Marked this version for translation |
|||
| (46 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | |||
<translate> | |||
<!--T:1--> | |||
{{#seo: | |||
|title=Add elements to booking page - SimplyBook.me | |||
|description=Personalize your booking page by adding key elements. Improve your clients’ booking experience. Click here to learn how! | |||
|titlemode=append | |||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, setup, setup help, support, help content, logo, banner, background, pictures, images, terms and conditions, news, gallery, descriptions, contacts, html formatting, | |||
}} | |||
</translate> | |||
<translate> | |||
<!--T:2--> | |||
<br> | |||
=Logo and background= | =Logo and background= | ||
<br><br> | |||
[[File: | You can add your company logo and nice banner, as well as a separate logo for the "Reviews" page in | ||
[[File: | <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | ||
Settings | |||
</span> | |||
-> | |||
<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | |||
Design settings | |||
</span> | |||
-> | |||
<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | |||
Additional theme settings | |||
</span> | |||
[[File:Design settings path redesigned.png|1200px | border| center|link=https://help.simplybook.me/images/d/dd/Design_settings_path_redesigned.png]] | |||
<br/><br/> | |||
[[File:Logo & banner settings redesigned.png|1200px| border|center|link=https://help.simplybook.me/images/a/a4/Logo_%26_banner_settings_redesigned.png ]] | |||
<br><br> | |||
</translate> | |||
<translate> | |||
<!--T:3--> | |||
=Pictures= | =Pictures= | ||
You can add pictures to your services, providers, categories and locations in Manage / | <br><br> | ||
