Difference between revisions of "Add elements to booking page"
| Line 1: | Line 1: | ||
| + | {{#seo: | ||
| + | |title=Add elements to booking page SimplyBook.me | ||
| + | |titlemode=append | ||
| + | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, setup, setup help, support, help content, logo, banner, background, pictures, images, terms and conditions, news, gallery, descriptions, contacts, html formatting, | ||
| + | }} | ||
| + | |||
| + | |||
| + | |||
| + | |||
<br> | <br> | ||
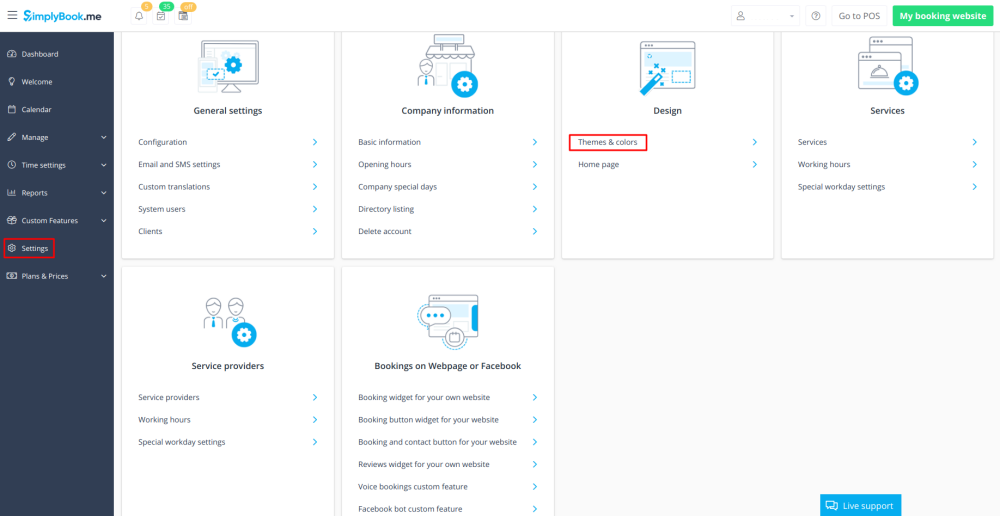
=Logo and background= | =Logo and background= | ||
| − | You can add your company logo and nice background | + | You can add your company logo and nice banner in |
| − | <nomobile>[[File:Themes and colors path v3.png | center ]]</nomobile> | + | <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> |
| − | <mobileonly>[[File:M design settings path.png| center]]</mobileonly> | + | Settings |
