Created page with "* Vá para <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gerenciar</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">..." |
No edit summary |
||
| (43 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
{{#seo: | {{#seo: | ||
|title=Accept Payments Custom Feature - SimplyBook.me | |title=Accept Payments Custom Feature - SimplyBook.me | ||
|description=Configure opções de pagamento no SimplyBook.me. Ofereça várias formas de pagamento aos seus clientes. Ative agora! | |||
|titlemode=append | |titlemode=append | ||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, setup, setup help, support, help content, accept payments, accept payments online, online payments, sbpay, sbpay.me | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, setup, setup help, support, help content, accept payments, accept payments online, online payments, sbpay, sbpay.me | ||
| Line 16: | Line 16: | ||
Para verificar os gateways disponíveis por país, siga <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://simplybook.me/en/booking-system-features/payments esse link].</span> | Para verificar os gateways disponíveis por país, siga <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://simplybook.me/en/booking-system-features/payments esse link].</span> | ||
<br><br> | <br><br> | ||
< | Video tutorial | ||
< | <p><youtube>https://www.youtube.com/watch?v=iN-Yjaayvp4</p></youtube> | ||
[[Special:MyLanguage/SBPay.me integration|SBPay.me PRO]] | |||
<p><youtube>https://www.youtube.com/watch?v=XPX7Xnsp5aM</p></youtube> | |||
Tutorial em vídeo "Como emitir reembolsos" | |||
<p><youtube>https://www.youtube.com/watch?v=tF54j3S4PbU</p></youtube> | |||
<br><br> | <br><br> | ||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Atenção! Os Recursos Personalizados de [[Special:MyLanguage/Membership custom feature|Membership]], [[Special:MyLanguage/Packages custom feature|Pacotes]], [[Special:MyLanguage/Service Add-Ons custom feature|Adicionais de Serviço]], [[Special:MyLanguage/Products for Sale custom feature|Produtos à Venda]], [[Special:MyLanguage/Coupons and Gift Cards custom feature|Cupons e Cartões de Presente]] não funcionarão se o Recurso Personalizado de Aceitar Pagamentos não estiver ativado.</span> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Atenção!''' Os Recursos Personalizados de [[Special:MyLanguage/Membership custom feature|Membership]], [[Special:MyLanguage/Packages custom feature|Pacotes]], [[Special:MyLanguage/Service Add-Ons custom feature|Adicionais de Serviço]], [[Special:MyLanguage/Products for Sale custom feature|Produtos à Venda]], [[Special:MyLanguage/Coupons and Gift Cards custom feature|Cupons e Cartões de Presente]] não funcionarão se o Recurso Personalizado de Aceitar Pagamentos não estiver ativado.</span> | ||
<br><br> | <br><br> | ||
<span id="How_to_enable"></span> | |||
=Como habilitar= | =Como habilitar= | ||
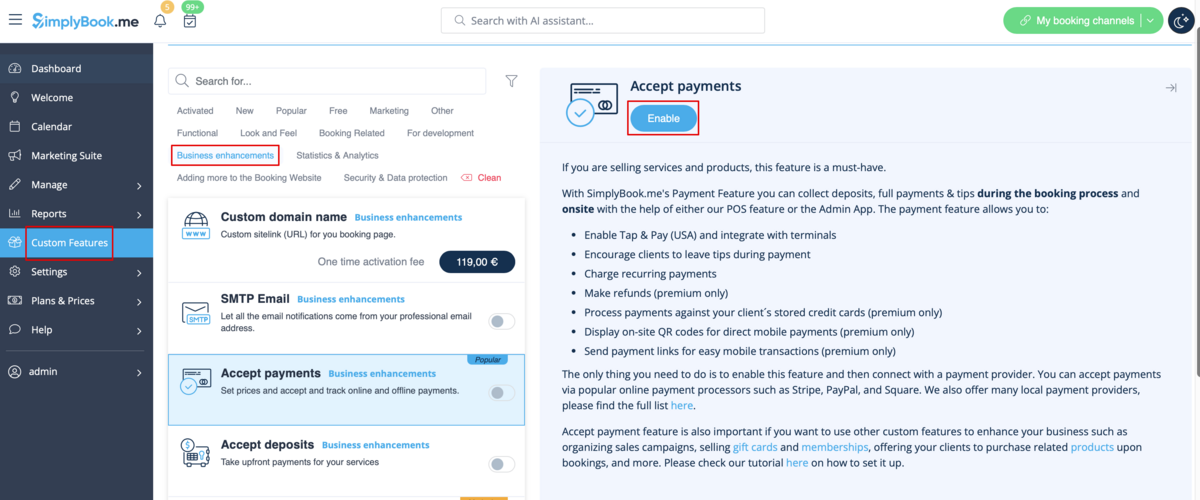
1. Ative o recurso personalizado de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Aceitar Pagamentos</span> na seção <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Recursos Personalizados.</span> | 1. Ative o recurso personalizado de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Aceitar Pagamentos</span> na seção <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Recursos Personalizados.</span> | ||
[[File:Accept payments enable path | [[File:Accept payments enable path redesigned.png|1200px| border | center|link=https://help.simplybook.me/images/9/9e/Accept_payments_enable_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
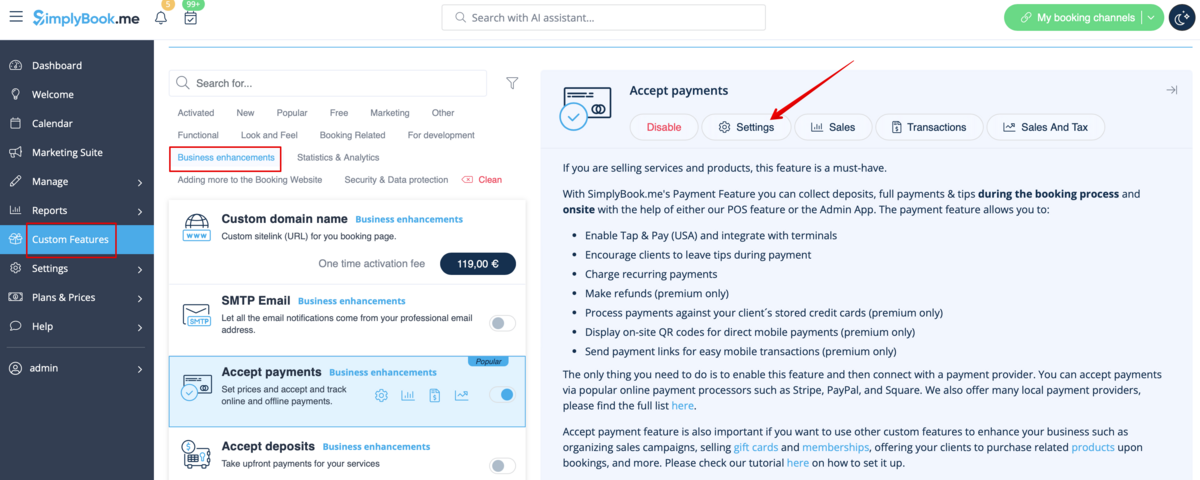
2. Depois de habilitado, clique no botão <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Configurações.</span> | 2. Depois de habilitado, clique no botão <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Configurações.</span> | ||
[[File:Accept payments settings path | [[File:Accept payments settings path redesigned.png|1200px|border | center|link=https://help.simplybook.me/images/3/37/Accept_payments_settings_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
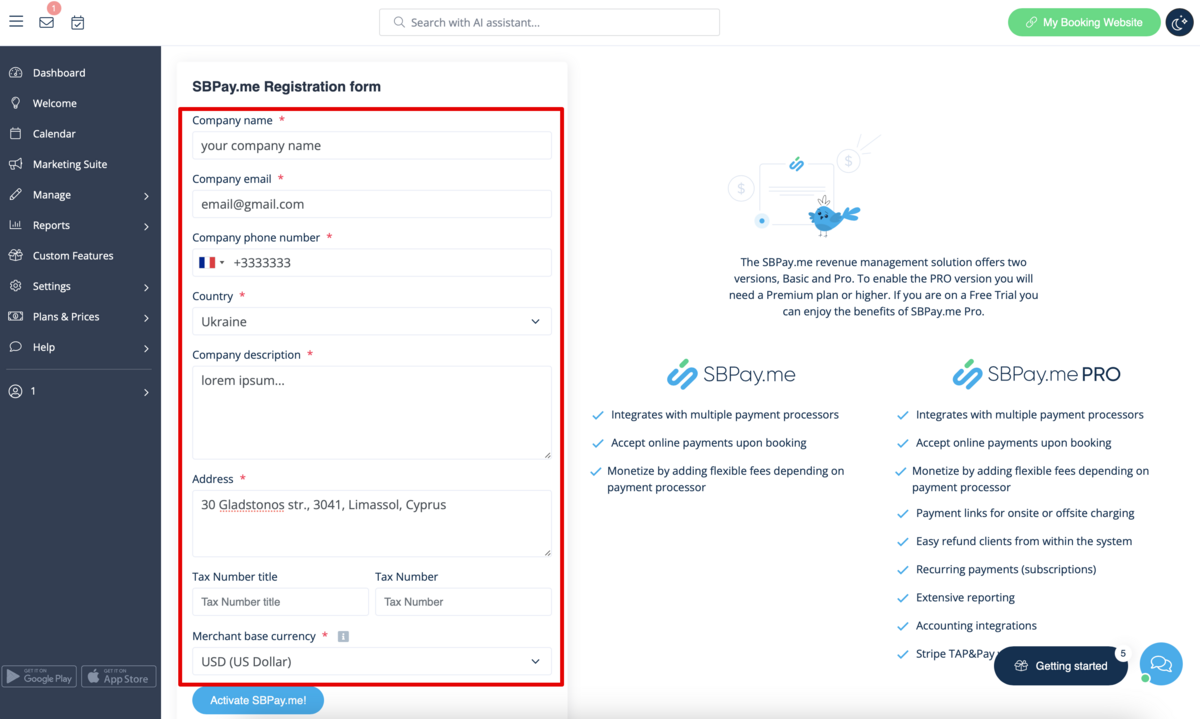
3. Ajuste as informações da sua empresa no formulário a seguir, se necessário. | 3. Ajuste as informações da sua empresa no formulário a seguir, se necessário. | ||
(Ele será preenchido automaticamente com os detalhes da empresa que você já tem no sistema). | (Ele será preenchido automaticamente com os detalhes da empresa que você já tem no sistema). | ||
