Created page with "<br> left" |
No edit summary Tags: Mobile edit Mobile web edit |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
{{#seo: | {{#seo: | ||
|title=Custom Features - SimplyBook.me | |title=Custom Features - SimplyBook.me | ||
|description=Personalisieren Sie Ihre Buchungsseite mit benutzerdefiniertem CSS. Passen Sie Designelemente an Ihre Marke an. Jetzt starten! | |||
|titlemode=append | |titlemode=append | ||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, CSS, adjusting design, adjusting colors, adjusting font, adjusting look, CSS coding | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, CSS, adjusting design, adjusting colors, adjusting font, adjusting look, CSS coding | ||
| Line 11: | Line 11: | ||
[[File:Custom css new icon.png |left]] | [[File:Custom css new icon.png |left]] | ||
Erstellen Sie mit dieser benutzerdefinierten CSS-Funktion Ihre eigene Buchungsoberfläche. Damit können Sie die Stile verschiedener Elemente ändern, sie ausblenden, Schriftarten, Farben, Schriftgrößen usw. ändern. Wenn Sie sich mit CSS-Codierung auskennen, verwenden Sie bitte die Tools Ihres Browsers, um die Bezeichner der Elemente zu finden, und schreiben Sie die Regeln in die Einstellungen der benutzerdefinierten Funktion. Wenn Sie keine fundierten CSS-Kenntnisse haben, wenden Sie sich bitte an den Support, der eine optimale Lösung für Sie finden wird. | |||
<br><br> | <br><br> | ||
<span style="background-color: #26dd7d; padding:5px; border-radius:5px;"> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Bitte beachten Sie! | ||
