From SimplyBook.me
Created page with "{{#seo: |title=Custom Features - SimplyBook.me |titlemode=append |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online..." |
No edit summary |
||
| Line 10: | Line 10: | ||
Make your own booking interface with this CSS Custom Feature. It allows to change the styles of different elements, hide them, change fonts, colors, font-sizes, etc. If you know CSS coding, please use tools of browser to find identifiers of elements and write rules in the settings of Custom Feature, if you have no deep knowledge of CSS, please contact support and they will try to find the best solution for you. | Make your own booking interface with this CSS Custom Feature. It allows to change the styles of different elements, hide them, change fonts, colors, font-sizes, etc. If you know CSS coding, please use tools of browser to find identifiers of elements and write rules in the settings of Custom Feature, if you have no deep knowledge of CSS, please contact support and they will try to find the best solution for you. | ||
<br><br><br><br> | <br><br> | ||
<span style="background-color: #26dd7d; padding:5px; border-radius:5px;">Free custom feature!</span> | |||
<br><br> | |||
;How to use | ;How to use | ||
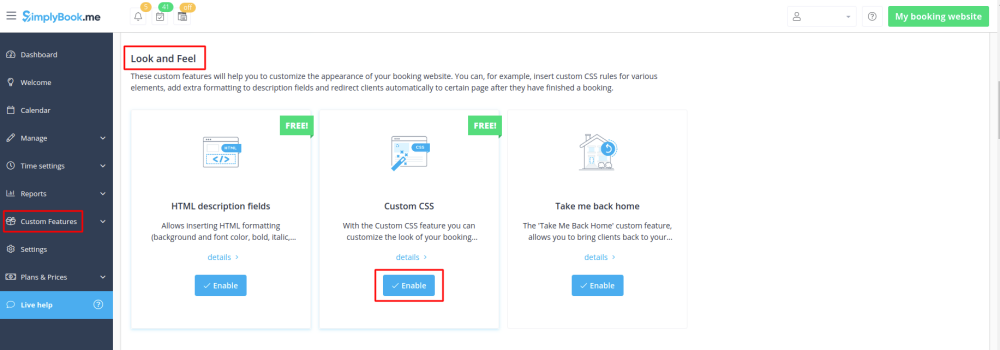
:1. Enable this option on your Custom Features page. | :1. Enable this option on your Custom Features page. | ||
[[File:Custom css enable path.png | center]] | [[File:Custom css enable path free.png | center]] | ||
<br><br> | <br><br> | ||
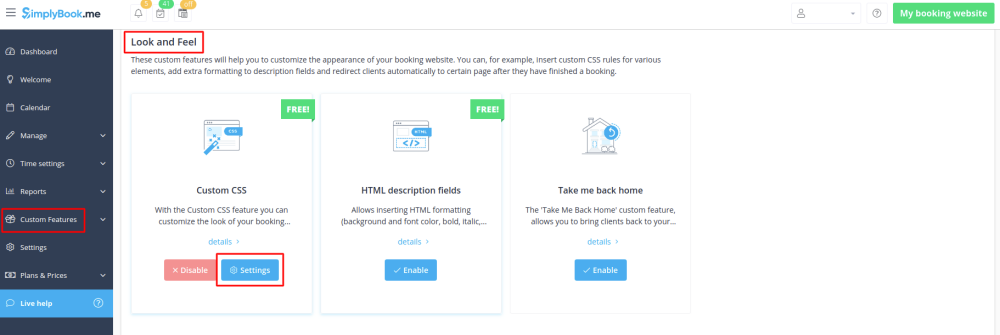
:2. Click on "Settings" near this feature. | :2. Click on "Settings" near this feature. | ||
[[File:Custom css settings path.png | center]] | [[File:Custom css settings path free.png | center]] | ||
<br><br> | <br><br> | ||
:3. Add the code(s) to adjust the styles to "Booking pages CSS" tab if you wish to edit the booking page<br> | :3. Add the code(s) to adjust the styles to "Booking pages CSS" tab if you wish to edit the booking page<br> | ||
Revision as of 11:05, 24 July 2019

Make your own booking interface with this CSS Custom Feature. It allows to change the styles of different elements, hide them, change fonts, colors, font-sizes, etc. If you know CSS coding, please use tools of browser to find identifiers of elements and write rules in the settings of Custom Feature, if you have no deep knowledge of CSS, please contact support and they will try to find the best solution for you.
Free custom feature!
- How to use
- 1. Enable this option on your Custom Features page.

- 2. Click on "Settings" near this feature.

- 3. Add the code(s) to adjust the styles to "Booking pages CSS" tab if you wish to edit the booking page
- or "Widget CSS" if you are editing widget on your website.
