No edit summary |
Updating to match new version of source page Tags: Mobile edit Mobile web edit |
||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
{{#seo: | {{#seo: | ||
|title=Custom Features - SimplyBook.me | |title=Custom Features - SimplyBook.me | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
|description=Personalize your booking page with custom CSS. Adjust design elements to match your brand. Start customizing today! | |||
</div> | |||
|titlemode=append | |titlemode=append | ||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, CSS, adjusting design, adjusting colors, adjusting font, adjusting look, CSS coding | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, CSS, adjusting design, adjusting colors, adjusting font, adjusting look, CSS coding | ||
| Line 11: | Line 13: | ||
[[File:Custom css new icon.png |left]] | [[File:Custom css new icon.png |left]] | ||
<div class="mw-translate-fuzzy"> | |||
Gestalten Sie Ihre eigene Buchungsoberfläche mit dieser CSS-Anpassungsfunktion. Sie ermöglicht es, die Stile verschiedener Elemente zu ändern, sie auszublenden, Schriftarten, Farben, Schriftgrößen usw. zu ändern. Wenn Sie sich mit der CSS-Codierung auskennen, verwenden Sie bitte die Tools des Browsers, um die Bezeichner der Elemente zu finden und Regeln in die Einstellungen des Custom Features zu schreiben. Wenn Sie keine tiefgreifenden Kenntnisse in CSS haben, wenden Sie sich bitte an den Support, der versuchen wird, die beste Lösung für Sie zu finden. | Gestalten Sie Ihre eigene Buchungsoberfläche mit dieser CSS-Anpassungsfunktion. Sie ermöglicht es, die Stile verschiedener Elemente zu ändern, sie auszublenden, Schriftarten, Farben, Schriftgrößen usw. zu ändern. Wenn Sie sich mit der CSS-Codierung auskennen, verwenden Sie bitte die Tools des Browsers, um die Bezeichner der Elemente zu finden und Regeln in die Einstellungen des Custom Features zu schreiben. Wenn Sie keine tiefgreifenden Kenntnisse in CSS haben, wenden Sie sich bitte an den Support, der versuchen wird, die beste Lösung für Sie zu finden. | ||
<br><br> | <br><br> | ||
| Line 28: | Line 31: | ||
'''[[Special:MyLanguage/Remove_Elements_from_booking_page#Removing_with_Custom_CSS|Sehen Sie sich die häufigsten Anfragen zum Entfernen von Elementen mit CSS hier an (Telefon, E-Mail-Felder, soziale Tabs, unsere Zeit, usw.)]]''' | '''[[Special:MyLanguage/Remove_Elements_from_booking_page#Removing_with_Custom_CSS|Sehen Sie sich die häufigsten Anfragen zum Entfernen von Elementen mit CSS hier an (Telefon, E-Mail-Felder, soziale Tabs, unsere Zeit, usw.)]]''' | ||
<br><br> | <br><br> | ||
</div> | |||
Revision as of 15:15, 15 January 2025

Gestalten Sie Ihre eigene Buchungsoberfläche mit dieser CSS-Anpassungsfunktion. Sie ermöglicht es, die Stile verschiedener Elemente zu ändern, sie auszublenden, Schriftarten, Farben, Schriftgrößen usw. zu ändern. Wenn Sie sich mit der CSS-Codierung auskennen, verwenden Sie bitte die Tools des Browsers, um die Bezeichner der Elemente zu finden und Regeln in die Einstellungen des Custom Features zu schreiben. Wenn Sie keine tiefgreifenden Kenntnisse in CSS haben, wenden Sie sich bitte an den Support, der versuchen wird, die beste Lösung für Sie zu finden.
Kostenlose individuelle Funktion!
