From SimplyBook.me
No edit summary |
No edit summary |
||
| Line 82: | Line 82: | ||
<br><br> | <br><br> | ||
=Facebook chat bot= | =Facebook chat bot= | ||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' Facebook bot works in English only and provides only basic functionality, so for example <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Accept_payments_custom_feature|payments]]</span>, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|client login]]</span>, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Membership_custom_feature|memberships]]</span>, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Approve_Bookings_custom_feature|approve bookings]]</span>, etc. are not working there.<br> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' Facebook bot works in English only and provides only basic functionality, so for example <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Accept_payments_custom_feature|payments]]</span>, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|client login]]</span>, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Membership_custom_feature|memberships]]</span>, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Approve_Bookings_custom_feature|approve bookings]]</span>, etc. are not working there.<br> | ||
Contact support for more details.</span> | Contact support for more details.</span> | ||
<br><br> | <br><br> | ||
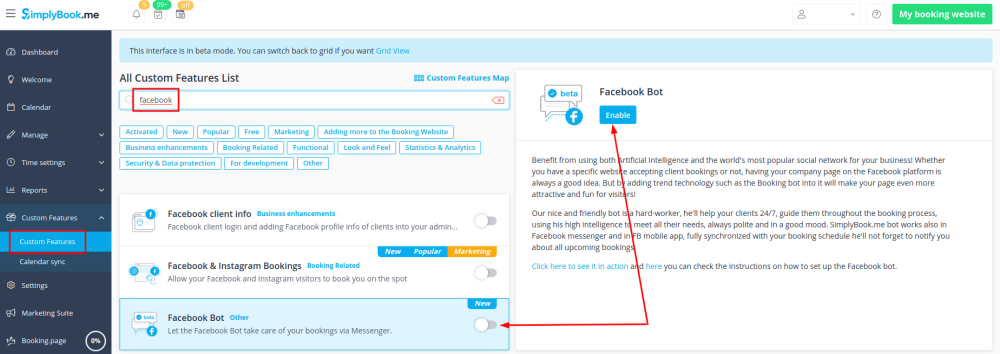
:1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook Bot</span> custom feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> page. | :1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook Bot</span> custom feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> page. | ||
[[File:Facebook bot enable | [[File:Facebook bot enable path newcf.png | border| center]] | ||
<br><br> | <br><br> | ||
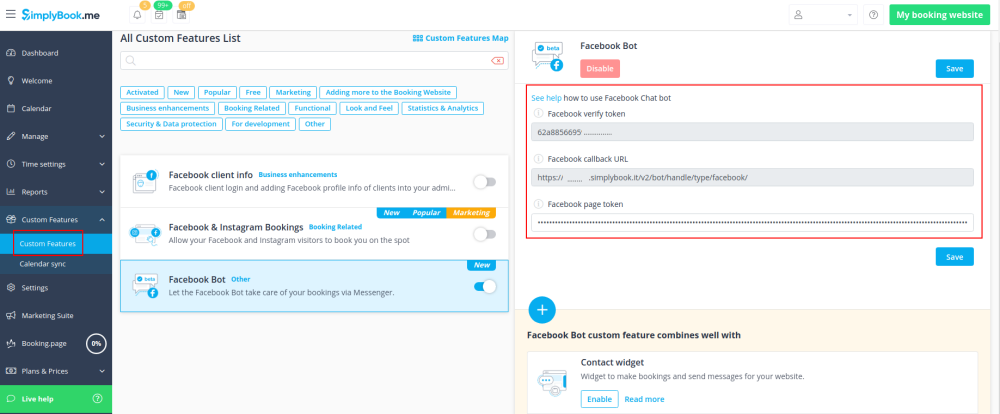
:2. | :2. You will see its settings on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">the right side of the page</span> | ||
[[File: Facebook bot settings path.png | center]] | [[File:Facebook bot settings path newcf.png | border| center]] | ||
<br><br> | <br><br> | ||
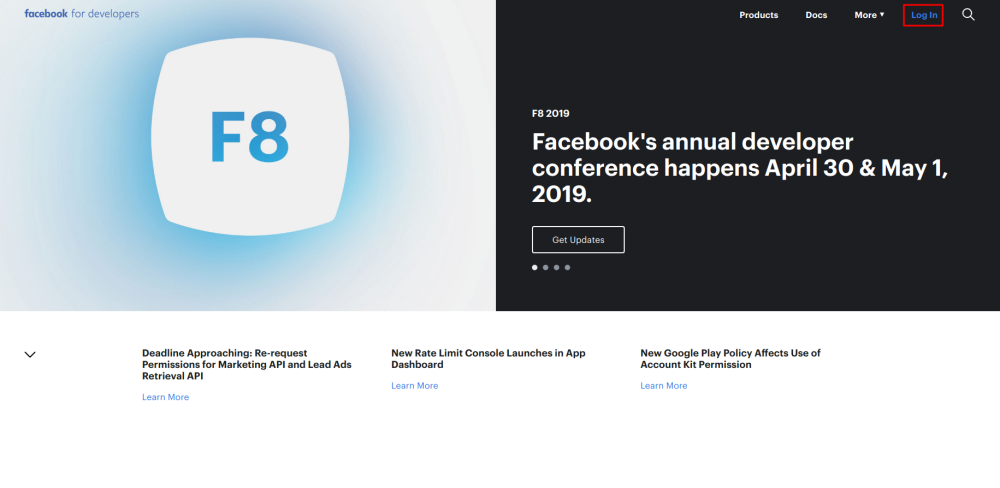
:3. Log into the <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://developers.facebook.com/ Facebook Developer Console]. </span> | :3. Log into the <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://developers.facebook.com/ Facebook Developer Console]. </span> | ||
[[File:Facebook developers login new.png | center]] | [[File:Facebook developers login new.png | border| center]] | ||
<br><br> | <br><br> | ||
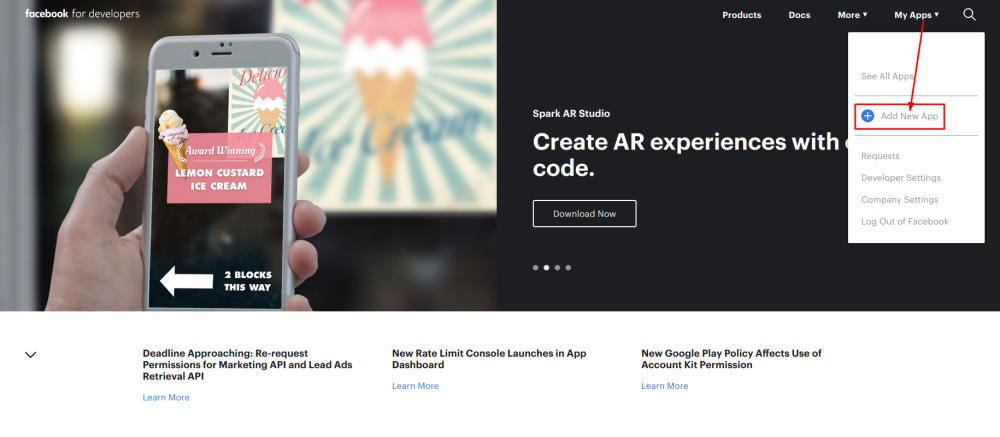
:4. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">My Apps</span> in the upper right-hand corner and choose to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add a New App | :4. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">My Apps</span> in the upper right-hand corner and choose to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add a New App.</span> | ||
[[File:Fb create new app.png | center]] | [[File:Fb create new app.png | border| center]] | ||
<br><br> | <br><br> | ||
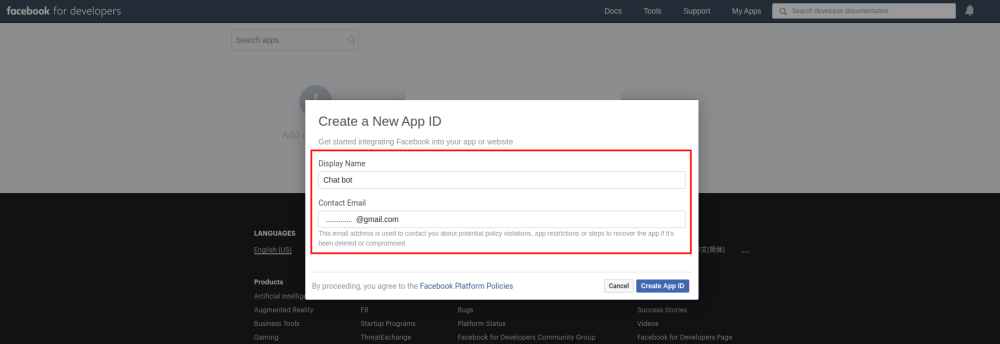
:5. Enter a name and contact email address and click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create App ID.</span> | :5. Enter a name and contact email address and click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create App ID.</span> | ||