[[File: | You can add pictures to your services, providers, categories and locations, etc. in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services/Service Providers</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service details</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider details</span> tab -> click on the photo icon in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service image</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider image</span> box and browse the photo.<br/> | ||
[[File:Service image path redesigned.png|1200px | border|center|link=https://help.simplybook.me/images/d/de/Service_image_path_redesigned.png]] | |||
<br><br> | |||
</translate> | |||
<translate> | |||
<!--T:4--> | |||
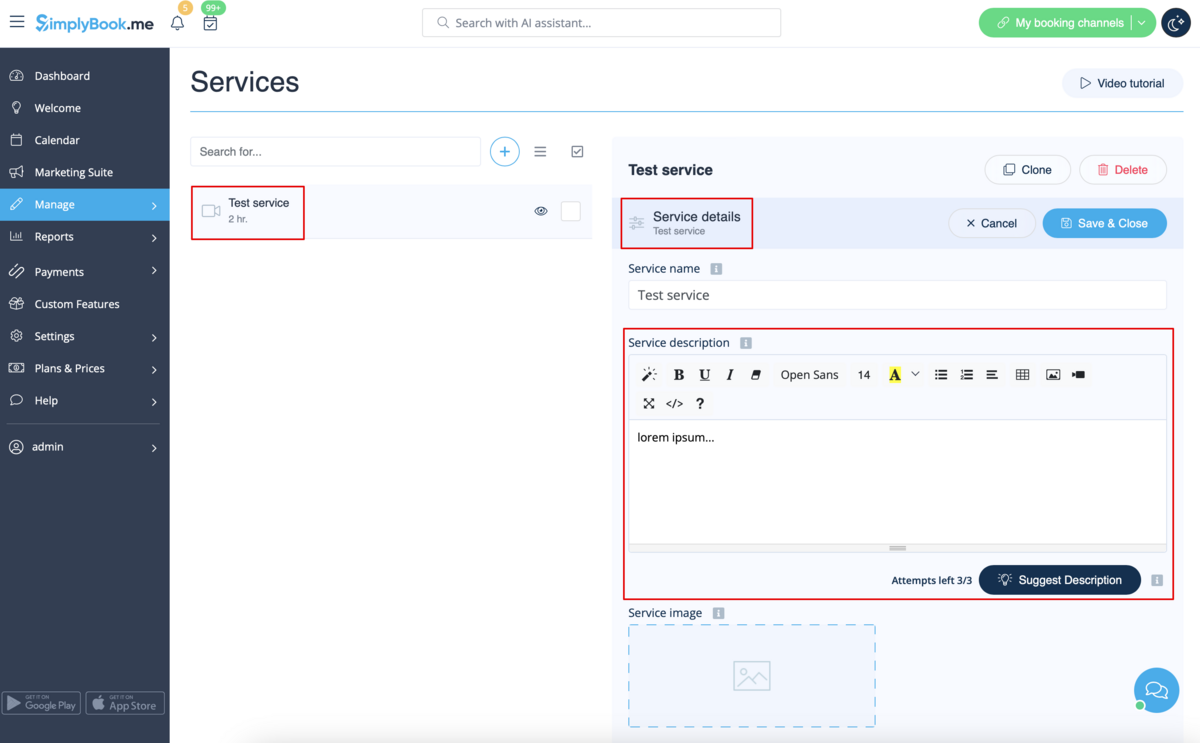
=Descriptions= | =Descriptions= | ||
Manage/ | <br><br> | ||
Need to provide more information regarding your services and/or employees? <br> | |||
You can set this in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services/Service Providers</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service details</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider details</span> tab -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service description</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider description</span> | |||
[[File:Service description path redesigned.png|1200px| border|center|link=https://help.simplybook.me/images/6/6d/Service_description_path_redesigned.png]] | |||
<br><br> | |||
</translate> | |||
<translate> | |||
<!--T:5--> | |||
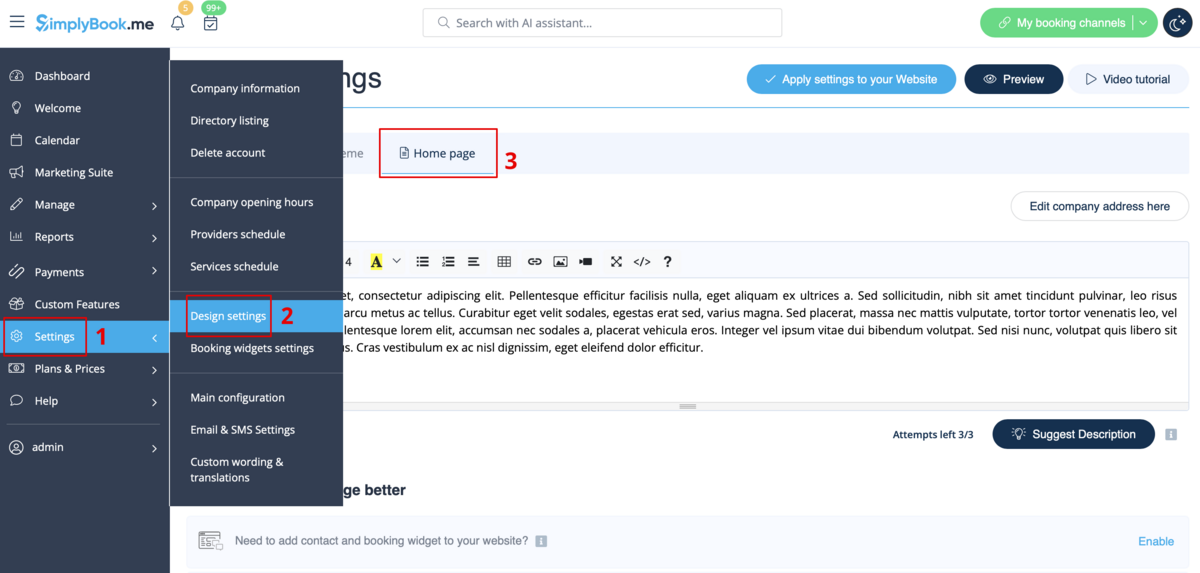
=About section= | =About section= | ||
In Settings // | <br><br> | ||
