No edit summary |
No edit summary |
||
| Line 19: | Line 19: | ||
<span class="qa">[http://appointmentscheduleronline.weebly.com/ Widget examples]</span> | <span class="qa">[http://appointmentscheduleronline.weebly.com/ Widget examples]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
Please check widget examples [http://appointmentscheduleronline.weebly.com/ here] | |||
</div> | </div> | ||
<br/> | <br/> | ||
| Line 38: | Line 39: | ||
=[https://simplybook.me Simplybook ] app is listed in "More" tab on my Facebook fan page, can I move it to make it more noticeable?= | =[https://simplybook.me Simplybook ] app is listed in "More" tab on my Facebook fan page, can I move it to make it more noticeable?= | ||
You can press Settings//Edit page and make [https://simplybook.me SimplyBook.me] more visible for clients by dragging and dropping to it higher in the list. | |||
[[File: | <br><br> | ||
[[File:Facebook reorder.png | center]] | |||
<br><br> | |||
=How to remove Facebook widget from my Facebook page?= | =How to remove Facebook widget from my Facebook page?= | ||
On your Facebook fan page go to Settings (upper bar)// | <br> | ||
[[File: | On your Facebook fan page go to Settings (upper bar)//Edit page//SimpllyBook.me appointments//Settings//press "Off" near [https://simplybook.me Simplybook] app to remove this tab and save settings. | ||
<br><br> | |||
[[File:Remove tab Facebook.png | center]] | |||
<br><br> | |||
=Can I change the title of the tab on my Facebook fan page from "[https://simplybook.me Simplybook.me appointments]" to something else?= | =Can I change the title of the tab on my Facebook fan page from "[https://simplybook.me Simplybook.me appointments]" to something else?= | ||
Yes, on your Facebook fan page go to Settings (upper bar)// | Yes, on your Facebook fan page go to Settings (upper bar)//Edit page//SimpllyBook.me appointments//Settings//Edit settings//Custom tab name. | ||
[[File: | <br> | ||
[[File:Facebook rename tab 2.png | center]] | |||
<br><br> | |||
[[File:Rename tab.png | center]] | |||
<br><br> | |||
=Facebook widget is not visible from mobiles= | =Facebook widget is not visible from mobiles= | ||
| Line 74: | Line 81: | ||
[[File:Get free | [[File:Get free account2.png| center]] | ||
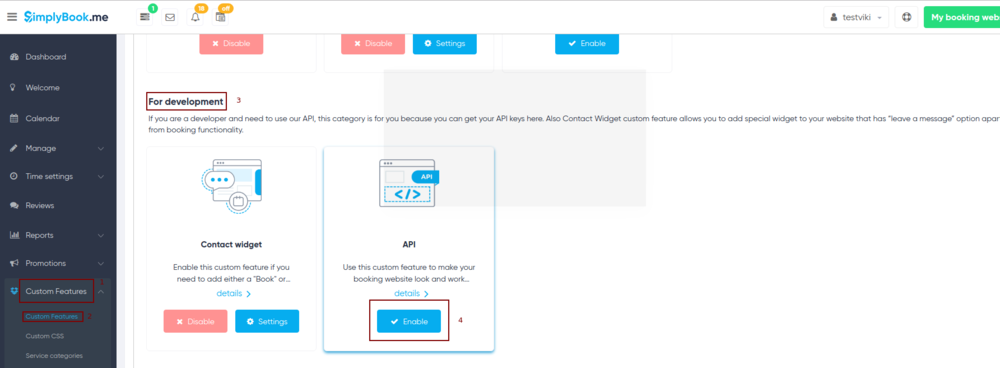
:3. Enable API Custom Feature in the Custom Features section of SimplyBook.me admin page in the section "For developers" by pressing green button "enable near it. | :3. Enable API Custom Feature in the Custom Features section of SimplyBook.me admin page in the section "For developers" by pressing green button "enable near it. | ||
[[File: | [[File:Api enable.png| center]] | ||
| Line 85: | Line 92: | ||
[[File: | [[File:Api settings.png| center]] | ||
| Line 229: | Line 236: | ||
Sometimes, websites (WordPress.com in particular) do not support inserting HTML Javascript code we use for our iFrame and button widgets. Then it can be useful to use a simple HTML button code to get your clients attention to go to your booking site at [https://simplybook.me/ SimplyBook.me] and make the appointment. Here is a simple code you can insert on your site or into your emails to link to your booking site at [https://simplybook.me/ SimplyBook.me] | Sometimes, websites (WordPress.com in particular) do not support inserting HTML Javascript code we use for our iFrame and button widgets. Then it can be useful to use a simple HTML button code to get your clients attention to go to your booking site at [https://simplybook.me/ SimplyBook.me] and make the appointment. Here is a simple code you can insert on your site or into your emails to link to your booking site at [https://simplybook.me/ SimplyBook.me] | ||
<a href="//image.simplybook.me/ | <a href="//image.simplybook.me/v2" target="_blank"><img src="https://appointmentbookingsystem.files.wordpress.com/2015/11/book_button.jpg?w=660″ alt="Booking button" width="200" height="200" /></a> | ||
Now let’s look at the code closer and see its components and how it can be adjusted to your company. | Now let’s look at the code closer and see its components and how it can be adjusted to your company. | ||
'''What you can change:''' | '''What you can change:''' | ||
:1. ''image.simplybook.me/ | :1. ''image.simplybook.me/v2'' – it is the link to your booking page. It can be found when you press “My booking website” in the upper right corner of your admin [https://simplybook.me/ SimplyBook.me] page. You need to insert your company name instead of “image”. | ||
:2. ''https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-1.png?w=660'' – this is the link to the image of “Book now” button. You can choose the image that suits your website design. | :2. ''https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-1.png?w=660'' – this is the link to the image of “Book now” button. You can choose the image that suits your website design. | ||
:3. ''alt=”Booking button”'' – this is the alternate text for an image, if the image cannot be displayed. You can change the text “Booking button” to “Book now”, “Book here”, etc. | :3. ''alt=”Booking button”'' – this is the alternate text for an image, if the image cannot be displayed. You can change the text “Booking button” to “Book now”, “Book here”, etc. | ||
Revision as of 12:47, 3 April 2017
Please check widget examples here
How can I add booking functionality to my Facebook fan page?
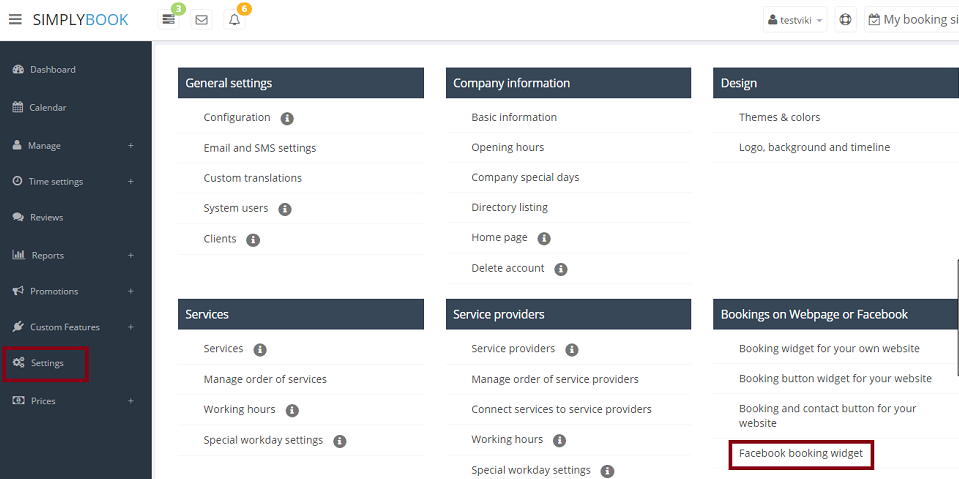
- You can add SimplyBook functionality to Facebook fan page in Settings//Bookings on Webpage or Facebook//Facebook booking widget//Save settings and connect facebook page// choose the page to attach Simplybook to.