[[File: | [[File:Facebook add new app create.png | border| center]] | ||
<br><br> | |||
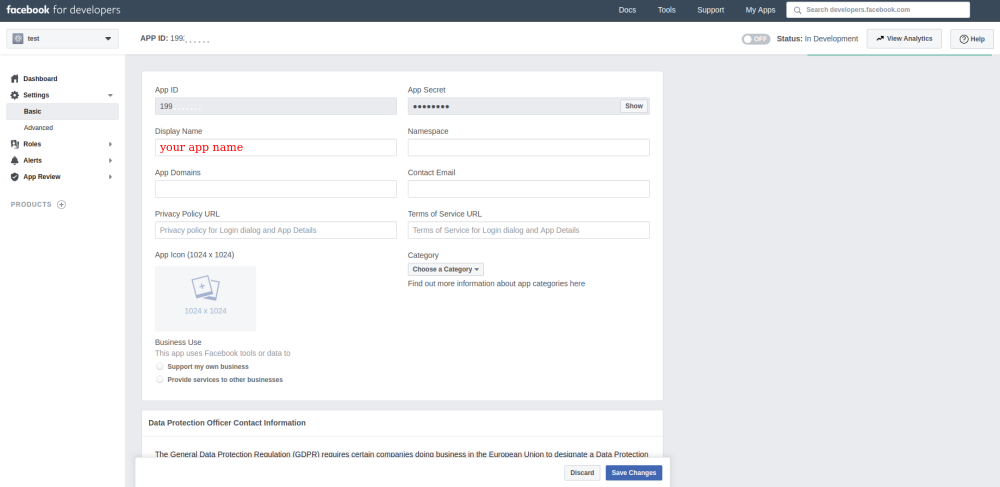
:6. Add all basic information about your company and application, required links, an icon for the application as well as GDPR related information if necessary in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Basic.</span> | |||
[[File:Fb bot add basic details.png | border| center]] | |||
<br><br> | <br><br> | ||
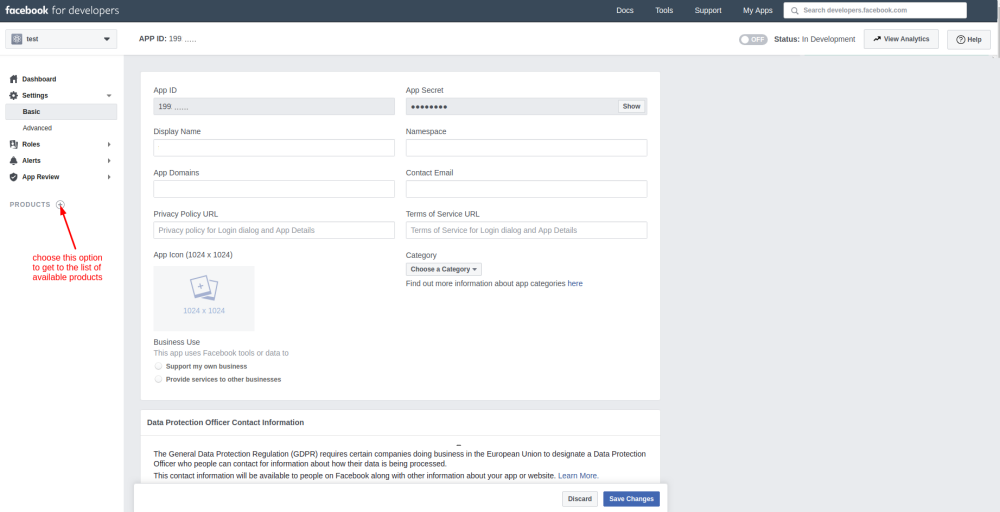
: | :7. Then please click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> near <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Products</span> on the left-side. | ||
[[File:Fb bot | [[File:Fb bot products path.png | border| center]] | ||
<br><br> | <br><br> | ||
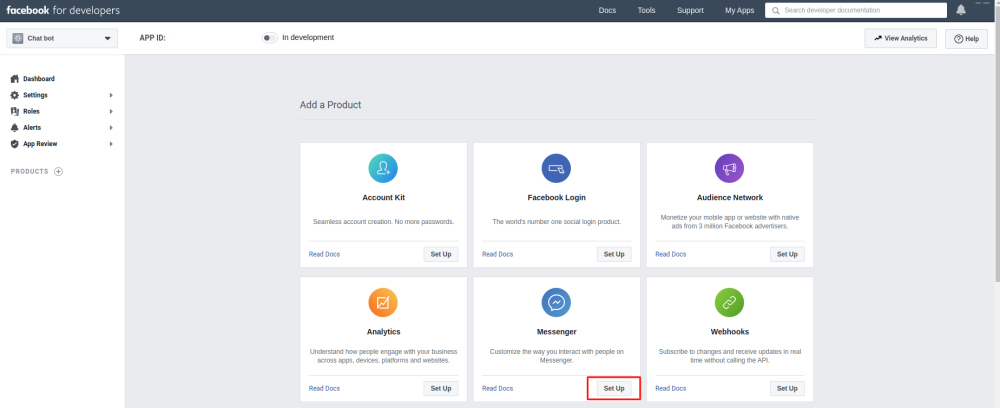
: | :8. Click the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Set Up</span> button for the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Messenger</span> option. | ||
[[File: | [[File:Facebook select messenger.png | border| center]] | ||
<br><br> | <br><br> | ||
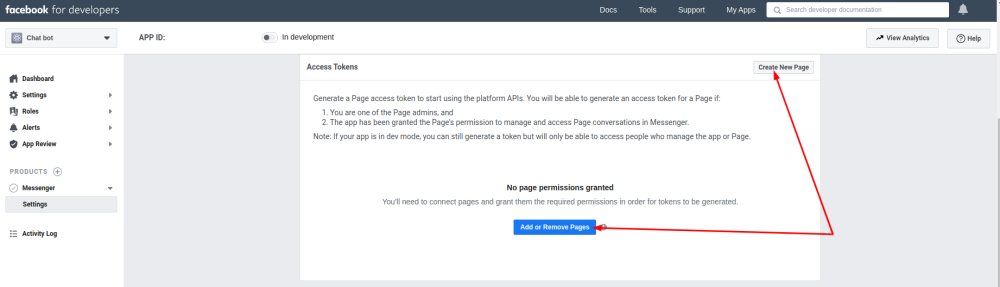
: | :9. Under the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Access Tokens</span> section, choose one of your Facebook business pages or create a new one. | ||
[[File: | [[File:Facebook select or create page.png | border| center]] | ||
<br><br> | <br><br> | ||
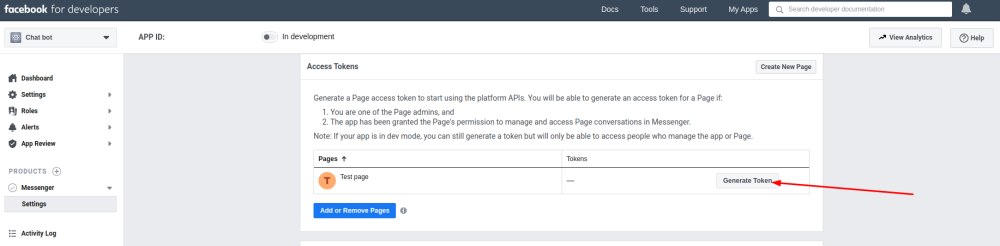
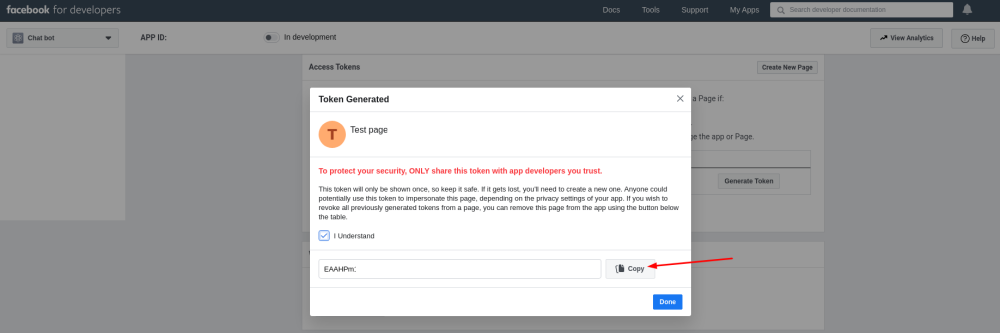
: | :10. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Generate token</span> button, check token generation warning and copy the token code. | ||
[[File: | [[File:Facebook generate token.png|border|center]] | ||
<br><br> | <br><br> | ||
[[File:Facebook copy token.png|border|center]] | |||
[[File: | |||
<br><br> | <br><br> | ||
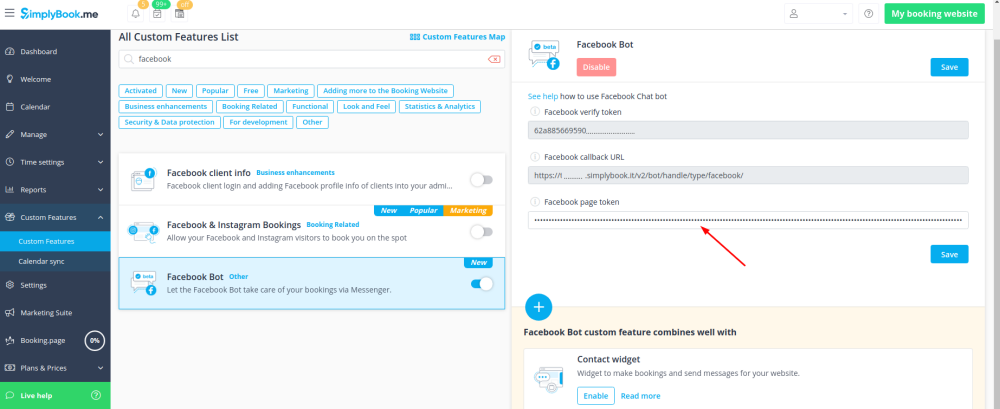
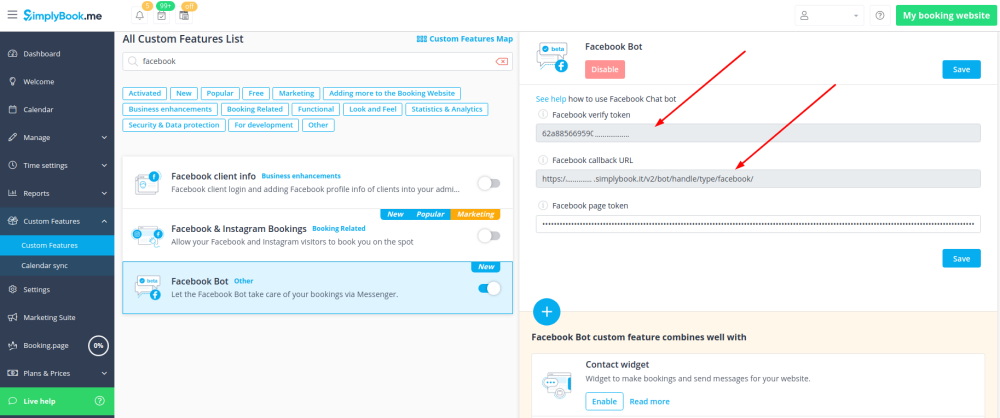
: | :11. Paste the token into SimplyBook.me <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook Bot feature</span> settings. | ||
[[File: | [[File:Facebook bot insert token.png|border|center]] | ||
<br><br> | <br><br> | ||
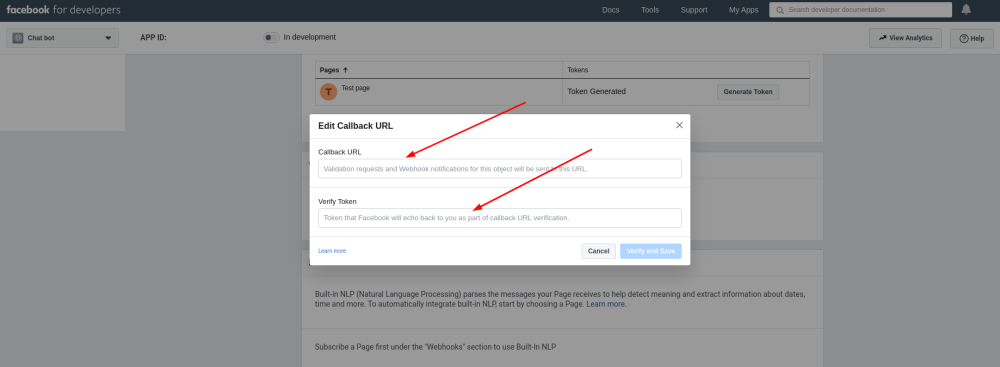
[[File: | :12. Click the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add Callback URL</span> button under the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Webhooks</span> section and paste <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Callback URL</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Verify token</span> copied from SimplyBook.me <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook Bot feature settings.</span> | ||
[[File:Facebook bot copy token and url.png | border| center]] | |||
<br><br> | <br><br> | ||
[[File:Facebook webhooks paste token and url.png|border|center]] | |||
[[File: | |||
<br><br> | <br><br> | ||
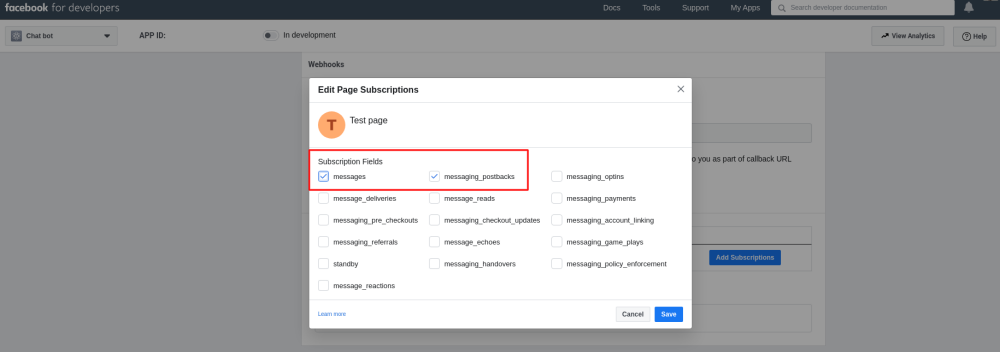
: | :13. Hit <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add subscriptions</span>, select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">messages</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">messaging_postbacks</span> in the popup. Save. | ||
[[File: | [[File:Facebook webhooks add subscriptions select.png|border|center]] | ||
<br><br> | <br><br> | ||
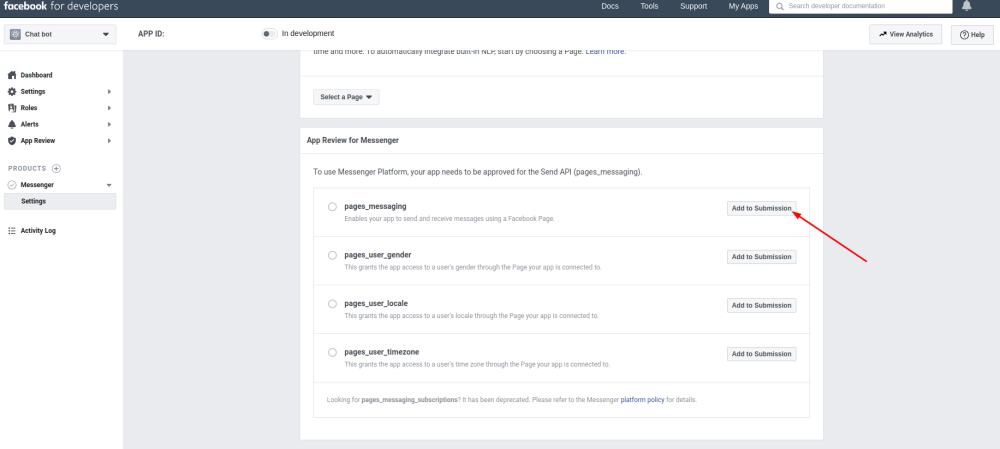
