From SimplyBook.me
Updating to match new version of source page |
Updating to match new version of source page |
||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
{{#seo: | {{#seo: | ||
|title=Line bot custom feature - SimplyBook.me | |title=Line bot custom feature - SimplyBook.me | ||
|description=Integrate LINE bot for automated client interactions. Enhance communication through this powerful feature. Activate now! | |||
|titlemode=append | |titlemode=append | ||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, additional functionality, line bot, line integration, booking with line, line messenger, line | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugins, custom features, additional functionality, line bot, line integration, booking with line, line messenger, line | ||
| Line 24: | Line 24: | ||
;How to use: | ;How to use: | ||
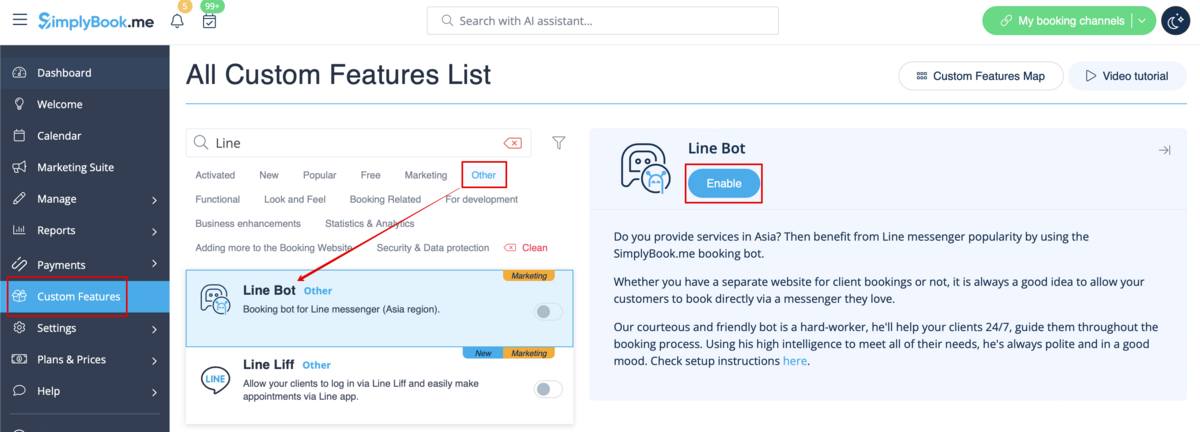
:1. Go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me admin side</span>, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">custom features</span> page and enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Line bot</span> custom feature. | :1. Go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me admin side</span>, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">custom features</span> page and enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Line bot</span> custom feature. | ||
[[File:Line bot enable path | [[File:Line bot enable path redesigned.png|1200px| border| center|link=https://help.simplybook.me/images/3/3a/Line_bot_enable_path_redesigned.png]] | ||
