From SimplyBook.me
Created page with "<br><br> =So verwenden Sie die Option zur Seitenerstellung=" |
No edit summary Tags: Mobile edit Mobile web edit |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
{{#seo: | {{#seo: | ||
|title=Custom Page custom feature - SimplyBook.me | |title=Custom Page custom feature - SimplyBook.me | ||
|description=Fügen Sie der Buchungswebsite benutzerdefinierte Inhaltsseiten hinzu. Erstellen Sie Seiten wie „Über uns“, „FAQ“ und „Richtlinien“. Bauen Sie eine vollständige Website rund um Ihr Buchungssystem auf. Optimieren Sie die Terminverwaltun… | |||
|titlemode=append | |titlemode=append | ||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, additional page, additional content | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, additional page, additional content | ||
| Line 14: | Line 14: | ||
<br><br> | <br><br> | ||
__TOC__ | |||
=So verwenden Sie die Option zur Seitenerstellung= | =So verwenden Sie die Option zur Seitenerstellung= | ||
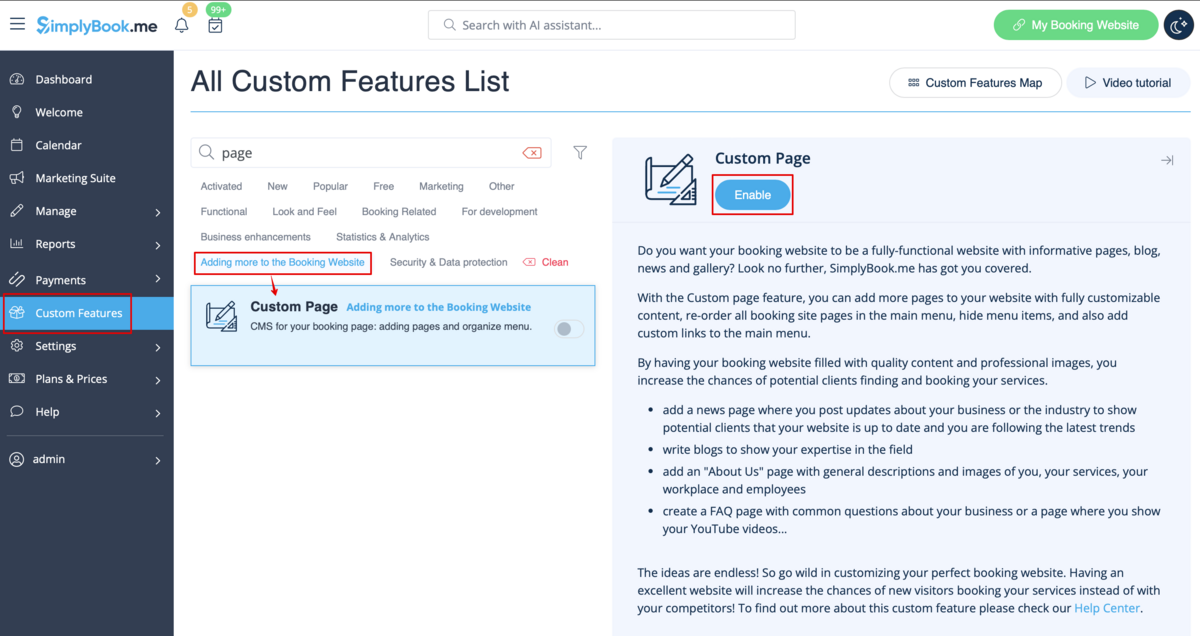
:1. Aktivieren Sie die Funktion "Benutzerdefinierte Seite" auf Ihrer ''Seite "Benutzerdefinierte Funktionen" -> "Zur Buchungsseite hinzufügen"''. | |||
[[File:Custom page enable path redesigned.png|1200px| center|link=https://help.simplybook.me/images/5/54/Custom_page_enable_path_redesigned.png]] | |||
[[File:Custom page enable path | |||