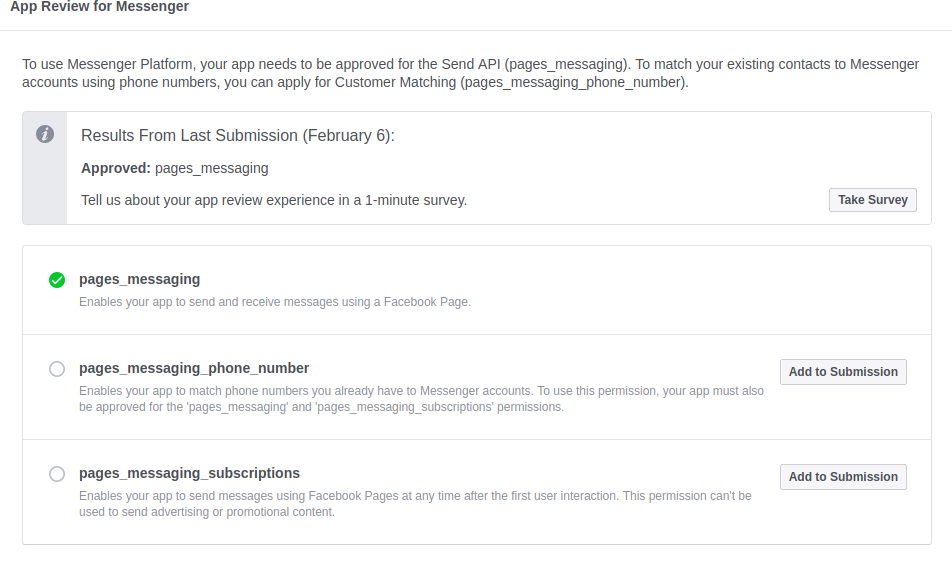
: | :14. Proceed to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">App review</span> section and click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add to submission</span> in front of pages_messaging API. | ||
[[File: | [[File:Facebook add to submission pages messaging.png|border|center]] | ||
<br><br> | <br><br> | ||
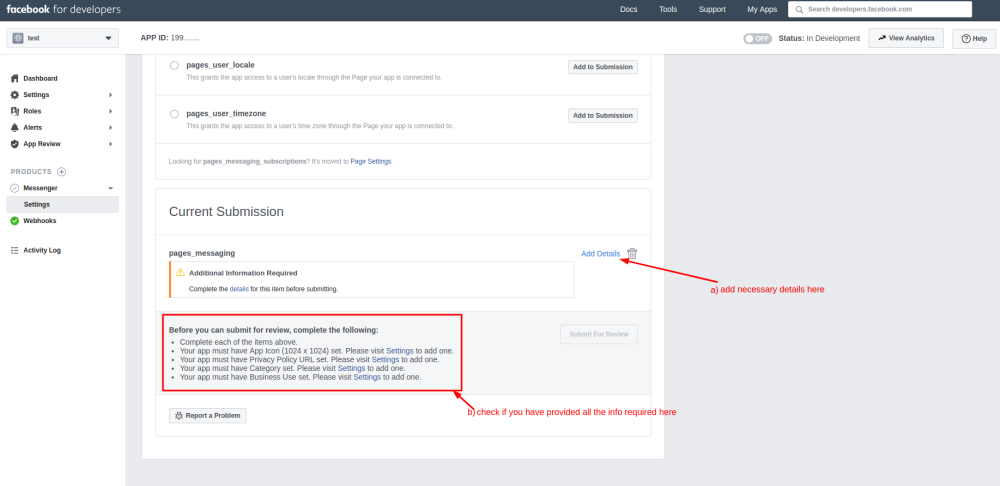
:15. Scroll down to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Current submission</span> section and click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add details</span> link. | |||
:15. Scroll to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | [[File:Fb bot submission step 1.png|border|center]] | ||
[[File: | |||
<br><br> | <br><br> | ||
[[File: | :16. In the popup that appears provide the details according to the following example. | ||
[[File:Facebook_items_for_submission.png|border|center]] | |||
<br><br> | <br><br> | ||
: | :Screencast example [[File:Youtube-Logo.png|link=https://www.youtube.com/watch?v=JeBF41JElW4&feature=youtu.be]] | ||
[[File: | |||
<br><br> | <br><br> | ||
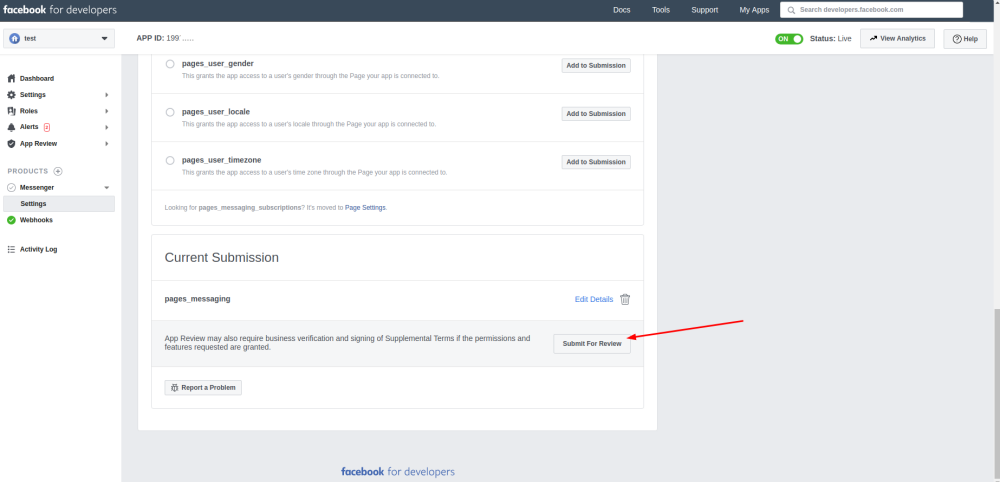
:17. Submit your app for review. | :17. Submit your app for review. | ||
[[File:Fb bot submission step 3.png | center]] | [[File:Fb bot submission step 3.png | border|center]] | ||
<br><br> | <br><br> | ||
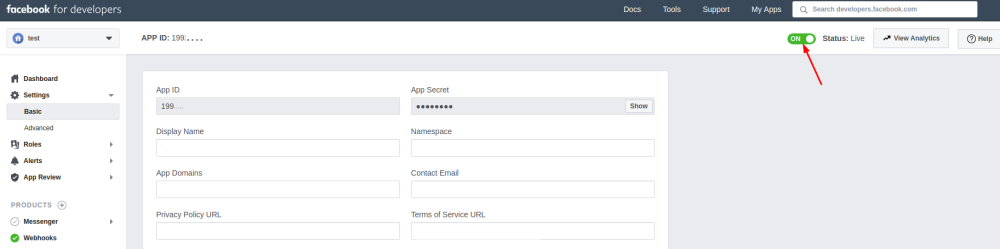
:18. You can also make your app live for approved users to test. | :18. You can also make your app live for approved users to test. | ||
:It will become available to all your page visitors after Facebook approval. | :It will become available to all your page visitors after Facebook approval. | ||
[[File:Fb bot make app public.png | center]] | [[File:Fb bot make app public.png | border| center]] | ||
<br><br> | <br><br> | ||
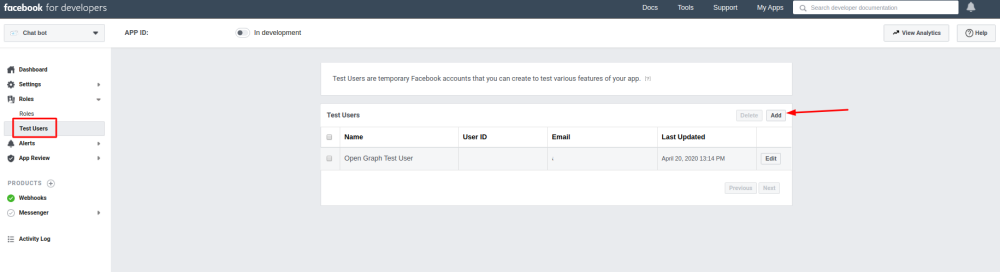
:You can add users here: | |||
[[File:Facebook add test users.png|border|center]] | |||
:19. It may take some time for Facebook to approve your application and your clients will be able to book using the chat bot. | :19. It may take some time for Facebook to approve your application and your clients will be able to book using the chat bot. | ||
:Here you can see how approved request will look like<br> | :Here you can see how approved request will look like<br> | ||
[[File:Bot approved.png | center]] | [[File:Bot approved.png | border| center]] | ||
<br><br> | <br><br> | ||
=Facebook widget= | =Facebook widget= | ||
==How to add SimplyBook.me widget to your Facebook fan page== | ==How to add SimplyBook.me widget to your Facebook fan page== | ||
Revision as of 13:42, 20 April 2020
Facebook and Instagram Bookings Custom Feature
Please note!
- It is possible to connect booking option to Facebook Business and Instagram Business pages. This functionality cannot be added to a personal page.
- The booking option is not shown on desktop Instagram version and can be used via mobile apps only.
- Bookingtroll theme is used for the booking widget by default. If you need to adjust the styling please use Custom CSS feature.
- The widget look may differ depending on Facebook preferences for different devices and applications
How to add and use booking option to Facebook/Instagram business page
- 1. Enable Facebook & Instagram Bookings custom feature on your Custom Features page.

