Created page with "<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Wenn Sie die individuelle Funktion Kundenfelder aktivieren, wird auch der <sp..." |
No edit summary |
||
| Line 3: | Line 3: | ||
;Wie man es benutzt | ;Wie man es benutzt | ||
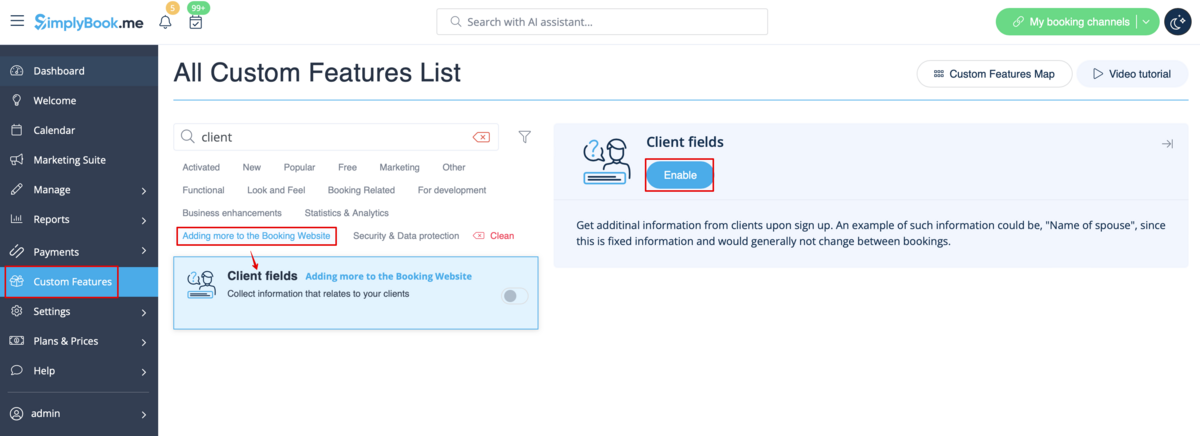
1. Aktivieren Sie die individuelle Funktion '''Kundenfelder''' auf der Seite '''Individuelle Funktionen'''. | 1. Aktivieren Sie die individuelle Funktion '''Kundenfelder''' auf der Seite '''Individuelle Funktionen'''. | ||
[[File:Client | [[File:Client fiedls enable path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/e/e3/Client_fiedls_enable_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
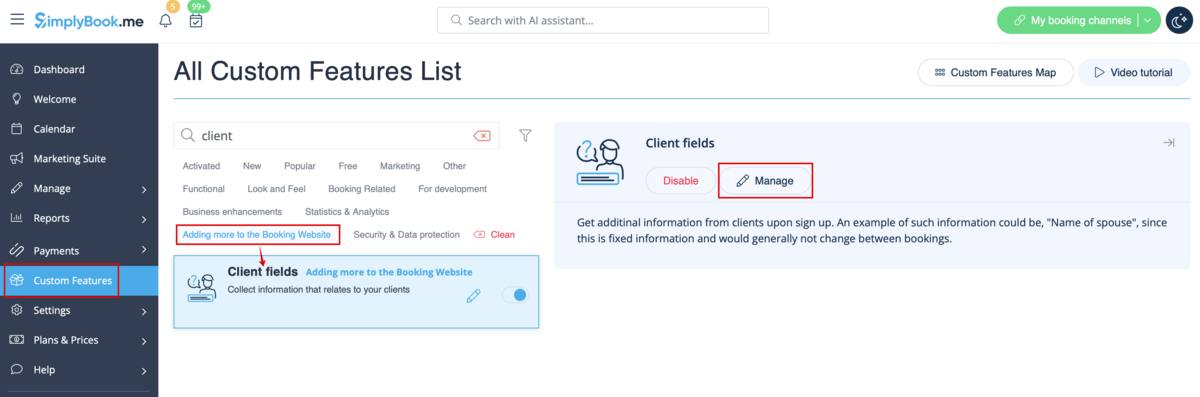
2. Gehen Sie zu den '''Einstellungen''', indem Sie auf den Link Verwalten klicken. | 2. Gehen Sie zu den '''Einstellungen''', indem Sie auf den Link Verwalten klicken. | ||
[[File:Client fields settings path.png|border|center]] | [[File:Client fields settings path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/1/1d/Client_fields_settings_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
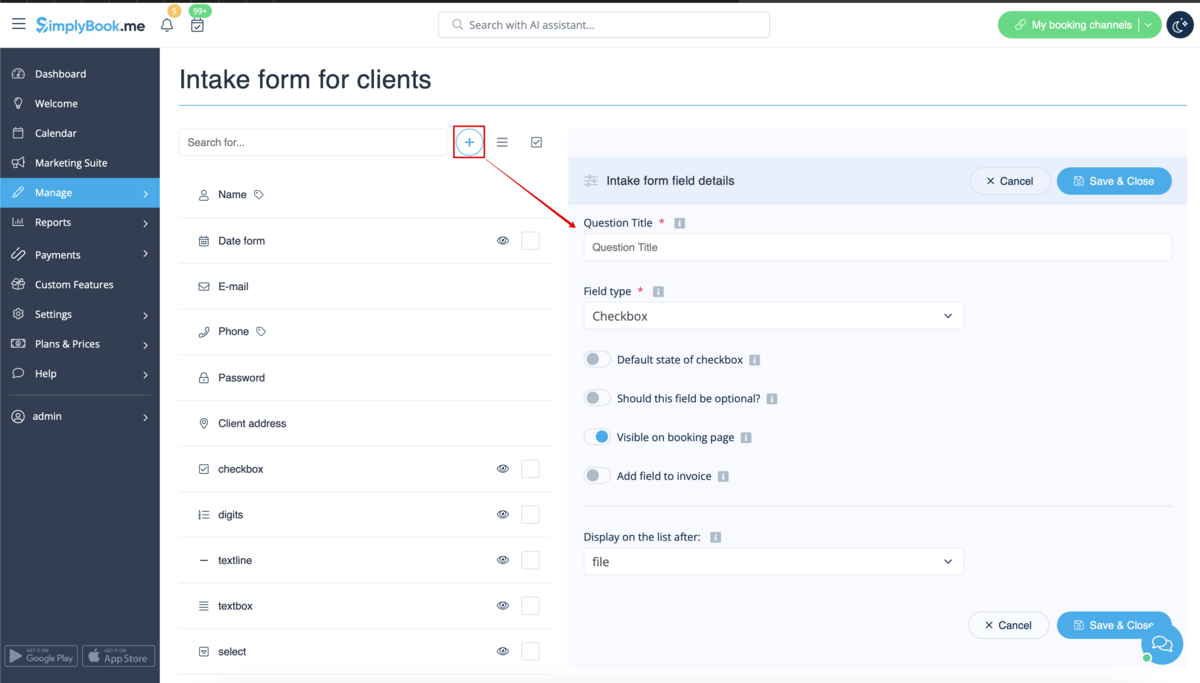
3. Hier sehen Sie die Standardfelder für die Kundenregistrierung. Sie können auf eines davon klicken, um es bei Bedarf umzubenennen. | 3. Hier sehen Sie die Standardfelder für die Kundenregistrierung. Sie können auf eines davon klicken, um es bei Bedarf umzubenennen. | ||
Klicken Sie auf die Schaltfläche '''+''', um ein neues Formular zu erstellen. | Klicken Sie auf die Schaltfläche '''+''', um ein neues Formular zu erstellen. | ||