| + | </span> | ||
| + | -> | ||
| + | <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | ||
| + | Design | ||
| + | </span> | ||
| + | -> | ||
| + | <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | ||
| + | Themes and colors. | ||
| + | </span> | ||
| + | <br/> | ||
| + | <nomobile>[[File:Themes and colors path v3.png | border| center ]]</nomobile> | ||
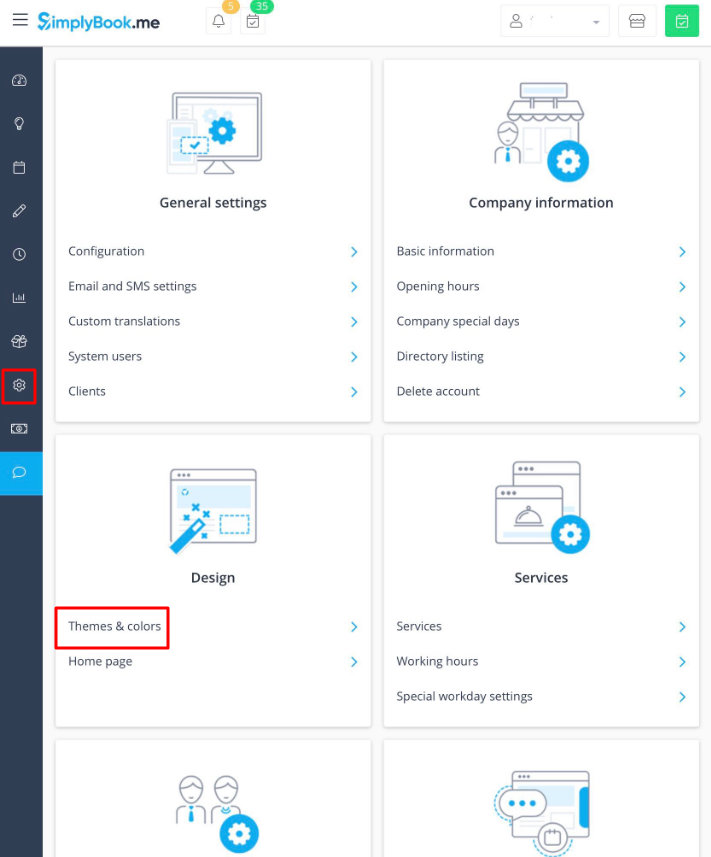
| + | <mobileonly>[[File:M design settings path.png| border|center]]</mobileonly> | ||
<br/><br/> | <br/><br/> | ||
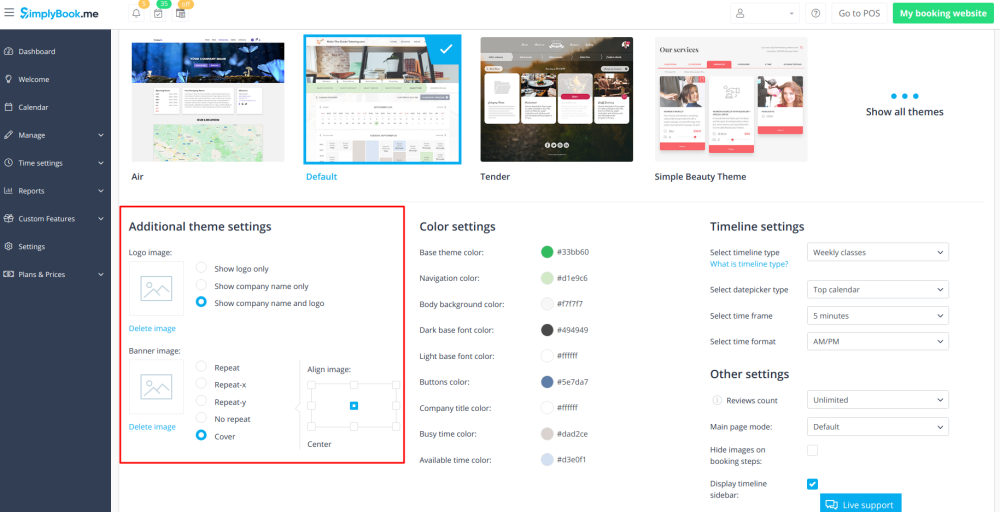
| − | <nomobile>[[File:Additional theme settings v3.png | center ]]</nomobile> | + | <nomobile>[[File:Additional theme settings v3.png | border|center ]]</nomobile> |
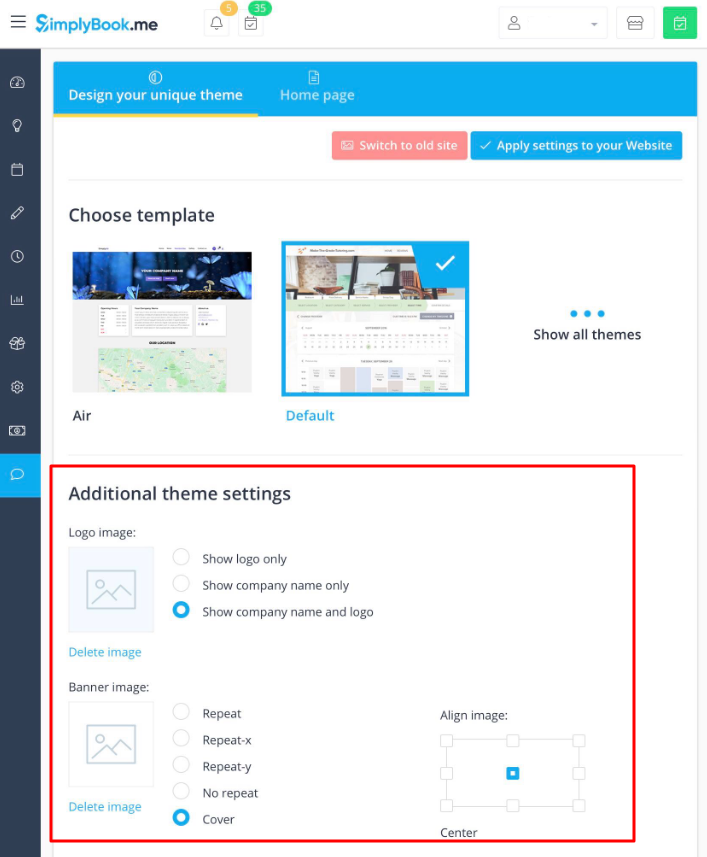
| − | <mobileonly>[[File:M add logo and banner.png | center]]</mobileonly> | + | <mobileonly>[[File:M add logo and banner.png | border|center]]</mobileonly> |
