From SimplyBook.me
No edit summary |
No edit summary |
||
| Line 21: | Line 21: | ||
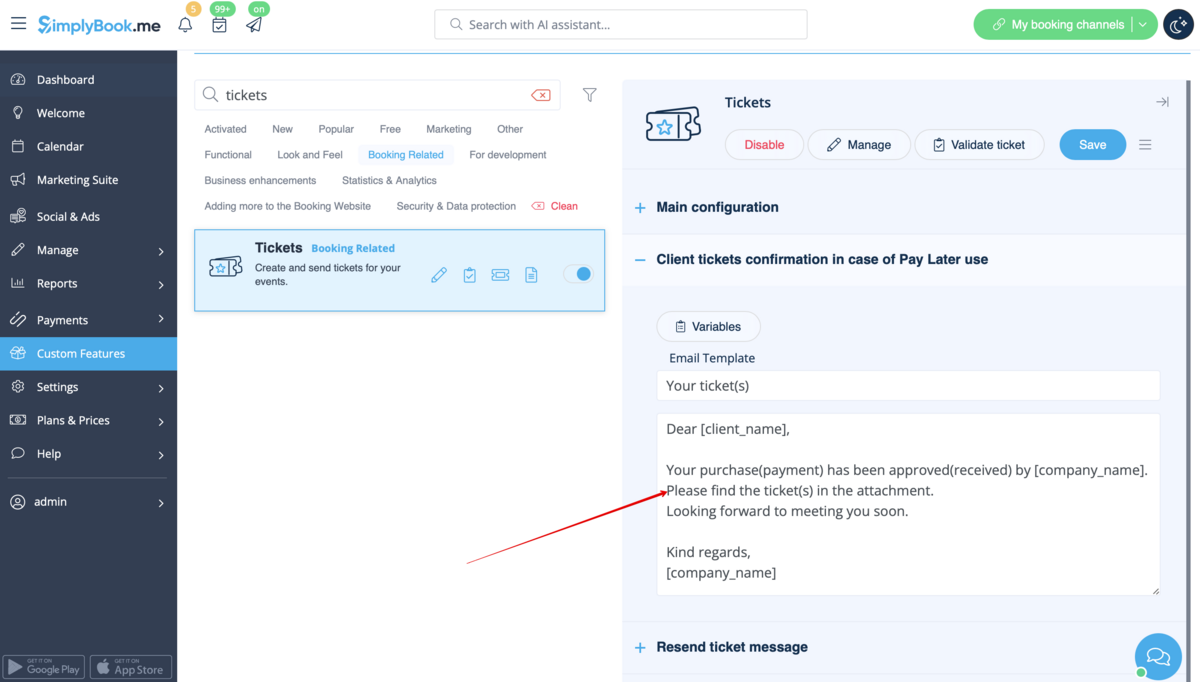
:<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">the tickets will be sent within the separate email template after admin accepts the payment in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payment transactions</span> report.<br></span> | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">the tickets will be sent within the separate email template after admin accepts the payment in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Payment transactions</span> report.<br></span> | ||
:<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">It can be edited in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets.</span></span> | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">It can be edited in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets.</span></span> | ||
[[File: | [[File:Tickets pay later email redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/6/6a/Tickets_pay_later_email_redesigned.png]] | ||
<br><br> | <br><br> | ||
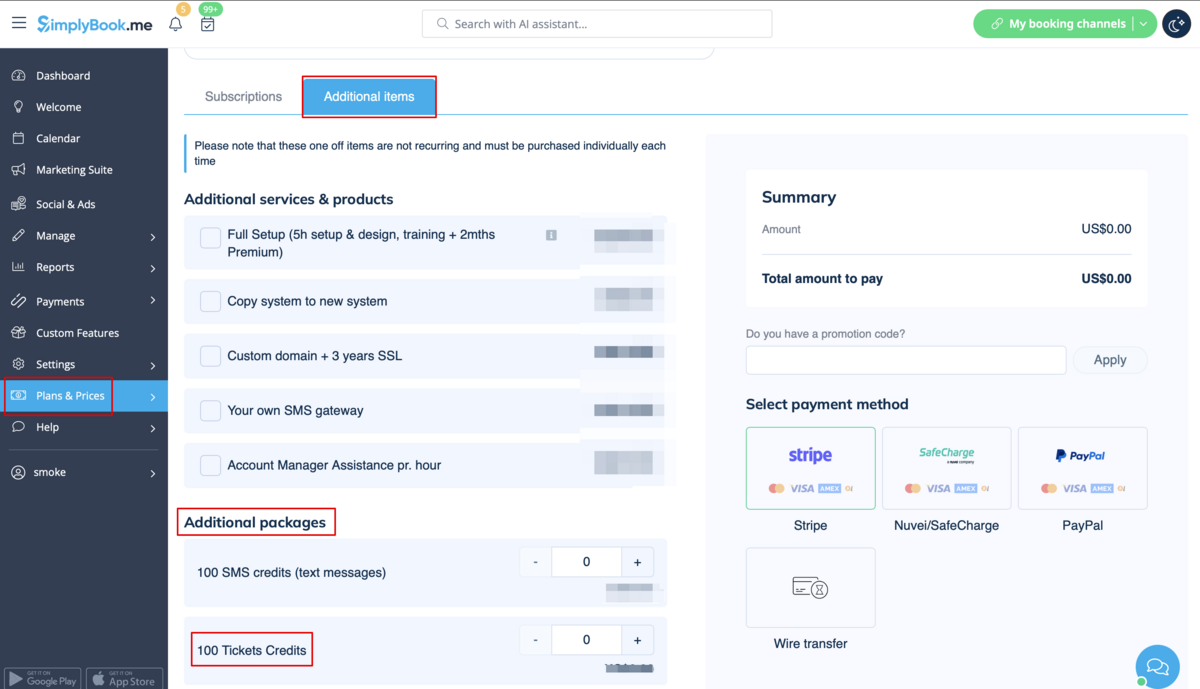