[[File: | [[File:Client field create redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/e/e6/Client_field_create_redesigned.png]] | ||
<br><br> | <br><br> | ||
4. Schreiben Sie in das Feld Fragentitel die Frage, die Sie Ihren Kunden stellen möchten. | 4. Schreiben Sie in das Feld Fragentitel die Frage, die Sie Ihren Kunden stellen möchten. | ||
| Line 22: | Line 22: | ||
:'''Datum''' - erstellt eine Datumsauswahloption mit Kalender. | :'''Datum''' - erstellt eine Datumsauswahloption mit Kalender. | ||
:'''Benutzerdefiniertes HTML''' - ermöglicht es, visuelle Trennlinien oder zusätzlichen Text in der Nähe des Kundenfeldes hinzuzufügen. Kann nicht für Kundeneingaben verwendet werden. | :'''Benutzerdefiniertes HTML''' - ermöglicht es, visuelle Trennlinien oder zusätzlichen Text in der Nähe des Kundenfeldes hinzuzufügen. Kann nicht für Kundeneingaben verwendet werden. | ||
[[File:Client fields | [[File:Client fields types redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/4/4f/Client_fields_types_redesigned.png]] | ||
<br><br> | <br><br> | ||
6. Machen Sie es mit Hilfe des Schalters Soll dieses Feld optional sein obligatorisch oder nicht. | 6. Machen Sie es mit Hilfe des Schalters Soll dieses Feld optional sein obligatorisch oder nicht. | ||
| Line 29: | Line 29: | ||
<br><br> | <br><br> | ||
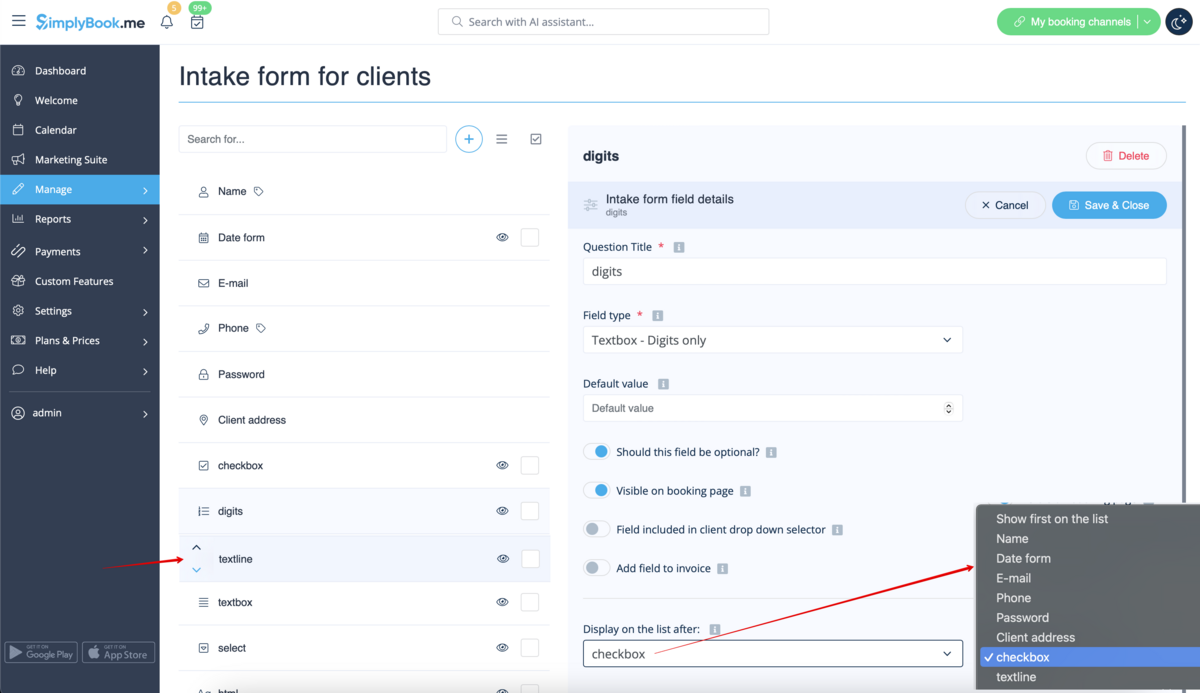
7. Sie können auch alle Formulare nach Ihrem Geschmack neu anordnen, indem Sie die Pfeile auf der linken Seite des Blocks verwenden oder die Position im Formularbearbeitungsmodus auf der rechten Seite einstellen. | 7. Sie können auch alle Formulare nach Ihrem Geschmack neu anordnen, indem Sie die Pfeile auf der linken Seite des Blocks verwenden oder die Position im Formularbearbeitungsmodus auf der rechten Seite einstellen. | ||