<br><br> | <br><br> | ||
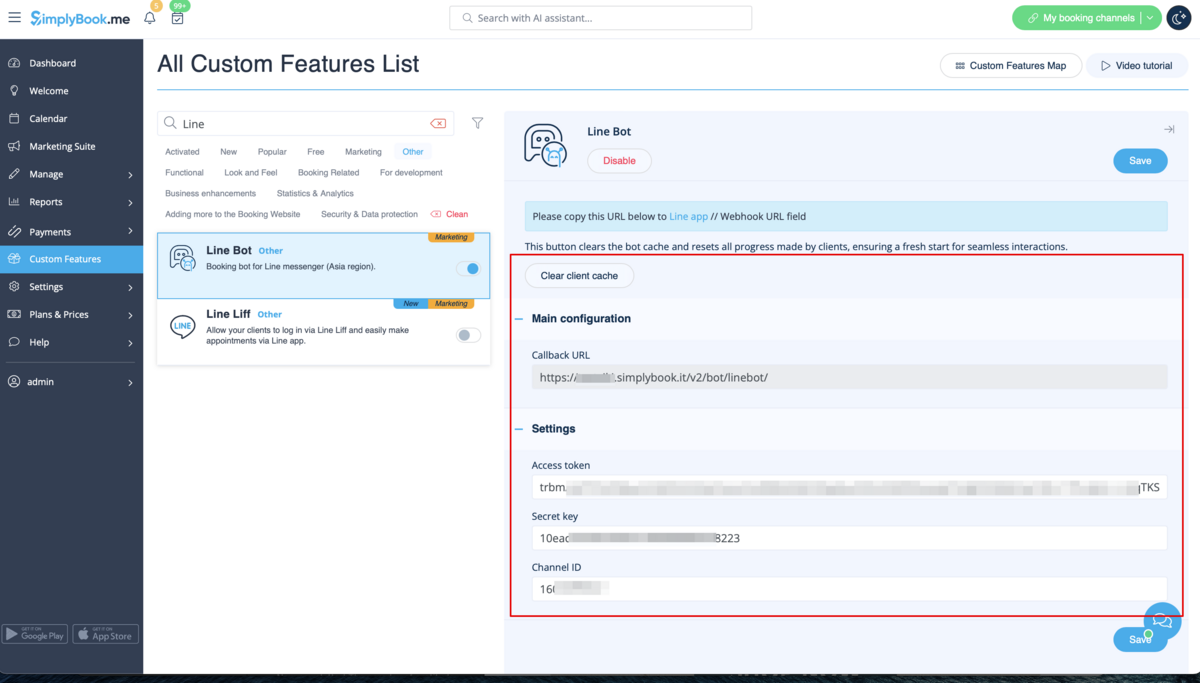
:2. Navigate to its <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">settings on the right.</span> | :2. Navigate to its <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">settings on the right.</span> | ||
[[File:Line bot settings | [[File:Line bot settings redesigned.png|1200px | border| center|link=https://help.simplybook.me/images/e/e8/Line_bot_settings_redesigned.png]] | ||
<br><br> | <br><br> | ||
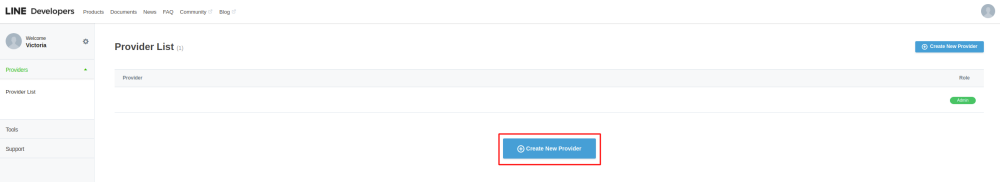
:3. Log in to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">[https://developers.line.biz/en/ LINE Developers page]</span> and create <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Provider</span> following the instructions listed there. | :3. Log in to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">[https://developers.line.biz/en/ LINE Developers page]</span> and create <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Provider</span> following the instructions listed there. | ||
| Line 40: | Line 40: | ||
<br><br> | <br><br> | ||
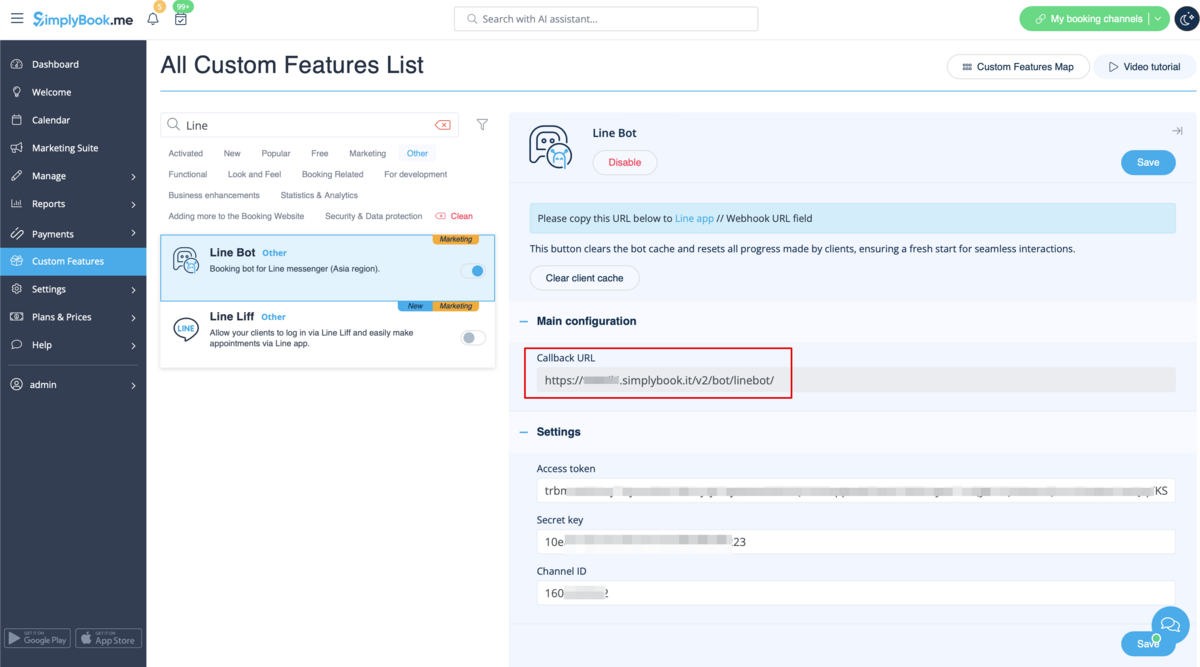
:6. Switch to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me admin side</span> tab with Line Bot feature settings and copy <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Callback URL</span> from there. | :6. Switch to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me admin side</span> tab with Line Bot feature settings and copy <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Callback URL</span> from there. | ||