<br>Eine große Anzahl oder komplexe CSS-Anfragen kann als Einrichtungshilfe betrachtet werden, und Sie werden möglicherweise gebeten, die Option „Einrichtungshilfe“ zu erwerben, um weitere CSS-Code-Anpassungen durchführen zu lassen. Dies ist ein kostenpflichtiges Angebot, das Sie unter Tarife & Preise → Zusätzliche Artikel → Stündliche Unterstützung finden. <br>Um einen Termin zur Bewertung der Einrichtungshilfe zu vereinbaren, klicken Sie bitte auf den [https://bigaccounts.simplybook.it/v2/#book/service/3/count/1 folgenden Link]:</span><br> | |||
<span style="background-color: #26dd7d; padding:5px; border-radius:5px;">Kostenlose benutzerdefinierte Funktion!</span> | |||
<br><br> | <br><br> | ||
; | ;So verwenden Sie " | ||
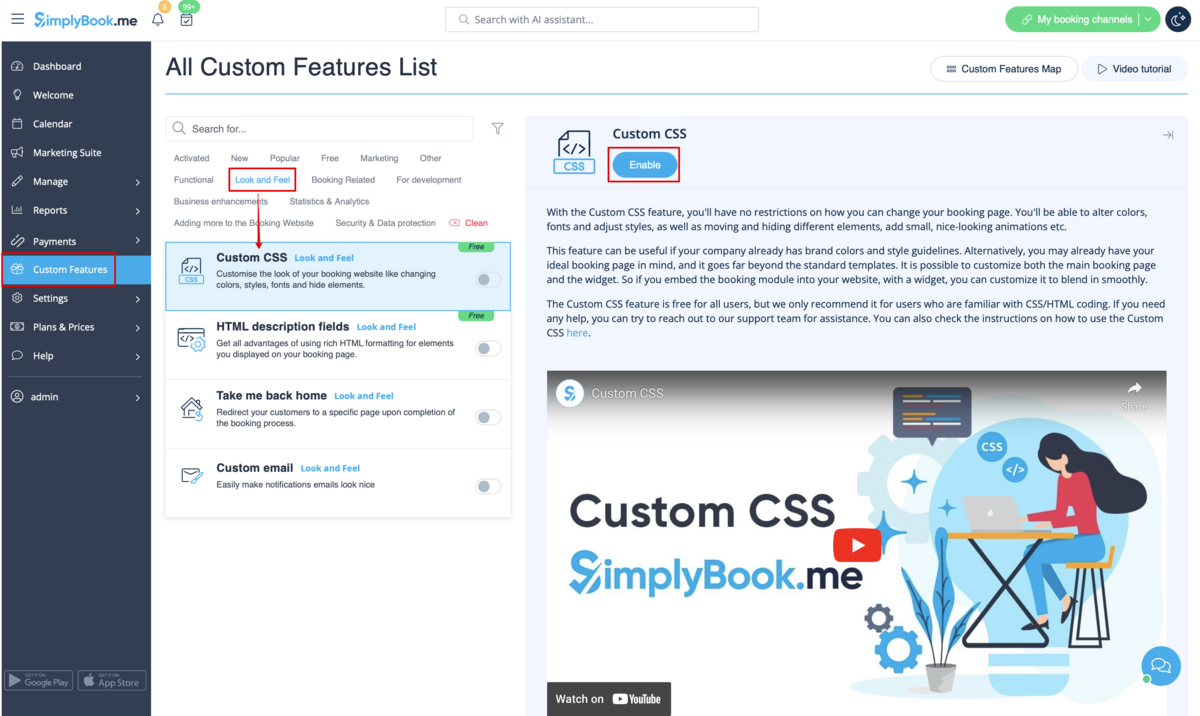
:1. | :" 1. Aktivieren Sie diese Option auf Ihrer Seite "Benutzerdefinierte Funktionen". | ||
[[File:Custom css enable path | [[File:Custom css enable path redesigned.png|1200px| center|link=https://help.simplybook.me/images/9/93/Custom_css_enable_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
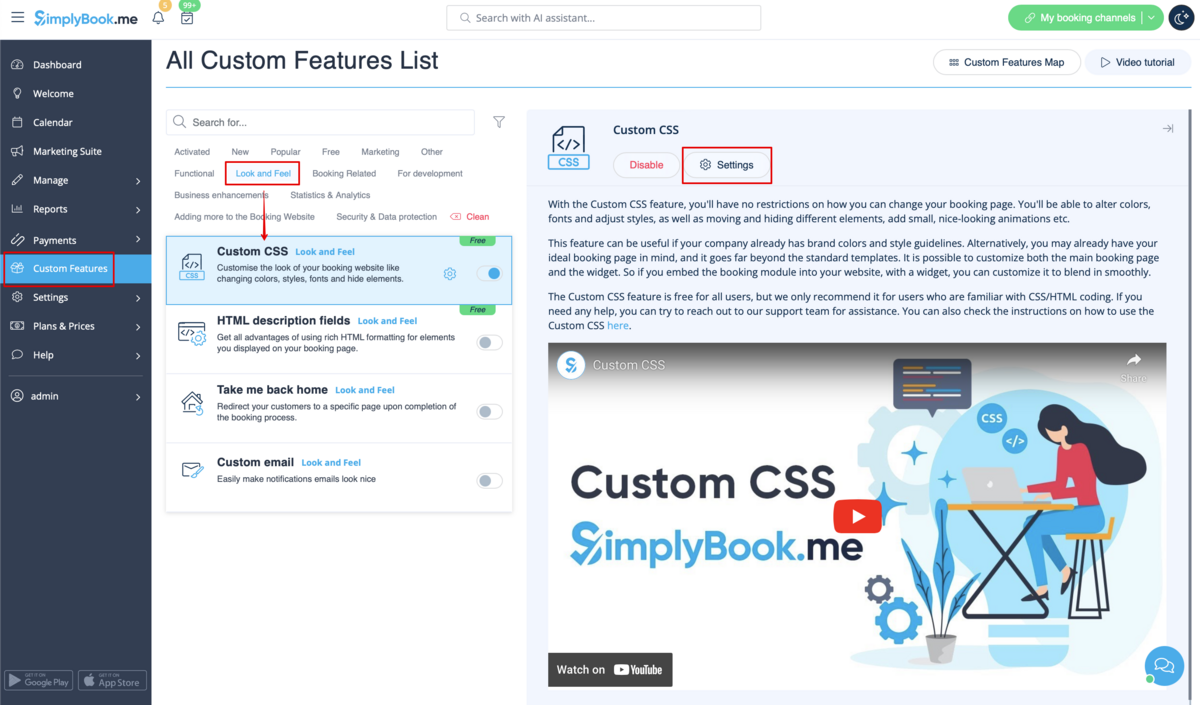
:2. | :2. Klicken Sie für diese Funktion auf "Einstellungen". | ||
[[File:Custom css settings path | [[File:Custom css settings path redesigned.png|1200px | center|link=https://help.simplybook.me/images/3/35/Custom_css_settings_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
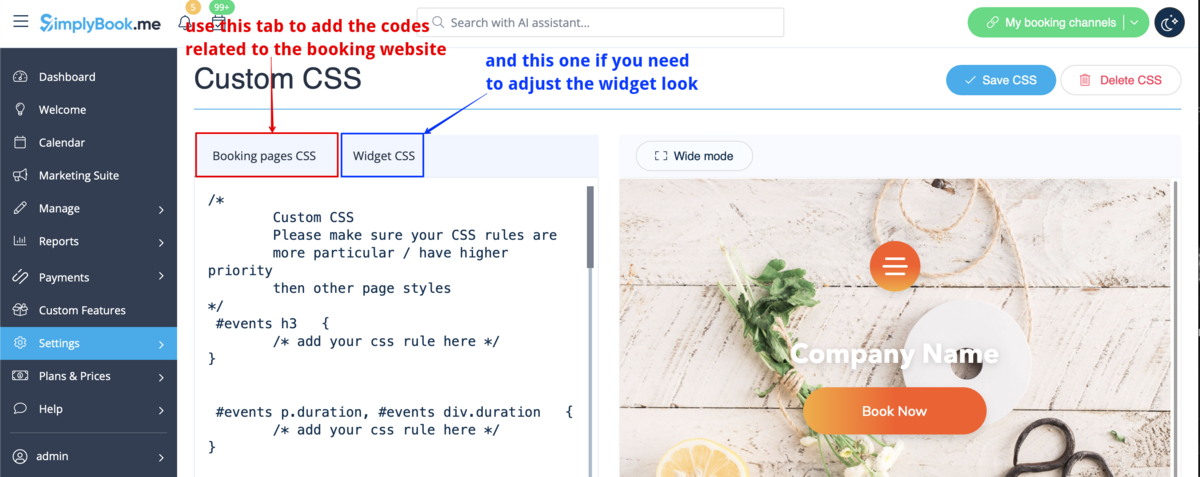
:3. | :3. Fügen Sie den Code zum Anpassen der Stile zur Registerkarte "CSS für Buchungsseiten" hinzu, wenn Sie die Buchungsseite bearbeiten möchten<br> | ||
: | :oder "Widget-CSS", wenn Sie das Widget auf Ihrer Website bearbeiten. | ||
[[File:Custom css | [[File:Custom css tabs redesigned.png|1200px| center|link=https://help.simplybook.me/images/1/1c/Custom_css_tabs_redesigned.png]] | ||
<br><br> | <br><br> | ||
