Prepared the page for translation |
Marked this version for translation |
||
| Line 10: | Line 10: | ||
<!--T:1--> | |||
[[File:Cloud storage icon.png|left]] <br><br>Enable this custom feature to allow your clients to upload signed documents or other information directly to your Google drive account. | [[File:Cloud storage icon.png|left]] <br><br>Enable this custom feature to allow your clients to upload signed documents or other information directly to your Google drive account. | ||
<br><br> | <br><br> | ||
| Line 16: | Line 17: | ||
*<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">The uploaded file should be less than 5Mb size and cannot be archive or executable one.</span> | *<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">The uploaded file should be less than 5Mb size and cannot be archive or executable one.</span> | ||
<!--T:2--> | |||
<br><br> | <br><br> | ||
;How to use | ;How to use | ||
<!--T:3--> | |||
1. Enable this option on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the Booking Website</span> category. | 1. Enable this option on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the Booking Website</span> category. | ||
[[File:Google drive enable path.png|1200px|center]] | [[File:Google drive enable path.png|1200px|center]] | ||
Revision as of 11:37, 18 March 2024

Enable this custom feature to allow your clients to upload signed documents or other information directly to your Google drive account.
Please note!
- This functionality is not fully supported in the admin application. If you are using it and need to create bookings from there please make file fields as optional as it is not currently possible to upload files in the application. However you will be able to see files names in already made appointments.
- The uploaded file should be less than 5Mb size and cannot be archive or executable one.
- How to use
1. Enable this option on your Custom features page -> Adding more to the Booking Website category.

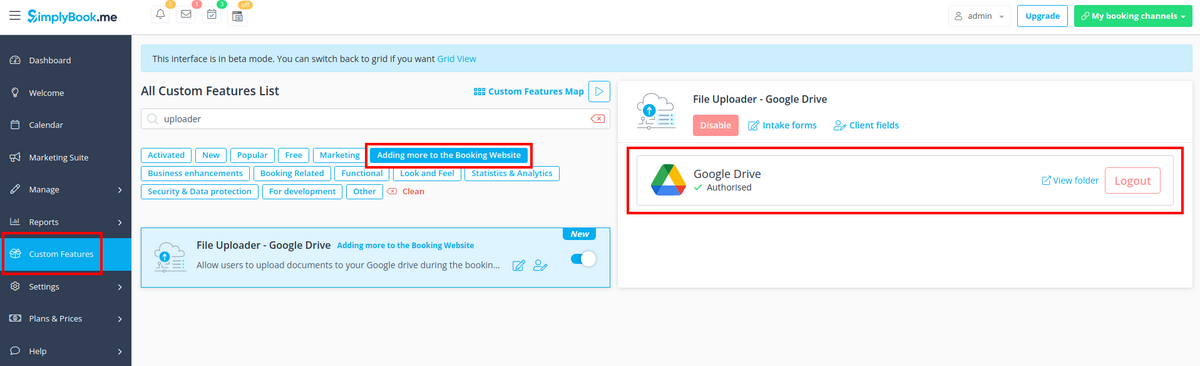
2. On the right side of the page you will see it settings. Click on Authorize to connect to your Google Drive and give the requested permissions.

3. After successful connection you will be able to see its status and use the link to the files folder on your Google Drive from the same Custom Features page.

