Marked this version for translation |
No edit summary |
||
| Line 23: | Line 23: | ||
<!--T:3--> | <!--T:3--> | ||
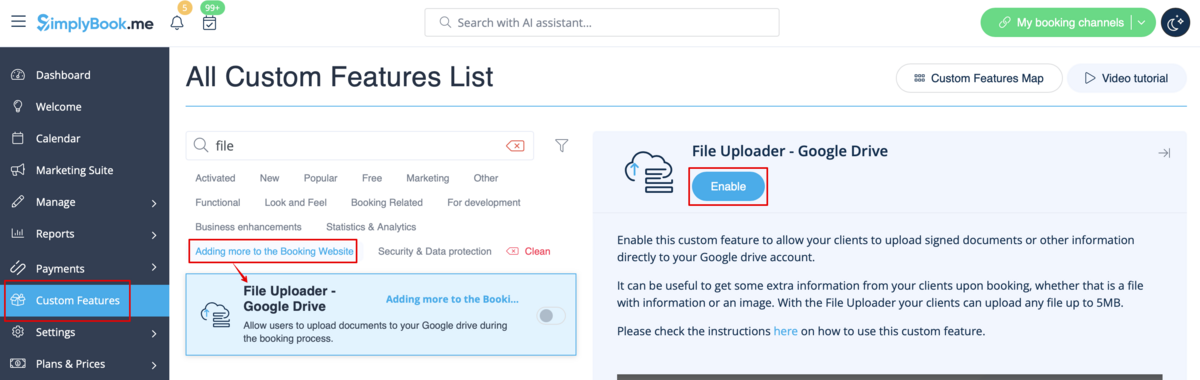
1. Enable this option on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the Booking Website</span> category. | 1. Enable this option on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the Booking Website</span> category. | ||
[[File: | [[File:File upload enable path redesigned.png|1200px|center|link=https://help.simplybook.me/images/8/8c/File_upload_enable_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
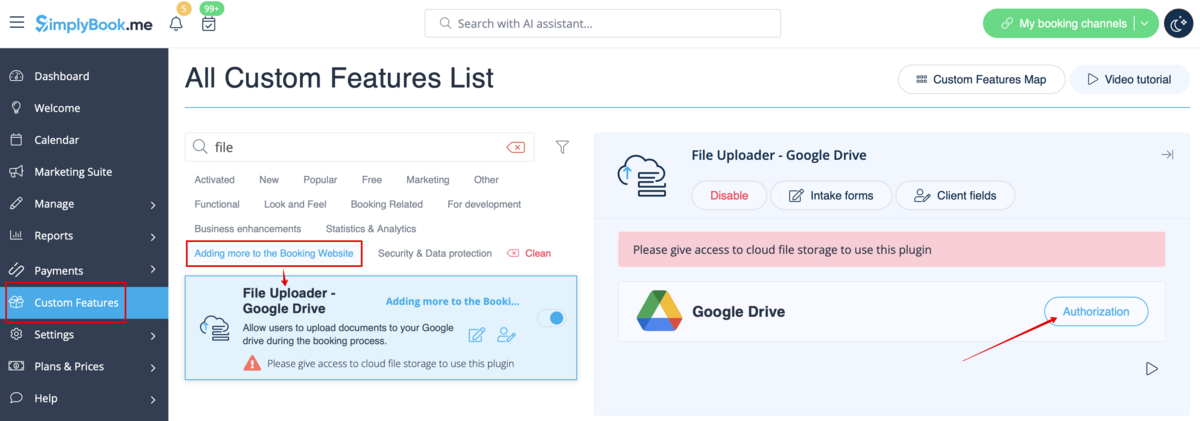
2. On the right side of the page you will see it settings. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Authorize</span> to connect to your Google Drive and give the requested permissions. | 2. On the right side of the page you will see it settings. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Authorize</span> to connect to your Google Drive and give the requested permissions. | ||
[[File: | [[File:File uploader auth path redesigned.png|1200px|center|link=https://help.simplybook.me/images/2/2b/File_uploader_auth_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
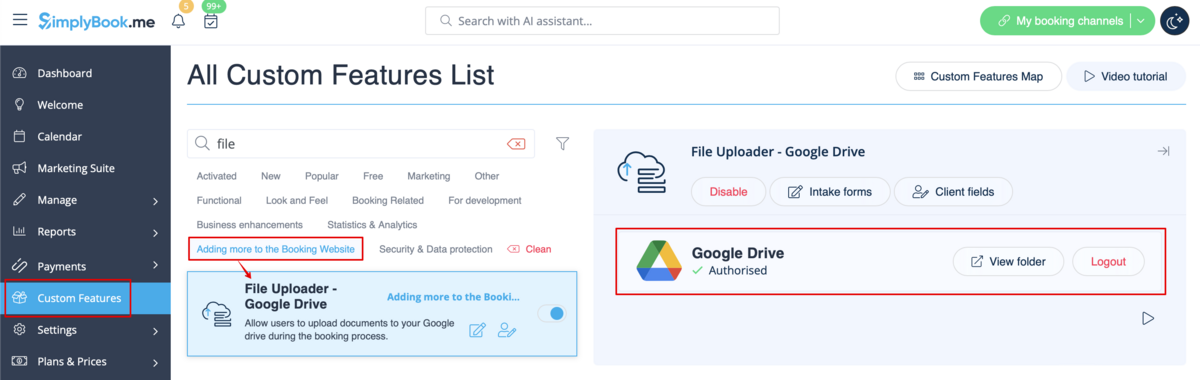
3. After successful connection you will be able to see its status and use the link to the files folder on your Google Drive from the same Custom Features page. | 3. After successful connection you will be able to see its status and use the link to the files folder on your Google Drive from the same Custom Features page. | ||
[[File: | [[File:File upload authorized redesigned.png|1200px|center|link=https://help.simplybook.me/images/1/11/File_upload_authorized_redesigned.png]] | ||
<br><br> | <br><br> | ||
4. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Intake_Forms_custom_feature|Intake forms]]</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Fields_Custom_Feature|Client fields]]</span> (or enable one or both features if needed) and create <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">File Uploader - Google Drive</span> form. | 4. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Intake_Forms_custom_feature|Intake forms]]</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Fields_Custom_Feature|Client fields]]</span> (or enable one or both features if needed) and create <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">File Uploader - Google Drive</span> form. | ||
