From SimplyBook.me
Created page with "<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Veuillez noter !'''</span> *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;"..." |
No edit summary |
||
| Line 9: | Line 9: | ||
:2. Indiquez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">le nombre de plages horaires</span> vous souhaitez afficher comme disponible sur votre site de réservation par jour. | :2. Indiquez <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">le nombre de plages horaires</span> vous souhaitez afficher comme disponible sur votre site de réservation par jour. | ||
: C'est le nombre de plages horaires à afficher par date pour chaque couple service + prestataire. | : C'est le nombre de plages horaires à afficher par date pour chaque couple service + prestataire. | ||
[[ | [[File:Look busy slots setting2.png|1200px|center|link=https://help.simplybook.me/images/9/9f/Look_busy_slots_setting2.png]] | ||
<br><br> | <br><br> | ||
:3. Voici quelques exemples de ce à quoi cela peut ressembler du côté client. | :3. Voici quelques exemples de ce à quoi cela peut ressembler du côté client. | ||
: Lorsqu'un créneau horaire est réservé, le système ouvrira automatiquement le suivant en fonction du planning que vous avez défini dans votre compte. | : Lorsqu'un créneau horaire est réservé, le système ouvrira automatiquement le suivant en fonction du planning que vous avez défini dans votre compte. | ||
:*<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">''modern''</span> mise en page du calendrier : | :*<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">''modern''</span> mise en page du calendrier : | ||
[[File:Look | [[File:Look busy client side.png|1200px|center|link=https://help.simplybook.me/images/7/72/Look_busy_client_side.png]] | ||
<br><br> | <br><br> | ||
:*<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">''emplacements hebdomadaires''</span> mise en page du calendrier : | :*<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">''emplacements hebdomadaires''</span> mise en page du calendrier : | ||
[[ | [[File:Look busy client side slots weekly timeline.png|1200px|center|link=https://help.simplybook.me/images/e/e3/Look_busy_client_side_slots_weekly_timeline.png]] | ||
<br><br> | <br><br> | ||
------- | ------- | ||
Latest revision as of 15:19, 30 September 2022
Veuillez noter !
- Cette fonctionnalité n'est pas compatible avec les calendar layout types : fournisseur flexible, hebdomadaire et flexible.
- Si vous avez activé l'affichage du site Web de réservation dans le fuseau horaire du client et qu'il est différent du fuseau horaire de l'entreprise, cela pourrait entraîner plus de créneaux horaires affichés par jour que défini dans les paramètres de cette fonctionnalité personnalisée.
- Comment utiliser
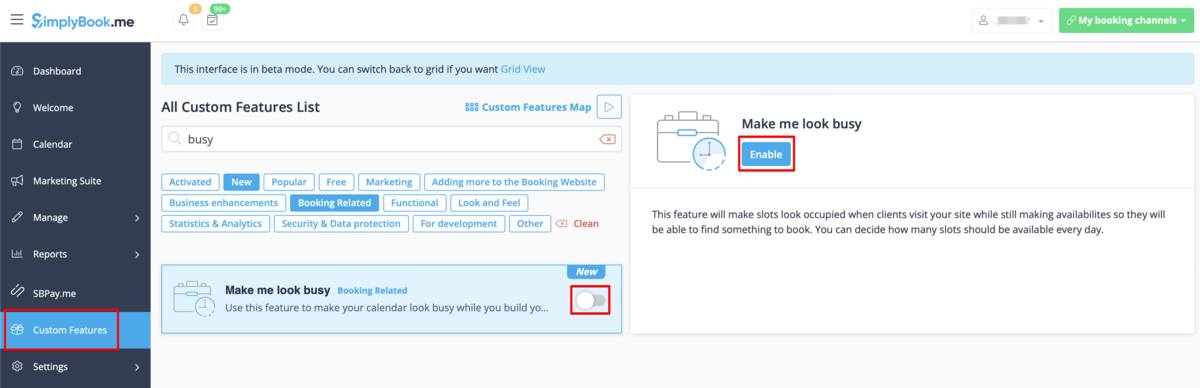
- 1. Activez cette fonctionnalité sur votre Fonctionnalités personnalisées -> Connexe aux réservations section.

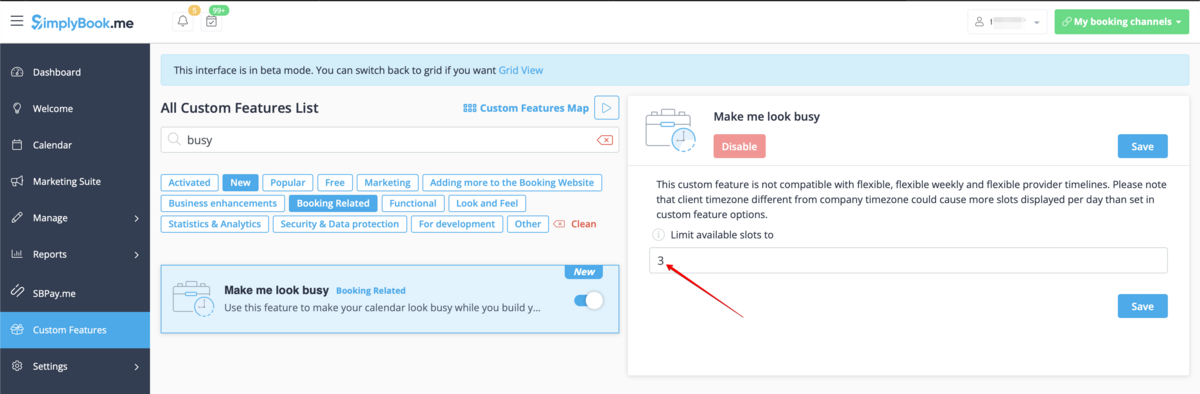
- 2. Indiquez le nombre de plages horaires vous souhaitez afficher comme disponible sur votre site de réservation par jour.
- C'est le nombre de plages horaires à afficher par date pour chaque couple service + prestataire.