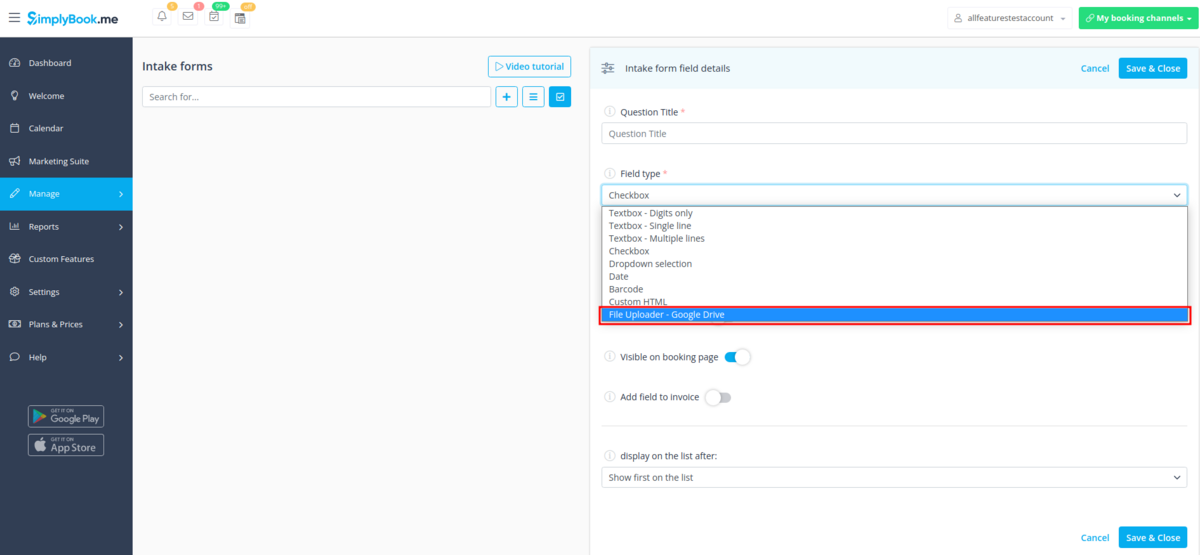
4. Navigate to Manage -> Intake forms or Manage -> Client fields (or enable one or both features if needed) and create File Uploader - Google Drive form.
Make it obligatory or not depending on your needs.