[[File: | [[File:Client fields reorder redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/a/aa/Client_fields_reorder_redesigned.png]] | ||
<br><br> | <br><br> | ||
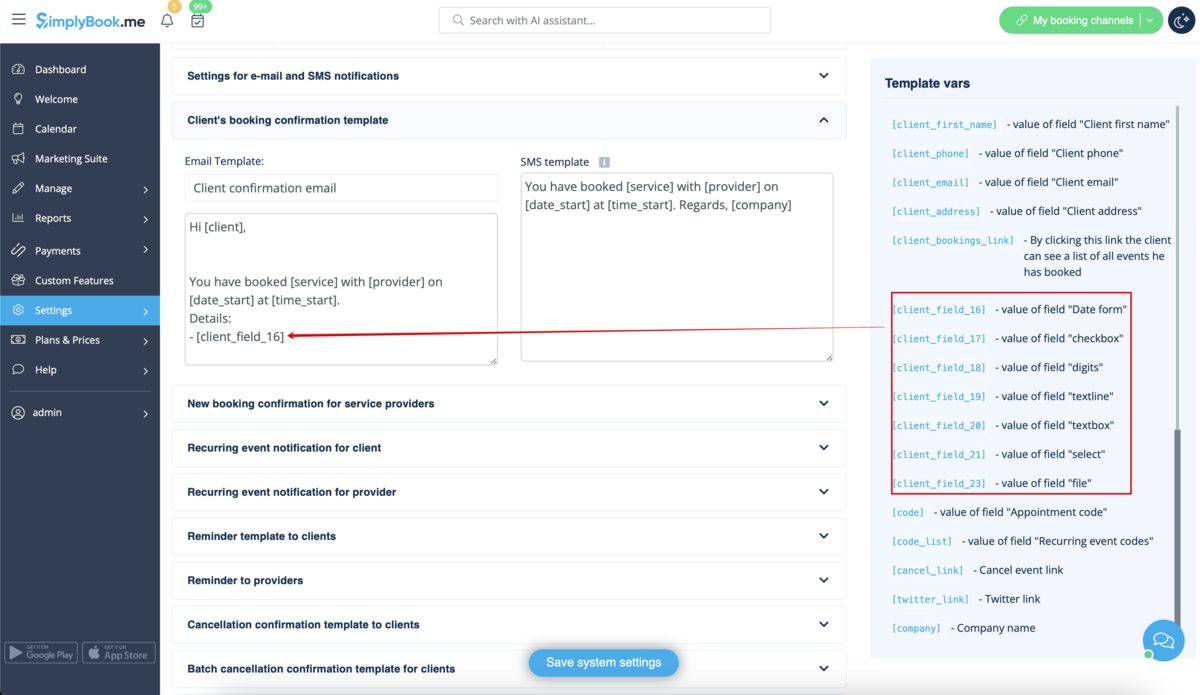
8. Wenn Sie Kundenformularinformationen in E-Mail-Vorlagen aufnehmen möchten, suchen Sie die Kundenformularvariablen und fügen Sie sie unter Einstellungen -> E-Mail- und SMS-Einstellungen zu den Vorlagen hinzu. | 8. Wenn Sie Kundenformularinformationen in E-Mail-Vorlagen aufnehmen möchten, suchen Sie die Kundenformularvariablen und fügen Sie sie unter Einstellungen -> E-Mail- und SMS-Einstellungen zu den Vorlagen hinzu. | ||
(Oder verwenden Sie die Funktion [[Special:MyLanguage/Flexible_Notifications_custom_feature|Flexible Benachrichtigungen]] für angepasste Vorlagen pro Dienst und/oder Anbieter) | (Oder verwenden Sie die Funktion [[Special:MyLanguage/Flexible_Notifications_custom_feature|Flexible Benachrichtigungen]] für angepasste Vorlagen pro Dienst und/oder Anbieter) | ||
[[File: | [[File:Add client fields to notifications.png|1200px|border|center|link=https://help.simplybook.me/images/b/be/Add_client_fields_to_notifications.png]] | ||
<br><br> | <br><br> | ||
9. Die Kunden können dann ihre Antworten bei der Anmeldung auf der Buchungsseite ausfüllen und ihre Daten in den Kundenprofilen bearbeiten. | 9. Die Kunden können dann ihre Antworten bei der Anmeldung auf der Buchungsseite ausfüllen und ihre Daten in den Kundenprofilen bearbeiten. | ||
| Line 41: | Line 41: | ||
<br><br> | <br><br> | ||
