Difference between revisions of "Design"
From SimplyBook.me
| Line 9: | Line 9: | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
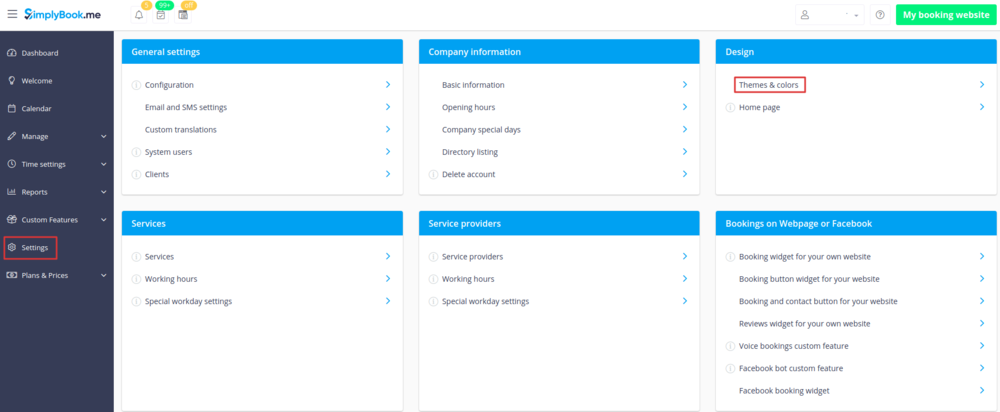
In Settings // Design // Themes & Colors.<br/> | In Settings // Design // Themes & Colors.<br/> | ||
| − | [[File: | + | [[File:Set the booking site theme.png | center ]] <br/><br/> |
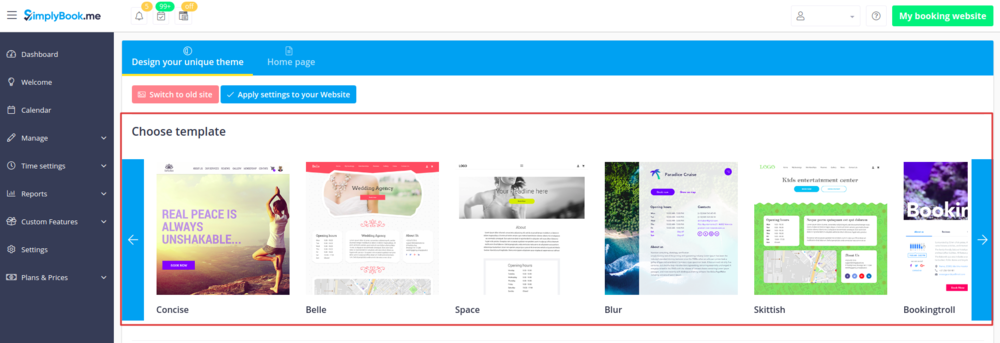
;Recommended themes: | ;Recommended themes: | ||
*Default | *Default | ||
| Line 15: | Line 15: | ||
*SimpleBeauty | *SimpleBeauty | ||
*Hugo | *Hugo | ||
| + | *Emeri | ||
| + | *Classic | ||
| + | *Concise | ||
| + | *Belle | ||
| + | *Space | ||
| + | *Blur | ||
| + | *Skittish | ||
| + | *BookingTroll | ||
| + | *AdaCompliant | ||
| − | Those themes support all new functionality and have the option to adjust the colors of your booking page.</div> | + | Those themes support all new functionality, are mobile responsive and have the option to adjust the colors of your booking page.</div> |
</div> | </div> | ||
<br/> | <br/> | ||
| Line 23: | Line 32: | ||
<span class="qa">[[How_to_change_the_way_time_slots_are_shown%3F| Where to change timeline?]]</span> | <span class="qa">[[How_to_change_the_way_time_slots_are_shown%3F| Where to change timeline?]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
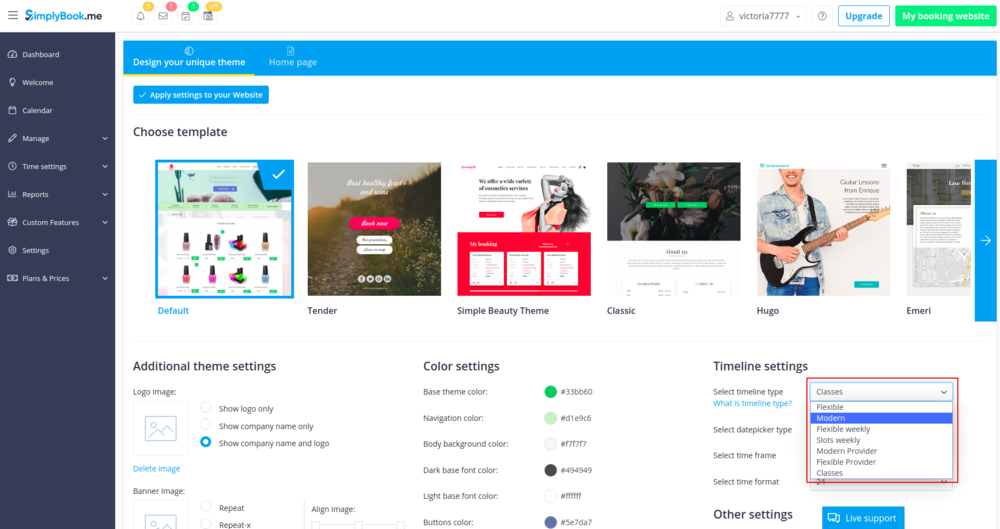
| − | You can change timeline in Settings // Design // | + | You can change timeline in Settings // Design // Themes & colors // Timeline settings // Select timeline type drop-down<br/> |
| − | [[File: | + | [[File:Timeline setting path.png | center ]]<br/> |
There are 7 types of timeline:<br/> | There are 7 types of timeline:<br/> | ||
| − | [[File:Timeline | + | [[File: Timeline types v3.png | center ]]<br/> |
:'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | :'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | ||
:'''Modern''' - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time. | :'''Modern''' - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time. | ||
| Line 43: | Line 52: | ||
<span class="qa">[[Where to change logo and background?]]</span> | <span class="qa">[[Where to change logo and background?]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
