No edit summary |
No edit summary |
||
| Line 63: | Line 63: | ||
<br><br> | <br><br> | ||
=Unavailable timeslots= | =Unavailable timeslots= | ||
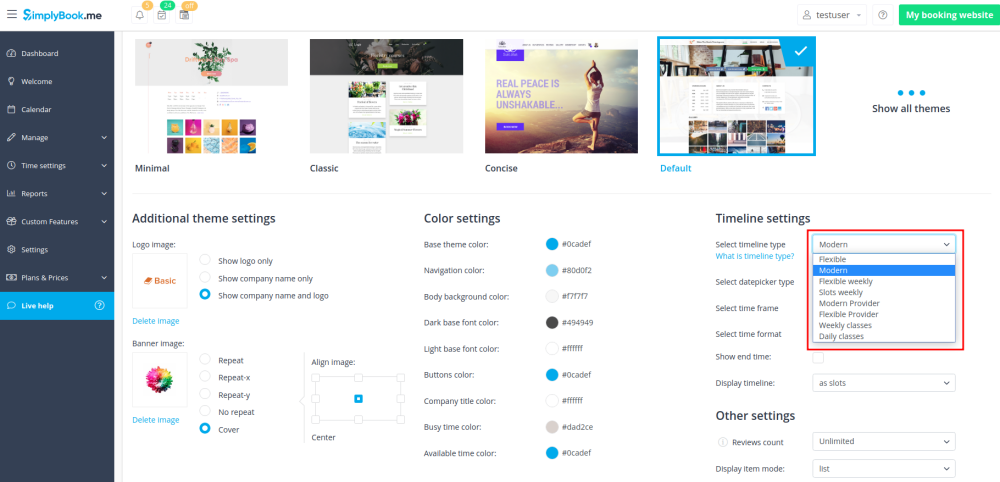
Please select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">modern,</span> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">modern provider,</span> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">daily(available with [[Classes_custom_feature|Classes feature]] enabled)</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">weekly classes</span> | Please select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">modern,</span> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">modern provider,</span> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">daily(available with [[Classes_custom_feature|Classes feature]] enabled)</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">weekly classes</span> calendar layout in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking Website Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendar Layout</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendar Layout settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendar Layout</span> drop-down. | ||
[[File:Select timeline typev2.png |border|center]]<br/><br/> | [[File:Select timeline typev2.png |border|center]]<br/><br/> | ||
=Disable booking page= | =Disable booking page= | ||
Revision as of 13:42, 5 June 2020
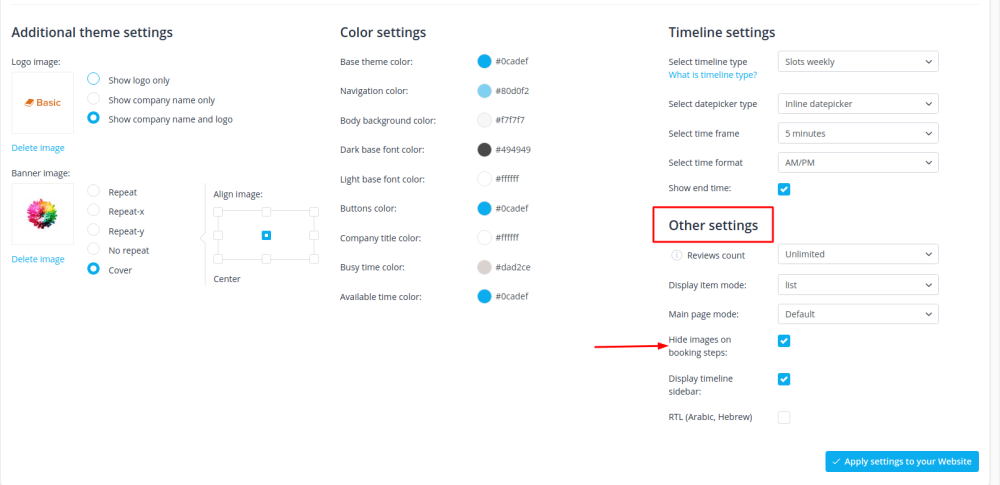
Images for Service, Service Provider, Category and Location steps
Go to Settings -> Design -> Themes and colors -> Other settings and check the box Hide images on booking steps. Save settings.