[[File:Line bot | [[File:Line bot callback url redesigned.png|1200px | border| center|link=https://help.simplybook.me/images/9/91/Line_bot_callback_url_redesigned.png]] | ||
<br><br> | <br><br> | ||
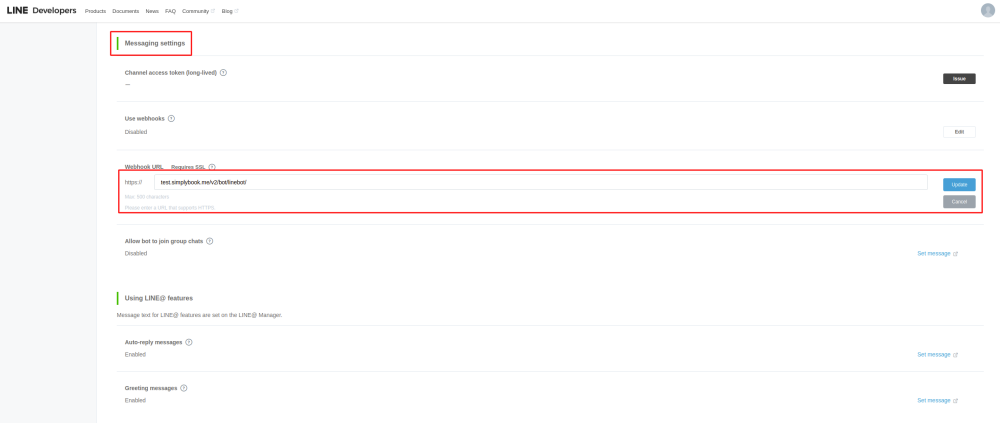
:7. Add this url to the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Webhook URL</span> box in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Messaging settings</span> section of <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">LINE Developers channel</span> page. | :7. Add this url to the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Webhook URL</span> box in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Messaging settings</span> section of <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">LINE Developers channel</span> page. | ||
| Line 59: | Line 59: | ||
[[File:Line-channel id and secret.png|border | center]] | [[File:Line-channel id and secret.png|border | center]] | ||
<br><br> | <br><br> | ||
[[File:Line bot | [[File:Line bot secret kay and channel id redesigned.png|1200px |border| center|link=https://help.simplybook.me/images/f/f0/Line_bot_secret_kay_and_channel_id_redesigned.png]] | ||
<br><br> | <br><br> | ||
:12. After bot is approved from the LINE side your clients will be able to book using it. In the meanwhile you can add testers or try your bot using LINE mobile app. | :12. After bot is approved from the LINE side your clients will be able to book using it. In the meanwhile you can add testers or try your bot using LINE mobile app. | ||
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
Latest revision as of 15:35, 15 January 2025