<br><br> | <br><br> | ||
=Pictures= | =Pictures= | ||
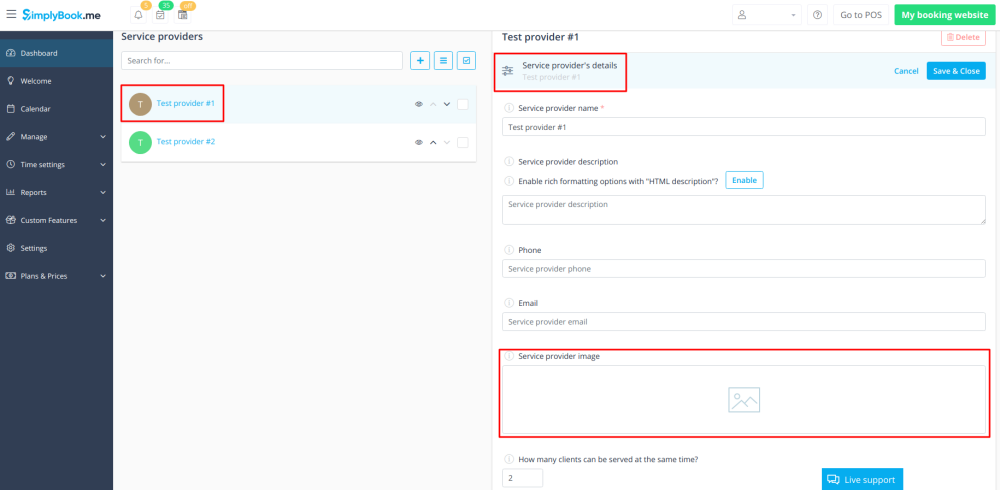
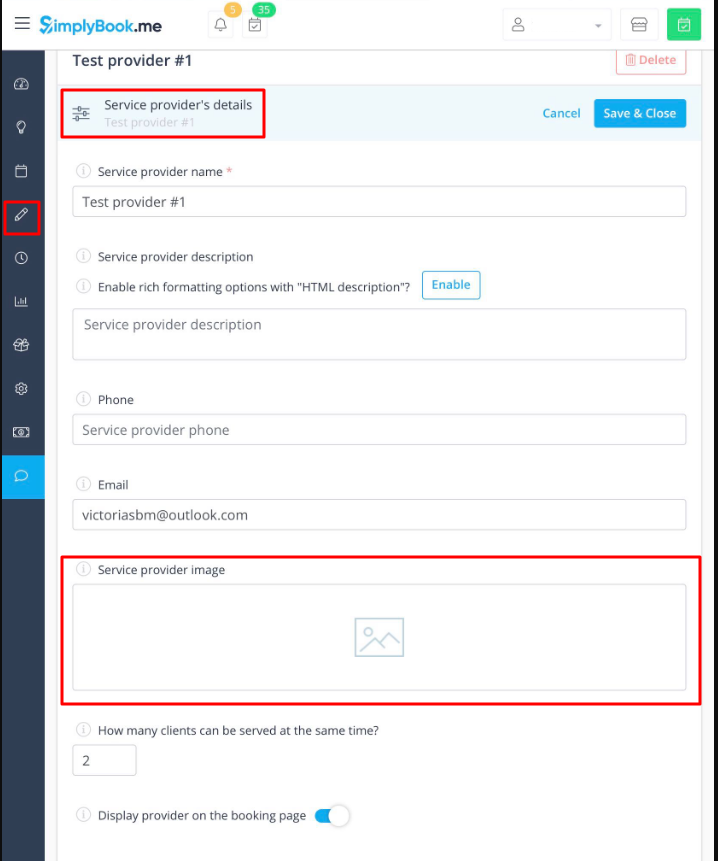
| − | You can add pictures to your services, providers, categories and locations in Manage / | + | You can add pictures to your services, providers, categories and locations, etc. in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services/Service Providers</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service details</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider details</span> tab -> click on the photo icon in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service image</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider image</span> box and browse the photo.<br/> |
| − | <nomobile>[[File:Adding image to provider v3.png | center]]</nomobile> | + | <nomobile>[[File:Adding image to provider v3.png | border|center]]</nomobile> |