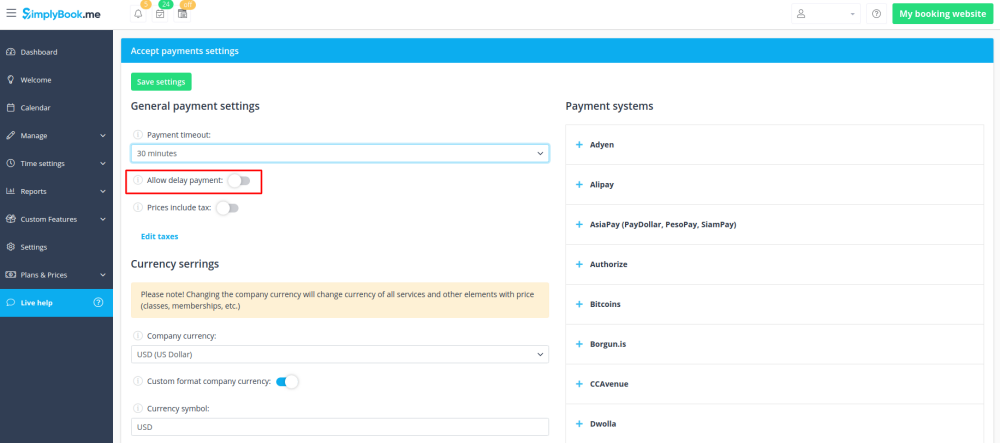
Pay later possibility
Please navigate to Custom Features -> Accept payments -> Settings -> General payment settings and disable Allow delay payment option.

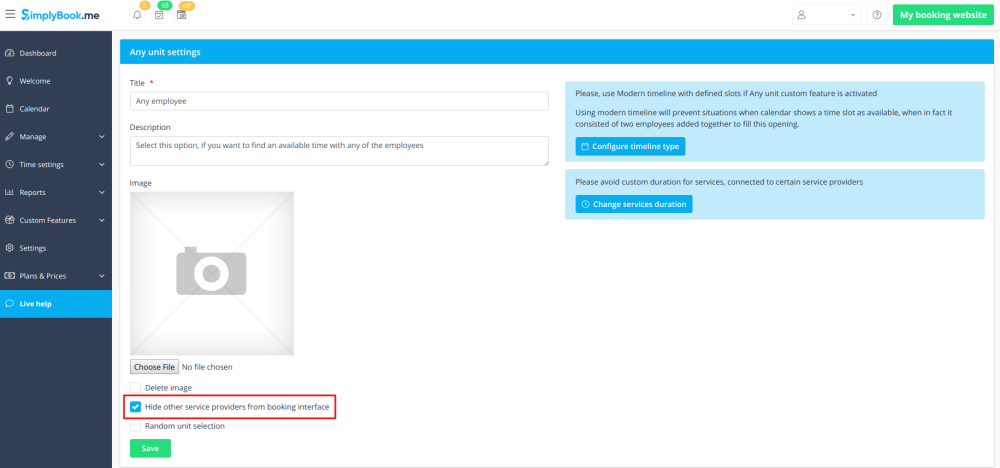
Employee Step
Enable Any Employee Selector in the Custom Features section and in its Settings check the box Hide other service providers from booking interface