Make it obligatory or not depending on your needs. | Make it obligatory or not depending on your needs. | ||
[[File: | [[File:File type for intake form redesigned.png|1200px|center|link=https://help.simplybook.me/images/d/d3/File_type_for_intake_form_redesigned.png]] | ||
<br><br> | <br><br> | ||
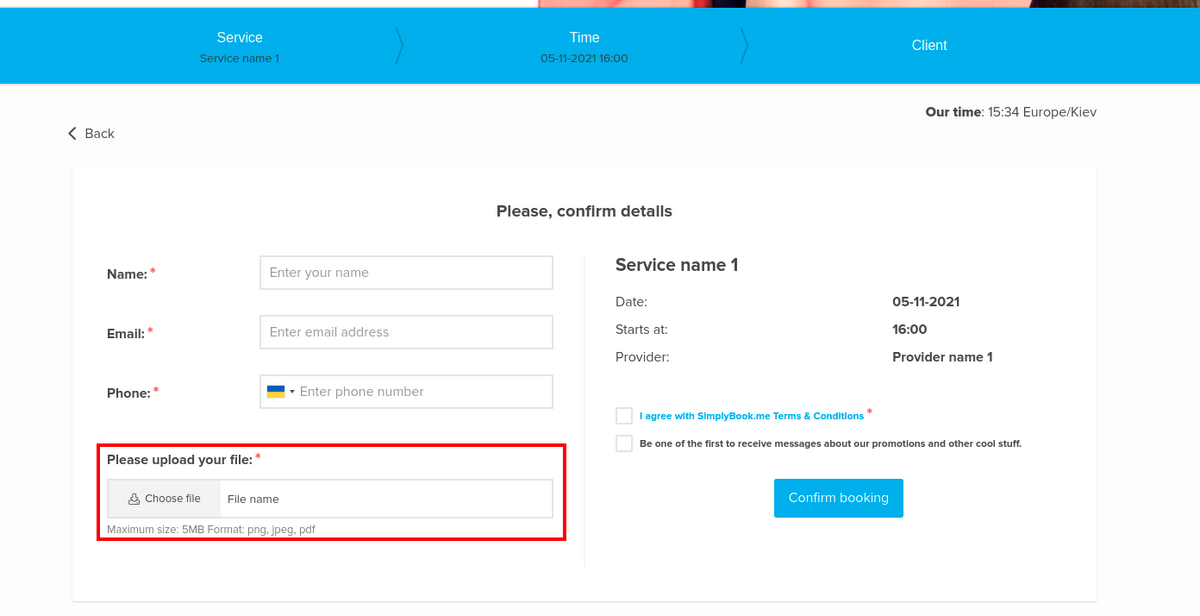
5. After you have created the desired forms the clients will be able to upload their files during the booking process <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Special:MyLanguage/Intake_Forms_custom_feature|Intake forms]])</span> | 5. After you have created the desired forms the clients will be able to upload their files during the booking process <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Special:MyLanguage/Intake_Forms_custom_feature|Intake forms]])</span> | ||
| Line 42: | Line 42: | ||
<br><br> | <br><br> | ||
6. From admin side you will be able to see and download the files either <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">in the booking popup</span> on the Calendar page if it is an <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Intake_Forms_custom_feature|intake form]]</span> | 6. From admin side you will be able to see and download the files either <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">in the booking popup</span> on the Calendar page if it is an <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Intake_Forms_custom_feature|intake form]]</span> | ||
[[File: | [[File:View file in intake form in booking redesigned.png|1200px|center|link=https://help.simplybook.me/images/a/a9/View_file_in_intake_form_in_booking_redesigned.png]] | ||
<br><br> | <br><br> | ||
or from <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">edit the client record</span> if you have it as a <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Fields_Custom_Feature|client field]].</span> | or from <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">edit the client record</span> if you have it as a <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Fields_Custom_Feature|client field]].</span> | ||