| − | <mobileonly>[[File:M adding image to provider.png | center]]</mobileonly> | + | <mobileonly>[[File:M adding image to provider.png | border|center]]</mobileonly> |
<br><br> | <br><br> | ||
=Descriptions= | =Descriptions= | ||
Need to provide more information regarding your services and/or employees? <br> | Need to provide more information regarding your services and/or employees? <br> | ||
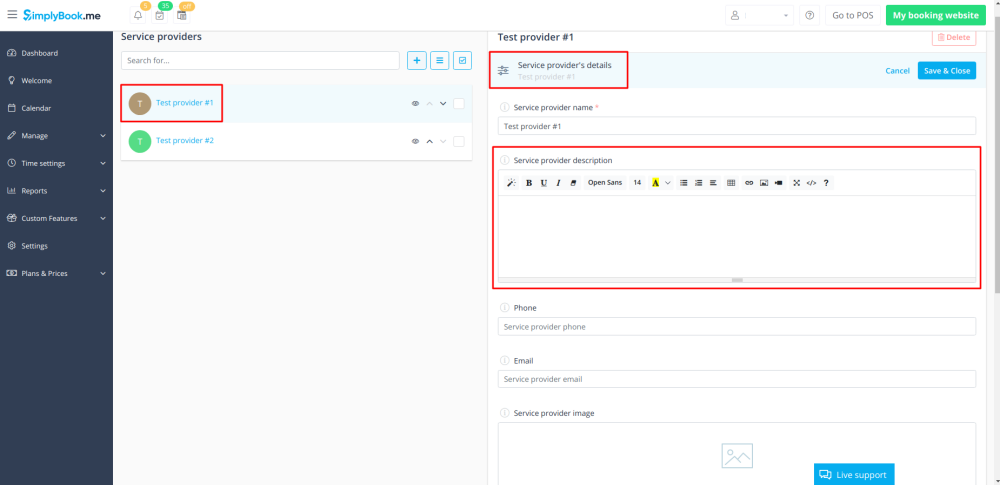
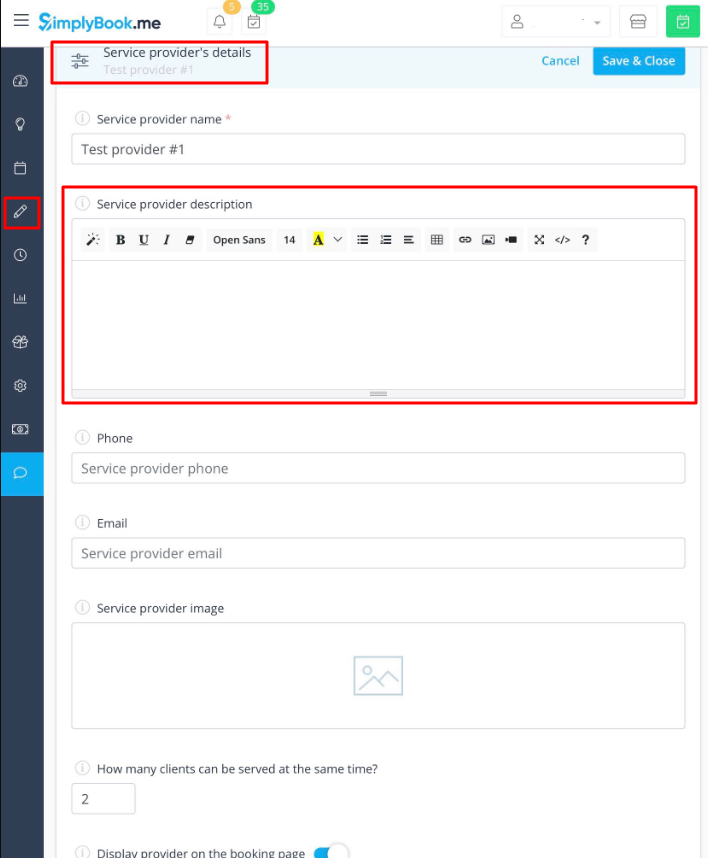
| − | You can set this in Manage/ | + | You can set this in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services/Providers</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service details</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider details</span> tab -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service description</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider description</span> |