[[File: | [[File:Sbpay registration form redesigned.png|1200px|center|link=https://help.simplybook.me/images/d/dd/Sbpay_registration_form_redesigned.png]] | ||
<br><br> | <br><br> | ||
4. Clique no botão <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ativar SBPay.me.</span> | 4. Clique no botão <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Ativar SBPay.me.</span><br> | ||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Atenção!''' A maioria dos ajustes e configurações relacionados a pagamentos serão gerenciadas através do SBPay.me, que se torna acessível ao habilitar o recurso de Aceitar Pagamentos através do item '''Pagamentos''' no menu de navegação. Por favor, verifique mais informações [[Special:MyLanguage/SBPay.me integration|aqui]]. | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Atenção!''' A maioria dos ajustes e configurações relacionados a pagamentos serão gerenciadas através do SBPay.me, que se torna acessível ao habilitar o recurso de Aceitar Pagamentos através do item '''Pagamentos''' no menu de navegação. Por favor, verifique mais informações [[Special:MyLanguage/SBPay.me integration|aqui]]. | ||
<br><br> | <br><br> | ||
<span id="Where_to_set_prices"></span> | |||
=Onde definir os preços= | =Onde definir os preços= | ||
| Line 54: | Line 59: | ||
* Vá para <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gerenciar</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pacotes.</span> * Clique no Pacote desejado e acesse <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Detalhes do Pacote.</span> * Defina o preço no campo <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Preço</span> para o pacote. | * Vá para <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gerenciar</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pacotes.</span> * Clique no Pacote desejado e acesse <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Detalhes do Pacote.</span> * Defina o preço no campo <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Preço</span> para o pacote. | ||
3. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Subscrição:</span> | |||
3. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | |||
* Acesse <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gerenciar</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Subscrições.</span> | |||
* | * Acesse os <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">detalhes da Subscrição</span> e localize <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Primeiro Pagamento</span> para definir o preço inicial. | ||
* | * Se a Associação for recorrente, também defina o preço no campo <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Preço Recorrente.</span> Mais detalhes sobre como configurar Subscrições podem ser encontrados [[Special:MyLanguage/Membership custom feature|aqui]]. | ||
* | |||
4. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Complementos de Serviço:</span> | |||
4. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | |||
* Navegue até <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gerenciar</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Complementos de Serviço.</span> | |||
* | * Clique no Complemento de Serviço específico e acesse os <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Detalhes do Complemento de Serviço.</span> | ||
* | * Ajuste o preço no campo <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Preço do Complemento.</span> | ||
* | |||
5. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Produtos à Venda:</span> | |||
5. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | |||
* Vá para <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gerenciar</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Produtos para Venda.</span> | |||
* | * Clique no Produto à Venda desejado e acesse os <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Detalhes do Produto.</span> | ||
* | * Especifique o preço no campo <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Preço do Produto.</span> | ||
* | |||
< | <span id="How_to_add_taxes"></span> | ||
= | =Como adicionar impostos= | ||
1. Adicione as opções de impostos necessárias em <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gerenciar</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Impostos</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span>.<br> | |||
Escolha a padrão, se necessário - ela será automaticamente definida para cada novo item de venda que você criar no sistema. | |||