- 2. Login to your Facebook/Instagram business account(s) in another browser tab.
- 3. Go back to SimplyBook.me interface and click on Settings near Facebook & Instagram Bookings.

- 4. Click on Connect with Facebook button on the page you see.

- 5. You will be redirected to Facebook interface to manage the permissions and connection to SimplyBook.me.
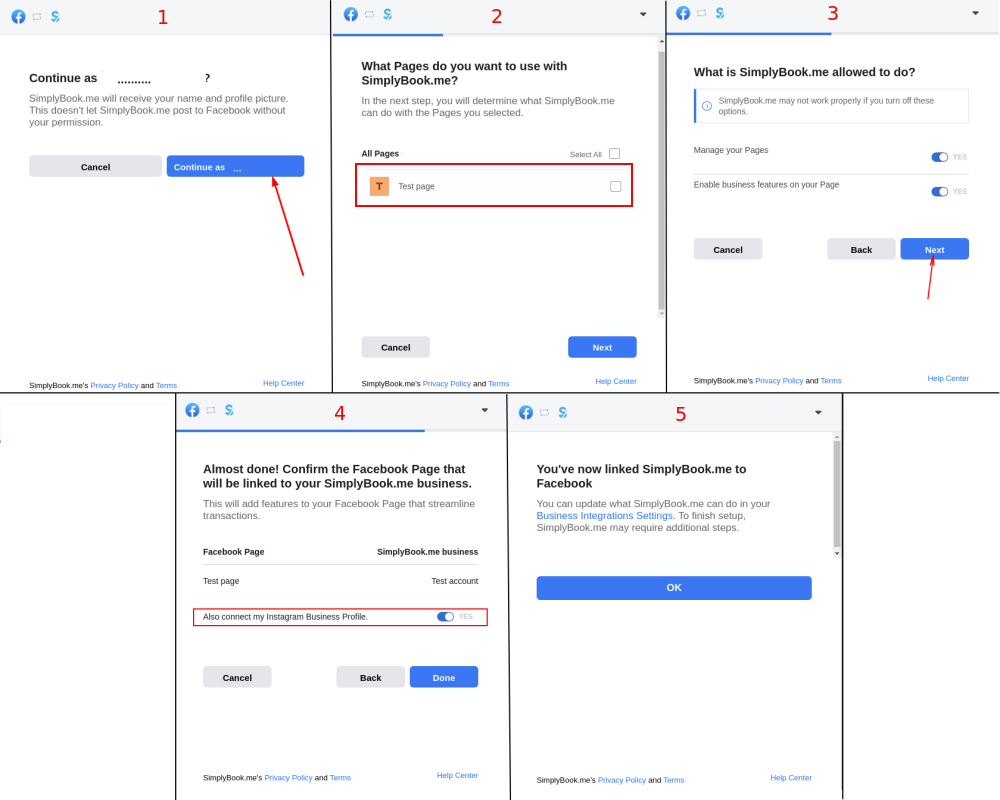
- Please follow the steps 1-5 displayed below.
- (If you have Instagram business profile connected to your Facebook business page you will be able to connect it there as well
- and Book button will automatically appear there)