| − | <nomobile>[[File:Adding description to provider v3.png | center]]</nomobile> | + | <nomobile>[[File:Adding description to provider v3.png | border|center]]</nomobile> |
| − | <mobileonly>[[File:M adding description to provider.png | center]]</mobileonly> | + | <mobileonly>[[File:M adding description to provider.png | border|center]]</mobileonly> |
<br><br> | <br><br> | ||
=About section= | =About section= | ||
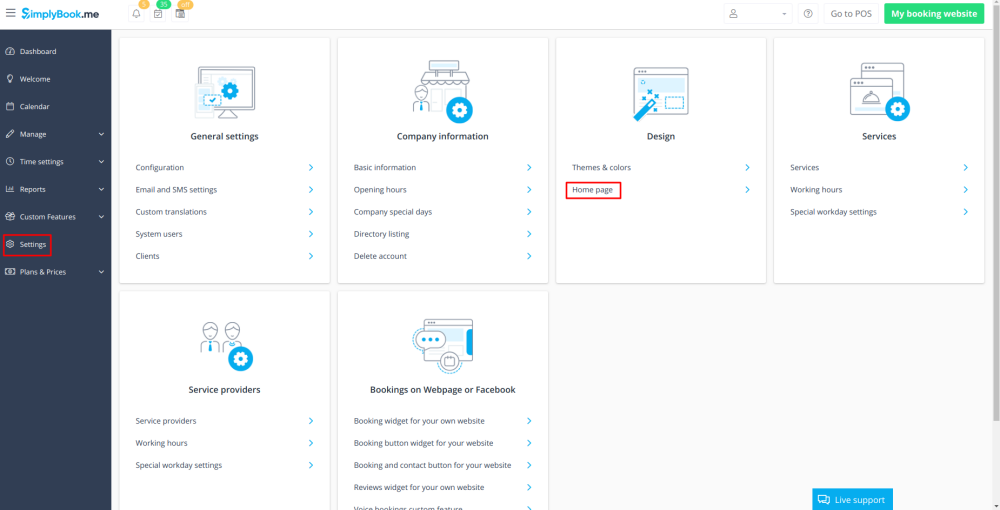
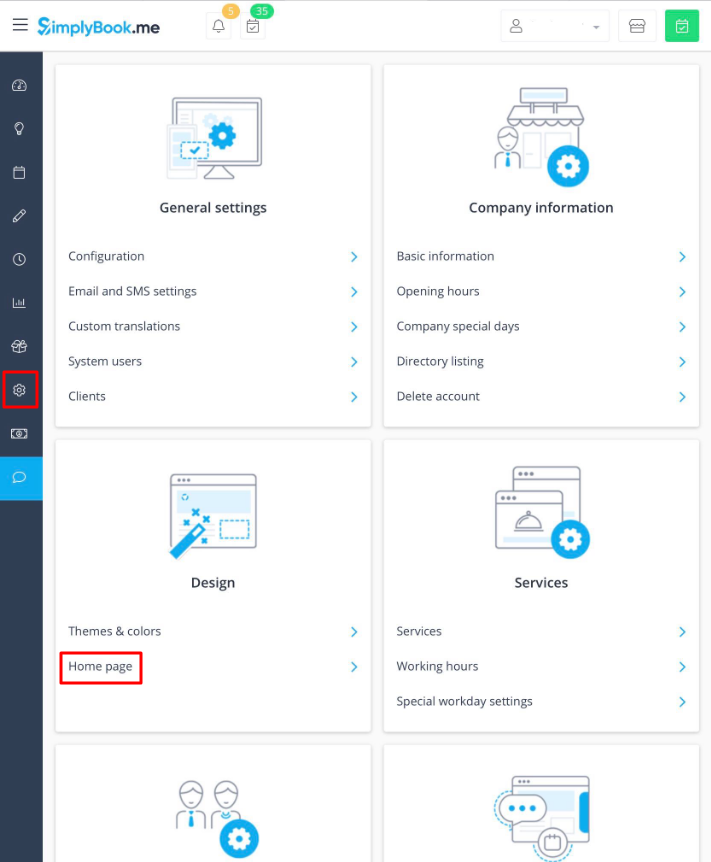
| − | In Settings / | + | In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Home page</span> you can add some company description and other important information that you wish to be displayed on your home page.<br/> |
| − | <nomobile>[[File:Homepage settings path v3.png |center ]]</nomobile> | + | <nomobile>[[File:Homepage settings path v3.png |border|center ]]</nomobile> |