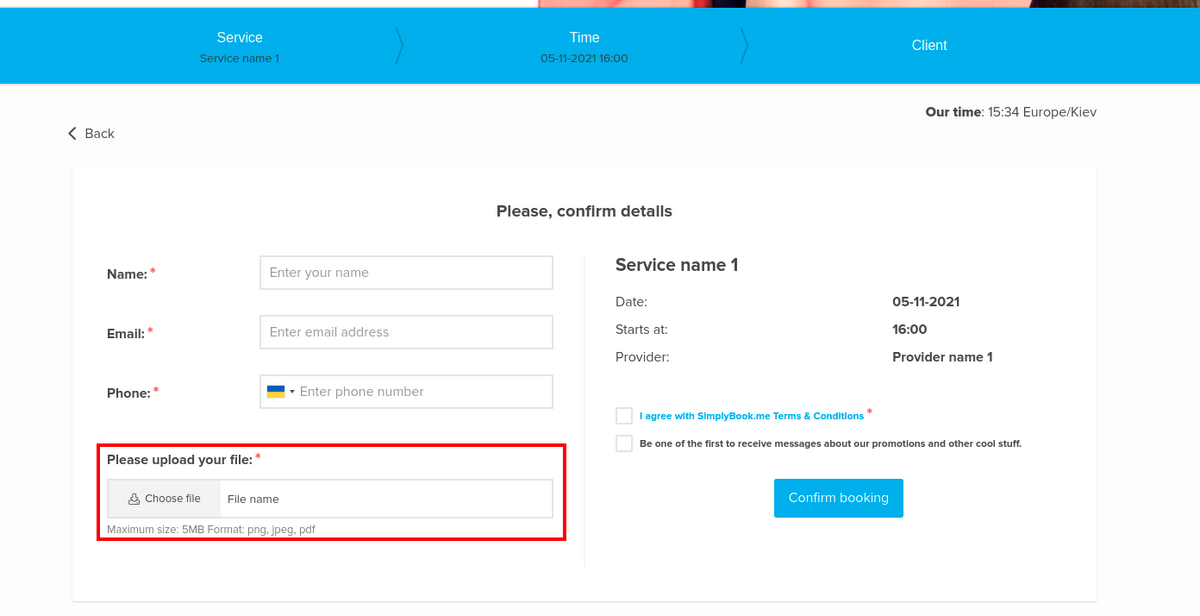
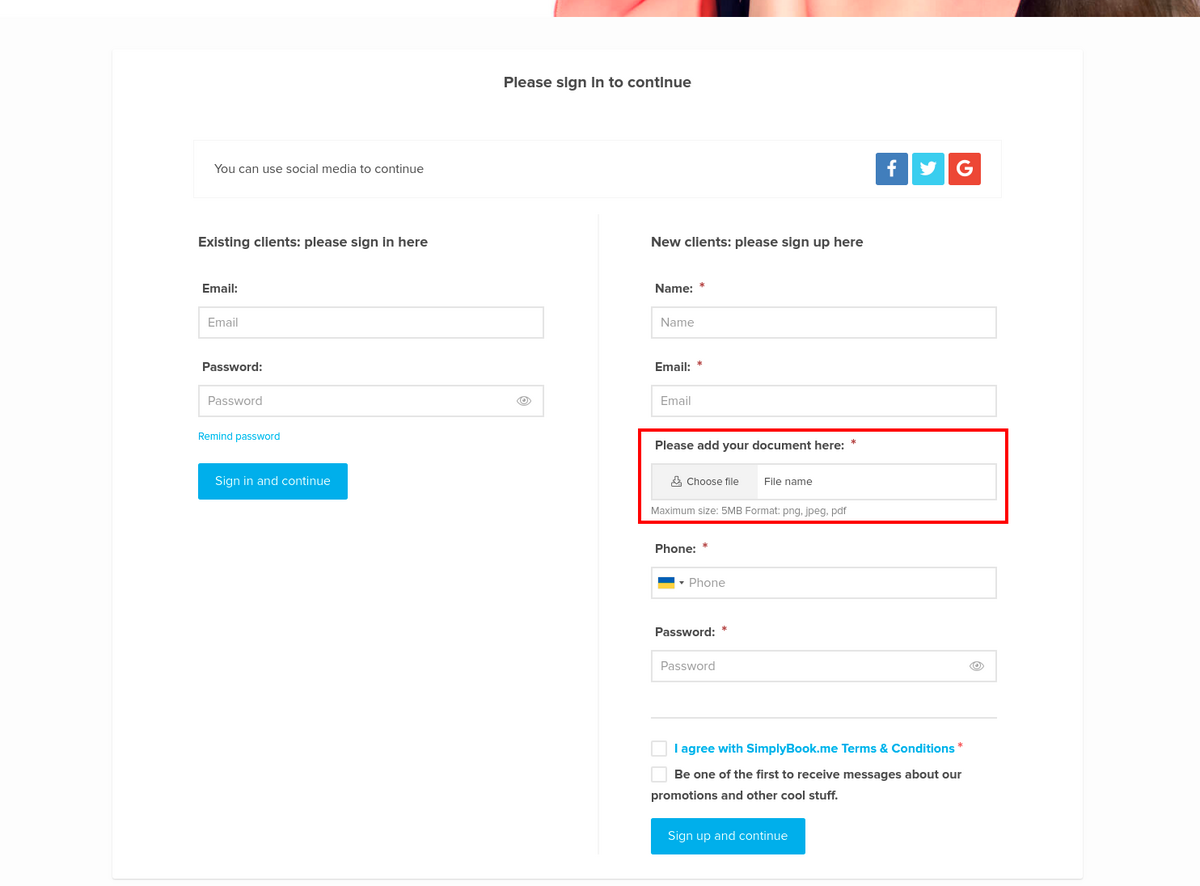
5. After you have created the desired forms the clients will be able to upload their files during the booking process (Intake forms)

or sign up (Client fields)

6. From admin side you will be able to see and download the files either in the booking popup on the Calendar page if it is an intake form

or from Manage -> Clients -> edit the client record if you have it as a client field.