*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">the tickets are limited: every subscription has a definite amount of tickets per month included(140 in trial period). To check the number of tickets you have please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Plans&Prices</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Subscriptions</span> and scroll to the bottom of the page. To buy more tickets please navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Plans&Prices</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Additional items.</span></span> | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">the tickets are limited: every subscription has a definite amount of tickets per month included(140 in trial period). To check the number of tickets you have please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Plans&Prices</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Subscriptions</span> and scroll to the bottom of the page. To buy more tickets please navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Plans&Prices</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Additional items.</span></span> | ||
[[File: | [[File:Buy additional tickets path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/1/17/Buy_additional_tickets_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| Line 31: | Line 31: | ||
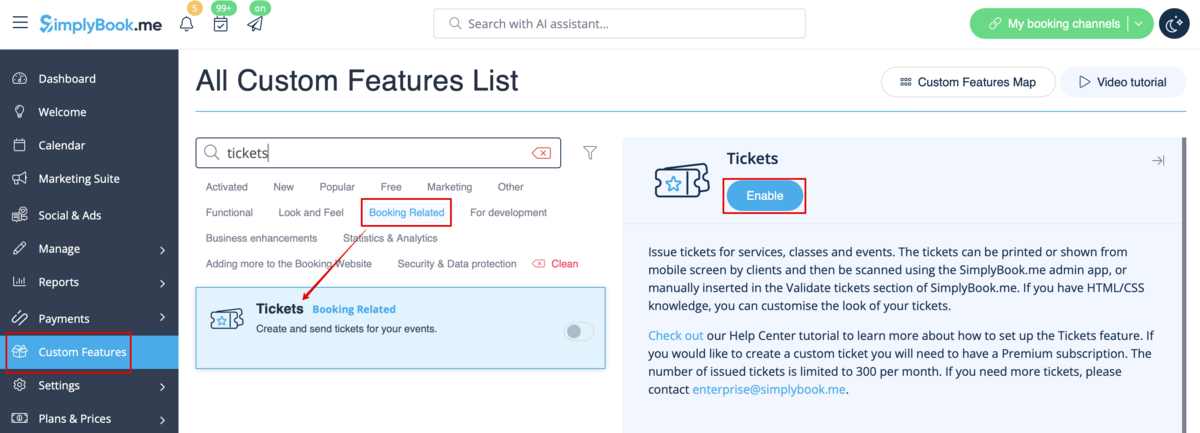
:1. Enable this feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> page. | :1. Enable this feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> page. | ||
[[File:Tickets enable path.png|border|center]] | [[File:Tickets enable path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/c/cf/Tickets_enable_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
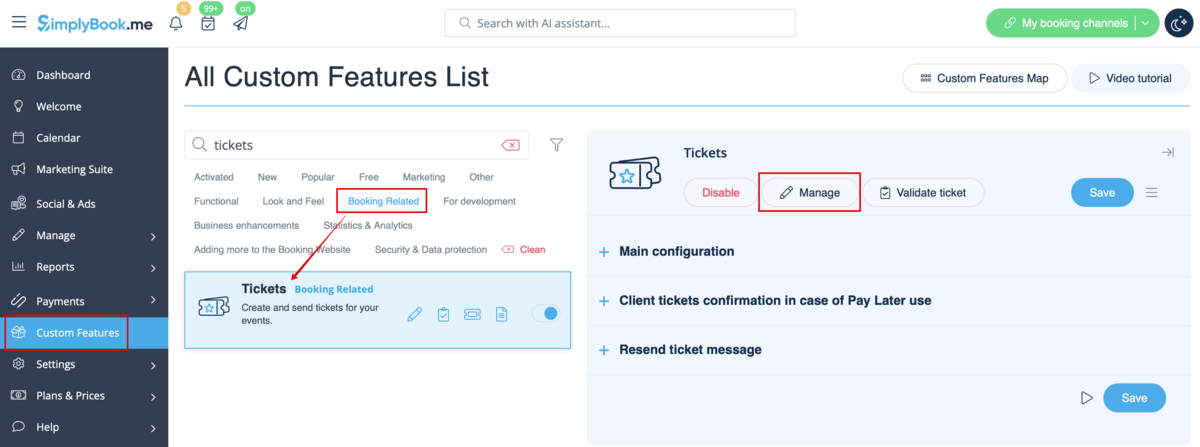
:2. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> using the link near the enabled feature or go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> section. | :2. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> using the link near the enabled feature or go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services</span> section. | ||
[[File:Tickets manage path.png |border|center]] | [[File:Tickets manage path redesigned.png|1200px |border|center|link=https://help.simplybook.me/images/8/8c/Tickets_manage_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
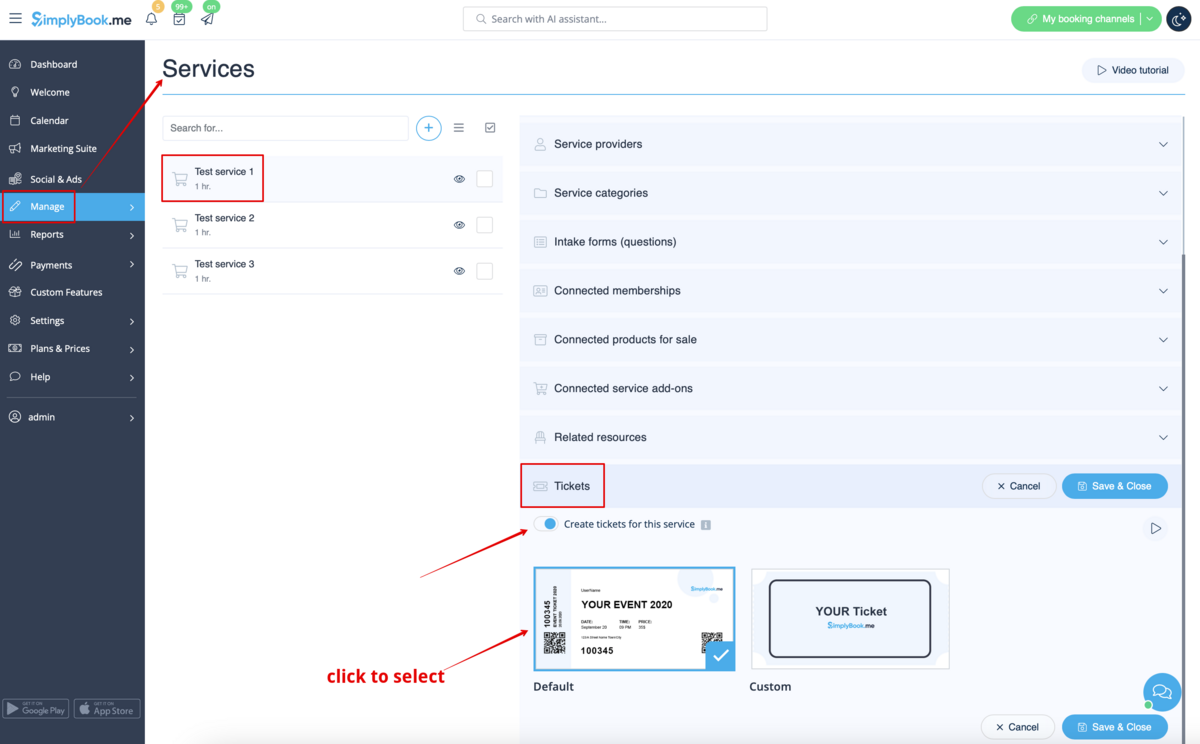