[[File:Add new tax path redesigned.png|1200px| border| center|link=https://help.simplybook.me/images/8/84/Add_new_tax_path_redesigned.png]] | |||
[[File: | |||
<br><br> | <br><br> | ||
2. Vá até <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gerenciar</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Serviços</span> e selecione a opção de imposto para cada serviço.<br> | |||
Se você tiver outros itens como [[Special:MyLanguage/Classes_custom_feature|Aulas]], [[Special:MyLanguage/Packages_custom_feature|Pacotes]], [[Special:MyLanguage/Membership_custom_feature|Subscrições]], [[Special:MyLanguage/Products_for_Sale_custom_feature|Produtos à venda]], [[Special:MyLanguage/Service_Add-Ons_custom_feature|Complementos de serviço]], [[Special:MyLanguage/Coupons_and_Gift_Cards_custom_feature|Cartões-presente]] e precisar que os impostos sejam aplicados lá também, vá para a página de gerenciamento correspondente e selecione os impostos pré-criados para cada item. | |||
[[File: | [[File:Assign tax to service path redesigned.png |1200px| border| center|link=https://help.simplybook.me/images/e/eb/Assign_tax_to_service_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
3. Em <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Recursos Personalizados</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Aceitar Pagamentos</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Configurações</span>, escolha se o valor do imposto deve ser adicionado ao preço que você definiu por serviço (ou outro item) ou se já está incluído usando a opção <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Preços incluem impostos".</span> | |||
Se você habilitar esta opção, significa que o valor que você definiu por serviço já inclui os impostos.<br> | |||
Caso desabilite esta opção, o sistema adiciona automaticamente a porcentagem de imposto selecionada aos preços dos itens.<br> | |||
[[File:Prices include tax | [[File:Prices include tax redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/d/dd/Prices_include_tax_redesigned.png]] | ||
<br><br> | <br><br> | ||
< | <span id="Payment_Timeout"></span> | ||
= | =Tempo limite de pagamento= | ||
Esta configuração permite determinar a duração dentro da qual uma transação de pagamento deve ser concluída antes de expirar. Se não for pago dentro do período definido, a transação associada e os agendamentos serão cancelados automaticamente.<br> | |||
O período recomendado é de pelo menos 1 hora para dar aos clientes tempo suficiente para concluir o pagamento e para que o sistema de pagamento nos envie a confirmação. | |||
[[File:Payment timeout redesigned.png|1200px|center|link=https://help.simplybook.me/images/f/f6/Payment_timeout_redesigned.png]] | |||
[[File:Payment timeout | |||
<br><br> | <br><br> | ||
=Como alterar a moeda= | |||
<br><br> | <br><br> | ||
Você pode ajustar a moeda nas configurações do recurso personalizado de <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Accept_payments_custom_feature |Aceitar pagamentos]]</span>.<br> | |||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Atenção!''' Alguns processadores de pagamento não suportam todas as moedas. Antes de definir a moeda, verifique se o processador de pagamento selecionado suporta.</span> | ||
[[File: | [[File:Currency settings path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/a/a9/Currency_settings_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
< | <span id="What_is_"Pay_later"_option"></span> | ||
= | =O que é a opção "Pagar depois"?= | ||
Quando seus clientes são transferidos para a página de pagamento após a guia <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Detalhes</span>, geralmente têm várias opções: seu processador de pagamento (um ou vários) e <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagar depois</span>. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagar depois</span>, na maioria dos casos, significa que o cliente pagará diretamente no local quando chegar à consulta. No seu <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Painel de controle</span>, ao clicar na consulta, tal reserva no campo de preço do serviço terá uma observação <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagar depois</span>. Além disso, você pode ativar o processo automático de pagamento para o processador de pagamento Pagar depois para definir automaticamente o status Pago para os agendamentos de serviço onde Pagar depois foi escolhido como método de pagamento. Note que essa opção não se aplica a subscrições, cartões-presente ou pacotes.<br> | |||
