Difference between revisions of "Widgets for your own website"
| Line 28: | Line 28: | ||
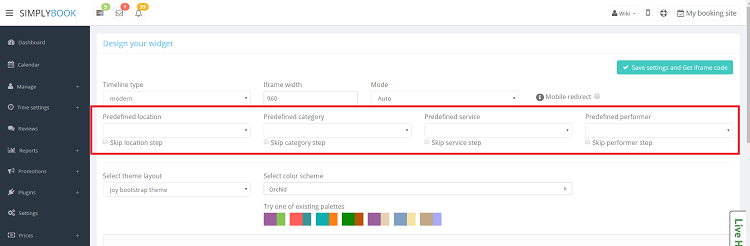
[[File:Predefined widget settings.png | center]] | [[File:Predefined widget settings.png | center]] | ||
| − | + | ||
=Booking Button Widget= | =Booking Button Widget= | ||
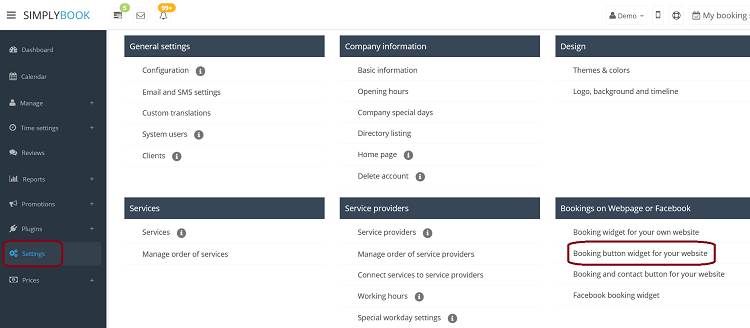
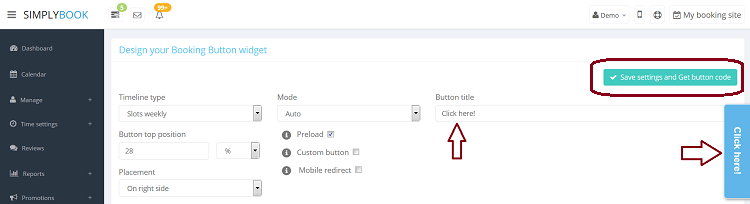
:1. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking button for your website//Save settings and Get Button code. | :1. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking button for your website//Save settings and Get Button code. | ||
| Line 53: | Line 53: | ||
;Widgets with predefined service, provider,category or location. | ;Widgets with predefined service, provider,category or location. | ||
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine. | This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine. | ||
| − | + | ||
=Booking and Contact Button Widget= | =Booking and Contact Button Widget= | ||
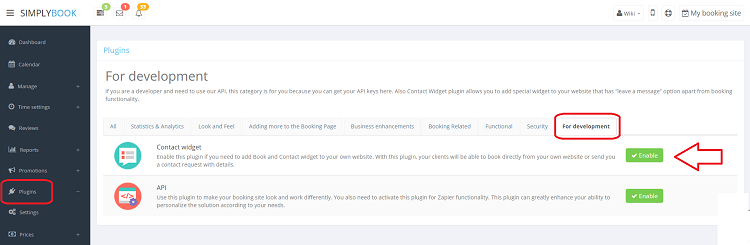
:1. Enable [[Plugins#Contact_widget |Contact Widget]] in Plugin section//For Development. | :1. Enable [[Plugins#Contact_widget |Contact Widget]] in Plugin section//For Development. | ||
| Line 69: | Line 69: | ||
:::*[http://wiki.simplybook.me/index.php/WordPress_plugin Wordpress] | :::*[http://wiki.simplybook.me/index.php/WordPress_plugin Wordpress] | ||
:::*[http://wiki.simplybook.me/index.php/Joomla_module Joomla] | :::*[http://wiki.simplybook.me/index.php/Joomla_module Joomla] | ||
