From SimplyBook.me
No edit summary |
No edit summary |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
{{#seo: | {{#seo: | ||
|title=Contact Widget custom feature - SimplyBook.me | |title=Contact Widget custom feature - SimplyBook.me | ||
|description=Fügen Sie jeder Website eine schwebende Kontakt-Schaltfläche hinzu. Kunden können ganz einfach Termine buchen oder Nachrichten senden. Verbessern Sie Ihre Conversion-Rate durch einen удобний und stets verfügbaren Kommunikationskanal. | |||
|titlemode=append | |titlemode=append | ||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, widget, integration, contact us form, booking widget, contact and booking widget, contact button, booking button, website integration | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, widget, integration, contact us form, booking widget, contact and booking widget, contact button, booking button, website integration | ||
| Line 19: | Line 19: | ||
; | ;Verwendung von " | ||
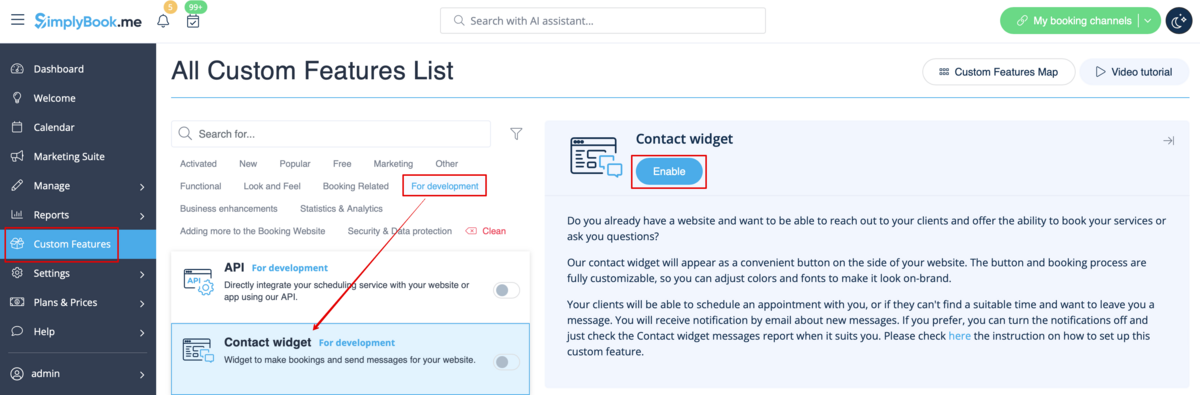
:" 1. Um diese Option zu aktivieren, klicken Sie bitte auf "Aktivieren" neben der entsprechenden Option auf Ihrer Seite "Benutzerdefinierte Funktionen". | |||
1. Um diese Option | |||
[[File:Contact widget enable path redesigned.png|1200px| center|link=https://help.simplybook.me/images/8/8c/Contact_widget_enable_path_redesigned.png]] | [[File:Contact widget enable path redesigned.png|1200px| center|link=https://help.simplybook.me/images/8/8c/Contact_widget_enable_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
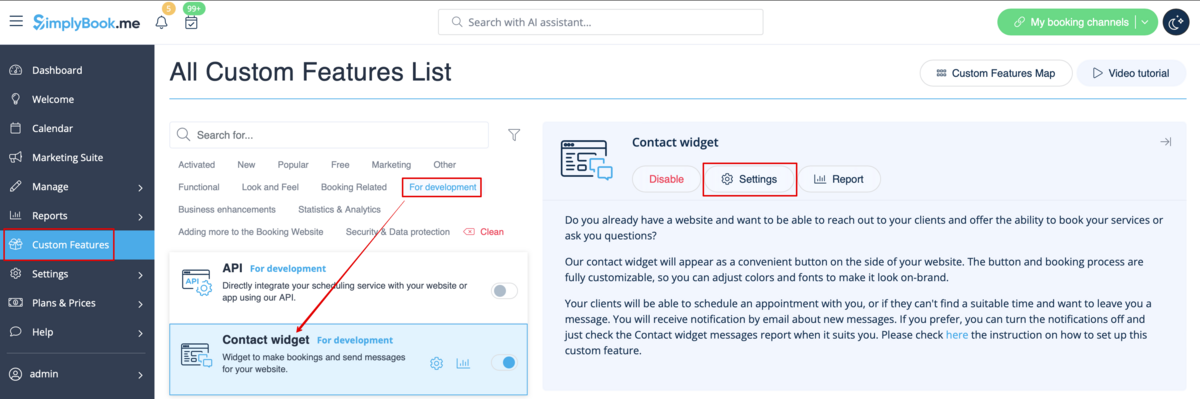
2. | :2. Wählen Sie bitte "Einstellungen", um das Aussehen des Widgets festzulegen und den erforderlichen Code zu generieren. | ||
[[File:Contact widget settings path redesigned.png|1200px | center|link=https://help.simplybook.me/images/0/09/Contact_widget_settings_path_redesigned.png]] | [[File:Contact widget settings path redesigned.png|1200px | center|link=https://help.simplybook.me/images/0/09/Contact_widget_settings_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
:Lesen Sie die Anleitung [[Special:MyLanguage/Widgets_for_your_own_website#Booking_and_Contact_Button_Widget| zum Hinzufügen des Buchungs-Widgets zu Ihrer Website]] | |||
<br><br> | <br><br> | ||
3. Um | :3. Um empfangene Nachrichten von Ihren Kunden zu überprüfen, gehen Sie bitte zu Berichte -> SMS (Textnachrichten) -> Kontakt-Widget | ||
[[File:Contact widget report path redesigned.png|1200px| center|link=https://help.simplybook.me/images/2/2a/Contact_widget_report_path_redesigned.png]] | [[File:Contact widget report path redesigned.png|1200px| center|link=https://help.simplybook.me/images/2/2a/Contact_widget_report_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
Latest revision as of 17:03, 30 January 2026

Aktivieren Sie diese individuelle Funktion, wenn Sie Ihrer eigenen Website ein Buchungs- und Kontakt-Widget hinzufügen oder einfach ein Kontaktformular auf der Buchungswebsite einfügen möchten. Mit dieser benutzerdefinierten Funktion können Ihre Kunden direkt von Ihrer Website aus buchen und Ihnen außerdem einen Kontakt mit detaillierten Informationen senden.
- Verwendung von "
- " 1. Um diese Option zu aktivieren, klicken Sie bitte auf "Aktivieren" neben der entsprechenden Option auf Ihrer Seite "Benutzerdefinierte Funktionen".

- 2. Wählen Sie bitte "Einstellungen", um das Aussehen des Widgets festzulegen und den erforderlichen Code zu generieren.

- Lesen Sie die Anleitung zum Hinzufügen des Buchungs-Widgets zu Ihrer Website
- 3. Um empfangene Nachrichten von Ihren Kunden zu überprüfen, gehen Sie bitte zu Berichte -> SMS (Textnachrichten) -> Kontakt-Widget