<br><br> | <br><br> | ||
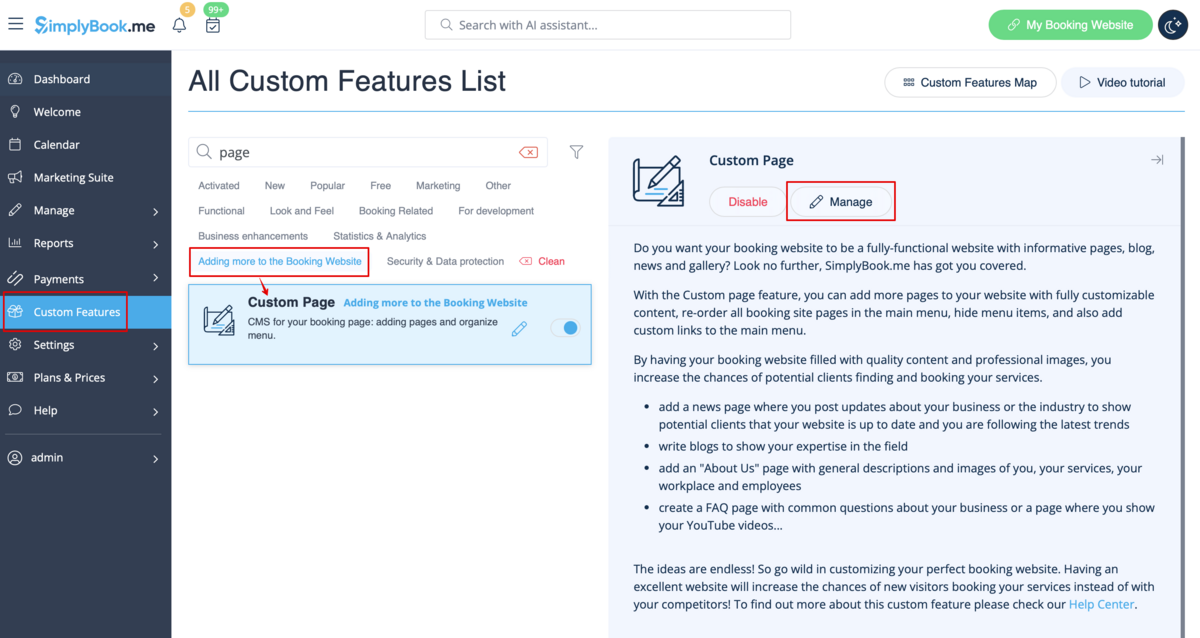
:2. | :2. Gehen Sie zu "Verwalten", um die gewünschten Seiten einzurichten. | ||
[[File:Custom page settings path | [[File:Custom page settings path redesigned.png|1200px | center|link=https://help.simplybook.me/images/e/ee/Custom_page_settings_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
:3. | :3. Auf der nächsten Seite sehen Sie die Registerkarten für die Systembuchungsseiten. | ||
:( | :(Die derzeit deaktivierten Registerkarten sind ausgegraut.) | ||
: | :Systemseiten können in dieser Oberfläche nicht bearbeitet werden. Sie müssen über die angegebenen Links zum entsprechenden Abschnitt navigieren. | ||
[[File: | [[File:Custom page active and disabled pages redesigned.png|1200px | center|link=https://help.simplybook.me/images/1/14/Custom_page_active_and_disabled_pages_redesigned.png]] | ||
<br><br> | <br><br> | ||
:4. | :4. Mit den Pfeilen können Sie die Registerkarten neu anordnen und mit den "Augen"-Symbolen Seiten ausblenden und einblenden. | ||
:''' | :'''Bitte beachten Sie''', dass Sie auch dann noch über einen direkten Link auf die ausgeblendete Seite zugreifen können. | ||
[[File: | [[File:Custom page hide show reorder redesigned.png|1200px | center|link=https://help.simplybook.me/images/8/87/Custom_page_hide_show_reorder_redesigned.png]] | ||
<br><br> | <br><br> | ||