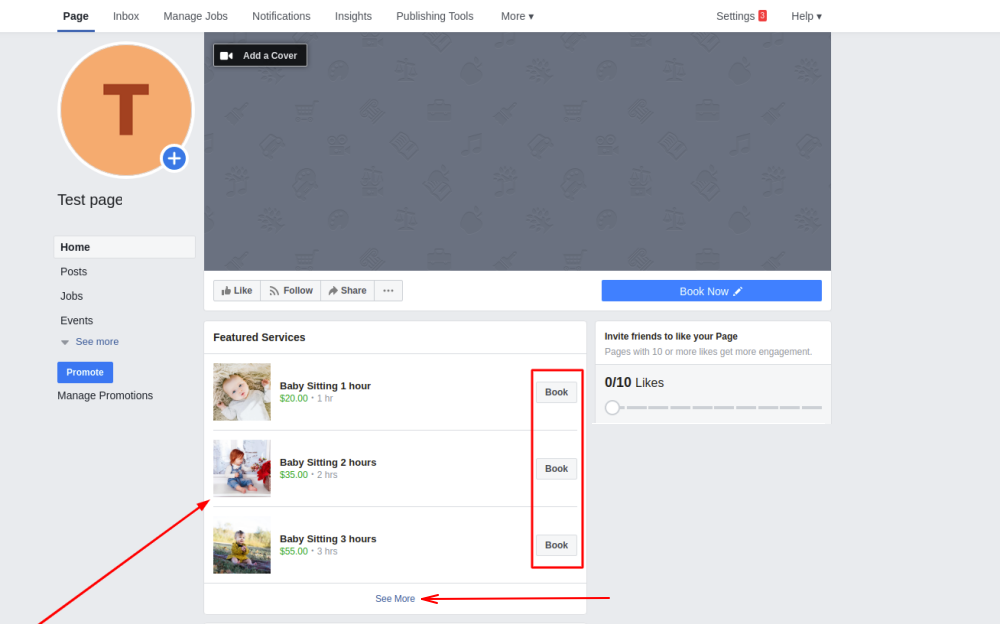
- 6. Now you will have your services shown on your Facebook page with Book buttons next to them that will redirect your clients to your booking site.

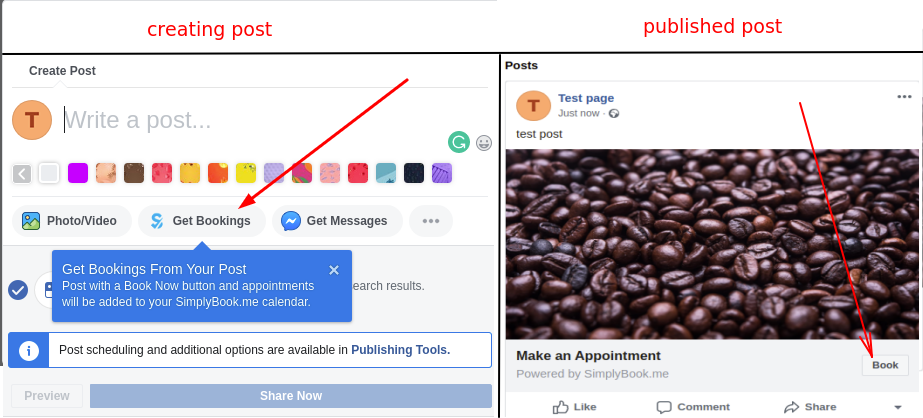
- 7. You can also add booking option to your Facebook page posts so that the customers will be able to quickly book your services.

How to remove Book button from Facebook/Instagram pages
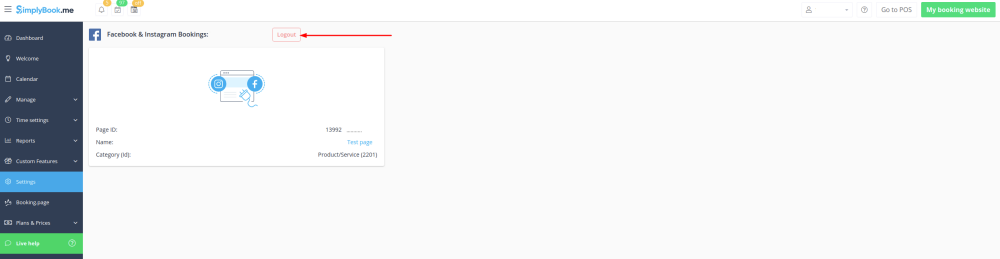
- 1. Navigate to Custom Features -> Facebook & Instagram Bookings -> Settings on SimplyBook.me side.

- 2. Click on Logout at the top of the page.