The Line Bot custom feature allows your clients to book your services via Line messenger and it also works in Line mobile app. The booking bot connects with your schedule at SimplyBook.me and guides your client throughout the booking process.
Supports service categories, multiple locations, intake forms, online payments(but taxes are not calculated), client login(but without client address).
Please note:
- In service/provider/category/location descriptions limited number of symbols can be displayed.
- In intake forms drop-down options no more than 20 symbols can be displayed.
- It is not possible to hide images on the booking steps.
- How to use
- 1. Go to SimplyBook.me admin side, custom features page and enable Line bot custom feature.

- 2. Navigate to its settings on the right.

- 3. Log in to LINE Developers page and create Provider following the instructions listed there.

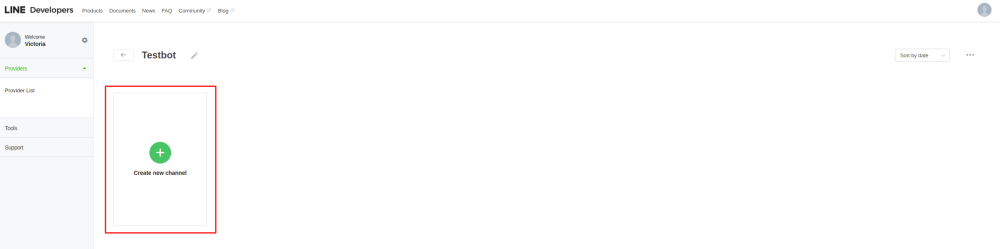
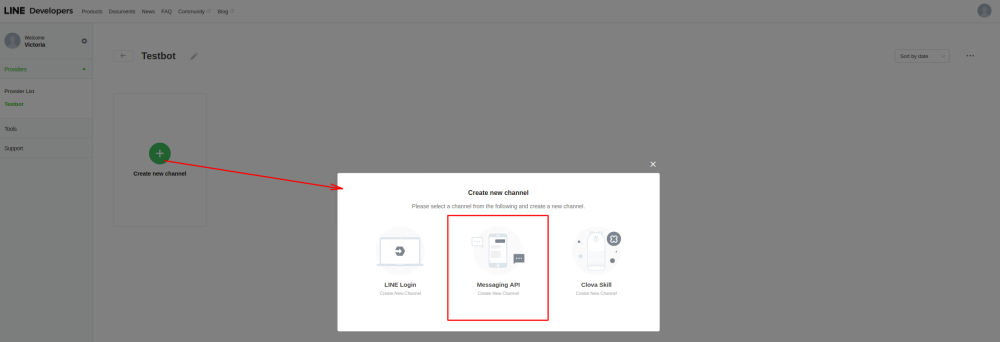
- 4. Then create new channel, adding the necessary details, confirming them and agreeing to LINE Terms of Service and other required options.


- 5. An application will be created, please click on it to get to the channel credentials.
- 6. Switch to SimplyBook.me admin side tab with Line Bot feature settings and copy Callback URL from there.

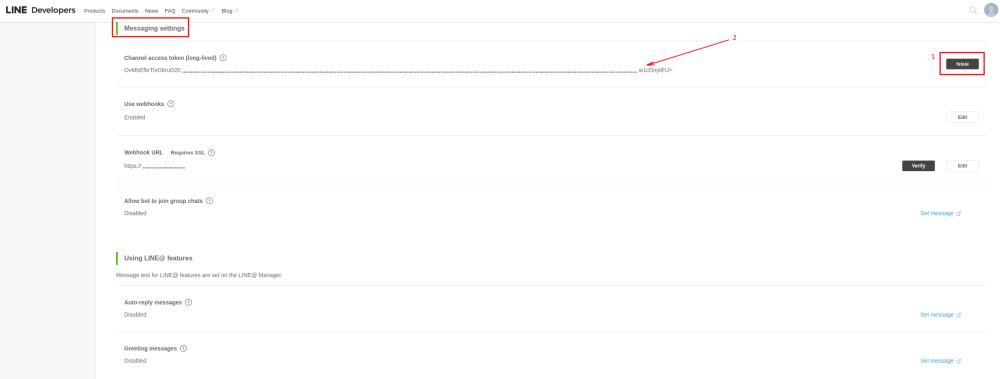
- 7. Add this url to the Webhook URL box in Messaging settings section of LINE Developers channel page.

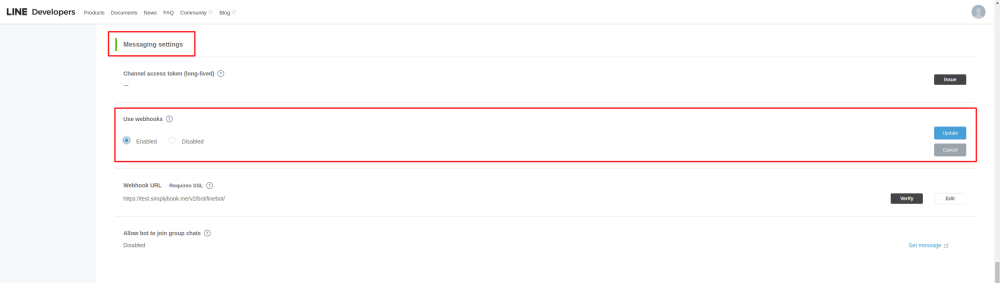
- 8. Enable Use webhooks.

- 9. Issue Channel access token (long-lived) and insert it to Simplybook.me feature settings to Access token box.