:3. Select the service you would like to sell the tickets for with a click and go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets</span> tab. | :3. Select the service you would like to sell the tickets for with a click and go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets</span> tab. | ||
| Line 40: | Line 40: | ||
:4. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> tickets issuing and connect the template by clicking on it. Save settings. | :4. <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> tickets issuing and connect the template by clicking on it. Save settings. | ||
:(There is one default template, but with Premium plan you can create your own one). | :(There is one default template, but with Premium plan you can create your own one). | ||
[[File:Attach ticket to service.png|border|center]] | [[File:Attach ticket to service redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/1/1b/Attach_ticket_to_service_redesigned.png]] | ||
<br><br> | <br><br> | ||
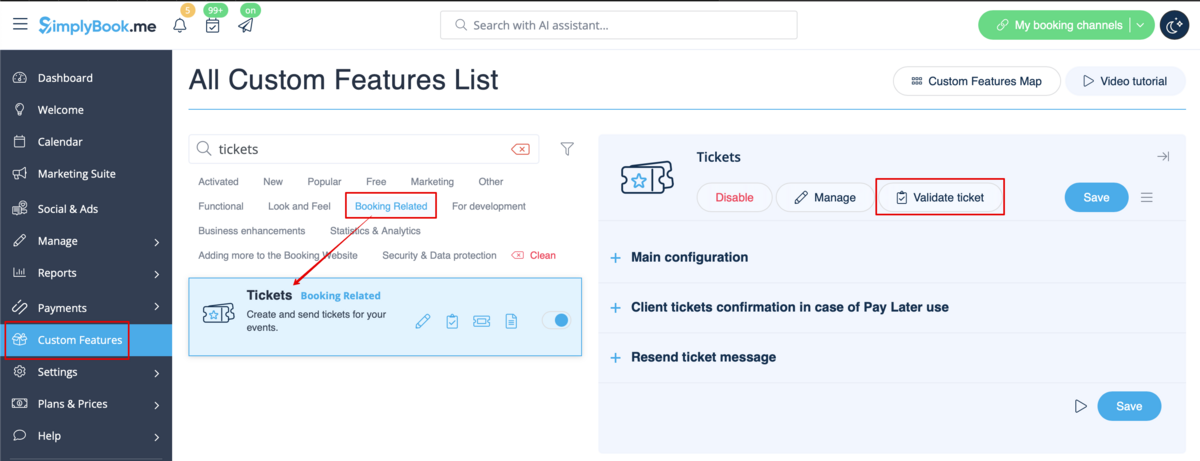
:5. When the event time comes and you need to validate tickets please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Validate ticket.</span> | :5. When the event time comes and you need to validate tickets please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Validate ticket.</span> | ||