I attached Facebook app but cannot find it
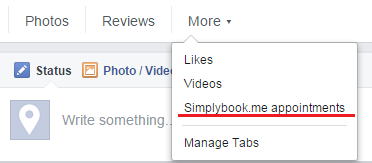
It may be in the tab "More" in the menu of the page under photo. You can also press More//Manage tabs and move simplybook to another main bar to make it more visible for clients.

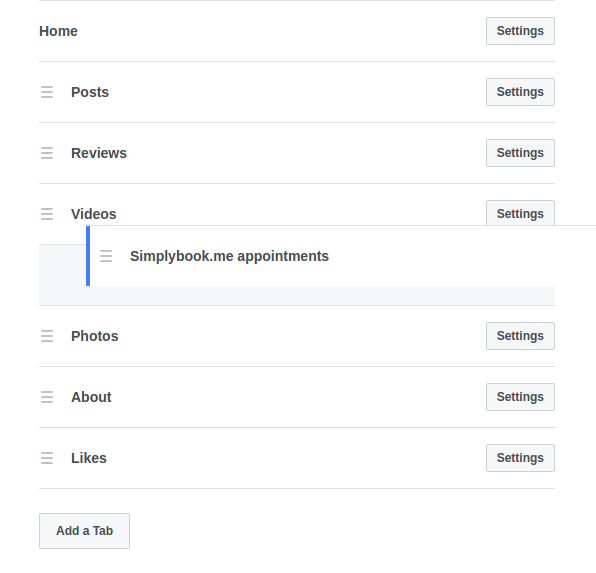
Simplybook app is listed in "More" tab on my Facebook fan page, can I move it to make it more noticeable?
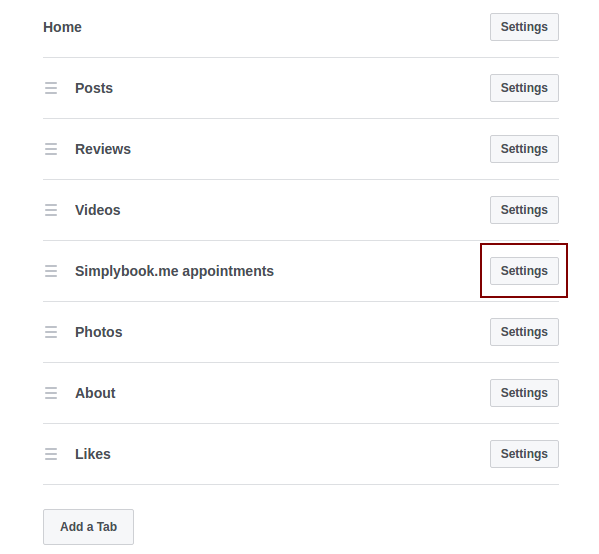
You can press Settings//Edit page and make SimplyBook.me more visible for clients by dragging and dropping to it higher in the list.

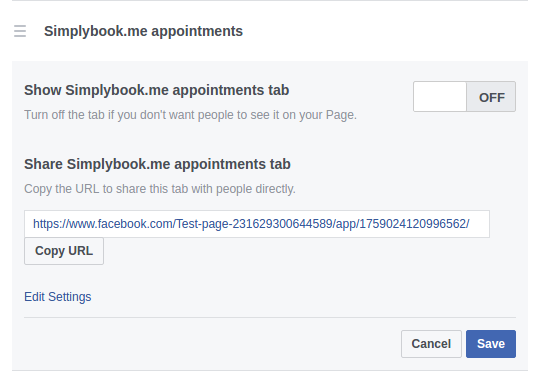
How to remove Facebook widget from my Facebook page?
On your Facebook fan page go to Settings (upper bar)//Edit page//SimpllyBook.me appointments//Settings//press "Off" near Simplybook app to remove this tab and save settings.

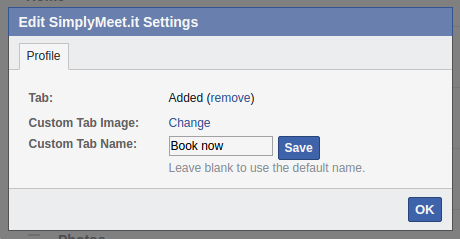
Can I change the title of the tab on my Facebook fan page from "Simplybook.me appointments" to something else?
Yes, on your Facebook fan page go to Settings (upper bar)//Edit page//SimpllyBook.me appointments//Settings//Edit settings//Custom tab name.