| − | <mobileonly>[[File:M homepage settings path.png | center]]</mobileonly> | + | <mobileonly>[[File:M homepage settings path.png | border|center]]</mobileonly> |
<br><br> | <br><br> | ||
=Contacts= | =Contacts= | ||
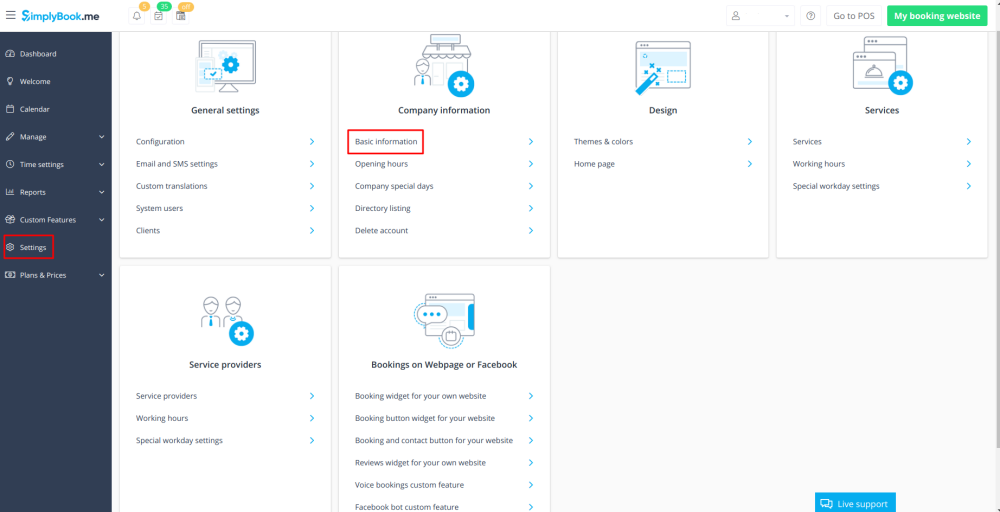
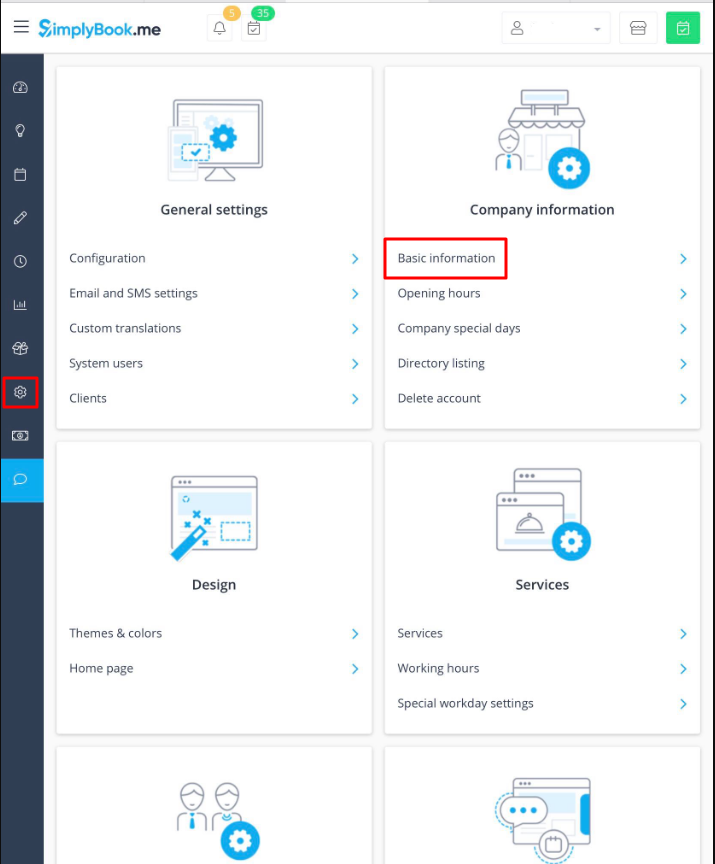
| − | Need to show your clients some contact details? Please set them in Settings/ | + | Need to show your clients some contact details? Please set them in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Basic information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">email,</span> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">phone,</span> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">website link.</span> |
| − | <nomobile>[[File:Basic info path v3.png | center]]</nomobile> | + | <nomobile>[[File:Basic info path v3.png |border| center]]</nomobile> |
