Difference between revisions of "Widgets for your own website"
| Line 14: | Line 14: | ||
| − | [[File: | + | [[File:Widget settings new.png | center]] |
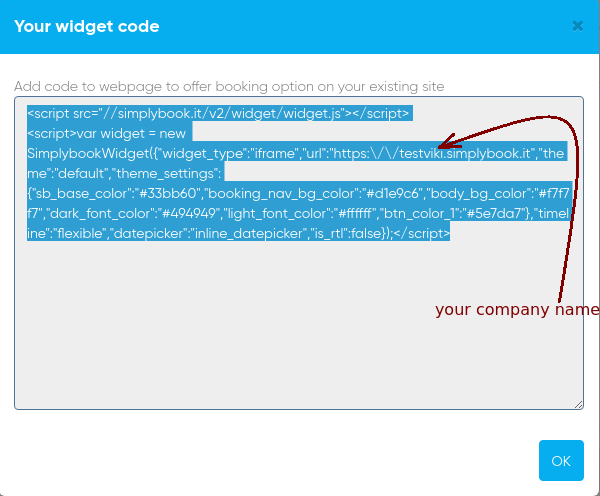
| − | [[File: | + | [[File:New iframe code.png | center]] |
| − | + | <br> | |
:2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | :2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | ||
:'''Here are tutorials for several popular website builders:''' | :'''Here are tutorials for several popular website builders:''' | ||
| Line 29: | Line 29: | ||
;[http://appointmentscheduleronline.weebly.com/ Check how widgets will look like on your website] | ;[http://appointmentscheduleronline.weebly.com/ Check how widgets will look like on your website] | ||
| − | + | <br><br> | |
| − | |||
==Widgets with predefined service, provider,category or location== | ==Widgets with predefined service, provider,category or location== | ||
<br> | <br> | ||
| Line 37: | Line 36: | ||
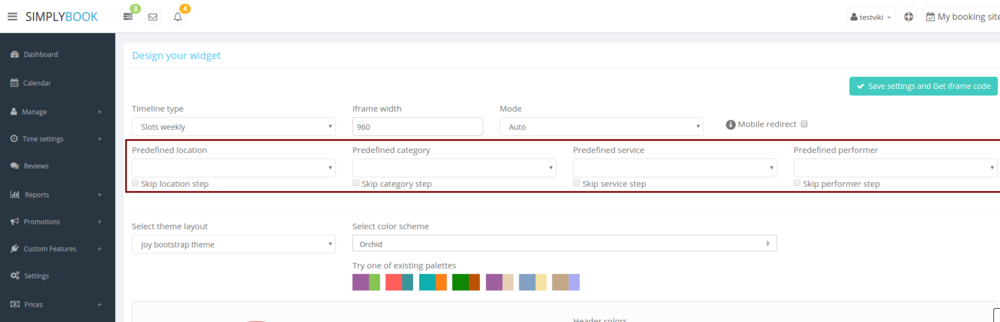
[[File:Predefinedsettings.png | center]] | [[File:Predefinedsettings.png | center]] | ||
| − | + | <br><br> | |
| − | |||
=Booking Button Widget= | =Booking Button Widget= | ||
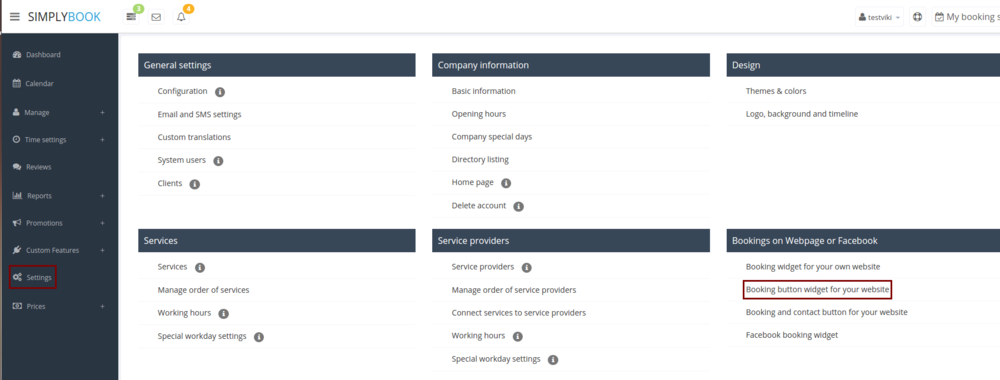