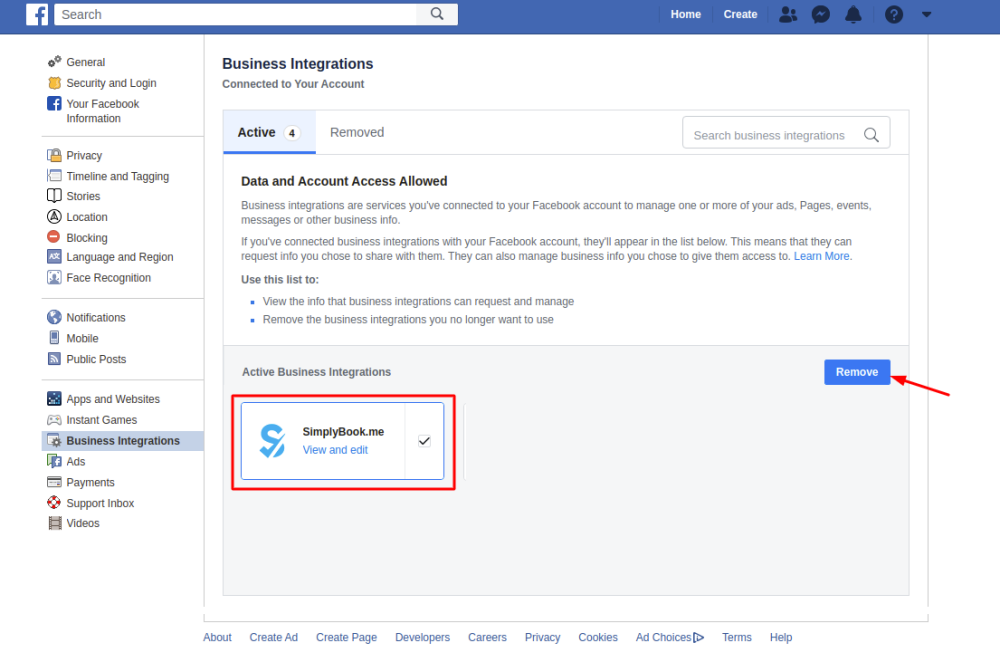
- 3. You will be redirected to Facebook interface, where you just need to check the box with SimplyBook.me and select Remove option.

How to add and use booking option on Instagram only
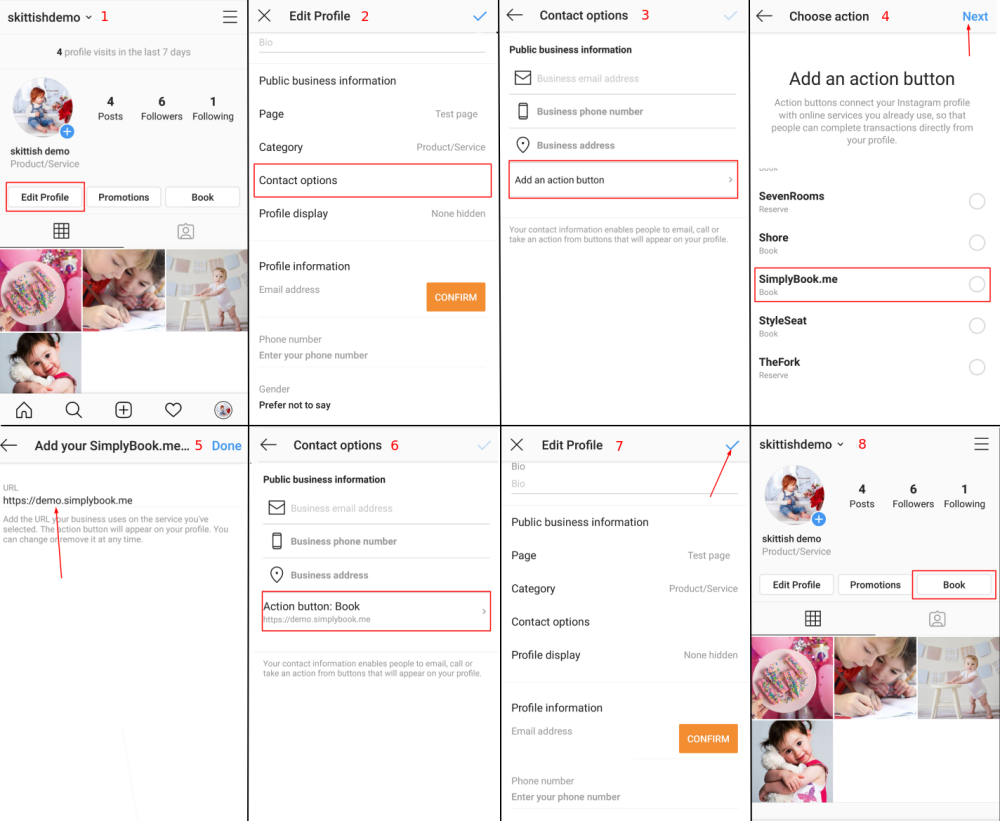
- 1. Open your Instagram mobile application and login to your business page.
- 2. Navigate to your profile and select to edit it.
- 3. Follow the steps 1-8 below to add Book button that will lead the customers to your booking site:

How to remove Book option from Instagram business page
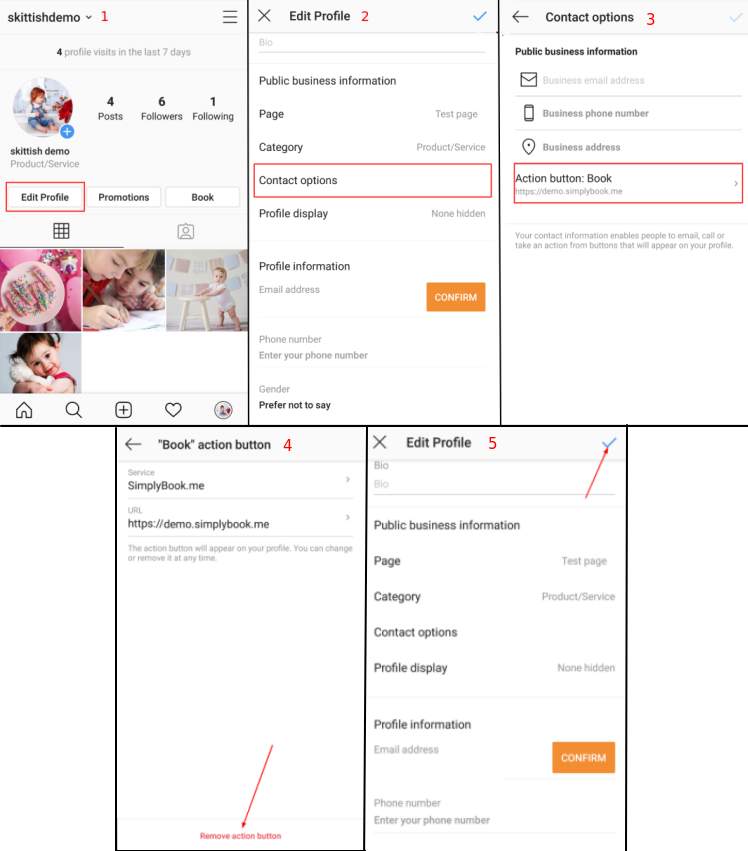
- 1. Open your Instagram mobile application and navigate to editing your profile.
- Follow the steps 1-5 below to remove Book button:

Call-to-action button for Facebook fan page
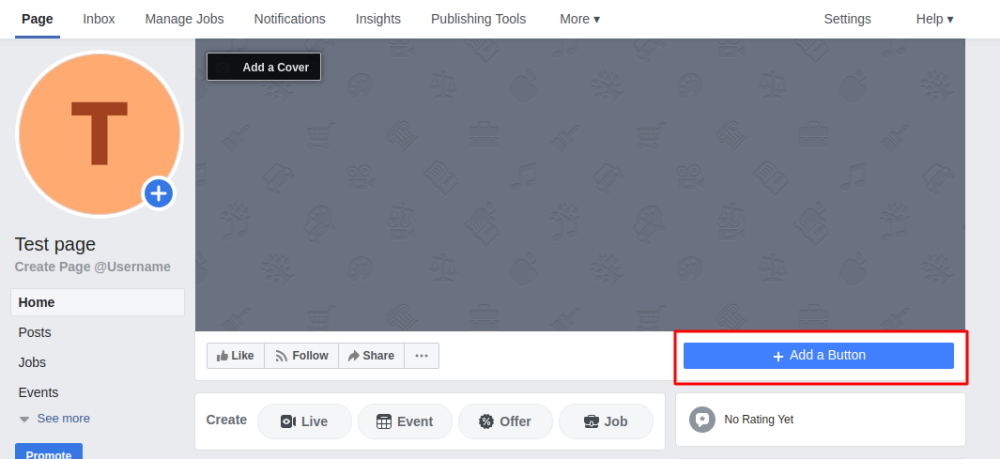
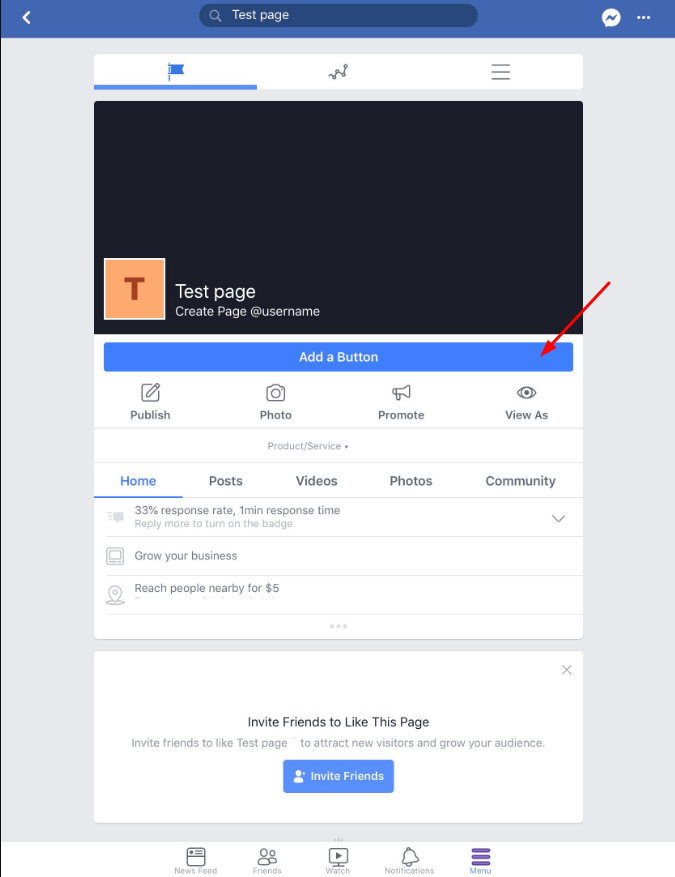
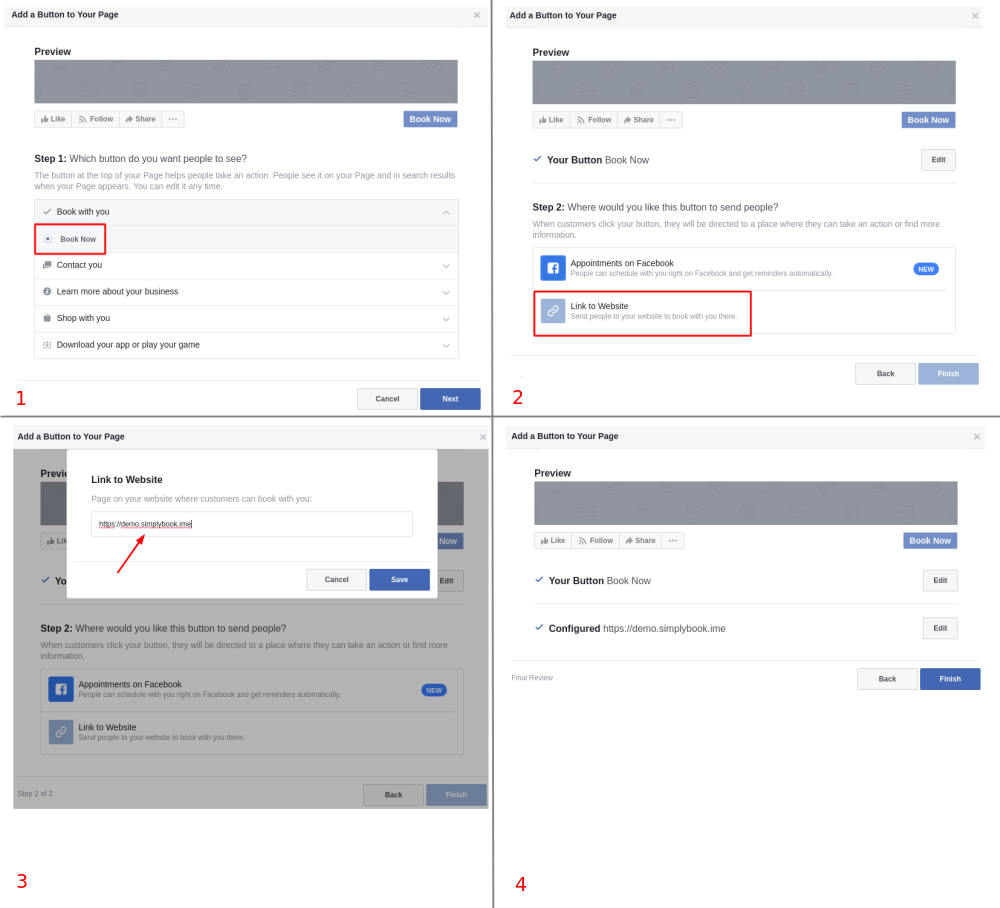
- 1. Go to your Page’s cover photo and click + Add a Button
- 2. Choose your call-to-action, then select Link to website option and enter the URL for your booking site.

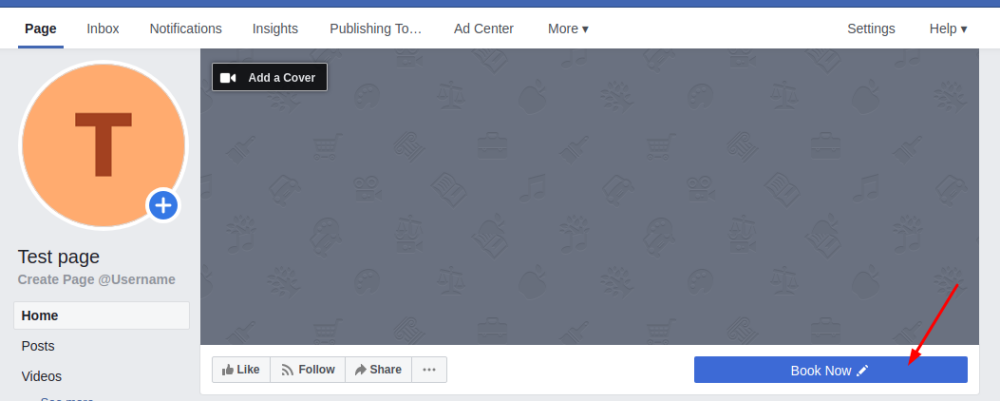
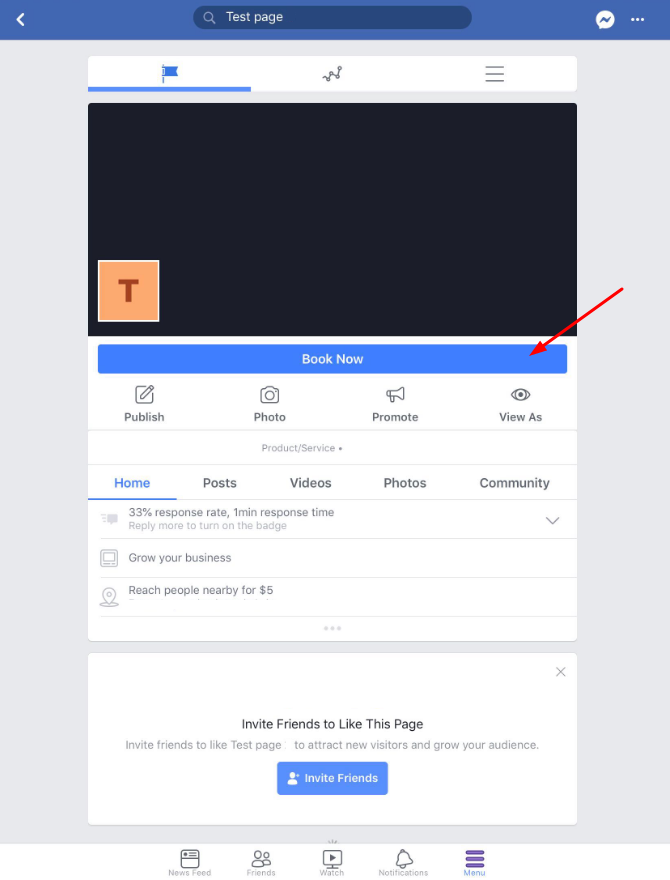
- 3. Click on Finish and you will get the button Book Now as a result, so that your clients will be able to click on it, go to your booking site and book your services.
Facebook chat bot
Please note! Facebook bot works in English only and provides only basic functionality, so for example payments, client login, memberships, approve bookings, etc. are not working there.
Contact support for more details.
- 1. Enable Facebook Bot custom feature on your Custom Features page.