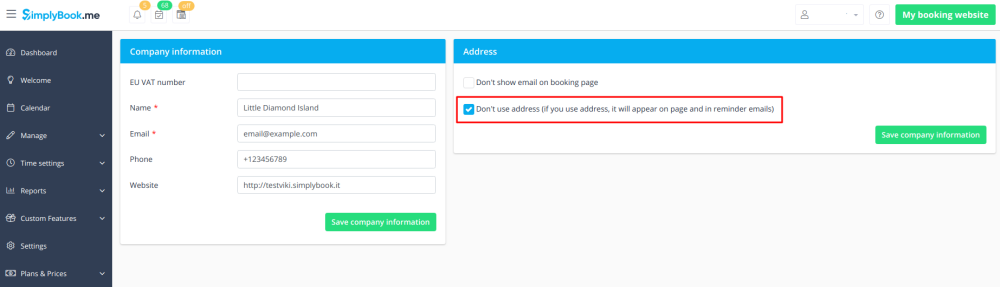
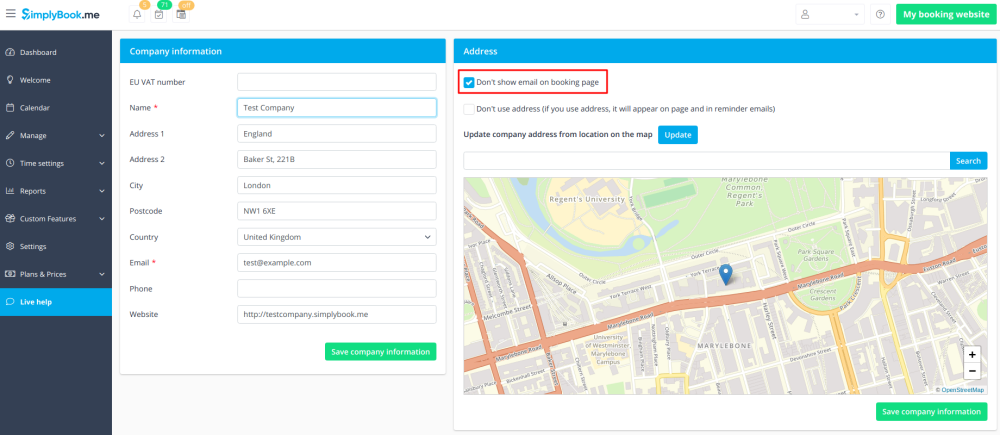
Map
In Settings -> Company Information -> Basic Information -> Don't use address checkbox.

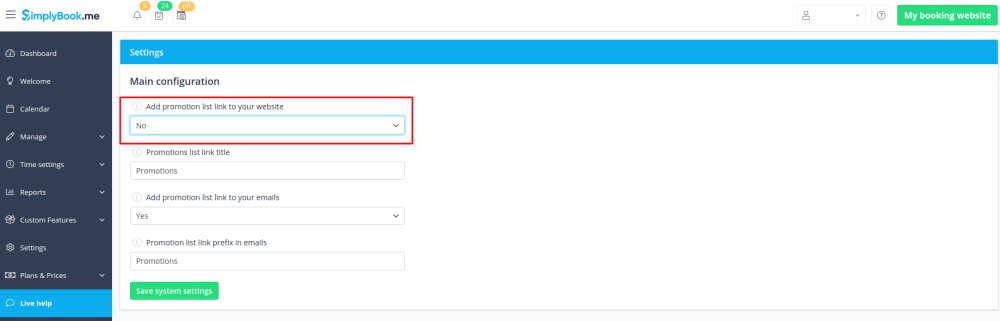
Promotions button
In Custom Features -> Rewards and Referrals -> Settings -> Settings set Add promotion list link to your website to No and save.

Company email address
In Settings -> Company Information -> Basic Information -> Don't show email on booking page checkbox.