[[File: | In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Design settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Home page</span> you can add some company description and other important information that you wish to be displayed on your home page.<br/> | ||
[[File:Home page content path redesigned.png|1200px|center|link=https://help.simplybook.me/images/a/a4/Home_page_content_path_redesigned.png]] | |||
<br><br> | |||
</translate> | |||
<translate> | |||
<!--T:6--> | |||
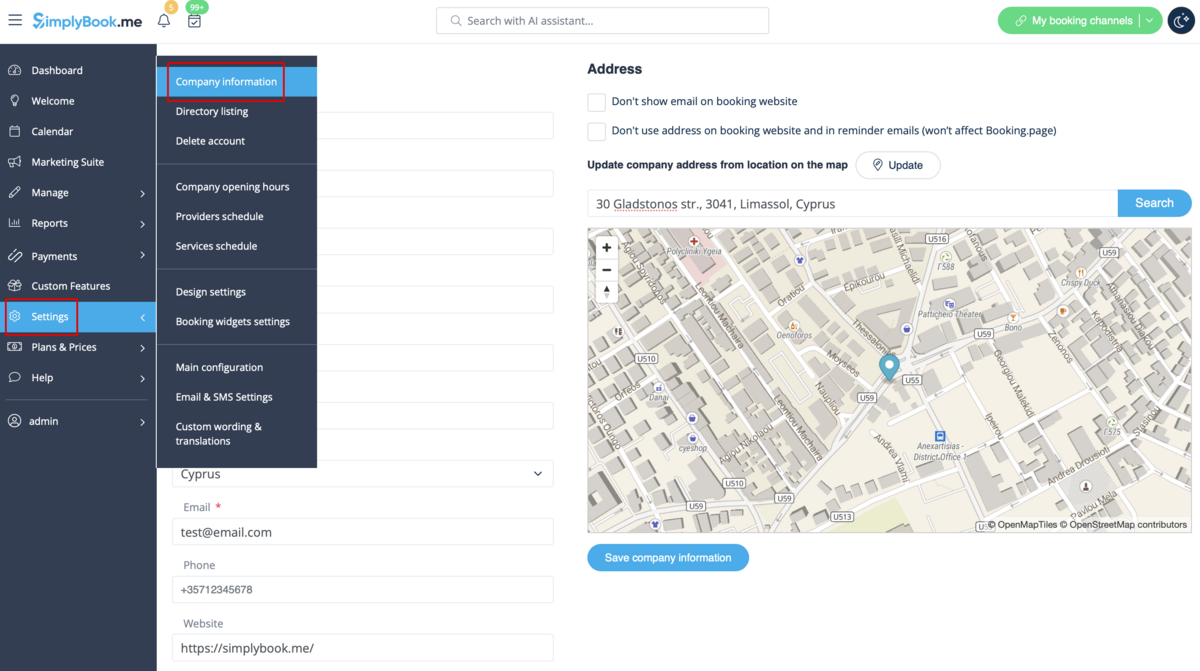
=Contacts= | =Contacts= | ||
Settings//Company | <br><br> | ||
Need to show your clients some contact details? Please add them in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span><br> | |||
[[File:Company information path redesigned.png|1200px|center|link=https://help.simplybook.me/images/d/da/Company_information_path_redesigned.png]] | |||
<br><br> | |||
You can add the following details there: | |||
* Email address | |||
* Phone number | |||
* Website address | |||
* WhatsApp phone | |||
* Facebook profile url | |||
* X.com (Twitter) page link | |||
* Instagram page url | |||
* LinkedIn page | |||
<br><br> | |||
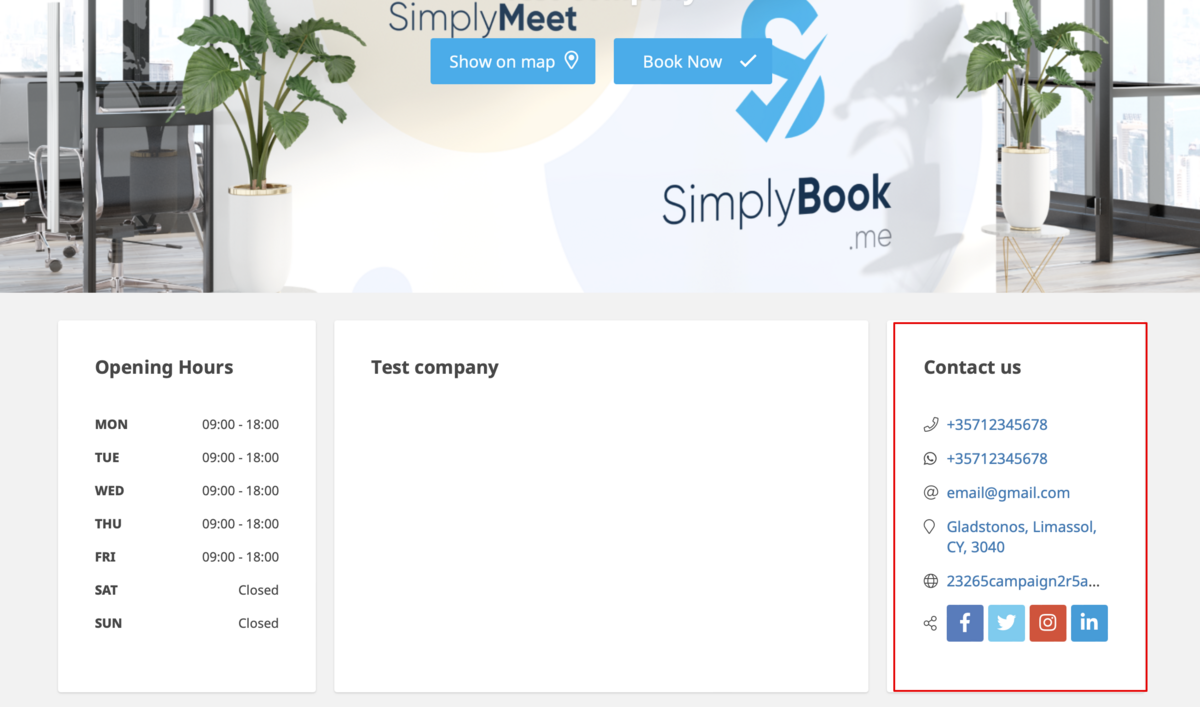
An example of the client side look. | |||
[[File:Contact us client side new.png|1200px|center|link=https://help.simplybook.me/images/4/44/Contact_us_client_side_new.png]] | |||
<br><br> | |||
The clients will be able to, for example, click on WhatsApp number and be redirected to the WhatsApp messenger to easily contact you there. | |||
<br><br><br><br> | |||
</translate> | |||
<translate> | |||
<!--T:7--> | |||
=Gallery= | =Gallery= | ||
<br><br> | |||
[[File: | Make your booking page more attractive showing the photos of your services with <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Photo_Gallery| Photo Gallery]]</span> custom feature. | ||