[[File: | [[File:Client filed file in client profile redesigned.png|1200px|center|link=https://help.simplybook.me/images/5/50/Client_filed_file_in_client_profile_redesigned.png]] | ||
<br><br> | <br><br> | ||
And, for sure, you will be able to manually upload the files during the new booking or client record creation/editing from admin side if necessary. | And, for sure, you will be able to manually upload the files during the new booking or client record creation/editing from admin side if necessary. | ||
<br><br> | <br><br> | ||
7. If you are also using <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/SOAP_with_Encryption_custom_feature| SOAP with Encryption]]</span> custom feature you can also enable attaching the file in the SOAP feature settings on your Custom Features page. | 7. If you are also using <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/SOAP_with_Encryption_custom_feature| SOAP with Encryption]]</span> custom feature you can also enable attaching the file in the SOAP feature settings on your Custom Features page. | ||
[[File: | [[File:Attach files to soap enable redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/0/06/Attach_files_to_soap_enable_redesigned.png]] | ||
<br><br> | <br><br> | ||
As the result you will have the corresponding form in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SOAP info</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Attach a file.</span> | As the result you will have the corresponding form in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Clients</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SOAP info</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Attach a file.</span> | ||
[[File:File | [[File:File in soap in edit clirent form redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/1/1d/File_in_soap_in_edit_clirent_form_redesigned.png]] | ||
<br><br><br><br> | <br><br><br><br> | ||
</translate> | </translate> | ||
Revision as of 11:33, 5 September 2024

