No edit summary |
No edit summary |
||
| Line 18: | Line 18: | ||
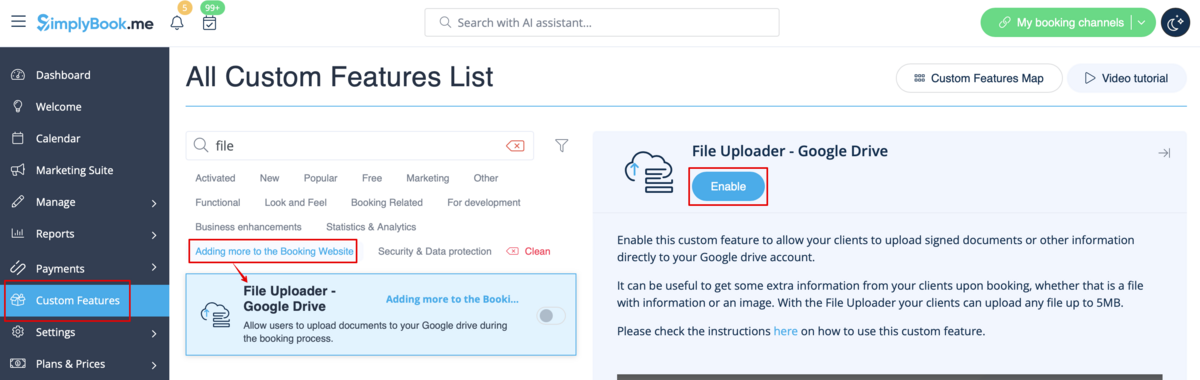
1. Aktivieren Sie diese Option auf der Seite <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Individuelle Funktionen</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Weiteres zur Buchungsseite hinzufügen.</span> | 1. Aktivieren Sie diese Option auf der Seite <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Individuelle Funktionen</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Weiteres zur Buchungsseite hinzufügen.</span> | ||
[[File: | [[File:File upload enable path redesigned.png|1200px|center|link=https://help.simplybook.me/images/8/8c/File_upload_enable_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
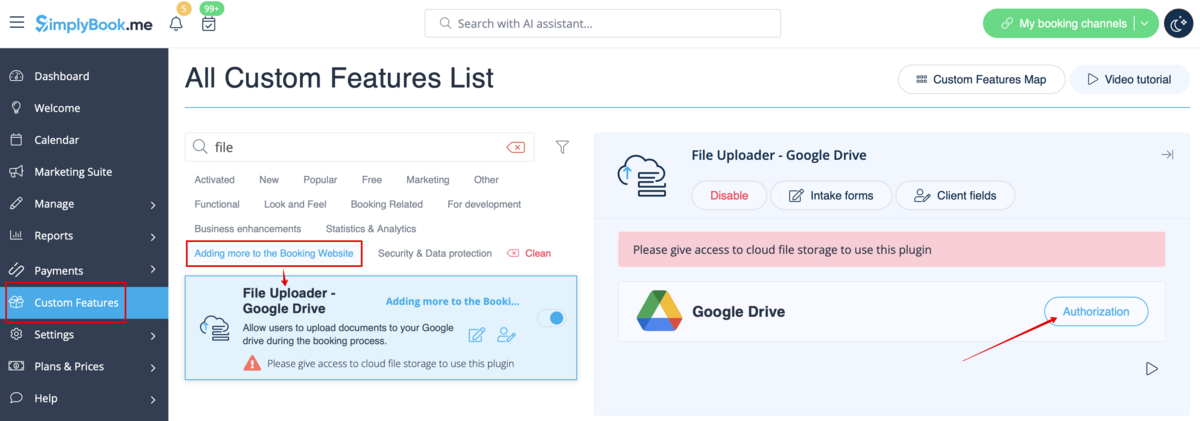
2. Auf der rechten Seite der Seite sehen Sie die Einstellungen. Klicken Sie auf <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autorisieren,</span> um eine Verbindung zu Ihrem Google Drive herzustellen und die erforderlichen Berechtigungen zu erteilen. | 2. Auf der rechten Seite der Seite sehen Sie die Einstellungen. Klicken Sie auf <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Autorisieren,</span> um eine Verbindung zu Ihrem Google Drive herzustellen und die erforderlichen Berechtigungen zu erteilen. | ||
[[File: | [[File:File uploader auth path redesigned.png|1200px|center|link=https://help.simplybook.me/images/2/2b/File_uploader_auth_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
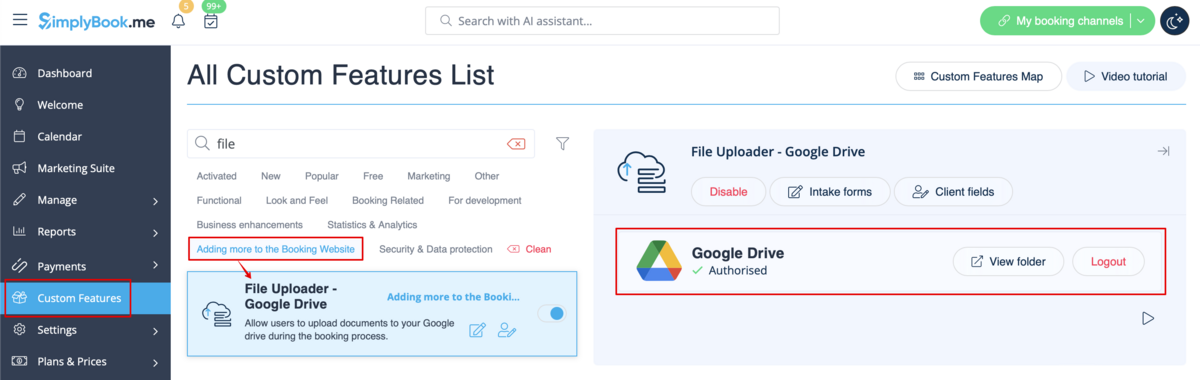
3. Nach erfolgreicher Verbindung können Sie den Status der Verbindung sehen und den Link zum Dateiverzeichnis auf Ihrem Google Drive auf der gleichen Seite für benutzerdefinierte Funktionen verwenden. | 3. Nach erfolgreicher Verbindung können Sie den Status der Verbindung sehen und den Link zum Dateiverzeichnis auf Ihrem Google Drive auf der gleichen Seite für benutzerdefinierte Funktionen verwenden. | ||
[[File: | [[File:File upload authorized redesigned.png|1200px|center|link=https://help.simplybook.me/images/1/11/File_upload_authorized_redesigned.png]] | ||
<br><br> | <br><br> | ||
4. Navigieren Sie zu <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Verwalten</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">[[Special:MyLanguage/Intake_Forms_custom_feature|Zusätzliche Felder]]</span> oder <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Verwalten</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Fields_Custom_Feature|Kundenfelder]]</span> (oder aktivieren Sie eine oder beide Funktionen, falls erforderlich) und erstellen Sie <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">das Formular Datei-Uploader - Google Drive.