To enable it please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the booking website</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Photo_Gallery| Photo Gallery]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> | |||
[[File:Photo gallery enable path redesigned.png|1200px | border|center|link=https://help.simplybook.me/images/7/79/Photo_gallery_enable_path_redesigned.png]] | |||
<br><br> | |||
</translate> | |||
<translate> | |||
<!--T:8--> | |||
=News= | =News= | ||
<br><br> | |||
This option allows to add fresh news to your booking website. | |||
To activate it please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the booking website</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#News| News ]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> | |||
[[File:News enable path redesigned.png|1200px| border|center|link=https://help.simplybook.me/images/5/5c/News_enable_path_redesigned.png]] | |||
<br><br> | |||
After it is enabled in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">News</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> you can create news posts and they will be shown in the separate tab on your booking site. | |||
[[File:Create new news post redesigned.png|1200px | border|center|link=https://help.simplybook.me/images/2/2c/Create_new_news_post_redesigned.png]] | |||
<br><br> | |||
</translate> | |||
<translate> | |||
<!--T:9--> | |||
=Terms and Conditions= | =Terms and Conditions= | ||
=Cancellation policy= | <br><br> | ||
Need your business to be bulletproof? You can add your own <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Terms_and_Conditions| Terms and Conditions]]</span> by enabling the corresponding custom feature in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Security & Data protection</span> and adding the text of your T&C in its settings. | |||