10. Von Ihrer Verwaltungsseite aus können Sie die Antworten der Kunden unter '''Verwalten''' -> '''Kunden''' -> '''Bearbeiten''' für den entsprechenden Kunden einsehen und bearbeiten. | 10. Von Ihrer Verwaltungsseite aus können Sie die Antworten der Kunden unter '''Verwalten''' -> '''Kunden''' -> '''Bearbeiten''' für den entsprechenden Kunden einsehen und bearbeiten. | ||
[[File: | [[File:View and edit client fields per client redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/7/79/View_and_edit_client_fields_per_client_redesigned.png]] | ||
<br><br> | <br><br> | ||
und die Antworten in eine Excel-Datei exportieren unter '''Berichte''' -> '''Kunden''' -> '''Exportieren in Excel'''. | und die Antworten in eine Excel-Datei exportieren unter '''Berichte''' -> '''Kunden''' -> '''Exportieren in Excel'''. | ||
[[File: | [[File:Clients report export path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/a/ae/Clients_report_export_path_redesigned.png]] | ||
Oder in '''Verwalten''' -> '''Kunden''' -> Nach '''Excel''' exportieren. | Oder in '''Verwalten''' -> '''Kunden''' -> Nach '''Excel''' exportieren. | ||
Oder zusammen mit den Buchungsinformationen in '''Berichte''' -> '''Buchungsdetails''' -> Nach '''Excel''' exportieren. | Oder zusammen mit den Buchungsinformationen in '''Berichte''' -> '''Buchungsdetails''' -> Nach '''Excel''' exportieren. | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
Latest revision as of 10:20, 22 August 2024
Bitte beachten Sie! Wenn Sie die individuelle Funktion Kundenfelder aktivieren, wird auch der Kunden-Login aktiviert.
- Wie man es benutzt
1. Aktivieren Sie die individuelle Funktion Kundenfelder auf der Seite Individuelle Funktionen.

2. Gehen Sie zu den Einstellungen, indem Sie auf den Link Verwalten klicken.

3. Hier sehen Sie die Standardfelder für die Kundenregistrierung. Sie können auf eines davon klicken, um es bei Bedarf umzubenennen.
Klicken Sie auf die Schaltfläche +, um ein neues Formular zu erstellen.

4. Schreiben Sie in das Feld Fragentitel die Frage, die Sie Ihren Kunden stellen möchten.
5. Wählen Sie den Feldtyp:
- Nur Ziffern - erlaubt nur die Eingabe von Zahlen. Nützlich, wenn Sie das Alter, die Größe oder eine andere Information benötigen, die nur Ziffern erfordert.
- Einzeilig - wird normalerweise für kurze Antworten verwendet
- Mehrzeilig - verwenden Sie diese Art von Feld, wenn Sie längere Erklärungen von Ihren Kunden erwarten
- Kontrollkästchen - erstellt ein Kontrollkästchen, das der Kunde entweder ankreuzen oder nicht ankreuzen soll.
- Dropdown-Auswahl - erstellt eine Dropdown-Liste mit der Möglichkeit, nur eine Option auszuwählen. Um dieses Feld zu erstellen, müssen Sie eine Liste von Werten im Abschnitt "Dropdown-Optionen und Standardoption" erstellen. Sie können auch den Standardwert auswählen, der zugewiesen wird, wenn nichts aus der Liste ausgewählt wird.
- Datum - erstellt eine Datumsauswahloption mit Kalender.
- Benutzerdefiniertes HTML - ermöglicht es, visuelle Trennlinien oder zusätzlichen Text in der Nähe des Kundenfeldes hinzuzufügen. Kann nicht für Kundeneingaben verwendet werden.

6. Machen Sie es mit Hilfe des Schalters Soll dieses Feld optional sein obligatorisch oder nicht.
Fügen Sie es in Rechnungen ein, wenn Sie möchten, dass der Titel und die Antwort des Kunden dort wiedergegeben werden.
Speichern Sie das Formular, wenn Sie fertig sind.
7. Sie können auch alle Formulare nach Ihrem Geschmack neu anordnen, indem Sie die Pfeile auf der linken Seite des Blocks verwenden oder die Position im Formularbearbeitungsmodus auf der rechten Seite einstellen.

8. Wenn Sie Kundenformularinformationen in E-Mail-Vorlagen aufnehmen möchten, suchen Sie die Kundenformularvariablen und fügen Sie sie unter Einstellungen -> E-Mail- und SMS-Einstellungen zu den Vorlagen hinzu.
(Oder verwenden Sie die Funktion Flexible Benachrichtigungen für angepasste Vorlagen pro Dienst und/oder Anbieter)

9. Die Kunden können dann ihre Antworten bei der Anmeldung auf der Buchungsseite ausfüllen und ihre Daten in den Kundenprofilen bearbeiten.


10. Von Ihrer Verwaltungsseite aus können Sie die Antworten der Kunden unter Verwalten -> Kunden -> Bearbeiten für den entsprechenden Kunden einsehen und bearbeiten.

und die Antworten in eine Excel-Datei exportieren unter Berichte -> Kunden -> Exportieren in Excel.

Oder in Verwalten -> Kunden -> Nach Excel exportieren.
Oder zusammen mit den Buchungsinformationen in Berichte -> Buchungsdetails -> Nach Excel exportieren.