- Wie man es benutzt
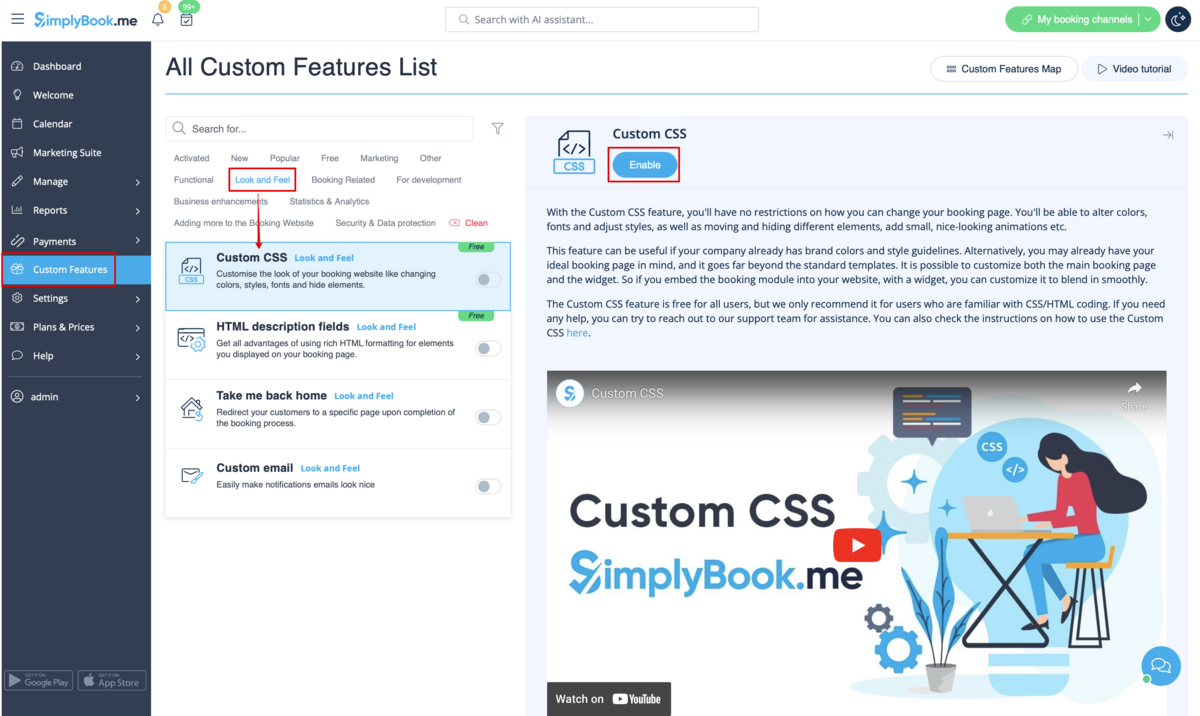
1. Aktivieren Sie diese Option auf Ihrer Seite für individuelle Funktionen.

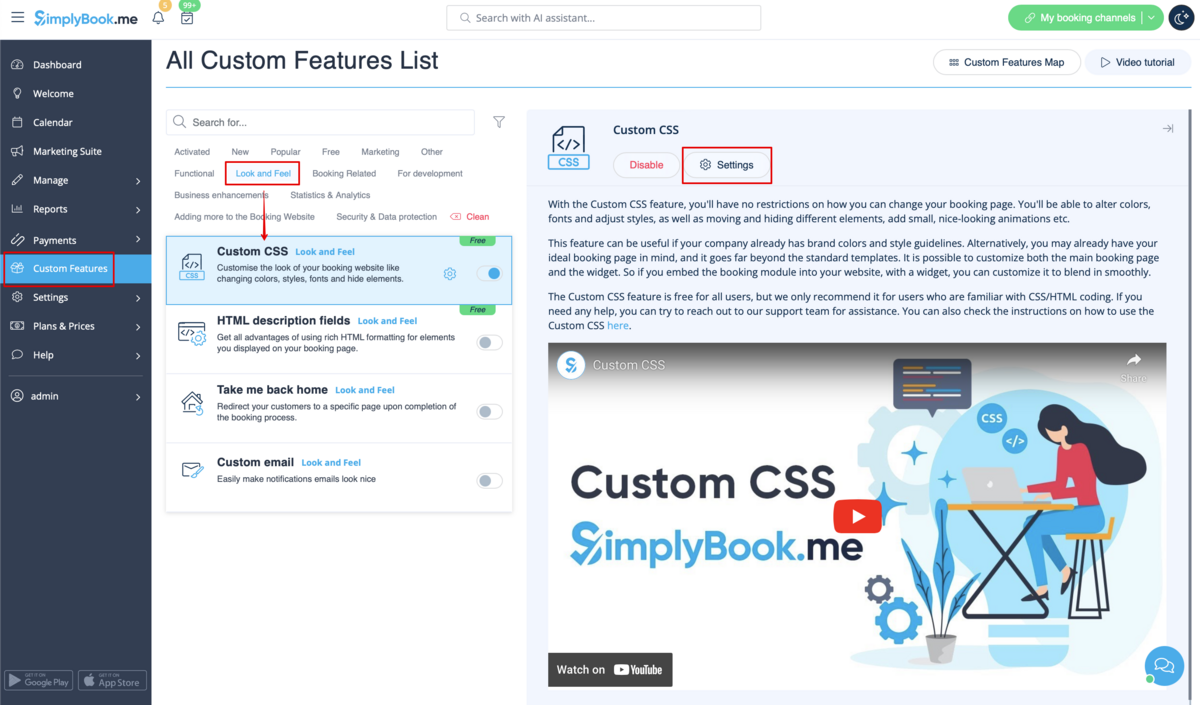
2. Klicken Sie auf "Einstellungen" für diese Funktion.