Além disso, você pode ativar a opção de Pular etapa de confirmação de pagamento. Isso é particularmente útil para aqueles que apenas desejam exibir preços sem processar pagamentos online. Se ativada, esta etapa será omitida.<br> Se desejar desativar a opção de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagar depois</span>, por favor, acesse <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagamentos</span> no menu à esquerda (ou seja, interface do SBPay.me) -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Processadores de pagamento</span> e desative a opção de <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagar depois</span> lá. | |||
<br><br> | <br><br> | ||
< | <span id="Payment_links"></span> | ||
= | =Links de pagamento= | ||
(disponível com assinatura Premium, ou seja, versão PRO do SBPay.me)<br> | |||
( | Com esta opção, agora você pode enviar facilmente links de pagamento por e-mail ou SMS para seus clientes pagarem no local ou fora do local por algum pedido/agendamento ou valor restante não pago quando depósitos foram usados. | ||
Confira mais detalhes sobre como usá-lo [[Special:MyLanguage/SBPay.me_integration#Payment_links|aqui]]. | |||
<br><br> | <br><br> | ||
< | <span id="Vaulted_Payments"></span> | ||
= | =Pagamentos Armazenados= | ||
(disponível com assinatura Premium, ou seja, versão PRO do SBPay.me)<br> | |||
( | Esta opção permite que os clientes armazenem com segurança os detalhes do cartão como método de pagamento preferencial. Com pagamentos armazenados, os clientes podem pagar futuros pedidos sem ter que inserir novamente suas informações de pagamento, melhorando a conveniência e acelerando as transações. Do lado do administrador, você poderá cobrar o método de pagamento salvo dos seus clientes. | ||
Confira mais detalhes sobre como funciona [[Special:MyLanguage/SBPay.me_integration#Vaulted_payments|aqui]] | |||
<br><br>. | |||
<br><br> | |||
< | <span id="Refunds"></span> | ||
= | =Reembolsos= | ||
(disponível com assinatura Premium).<br> | |||
( | Pode acontecer que você precise devolver o dinheiro ao seu cliente por algum motivo e agora é possível gerenciar facilmente tais casos com a integração do SBPay.me Pro. | ||
Confira mais detalhes sobre como funciona [[Special:MyLanguage/SBPay.me_integration#Refunds|aqui]]. | |||
<br><br> | <br><br> | ||
< | <span id="How_to_customize_the_client_invoices"></span> | ||
= | =Como personalizar as faturas dos clientes?= | ||
Pode ser necessário mostrar ou ocultar alguns dados ou alterar o visual das faturas que o sistema envia aos clientes após eles realizarem uma compra no seu site de agendamentos. | |||
Usando a funcionalidade de Faturas do SBPay.me, é possível ajustar os seguintes itens: | |||
<br><br> | <br><br> | ||
Confira mais detalhes [[Special:MyLanguage/SBPay.me_integration#SBPay.me_Invoices|aqui]]. | |||
<br><br> | <br><br> | ||
< | <span id="Notifications"></span> | ||
= | =Notificações= | ||
Existem vários tipos de notificações relacionadas a pagamentos que podem ser enviadas para você e/ou seus clientes. Dentro das assinaturas pagas, você pode personalizar os modelos de notificação usando variáveis fornecidas.<br> | |||
As seguintes notificações estão disponíveis: | |||
*Notificação de pagamento não realizado (pode ser enviada para o cliente e/ou para a empresa); | |||
* | *Link de pagamento para método de pagamento atrasado (apenas com o SBPay.me Pro); | ||
* | *Confirmação de reembolso (apenas com o SBPay.me Pro). | ||
* | |||
<br><br> | <br><br> | ||
< | <span id="How_the_whole_payments_process_works"></span> | ||
= | =Como funciona todo o processo de pagamentos?= | ||
<br><br> | <br><br> | ||
1. Um cliente passa pelo processo de agendamento e clica em <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Agendar agora</span> no final. Ou selecione alguma subscrição/pacote/cartão presente, etc., para comprar. | |||
<br> | |||
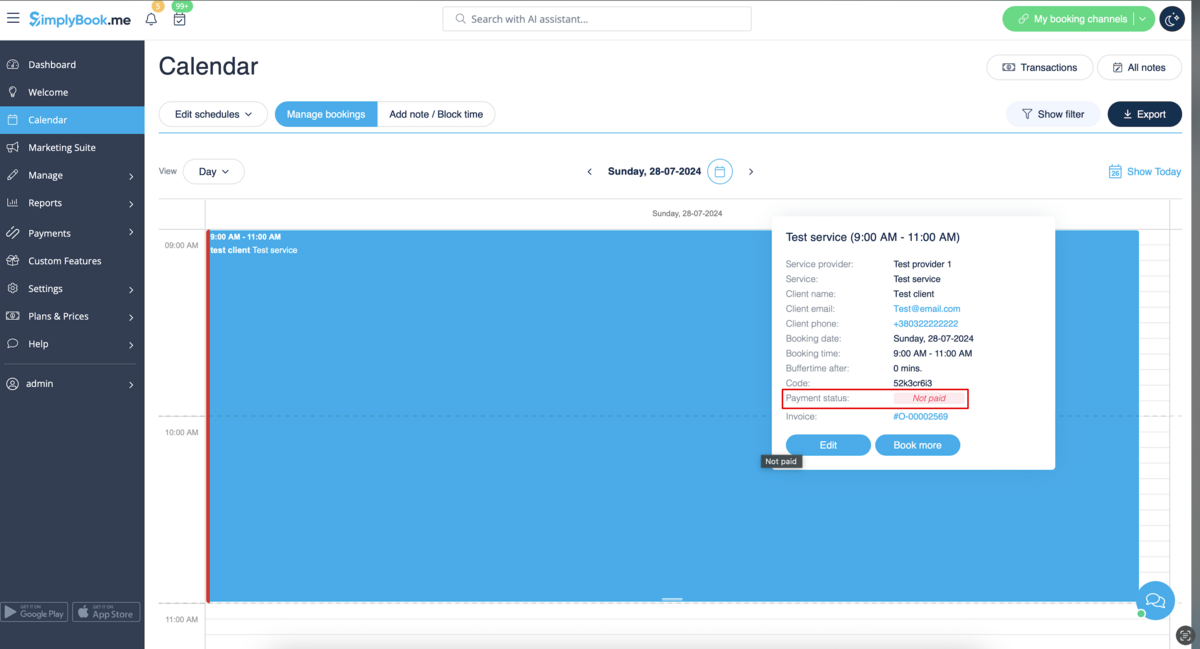
[[File: | 2. Ele é direcionado para a etapa de finalização para escolher um método de pagamento. Nesta fase, o agendamento não confirmado aparece no calendário do administrador marcada em vermelho como não paga para reservar este tempo, para que nenhuma outra pessoa possa reservar acidentalmente o mesmo slot e não haja agendamentos duplicados. Além disso, um pedido com o "Novo" status aparece no relatório de "transações de pagamento". | ||