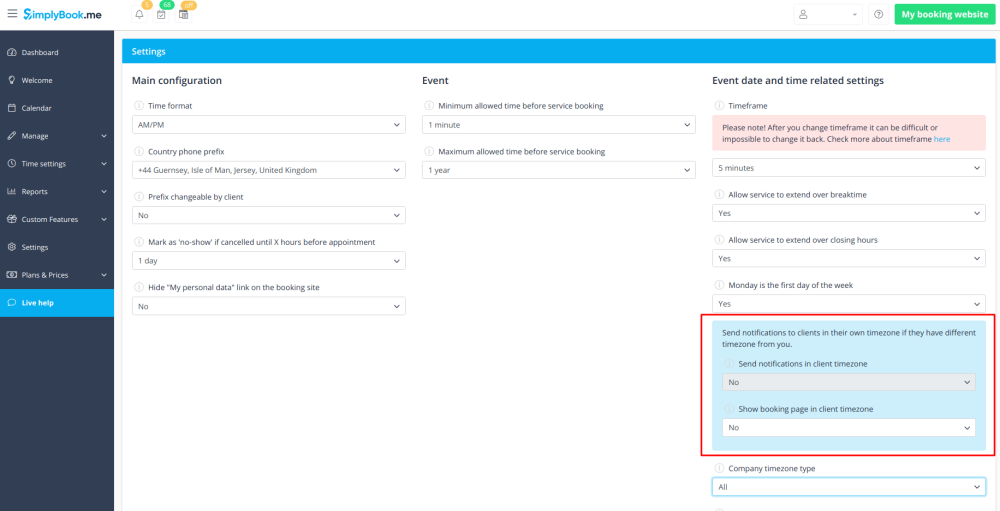
"Change my time zone" option
In Settings -> General Settings -> Configuration set Show booking page in client timezone and Send notifications in client timezone to No and save settings.

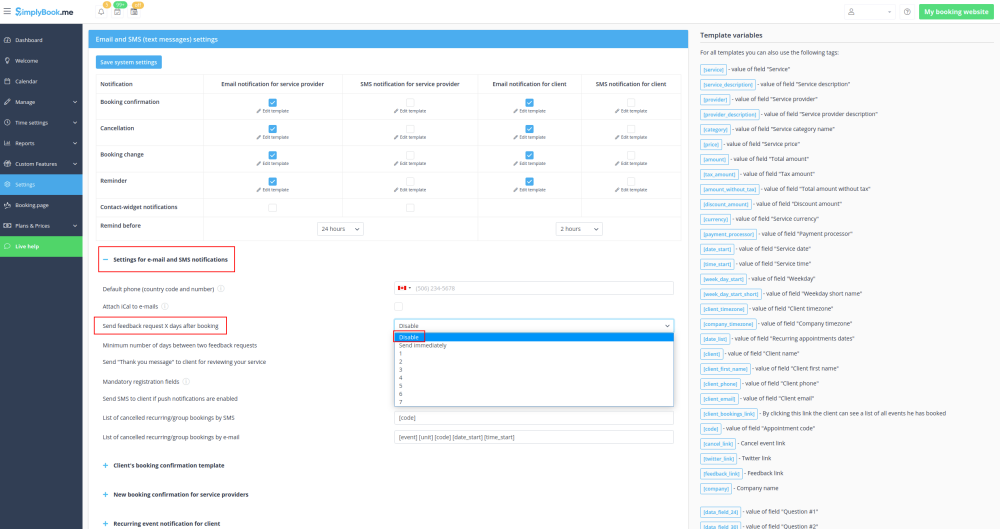
Reviews
You can view all your reviews in the Reviews tab in left-side menu, under Reports. You can also delete reviews there if necessary. If you wish to remove the option to leave a review on your booking site and do not send feedback request then in Settings -> General Settings -> Email and SMS settings -> Settings for email and SMS notifications -> set Send feedback request X days after booking to Disable.

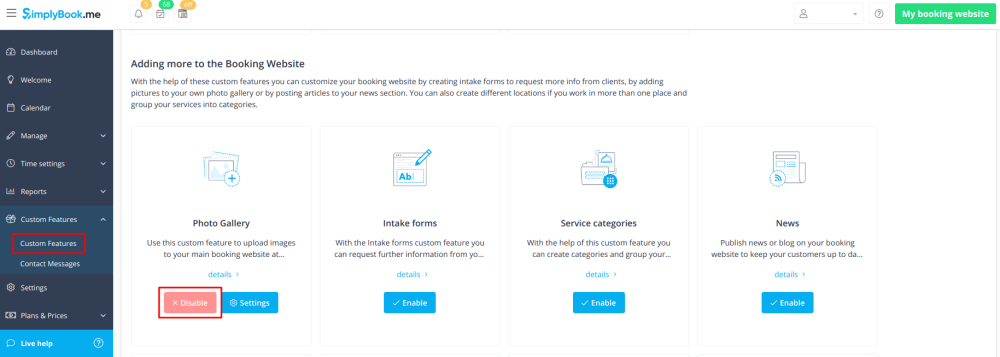
Gallery
In Custom Features section disable Photo Gallery.