(or access it from Calendar page) | (or access it from Calendar page) | ||
[[File:Validate | [[File:Validate ticket path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/c/c7/Validate_ticket_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
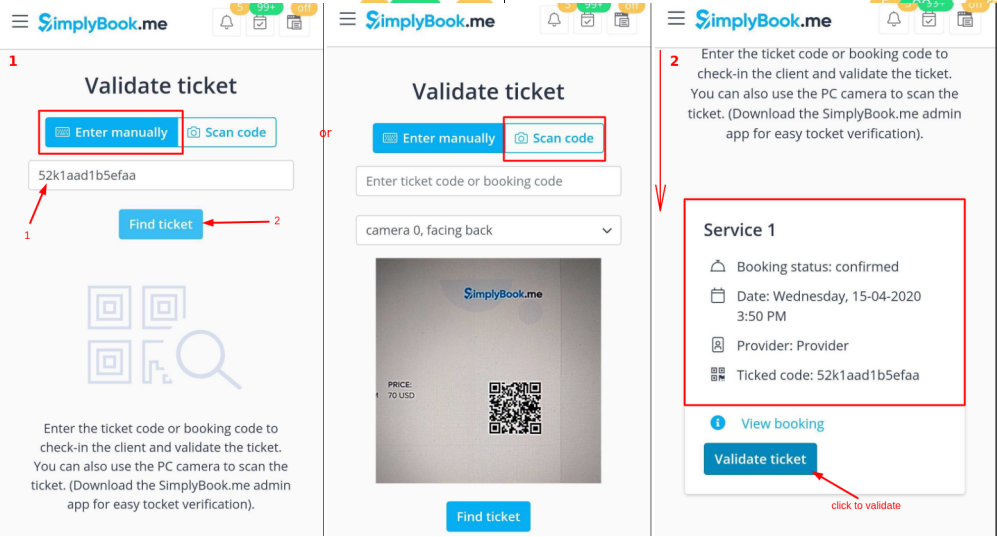
:6. Look for the ticket by its unique number(can be used on desktop and mobile) or scan the QR code(open that page from mobile device). | :6. Look for the ticket by its unique number(can be used on desktop and mobile) or scan the QR code(open that page from mobile device). | ||
:Check the booking information if necessary and click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Validate ticket</span> | :Check the booking information if necessary and click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Validate ticket</span> | ||
[[File: | [[File:Ticket validation process redesigned.pn|1200px|border|center|link=https://help.simplybook.me/images/a/aa/Ticket_validation_process_redesigned.png]] | ||
<br><br> | <br><br> | ||
[[File:Validate ticket mobile manually find.png|border|center]] | [[File:Validate ticket mobile manually find.png|border|center]] | ||