Enable this custom feature to allow your clients to upload signed documents or other information directly to your Google drive account.
Please note!
- This functionality is not fully supported in the admin application. If you are using it and need to create bookings from there please make file fields as optional as it is not currently possible to upload files in the application. However you will be able to see files names in already made appointments.
- The uploaded file should be less than 5Mb size and cannot be archive or executable one.
- How to use
1. Enable this option on your Custom features page -> Adding more to the Booking Website category.

2. On the right side of the page you will see it settings. Click on Authorize to connect to your Google Drive and give the requested permissions.

3. After successful connection you will be able to see its status and use the link to the files folder on your Google Drive from the same Custom Features page.

4. Navigate to Manage -> Intake forms or Manage -> Client fields (or enable one or both features if needed) and create File Uploader - Google Drive form.
Make it obligatory or not depending on your needs.

5. After you have created the desired forms the clients will be able to upload their files during the booking process (Intake forms)

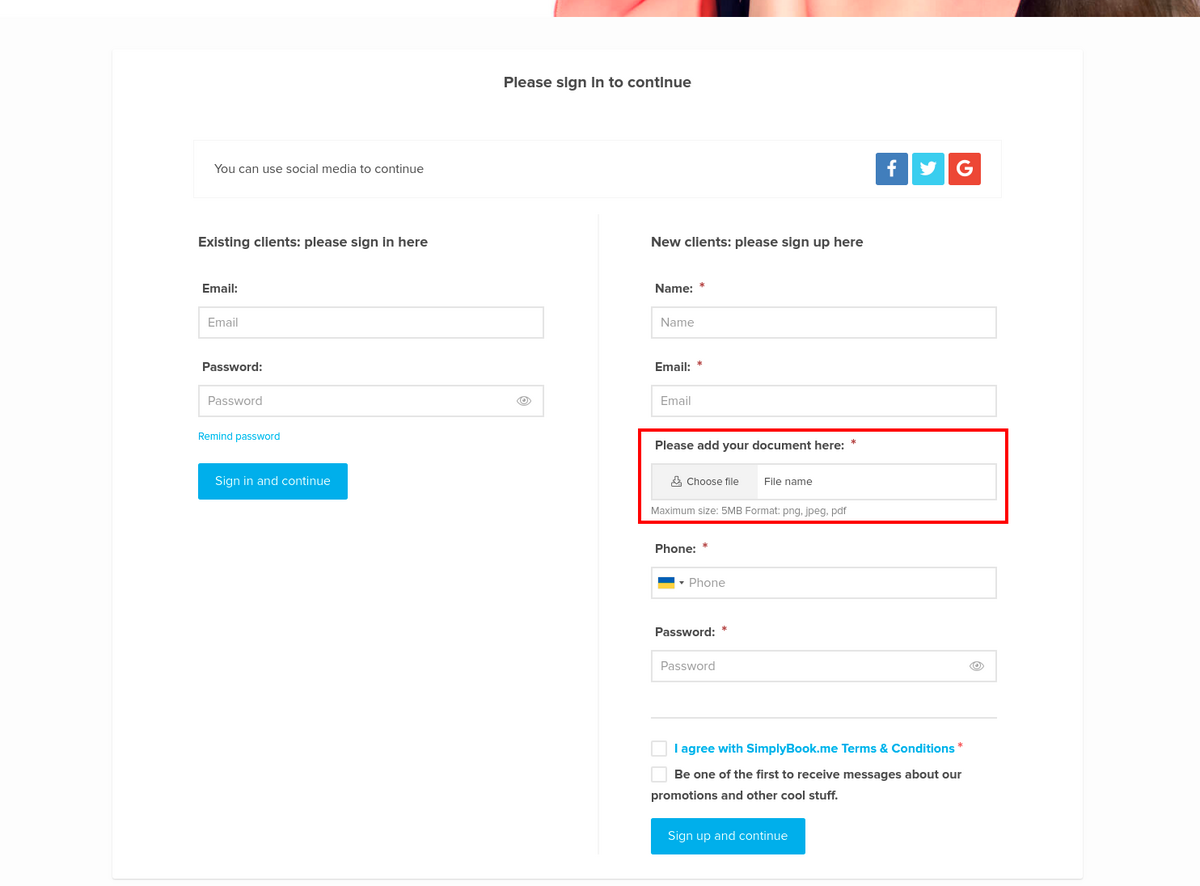
or sign up (Client fields)

6. From admin side you will be able to see and download the files either in the booking popup on the Calendar page if it is an intake form

or from Manage -> Clients -> edit the client record if you have it as a client field.

And, for sure, you will be able to manually upload the files during the new booking or client record creation/editing from admin side if necessary.
7. If you are also using SOAP with Encryption custom feature you can also enable attaching the file in the SOAP feature settings on your Custom Features page.

As the result you will have the corresponding form in Manage -> Clients -> SOAP info -> Attach a file.