[[File:Payment status not paid redesigned.png|1200px | border | center|link=https://help.simplybook.me/images/5/5a/Payment_status_not_paid_redesigned.png]]<br><br> | |||
::3.1. | 3. Após isso, o cliente tem 2 opções: | ||
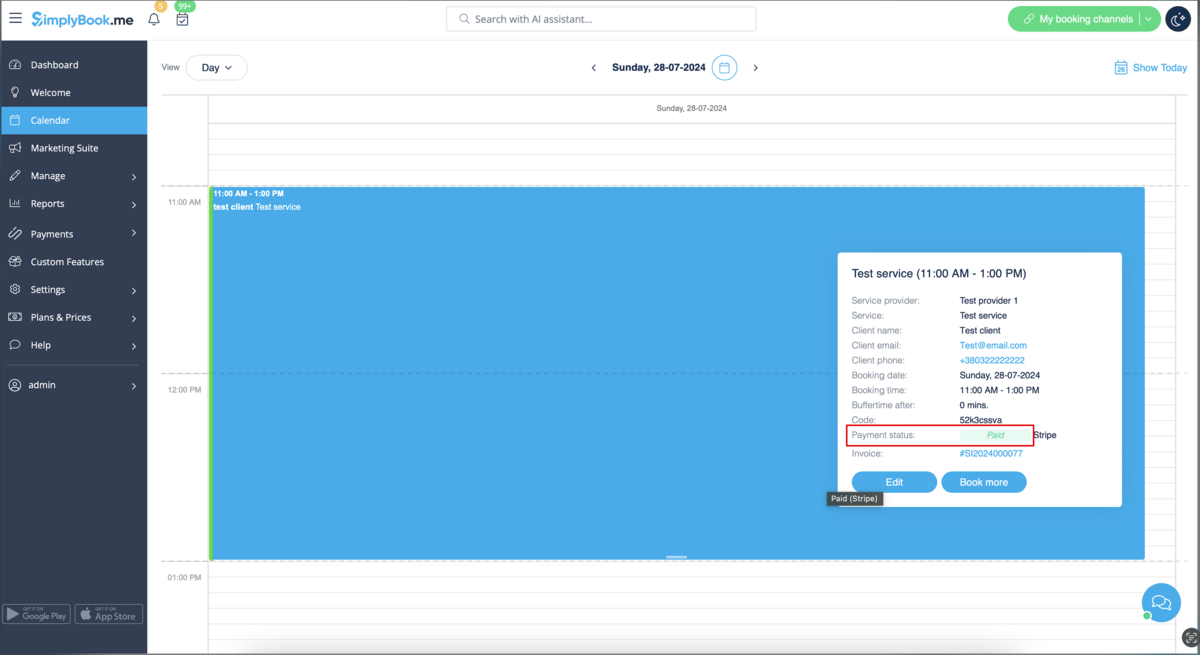
[[File: | ::3.1. Pagar e o processador de pagamentos nos enviará a confirmação de que o cliente pagou e automaticamente aprovaremos a transação em nosso lado (o agendamento será marcado com a cor verde e o pedido com status pago). | ||
::3.2. | [[File:Booking paid status redesigned.png|1200px | border| center|link=https://help.simplybook.me/images/8/88/Booking_paid_status_redesigned.png]]<br><br> | ||
::3.2. Não concluir o pagamento: o cliente é direcionado para o sistema de pagamento, mas então ele fecha a página, fecha o navegador ou simplesmente a deixa aberta sem realizar nenhuma ação por um longo período de tempo. Nesse caso, o sistema aguardará até que o tempo limite que você definiu nas configurações do Recurso de <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Accept_payments_custom_feature |Aceitar pagamentos]]</span> personalizados termine e cancelará o agendamento/transação não paga porque nunca foi concluída. Você pode configurar os e-mails para serem enviados ao cliente e/ou a você para serem notificados sobre as reservas com tempo esgotado.<br> | |||
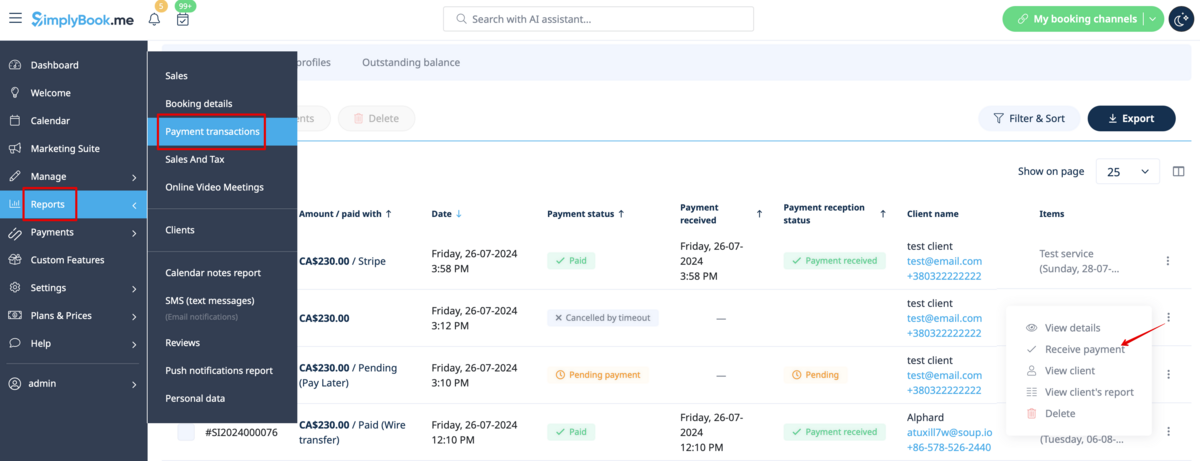
[[File: | O mesmo acontece se o cliente pagou, mas pagou depois que o tempo limite expirou. Nesse caso, se você receber uma notificação do PayPal/Stripe/etc. de que o cliente pagou pela reserva/pedido, mas foi tarde demais, você pode ir para <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pagamentos</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Transações ou Relatórios</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Transações de pagamento</span> dentro da interface do SimplyBook.me e aprovar esta reserva manualmente. | ||
<br> | |||
[[File:Receive payment path redesigned.png|1200px | border|center|link=https://help.simplybook.me/images/0/06/Receive_payment_path_redesigned.png]]<br><br> | |||
<br><br> | <br><br> | ||
Latest revision as of 13:46, 27 June 2025

O recurso Personalizado de Aceitar Pagamentos permite que você aceite pagamentos de seus clientes online. É possível definir o preço para o seu serviço/membership/pacote, etc. e quando seus clientes fazem um agendamento/compra, eles serão solicitados a pagar para confirmar a compra. Você pode aceitar pagamentos por meio de uma variedade de processadores de pagamento. Todos os pagamentos online são processados pelo processador de pagamento de sua escolha e, se houver necessidade de emitir um reembolso para um cliente, isso pode ser feito se você tiver a integração SBPay.me PRO ou manualmente a partir da conta de administrador do seu processador de pagamento.
Para verificar os gateways disponíveis por país, siga esse link.
Video tutorial
Tutorial em vídeo "Como emitir reembolsos"
Atenção! Os Recursos Personalizados de Membership, Pacotes, Adicionais de Serviço, Produtos à Venda, Cupons e Cartões de Presente não funcionarão se o Recurso Personalizado de Aceitar Pagamentos não estiver ativado.
Como habilitar
1. Ative o recurso personalizado de Aceitar Pagamentos na seção Recursos Personalizados.

2. Depois de habilitado, clique no botão Configurações.

3. Ajuste as informações da sua empresa no formulário a seguir, se necessário.
(Ele será preenchido automaticamente com os detalhes da empresa que você já tem no sistema).

4. Clique no botão Ativar SBPay.me.
Atenção! A maioria dos ajustes e configurações relacionados a pagamentos serão gerenciadas através do SBPay.me, que se torna acessível ao habilitar o recurso de Aceitar Pagamentos através do item Pagamentos no menu de navegação. Por favor, verifique mais informações aqui.
Onde definir os preços
Com o SimplyBook.me, você pode aceitar pagamentos por agendamentos de serviços/aulas, pacotes, subscrições, cartões-presente, produtos e complementos.
Por favor, verifique os seguintes pontos para definir preços para os itens desejados:
1. Serviços/Aulas:
- Acesse Gerenciar -> Serviços/Aulas.
- Clique no Serviço específico e acesse Detalhes do Serviço/Aula.
- Role até o campo Preço para definir o preço do serviço.
2. Pacotes:
- Vá para Gerenciar -> Pacotes. * Clique no Pacote desejado e acesse Detalhes do Pacote. * Defina o preço no campo Preço para o pacote.
3. Subscrição:
- Acesse Gerenciar -> Subscrições.
- Acesse os detalhes da Subscrição e localize Primeiro Pagamento para definir o preço inicial.