[[File:T & C enable path redesigned.png|1200px| border|center|link=https://help.simplybook.me/images/2/21/T_%26_C_enable_path_redesigned.png]] | |||
<br><br> | |||
</translate> | |||
<translate> | |||
<!--T:10--> | |||
=Cancellation Policy= | |||
<br><br> | |||
Need to restrict the period when bookings can be canceled by clients? Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Data protection</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Cancellation_Policy| Cancellation Policy]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> and set it to your needs. | |||
[[File:Cancellation policy enable path redesigned.png|1200px|border| center|link=https://help.simplybook.me/images/e/ec/Cancellation_policy_enable_path_redesigned.png]] | |||
<br><br> | |||
</translate> | |||
<translate> | |||
<!--T:11--> | |||
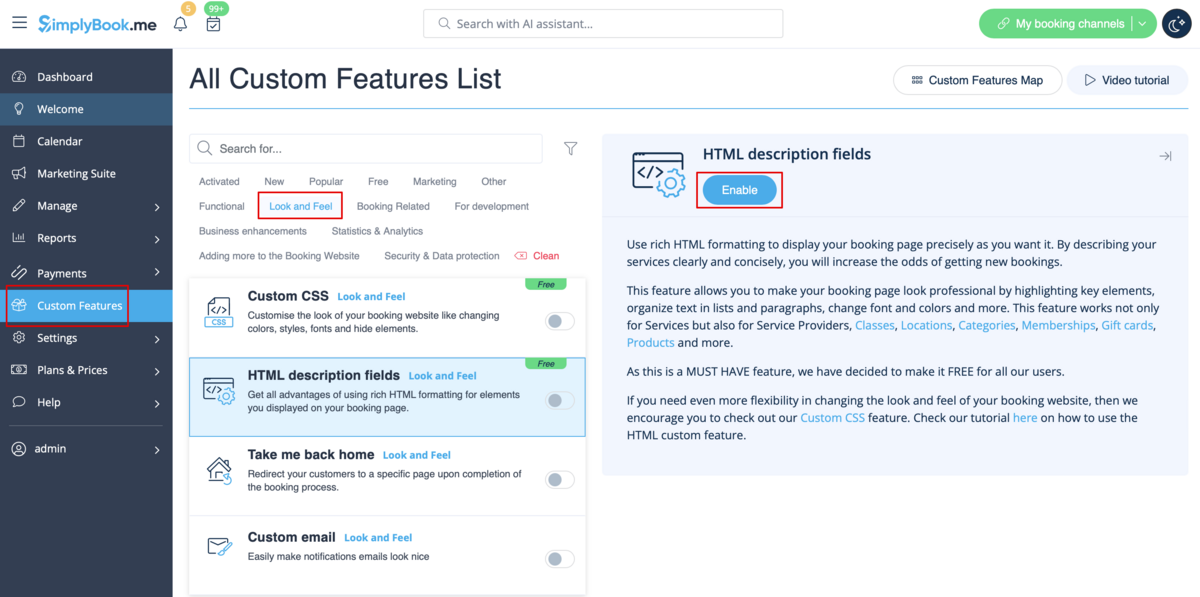
=Html formatting for description fields= | =Html formatting for description fields= | ||
<br><br> | |||
This feature allows making descriptions more eye-catching with the use of HTML formatting. | |||
Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#HTML_Description_Field_for_Events| HTML description fields]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> and edit descriptions for services, providers, locations and categories in the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> section. | |||
[[File:Html description enable path redesigned.png|1200px| border|center|link=https://help.simplybook.me/images/1/1f/Html_description_enable_path_redesigned.png]] | |||