:1. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking button for your website//Save settings and Get Button code. | :1. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking button for your website//Save settings and Get Button code. | ||
| Line 45: | Line 43: | ||
| − | [[File: | + | [[File:New booking button.png | center]] |
| − | [[File: | + | [[File:New button code.png | center]] |
| − | + | <br> | |
:2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | :2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | ||
:'''Here are tutorials for several popular website builders:''' | :'''Here are tutorials for several popular website builders:''' | ||
| Line 62: | Line 60: | ||
;Widgets with predefined service, provider,category or location. | ;Widgets with predefined service, provider,category or location. | ||
| + | '''Please note!''' These options temporarily are not available for new widgets.<br><br> | ||
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine. | This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine. | ||
| − | + | <br><br> | |
=Booking and Contact Button Widget= | =Booking and Contact Button Widget= | ||
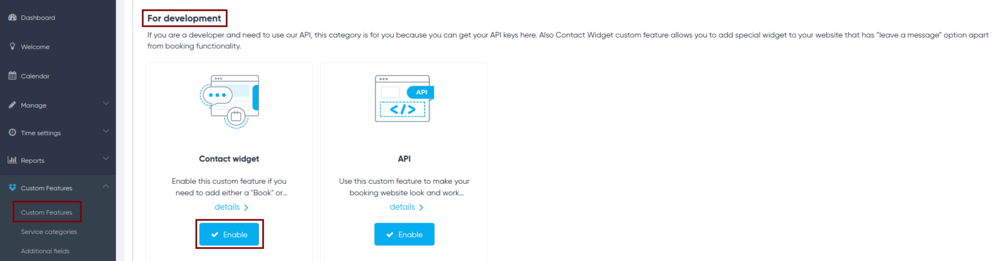