- Se a Associação for recorrente, também defina o preço no campo Preço Recorrente. Mais detalhes sobre como configurar Subscrições podem ser encontrados aqui.
4. Complementos de Serviço:
- Navegue até Gerenciar -> Complementos de Serviço.
- Clique no Complemento de Serviço específico e acesse os Detalhes do Complemento de Serviço.
- Ajuste o preço no campo Preço do Complemento.
5. Produtos à Venda:
- Vá para Gerenciar -> Produtos para Venda.
- Clique no Produto à Venda desejado e acesse os Detalhes do Produto.
- Especifique o preço no campo Preço do Produto.
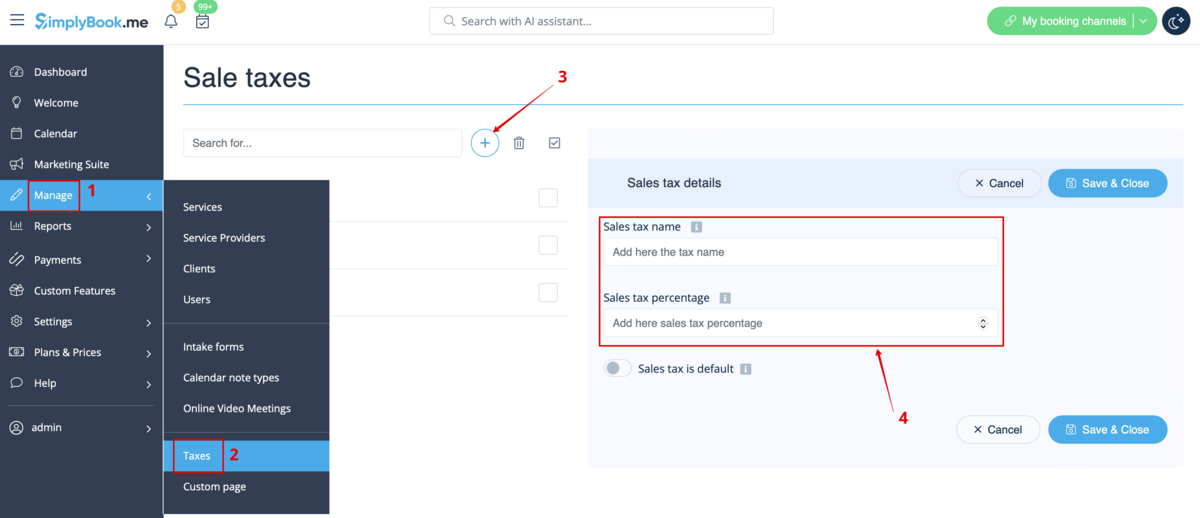
Como adicionar impostos
1. Adicione as opções de impostos necessárias em Gerenciar -> Impostos -> +.
Escolha a padrão, se necessário - ela será automaticamente definida para cada novo item de venda que você criar no sistema.

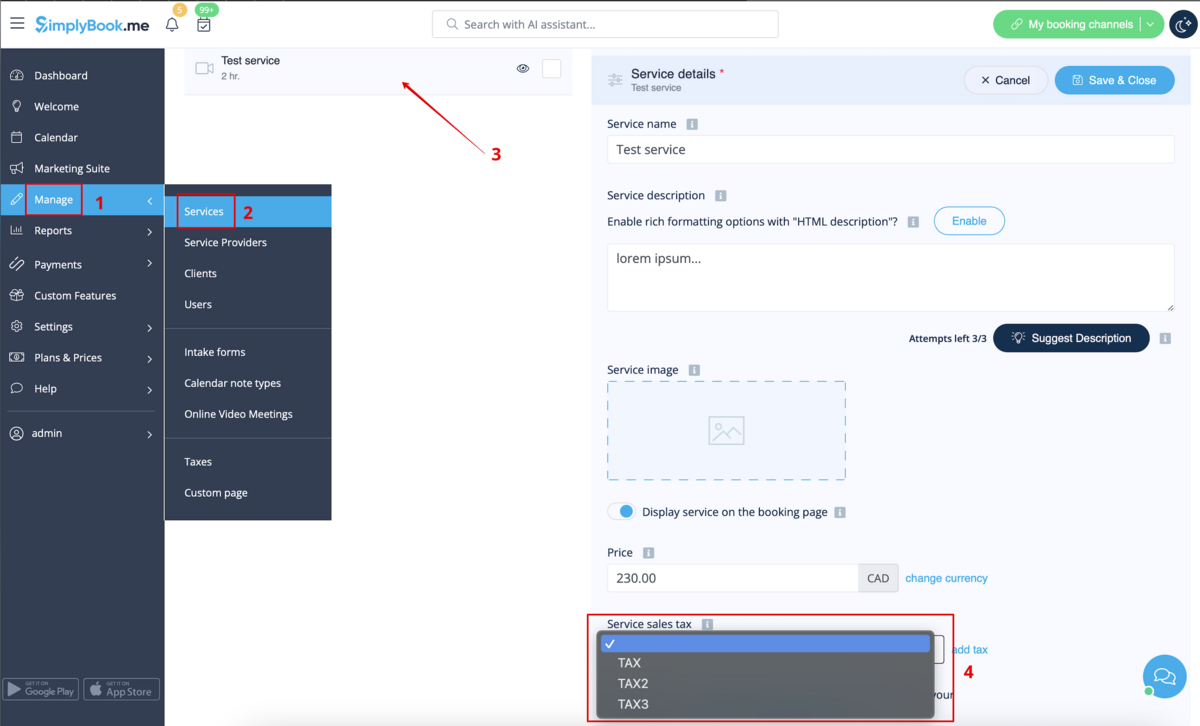
2. Vá até Gerenciar -> Serviços e selecione a opção de imposto para cada serviço.
Se você tiver outros itens como Aulas, Pacotes, Subscrições, Produtos à venda, Complementos de serviço, Cartões-presente e precisar que os impostos sejam aplicados lá também, vá para a página de gerenciamento correspondente e selecione os impostos pré-criados para cada item.