And, for sure, you will be able to manually upload the files during the new booking or client record creation/editing from admin side if necessary.
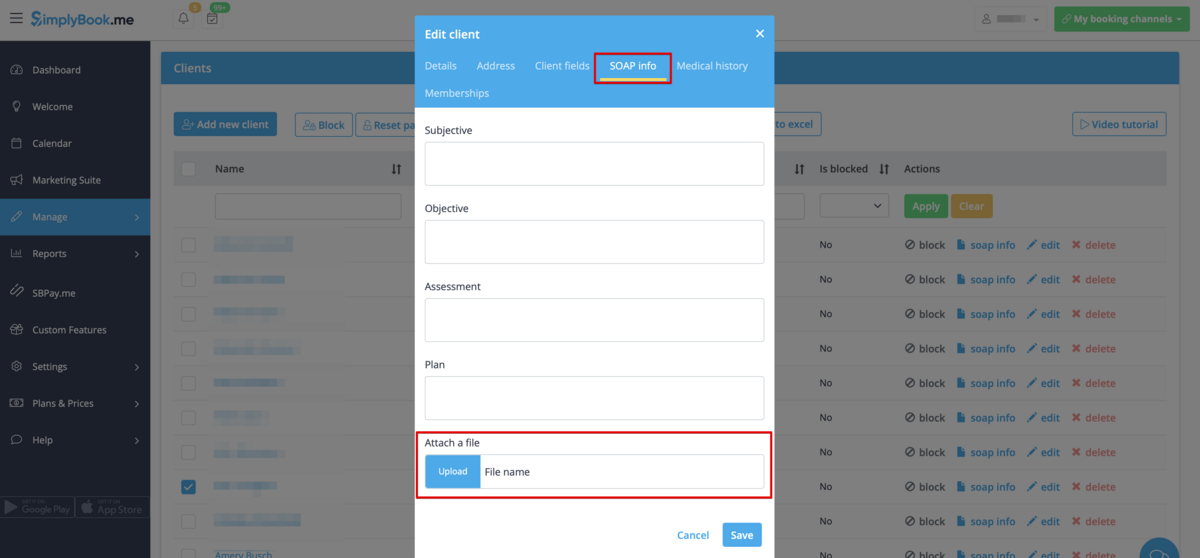
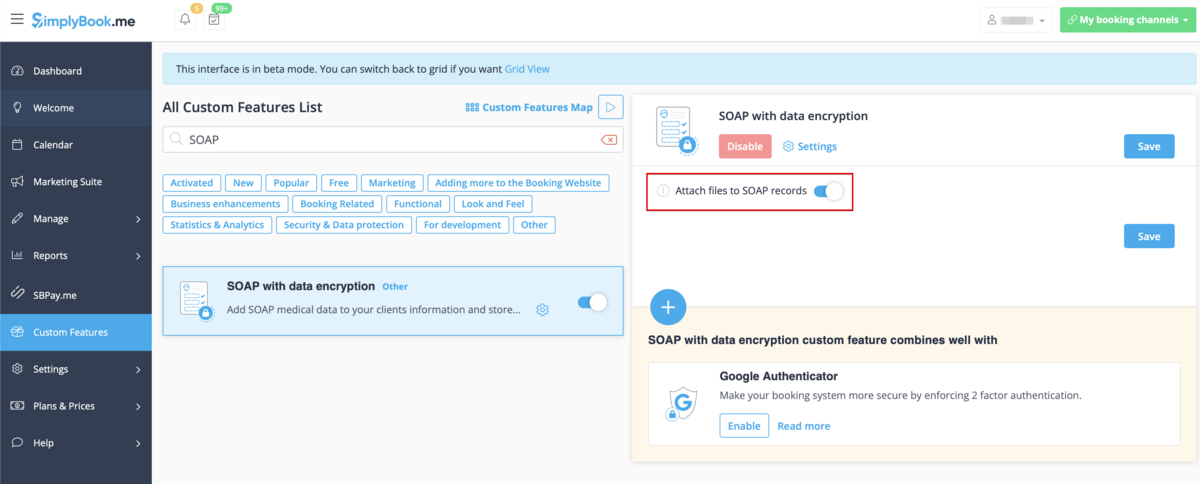
7. If you are also using SOAP with Encryption custom feature you can also enable attaching the file in the SOAP feature settings on your Custom Features page.

As the result you will have the corresponding form in Manage -> Clients -> SOAP info -> Attach a file.