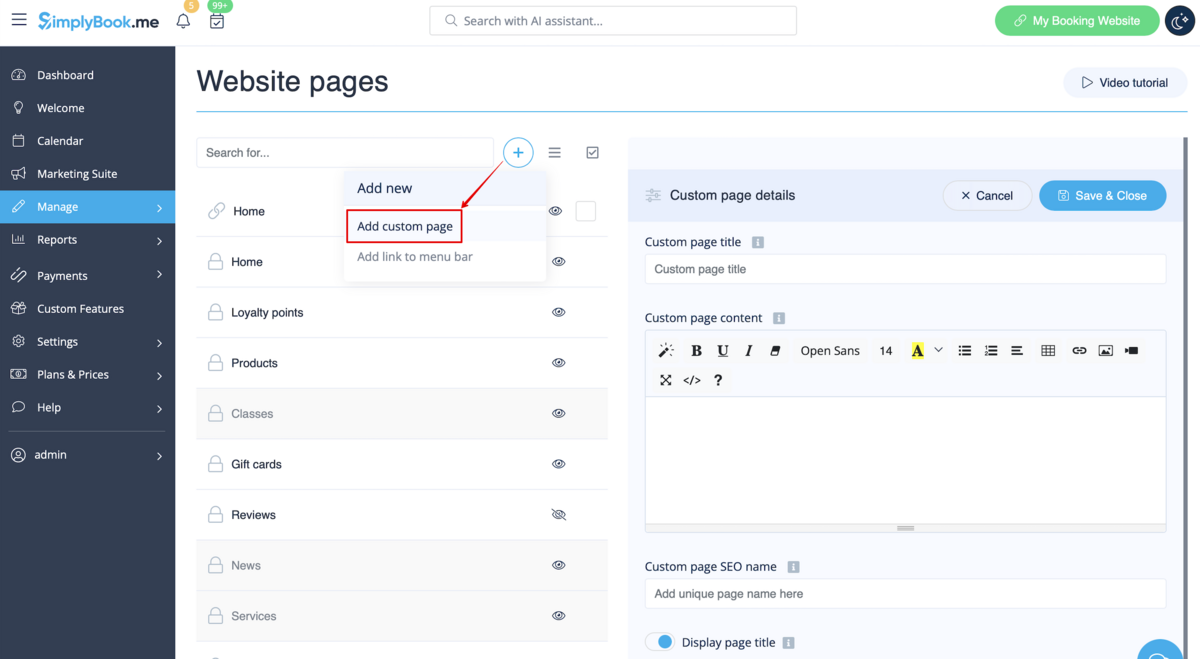
:5. | :5. Wenn Sie eine neue benutzerdefinierte Seite hinzufügen möchten, klicken Sie oben auf das "+"-Symbol und wählen Sie die Option "Benutzerdefinierte Seite hinzufügen". | ||
[[File: | [[File:Add custom page path redesigned.png|1200px | center|link=https://help.simplybook.me/images/d/d3/Add_custom_page_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
:6. | :6. Auf der rechten Seite wird das Menü zum Erstellen der Seite angezeigt. Fügen Sie einen Titel und den gewünschten Seiteninhalt hinzu. | ||
: | :Sie können den integrierten HTML-Editor verwenden, um Elemente hinzuzufügen, oder wenn Sie über HTML-Kenntnisse verfügen, können Sie über das Symbol "</>" in den Code-Modus wechseln. | ||
:''' | :'''Bitte beachten Sie''', dass Sie den Code-Modus vor dem Speichern der Seite deaktivieren müssen, damit der Code korrekt gespeichert wird. | ||
[[File: | [[File:Custom page coding mode on redesigned.png|1200px | center|link=https://help.simplybook.me/images/9/93/Custom_page_coding_mode_on_redesigned.png]] | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
= | =Wie man Links hinzufügt= | ||
<br> | <br> | ||
Es kann vorkommen, dass Sie Ihre Kunden auf eine andere Seite umleiten müssen (z.B. Ihre Website, etc.).<br> | |||
In | In diesem Fall wird Ihnen "Link zur Menüleiste hinzufügen" helfen. | ||