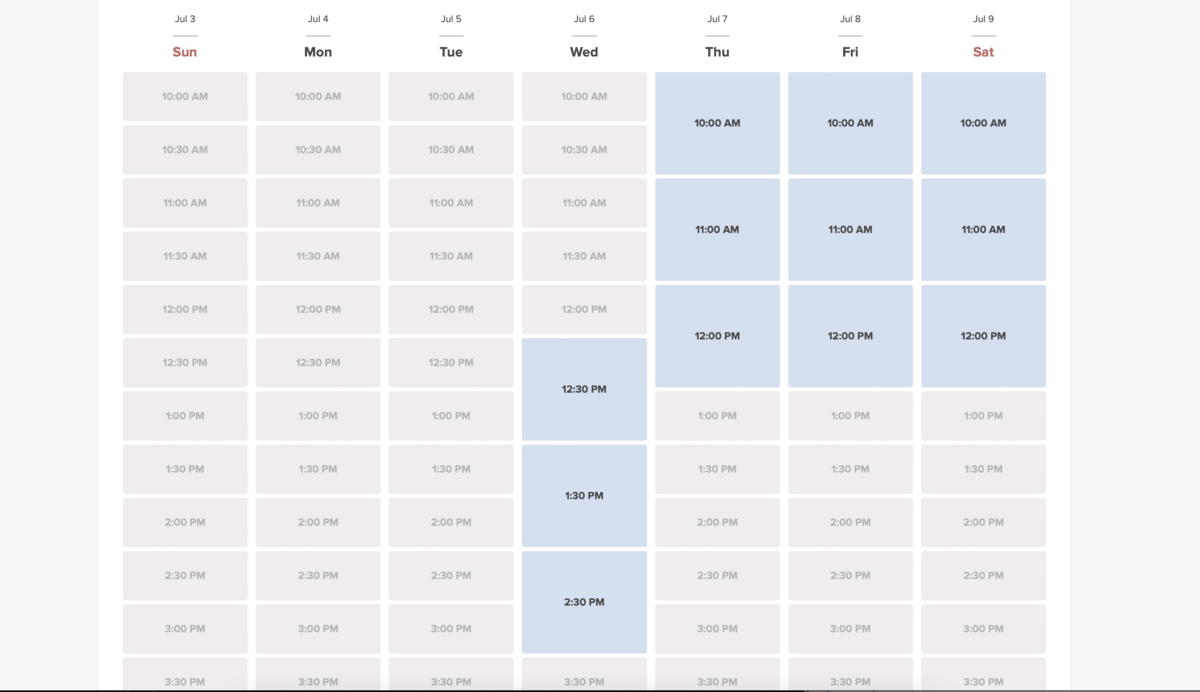
- 3. Voici quelques exemples de ce à quoi cela peut ressembler du côté client.
- Lorsqu'un créneau horaire est réservé, le système ouvrira automatiquement le suivant en fonction du planning que vous avez défini dans votre compte.
- modern mise en page du calendrier :

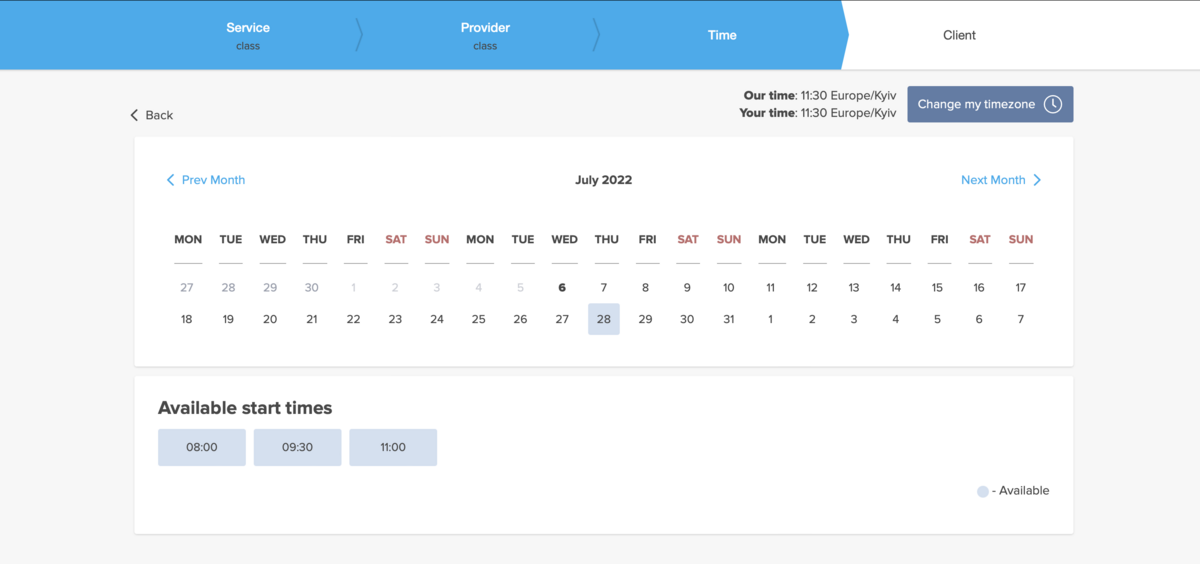
- emplacements hebdomadaires mise en page du calendrier :