- 2. You will see its settings on the right side of the page

- 3. Log into the Facebook Developer Console.

- 4. Click on My Apps in the upper right-hand corner and choose to Add a New App.

- 5. Enter a name and contact email address and click on Create App ID.

- 6. Add all basic information about your company and application, required links, an icon for the application as well as GDPR related information if necessary in Settings -> Basic.

- 7. Then please click on + near Products on the left-side.

- 8. Click the Set Up button for the Messenger option.

- 9. Under the Access Tokens section, choose one of your Facebook business pages or create a new one.

- 10. Click on Generate token button, check token generation warning and copy the token code.


- 11. Paste the token into SimplyBook.me Facebook Bot feature settings.

- 12. Click the Add Callback URL button under the Webhooks section and paste Callback URL and Verify token copied from SimplyBook.me Facebook Bot feature settings.


- 13. Hit Add subscriptions, select messages and messaging_postbacks in the popup. Save.

- 14. Proceed to App review section and click on Add to submission in front of pages_messaging API.

- 15. Scroll down to Current submission section and click on Add details link.

- 16. In the popup that appears provide the details according to the following example.

- 17. Submit your app for review.

- 18. You can also make your app live for approved users to test.
- It will become available to all your page visitors after Facebook approval.

- You can add users here:

- 19. It may take some time for Facebook to approve your application and your clients will be able to book using the chat bot.
- Here you can see how approved request will look like

Facebook widget
How to add SimplyBook.me widget to your Facebook fan page
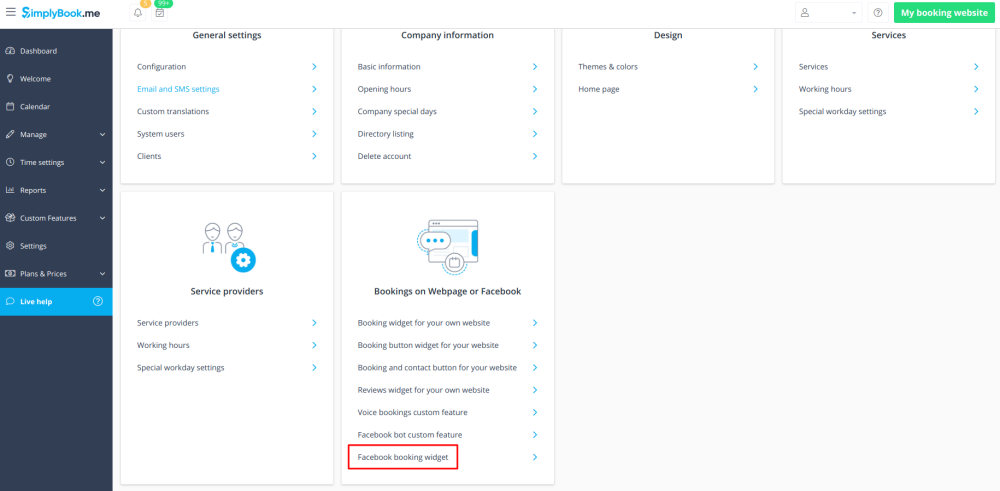
- 1.You can add SimplyBook.me functionality to Facebook fan page (only to fan page, it can't be connected to your personal page) in Settings -> Bookings on Webpage or Facebook -> Facebook booking widget -> Apply & add to facebook -> choose the page to attach Simplybook to.

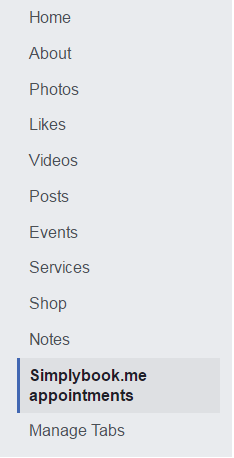
- 2. After you connected SimplyBook.me to Facebook fan page, it is listed in the left-side menu of the page under the photo of your company.

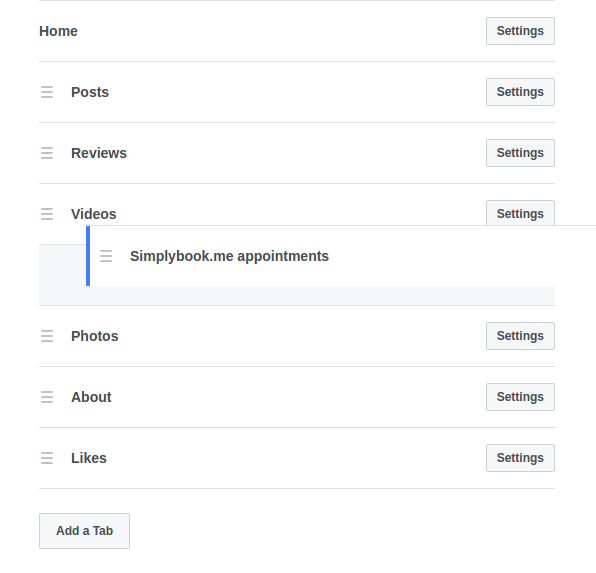
You can press Settings -> Templates and tabs and make SimplyBook.me more visible for clients by dragging and dropping it higher in the list.

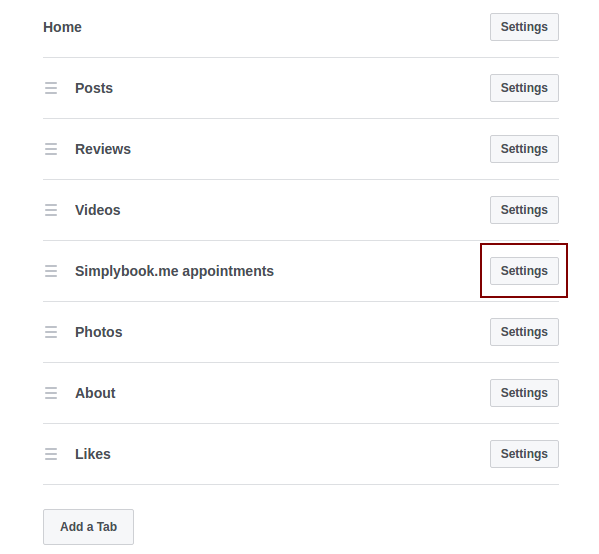
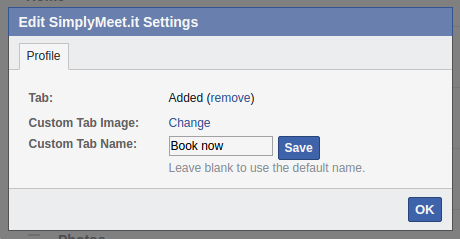
- 3. You may need to change the title Simplybook.me appointments to something else. For this, on your Facebook fan page go to Settings(upper bar) -> Templates and tabs -> SimplyBook.me appointments -> Settings -> Edit settings -> Custom tab name.


How to remove Facebook widget from my Facebook page?
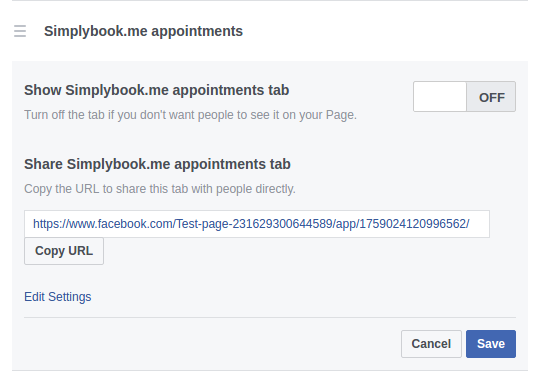
On your Facebook fan page go to Settings(upper bar) -> Templates and tabs -> SimplyBook.me appointments -> Settings -> press Off near Simplybook app to remove this tab and save settings.

Facebook widget is not visible from mobiles
- Unfortunately, Facebook does not show third-party apps from mobiles. Your clients need to access desktop version to book from Facebook.
I cannot change the email when book from Facebook
- When you use Facebook widget, the system perceives a customer as Facebook user and uses his/her data to fill in the details. Thus, by default it uses email under which Facebook is registered. Unfortunately, it is not in our competency to change this, you can try contacting Facebook support to clarify this issue.