<br> | <br> | ||
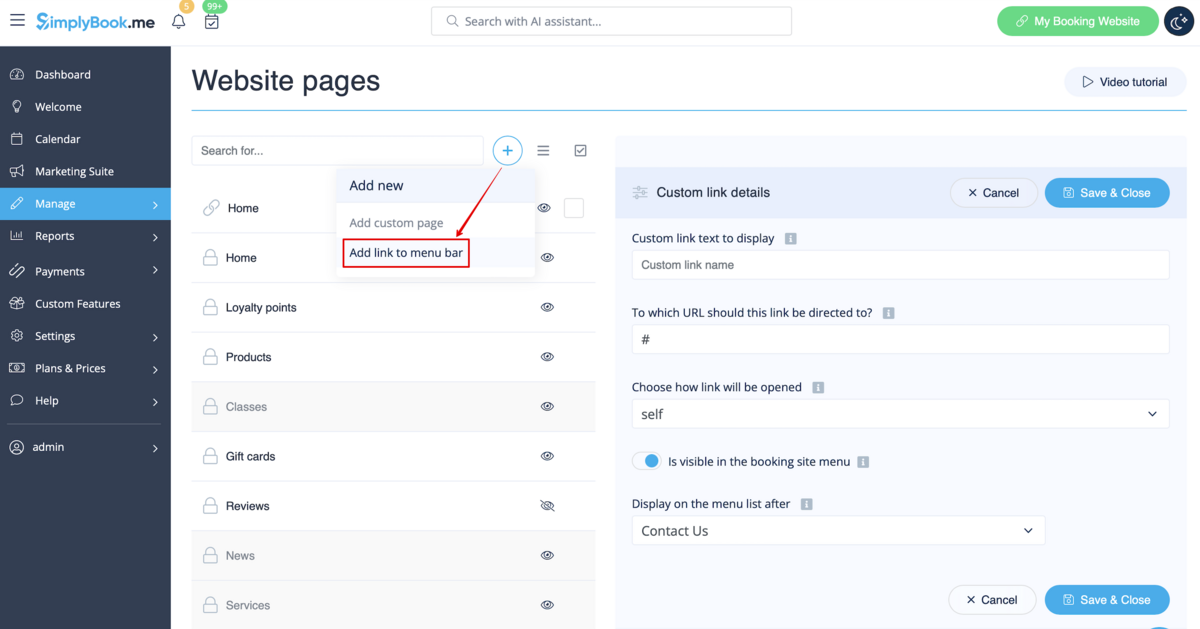
:1. Klicken Sie oben auf das Symbol "+" und wählen Sie die Option "Link zur Menüleiste hinzufügen". | |||
:1. | [[File:Add custom links redesigned.png|1200px | center|link=https://help.simplybook.me/images/1/19/Add_custom_links_redesigned.png]] | ||
[[File:Add | |||
<br><br> | <br><br> | ||
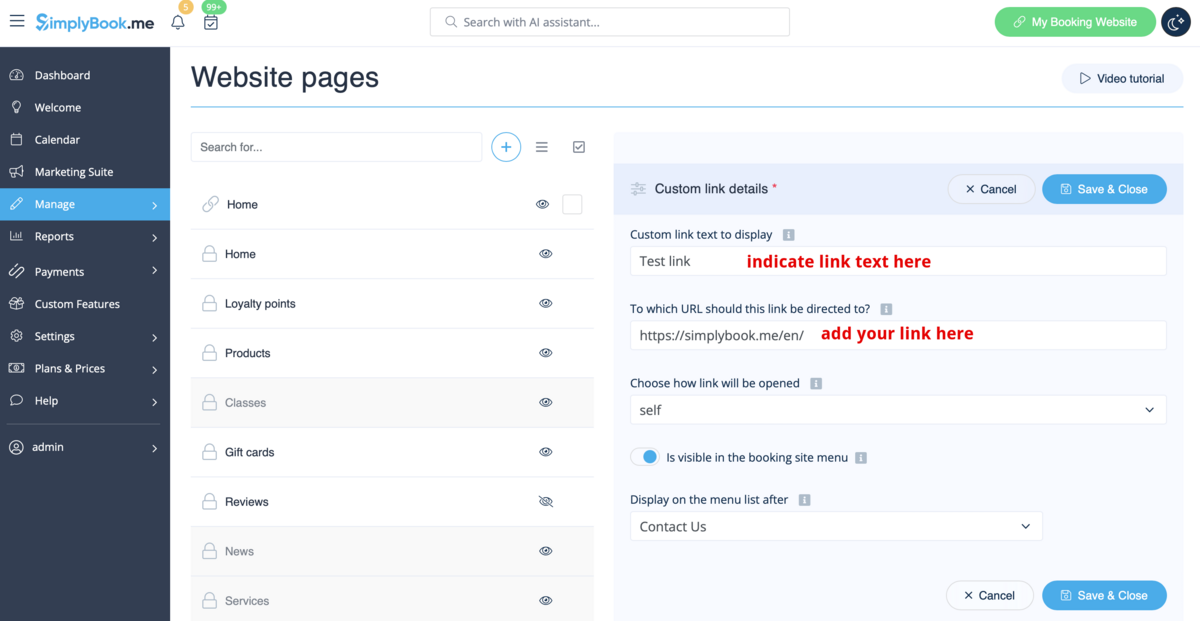
:2. | :2. Fügen Sie den Titel, den Sie in der Kopfzeile der Buchungsseite anzeigen möchten, in das Feld "Anzuzeigender benutzerdefinierter Linktext" ein und geben Sie den Link selbst in das entsprechende Feld ein. | ||
[[File: | [[File:Custom link main settings redesigned.png|1200px | center|link=https://help.simplybook.me/images/f/f9/Custom_link_main_settings_redesigned.png]] | ||
<br><br> | <br><br> | ||
:3. | :3. Sie können auch auswählen, ob der Link in einem neuen Browser-Tab oder im selben Tab geöffnet werden soll. <br> | ||
: | :Wählen Sie dazu in der Einstellung "Öffnen des Links"''die Option "Selbst''", wenn die Seite im selben Tab geöffnet werden soll, oder "''Leer''", wenn sie in einem separaten Tab geöffnet werden soll. | ||
[[File: | [[File:Custom link blank or self redesigned.png|1200px | center|link=https://help.simplybook.me/images/2/2b/Custom_link_blank_or_self_redesigned.png]] | ||
<br><br> | <br><br> | ||
Latest revision as of 17:16, 30 January 2026