<!--T:12--> | |||
<br><br> | |||
</translate> | |||
Latest revision as of 10:15, 15 May 2025
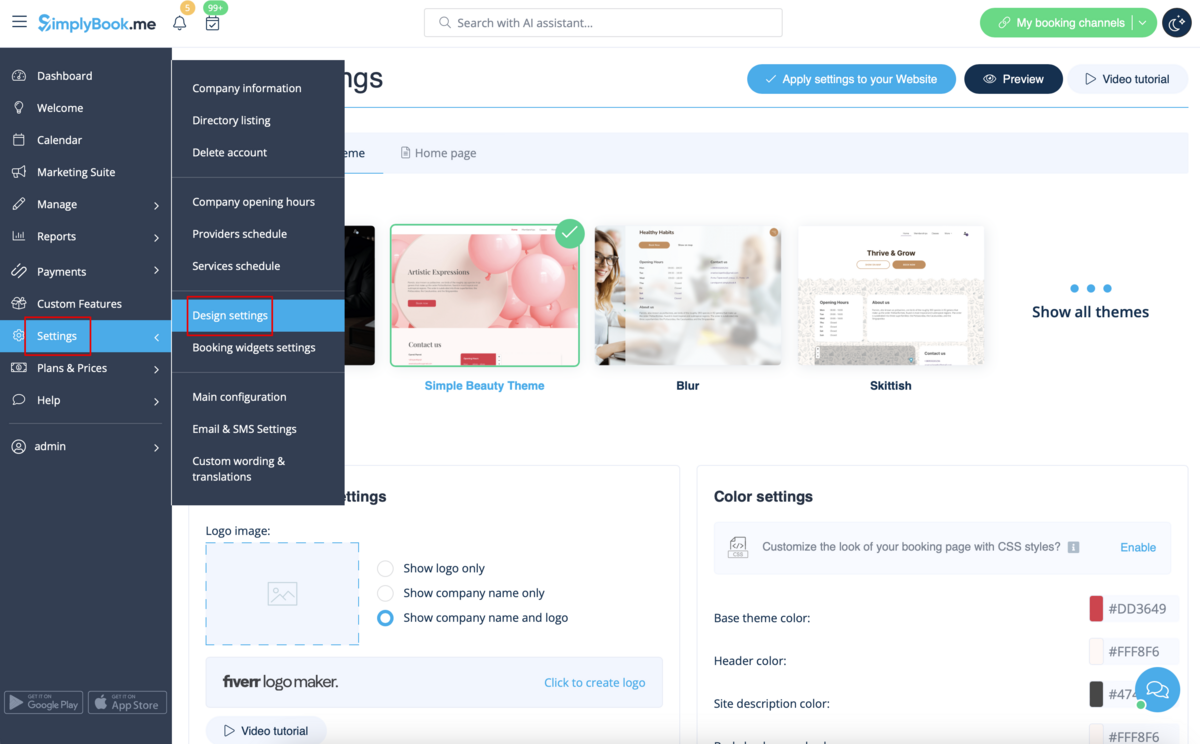
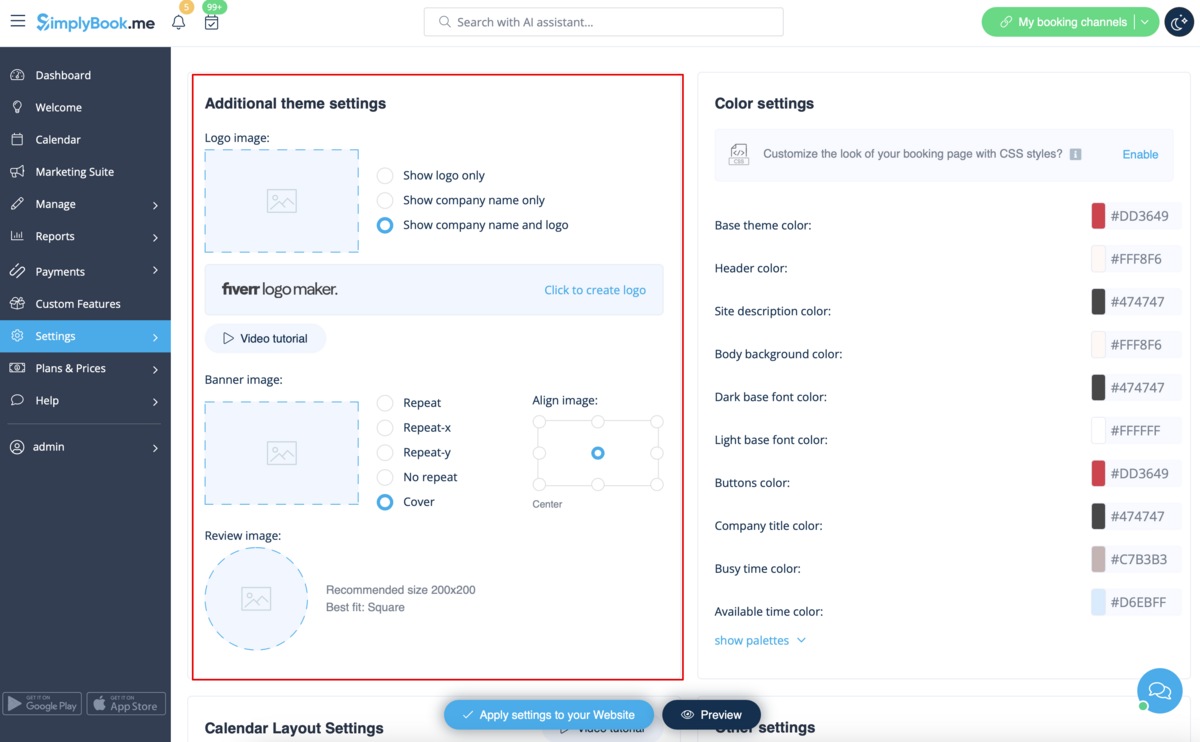
Logo and background
You can add your company logo and nice banner, as well as a separate logo for the "Reviews" page in
Settings
->
Design settings
->
Additional theme settings


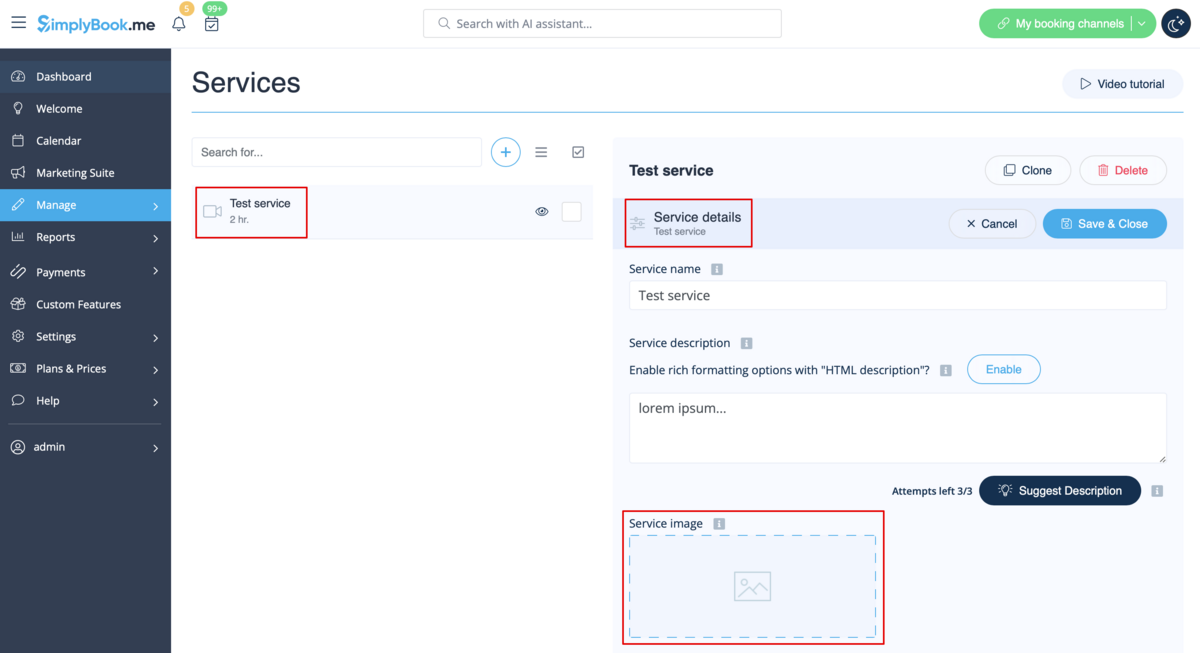
Pictures
You can add pictures to your services, providers, categories and locations, etc. in Manage -> Services/Service Providers -> Service details or Service provider details tab -> click on the photo icon in Service image or Service provider image box and browse the photo.

Descriptions
Need to provide more information regarding your services and/or employees?
You can set this in Manage -> Services/Service Providers -> Service details or Service provider details tab -> Service description or Service provider description

About section
In Settings -> Design settings -> Home page you can add some company description and other important information that you wish to be displayed on your home page.

Contacts
Need to show your clients some contact details? Please add them in Settings -> Company information

You can add the following details there:
- Email address
- Phone number
- Website address
- WhatsApp phone
- Facebook profile url
- X.com (Twitter) page link
- Instagram page url
- LinkedIn page
An example of the client side look.

The clients will be able to, for example, click on WhatsApp number and be redirected to the WhatsApp messenger to easily contact you there.
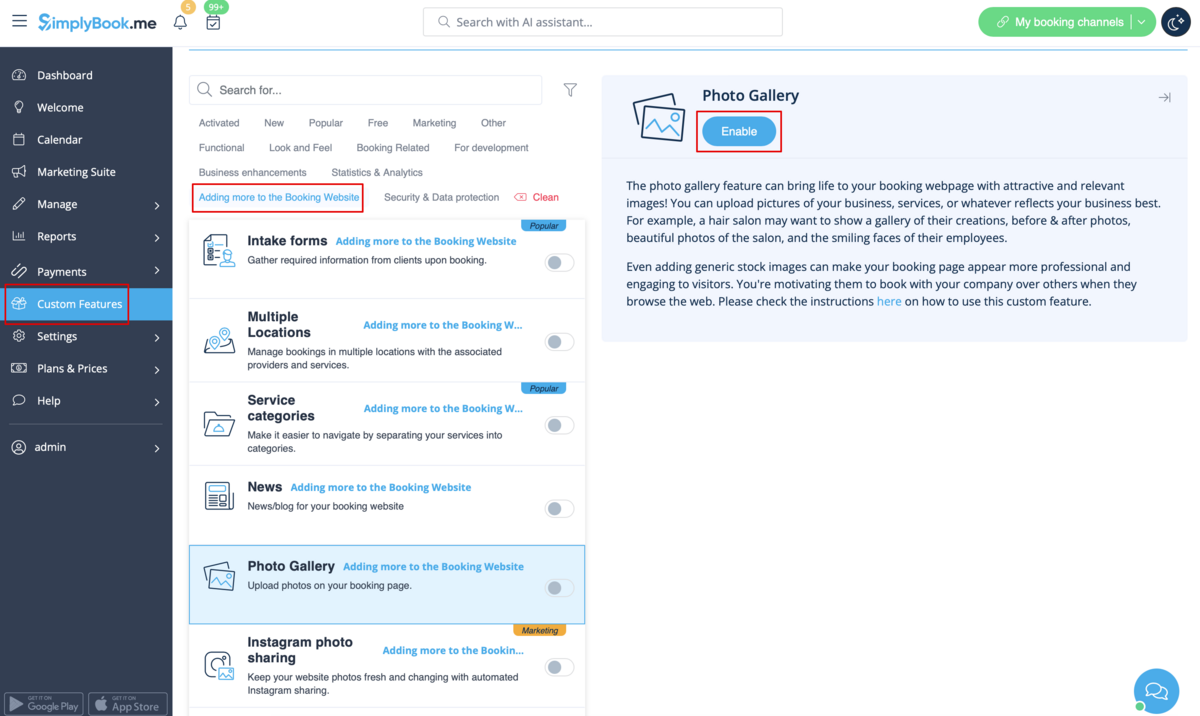
Gallery
Make your booking page more attractive showing the photos of your services with Photo Gallery custom feature.