Facebook widget is not visible from mobiles
- Unfortunately, Facebook does not show third-party apps from mobiles. Your clients need to access desktop version to book from Facebook.
I cannot change the email when book from Facebook
- When you use Facebook widget, the system perceives a customer as Facebook user and uses his/her data to fill in the details. Thus, by default it uses email under which Facebook is registered. Unfortunately, it is not in our competency to change this, you can try contacting Facebook support to clarify this issue.
1. With the help of our Wordpress plugin
- Installation
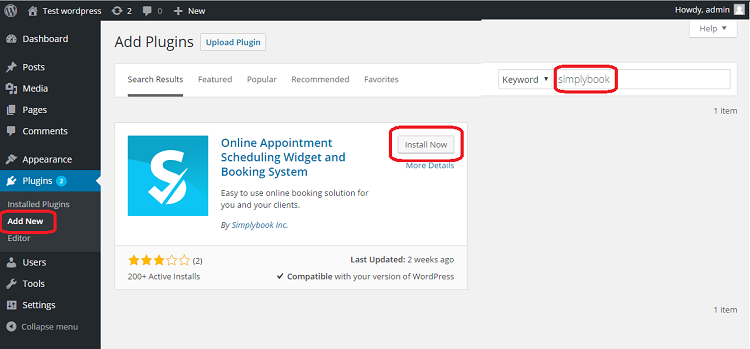
- 1. Search for Simplybook WordPress plugin in the list of plugins of WP catalogue and add it to your website (it is called Online Appointment Scheduling Widget and Booking System).

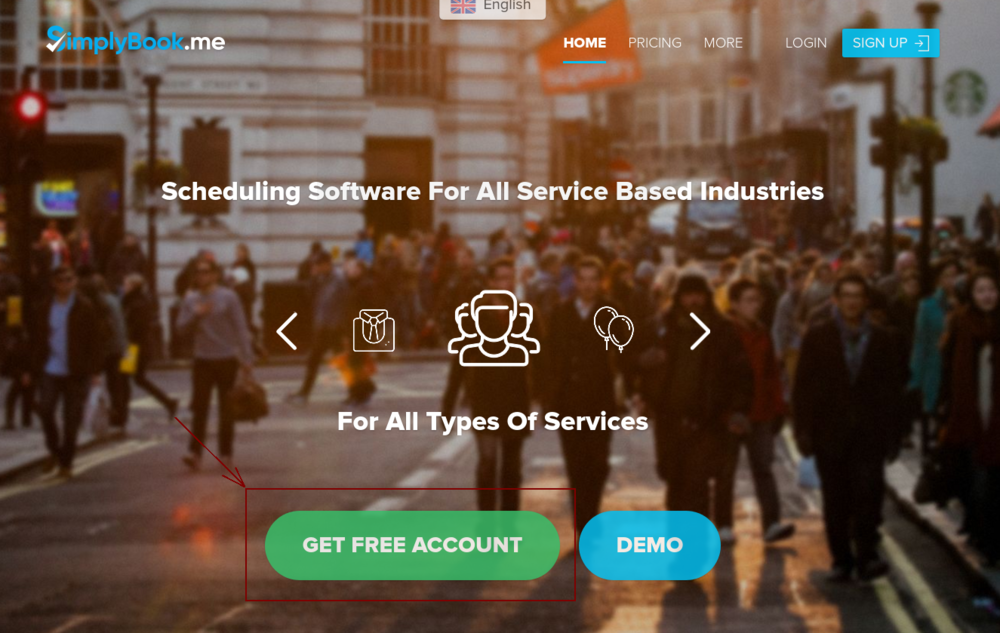
- 2. If you don't have account with us yet, please register on SimplyBook.me (you can register here), or visit our website and press big button “Get Free Account”). If you already have account, please log into it.

- 3. Enable API Custom Feature in the Custom Features section of SimplyBook.me admin page in the section "For developers" by pressing green button "enable near it.

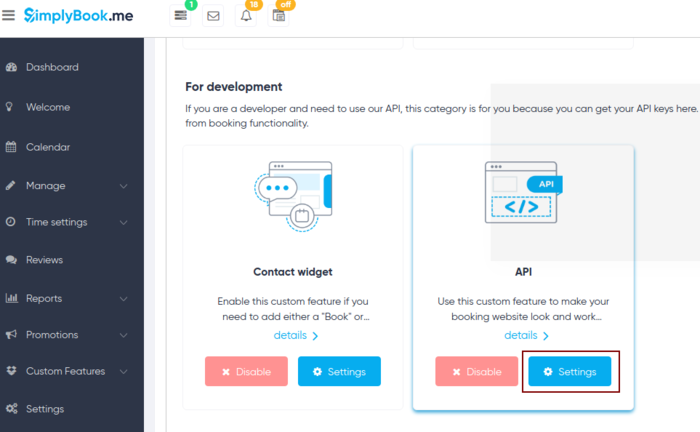
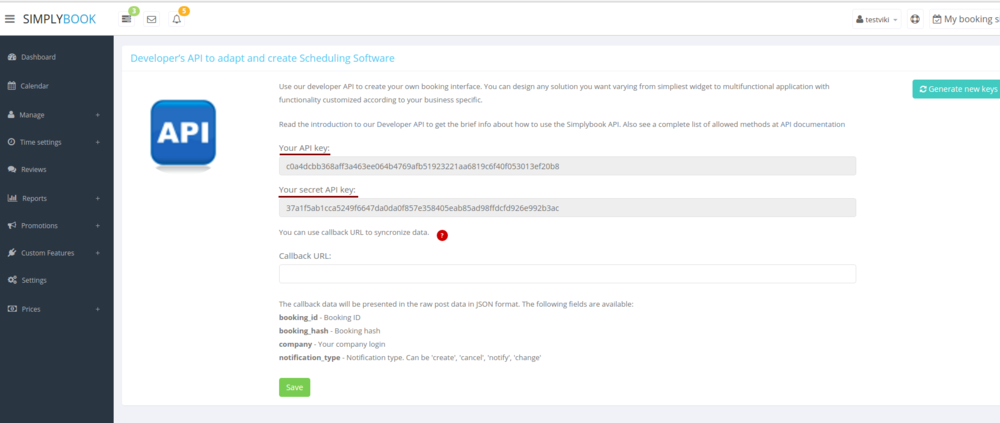
After you enabled the Custom Feature, please press "settings",

there you will see 2 keys: Api public key (API Key) and API secret key.

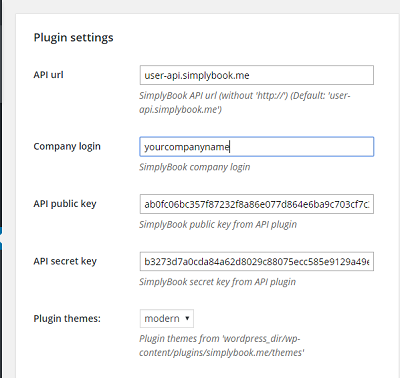
- 4. Insert those keys into the settings of Simplybook plugin in your WordPress account.
- 5. Insert your company login (the one in url of your admin page, e.g in the link https://image.secure.simplybook.me/, image is company name )

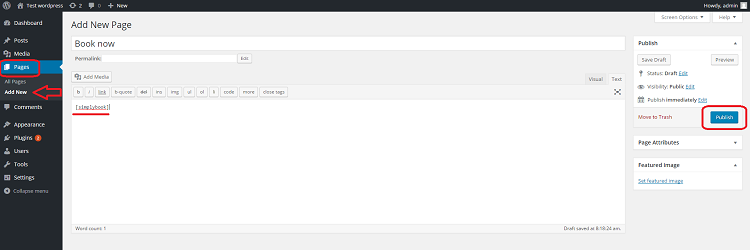
- 6. In your WordPress admin site navigate to "Pages" and create a new page specifically for bookings (you can also add it to already existing page if you wish, the process is the same). Then, paste '[simplybook]' tag in that page.

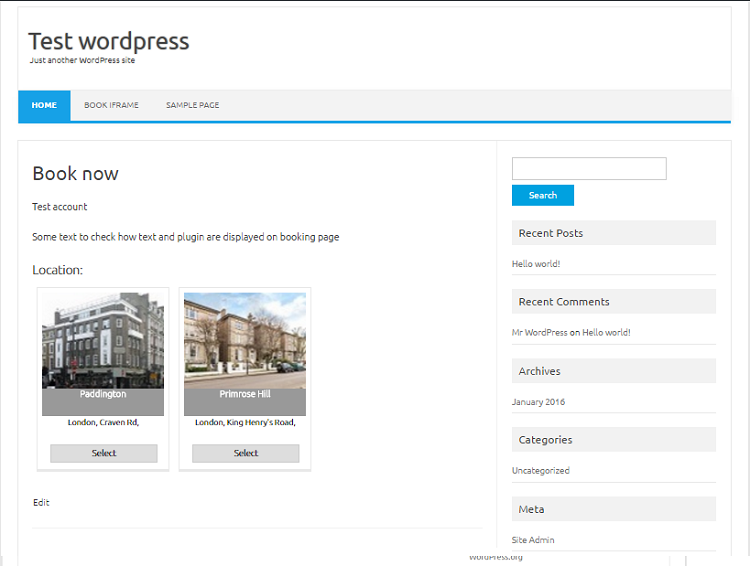
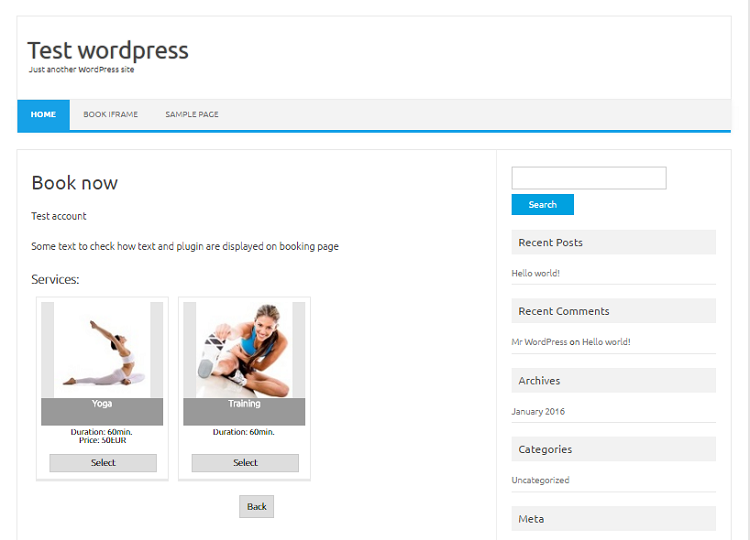
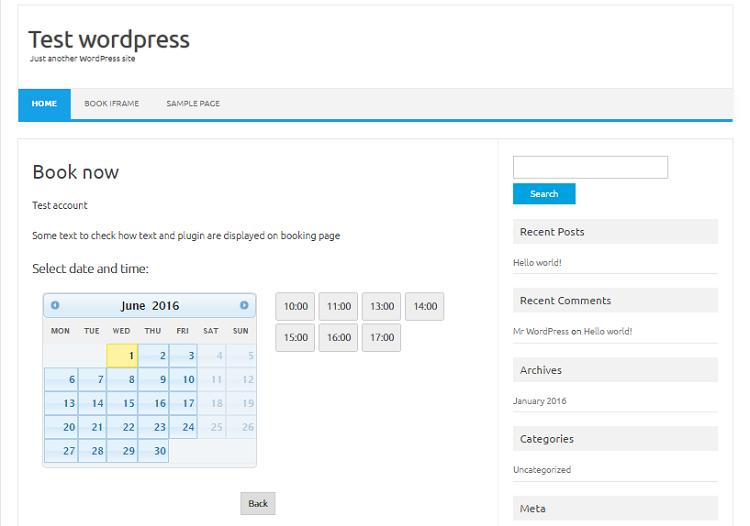
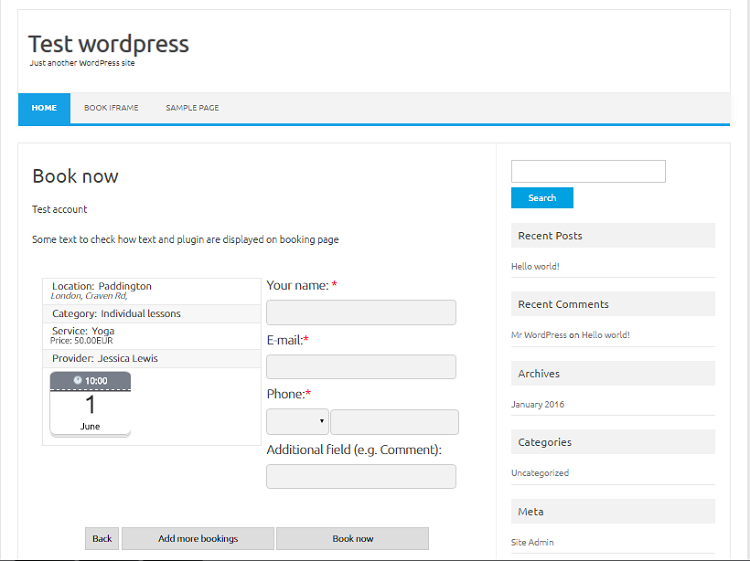
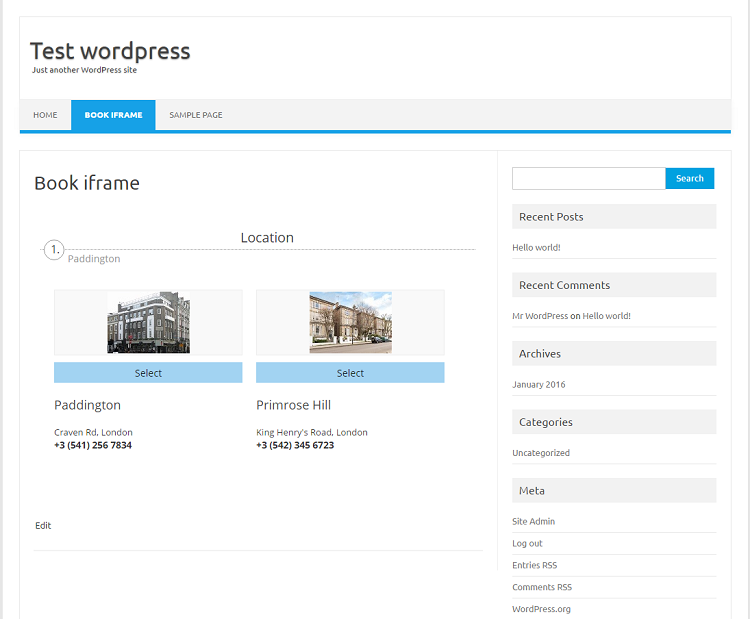
- 7. Example of WordPress plugin (may look different depending on your WP theme and SimplyBook.me settings). You can also use CSS option in the settings of SimplyBook WP plugin to adjust the look of the plugin to the design of your website.
Select location

Select service

Select date and time

Fill in the details

- Error while setting up the widget.
If you got the error "Seems the method cannot be found on your server. Possible reasons may include: PHP option 'allow_url_fopen' is not enabled, PHP CURL is not enabled. Please ask your hoster for support regarding absence of required methods."
- Please check if your PHP has the necessary methods (allow_url_fopen and PHP CURL) on.
- To check this, you can install PHP Settings plugin.
- After you have checked and the necessary methods are Off, please contact your hosting provider and request activating them.
- If those methods are On, there may be another reason that prevents SimplyBook.me plugin from displaying on your page.
if you receive the message that Fatal error occurred when installing the plugin most likely you will need to update your PHP version, the preferable version is 5.3 and higher.
2. As a Widget:
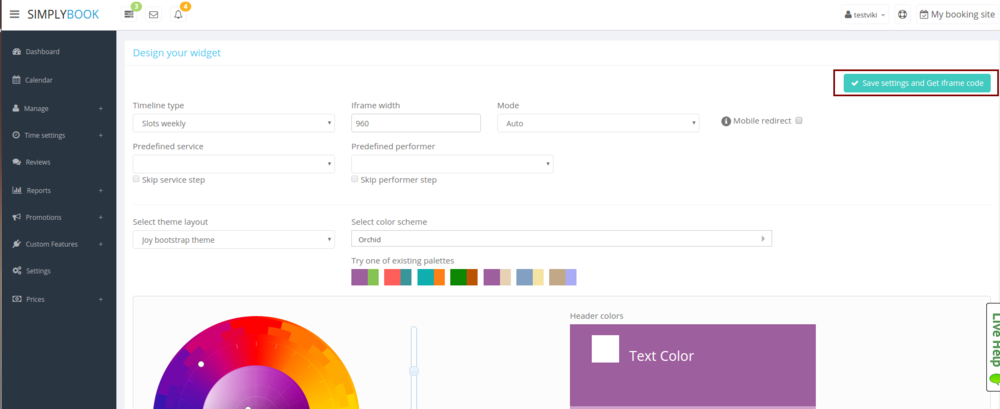
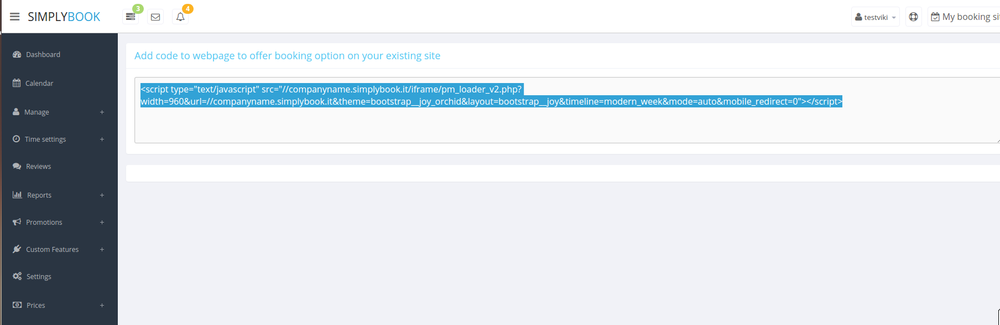
Please copy the code from Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code.



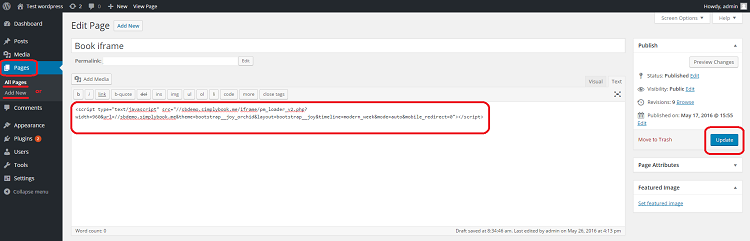
Then, insert the iFrame code to the page you want to show the widget on in WordPress admin page//Pages//Add new or edit existing one//paste the code and press "publish/update".

Example' (may look different depending on your WP theme and SimplyBook.me theme and settings)

How to install Joomla Online Appointment Scheduling software and Booking app:
How to install Joomla Online Appointment Scheduling software and Booking app:
- 1. Please download this file of the module and upload it in your Joomla admin page Extentions//Manager//Install or by url domen.com/administrator/index.php?option=com_installer (please note that the path may vary depending on the Joomla version)
- 2. Register on Simplybook (you can register here ( https://simplybook.me/company/ ), or visit our website and press big button “Get Free Account”).
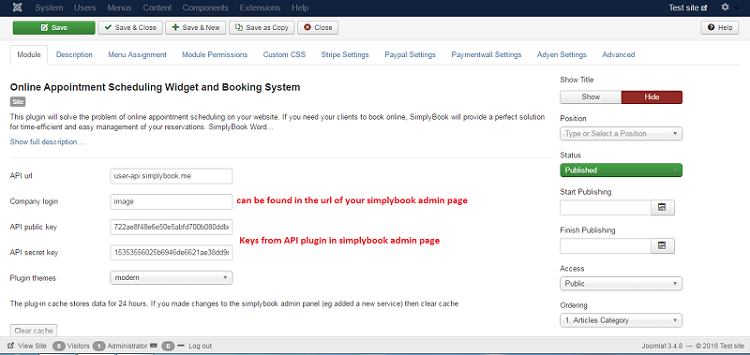
- 3. In your Joomla admin page, find the newly uploaded module called Online Appointment Scheduling software and Booking app. In API url insert user-api.simplybook.me (without any chnages just copy this text)
- 4. Enable API Custom Feature in the Custom Features section of SimplyBook.me, there you will see 2 keys: Your API key (or API public key) and Your API secret key.
- 5. Insert those keys into the settings of SimplyBook.me plugin in your Joomla account, Your API key to API public key and Your API secret key to API secret key.
- 6. Insert your company login (the one in url of your admin page, e.g in the link https://image.secure.simplybook.me/, image is company name)

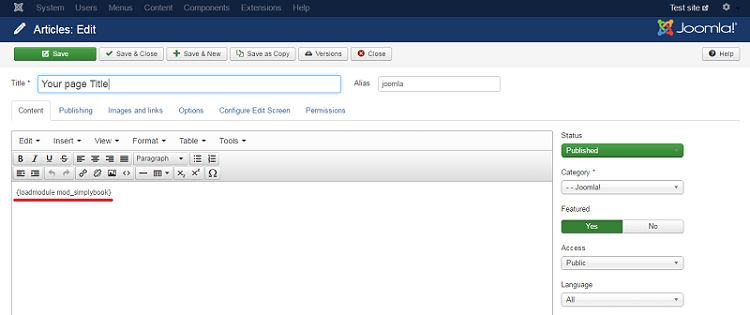
- 7. Now go to Content>Articles check the box of the entry you want to insert the booking functionality into and click 'edit'. Then insert the tag {loadmodule mod_simplybook} on the page where you need to display the booking functionality.

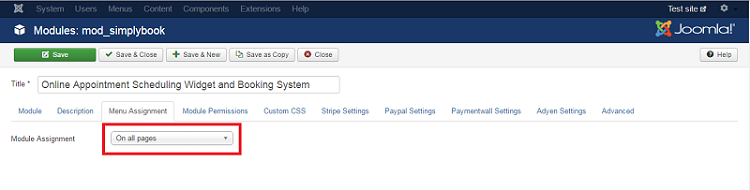
- 8. In “Menu Assignment” tab of the module settings choose “On all pages”.

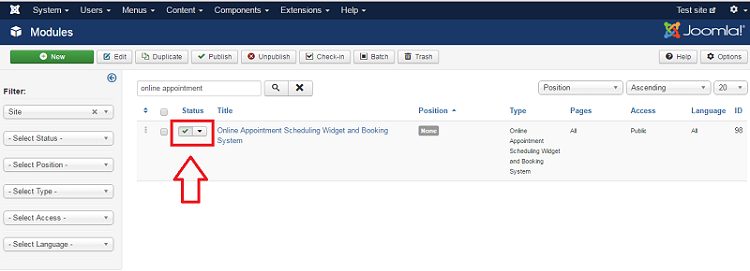
- 9. Go back to the module overview and make sure that in the Status column of the module make sure the module is “Published and is current”.

- Error while setting up the module.
If you got the error "Seems the method cannot be found on your server. Possible reasons may include: PHP option 'allow_url_fopen' is not enabled, PHP CURL is not enabled. Please ask your hoster for support regarding absence of required methods."
- Please check if your PHP has the necessary methods (allow_url_fopen and PHP CURL) on in admin Joomla account//System//System information//PHP information.
- After you have checked and the necessary methods are Off, please contact your hosting provider and request activating them.
- If those methods are On, there may be another reason that prevents SimplyBook.me plugin from displaying on your page, please contact our support and we will try to help you.
if you receive the message that Fatal error occurred when installing the plugin most likely you will need to update your PHP version, the preferable version is 5.3 and higher.

