Design
From SimplyBook.me
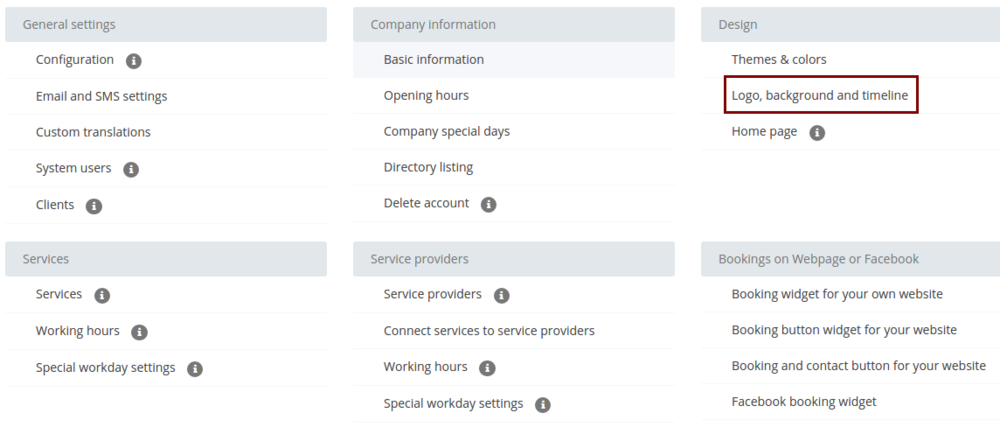
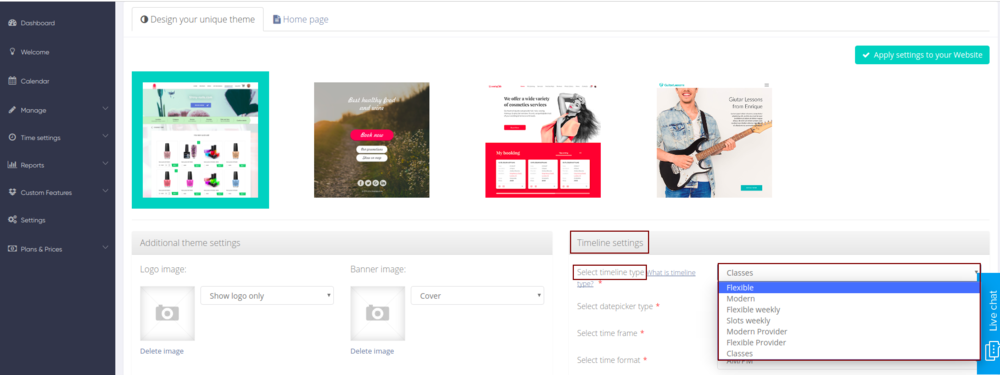
You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down
There are 7 types of timeline:
- Slots weekly - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time.
- Modern - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time.
- Flexible weekly - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Flexible - shows available time in the intervals equal to your timeframe duration for a day. Starts counting from the first available time.
- Modern provider - shows available time for providers for chosen date. Starts counting from the first available time of all providers.
- Flexible provider- shows available times for providers in the intervals equal to your timeframe duration. Starts counting from the first available time on selected date.
- Classes- shows available times for classes in the intervals equal to class duration. Starts counting from the first available time.
- Please note! Multiple Bookings custom feature currently does not work with Classes timeline.
If you have services that have fixed start times, you can try using Appointment at fixed time Custom Feature.
Advanced design options with Custom CSS
Custom CSS allows to change the styles of different elements, hide them, change fonts, colors, font-sizes, etc. If you know CSS coding, please use tools of browser to find identifiers of elements and write rules in the settings of Custom Feature.
HTML description field for events
HTML description fields feature allows inserting HTML formatting (background and font color, bold, italic, underline, alignment and other HTML elements) for Service, Service Providers, Locations, Categories, Memberships and Classes description fields.