</span> Machen Sie es je nach Ihren Bedürfnissen obligatorisch oder nicht. | 4. Navigieren Sie zu <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Verwalten</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">[[Special:MyLanguage/Intake_Forms_custom_feature|Zusätzliche Felder]]</span> oder <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Verwalten</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Fields_Custom_Feature|Kundenfelder]]</span> (oder aktivieren Sie eine oder beide Funktionen, falls erforderlich) und erstellen Sie <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">das Formular Datei-Uploader - Google Drive.</span> Machen Sie es je nach Ihren Bedürfnissen obligatorisch oder nicht. | ||
[[File: | [[File:File type for intake form redesigned.png|1200px|center|link=https://help.simplybook.me/images/d/d3/File_type_for_intake_form_redesigned.png]] | ||
<br><br> | <br><br> | ||
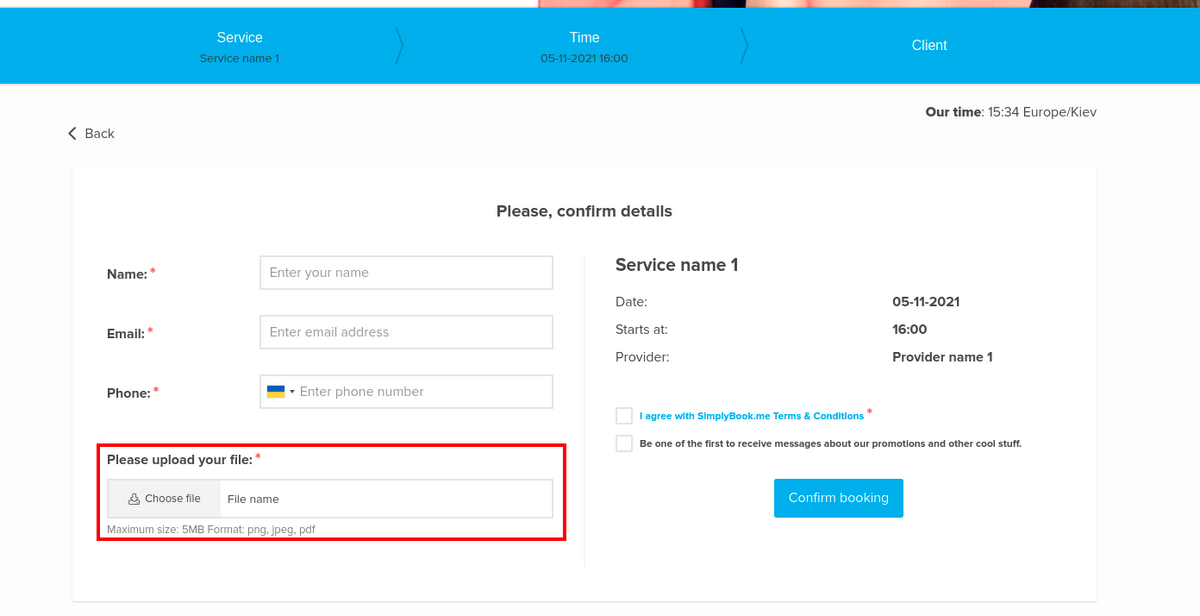
5. Nachdem Sie die gewünschten Formulare erstellt haben, können die Kunden ihre Dateien während des Buchungsprozesses hochladen <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Special:MyLanguage/Intake_Forms_custom_feature|Aufnahmeformulare)]]</span> | 5. Nachdem Sie die gewünschten Formulare erstellt haben, können die Kunden ihre Dateien während des Buchungsprozesses hochladen <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Special:MyLanguage/Intake_Forms_custom_feature|Aufnahmeformulare)]]</span> | ||
| Line 36: | Line 36: | ||
<br><br> | <br><br> | ||
6. Von der Admin-Seite aus können Sie die Dateien entweder im <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Buchungs-Popup</span> auf der Kalenderseite sehen und herunterladen, wenn es sich um <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Intake_Forms_custom_feature|ein Zusätzliches Feld]] handelt | 6. Von der Admin-Seite aus können Sie die Dateien entweder im <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Buchungs-Popup</span> auf der Kalenderseite sehen und herunterladen, wenn es sich um <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Intake_Forms_custom_feature|ein Zusätzliches Feld]] handelt | ||
[[File: | [[File:View file in intake form in booking redesigned.png|1200px|center|link=https://help.simplybook.me/images/a/a9/View_file_in_intake_form_in_booking_redesigned.png]] | ||
<br><br> | <br><br> | ||
