No edit summary |
No edit summary |
||
| Line 193: | Line 193: | ||
<span class="qa">[[Wix integration]]</span> | <span class="qa">[[Wix integration]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
If you use Wix, and if you want to add the possibility of bookings to your website we have the right solution for you! | If you use Wix, and if you want to add the possibility of bookings to your website we have the right solution for you! | ||
Our iFrame widget allows you to connect the Wix website with [https://simplybook.me SimplyBook.com] and let your clients book right from the website both from their PC or from their mobile devices. This solution will make your booking process more convenient and easy. | Our iFrame widget allows you to connect the Wix website with [https://simplybook.me SimplyBook.com] and let your clients book right from the website both from their PC or from their mobile devices. This solution will make your booking process more convenient and easy. | ||
To do this, please follow these simple steps: | To do this, please follow these simple steps: | ||
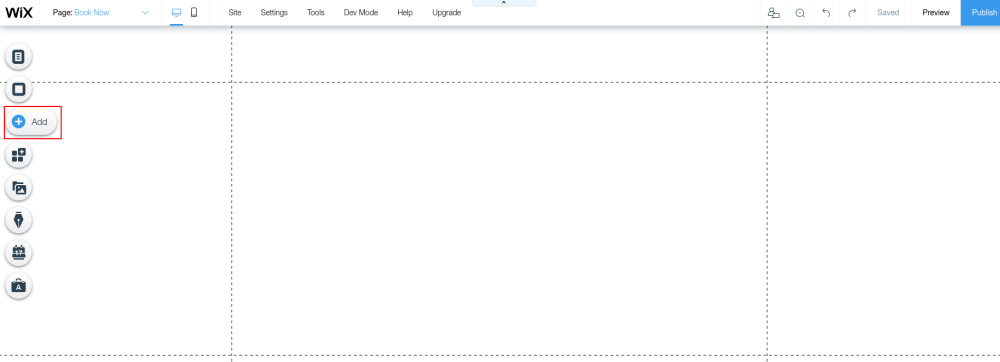
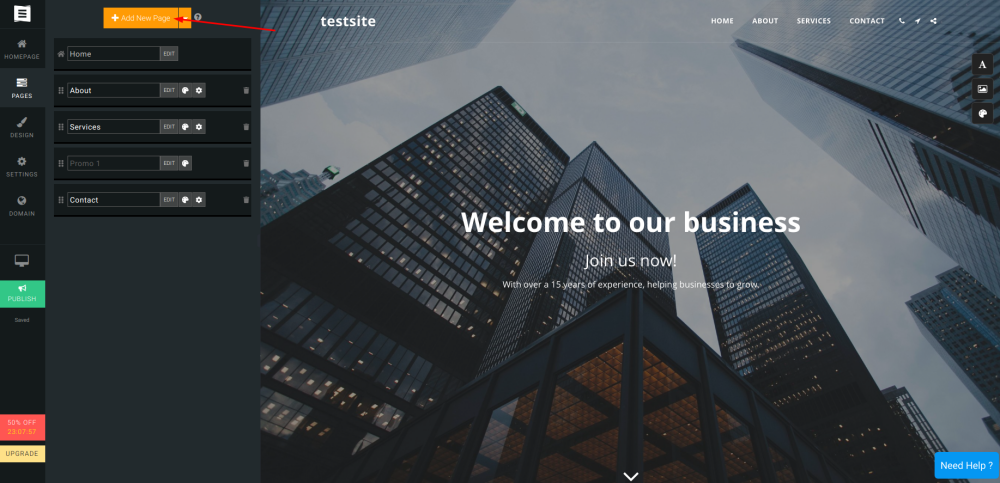
:1. Go to | :1. Go to website editing mode, select the page to edit or add a new one and click on "+" on the left to add new element. | ||
[[File:Wix add element.png|border | center]] | |||
[[File:Wix | |||
<br><br> | <br><br> | ||
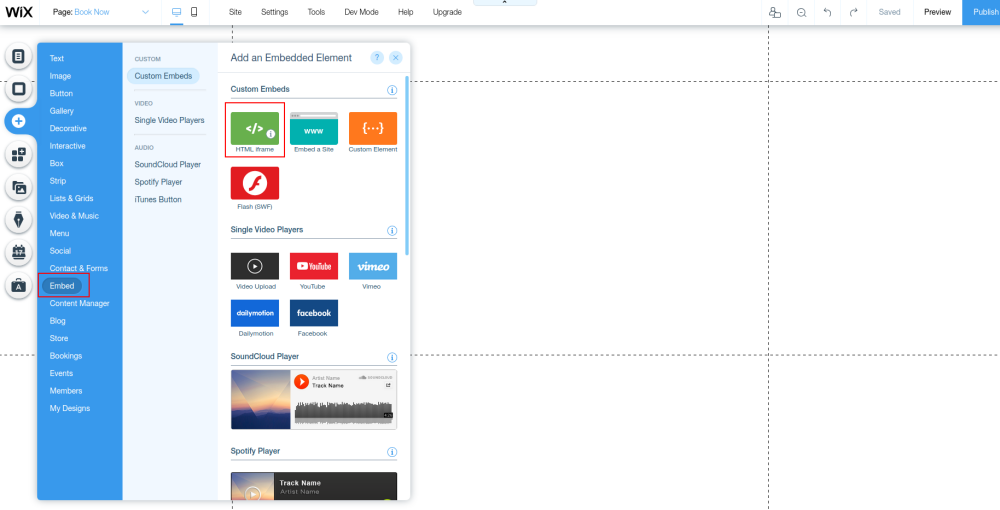
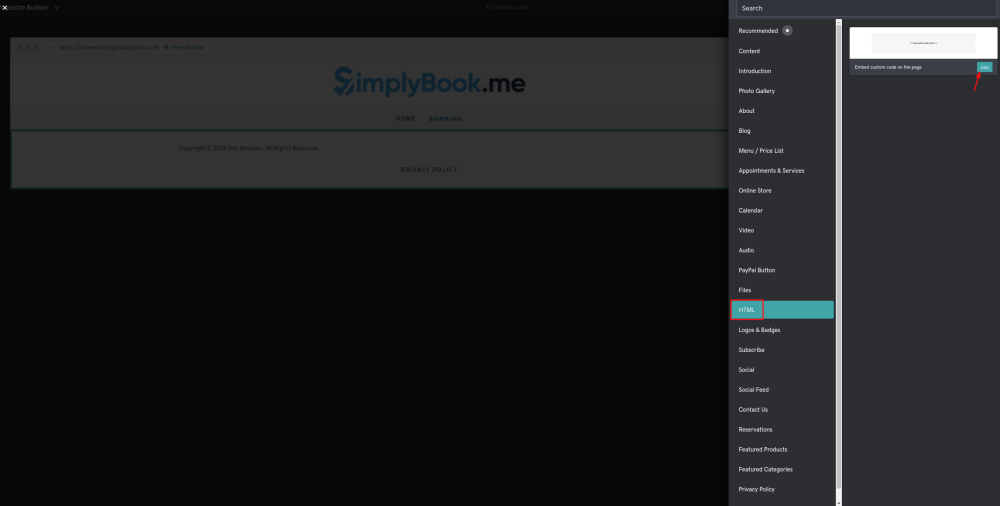
: | :2. Look for "Embed" option and select "HTML iFrame" | ||
[[File: | [[File:Wix embed iframe path.png| border| center]] | ||
<br><br> | <br><br> | ||
: | :3. Switch to “'''Enter code'''” mode. | ||
[[File: | [[File:Wix enter code path.png |border| center]] | ||
<br><br> | <br><br> | ||
: | :4. Go to your [https://simplybook.me SimplyBook.me] admin page. Navigate to '''Settings → Bookings on Webpage or Facebook → Booking widget for your own website'''. | ||
[[File:Widget code path.png| center]] | [[File:Widget code path.png| center]] | ||
<br><br> | <br><br> | ||
: | :5. Press “'''Get widget code'''”. Almost done, just few simple steps left! | ||
[[File:Create iframe widget.png | center]] | [[File:Create iframe widget.png | center]] | ||
<br><br> | <br><br> | ||
: | :6. Copy the code you received. | ||
[[File:Iframe widget code.png | center]] | [[File:Iframe widget code.png | center]] | ||
<br><br> | <br><br> | ||
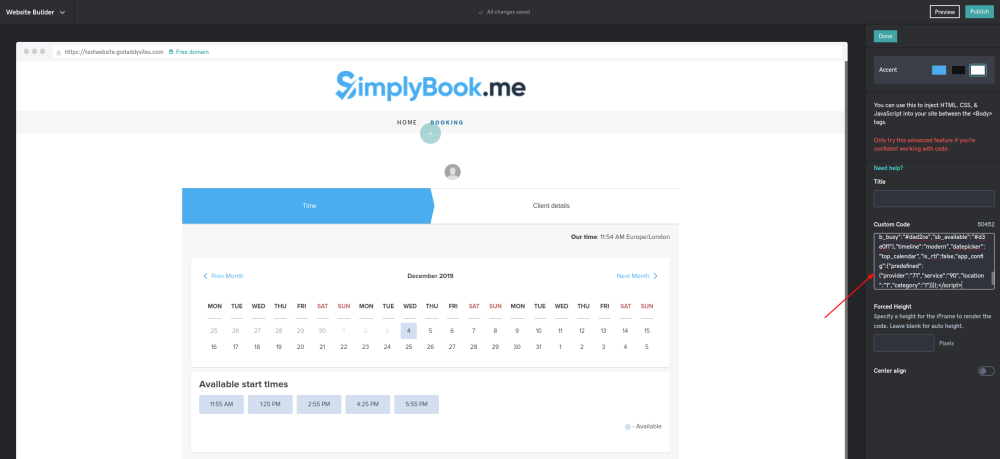
: | :7. Insert the code into Wix iFrame code window and Press “'''Apply/Update'''”. | ||
[[File: | [[File:Wix paste widget code.png|border | center]] | ||
<br><br> | <br><br> | ||
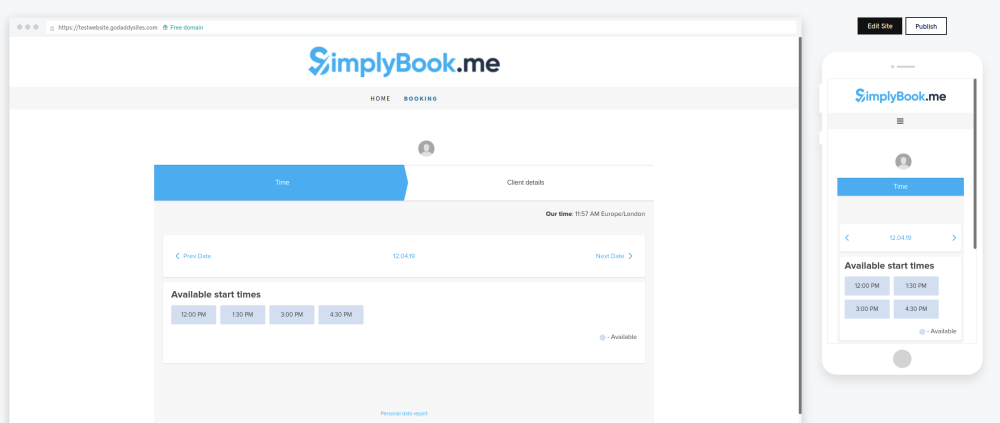
Congratulations! Now you have [https://simplybook.me the best booking system] on your Wix website! | Congratulations! Now you have [https://simplybook.me the best booking system] on your Wix website! | ||
[[File:Wix | [[File:Wix widget result.png|border | center]] | ||
</div> | </div> | ||
Revision as of 12:38, 15 July 2020
Please check widget examples here
With the help of our Wordpress plugin
Please note! Wordpress SimplyBook.me plugin may not work with some custom themes of WordPress and some specific plugins. If you installed the plugin and all the data is correct but the page does not show up, please try inserting widget (option #2)
- Installation
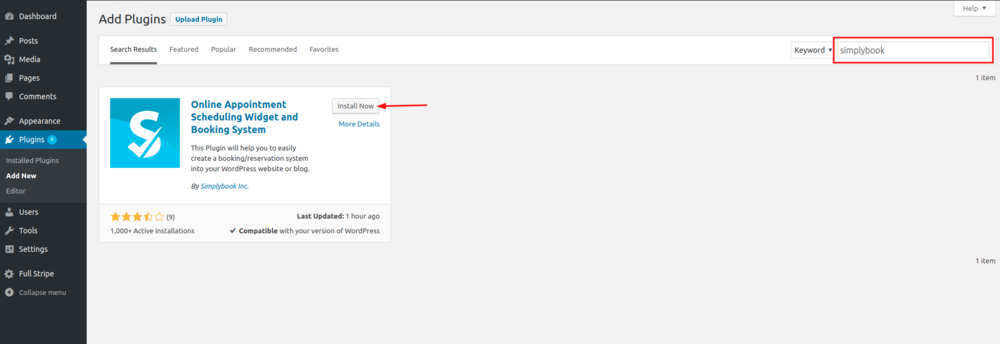
- 1. Search for Simplybook WordPress plugin in the list of plugins of WP catalogue and add it to your website (it is called Online Appointment Scheduling Widget and Booking System).

- 2. If you don't have an account with us yet, please register on SimplyBook.me (you can register here), or visit our website and press big button “Get Free Account”. If you already have account, please log into it.

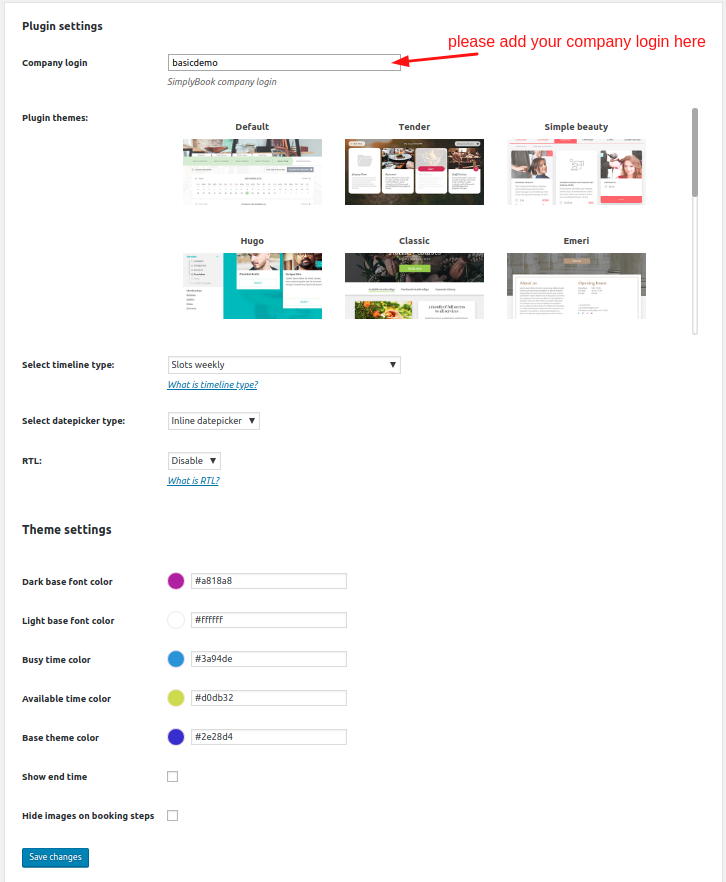
- 3. Go to WordPress plugin settings and insert your company login to the corresponding box there. (the one in url of your admin page, e.g in the link https://image.secure.simplybook.me/, image is company name)

- 4. Select the theme, calendar layout and colors for the client view.
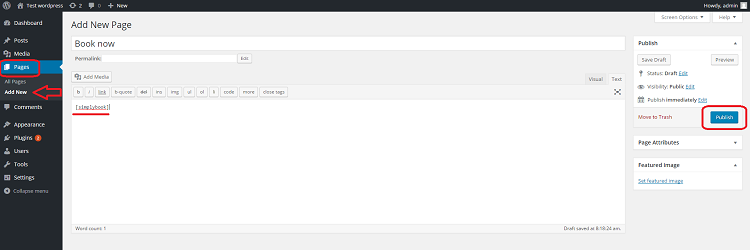
- 5. In your WordPress admin site navigate to "Pages" and create a new page specifically for bookings (you can also add it to the already existing page if you wish, the process is the same). Then, paste '[simplybook]' tag in that page.

- 6. Example of WordPress plugin (may look different depending on your WP theme and SimplyBook.me settings). You can also use CSS custom feature to adjust the look of the plugin to the design of your website.
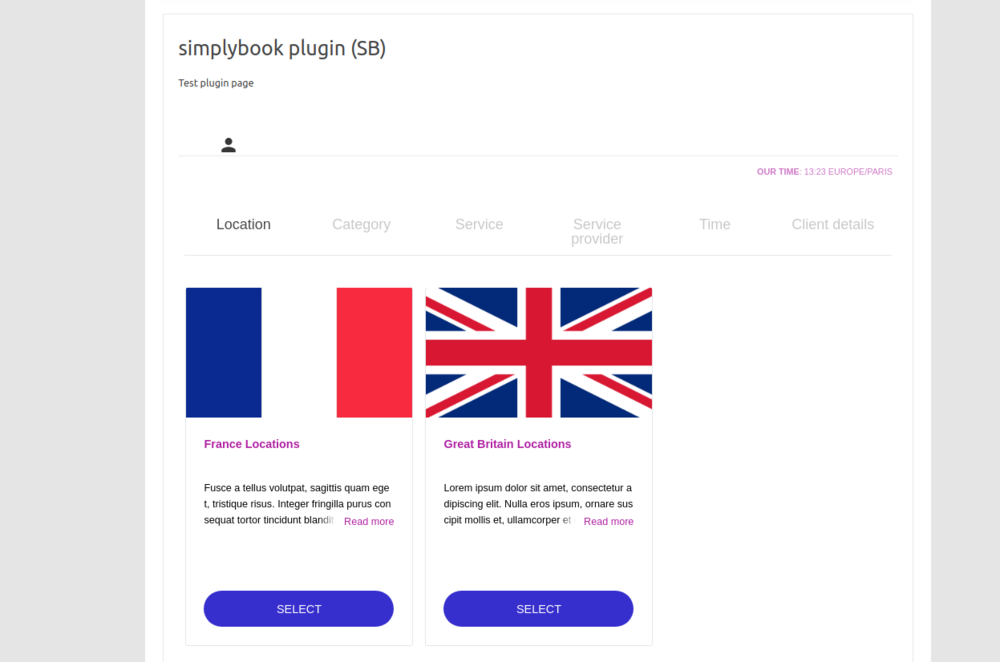
Select location

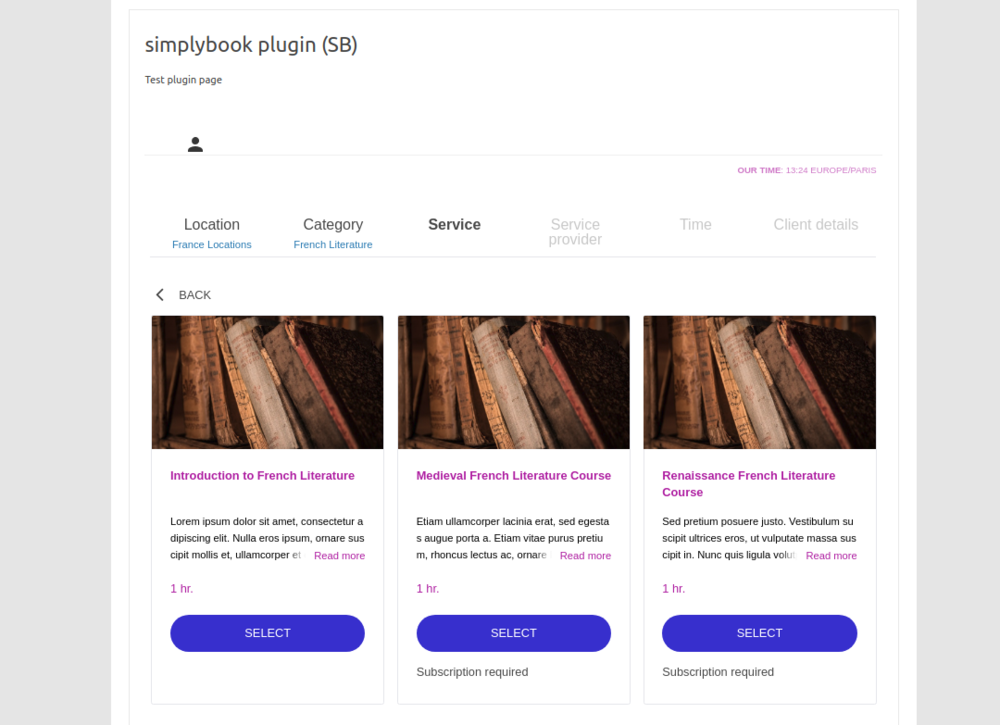
Select service

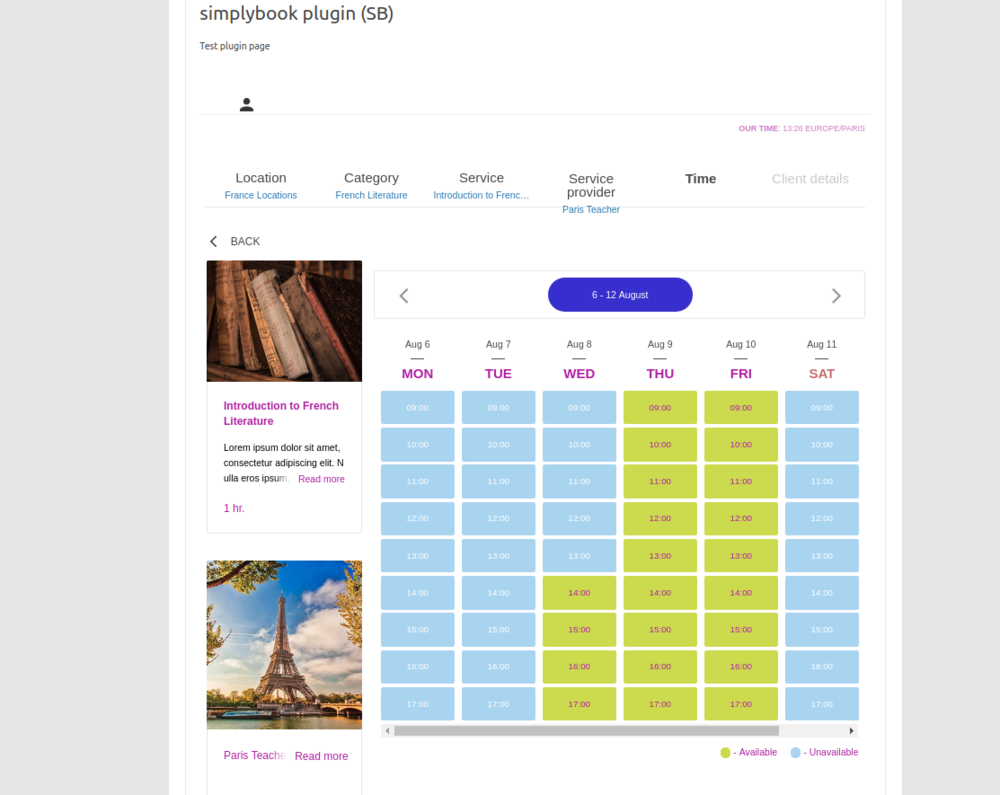
Select date and time

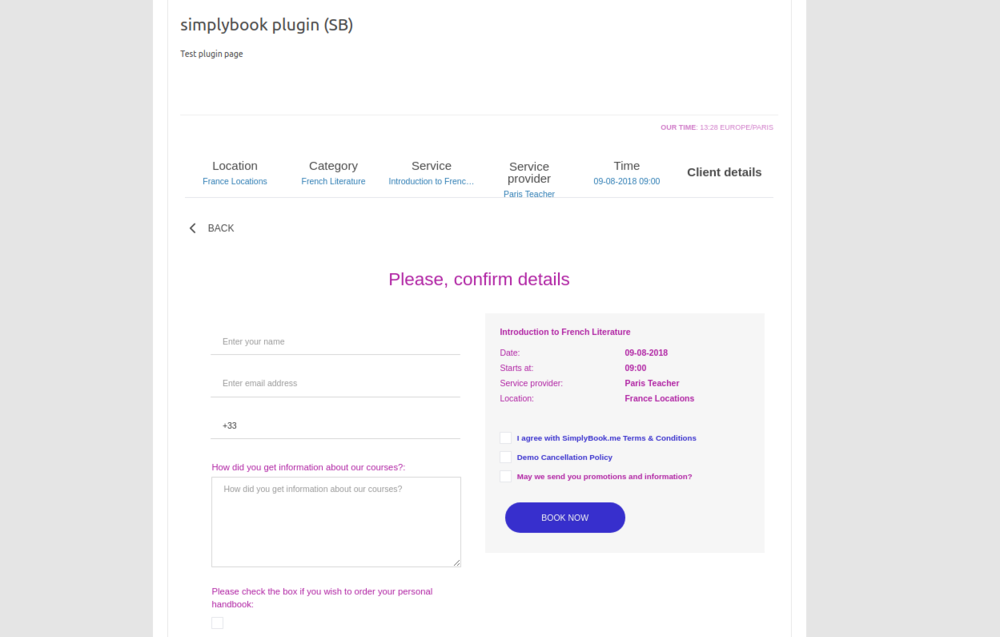
Fill in the details

- Error while setting up the widget.
If you got the error "Seems the method cannot be found on your server. Possible reasons may include: PHP option 'allow_url_fopen' is not enabled, PHP CURL is not enabled. Please ask your hoster for support regarding absence of required methods."
- Please check if your PHP has the necessary methods (allow_url_fopen and PHP CURL) on.
- To check this, you can install PHP Settings plugin.
- After you have checked and the necessary methods are Off, please contact your hosting provider and request activating them.
- If those methods are On, there may be another reason that prevents SimplyBook.me plugin from displaying on your page, please contact our support and we will try to help you.
if you receive the message that Fatal error occurred when installing the plugin most likely you will need to update your PHP version, the preferable version is 5.3 and higher.
As a Widget
- 1. Please copy the code from Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code.



- 2. Go to your WordPress admn side and create a new page or navigate to already created one, where you plan to add the widget. Click on "+" icon.

- 3. Search for HTML option.

- 4. Paste the previously copied code.

- 5. Publish your changes
Example' (may look different depending on your WP theme and SimplyBook.me theme and settings)

How to translate old version of WordPress plugin to your language
- 1) download plugin zip file from https://wordpress.org/plugins/simplybookme-online-appointment-scheduling-widget-and-booking-system/
- 2) uncompress this file
- 3) go to "/langs" folder
- 4) copy simplybook_me-en_US.po file with name "simplybook_me-sl_SL.po"
- 5) download PoEdit (program) https://poedit.net/ (Free)
- 6) open simplybook_me-sl_SL.po with PoEdit
- 7) save and update zip file with your translation file (Please note! Zip file structure should not be changed)
- 8) go to your WordPress dashboard, Plugins page and click on "Add new" at the top, then choose "Upload Plugin" and upload your zip file there.
If it does not work you need to apply translations via FTP - if you do not know how to do it please contact your web developer.
- 1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website//Get widget code.



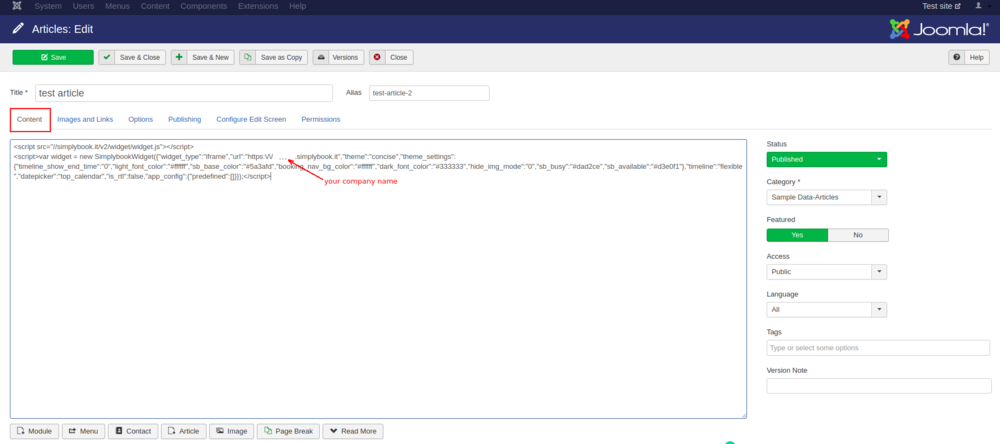
- 2. Now go to Content>Articles check the box of the entry you want to insert the booking functionality into and click 'edit'. Then insert the widget code to the HTML code <body> of your website on the page where you need to display the booking functionality.

- 3. Save settings and publish the page.

Sometimes, websites (WordPress.com in particular) do not support inserting HTML Javascript code we use for our iFrame and button widgets. Then it can be useful to use a simple HTML button code to get your clients attention to go to your booking site at SimplyBook.me and make the appointment. Here is a simple code you can insert on your site or into your emails to link to your booking site at SimplyBook.me
<a href="//image.simplybook.me/v2" target="_blank"><img src="https://appointmentbookingsystem.files.wordpress.com/2015/11/book_button.jpg?w=660″ alt="Booking button" width="200" height="200" /></a>
Now let’s look at the code closer and see its components and how it can be adjusted to your company.
What you can change:
- 1. image.simplybook.me/v2 – it is the link to your booking page. It can be found when you press “My booking website” in the upper right corner of your admin SimplyBook.me page. You need to insert your company name instead of “image”.
- 2. https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-1.png?w=660 – this is the link to the image of “Book now” button. You can choose the image that suits your website design.
- 3. alt=”Booking button” – this is the alternate text for an image, if the image cannot be displayed. You can change the text “Booking button” to “Book now”, “Book here”, etc.
- 4. width=”200″ height=”200″ You can insert custom size of the image with the help of these functions.
5. Please note that all the other signs, symbols and spaces are very important for the proper functioning of the code.
If you use Wix, and if you want to add the possibility of bookings to your website we have the right solution for you!
Our iFrame widget allows you to connect the Wix website with SimplyBook.com and let your clients book right from the website both from their PC or from their mobile devices. This solution will make your booking process more convenient and easy.
To do this, please follow these simple steps:
- 1. Go to website editing mode, select the page to edit or add a new one and click on "+" on the left to add new element.

- 2. Look for "Embed" option and select "HTML iFrame"

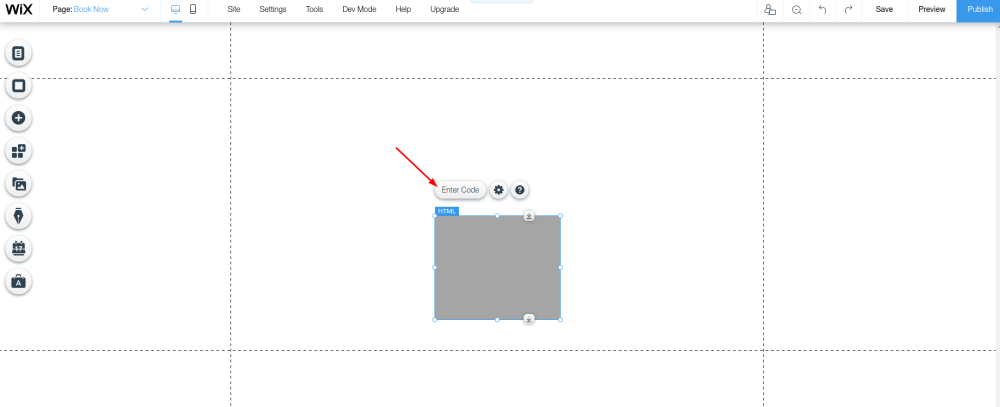
- 3. Switch to “Enter code” mode.

- 4. Go to your SimplyBook.me admin page. Navigate to Settings → Bookings on Webpage or Facebook → Booking widget for your own website.

- 5. Press “Get widget code”. Almost done, just few simple steps left!

- 6. Copy the code you received.

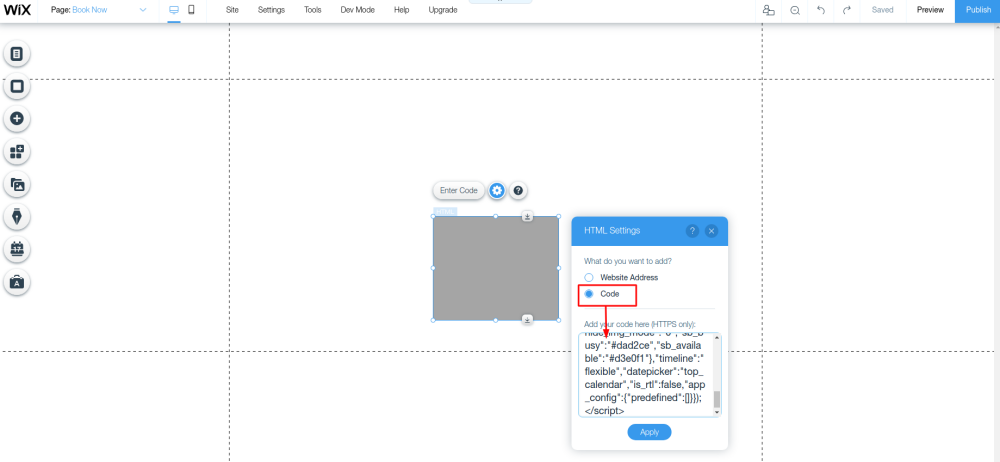
- 7. Insert the code into Wix iFrame code window and Press “Apply/Update”.

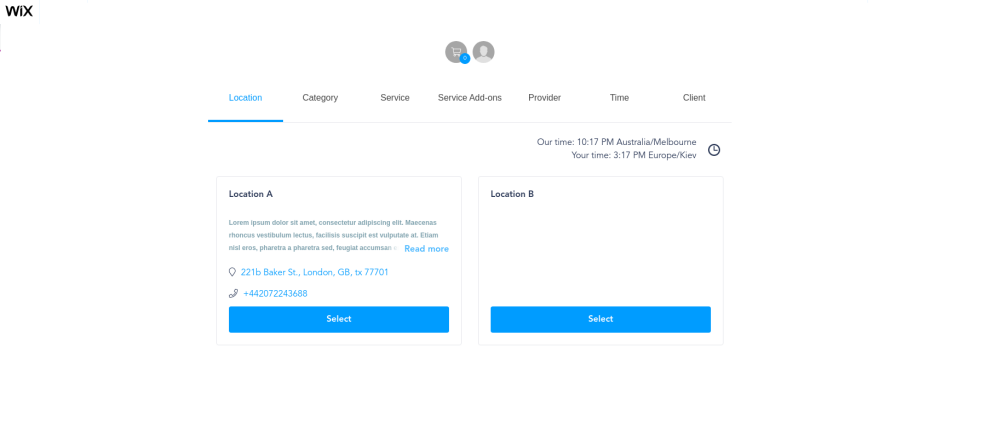
Congratulations! Now you have the best booking system on your Wix website!


iFrame widget:
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code.
- 2. On your Squarespace account, choose the page where are planning to insert your booking calendar. We recommend using a new page in Main Navigation designed specifically for online booking. You can name it "Book Now", "Online Booking" or "Calendar." Open the page editor. Click an Insert Point and select Code from the Block Menu.
- 3. Insert the code received in Simplybook admin page, to the Code box and click "Apply".
Booking button widget:
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 2. In your Squarespace account go to Settings//Advanced//Code injection. (Squarespace instructions how to inject the code)
- 3. Insert the code received in Simplybook admin page, to your Squarespace settings page.

Booking button:
- Chose "Button" function in the building menu, change button name, choose style and insert the link to your booking page (Example: http://wikisimplybook.simplybook.me/)
iFrame Widget:
- 1. Choose a page where you need to insert booking functionality or create separate page specifically for SimplyBook.
2. Choose "Embed Code" building function and drag it to the corresponding place.
- 3. In your SimplyBook admin page go to Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and get iFrame code.
- 4. Insert the code into the "Embed" area.
- 5. Publish changes.
Version with pictures Make Test Bookings and check widget examples

- 1. In your Simplybook admin page get the code in Settings -> Bookings on Webpage or Facebook -> Booking button widget for your website -> Get widget code.

- 2. In GoDaddy system, Log in to your account and go to website editing.
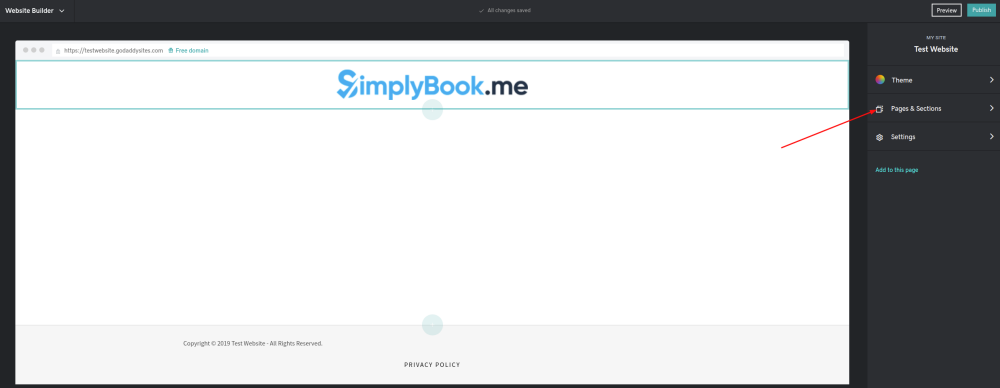
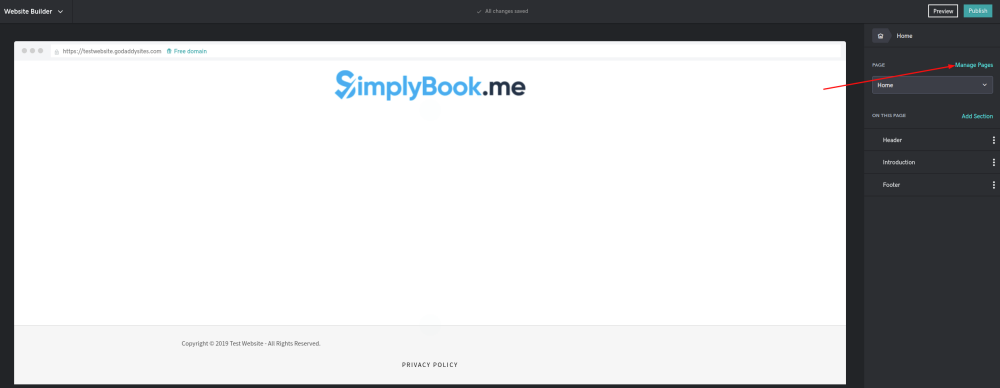
- 3. Click on Pages&Sections.

- 4. Select Manage Pages option.

- 5. From the pages menu, select the page you want to modify or add a new one.

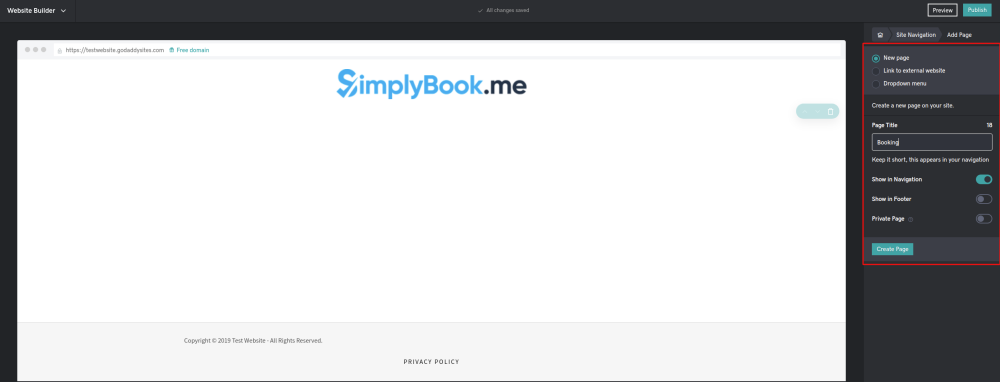
- 6. On page details add page title, set appearance options to your taste and create the page.

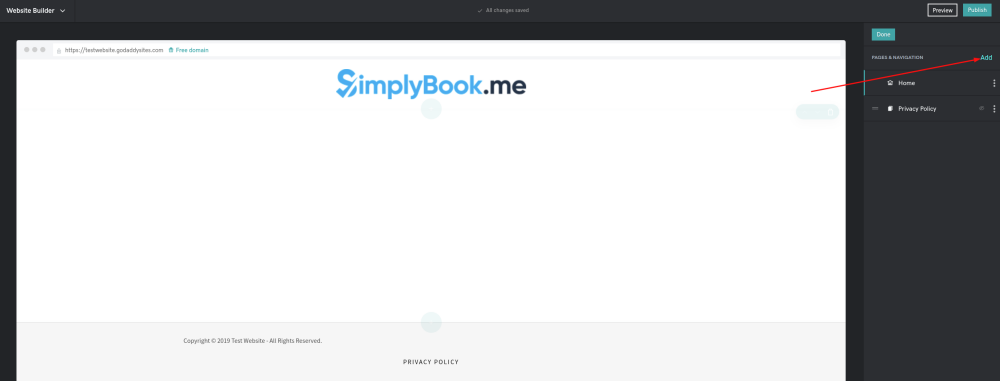
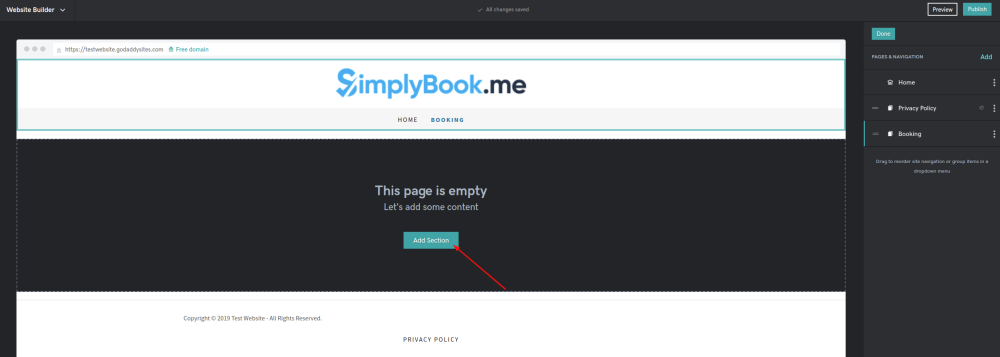
- 7. Proceed to adding a section.

- 8. Select to add HTML block from the side menu.

- 9. Paste the code that you have previously copied from SimplyBook.me interface to the corresponding box.

- 10. Check the preview and publish the changes.

- 1. If you have not created account with SimplyBook.me you can use this link to create account for your company.
- 2. Go to SITE123.com and click on “START HERE” to sign up or login to your account if you already have one(you can also skip steps 3-5 in this case).

- 3. Choose the category of website you want to create.

- 4. Enter the name of your website.

- 5. Complete the sign up process by entering your full name, email and password or by using Facebook or Google to log in.

- 6. After your account at SITE123 is created open the website editor, go to “Pages” and click on “Add new page”

- 7. Choose "Text" type and select the template to your taste.

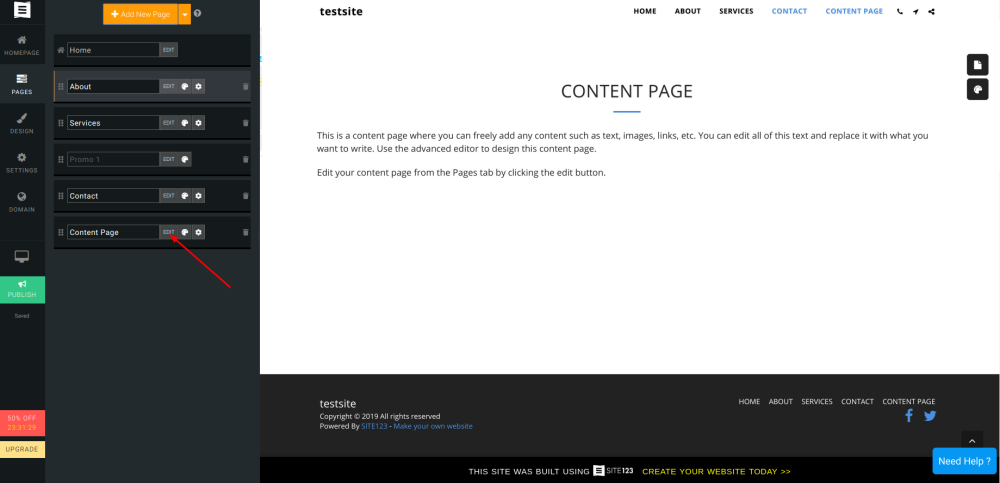
- 8. On the Pages menu, you will see newly created page. Click on “Edit”.

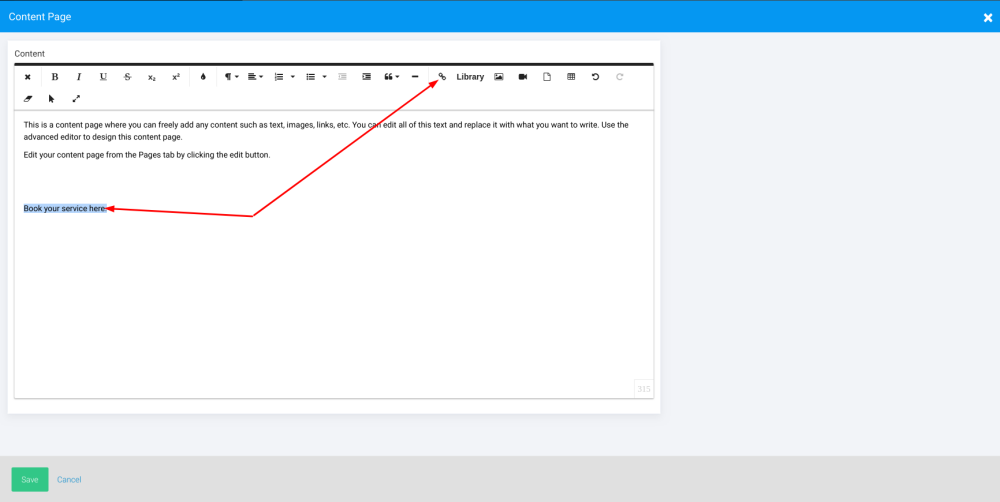
- 9. Then enter the text that will be the link to your booking site, highlight it and click on "Link" icon in the menu

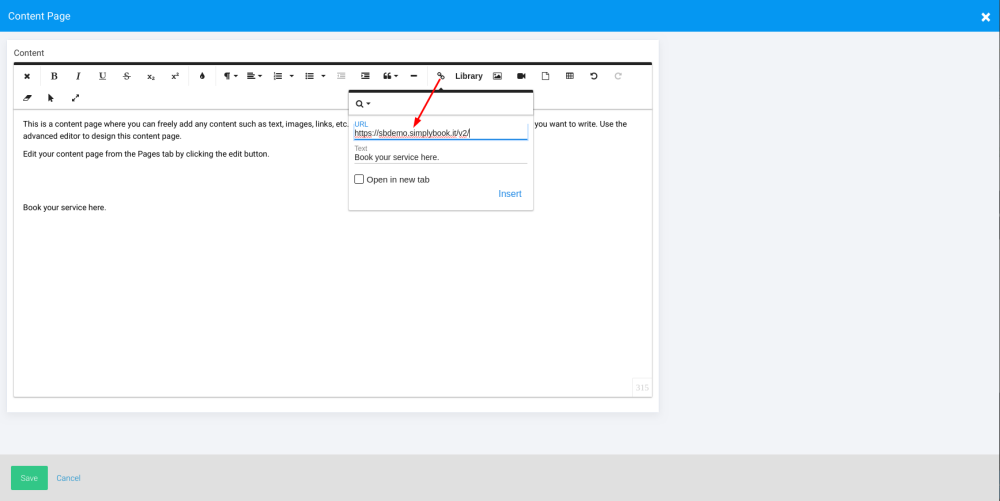
- 10. Add link to your booking site to the corresponding field. You can set it to automatically open in the new tab

- 11. Click "Insert" and save your page. As the result you will have the page with the link to your booking site and your customers will be able to easily book from there.

- Please note! Site123 has also plugin integration option developed by themselves, but it works with old themes only, that are no longer supported by us and does not have any new functionality.