Sometimes, websites (WordPress.com in particular) do not support inserting HTML Javascript code we use for our iFrame and button widgets. Then it can be useful to use a simple HTML button code to get your clients attention to go to your booking site at SimplyBook.me and make the appointment. Here is a simple code you can insert on your site or into your emails to link to your booking site at SimplyBook.me
<a href="//image.simplybook.me/v2" target="_blank"><img src="https://appointmentbookingsystem.files.wordpress.com/2015/11/book_button.jpg?w=660″ alt="Booking button" width="200" height="200" /></a>
Now let’s look at the code closer and see its components and how it can be adjusted to your company.
What you can change:
- 1. image.simplybook.me/v2 – it is the link to your booking page. It can be found when you press “My booking website” in the upper right corner of your admin SimplyBook.me page. You need to insert your company name instead of “image”.
- 2. https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-1.png?w=660 – this is the link to the image of “Book now” button. You can choose the image that suits your website design.
- 3. alt=”Booking button” – this is the alternate text for an image, if the image cannot be displayed. You can change the text “Booking button” to “Book now”, “Book here”, etc.
- 4. width=”200″ height=”200″ You can insert custom size of the image with the help of these functions.
5. Please note that all the other signs, symbols and spaces are very important for the proper functioning of the code.
If you use Wix, and if you want to add the possibility of bookings to your website we have the right solution for you!
Our iFrame widget allows you to connect the Wix website with SimplyBook.com and let your clients book right from the website both from their PC or from their mobile devices. This solution will make your booking process more convenient and easy.
To do this, please follow these simple steps:
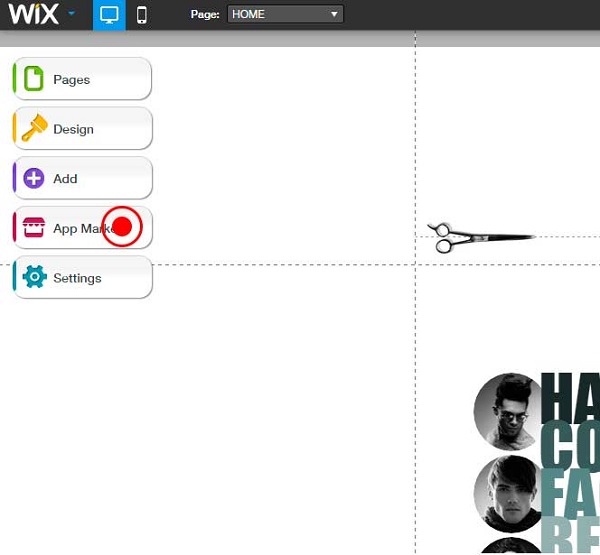
- 1. Go to Wix App Store.

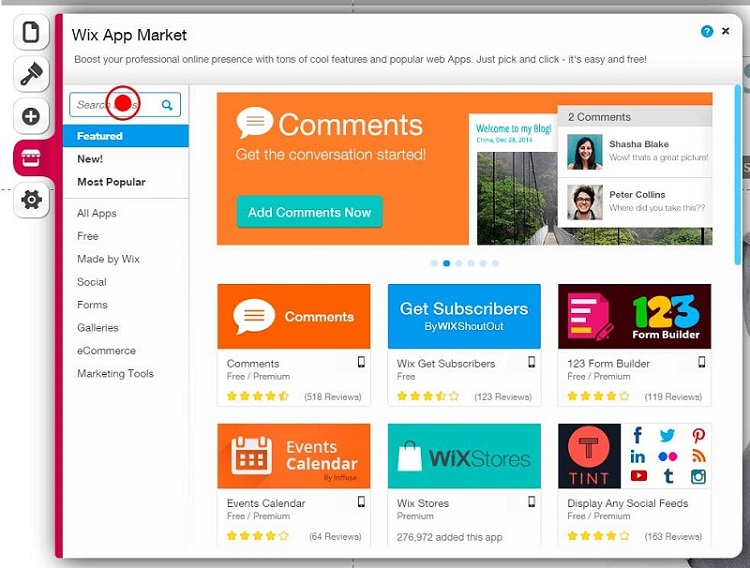
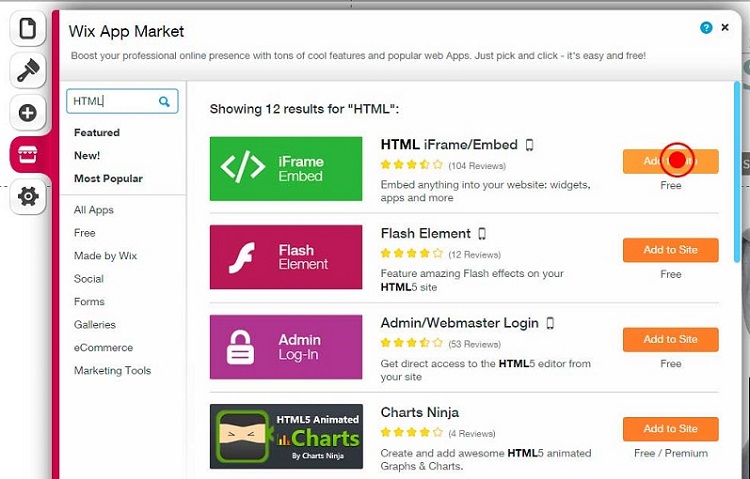
- 2. Enter “HTML” in the Search apps field.

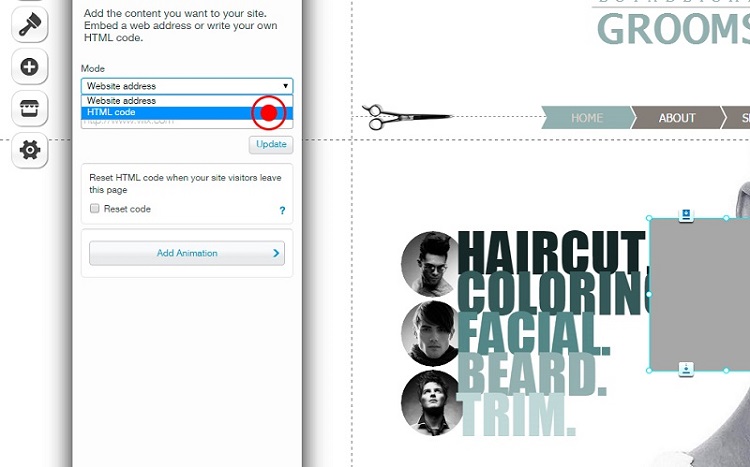
- 3. Select “HTML iFrame/Embed” plugin.