oder unter <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Verwalten</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Kunden</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Bearbeiten des Kundendatensatzes,</span> wenn Sie es als <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Fields_Custom_Feature|Kundenfeld]] haben. | oder unter <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Verwalten</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Kunden</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Bearbeiten des Kundendatensatzes,</span> wenn Sie es als <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Client_Fields_Custom_Feature|Kundenfeld]] haben. | ||
[[File: | [[File:Client filed file in client profile redesigned.png|1200px|center|link=https://help.simplybook.me/images/5/50/Client_filed_file_in_client_profile_redesigned.png]] | ||
<br><br> | <br><br> | ||
Und natürlich können Sie die Dateien während der Erstellung/Bearbeitung einer neuen Buchung oder eines Kundendatensatzes von der Verwaltungsseite aus manuell hochladen, falls erforderlich. | Und natürlich können Sie die Dateien während der Erstellung/Bearbeitung einer neuen Buchung oder eines Kundendatensatzes von der Verwaltungsseite aus manuell hochladen, falls erforderlich. | ||
<br><br> | <br><br> | ||
7. Wenn Sie auch die <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/SOAP_with_Encryption_custom_feature| benutzerdefinierte Funktion SOAP mit Verschlüsselung]]</span> verwenden, können Sie das Anhängen der Datei auch in den Einstellungen der SOAP-Funktion auf Ihrer Seite für individuelle Funktionen aktivieren. | 7. Wenn Sie auch die <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/SOAP_with_Encryption_custom_feature| benutzerdefinierte Funktion SOAP mit Verschlüsselung]]</span> verwenden, können Sie das Anhängen der Datei auch in den Einstellungen der SOAP-Funktion auf Ihrer Seite für individuelle Funktionen aktivieren. | ||
[[File: | [[File:Attach files to soap enable redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/0/06/Attach_files_to_soap_enable_redesigned.png]] | ||
<br><br> | <br><br> | ||
Als Ergebnis erhalten Sie das entsprechende Formular in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Verwalten</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Kunden</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SOAP-Info</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Datei anhängen.</span> | Als Ergebnis erhalten Sie das entsprechende Formular in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Verwalten</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Kunden</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SOAP-Info</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Datei anhängen.</span> | ||
[[File:File | [[File:File in soap in edit clirent form redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/1/1d/File_in_soap_in_edit_clirent_form_redesigned.png]] | ||
<br><br><br><br> | <br><br><br><br> | ||
Revision as of 11:56, 5 September 2024