To enable it please go to Custom Features -> Adding more to the booking website -> Photo Gallery -> Enable

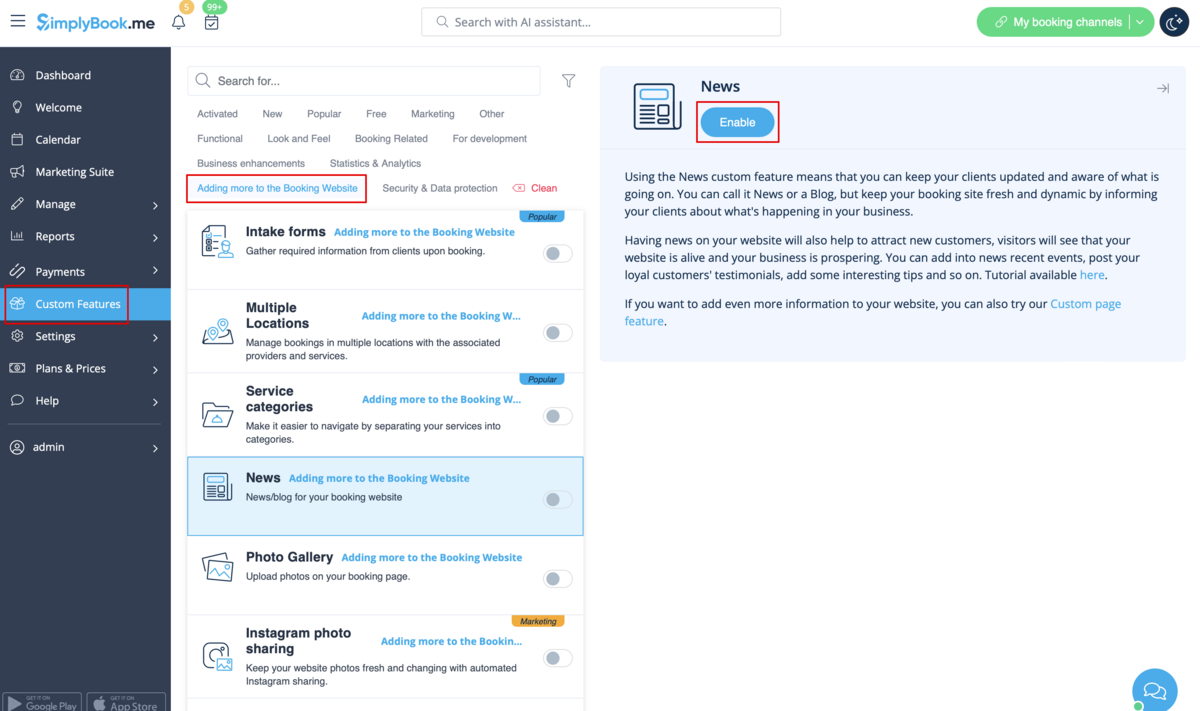
News
This option allows to add fresh news to your booking website.
