From SimplyBook.me
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
<br><br> | <br><br> | ||
== | ==Call-to-action button for facebook fan page== | ||
<br><br> | <br><br> | ||
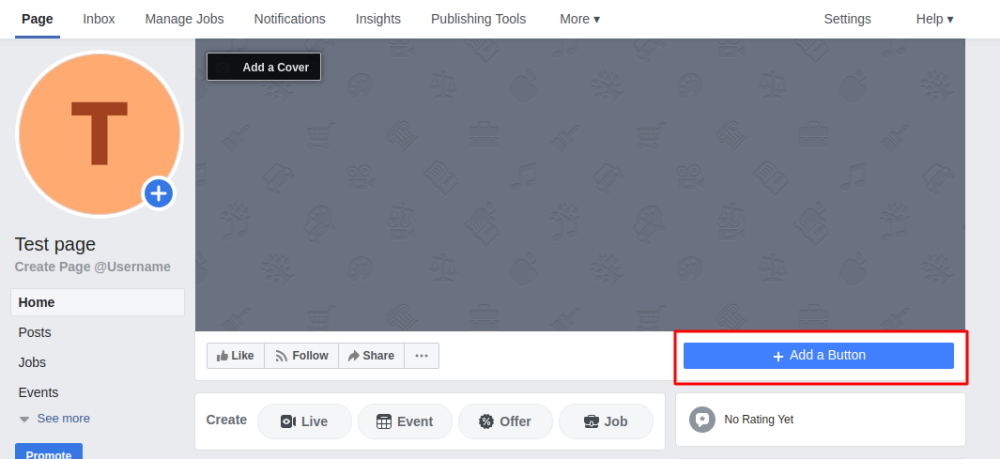
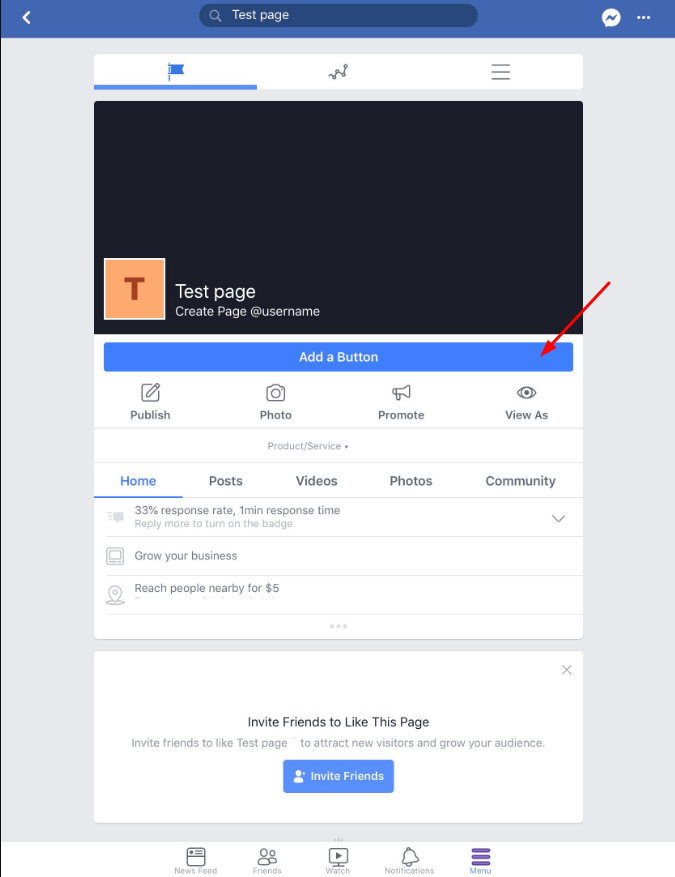
:1. Go to your Page’s cover photo and click + Add a Button | :1. Go to your Page’s cover photo and click <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+ Add a Button</span> | ||
<br> | <br> | ||
<nomobile>[[File: | <nomobile>[[File:Fb add button.png | center]]</nomobile> | ||
<mobileonly>[[File:M add booking button step 2 new.png | center]]</mobileonly> | <mobileonly>[[File:M add booking button step 2 new.png | center]]</mobileonly> | ||
<br><br> | <br><br> | ||
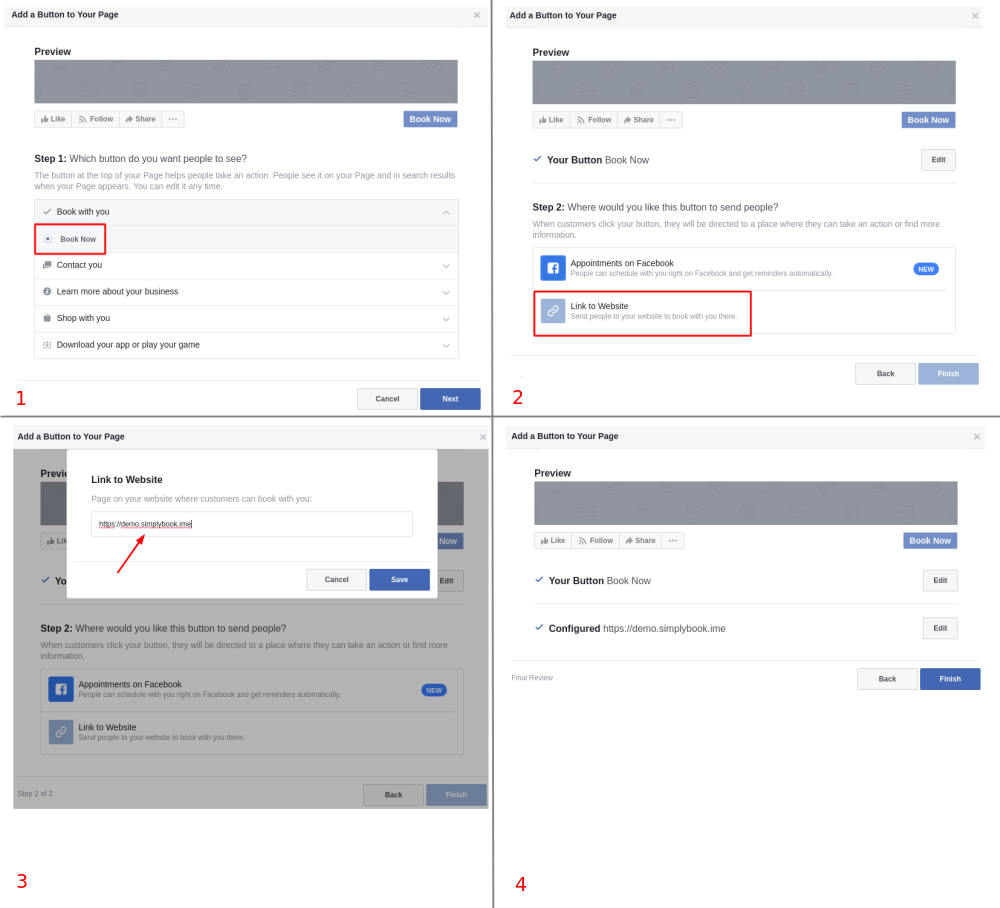
:2. Choose your call-to-action, then select "Link to website | :2. Choose your call-to-action, then select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Link to website</span> option and enter the URL for your booking site. | ||
<br> | <br> | ||
[[File:Fb book now option.png| border|center]] | |||
<br><br> | <br><br> | ||
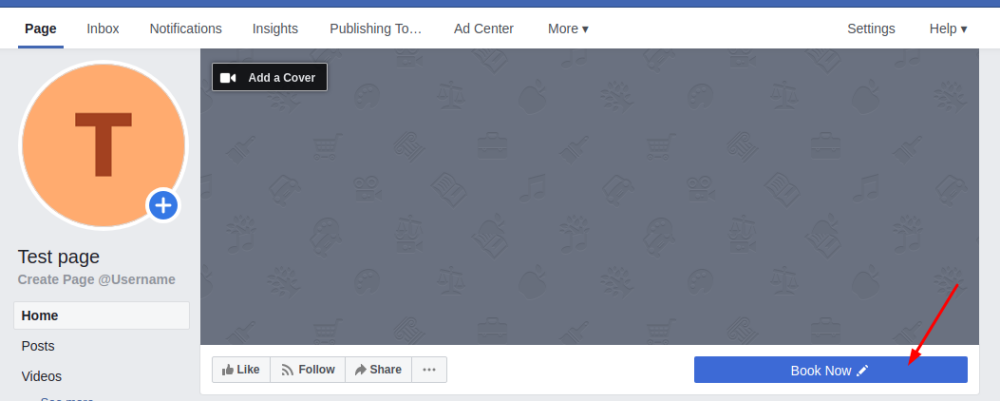
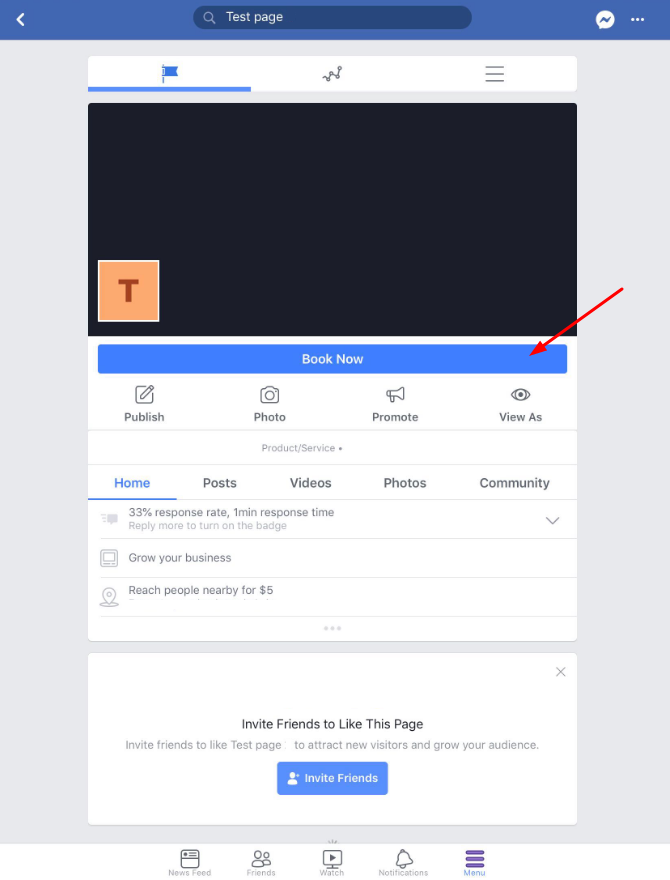
:3. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Finish</span> and you will get the button <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Book Now</span> as a result, so that your clients will be able to click on it, go to your booking site and book your services. | |||
:3. Click on "Finish | |||
<nomobile>[[File:Add booking button result.png | center]]</nomobile> | <nomobile>[[File:Add booking button result.png | center]]</nomobile> | ||
<mobileonly>[[File:M add booking button result.png | center]]</mobileonly> | <mobileonly>[[File:M add booking button result.png | center]]</mobileonly> | ||
<br><br> | <br><br> | ||
== | ==Facebook chat bot== | ||
<br><br> | <br><br> | ||
'''Please note!''' Facebook bot works in English only and provides only basic functionality, so for example payments, client login, memberships, approve bookings, etc are not working there.<br> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' Facebook bot works in English only and provides only basic functionality, so for example <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Accept_payments_custom_feature|payments]]</span>, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Login_custom_feature|client login]]</span>, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Membership_custom_feature|memberships]]</span>, <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Approve_Bookings_custom_feature|approve bookings]]</span>, etc. are not working there.<br> | ||