Aktivieren Sie diese individuelle Funktion, damit Ihre Kunden signierte Dokumente oder andere Informationen direkt in Ihr Google Drive-Konto hochladen können.
Bitte beachten Sie!
- Diese Funktion wird in der Verwaltungsanwendung nicht vollständig unterstützt. Wenn Sie sie verwenden und Buchungen von dort aus erstellen müssen, machen Sie die Dateifelder bitte optional, da es derzeit nicht möglich ist, Dateien in der Anwendung hochzuladen. Allerdings können Sie die Dateinamen in bereits erstellten Terminen sehen.
- Die hochgeladene Datei sollte weniger als 5Mb groß sein und darf kein Archiv oder eine ausführbare Datei sein.
- Wie man die Anwendung benutzt
1. Aktivieren Sie diese Option auf der Seite Individuelle Funktionen -> Weiteres zur Buchungsseite hinzufügen.

2. Auf der rechten Seite der Seite sehen Sie die Einstellungen. Klicken Sie auf Autorisieren, um eine Verbindung zu Ihrem Google Drive herzustellen und die erforderlichen Berechtigungen zu erteilen.

3. Nach erfolgreicher Verbindung können Sie den Status der Verbindung sehen und den Link zum Dateiverzeichnis auf Ihrem Google Drive auf der gleichen Seite für benutzerdefinierte Funktionen verwenden.

4. Navigieren Sie zu Verwalten -> Zusätzliche Felder oder Verwalten -> Kundenfelder (oder aktivieren Sie eine oder beide Funktionen, falls erforderlich) und erstellen Sie das Formular Datei-Uploader - Google Drive. Machen Sie es je nach Ihren Bedürfnissen obligatorisch oder nicht.