- 4. Switch to “HTML code” mode.

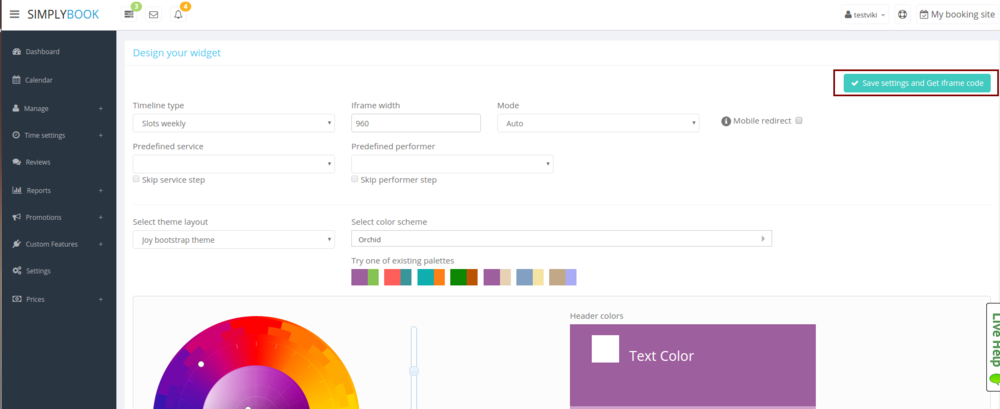
- 5. Go to your SimplyBook.com admin page. Go to Settings → Bookings on Webpage or Facebook → Booking widget for your own website.

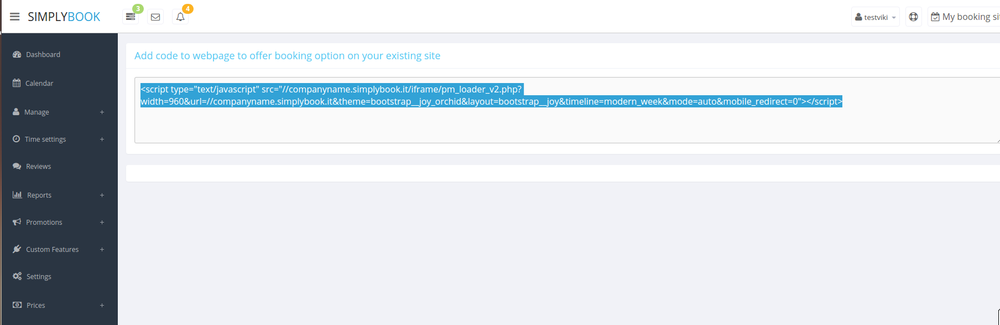
- 6. Press “Save Settings and get iFrame code”. Almost done, just few simple steps left!

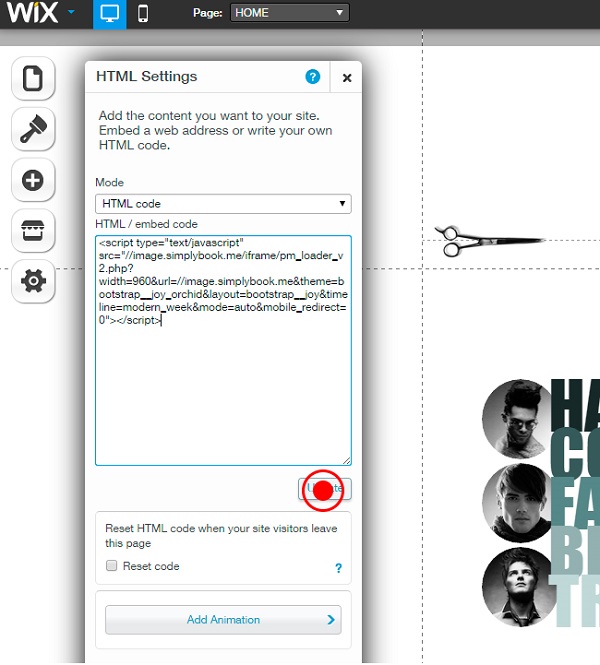
- 7. Copy the code you received.

- 8. Insert the code into Wix iFrame plugin and Press “Update”. Remark that there is a “width=960” inside the code you paste into the HTML plugin. You may need to adjust the “960” number to some width that suits your website. You could try some numbers in the range from 500 to 960 and see what fits best. You can do these changes directly in the code that you pasted in the HTML plugin.

Congratulations! Now you have the best booking system on your Wix website!


iFrame widget:
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code.
- 2. On your Squarespace account, choose the page where are planning to insert your booking calendar. We recommend using a new page in Main Navigation designed specifically for online booking. You can name it "Book Now", "Online Booking" or "Calendar." Open the page editor. Click an Insert Point and select Code from the Block Menu.
- 3. Insert the code received in Simplybook admin page, to the Code box and click "Apply".
Booking button widget:
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 2. In your Squarespace account go to Settings//Advanced//Code injection. (Squarespace instructions how to inject the code)
- 3. Insert the code received in Simplybook admin page, to your Squarespace settings page.

Booking button:
- Chose "Button" function in the building menu, change button name, choose style and insert the link to your booking page (Example: http://wikisimplybook.simplybook.me/)
iFrame Widget:
- 1. Choose a page where you need to insert booking functionality or create separate page specifically for SimplyBook.
2. Choose "Embed Code" building function and drag it to the corresponding place.
- 3. In your SimplyBook admin page go to Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and get iFrame code.
- 4. Insert the code into the "Embed" area.
- 5. Publish changes.
Version with pictures Make Test Bookings and check widget examples

- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 2. In Go Daddy website, Log in to your Website Builder account.
- 3. Click Design Your Pages.
- 4. If necessary, from the Page menu, select the page you want to modify.
- 5. Click Popular, and then drag and drop the Script icon over a Drop Zone. Drop Zones display on your Web pages when you hover over them.
- 6. In the Enter JavaScript text box, delete the default scripting, and then enter code received in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 7. Click OK.
- 8. Click Publish in the upper right.