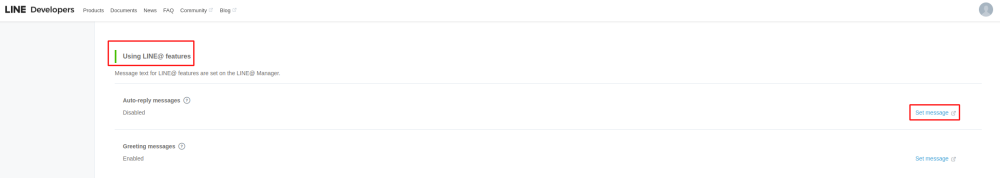
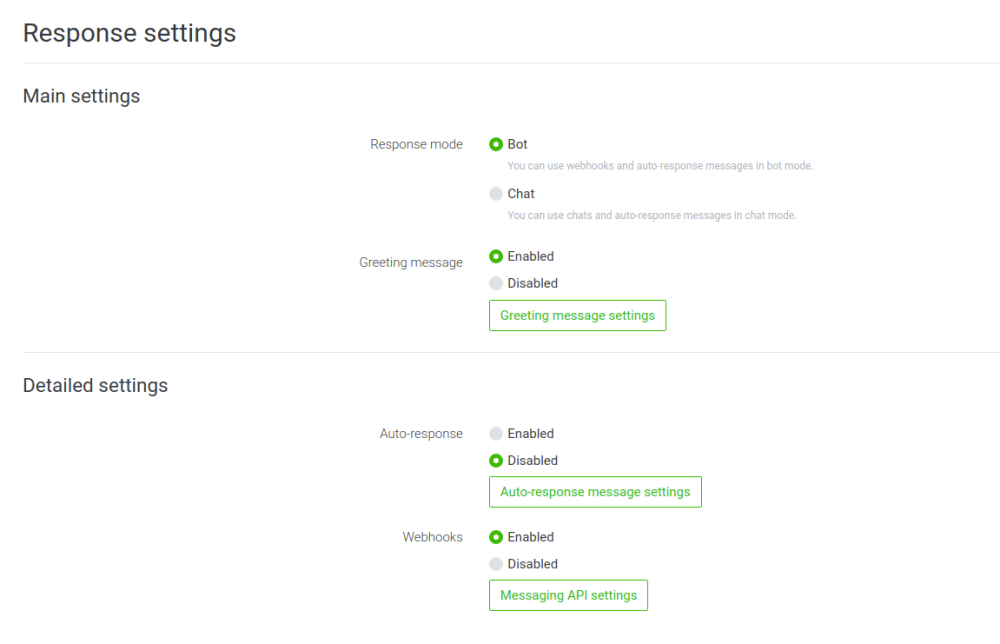
- 10. Proceed to Using LINE@ features section and disable auto-replies according to the following example.


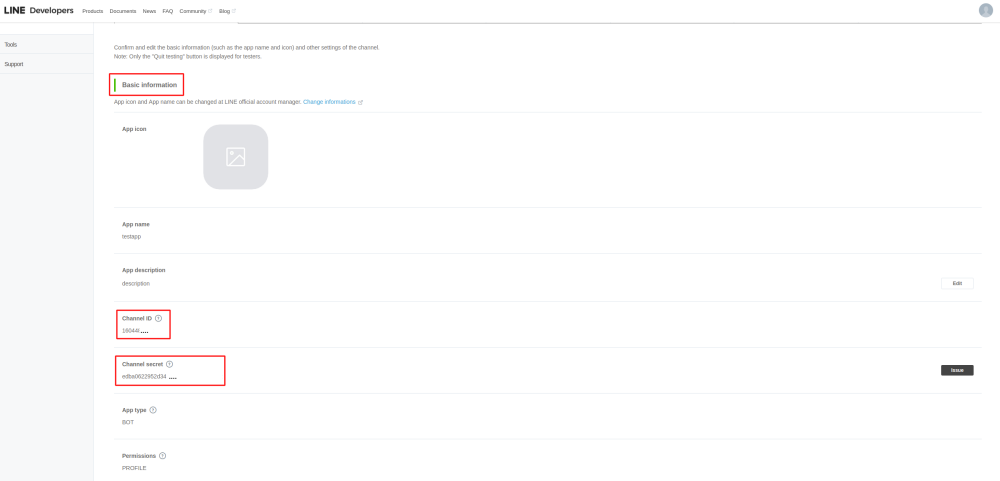
- 11. Copy Channel ID and Channel secret and insert them to the corresponding settings boxes on SimplyBook.me side. Save settings.


- 12. After bot is approved from the LINE side your clients will be able to book using it. In the meanwhile you can add testers or try your bot using LINE mobile app.