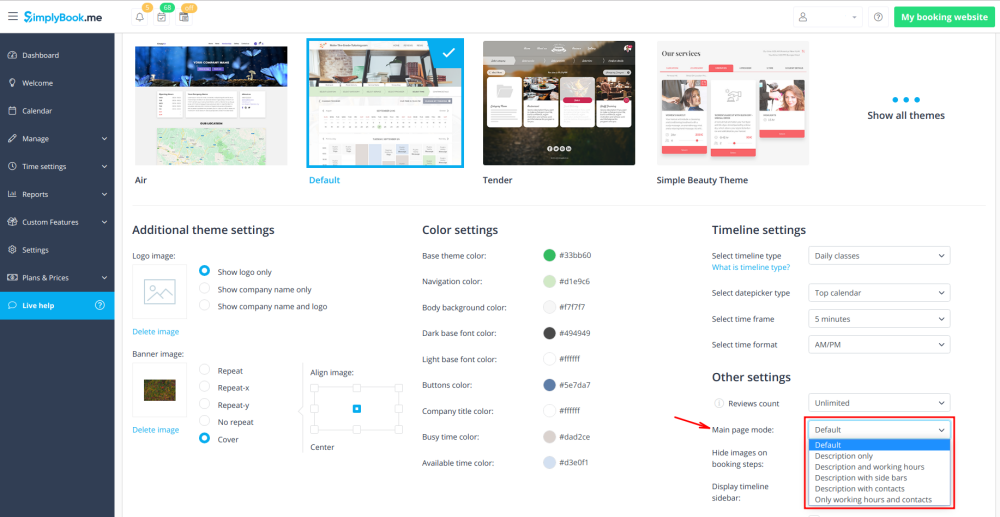
Working hours
If you want to remove this section for new themes please go to Settings -> Design -> Themes and colors -> Additional theme settings -> Main page mode and choose mode without working hours.

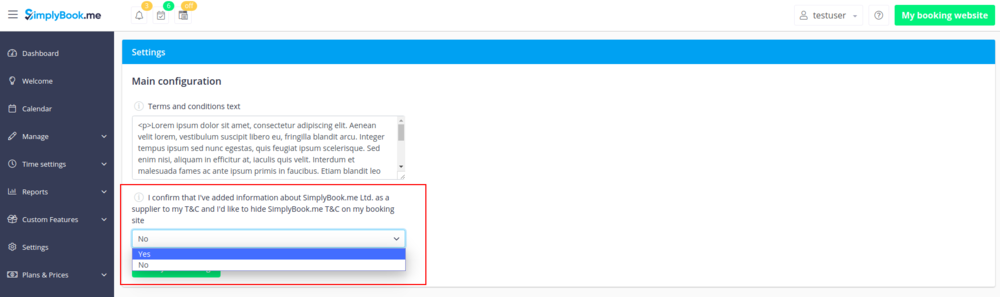
SimplyBook.me Terms and Conditions
- Please note, that you need to confirm that you've added information about SimplyBook.me Ltd. as a supplier to your Terms&Conditions.
To remove the checkbox you need to have enabled and correctly set all the options mentioned:
Either:
1. SMTP + Custom domain + Terms and Conditions + theme different from blank.
Or:
2. SMTP + Terms and Conditions + blank theme + Widget on your website.
After that you will be able to select Yes option in Custom features -> Terms&Conditions -> Settings -> I confirm that I've added information about SimplyBook.me Ltd. as a supplier to my T&C. after you save settings there the SimplyBook.me terms and conditions checkbox will be removed from the booking site.