| − | |||
:::*[http://wiki.simplybook.me/index.php/Squarespace Squarespace] | :::*[http://wiki.simplybook.me/index.php/Squarespace Squarespace] | ||
:::*[http://wiki.simplybook.me/index.php/Weebly Weebly] | :::*[http://wiki.simplybook.me/index.php/Weebly Weebly] | ||
Revision as of 14:49, 30 June 2016
iFrame Widget
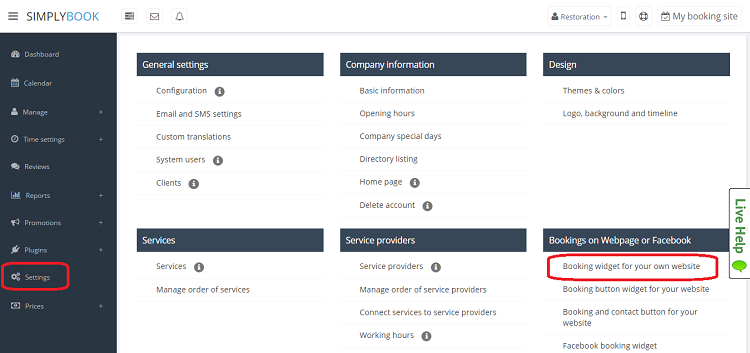
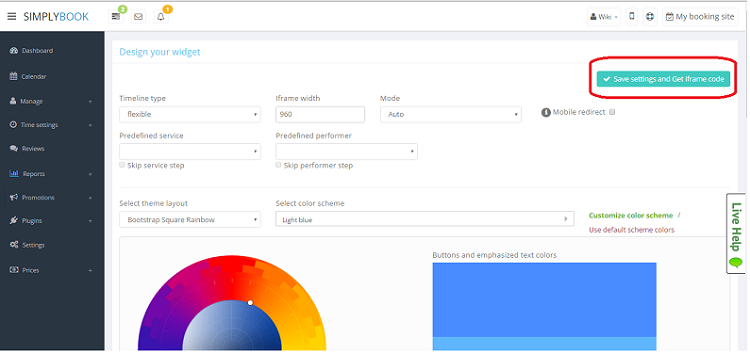
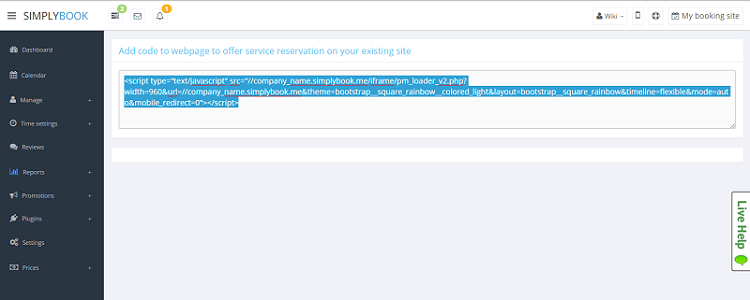
- 1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website//Save settings and Get code.
- 2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
- Widgets with predefined service, provider,category or location.
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine.
Booking Button Widget
- 1. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking button for your website//Save settings and Get Button code.
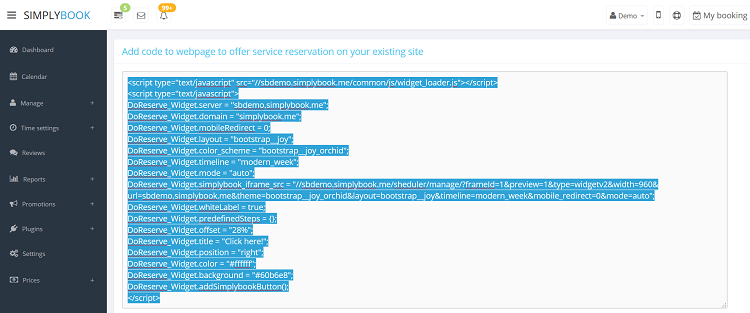
- 2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
- Widgets with predefined service, provider,category or location.
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine.
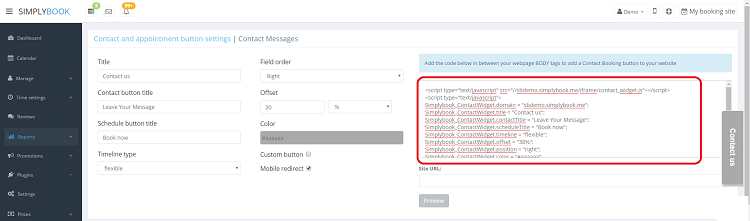
Booking and Contact Button Widget
- 1. Enable Contact Widget in Plugin section//For Development.
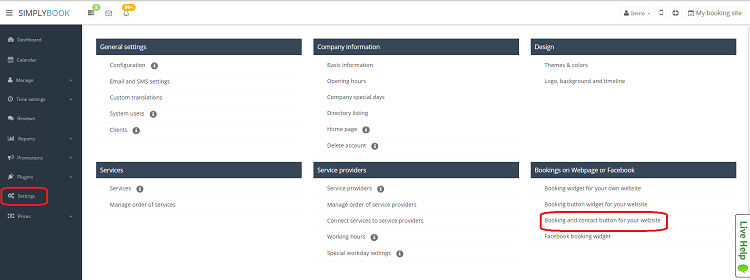
- 2. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking and contact button your website//make the necessary customization//copy the code from the code window on the right.
- 3. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders: