No edit summary |
No edit summary |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | |||
<translate> | |||
<!--T:1--> | |||
{{#seo: | {{#seo: | ||
|title=Telegram Notifications custom feature - SimplyBook.me | |title=Telegram Notifications custom feature - SimplyBook.me | ||
|description=Stay updated with Telegram notifications for bookings and cancellations. Enable this feature for instant alerts today! | |||
|titlemode=append | |titlemode=append | ||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, additional functionality, notifications, notifications bot, booking notifications, appointment notification | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, additional functionality, notifications, notifications bot, booking notifications, appointment notification | ||
}} | }} | ||
</translate> | |||
<translate> | |||
<!--T:2--> | |||
[[File:Telegram notifications icon.png|left]]<br>This custom feature allows you to create your own notifications bot in a few simple steps. As the result each customer will have an option to subscribe to your bot notifications and get messages about the appointments, invoice details, tickets and much more. | [[File:Telegram notifications icon.png|left]]<br>This custom feature allows you to create your own notifications bot in a few simple steps. As the result each customer will have an option to subscribe to your bot notifications and get messages about the appointments, invoice details, tickets and much more. | ||
Video tutorial available | <!--T:3--> | ||
Video tutorial available <p><youtube>Wr9pSEkPq-4</youtube></p> | |||
<!--T:4--> | |||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!'''</span> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!'''</span> | ||
*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">This functionality supports only booking related notifications.</span> | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">This functionality supports only booking related notifications.</span> | ||
*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">This custom feature is not compatible with <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Kiosk_custom_feature|Kiosk]]</span></span> | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">This custom feature is not compatible with <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Kiosk_custom_feature|Kiosk]]</span></span> | ||
</translate> | |||
<translate> | |||
<!--T:5--> | |||
;How to use | ;How to use | ||
<!--T:6--> | |||
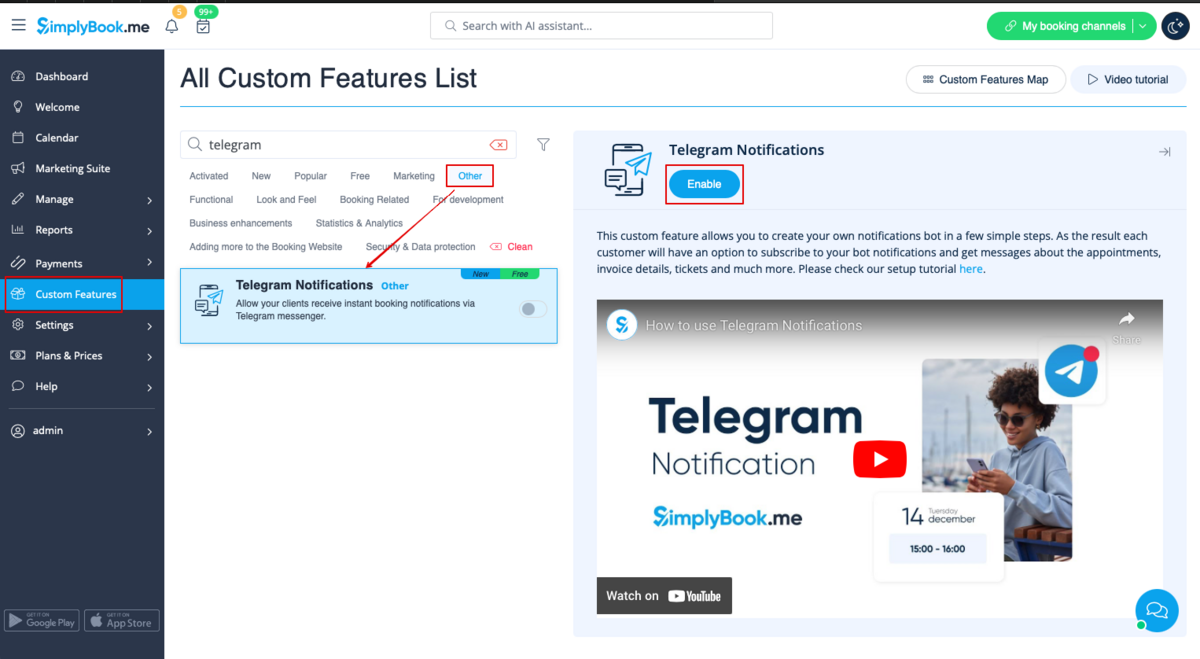
1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Telegram Notifications</span> on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Other</span> section. | 1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Telegram Notifications</span> on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Other</span> section. | ||
[[File:Telegram notifications enable path.png|1200px|center]] | [[File:Telegram notifications enable path redesigned.png|1200px|center|link=https://help.simplybook.me/images/2/2e/Telegram_notifications_enable_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
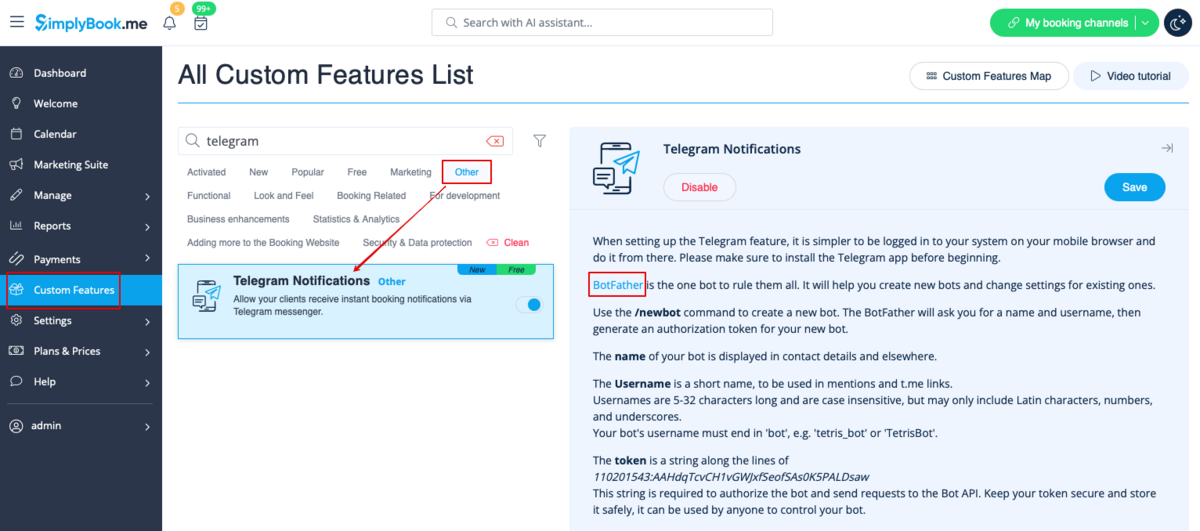
2. Navigate to helper bot <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">BotFather</span> using the link in the instructions on the right side of the SimplyBook.me page. | 2. Navigate to helper bot <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">BotFather</span> using the link in the instructions on the right side of the SimplyBook.me page. | ||
[[File:Telegram notifications botfather link.png|1200px|center]] | [[File:Telegram notifications botfather link redesigned.png|1200px|center|link=https://help.simplybook.me/images/d/d7/Telegram_notifications_botfather_link_redesigned.png]] | ||
<br><br> | <br><br> | ||
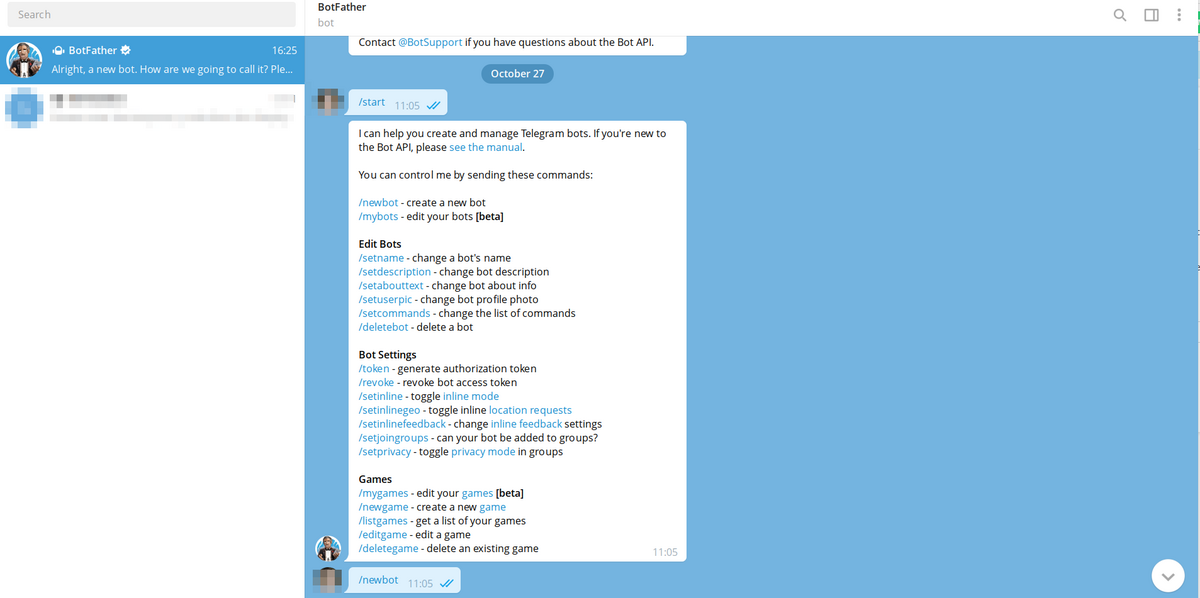
3. Start the setup process in the BotFather bot and select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">/newbot</span> option, follow the hints there: add the desirable name and username. | 3. Start the setup process in the BotFather bot and select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">/newbot</span> option, follow the hints there: add the desirable name and username. | ||
| Line 34: | Line 46: | ||
[[File:Telegram notifications copy token.png|1200px|center]] | [[File:Telegram notifications copy token.png|1200px|center]] | ||
<br><br> | <br><br> | ||
</translate> | |||
<translate> | |||
<!--T:7--> | |||
5. Paste the token to the corresponding field in your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me account</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Telegram notifications.</span> Save settings. | 5. Paste the token to the corresponding field in your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me account</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Telegram notifications.</span> Save settings. | ||
The page will show that the bot is connected to your account. | The page will show that the bot is connected to your account. | ||
[[File:Telegram | [[File:Telegram notifocations token redesigned.png|1200px|center|link=https://help.simplybook.me/images/2/2e/Telegram_notifocations_token_redesigned.png]] | ||
[[File:Telegram notifications bot connected.png|1200px|center]] | [[File:Telegram notifications bot connected redesigned.png|1200px|center|link=https://help.simplybook.me/images/8/88/Telegram_notifications_bot_connected_redesigned.png]] | ||
<br><br> | <br><br> | ||
6. To enable the notifications for you as a user please use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">top left notifications bar,</span> click on the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Telegram icon</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">follow the steps</span> from the popup: | 6. To enable the notifications for you as a user please use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">top left notifications bar,</span> click on the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Telegram icon</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">follow the steps</span> from the popup: | ||
you will need to navigate to the bot, choose "Subscribe" option from the menu and insert the security code. | you will need to navigate to the bot, choose "Subscribe" option from the menu and insert the security code. | ||
[[File: | [[File:Teleram notifications enable for user redesigned.png|1200px|center|link=https://help.simplybook.me/images/9/99/Teleram_notifications_enable_for_user_redesigned.png]] | ||
<br><br> | <br><br> | ||
7. The clients will see the invitation to subscribe to the notifications on the booking confirmation or payment page and will be able to follow <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">the similar steps.</span> | 7. The clients will see the invitation to subscribe to the notifications on the booking confirmation or payment page and will be able to follow <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">the similar steps.</span> | ||
| Line 49: | Line 64: | ||
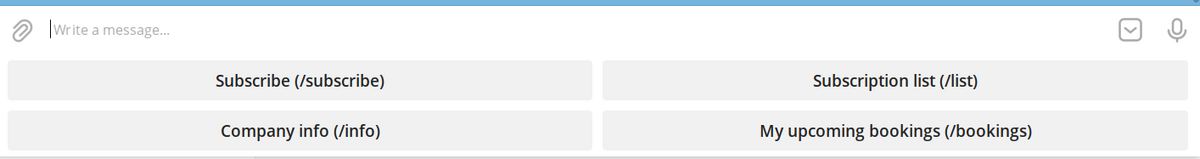
[[File:Telegram notifications bot options.png|1200px|center]] | [[File:Telegram notifications bot options.png|1200px|center]] | ||
<br><br> | <br><br> | ||
The booking notifications texts depend on the templates you set for SMS notifications either in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS settings</span> or in the specific custom feature settings (i.e. <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Multiple_Bookings_custom_feature|Multiple Bookings]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Group_Bookings_custom_feature|Group Bookings]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Flexible_Notifications_custom_feature|Flexible Notifications]]</span>).<br> | </translate> | ||
<translate> | |||
<!--T:8--> | |||
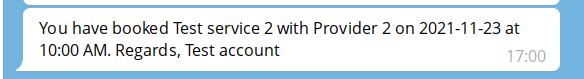
The booking notifications texts depend on the templates you set for SMS notifications either in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS settings</span> or in the specific custom feature settings (i.e. <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Multiple_Bookings_custom_feature|Multiple Bookings]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Group_Bookings_custom_feature|Group Bookings]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Flexible_Notifications_custom_feature|Flexible Notifications]]</span>).<br> | |||
There you can select the desirable variables to be used and adjust the wording if necessary.<br> | There you can select the desirable variables to be used and adjust the wording if necessary.<br> | ||
[[File:Telegram notifications confirmation example.png|center]] | [[File:Telegram notifications confirmation example.png|center]] | ||
<br><br> | <br><br> | ||
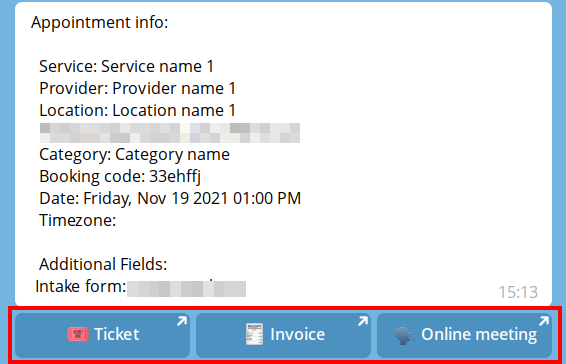
In case you are using <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Accept_payments_custom_feature|Accept payments]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Tickets_custom_feature|Tickets]]</span> and/or <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Online_Video_Meetings_Custom_Feature|Online video meetings]]</span> it will also be possible to get the links to the corresponding attachments per respective appointment. | In case you are using <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Accept_payments_custom_feature|Accept payments]],</span> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Tickets_custom_feature|Tickets]]</span> and/or <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Online_Video_Meetings_Custom_Feature|Online video meetings]]</span> it will also be possible to get the links to the corresponding attachments per respective appointment. | ||
Here is the example of how appointment details may look like depending on other features used in the system | Here is the example of how appointment details may look like depending on other features used in the system | ||
[[File:Telegram notifications attachments example.png|center]] | [[File:Telegram notifications attachments example.png|center]] | ||
<br><br> | <br><br> | ||
</translate> | |||
Latest revision as of 12:16, 24 September 2025

This custom feature allows you to create your own notifications bot in a few simple steps. As the result each customer will have an option to subscribe to your bot notifications and get messages about the appointments, invoice details, tickets and much more.
Video tutorial available
Please note!
- This functionality supports only booking related notifications.
- This custom feature is not compatible with Kiosk
- How to use
1. Enable Telegram Notifications on your Custom features page -> Other section.

2. Navigate to helper bot BotFather using the link in the instructions on the right side of the SimplyBook.me page.

3. Start the setup process in the BotFather bot and select /newbot option, follow the hints there: add the desirable name and username.

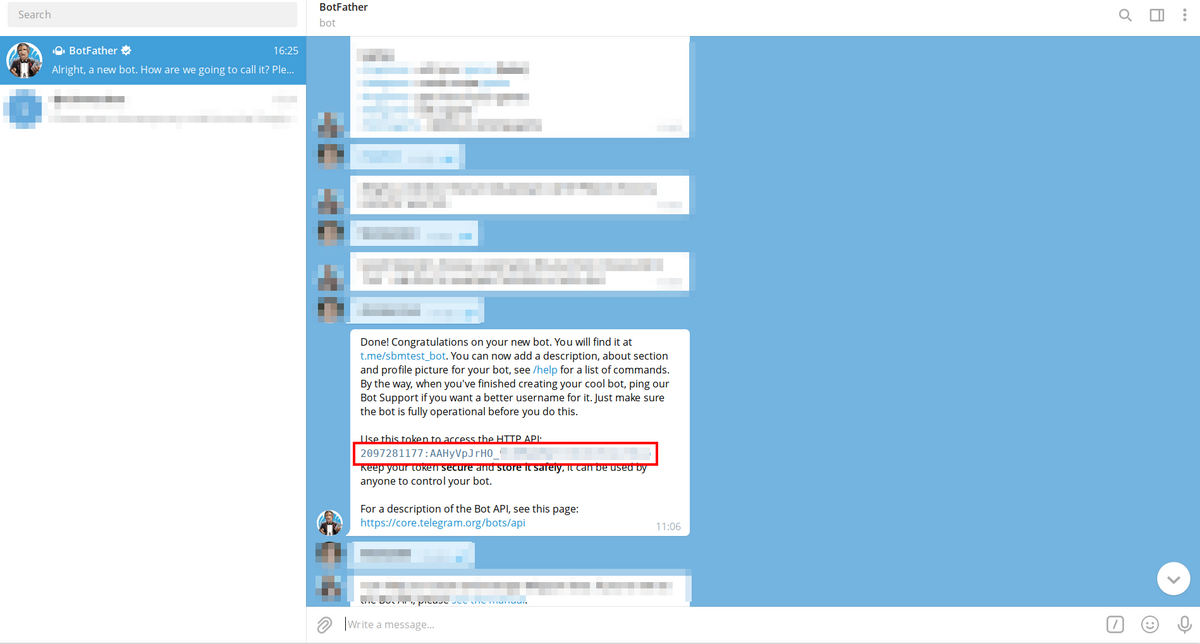
4. Copy the token from the result message.

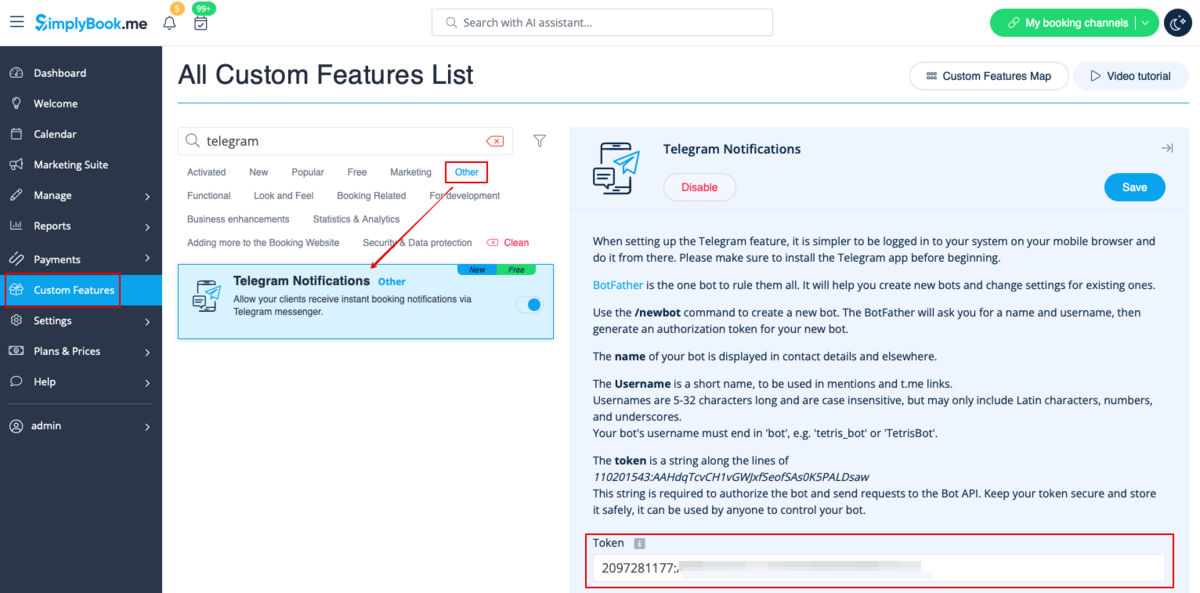
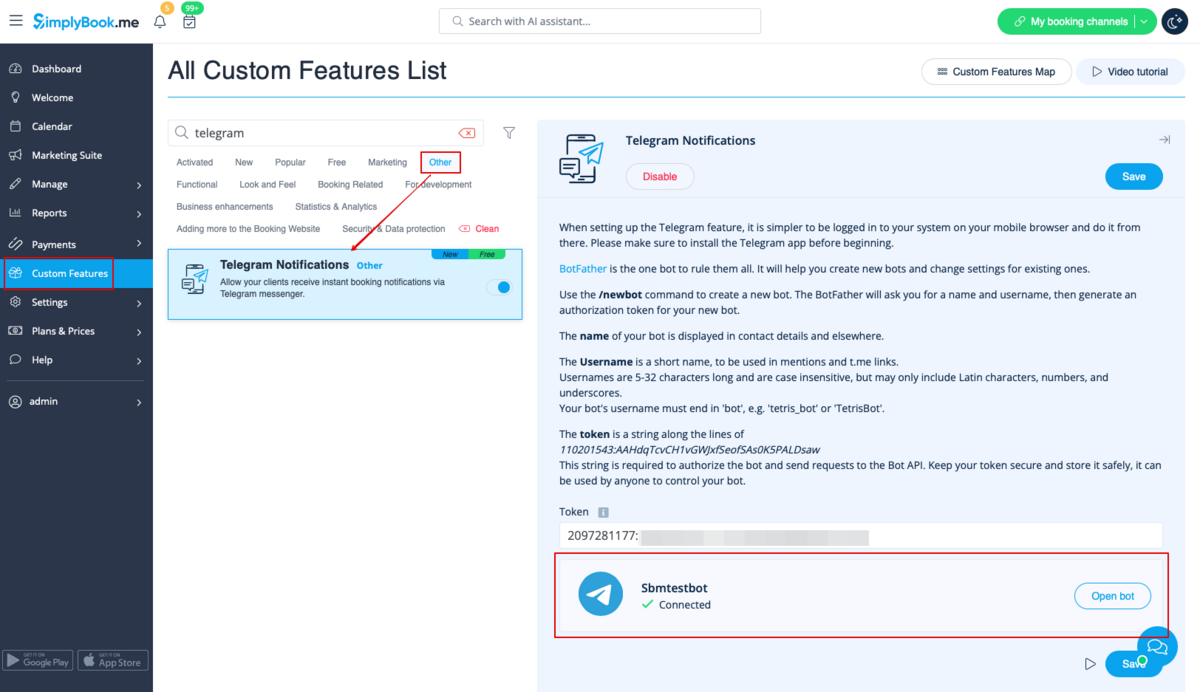
5. Paste the token to the corresponding field in your SimplyBook.me account -> Custom features -> Telegram notifications. Save settings.
The page will show that the bot is connected to your account.


6. To enable the notifications for you as a user please use top left notifications bar, click on the Telegram icon and follow the steps from the popup:
you will need to navigate to the bot, choose "Subscribe" option from the menu and insert the security code.

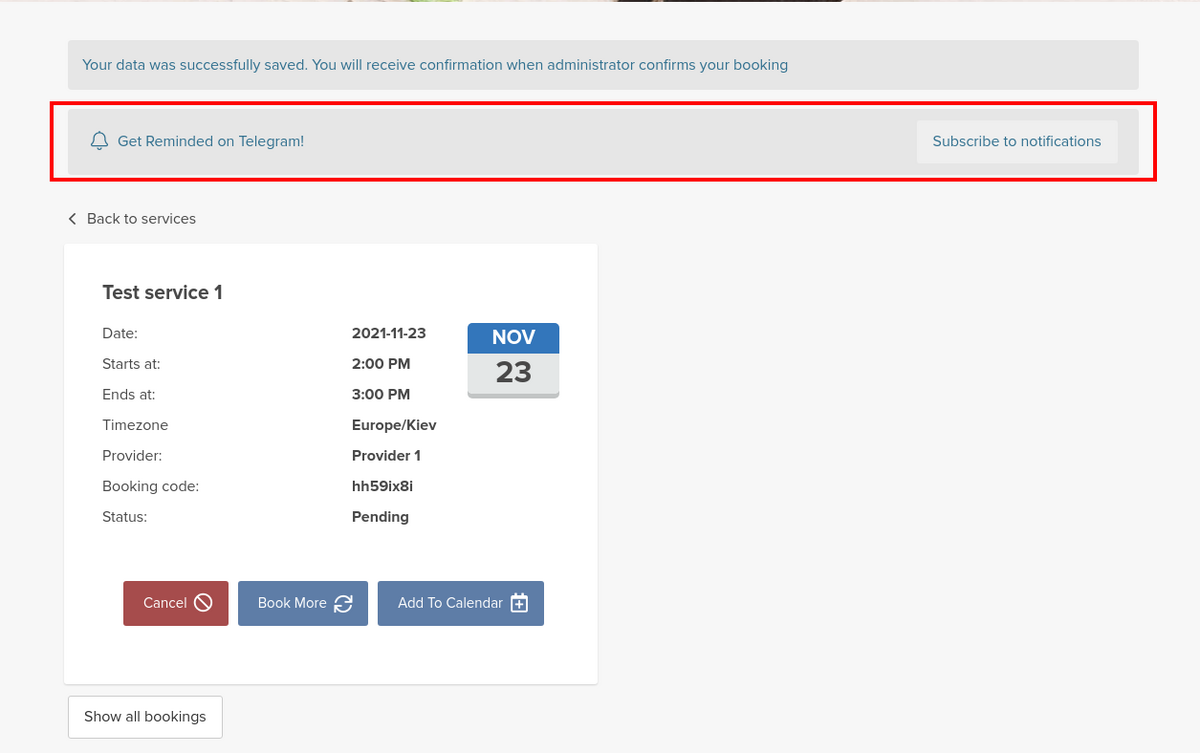
7. The clients will see the invitation to subscribe to the notifications on the booking confirmation or payment page and will be able to follow the similar steps.

With the help of this notification bot it is also possible to see the information about the company and the list of upcoming bookings(their number is limited to 21).

The booking notifications texts depend on the templates you set for SMS notifications either in Settings -> Email and SMS settings or in the specific custom feature settings (i.e. Multiple Bookings, Group Bookings, Flexible Notifications).
There you can select the desirable variables to be used and adjust the wording if necessary.

In case you are using Accept payments, Tickets and/or Online video meetings it will also be possible to get the links to the corresponding attachments per respective appointment.
Here is the example of how appointment details may look like depending on other features used in the system