From SimplyBook.me
Created page with ":1. Activer <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Code QR du ticket</span> sur votre <span style="background-color:#d4f8e5; padding:5px; bord..." |
No edit summary |
||
| Line 3: | Line 3: | ||
<br><br> | <br><br> | ||
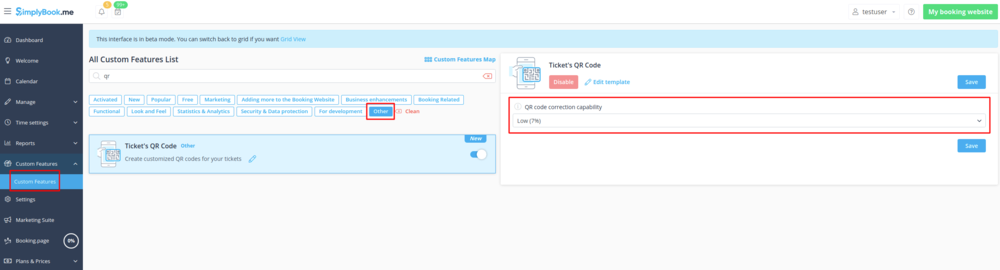
:2. Sélectionnez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Capacité de correction de code QR<span> si nécessaire. | :2. Sélectionnez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Capacité de correction de code QR<span> si nécessaire. | ||
[[ | [[File:Ticket qr correction adjustment.png|1000px|border|center]] | ||
<br><br> | <br><br> | ||
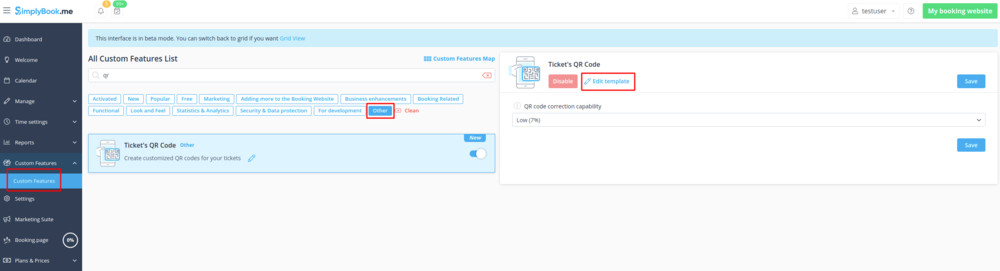
:3. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Modifier le modèle</span> page. | :3. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Modifier le modèle</span> page. | ||
| Line 18: | Line 18: | ||
------- | ------- | ||
=Billets= | =Billets= | ||
[[ | [[File:Tickets icon.png| left]] <br> | ||
Latest revision as of 15:01, 26 December 2022
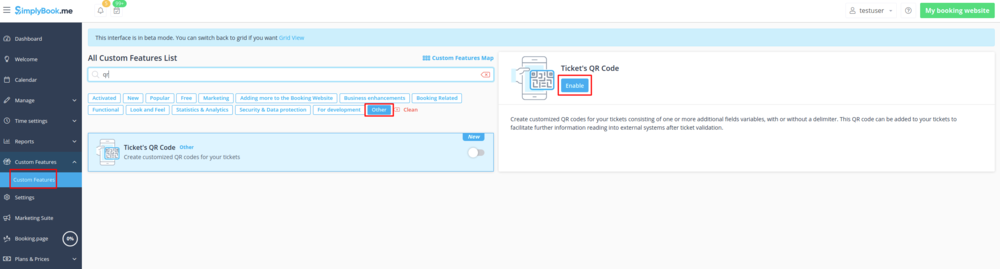
- 1. Activer Code QR du ticket sur votre Fonctionnalités personnalisées -> Autre section.

- 2. Sélectionnez Capacité de correction de code QR si nécessaire.

- 3. Accédez à Modifier le modèle page.

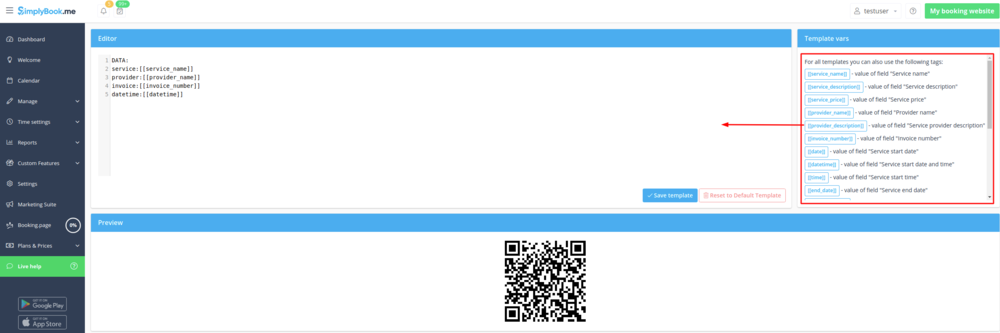
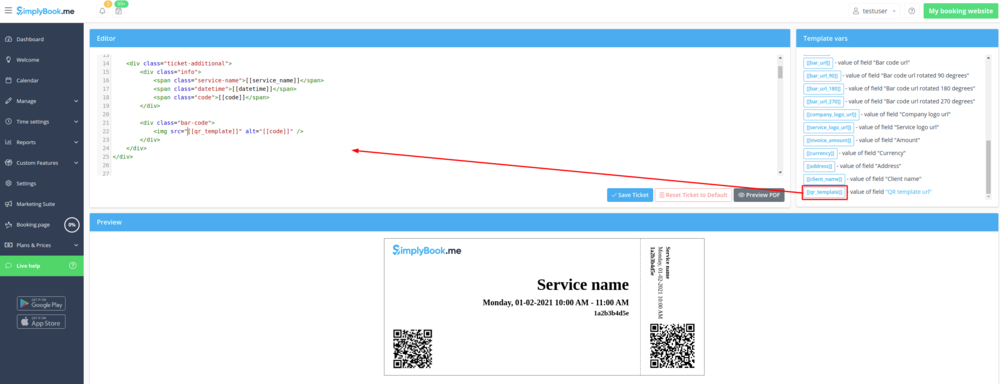
- 4. Ajustez le modèle à vos besoins à l'aide de l'Editor et les variables disponibles variables sur la droite.

- 5. Ajoutez URL du modèle QR variable au modèle de ticket dans Fonctionnalités personnalisées -> Billets -> Billet personnalisé.
- (veuillez également vous assurer que vous avez un ticket personnalisé attaché aux services nécessaires dans Manage -> Services -> sélectionnez le service nécessaire -> Tickets)

Billets