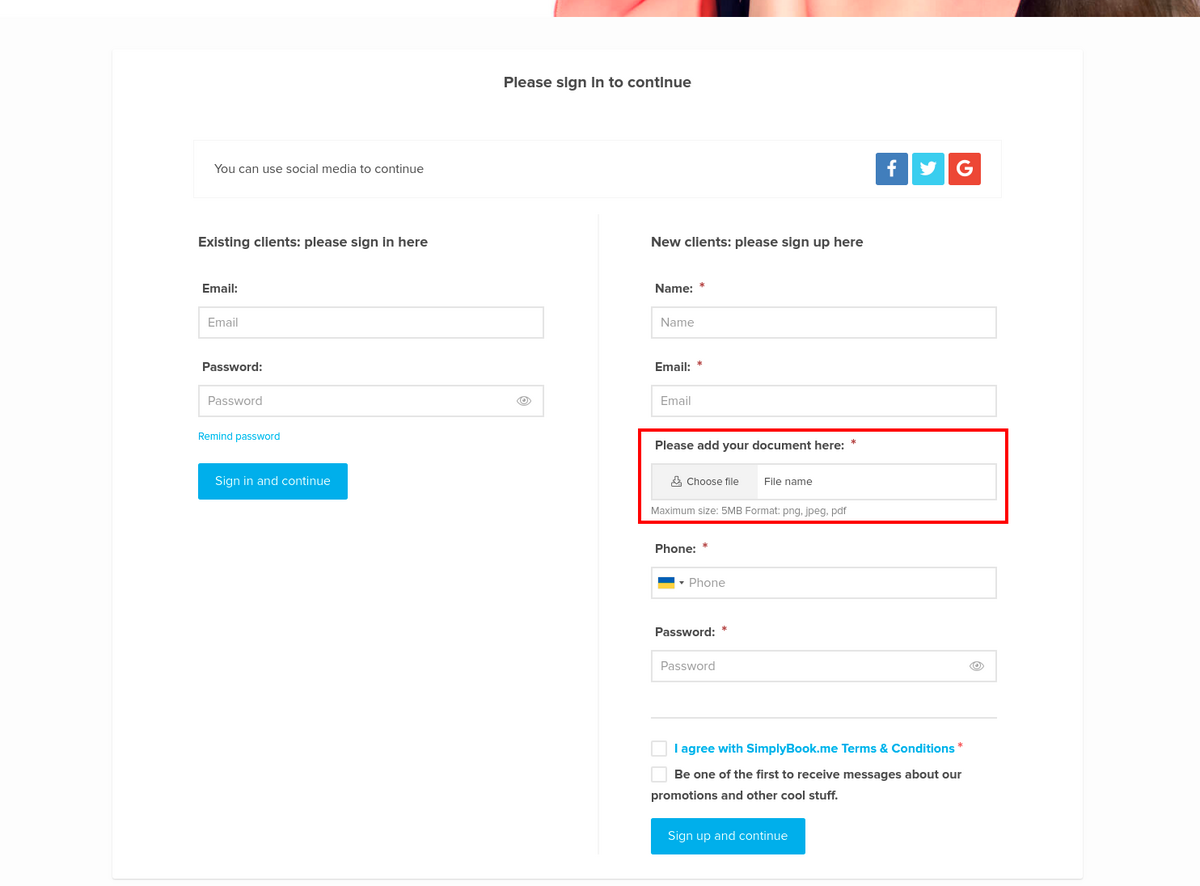
5. Nachdem Sie die gewünschten Formulare erstellt haben, können die Kunden ihre Dateien während des Buchungsprozesses hochladen (Aufnahmeformulare)

oder sich anzumelden (Kundenfelder)

6. Von der Admin-Seite aus können Sie die Dateien entweder im Buchungs-Popup auf der Kalenderseite sehen und herunterladen, wenn es sich um ein Zusätzliches Feld handelt

oder unter Verwalten -> Kunden -> Bearbeiten des Kundendatensatzes, wenn Sie es als Kundenfeld haben.

Und natürlich können Sie die Dateien während der Erstellung/Bearbeitung einer neuen Buchung oder eines Kundendatensatzes von der Verwaltungsseite aus manuell hochladen, falls erforderlich.
7. Wenn Sie auch die benutzerdefinierte Funktion SOAP mit Verschlüsselung verwenden, können Sie das Anhängen der Datei auch in den Einstellungen der SOAP-Funktion auf Ihrer Seite für individuelle Funktionen aktivieren.

Als Ergebnis erhalten Sie das entsprechende Formular in Verwalten -> Kunden -> SOAP-Info -> Datei anhängen.