| Line 57: | Line 57: | ||
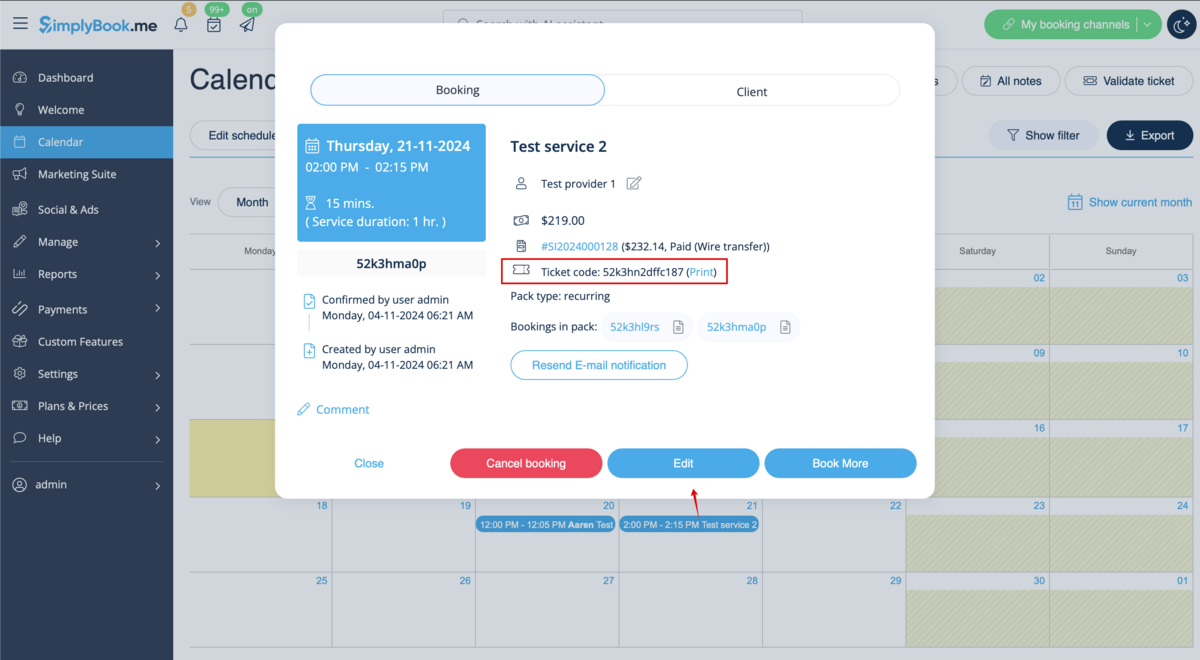
:8. Ticket codes can be found in the related bookings on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendar</span> page or in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking details</span> report. | :8. Ticket codes can be found in the related bookings on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendar</span> page or in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking details</span> report. | ||
:You can also print tickets from there. | :You can also print tickets from there. | ||
[[File:Ticket info in | [[File:Ticket info in booking redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/8/8a/Ticket_info_in_booking_redesigned.png]] | ||
[[File:Ticket | [[File:Ticket code from booking details report.png|1200px|border|center|link=https://help.simplybook.me/images/e/e9/Ticket_code_from_booking_details_report.png]] | ||
<br><br> | <br><br> | ||
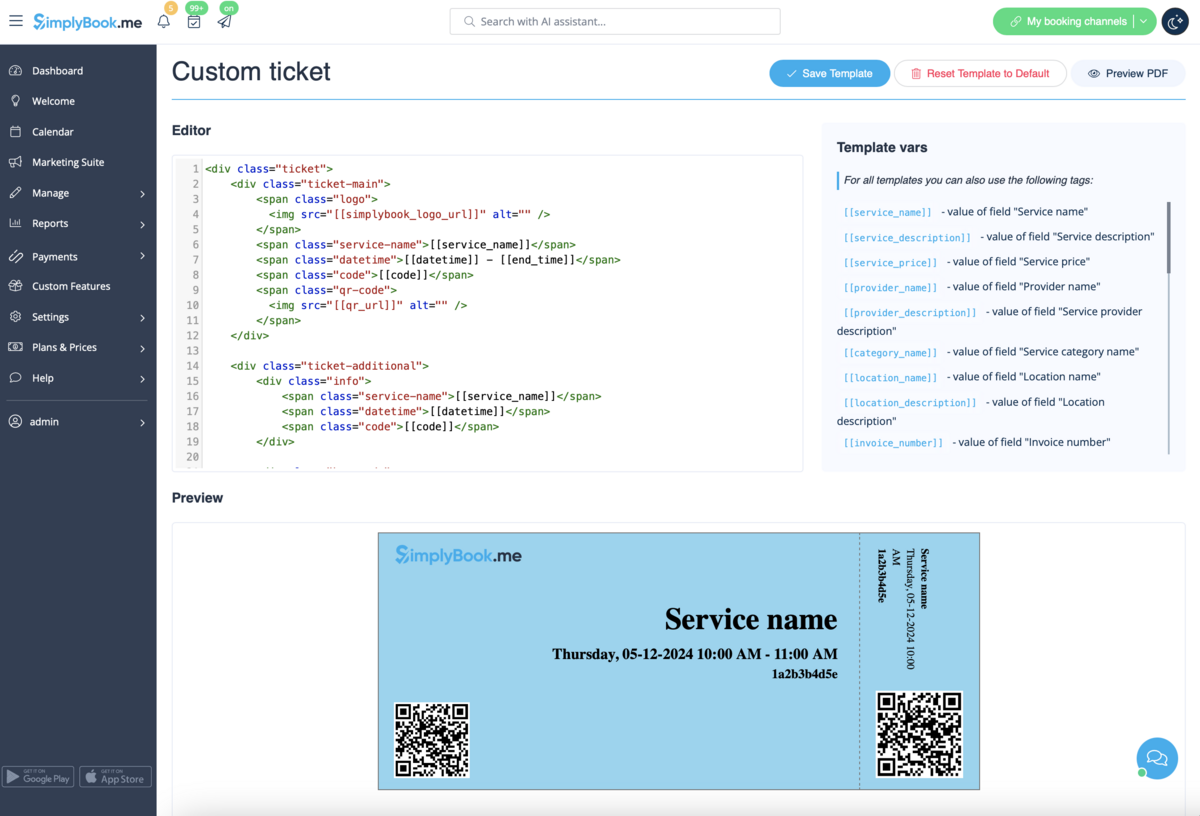
:9. (optional) If you have Premium plan and know HTML/CSS or have someone who can help with it you can create a custom ticket template in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom ticket.</span> | :9. (optional) If you have Premium plan and know HTML/CSS or have someone who can help with it you can create a custom ticket template in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Tickets</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom ticket.</span> | ||
[[File:Custom ticket | [[File:Custom ticket overview redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/0/02/Custom_ticket_overview_redesigned.png]] | ||
<br><br> | <br><br> | ||
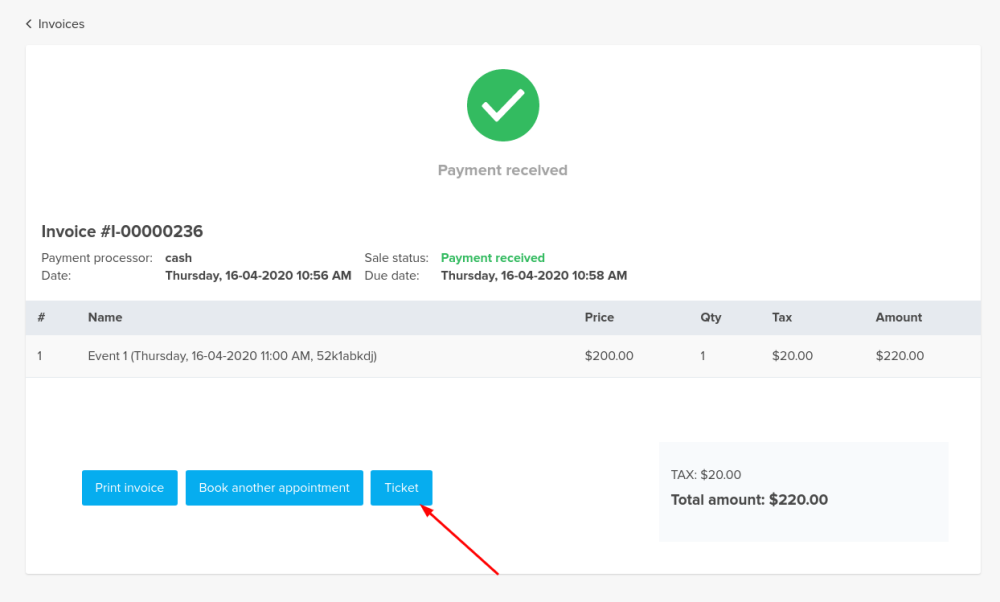
:10. From the client side they can get tickets on the appointment/payment confirmation page when the booking process is completed. | :10. From the client side they can get tickets on the appointment/payment confirmation page when the booking process is completed. | ||
Revision as of 13:49, 5 December 2024

Issue tickets for services, classes and events. The tickets can be printed or shown from mobile screen by clients and then be scanned using the SimplyBook.me admin app, or manually inserted in the Validate tickets section of SimplyBook.me. If you have HTML/CSS knowledge and Premium plan, you can customize the look of your tickets.