:1. Enable [[Custom_Features#Contact_Widget |Contact Widget]] in Custom Features section//For Development. | :1. Enable [[Custom_Features#Contact_Widget |Contact Widget]] in Custom Features section//For Development. | ||
| − | [[File: | + | [[File:Contact widget enable new.png | center]] |
| + | <br><br> | ||
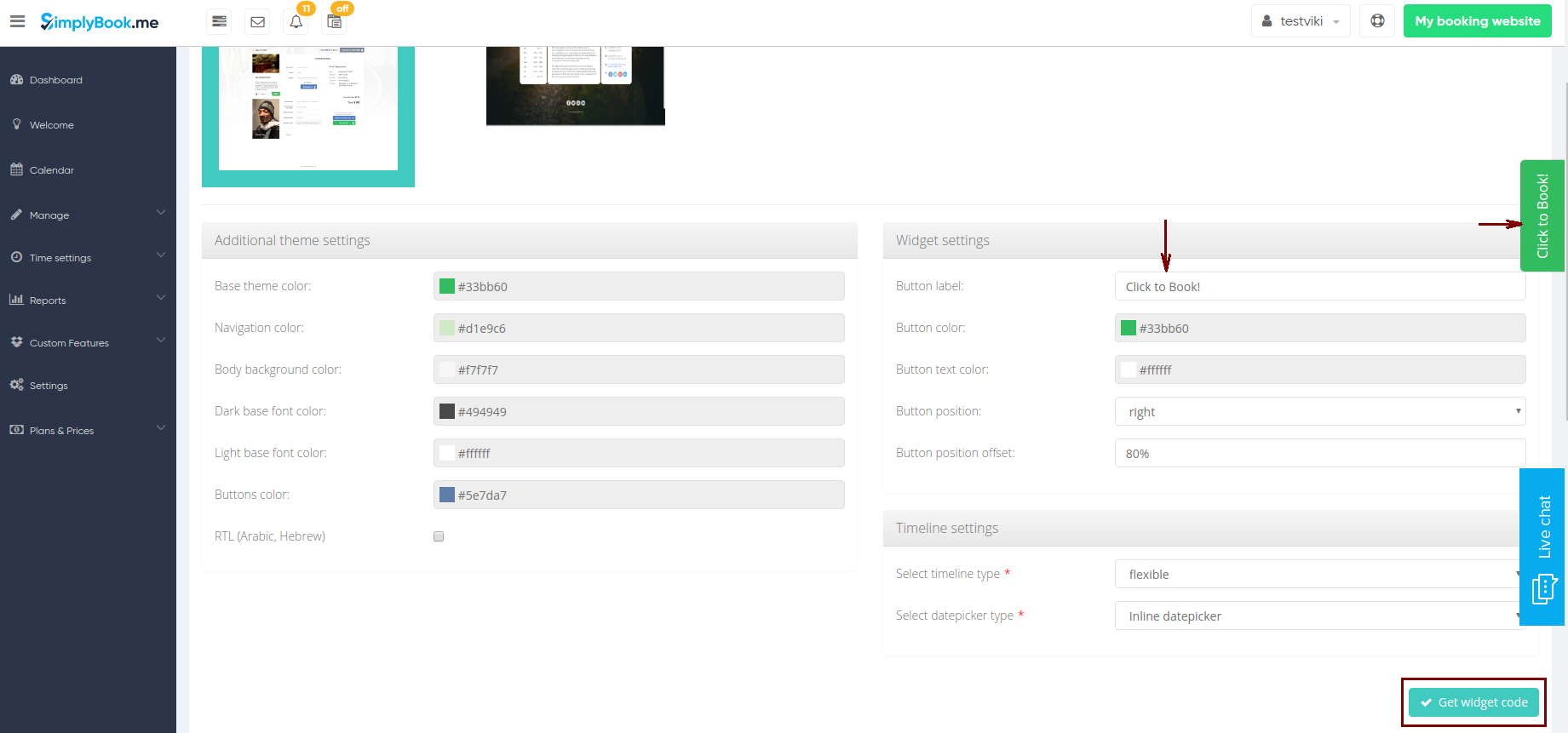
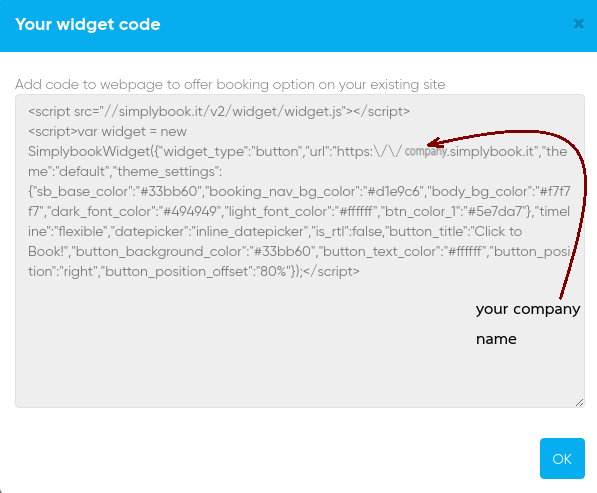
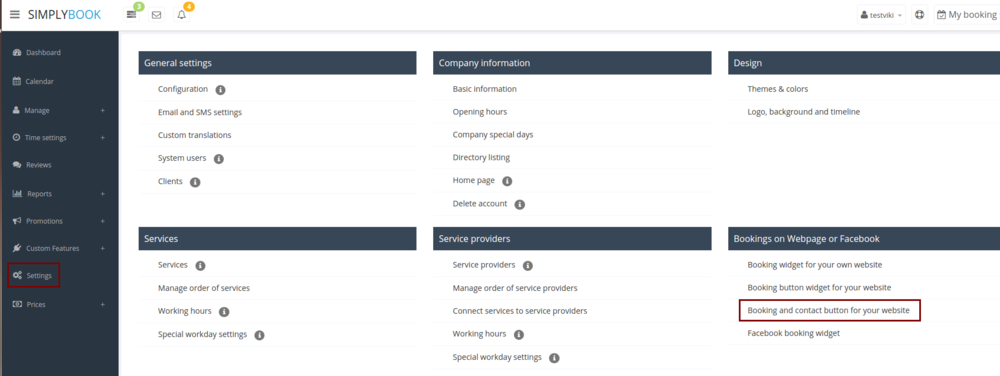
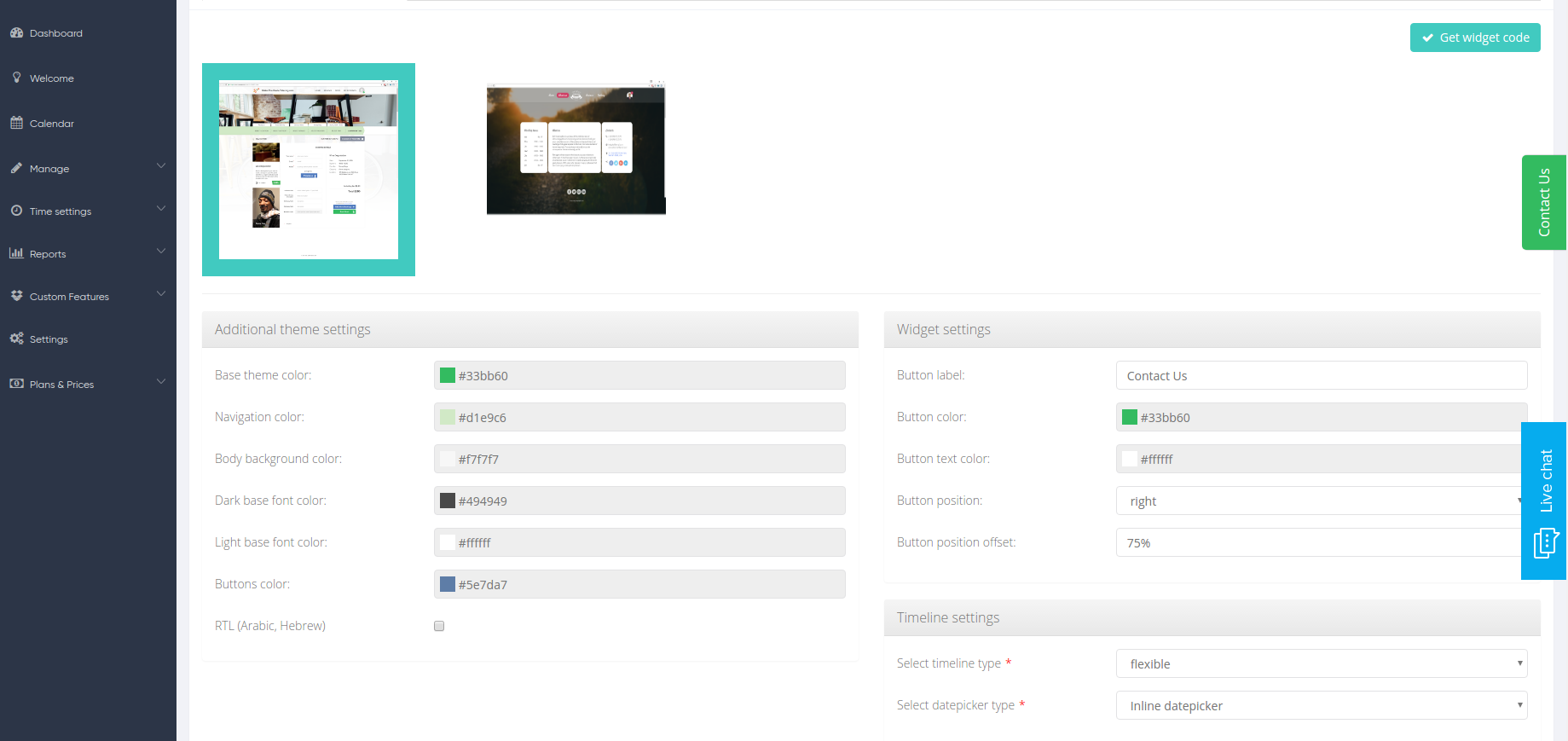
:2. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking and contact button your website//make the necessary customization//copy the code from the code window on the right. | :2. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking and contact button your website//make the necessary customization//copy the code from the code window on the right. | ||
| Line 72: | Line 72: | ||
| − | [[File: | + | [[File:New contact button settings.png | center]] |
| − | + | <br> | |
| − | |||
:3. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | :3. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code. | ||
:'''Here are tutorials for several popular website builders:''' | :'''Here are tutorials for several popular website builders:''' | ||
Revision as of 11:57, 16 June 2017
iFrame Widget
- 1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website//Save settings and Get code.
- 2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
Widgets with predefined service, provider,category or location
Please note! These options temporarily are not available for new widgets.
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine.
Booking Button Widget
- 1. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking button for your website//Save settings and Get Button code.
- 2. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders:
- Widgets with predefined service, provider,category or location.
Please note! These options temporarily are not available for new widgets.
This feature allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine.
Booking and Contact Button Widget
- 1. Enable Contact Widget in Custom Features section//For Development.
- 2. Take the booking button code of your booking page in Settings//Bookings on Webpage or Facebook//Booking and contact button your website//make the necessary customization//copy the code from the code window on the right.
- 3. Insert it to the HTML code <body> of your website (or any other place in your website platform designed for inserting html javascript iFrame code). Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.
- Here are tutorials for several popular website builders: