Integration
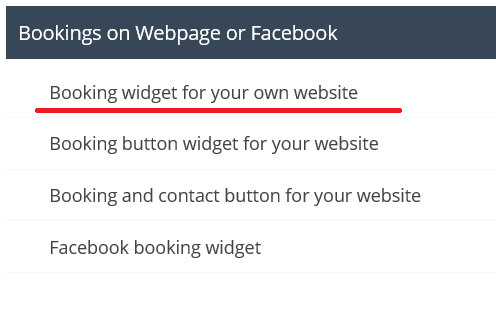
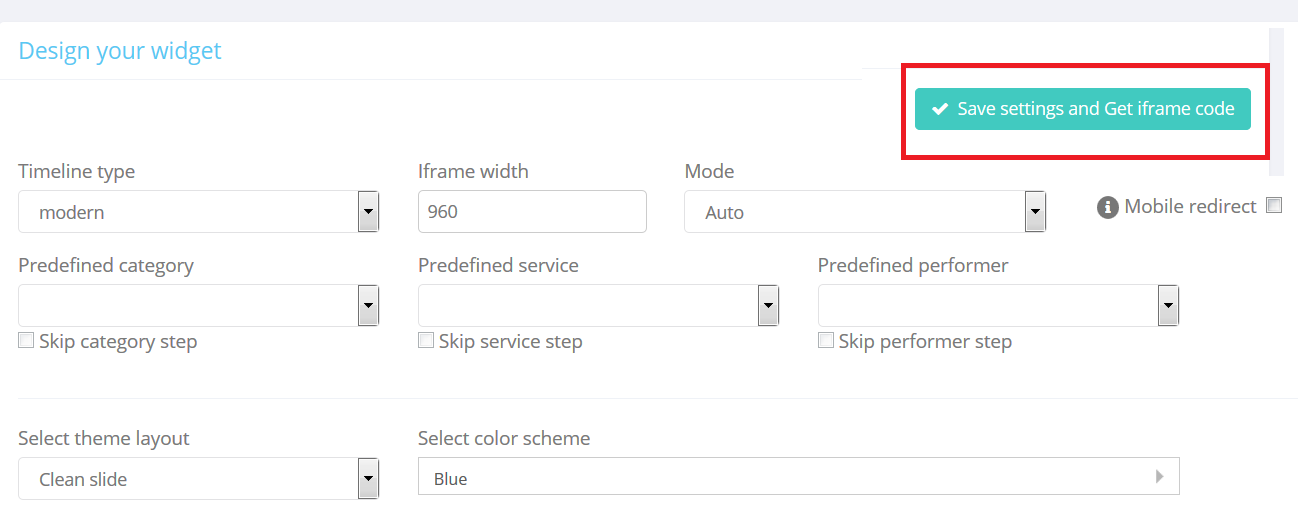
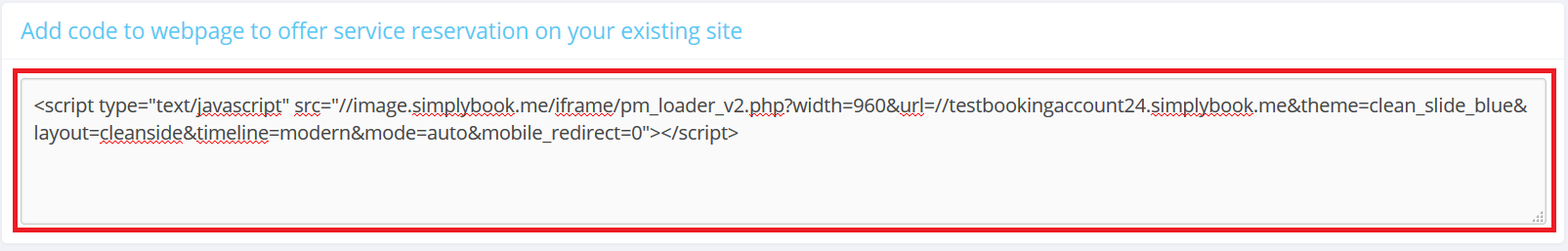
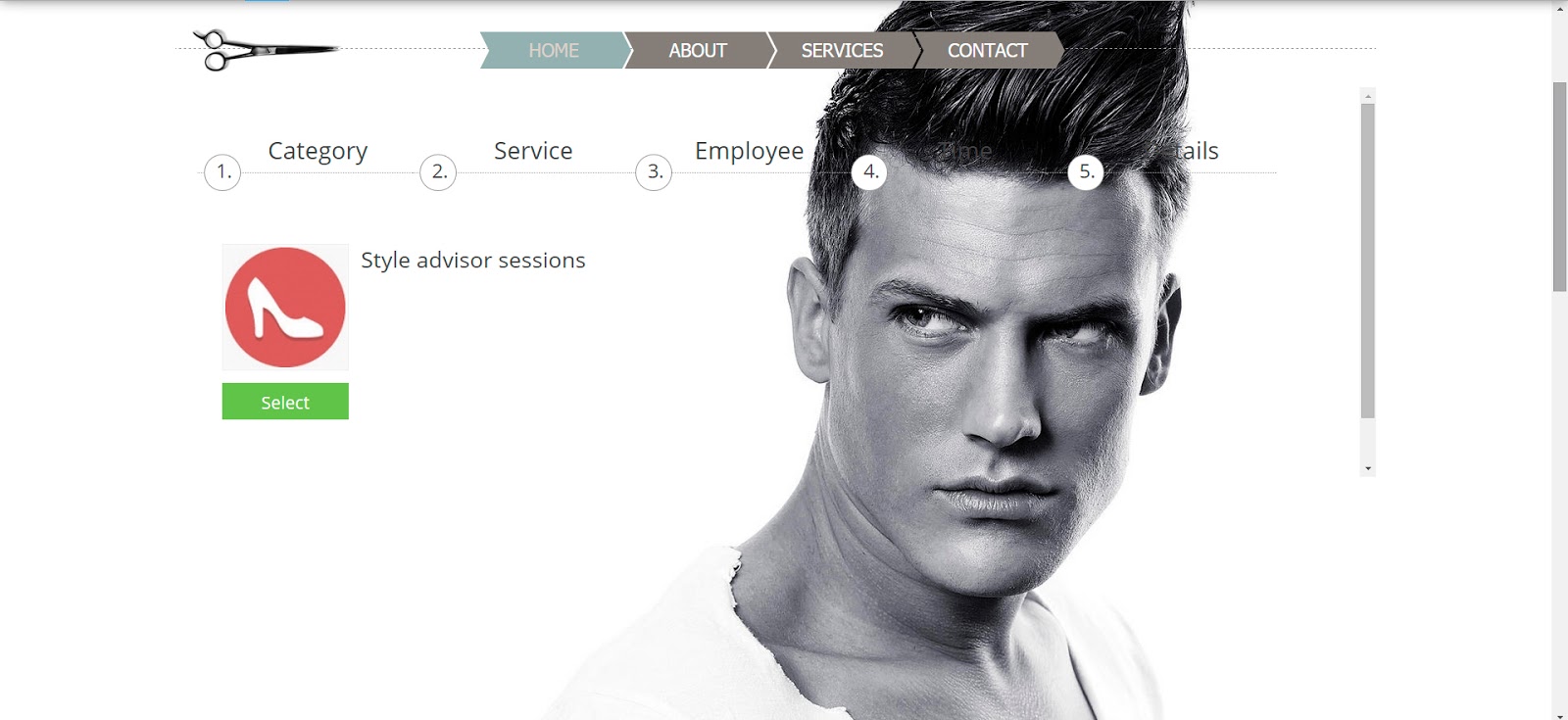
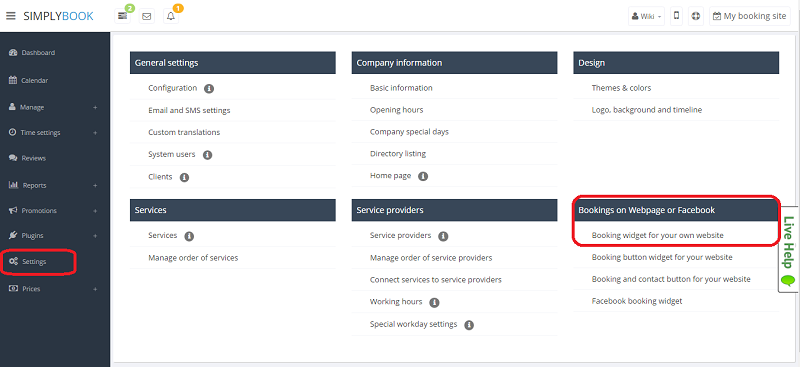
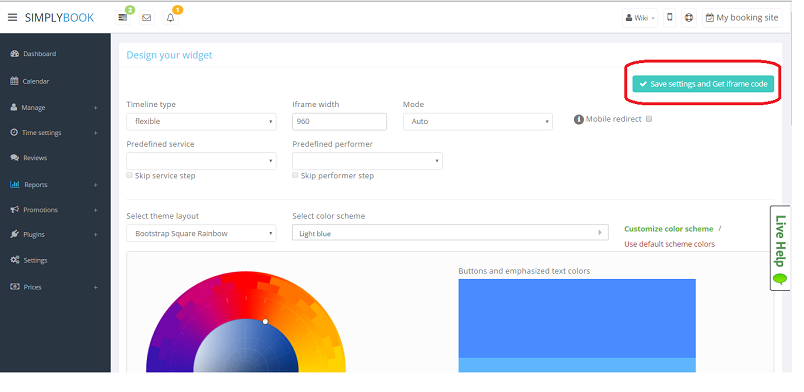
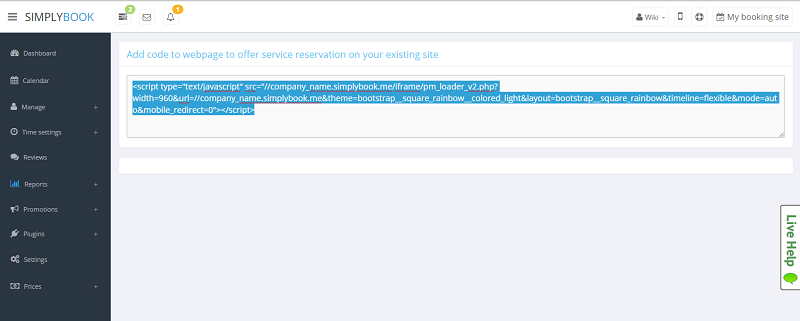
The main principle of adding SimplyBook widget to your website is taking the code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code and inserting it to the HTML code <body> of your website. Please note that different website builders/platforms may have various ways to add HTML code, you should check first whether your website supports inserting HTML Javascript code.



How can I add booking functionality to my Facebook fan page?
- You can add SimplyBook functionality to Facebook fan page in Settings//Bookings on Webpage or Facebook//Facebook booking widget//Save settings and connect facebook page// choose the page to attach Simplybook to.
Facebook widget is not visible from mobiles
- Unfortunately, Facebook does not show third-party apps from mobiles. Your clients need to access desktop version to book from Facebook.
I attached Facebook app but cannot find it
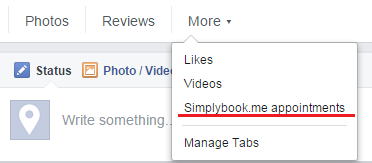
It may be in the tab "More" in the menu of the page under photo. You can also press More//Manage tabs and move simplybook to another main bar to make it more visible for clients.
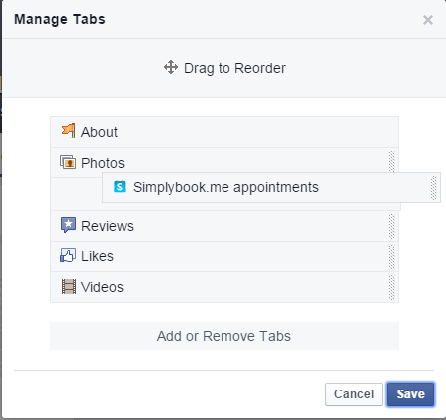
Simplybook app is listed in "More" tab on my Facebook fan page, can I move it to make it more noticeable?
On your Facebook fan page you can press More//Manage tabs and move simplybook to another place to make it more noticeable for clients.
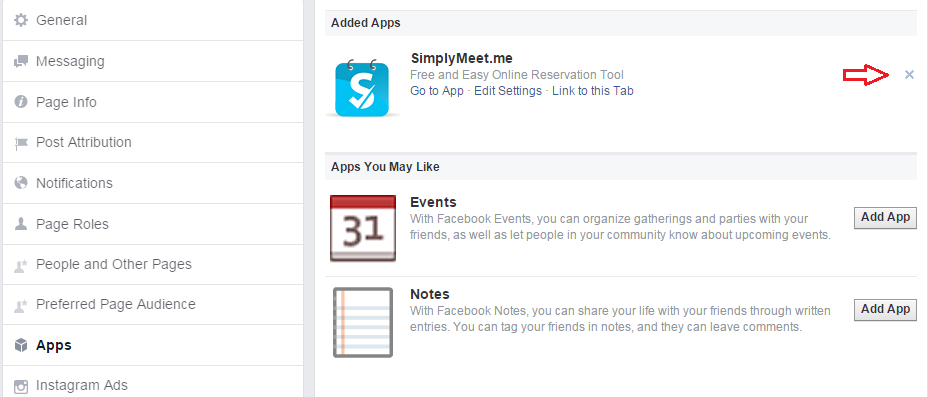
How to remove Facebook widget from my Facebook page?
On your Facebook fan page go to Settings (upper bar)//Apps//Added apps//press "x" near Simplybook app to delete it.
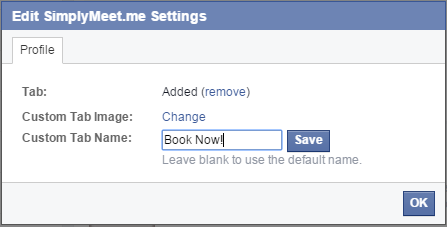
Can I change the title of the tab on my Facebook fan page from "Simplybook.me appointments" to something else?
Yes, on your Facebook fan page go to Settings (upper bar)//Apps//Added apps//Simplybook//edit settings//change name.
I cannot change the email when book from Facebook
- When you use Facebook widget, the system perceives a customer as Facebook user and uses his/her data to fill in the details. Thus, by default it uses email under which Facebook is registered. Unfortunately, it is not in our competency to change this, you can try contacting Facebook support to clarify this issue.
1. With the help of our Wordpress plugin
- Installation
- 1. Search for Simplybook WordPress plugin in the list of plugins of WP catalogue and add it to your website ( https://simplybook.me/ ).
- 2. Register on Simplybook (you can register here ( https://simplybook.me/company/ ), or visit our website and press big button “Get Free Account”).
- 3. Enable API plugin in the plugin section of Simplybook, there you will see 2 keys: Api public key and API secret key.
- 4. Insert those keys into the settings of Simplybook plugin in your WordPress account.
- 5. Insert your company login (the one in url of your admin page, e.g in the link https://image.secure.simplybook.me/, demo is company name )
- 6. Paste '[simplybook]' tag in one of static page.
2. As a Widget:
Wordpress.org allows accessing HTML only with the help of special plugins. You need to find the plugin that supports Javascript HTML and then insert the code to your website with the help of this plugin. You can get the code in Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code.
How to install Joomla Online Appointment Scheduling software and Booking app:
- 1. Search for Simplybook Joomla module called “Online Appointment Scheduling Widget and Booking System” in the list of modules in Joomla admin interface Extensions//Modules and add it to your website.
- 2. Register on Simplybook (you can register here ( https://simplybook.me/company/ ), or visit our website and press big button “Get Free Account”).
- 3. In API url insert user-api.simplybook.me (without any chnages just copy this text)
- 4. Enable API plugin in the plugin section of SimplyBook.me, there you will see 2 keys: Api public key and API secret key.
- 5. Insert those keys into the settings of SimplyBook.me plugin in your Joomla account.
- 6. Insert your company login (the one in url of your admin page, e.g in the link https://image.secure.simplybook.me/, demo is company name)
Pic. Joomla settings (i have pictures, Elina ask me I will send)
- 7. Insert tag {loadmodule mod_simplybook} on the page where you need to display booking functionality.
Pic. Joomla tag
- 8. In “Menu Assignment” tab of the module settings choose “On all pages”.
Pic. On all pages
- 9. In the Status column of the module make sure the module is “Published and is current”.
Pic. Status active checked

Sometimes, websites (WordPress.com in particular) do not support inserting HTML Javascript code we use for our iFrame and button widgets. Then it can be useful to use a simple HTML button code to get your clients attention to go to your booking site at SimplyBook.me and make the appointment. Here is a simple code you can insert on your site or into your emails to link to your booking site at SimplyBook.me
<a href=”//image.simplybook.me/sheduler/manage” target=”_blank”><img src=”https://appointmentbookingsystem.files.wordpress.com/2015/11/book_button.jpg?w=660″ alt=”Booking button” width=”200″ height=”200″ /></a>
Now let’s look at the code closer and see its components and how it can be adjusted to your company.
What you can change:
- 1. image.simplybook.me/sheduler/manage – it is the link to your booking page. It can be found when you press “My booking website” in the upper right corner of your admin SimplyBook.me page. You need to insert your company name instead of “image”.
- 2. https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-1.png?w=660 – this is the link to the image of “Book now” button. You can choose the image that suits your website design.
- 3. alt=”Booking button” – this is the alternate text for an image, if the image cannot be displayed. You can change the text “Booking button” to “Book now”, “Book here”, etc.
- 4. width=”200″ height=”200″ You can insert custom size of the image with the help of these functions.
5. Please note that all the other signs, symbols and spaces are very important for the proper functioning of the code.
If you use Wix, and if you want to add the possibility of bookings to your website we have the right solution for you!
Our iFrame widget allows you to connect the Wix website with SimplyBook.com and let your clients book right from the website both from their PC or from their mobile devices. This solution will make your booking process more convenient and easy.
To do this, please follow these simple steps:
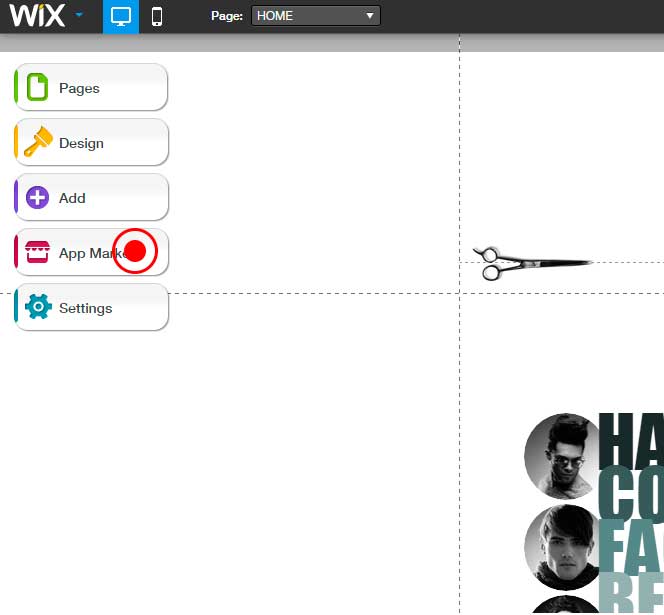
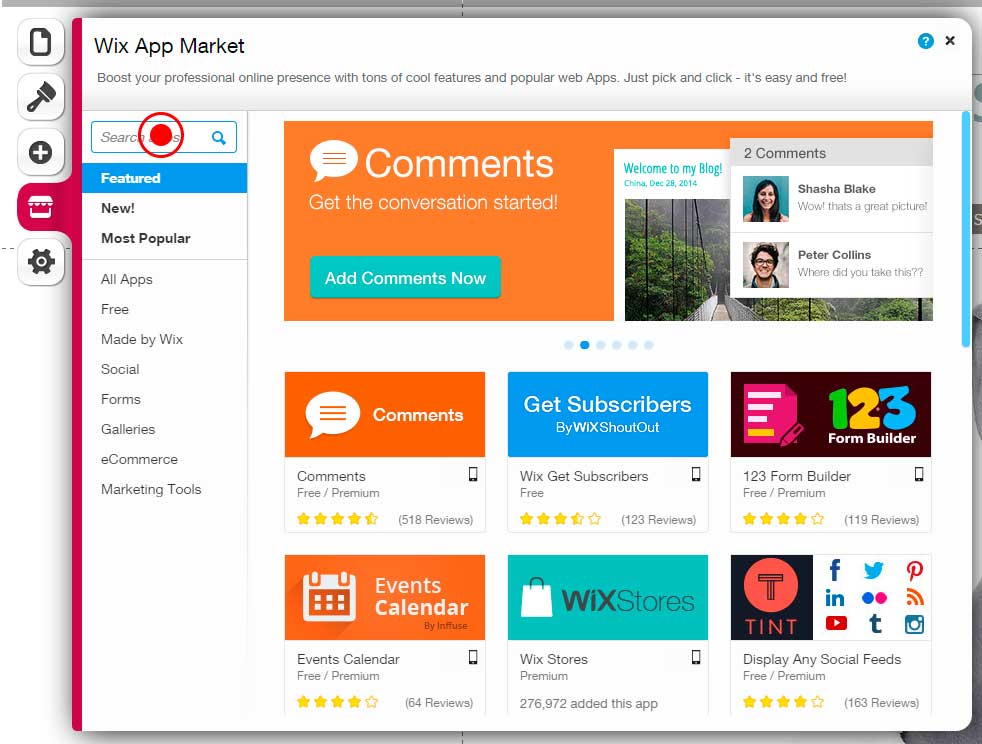
- 1. Go to Wix App Store.
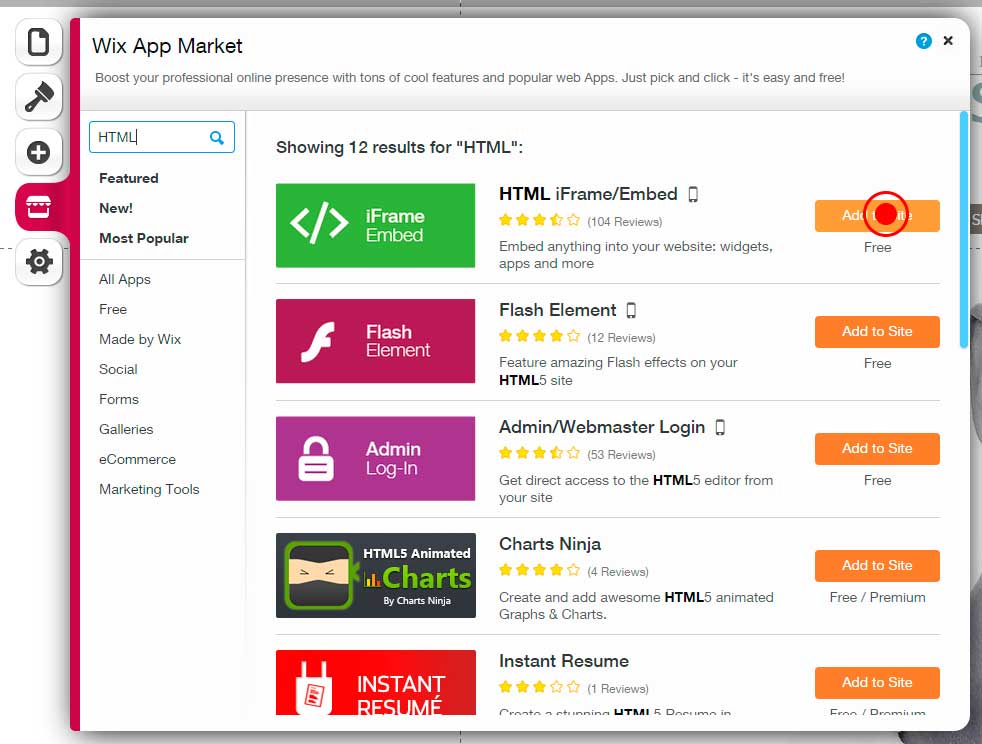
- 2. Enter “HTML” in the Search apps field.
- 3. Select “HTML iFrame/Embed” plugin.
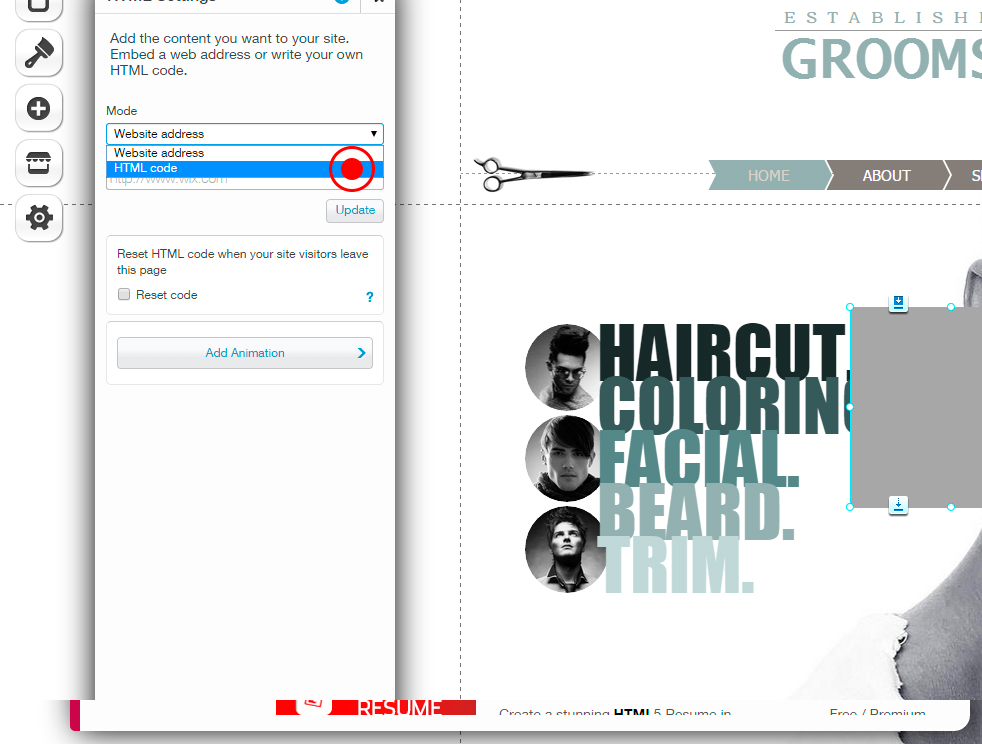
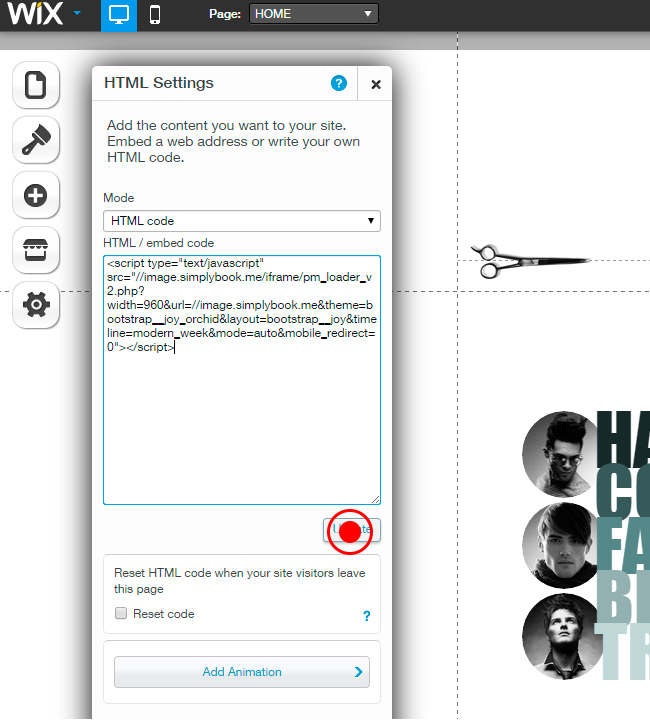
- 4. Switch to “HTML code” mode.
- 5. Go to your SimplyBook.com admin page. Go to Settings → Bookings on Webpage or Facebook → Booking widget for your own website.
- 6. Press “Save Settings and get iFrame code”. Almost done, just few simple steps left!
- 7. Copy the code you received.
- 8. Insert the code into Wix iFrame plugin and Press “Update”. Remark that there is a “width=960” inside the code you paste into the HTML plugin. You may need to adjust the “960” number to some width that suits your website. You could try some numbers in the range from 500 to 960 and see what fits best. You can do these changes directly in the code that you pasted in the HTML plugin.
Congratulations! Now you have the best booking system on your Wix website!

iFrame widget:
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code.
- 2. On your Squarespace account, choose the page where are planning to insert your booking calendar. We recommend using a new page in Main Navigation designed specifically for online booking. You can name it "Book Now", "Online Booking" or "Calendar." Open the page editor. Click an Insert Point and select Code from the Block Menu.
- 3. Insert the code received in Simplybook admin page, to the Code box and click "Apply".
Booking button widget:
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 2. In your Squarespace account go to Settings//Advanced//Code injection. (Squarespace instructions how to inject the code)
- 3. Insert the code received in Simplybook admin page, to your Squarespace settings page.

Booking button:
- Chose "Button" function in the building menu, change button name, choose style and insert the link to your booking page (Example: http://wikisimplybook.simplybook.me/)
iFrame Widget:
- 1. Choose a page where you need to insert booking functionality or create separate page specifically for SimplyBook.
2. Choose "Embed Code" building function and drag it to the corresponding place.
- 3. In your SimplyBook admin page go to Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and get iFrame code.
- 4. Insert the code into the "Embed" area.
- 5. Publish changes.