Please note:
- this feature is not compatible with Accept Deposits;
- the tickets are attached in PDF format to client confirmation email;
- if Pay Later is enabled within Accept Payments feature, the client selects it during booking,
- the tickets will be sent within the separate email template after admin accepts the payment in Payment transactions report.
- It can be edited in Custom features -> Tickets.

- the tickets are limited: every subscription has a definite amount of tickets per month included(140 in trial period). To check the number of tickets you have please go to Plans&Prices -> Subscriptions and scroll to the bottom of the page. To buy more tickets please navigate to Plans&Prices -> Additional items.

- How to use
- 1. Enable this feature on your Custom Features page.

- 2. Navigate to Manage using the link near the enabled feature or go to Manage -> Services section.

- 3. Select the service you would like to sell the tickets for with a click and go to Tickets tab.
- 4. Enable tickets issuing and connect the template by clicking on it. Save settings.
- (There is one default template, but with Premium plan you can create your own one).

- 5. When the event time comes and you need to validate tickets please go to Custom Features -> Tickets -> Validate ticket.
(or access it from Calendar page)

- 6. Look for the ticket by its unique number(can be used on desktop and mobile) or scan the QR code(open that page from mobile device).
- Check the booking information if necessary and click on Validate ticket

- 7. If you have SimplyBook.me admin application you can easily scan and check-in tickets there from Dashboard.

- 8. Ticket codes can be found in the related bookings on Calendar page or in Booking details report.
- You can also print tickets from there.


- 9. (optional) If you have Premium plan and know HTML/CSS or have someone who can help with it you can create a custom ticket template in Custom features -> Tickets -> Custom ticket.

- 10. From the client side they can get tickets on the appointment/payment confirmation page when the booking process is completed.
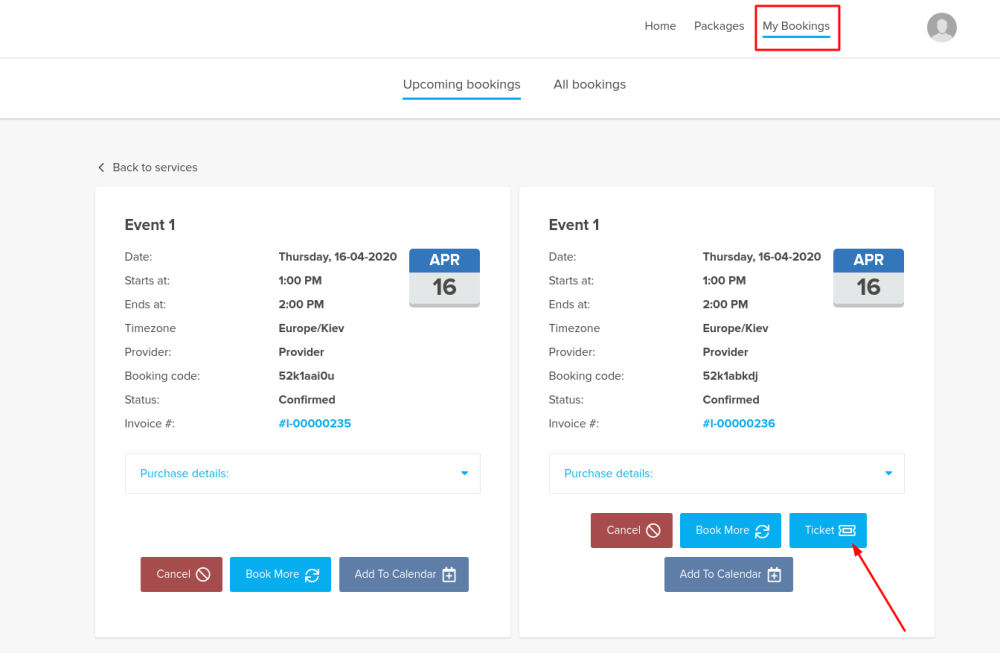
- Or they can go to My bookings tab and use the corresponding button there to download ticket PDF and print.