| − | <mobileonly>[[File:M basic info path.png | center]]</mobileonly> | + | <mobileonly>[[File:M basic info path.png | border|center]]</mobileonly> |
<br><br> | <br><br> | ||
=Gallery= | =Gallery= | ||
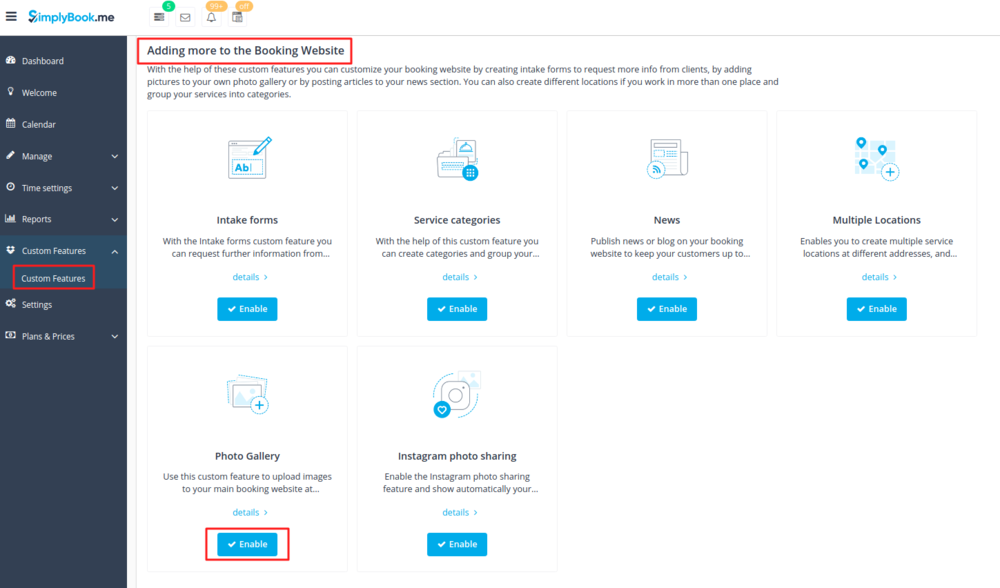
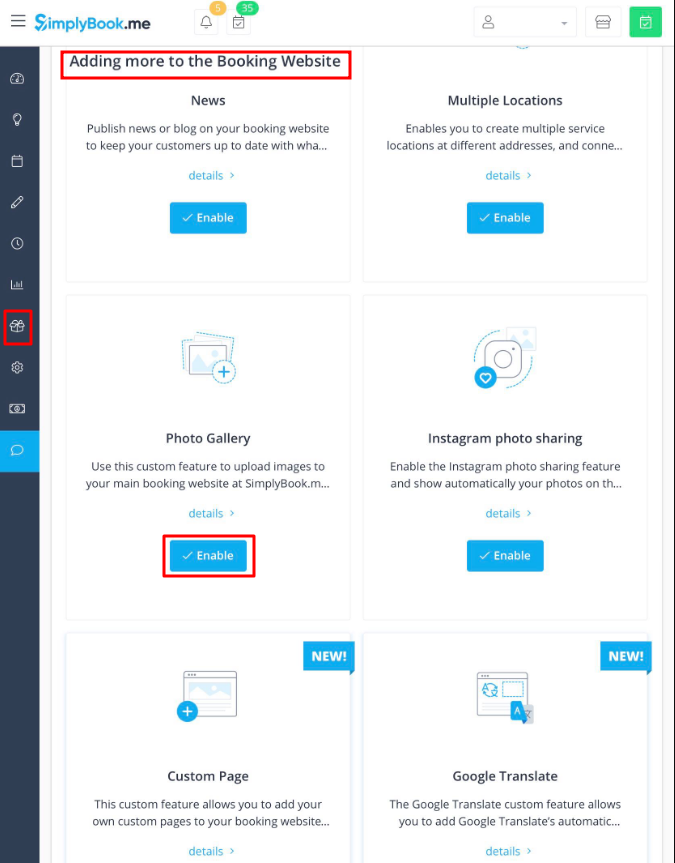
| − | Make your booking page more attractive showing the photos of your services with [[Custom_Features#Photo_Gallery| Photo Gallery]] custom feature. | + | Make your booking page more attractive showing the photos of your services with <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Photo_Gallery| Photo Gallery]]</span> custom feature. |
| − | To enable it please go to Custom Features/ | + | To enable it please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the booking website</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Photo_Gallery| Photo Gallery]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> |
| − | <nomobile>[[File:Photo gallery path.png | center]]</nomobile> | + | <nomobile>[[File:Photo gallery path.png | border|center]]</nomobile> |
