From SimplyBook.me
Prepared the page for translation |
Marked this version for translation |
||
| Line 11: | Line 11: | ||
<!--T:1--> | |||
[[File:External booking validator icon.png|left]]<br><br>You can validate bookings through the use of an external script. The script can check variables from the booking, and only if conditions fulfilled, the booking is processed. Additionally the validation script can bring back information that can be injected into intake form variables.<br><br> | [[File:External booking validator icon.png|left]]<br><br>You can validate bookings through the use of an external script. The script can check variables from the booking, and only if conditions fulfilled, the booking is processed. Additionally the validation script can bring back information that can be injected into intake form variables.<br><br> | ||
<!--T:2--> | |||
<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!'''</span><br> | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!'''</span><br> | ||
*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Development skills are needed for this feature use.</span><br> | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Development skills are needed for this feature use.</span><br> | ||
| Line 19: | Line 21: | ||
<!--T:3--> | |||
;How to use | ;How to use | ||
<!--T:4--> | |||
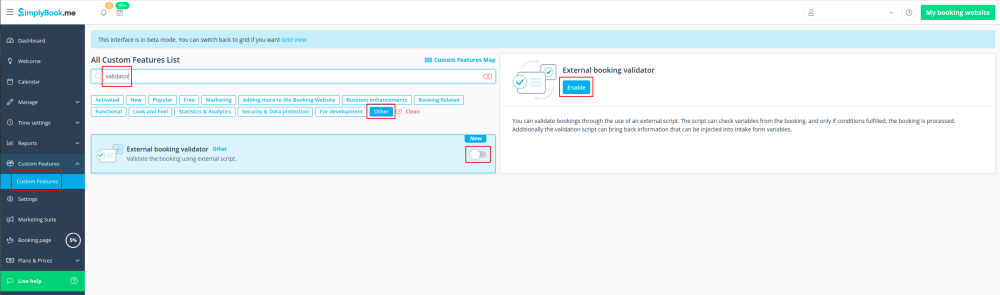
:1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">External Booking Validator</span> custom feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> page, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Other</span> section. | :1. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">External Booking Validator</span> custom feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> page, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Other</span> section. | ||
[[File:External booking validator enable path.png|border|center]] | [[File:External booking validator enable path.png|border|center]] | ||
Revision as of 13:46, 15 March 2024

You can validate bookings through the use of an external script. The script can check variables from the booking, and only if conditions fulfilled, the booking is processed. Additionally the validation script can bring back information that can be injected into intake form variables.
Please note!
- Development skills are needed for this feature use.
- Intake Forms custom feature will be enabled together with this one.
- How to use
- 1. Enable External Booking Validator custom feature on your Custom Features page, Other section.

- 2. Create your own validation script with your own desired conditions.
- For example, you may require certain client answers to one or several intake forms for the booking to be submitted to your system.
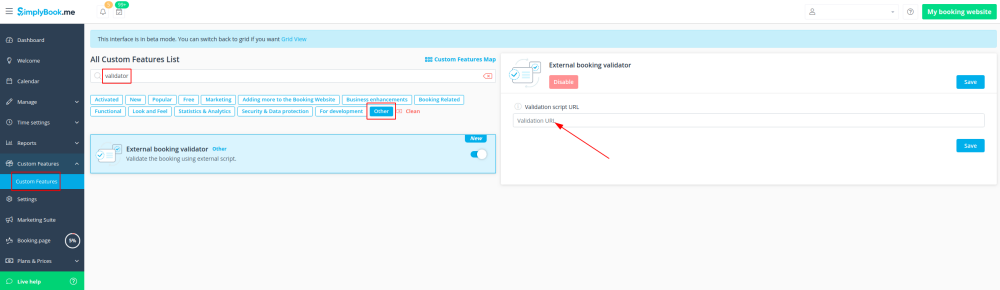
- 3. Insert your script to this feature settings on the Custom Features page and save.

- Script example is available here.