Difference between revisions of "Widgets for your own website"
From SimplyBook.me
| Line 10: | Line 10: | ||
[[File:Widget code 3.png | center]] | [[File:Widget code 3.png | center]] | ||
| − | :2. | + | :2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. |
:Here are tutorials for several popular website builders: | :Here are tutorials for several popular website builders: | ||
*[http://wiki.simplybook.me/index.php/WordPress_plugin Wordpress] | *[http://wiki.simplybook.me/index.php/WordPress_plugin Wordpress] | ||
| Line 18: | Line 18: | ||
*[http://wiki.simplybook.me/index.php/Weebly Weebly] | *[http://wiki.simplybook.me/index.php/Weebly Weebly] | ||
*[http://wiki.simplybook.me/index.php/Go_Daddy Go Daddy] | *[http://wiki.simplybook.me/index.php/Go_Daddy Go Daddy] | ||
| + | |||
| + | ;[http://appointmentscheduleronline.weebly.com/simplybook.html Check how widgets will look like on my website] | ||
| Line 27: | Line 29: | ||
=Booking Button Widget= | =Booking Button Widget= | ||
| − | |||
=Booking and Contact Button Widget= | =Booking and Contact Button Widget= | ||
| − | |||
| − | |||
Revision as of 14:20, 30 June 2016
iFrame Widget
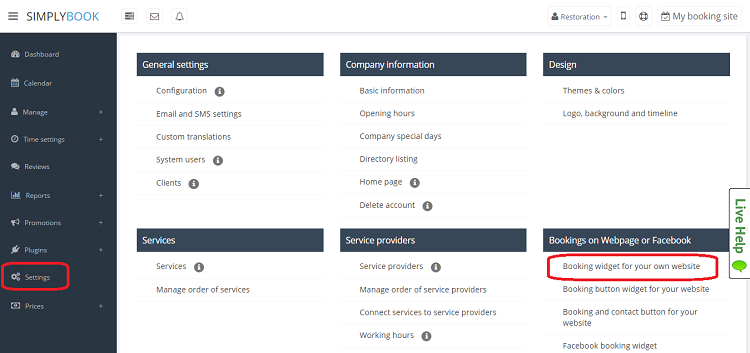
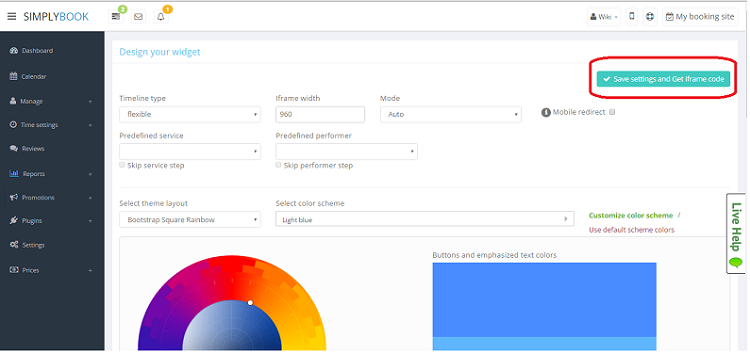
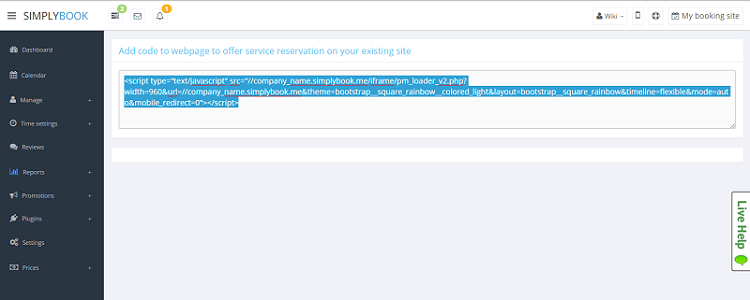
- 1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code.
- 2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
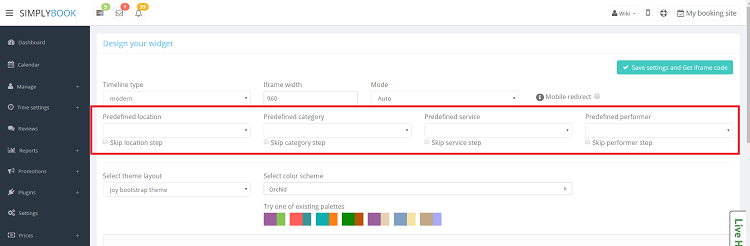
- Widgets with predefined service, provider,category or location.
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine.