From SimplyBook.me
Created page with " 1. Activez cette option sur votre <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Fonctionnalités personnalisées</span> -> <span style="backgrou..." |
No edit summary |
||
| Line 7: | Line 7: | ||
<br><br> | <br><br> | ||
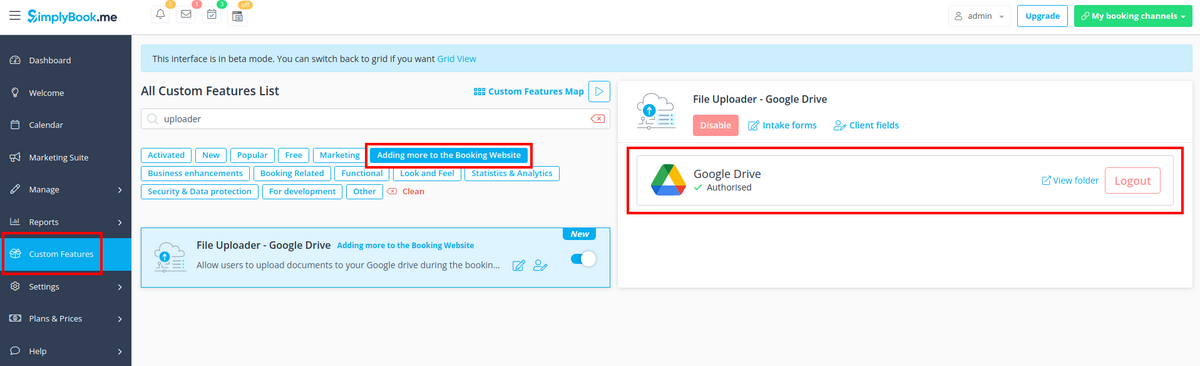
3. Une fois la connexion établie, vous pourrez voir son état et utiliser le lien vers le dossier des fichiers sur votre Google Drive à partir de la même page Fonctionnalités personnalisées. | 3. Une fois la connexion établie, vous pourrez voir son état et utiliser le lien vers le dossier des fichiers sur votre Google Drive à partir de la même page Fonctionnalités personnalisées. | ||
[[ | [[File:Google drive authenticated.png|1200px|center]] | ||
<br><br> | <br><br> | ||
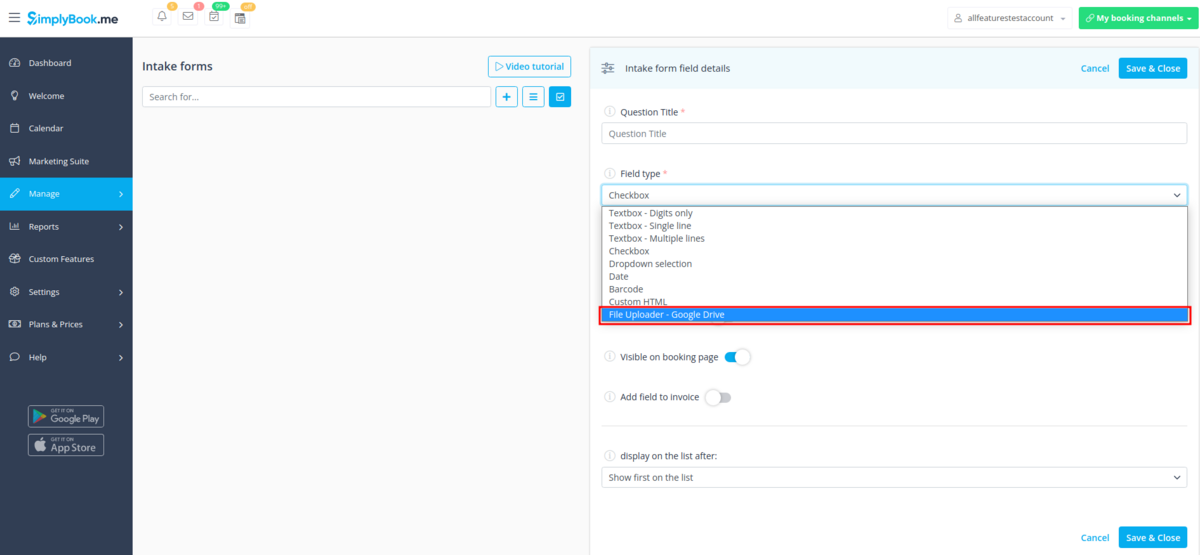
4. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Formulaires d'admission]]</span> ou <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Champs client]]</span> (ou activez une ou les deux fonctionnalités si nécessaire) et créez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">File Uploader - Google Drive</span> formulaire. | 4. Accédez à <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|Formulaires d'admission]]</span> ou <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Gérer</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Client_Fields_Custom_Feature|Champs client]]</span> (ou activez une ou les deux fonctionnalités si nécessaire) et créez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">File Uploader - Google Drive</span> formulaire. | ||
Rendez-le obligatoire ou non selon vos besoins. | Rendez-le obligatoire ou non selon vos besoins. | ||
[[ | [[File:Google drive field type.png|1200px|center]] | ||
<br><br> | <br><br> | ||
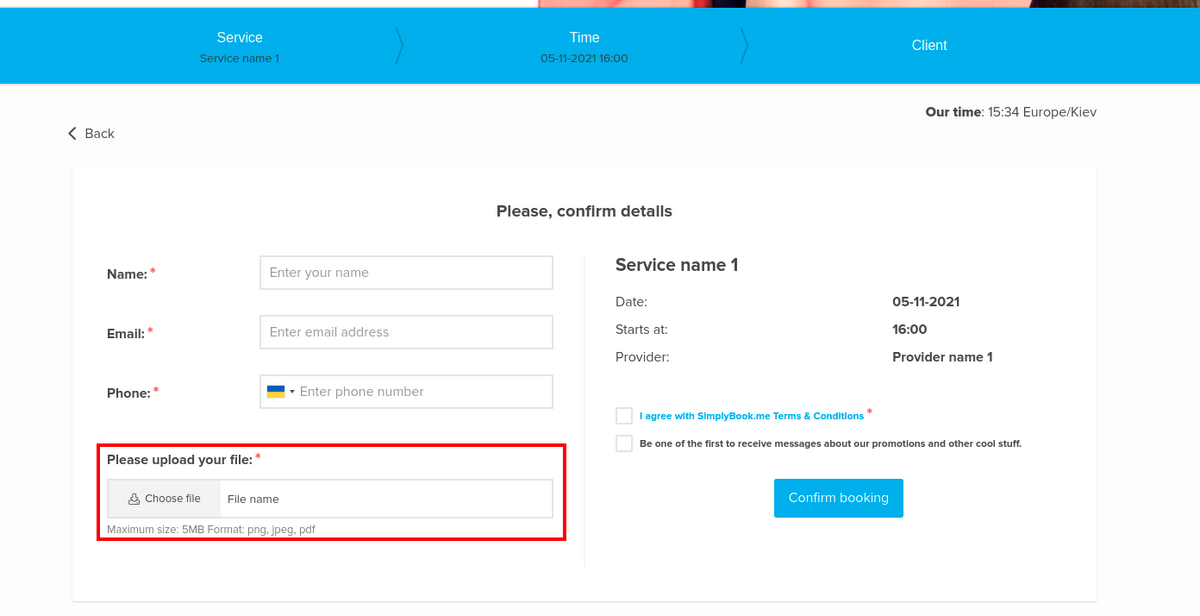
5. Après avoir créé les formulaires souhaités, les clients pourront télécharger leurs fichiers pendant le processus de réservation <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Intake_Forms_custom_feature |Formulaires d'admission]])</span> | 5. Après avoir créé les formulaires souhaités, les clients pourront télécharger leurs fichiers pendant le processus de réservation <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Intake_Forms_custom_feature |Formulaires d'admission]])</span> | ||
[[File:Cloud storage | [[File:Cloud storage client side booking form.png|1200px|center]] | ||
<br><br> | <br><br> | ||
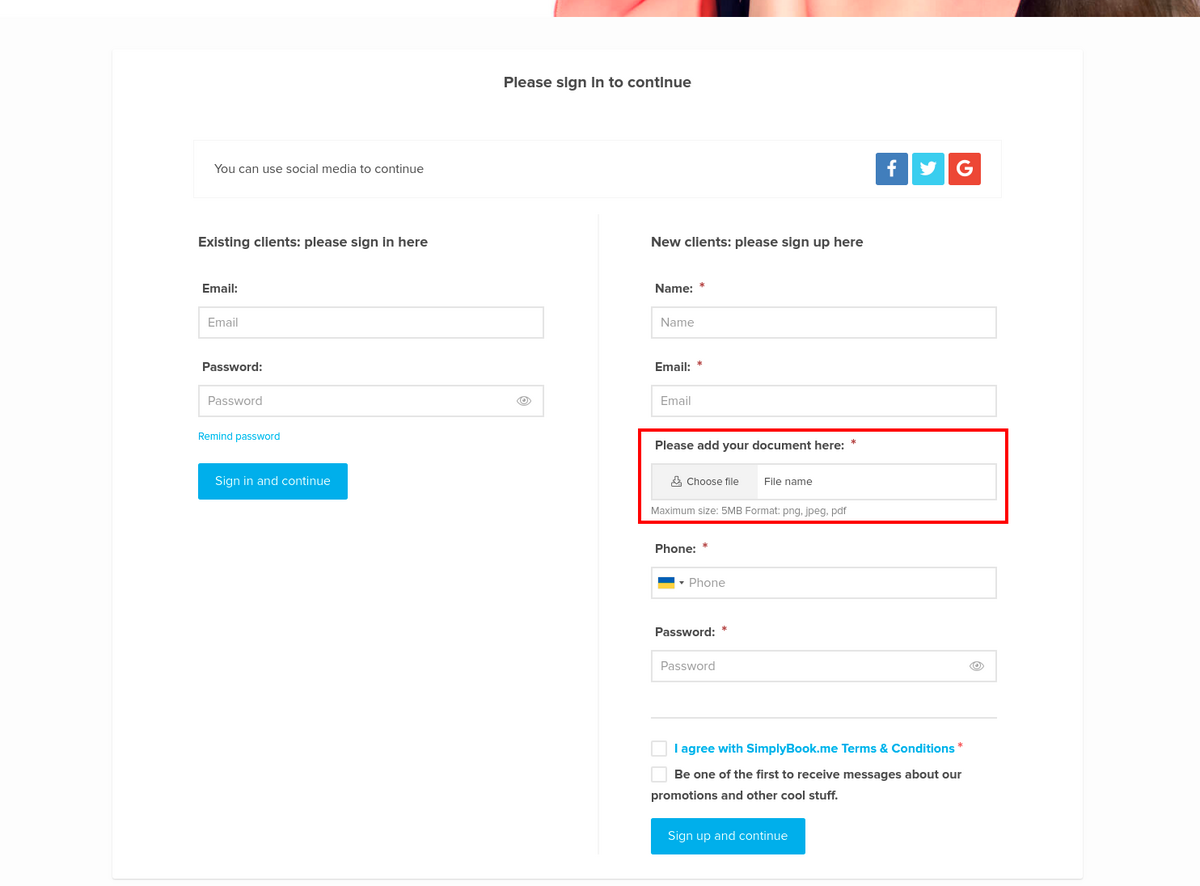
ou inscrivez-vous <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Client_Fields_Custom_Feature|Champs client]])</span> | ou inscrivez-vous <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Client_Fields_Custom_Feature|Champs client]])</span> | ||
[[File:Cloud storage | [[File:Cloud storage client side sign up.png|1200px|center]] | ||
<br><br> | <br><br> | ||
6. Du côté administrateur, vous pourrez voir et télécharger les fichiers soit <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">dans la fenêtre contextuelle de réservation</span> sur la page Calendrier s'il s'agit d'un <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|intake form]]</span> | 6. Du côté administrateur, vous pourrez voir et télécharger les fichiers soit <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">dans la fenêtre contextuelle de réservation</span> sur la page Calendrier s'il s'agit d'un <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Intake_Forms_custom_feature|intake form]]</span> | ||