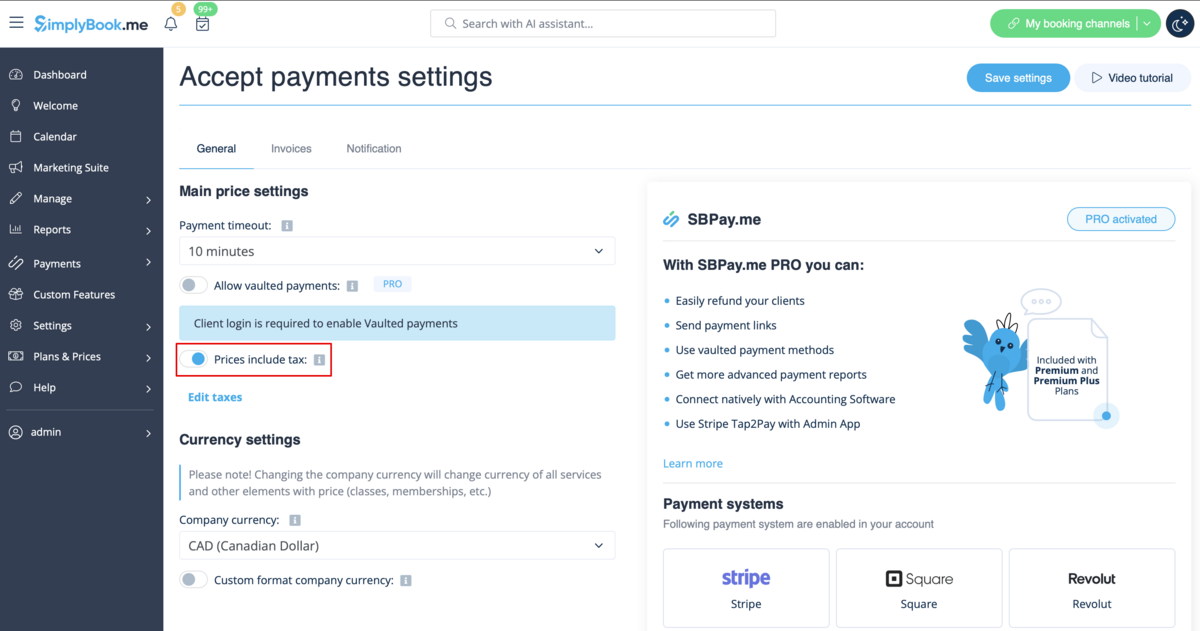
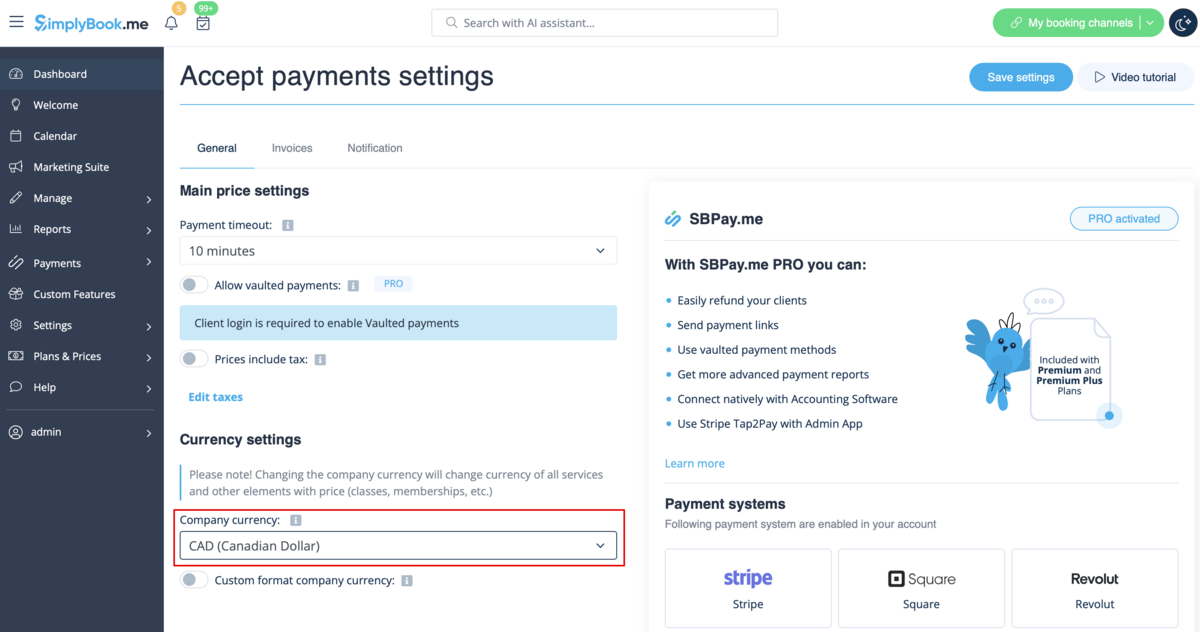
3. Em Recursos Personalizados -> Aceitar Pagamentos -> Configurações, escolha se o valor do imposto deve ser adicionado ao preço que você definiu por serviço (ou outro item) ou se já está incluído usando a opção Preços incluem impostos".
Se você habilitar esta opção, significa que o valor que você definiu por serviço já inclui os impostos.
Caso desabilite esta opção, o sistema adiciona automaticamente a porcentagem de imposto selecionada aos preços dos itens.

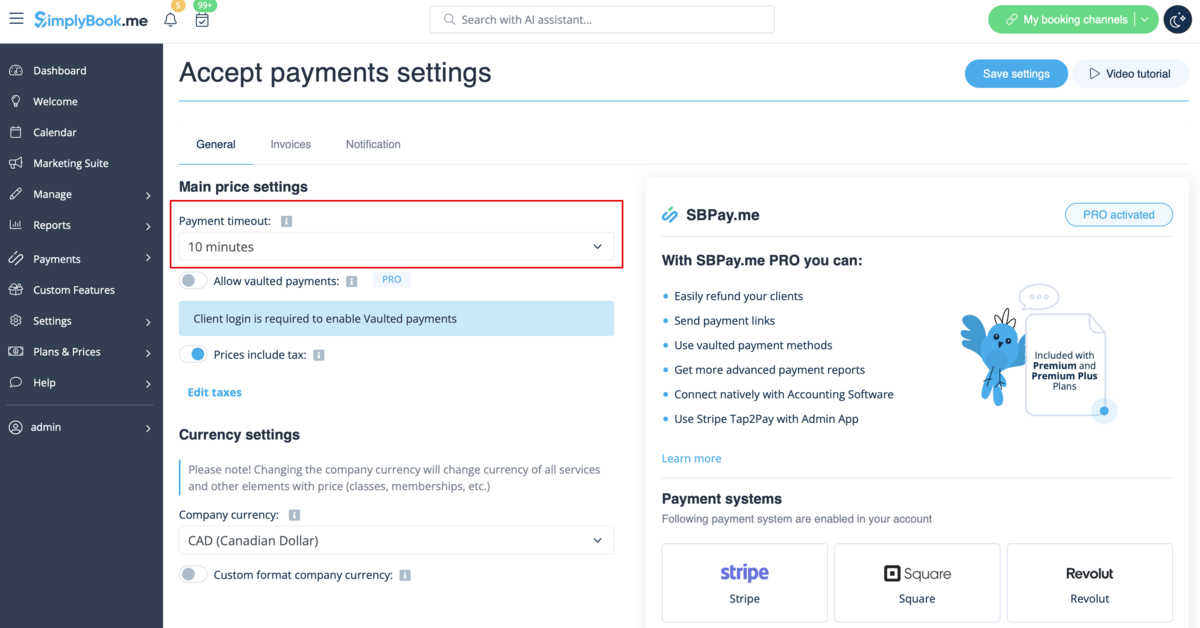
Tempo limite de pagamento
Esta configuração permite determinar a duração dentro da qual uma transação de pagamento deve ser concluída antes de expirar. Se não for pago dentro do período definido, a transação associada e os agendamentos serão cancelados automaticamente.
O período recomendado é de pelo menos 1 hora para dar aos clientes tempo suficiente para concluir o pagamento e para que o sistema de pagamento nos envie a confirmação.

Como alterar a moeda
Você pode ajustar a moeda nas configurações do recurso personalizado de Aceitar pagamentos.
Atenção! Alguns processadores de pagamento não suportam todas as moedas. Antes de definir a moeda, verifique se o processador de pagamento selecionado suporta.

O que é a opção "Pagar depois"?
Quando seus clientes são transferidos para a página de pagamento após a guia Detalhes, geralmente têm várias opções: seu processador de pagamento (um ou vários) e Pagar depois. Pagar depois, na maioria dos casos, significa que o cliente pagará diretamente no local quando chegar à consulta. No seu Painel de controle, ao clicar na consulta, tal reserva no campo de preço do serviço terá uma observação Pagar depois. Além disso, você pode ativar o processo automático de pagamento para o processador de pagamento Pagar depois para definir automaticamente o status Pago para os agendamentos de serviço onde Pagar depois foi escolhido como método de pagamento. Note que essa opção não se aplica a subscrições, cartões-presente ou pacotes.
Além disso, você pode ativar a opção de Pular etapa de confirmação de pagamento. Isso é particularmente útil para aqueles que apenas desejam exibir preços sem processar pagamentos online. Se ativada, esta etapa será omitida.
Se desejar desativar a opção de Pagar depois, por favor, acesse Pagamentos no menu à esquerda (ou seja, interface do SBPay.me) -> Processadores de pagamento e desative a opção de Pagar depois lá.
Links de pagamento
(disponível com assinatura Premium, ou seja, versão PRO do SBPay.me)
Com esta opção, agora você pode enviar facilmente links de pagamento por e-mail ou SMS para seus clientes pagarem no local ou fora do local por algum pedido/agendamento ou valor restante não pago quando depósitos foram usados.
Confira mais detalhes sobre como usá-lo aqui.
Pagamentos Armazenados
(disponível com assinatura Premium, ou seja, versão PRO do SBPay.me)
Esta opção permite que os clientes armazenem com segurança os detalhes do cartão como método de pagamento preferencial. Com pagamentos armazenados, os clientes podem pagar futuros pedidos sem ter que inserir novamente suas informações de pagamento, melhorando a conveniência e acelerando as transações. Do lado do administrador, você poderá cobrar o método de pagamento salvo dos seus clientes.
Confira mais detalhes sobre como funciona aqui
.
Reembolsos
(disponível com assinatura Premium).
Pode acontecer que você precise devolver o dinheiro ao seu cliente por algum motivo e agora é possível gerenciar facilmente tais casos com a integração do SBPay.me Pro.
Confira mais detalhes sobre como funciona aqui.
Como personalizar as faturas dos clientes?
Pode ser necessário mostrar ou ocultar alguns dados ou alterar o visual das faturas que o sistema envia aos clientes após eles realizarem uma compra no seu site de agendamentos.
Usando a funcionalidade de Faturas do SBPay.me, é possível ajustar os seguintes itens:
Confira mais detalhes aqui.
Notificações
Existem vários tipos de notificações relacionadas a pagamentos que podem ser enviadas para você e/ou seus clientes. Dentro das assinaturas pagas, você pode personalizar os modelos de notificação usando variáveis fornecidas.
As seguintes notificações estão disponíveis:
- Notificação de pagamento não realizado (pode ser enviada para o cliente e/ou para a empresa);
- Link de pagamento para método de pagamento atrasado (apenas com o SBPay.me Pro);
- Confirmação de reembolso (apenas com o SBPay.me Pro).
Como funciona todo o processo de pagamentos?
1. Um cliente passa pelo processo de agendamento e clica em Agendar agora no final. Ou selecione alguma subscrição/pacote/cartão presente, etc., para comprar.
2. Ele é direcionado para a etapa de finalização para escolher um método de pagamento. Nesta fase, o agendamento não confirmado aparece no calendário do administrador marcada em vermelho como não paga para reservar este tempo, para que nenhuma outra pessoa possa reservar acidentalmente o mesmo slot e não haja agendamentos duplicados. Além disso, um pedido com o "Novo" status aparece no relatório de "transações de pagamento".

3. Após isso, o cliente tem 2 opções:
- 3.1. Pagar e o processador de pagamentos nos enviará a confirmação de que o cliente pagou e automaticamente aprovaremos a transação em nosso lado (o agendamento será marcado com a cor verde e o pedido com status pago).

- 3.2. Não concluir o pagamento: o cliente é direcionado para o sistema de pagamento, mas então ele fecha a página, fecha o navegador ou simplesmente a deixa aberta sem realizar nenhuma ação por um longo período de tempo. Nesse caso, o sistema aguardará até que o tempo limite que você definiu nas configurações do Recurso de Aceitar pagamentos personalizados termine e cancelará o agendamento/transação não paga porque nunca foi concluída. Você pode configurar os e-mails para serem enviados ao cliente e/ou a você para serem notificados sobre as reservas com tempo esgotado.
- 3.2. Não concluir o pagamento: o cliente é direcionado para o sistema de pagamento, mas então ele fecha a página, fecha o navegador ou simplesmente a deixa aberta sem realizar nenhuma ação por um longo período de tempo. Nesse caso, o sistema aguardará até que o tempo limite que você definiu nas configurações do Recurso de Aceitar pagamentos personalizados termine e cancelará o agendamento/transação não paga porque nunca foi concluída. Você pode configurar os e-mails para serem enviados ao cliente e/ou a você para serem notificados sobre as reservas com tempo esgotado.
O mesmo acontece se o cliente pagou, mas pagou depois que o tempo limite expirou. Nesse caso, se você receber uma notificação do PayPal/Stripe/etc. de que o cliente pagou pela reserva/pedido, mas foi tarde demais, você pode ir para Pagamentos -> Transações ou Relatórios -> Transações de pagamento dentro da interface do SimplyBook.me e aprovar esta reserva manualmente.