To activate it please go to Custom Features -> Adding more to the booking website -> News -> Enable

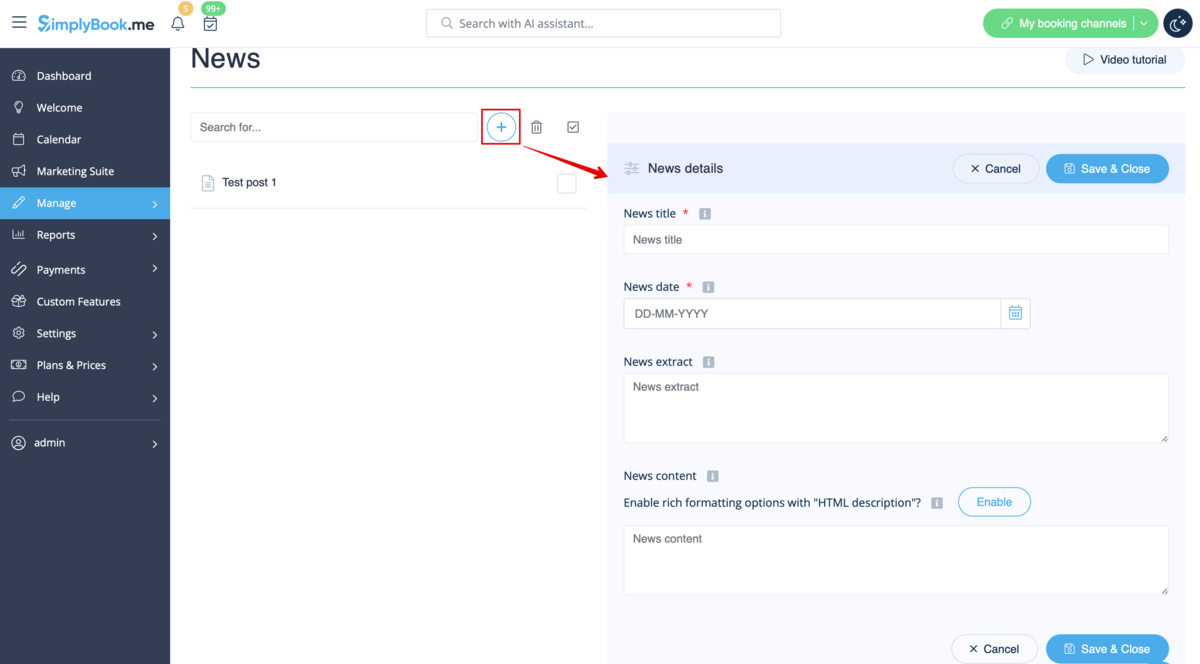
After it is enabled in Custom Features -> News -> Settings you can create news posts and they will be shown in the separate tab on your booking site.

Terms and Conditions
Need your business to be bulletproof? You can add your own Terms and Conditions by enabling the corresponding custom feature in Custom Features -> Security & Data protection and adding the text of your T&C in its settings.

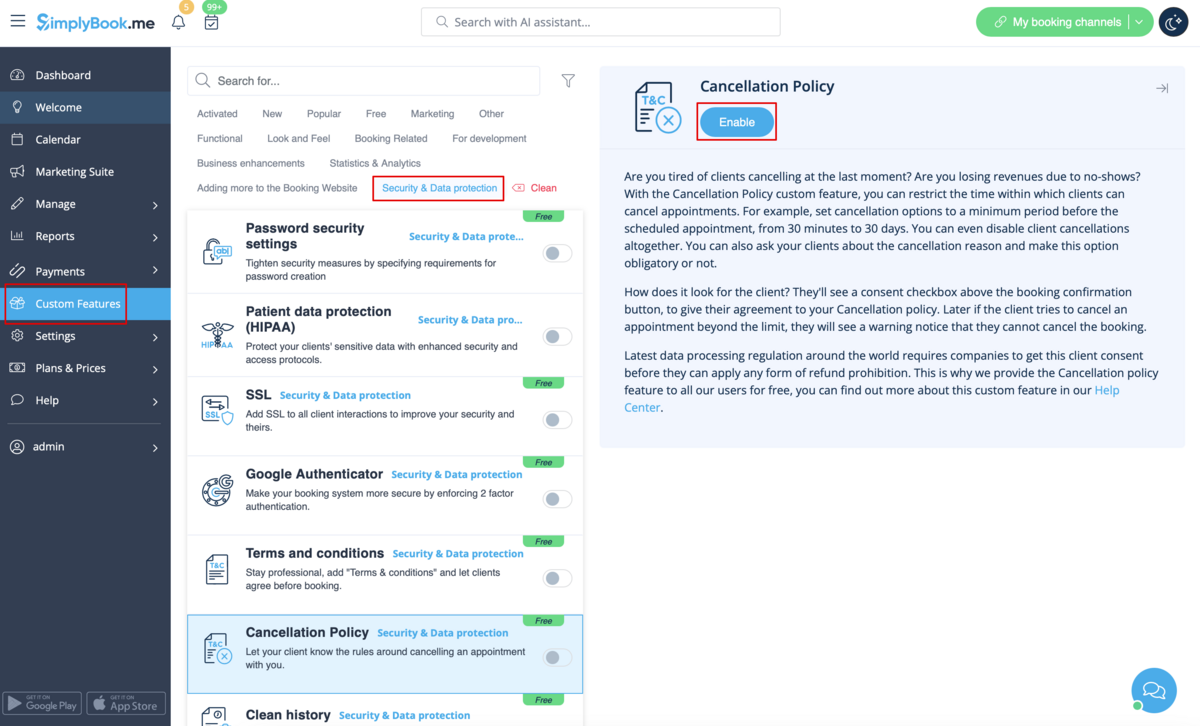
Cancellation Policy
Need to restrict the period when bookings can be canceled by clients? Please go to Custom Features -> Data protection -> Cancellation Policy -> Enable and set it to your needs.

Html formatting for description fields
This feature allows making descriptions more eye-catching with the use of HTML formatting.
Please go to Custom Features -> Look and Feel -> HTML description fields -> Enable and edit descriptions for services, providers, locations and categories in the corresponding Manage section.