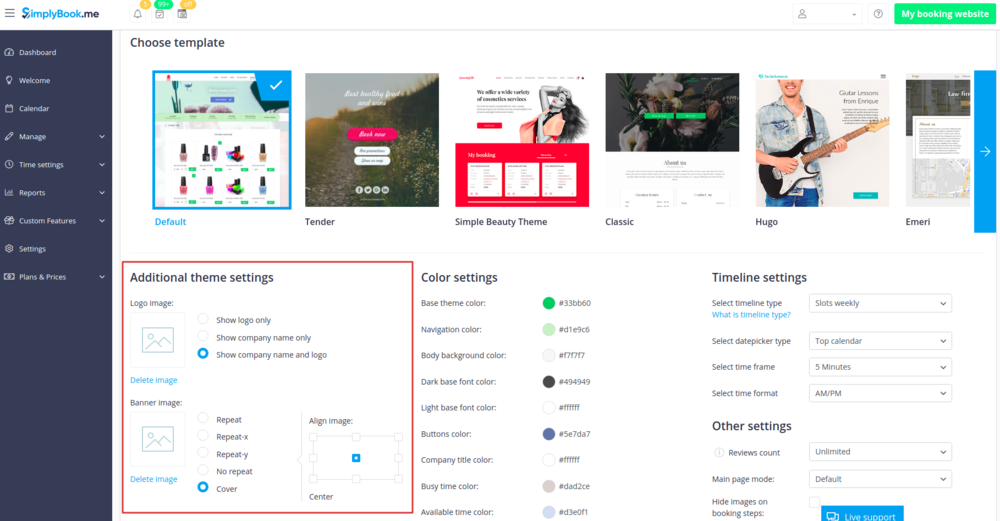
| − | In Settings // Design // | + | In Settings // Design // Themes & colors //Additional theme settings. <br/> |
| − | [[File: | + | [[File:Timeline setting path.png | center ]]<br/><br/> |
| − | [[File:Logo and banner.png | center]] | + | [[File:Logo and banner v3.png | center]] |
</div> | </div> | ||
</div> | </div> | ||
Revision as of 12:41, 27 June 2018
You can change timeline in Settings // Design // Themes & colors // Timeline settings // Select timeline type drop-down
There are 7 types of timeline:
- Slots weekly - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time.
- Modern - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time.
- Flexible weekly - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Flexible - shows available time in the intervals equal to your timeframe duration for a day. Starts counting from the first available time.
- Modern provider - shows available time for providers for chosen date. Starts counting from the first available time of all providers.
- Flexible provider- shows available times for providers in the intervals equal to your timeframe duration. Starts counting from the first available time on selected date.
- Classes- shows available times for classes in the intervals equal to class duration. Starts counting from the first available time.
- Please note! Multiple Bookings custom feature currently does not work with Classes timeline.
If you have services that have fixed start times, you can try using Appointment at fixed time Custom Feature.
Advanced design options with Custom CSS
Custom CSS allows to change the styles of different elements, hide them, change fonts, colors, font-sizes, etc. If you know CSS coding, please use tools of browser to find identifiers of elements and write rules in the settings of Custom Feature.
HTML description field for events
HTML description fields feature allows inserting HTML formatting (background and font color, bold, italic, underline, alignment and other HTML elements) for Service, Service Providers, Locations, Categories, Memberships and Classes description fields.