From SimplyBook.me
Created page with " <br><br><br><br> If you use Shopify, and if you want to add the possibility of bookings to your website we have the right solution for you! Our iFrame widget allows you to..." |
Marked this version for translation |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | |||
< | <translate> | ||
<!--T:1--> | |||
If you use Shopify, and if you want to add the possibility of bookings to your website we have the right solution for you! | If you use Shopify, and if you want to add the possibility of bookings to your website we have the right solution for you! | ||
<!--T:2--> | |||
Our iFrame widget allows you to connect the Shopify website with SimplyBook.com and let your clients book right from the website both from their PC or from their mobile devices. This solution will make your booking process more convenient and easy. | Our iFrame widget allows you to connect the Shopify website with SimplyBook.com and let your clients book right from the website both from their PC or from their mobile devices. This solution will make your booking process more convenient and easy. | ||
</translate> | |||
<translate> | |||
<!--T:3--> | |||
;How to set | ;How to set | ||
<!--T:4--> | |||
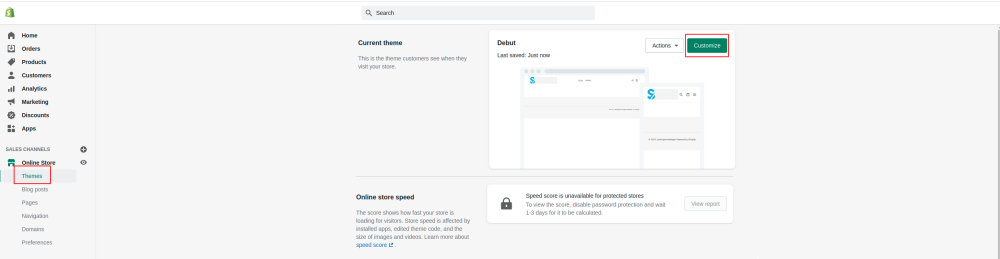
:1. Please navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Online Store</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Themes</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Customize</span> in your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Shopify account.</span> | :1. Please navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Online Store</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Themes</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Customize</span> in your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Shopify account.</span> | ||
[[File:Shopify customize theme.png|border|center]] | [[File:Shopify customize theme.png|border|center]] | ||
| Line 17: | Line 22: | ||
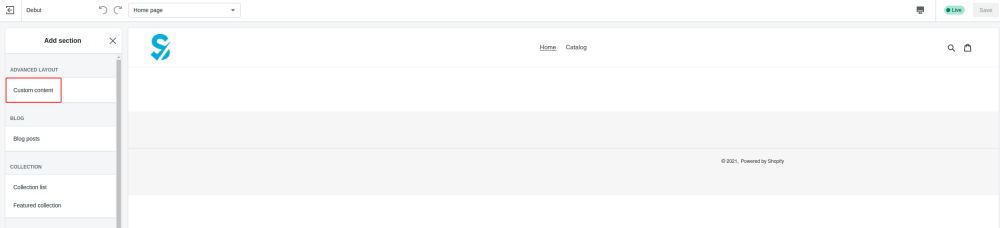
:3. Choose to add <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom content.</span> | :3. Choose to add <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom content.</span> | ||
[[File:Shopify select custom content.png|border|center]] | [[File:Shopify select custom content.png|border|center]] | ||
<br><br> | <br><br></translate> | ||
<translate> | |||
<!--T:5--> | |||
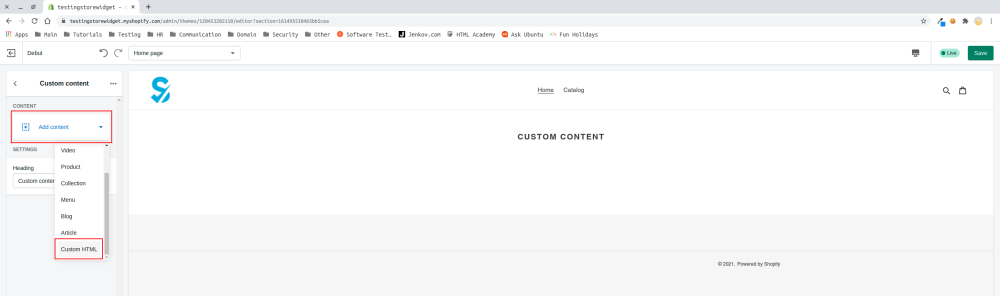
:4. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add content</span> and select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom HTML</span> | :4. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add content</span> and select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom HTML</span> | ||
[[File:Select html.png|border|center]] | [[File:Select html.png|border|center]] | ||
<br><br> | <br><br> | ||