Contact support for more details. | Contact support for more details.</span> | ||
<br><br> | <br><br> | ||
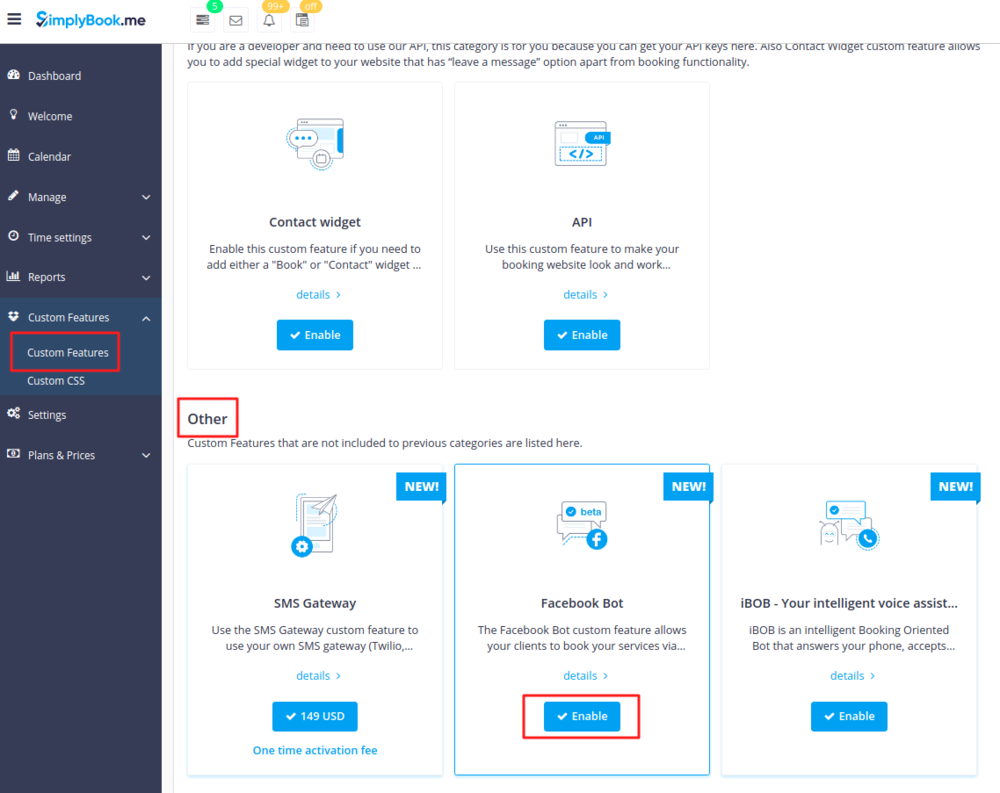
:1. Enable "Facebook Bot | :1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook Bot</span> custom feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> page. | ||
[[File:Facebook bot enable v3.png | center]] | [[File:Facebook bot enable v3.png | center]] | ||
<br><br> | <br><br> | ||
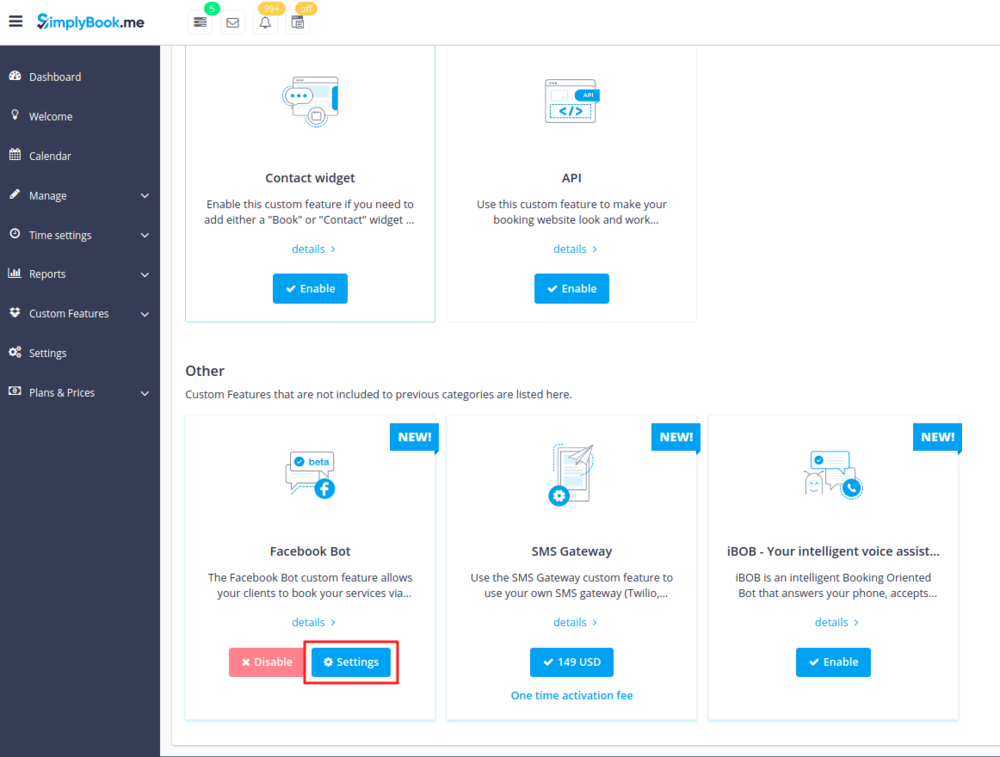
:2. Choose "Settings | :2. Choose <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> near it to see basic instructions. | ||
[[File: Facebook bot settings path.png | center]] | [[File: Facebook bot settings path.png | center]] | ||
<br><br> | <br><br> | ||
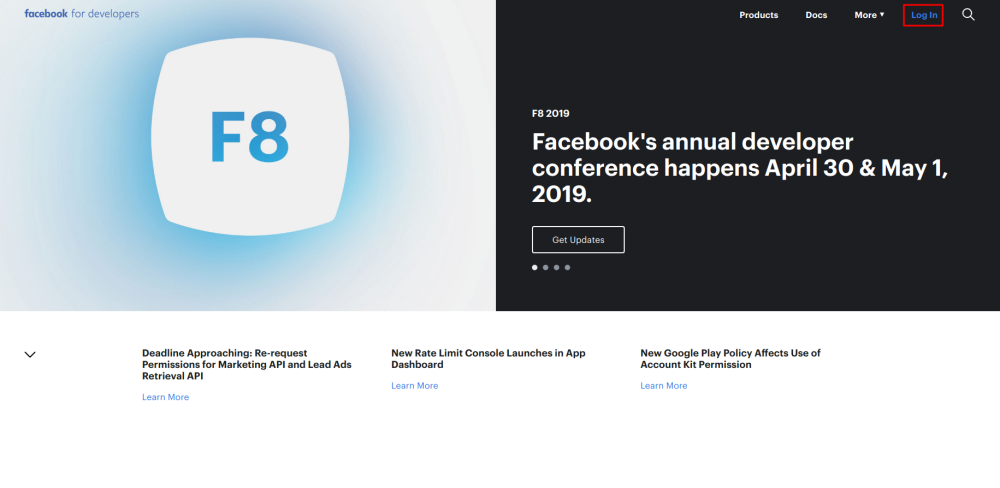
:3. Log into the [https://developers.facebook.com/ Facebook Developer Console]. | :3. Log into the <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://developers.facebook.com/ Facebook Developer Console]. </span> | ||
[[File:Facebook developers login new.png | center]] | [[File:Facebook developers login new.png | center]] | ||
<br><br> | <br><br> | ||
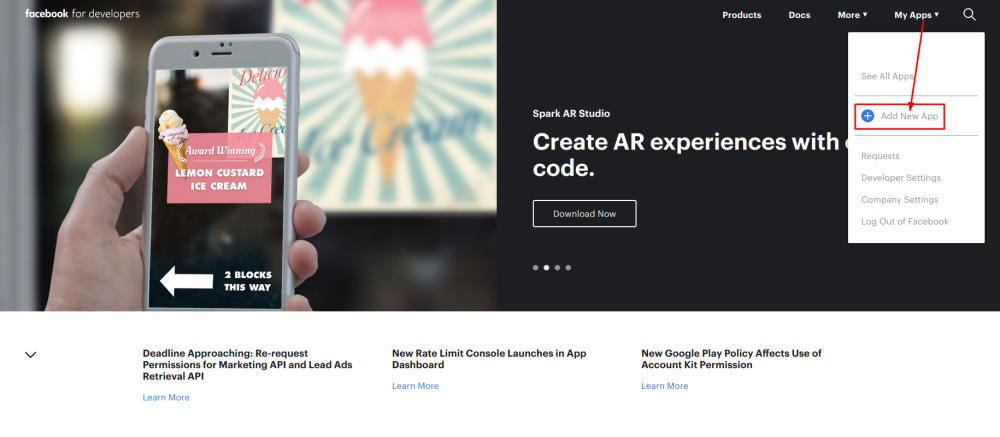
:4. Click on My Apps in the upper right-hand corner and choose to "Add a New App" | :4. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">My Apps</span> in the upper right-hand corner and choose to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add a New App"</span> | ||
[[File:Fb create new app.png | center]] | [[File:Fb create new app.png | center]] | ||
<br><br> | <br><br> | ||
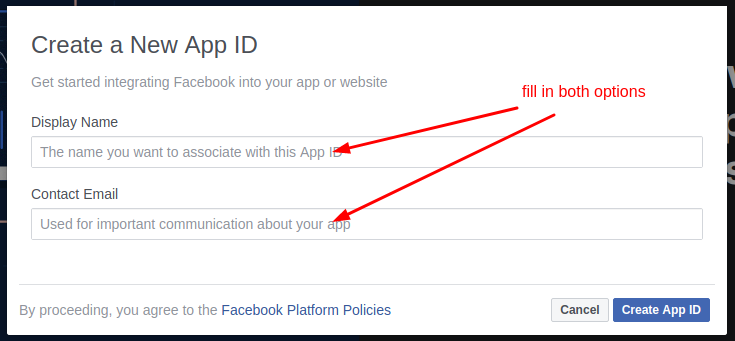
:5. Enter a name and contact email address and click on "Create App ID | :5. Enter a name and contact email address and click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Create App ID.</span> | ||
[[File:Create new app id new.png | center]] | [[File:Create new app id new.png | center]] | ||
<br><br> | <br><br> | ||
| Line 50: | Line 42: | ||
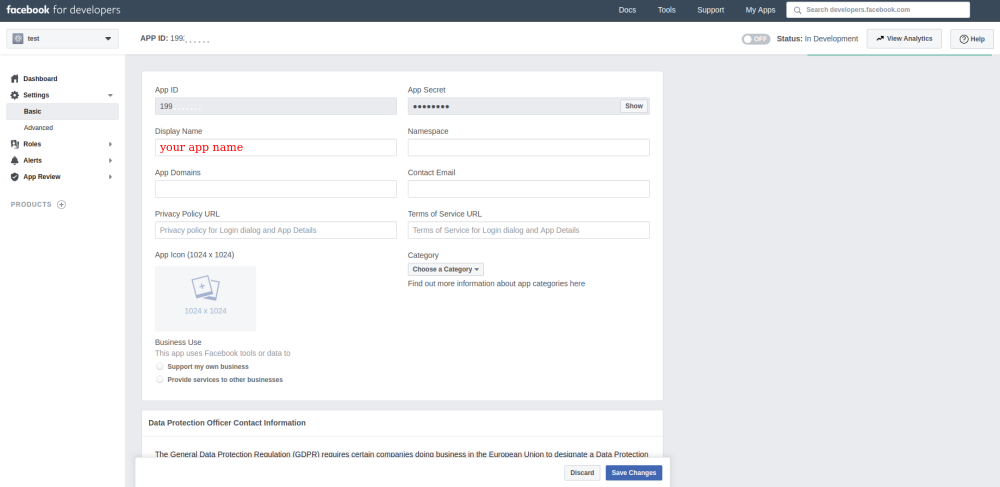
[[File:Fb bot add basic details.png | center]] | [[File:Fb bot add basic details.png | center]] | ||
<br><br> | <br><br> | ||
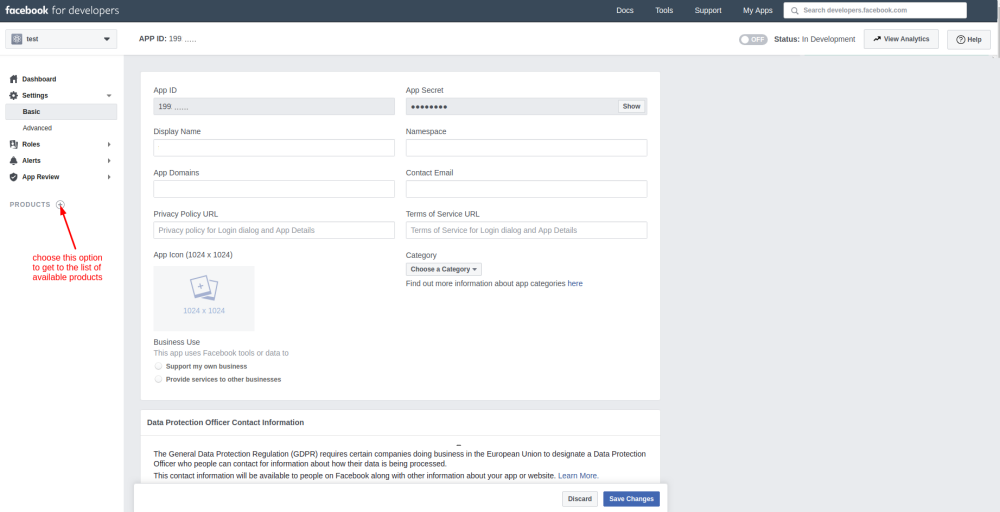
:8. Then please click on "+" | :8. Then please click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">+</span> near <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Products</span> on the left-side. | ||
[[File:Fb bot products path.png | center]] | [[File:Fb bot products path.png | center]] | ||
<br><br> | <br><br> | ||
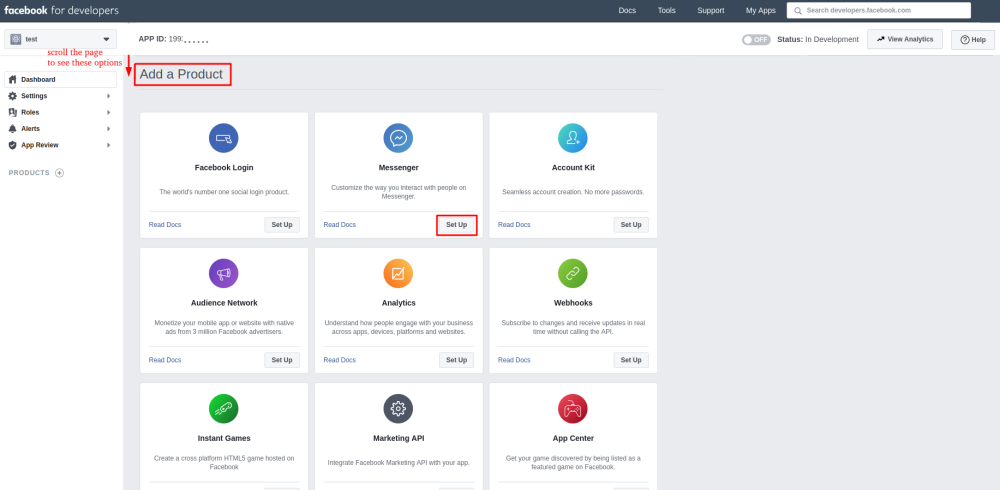
:9. Scroll the page you see a little bit and click the "Set Up | :9. Scroll the page you see a little bit and click the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Set Up</span> button for the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Messenger</span> option. | ||
[[File:Fb bot messenger path.png | center]] | [[File:Fb bot messenger path.png | center]] | ||
<br><br> | <br><br> | ||
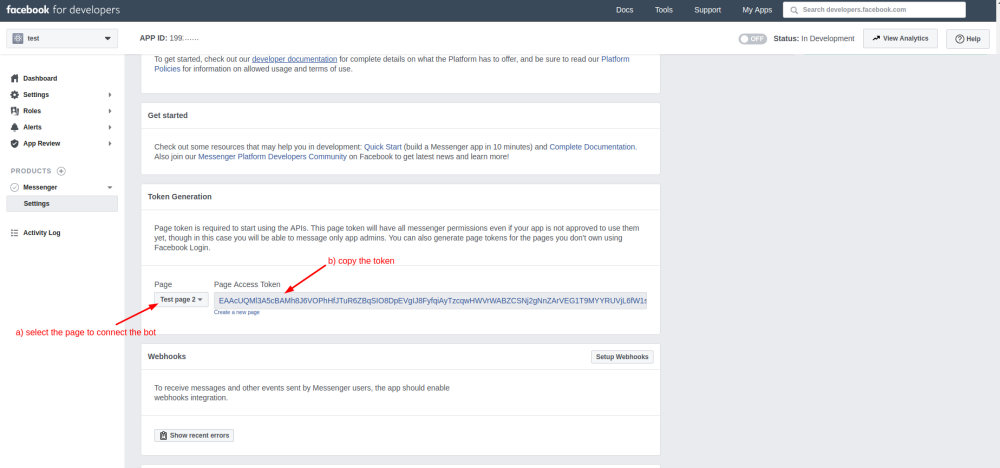
:10. Under the Token Generation section, choose one of your Facebook pages, copy the token you get. | :10. Under the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Token Generation</span> section, choose one of your Facebook pages, copy the token you get. | ||
[[File:Fb bot token copy.png | center]] | [[File:Fb bot token copy.png | center]] | ||
<br><br> | <br><br> | ||
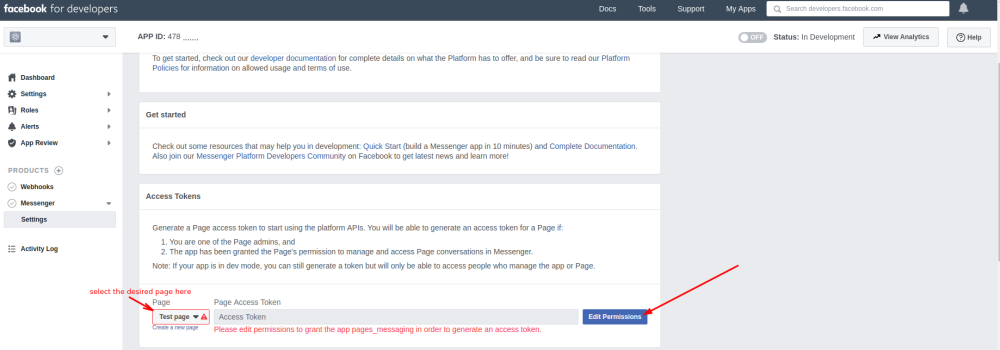
:11. | :If you see the following error while selecting the page you may need to edit the permissions. | ||
[[File:Fb bot error permissions.png | border|center]] | |||
<br><br> | |||
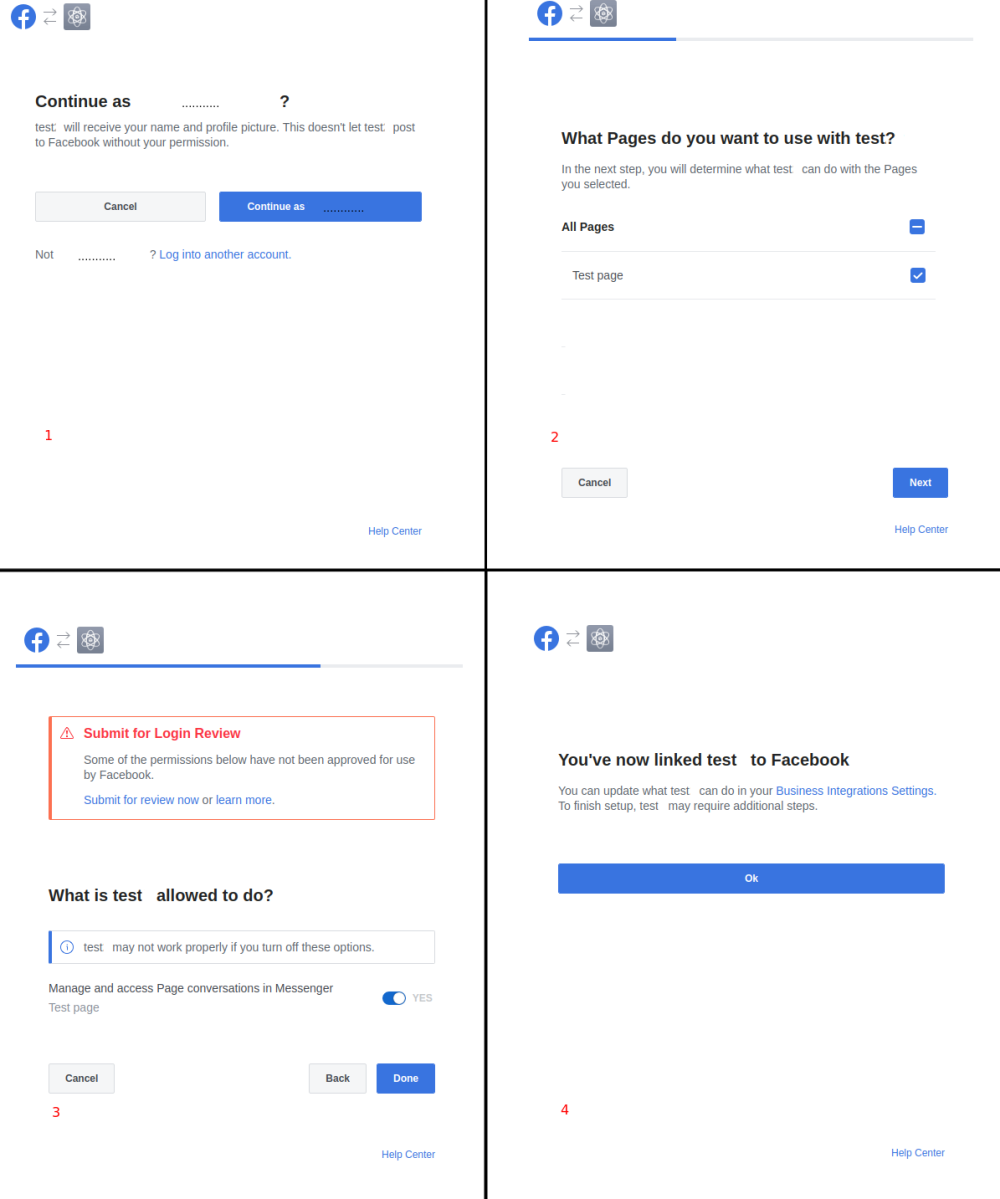
[[File:Permission steps facebook.png |border|center]] | |||
<br><br> | |||
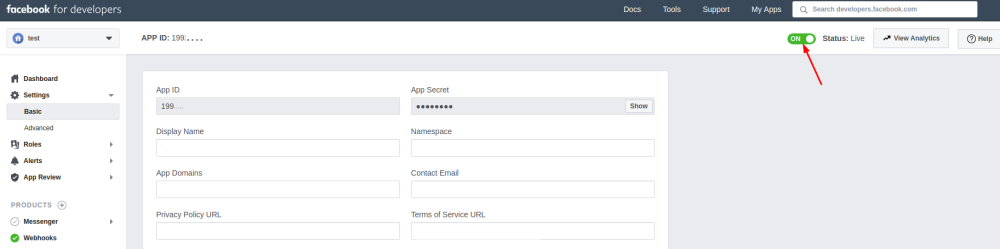
:11. Then <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Page Access Token</span> will be generated. Enter it in Simplybook.me <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook bot settings.</span> | |||
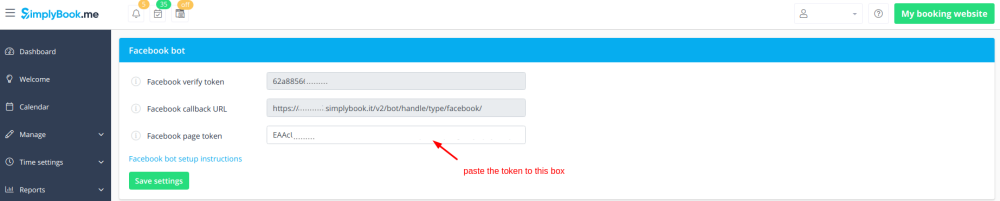
[[File:Fb bot token paste.png | center]] | [[File:Fb bot token paste.png | center]] | ||
<br><br> | <br><br> | ||
:12. Click the Setup Webhooks button under the Webhooks section and enter Callback URL and Verify token. | :12. Click the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Setup Webhooks</span> button under the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Webhooks</span> section and enter <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Callback URL</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Verify token</span> copied from SimplyBook.me <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook Bot feature settings.</span> | ||
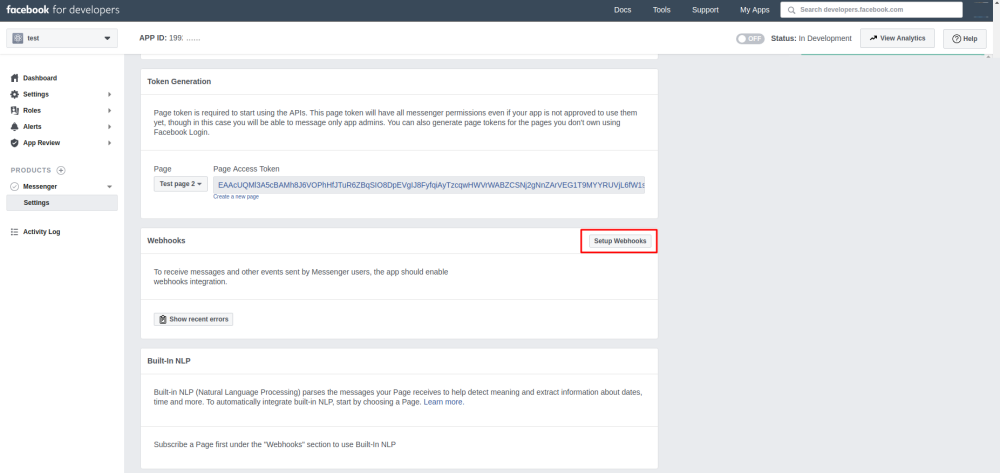
[[File:Fb bot setup webhooks.png | center]] | [[File:Fb bot setup webhooks.png | center]] | ||
<br><br> | <br><br> | ||
:13. Check the messages and messaging_postbacks options under Subscription Fields. | :13. Check the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">messages</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">messaging_postbacks</span> options under <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Subscription Fields.</span> | ||
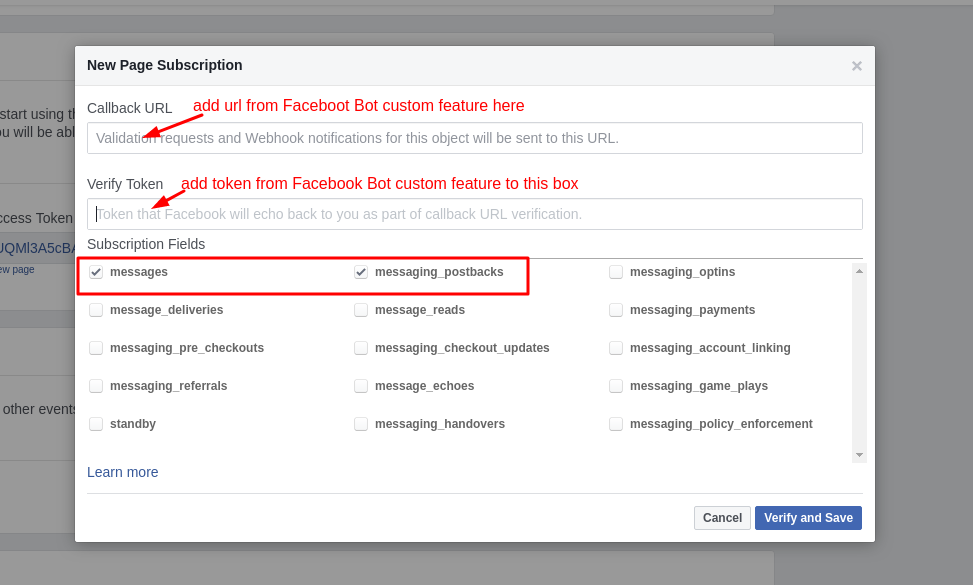
[[File:Fb bot setup webhooks step 2.png | center]] | [[File:Fb bot setup webhooks step 2.png | center]] | ||
<br><br> | <br><br> | ||
:14. Click "Verify and Save | :14. Click <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Verify and Save</span> button. | ||
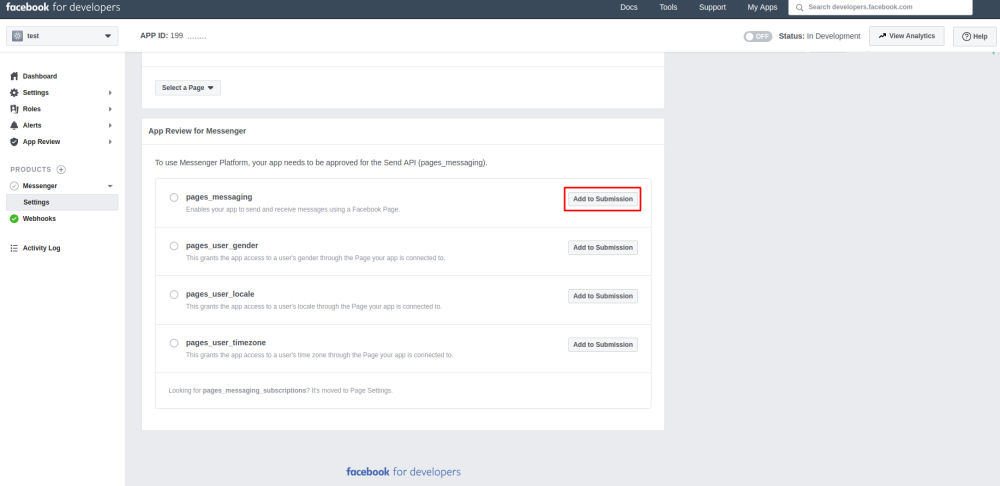
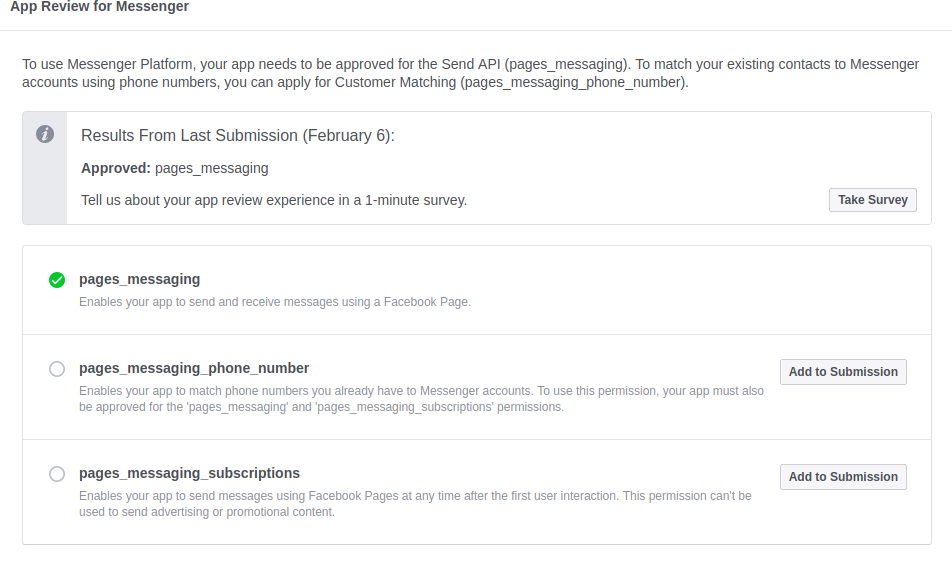
:15. Scroll to | :15. Scroll to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">App Review for Messenger</span> block, select the first option <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">pages_messaging</span> and add the details requested there. | ||
[[File:Pages messaging add.png | center]] | [[File:Pages messaging add.png | center]] | ||
<br><br> | <br><br> | ||
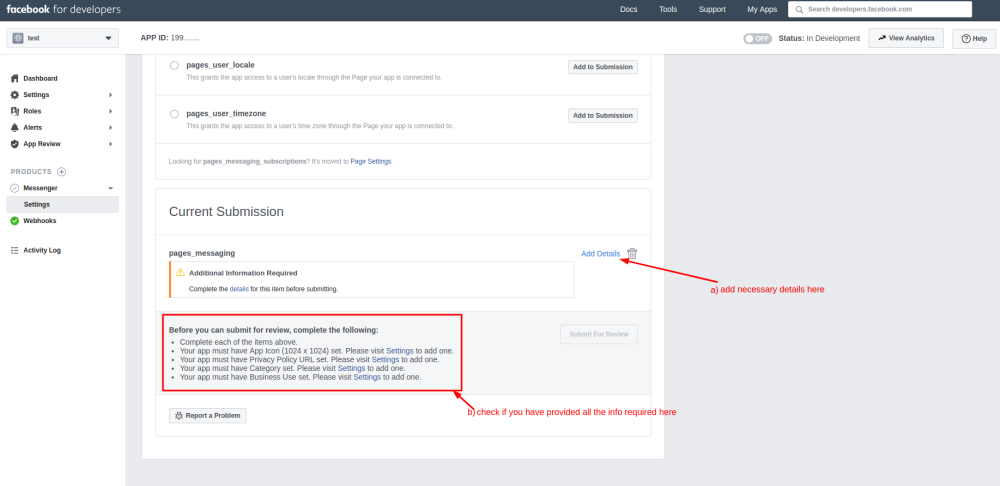
[[File:Fb bot submission step 1.png | center]] | [[File:Fb bot submission step 1.png | center]] | ||
<br><br> | <br><br> | ||
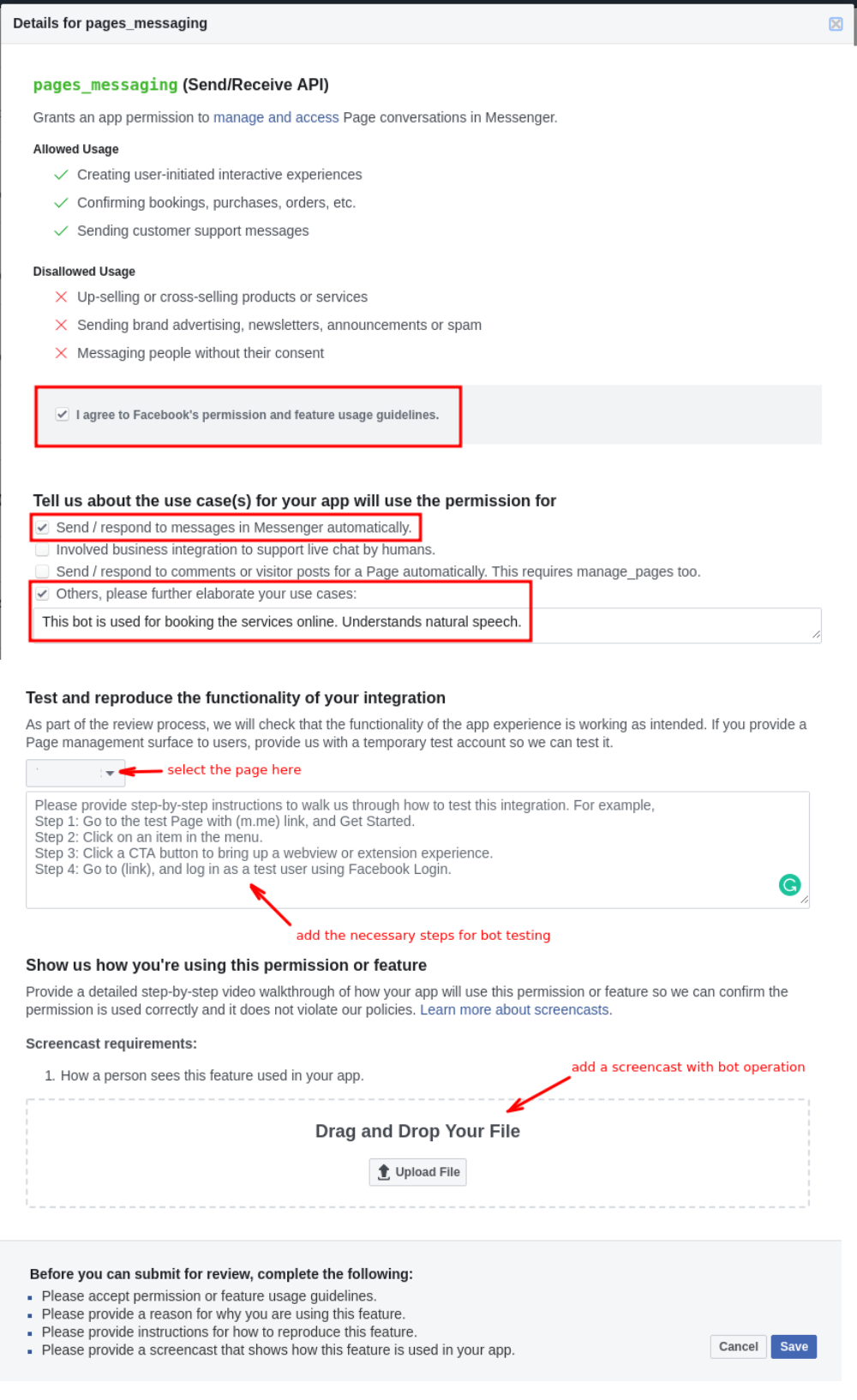
:16. | :16. Complete the steps you see in the pop-up.(the steps may be changed by Facebook with time) | ||
[[File:Fb | [[File:Fb but submit for review.png | center]] | ||
<br><br> | <br><br> | ||
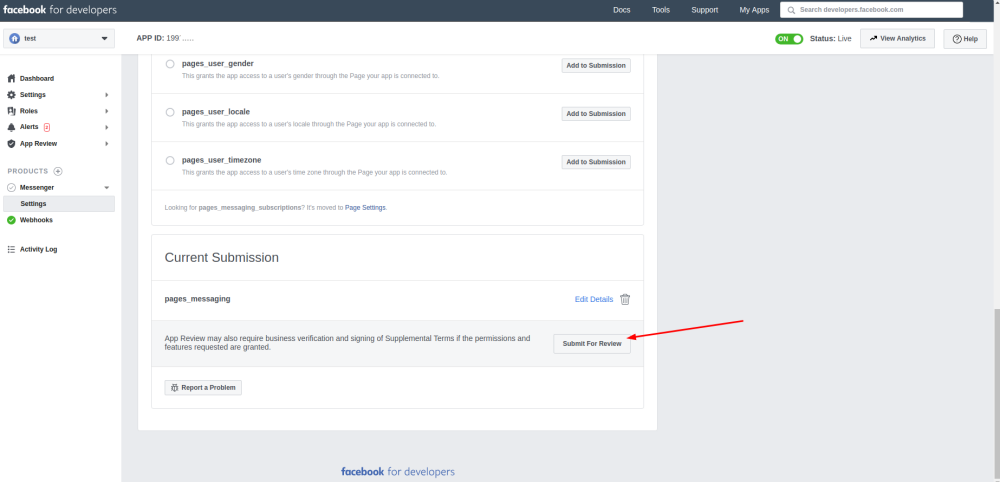
:17. Submit your app for review. | :17. Submit your app for review. | ||
| Line 88: | Line 85: | ||
[[File:Bot approved.png | center]] | [[File:Bot approved.png | center]] | ||
<br><br> | <br><br> | ||
==How to add SimplyBook.me widget to your Facebook fan page== | ==Facebook widget== | ||
===How to add SimplyBook.me widget to your Facebook fan page=== | |||
<br> | <br> | ||
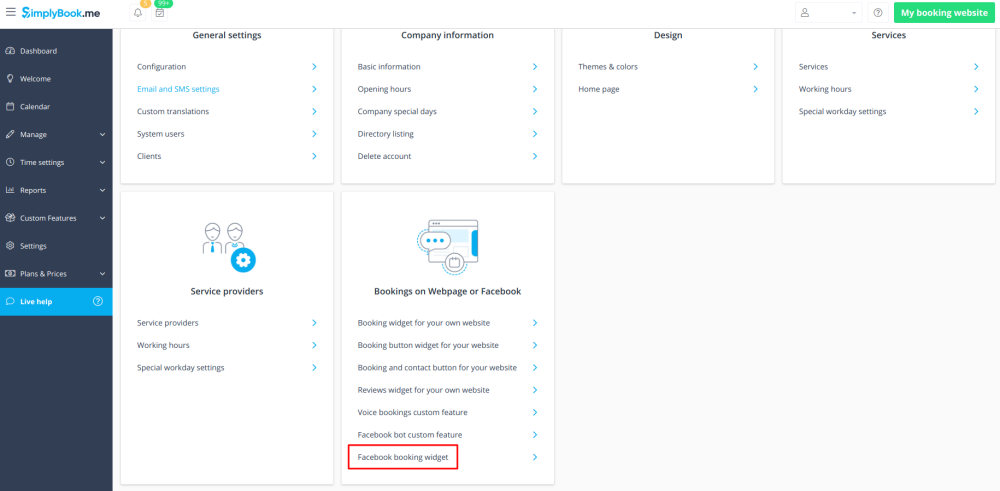
:1.You can add [https://simplybook.me SimplyBook.me] functionality to Facebook fan page (only to fan page, it can't be connected to your personal page) in Settings/ | :1.You can add [https://simplybook.me SimplyBook.me] functionality to Facebook fan page (only to fan page, it can't be connected to your personal page) in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Bookings on Webpage or Facebook</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook booking widget</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Apply & add to facebook</span> -> choose the page to attach [https://simplybook.me Simplybook] to. | ||
<br> | <br> | ||
[[File:Facebook widget path v3.png | center]] | [[File:Facebook widget path v3.png | center]] | ||
| Line 98: | Line 96: | ||
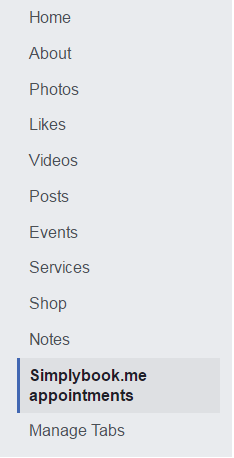
[[File:Simplybook tab on facebook.png | center]] | [[File:Simplybook tab on facebook.png | center]] | ||
<br><br> | <br><br> | ||
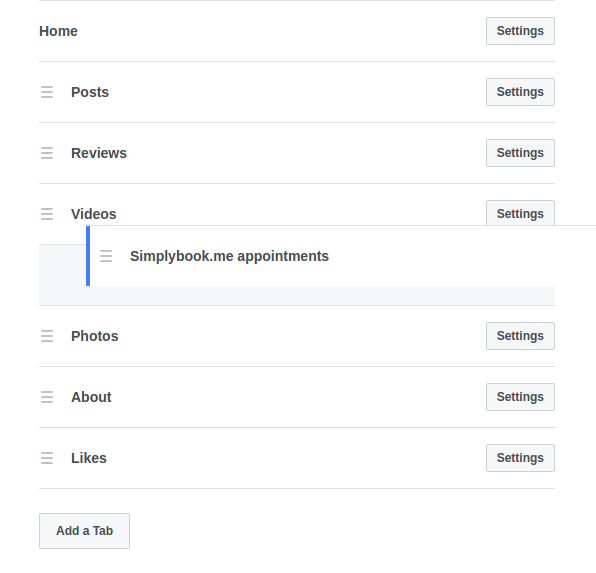
You can press Settings/ | You can press <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Templates and tabs</span> and make [https://simplybook.me SimplyBook.me] more visible for clients by dragging and dropping it higher in the list. | ||
<br><br> | <br><br> | ||
[[File:Facebook reorder.png | center]] | [[File:Facebook reorder.png | center]] | ||
<br><br> | <br><br> | ||
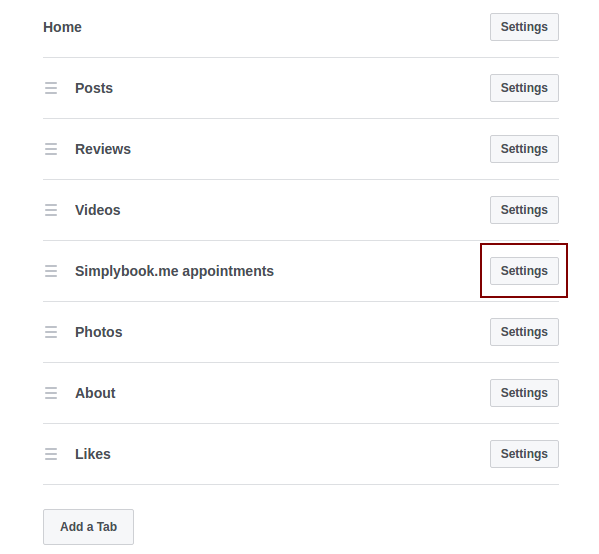
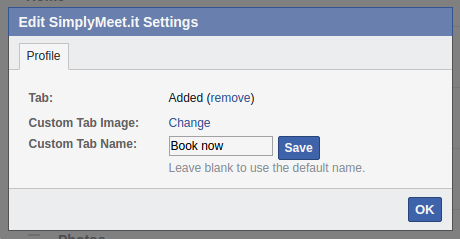
:3. You may need to change the title "[https://simplybook.me Simplybook.me appointments] | :3. You may need to change the title <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://simplybook.me Simplybook.me appointments]</span> to something else. For this, on your Facebook fan page go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span>(upper bar) -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Templates and tabs</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me appointments</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Edit settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom tab name.</span> | ||
<br> | <br> | ||
[[File:Facebook rename tab 2.png | center]] | [[File:Facebook rename tab 2.png | center]] | ||
| Line 108: | Line 106: | ||
[[File:Rename tab.png | center]] | [[File:Rename tab.png | center]] | ||
<br><br> | <br><br> | ||
==How to remove Facebook widget from my Facebook page?== | ===How to remove Facebook widget from my Facebook page?=== | ||
<br> | <br> | ||
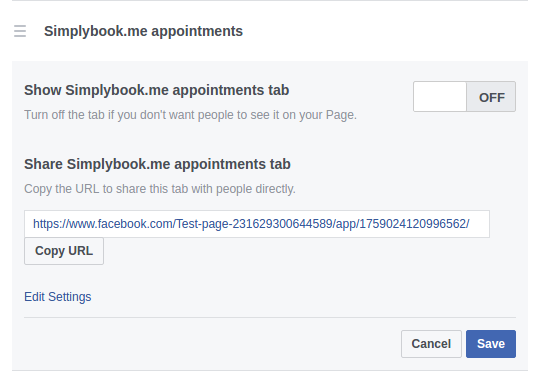
On your Facebook fan page go to Settings (upper bar) | On your Facebook fan page go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span>(upper bar) -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Templates and tabs</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me appointments</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> press <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Off</span> near <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">[https://simplybook.me Simplybook] app</span> to remove this tab and save settings. | ||
<br><br> | <br><br> | ||
[[File:Remove tab Facebook.png | center]] | [[File:Remove tab Facebook.png | center]] | ||
<br><br> | <br><br> | ||
==Facebook widget is not visible from mobiles== | ===Facebook widget is not visible from mobiles=== | ||
<br> | <br> | ||
:Unfortunately, Facebook does not show third-party apps from mobiles. Your clients need to access desktop version to book from Facebook. | :Unfortunately, Facebook does not show third-party apps from mobiles. Your clients need to access desktop version to book from Facebook. | ||
<br> | <br> | ||
==I cannot change the email when book from Facebook== | ===I cannot change the email when book from Facebook=== | ||
<br> | <br> | ||
:When you use Facebook widget, the [https://simplybook.me system] perceives a customer as Facebook user and uses his/her data to fill in the details. Thus, by default it uses email under which Facebook is registered. Unfortunately, it is not in our competency to change this, you can try contacting Facebook support to clarify this issue. | :When you use Facebook widget, the [https://simplybook.me system] perceives a customer as Facebook user and uses his/her data to fill in the details. Thus, by default it uses email under which Facebook is registered. Unfortunately, it is not in our competency to change this, you can try contacting Facebook support to clarify this issue. | ||
<br> | <br> | ||
Revision as of 13:43, 12 July 2019
Call-to-action button for facebook fan page
- 1. Go to your Page’s cover photo and click + Add a Button
- 2. Choose your call-to-action, then select Link to website option and enter the URL for your booking site.

- 3. Click on Finish and you will get the button Book Now as a result, so that your clients will be able to click on it, go to your booking site and book your services.
Facebook chat bot
Please note! Facebook bot works in English only and provides only basic functionality, so for example payments, client login, memberships, approve bookings, etc. are not working there.
Contact support for more details.
- 1. Enable Facebook Bot custom feature on your Custom Features page.

- 2. Choose Settings near it to see basic instructions.

- 3. Log into the Facebook Developer Console.

- 4. Click on My Apps in the upper right-hand corner and choose to Add a New App"

- 5. Enter a name and contact email address and click on Create App ID.

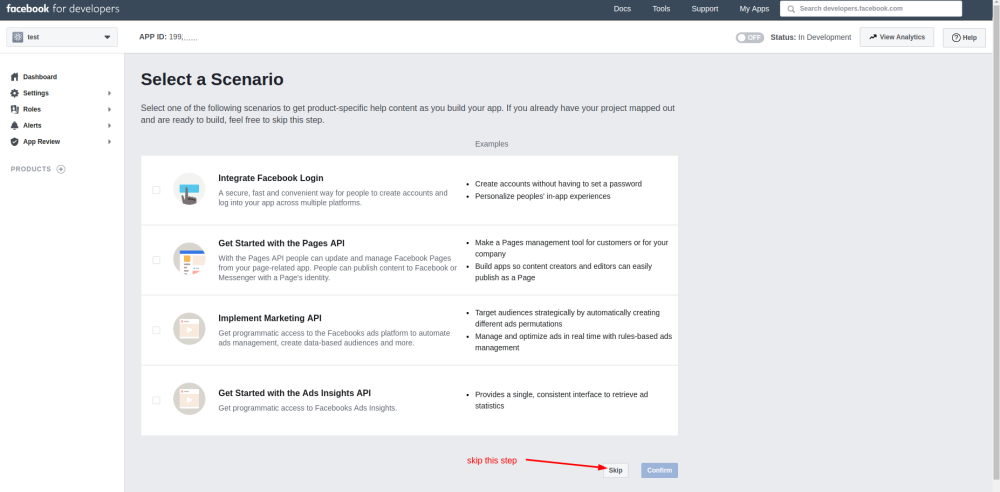
- 6. On the next page you will see scenarios. Please skip this step.

- 7. Add all basic information about your company and bot, required links, an icon as well as GDPR related information if necessary.

- 8. Then please click on + near Products on the left-side.

- 9. Scroll the page you see a little bit and click the Set Up button for the Messenger option.

- 10. Under the Token Generation section, choose one of your Facebook pages, copy the token you get.

- If you see the following error while selecting the page you may need to edit the permissions.


- 11. Then Page Access Token will be generated. Enter it in Simplybook.me Facebook bot settings.

- 12. Click the Setup Webhooks button under the Webhooks section and enter Callback URL and Verify token copied from SimplyBook.me Facebook Bot feature settings.

- 13. Check the messages and messaging_postbacks options under Subscription Fields.

- 14. Click Verify and Save button.
- 15. Scroll to App Review for Messenger block, select the first option pages_messaging and add the details requested there.


- 16. Complete the steps you see in the pop-up.(the steps may be changed by Facebook with time)

- 17. Submit your app for review.

- 18. You can also make your app live for approved users to test.
- It will become available to all your page visitors after Facebook approval.

- 19. It may take some time for Facebook to approve your application and your clients will be able to book using the chat bot.
- Here you can see how approved request will look like

Facebook widget
How to add SimplyBook.me widget to your Facebook fan page
- 1.You can add SimplyBook.me functionality to Facebook fan page (only to fan page, it can't be connected to your personal page) in Settings -> Bookings on Webpage or Facebook -> Facebook booking widget -> Apply & add to facebook -> choose the page to attach Simplybook to.

- 2. After you connected SimplyBook.me to Facebook fan page, it is listed in the left-side menu of the page under the photo of your company.

You can press Settings -> Templates and tabs and make SimplyBook.me more visible for clients by dragging and dropping it higher in the list.

- 3. You may need to change the title Simplybook.me appointments to something else. For this, on your Facebook fan page go to Settings(upper bar) -> Templates and tabs -> SimplyBook.me appointments -> Settings -> Edit settings -> Custom tab name.


How to remove Facebook widget from my Facebook page?
On your Facebook fan page go to Settings(upper bar) -> Templates and tabs -> SimplyBook.me appointments -> Settings -> press Off near Simplybook app to remove this tab and save settings.

Facebook widget is not visible from mobiles
- Unfortunately, Facebook does not show third-party apps from mobiles. Your clients need to access desktop version to book from Facebook.
I cannot change the email when book from Facebook
- When you use Facebook widget, the system perceives a customer as Facebook user and uses his/her data to fill in the details. Thus, by default it uses email under which Facebook is registered. Unfortunately, it is not in our competency to change this, you can try contacting Facebook support to clarify this issue.