| Line 30: | Line 30: | ||
=Notifications flexibles= | =Notifications flexibles= | ||
<br> | <br> | ||
[[File:Flexible notifications new icon.png| | [[File:Flexible notifications new icon.png|left]] | ||
Revision as of 14:10, 30 September 2022
1. Activez cette option sur votre Fonctionnalités personnalisées -> Ajout d'éléments supplémentaires au site Web de réservation Catégorie.

2. Sur le côté droit de la page, vous verrez ses paramètres. Cliquez sur Autoriser pour vous connecter à votre Google Drive et donner les autorisations demandées.

3. Une fois la connexion établie, vous pourrez voir son état et utiliser le lien vers le dossier des fichiers sur votre Google Drive à partir de la même page Fonctionnalités personnalisées.

4. Accédez à Gérer -> Formulaires d'admission ou Gérer -> Champs client (ou activez une ou les deux fonctionnalités si nécessaire) et créez File Uploader - Google Drive formulaire.
Rendez-le obligatoire ou non selon vos besoins.

5. Après avoir créé les formulaires souhaités, les clients pourront télécharger leurs fichiers pendant le processus de réservation (Formulaires d'admission)

ou inscrivez-vous (Champs client)

6. Du côté administrateur, vous pourrez voir et télécharger les fichiers soit dans la fenêtre contextuelle de réservation sur la page Calendrier s'il s'agit d'un intake form

ou depuis Gérer -> Clients -> modifiez l'enregistrement du client si vous l'avez en tant que champ client.

Et, bien sûr, vous pourrez télécharger manuellement les fichiers lors de la nouvelle réservation ou de la création/modification du dossier client du côté administrateur si nécessaire.
Notifications flexibles