'''[[Special:MyLanguage/Remove_Elements_from_booking_page#Removing_with_Custom_CSS| | '''[[Special:MyLanguage/Remove_Elements_from_booking_page#Removing_with_Custom_CSS| Die häufigsten Anfragen zum Entfernen von Elementen mit CSS finden Sie hier (Telefon, E-Mail-Felder, Social-Media-Tabs, unsere Öffnungszeiten usw.)]]''' | ||
<br><br> | <br><br> | ||
Latest revision as of 12:46, 13 October 2025

Erstellen Sie mit dieser benutzerdefinierten CSS-Funktion Ihre eigene Buchungsoberfläche. Damit können Sie die Stile verschiedener Elemente ändern, sie ausblenden, Schriftarten, Farben, Schriftgrößen usw. ändern. Wenn Sie sich mit CSS-Codierung auskennen, verwenden Sie bitte die Tools Ihres Browsers, um die Bezeichner der Elemente zu finden, und schreiben Sie die Regeln in die Einstellungen der benutzerdefinierten Funktion. Wenn Sie keine fundierten CSS-Kenntnisse haben, wenden Sie sich bitte an den Support, der eine optimale Lösung für Sie finden wird.
Bitte beachten Sie!
Eine große Anzahl oder komplexe CSS-Anfragen kann als Einrichtungshilfe betrachtet werden, und Sie werden möglicherweise gebeten, die Option „Einrichtungshilfe“ zu erwerben, um weitere CSS-Code-Anpassungen durchführen zu lassen. Dies ist ein kostenpflichtiges Angebot, das Sie unter Tarife & Preise → Zusätzliche Artikel → Stündliche Unterstützung finden.
Um einen Termin zur Bewertung der Einrichtungshilfe zu vereinbaren, klicken Sie bitte auf den folgenden Link:
Kostenlose benutzerdefinierte Funktion!
- So verwenden Sie "
- " 1. Aktivieren Sie diese Option auf Ihrer Seite "Benutzerdefinierte Funktionen".

- 2. Klicken Sie für diese Funktion auf "Einstellungen".

- 3. Fügen Sie den Code zum Anpassen der Stile zur Registerkarte "CSS für Buchungsseiten" hinzu, wenn Sie die Buchungsseite bearbeiten möchten
- oder "Widget-CSS", wenn Sie das Widget auf Ihrer Website bearbeiten.