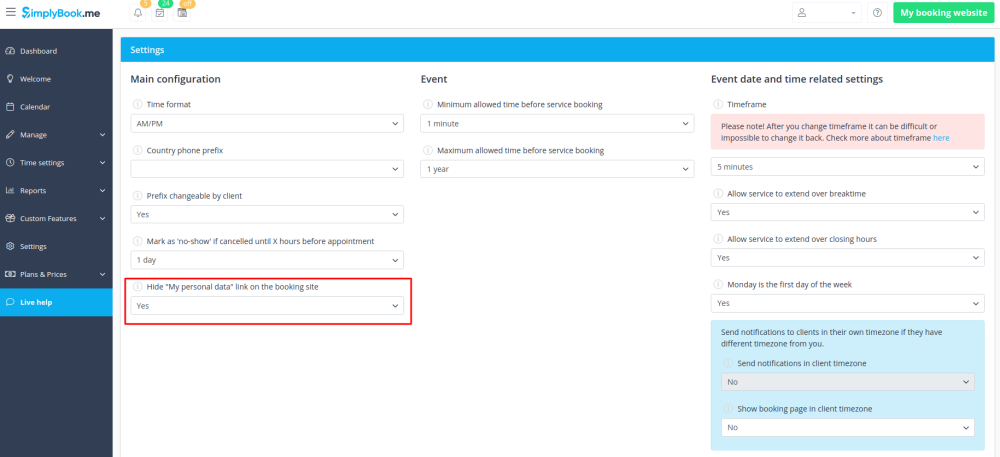
My personal data link
Go to Settings -> Configuration and select Yes in Hide "My personal data" link on the booking site. save settings.

Please select modern, modern provider, daily(available with Classes feature enabled) or weekly classes calendar layout in Settings -> Booking Website Design -> Calendar Layout -> Calendar Layout settings -> Calendar Layout drop-down.

Disable booking page
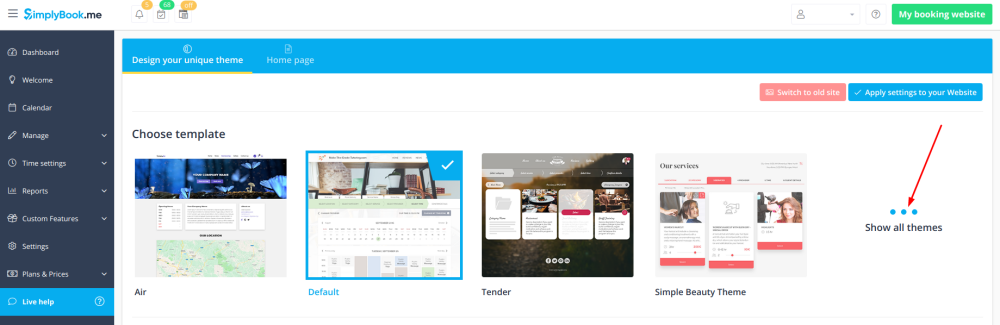
In order not to show any info on your booking page (make it blank), you can put blank theme on your booking page in Settings -> Design -> Themes and Colors.
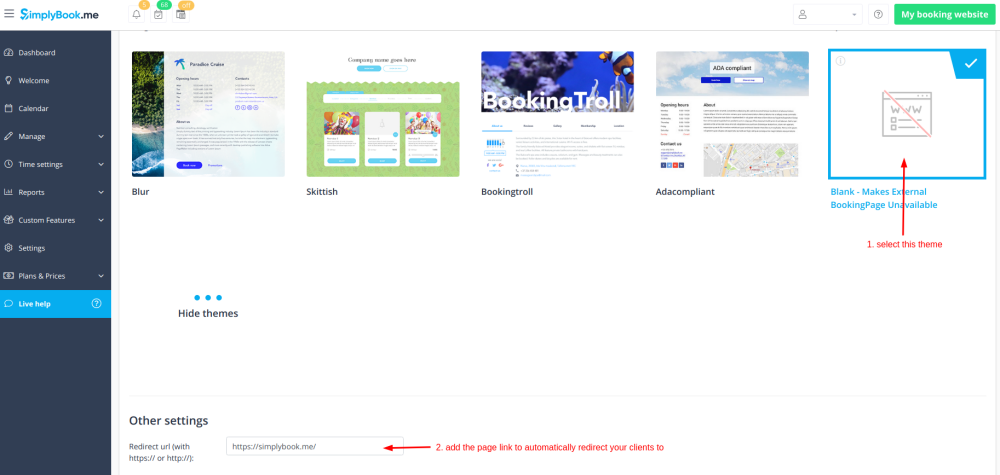
Please select to show all themes and choose the last one without image, add the link to the page your clients should be redirected to in case they open your booking page and save settings.