Mit dieser individuellen Funktion können Sie Ihre eigenen statischen Seiten zu Ihrer Buchungswebsite hinzufügen, alle Buchungsseiten im Hauptmenü neu anordnen, Menüpunkte ausblenden und individuelle Links zum Hauptmenü hinzufügen.
So verwenden Sie die Option zur Seitenerstellung
- 1. Aktivieren Sie die Funktion "Benutzerdefinierte Seite" auf Ihrer Seite "Benutzerdefinierte Funktionen" -> "Zur Buchungsseite hinzufügen".

- 2. Gehen Sie zu "Verwalten", um die gewünschten Seiten einzurichten.

- 3. Auf der nächsten Seite sehen Sie die Registerkarten für die Systembuchungsseiten.
- (Die derzeit deaktivierten Registerkarten sind ausgegraut.)
- Systemseiten können in dieser Oberfläche nicht bearbeitet werden. Sie müssen über die angegebenen Links zum entsprechenden Abschnitt navigieren.

- 4. Mit den Pfeilen können Sie die Registerkarten neu anordnen und mit den "Augen"-Symbolen Seiten ausblenden und einblenden.
- Bitte beachten Sie, dass Sie auch dann noch über einen direkten Link auf die ausgeblendete Seite zugreifen können.

- 5. Wenn Sie eine neue benutzerdefinierte Seite hinzufügen möchten, klicken Sie oben auf das "+"-Symbol und wählen Sie die Option "Benutzerdefinierte Seite hinzufügen".

- 6. Auf der rechten Seite wird das Menü zum Erstellen der Seite angezeigt. Fügen Sie einen Titel und den gewünschten Seiteninhalt hinzu.
- Sie können den integrierten HTML-Editor verwenden, um Elemente hinzuzufügen, oder wenn Sie über HTML-Kenntnisse verfügen, können Sie über das Symbol "</>" in den Code-Modus wechseln.
- Bitte beachten Sie, dass Sie den Code-Modus vor dem Speichern der Seite deaktivieren müssen, damit der Code korrekt gespeichert wird.

Wie man Links hinzufügt
Es kann vorkommen, dass Sie Ihre Kunden auf eine andere Seite umleiten müssen (z.B. Ihre Website, etc.).
In diesem Fall wird Ihnen "Link zur Menüleiste hinzufügen" helfen.
- 1. Klicken Sie oben auf das Symbol "+" und wählen Sie die Option "Link zur Menüleiste hinzufügen".

- 2. Fügen Sie den Titel, den Sie in der Kopfzeile der Buchungsseite anzeigen möchten, in das Feld "Anzuzeigender benutzerdefinierter Linktext" ein und geben Sie den Link selbst in das entsprechende Feld ein.

- 3. Sie können auch auswählen, ob der Link in einem neuen Browser-Tab oder im selben Tab geöffnet werden soll.
- Wählen Sie dazu in der Einstellung "Öffnen des Links"die Option "Selbst", wenn die Seite im selben Tab geöffnet werden soll, oder "Leer", wenn sie in einem separaten Tab geöffnet werden soll.