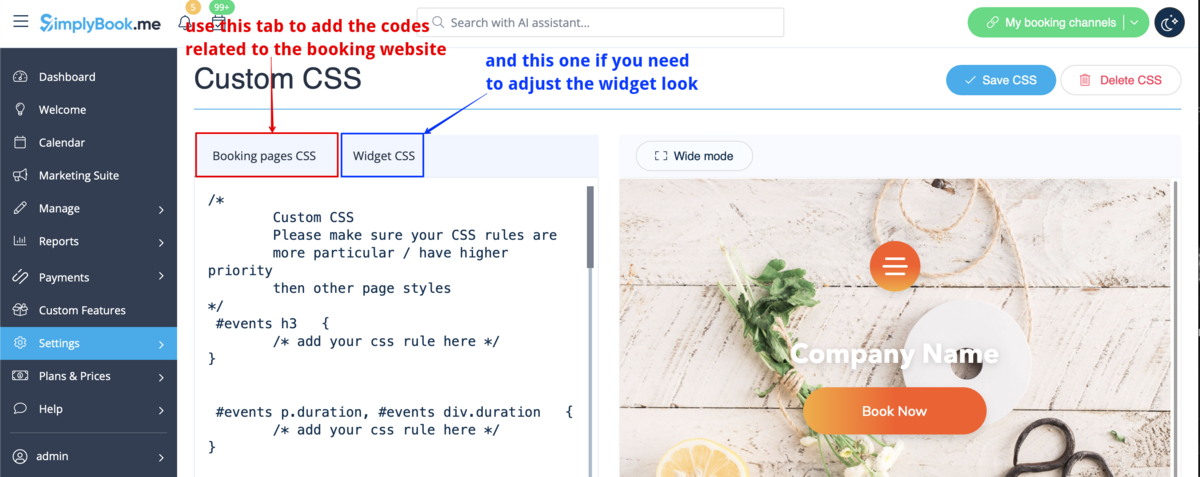
3. Fügen Sie den/die Code(s) zur Anpassung der Stile auf der Registerkarte "Buchungsseiten-CSS" hinzu, wenn Sie die Buchungsseite bearbeiten möchten
oder "Widget CSS", wenn Sie das Widget auf Ihrer Website bearbeiten.