:5. Navigate to your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me account</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | :5. Navigate to your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me account</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking widgets settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">iFrame widget</span> | ||
[[File: | [[File:Booking widget path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/6/68/Booking_widget_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
:6. Adjust the design to your taste and needs, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">get widget code.</span> | :6. Adjust the design to your taste and needs, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">get widget code.</span> | ||
[[File: | [[File:Copy widget code redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/b/b4/Copy_widget_code_redesigned.png]] | ||
<br><br> | <br><br></translate> | ||
<translate> | |||
<!--T:6--> | |||
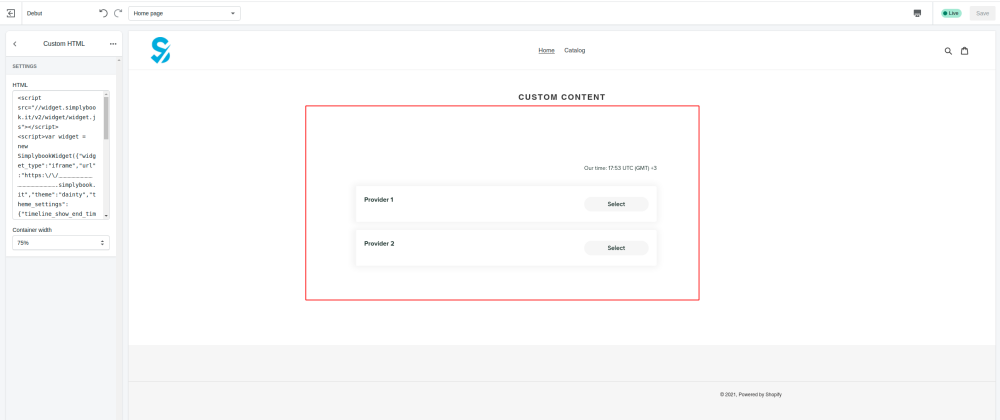
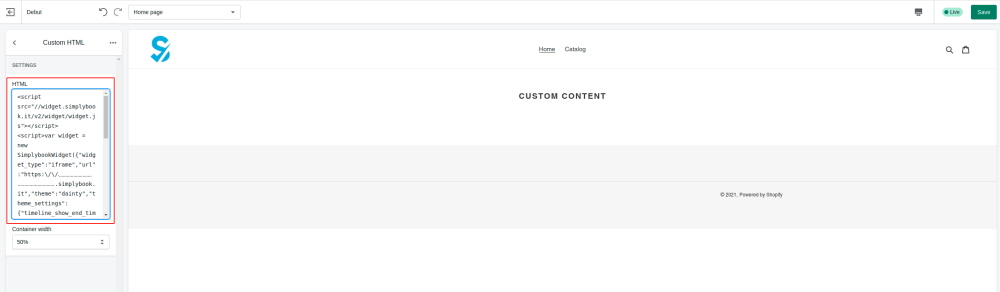
:7. Copy the whole code from the popup and insert it to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">HTML</span> field on Shopify side. Adjust container width if necessary. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Save</span> the changes | :7. Copy the whole code from the popup and insert it to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">HTML</span> field on Shopify side. Adjust container width if necessary. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Save</span> the changes | ||
[[File:Insert html to shopify side.png|border|center]] | [[File:Insert html to shopify side.png|border|center]] | ||
| Line 33: | Line 42: | ||
[[File:Shopify widget result.png|border|center]] | [[File:Shopify widget result.png|border|center]] | ||
<br><br><br><br> | <br><br><br><br> | ||
</translate> | |||
Latest revision as of 08:04, 1 July 2025
If you use Shopify, and if you want to add the possibility of bookings to your website we have the right solution for you!
Our iFrame widget allows you to connect the Shopify website with SimplyBook.com and let your clients book right from the website both from their PC or from their mobile devices. This solution will make your booking process more convenient and easy.
- How to set
- 1. Please navigate to Online Store -> Themes -> Customize in your Shopify account.

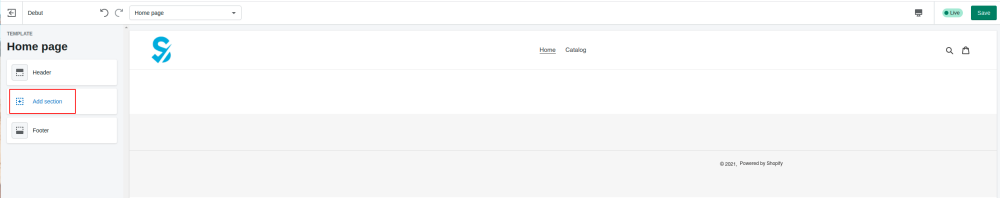
- 2. Select the section you would like to edit on the left or add a new one.

- 3. Choose to add Custom content.

- 4. Click on Add content and select Custom HTML

- 5. Navigate to your SimplyBook.me account -> Settings -> Booking widgets settings -> iFrame widget

- 6. Adjust the design to your taste and needs, get widget code.

- 7. Copy the whole code from the popup and insert it to HTML field on Shopify side. Adjust container width if necessary. Save the changes

- 8. As the result you will see how the booking widget looks like right away.