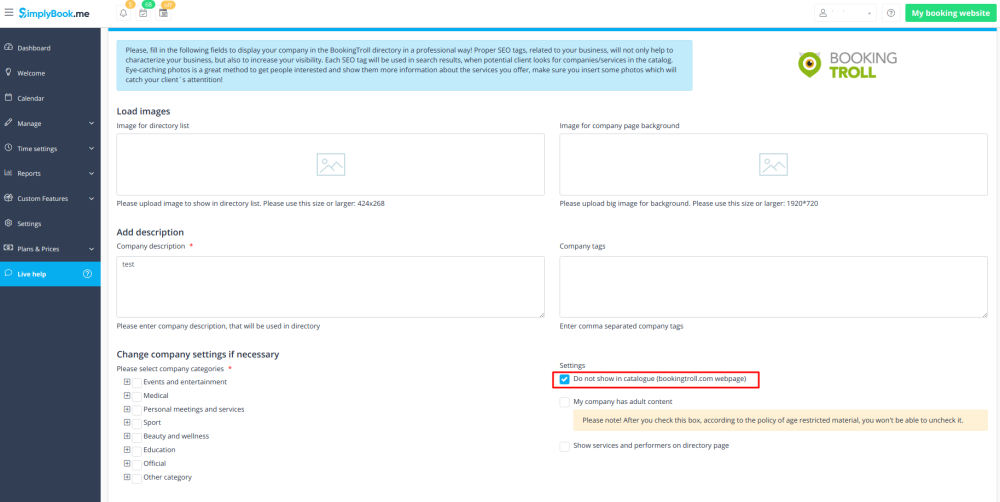
Please note! Even with blank theme your booking page will appear in Google and information will be shown in BookingTroll.com directory. To remove your company from directory, please check the box Do not show in catalogue in Settings -> Company information -> Directory listing.

Removing with Custom CSS
Phone field
(Client login feature is disabled)
- 1. Go to Settings -> Email and SMS settings -> Settings for email and SMS notifications -> Mandatory registration fields -> Email (to make phone not mandatory).
- 2. Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking pages CSS window at the very top the following code:
.form-group.form-client-phone{
display: none;
}
Email field
(Client login feature is disabled)
- 1. Go to Go to Settings -> Email and SMS settings -> Settings for email and SMS notifications -> Mandatory registration fields -> Phone (to make email not mandatory).
- 2. Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking pages CSS window at the very top the following code:
.form-group.form-client-email{
display: none;
}
Our time
Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking page CSS window at the very top the following code:
div#sb_booking_company_time {
display: none;
}
May we send you promotions and relevant information
Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking page CSS window at the very top the following code:
#sb_terms_and_conditions div label[role=button] {
display:none;
}
Filter by Services on Membership page
Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking page CSS window at the very top the following code:
#membership-view #membership-filters {
display: none;
}
Remove banner image
- Please note! "Book now" and other buttons that are displayed on top of banner will be hidden as well. The code may not work with some themes.
Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking page CSS window at the very top the following code:
#main-buttons {
display: none;
}
Remove some specific element
If you need to remove a specific element from your booking page, you will need to use Custom CSS feature and the corresponding code. If you don't know CSS, please contact support and they will create a request to check whether such change is possible.
Please note, that big requests may be done on a paid basis.