| − | <mobileonly>[[File:M photogallery enable path.png | center]]</mobileonly> | + | <mobileonly>[[File:M photogallery enable path.png | border|center]]</mobileonly> |
<br><br> | <br><br> | ||
=News= | =News= | ||
<br> | <br> | ||
This option allows to add fresh news to your booking website. | This option allows to add fresh news to your booking website. | ||
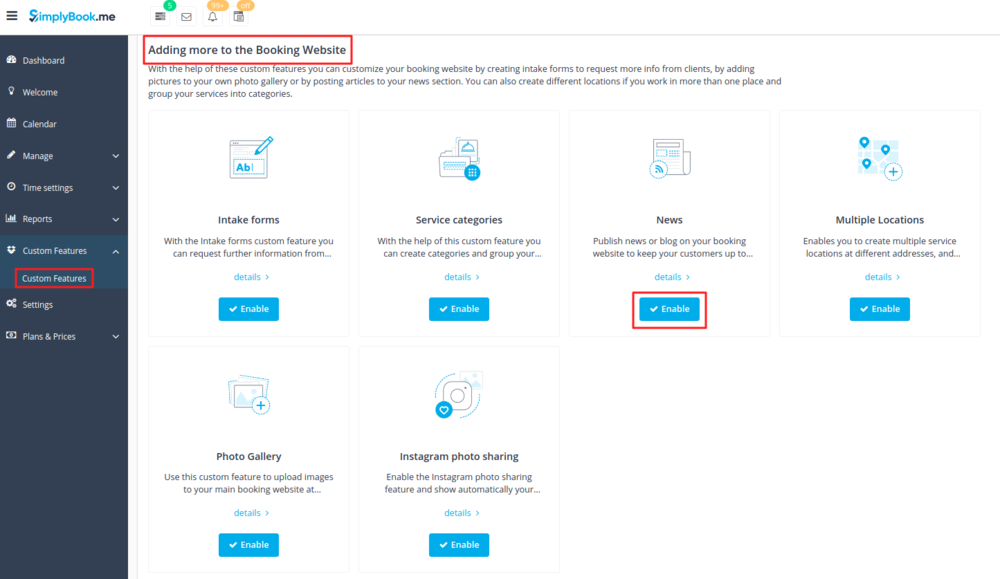
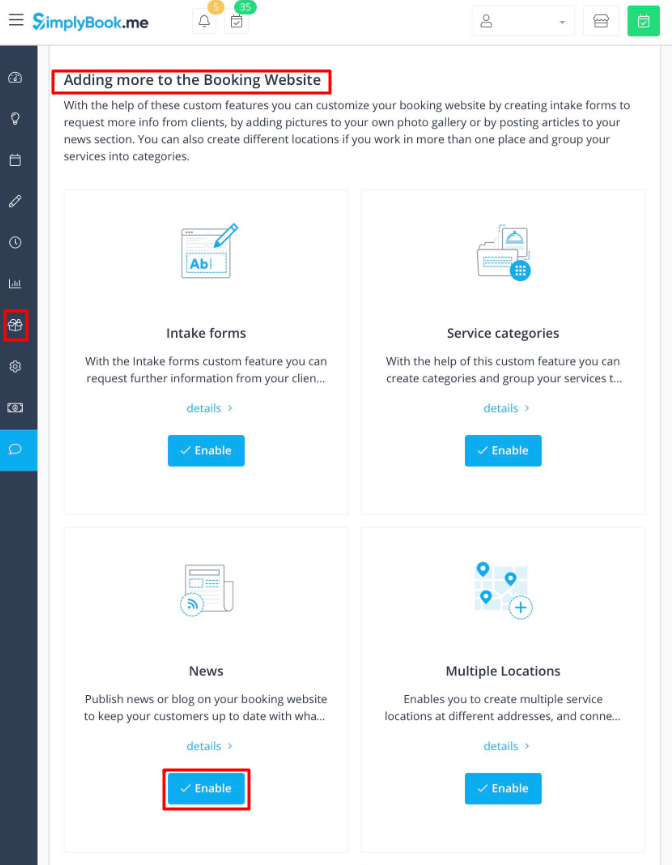
| − | To activate it please go to Custom Features/ | + | To activate it please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the booking website</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#News| News ]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> |
| − | <nomobile>[[File: News path.png | center]]</nomobile> | + | <nomobile>[[File: News path.png | border|center]]</nomobile> |
| − | <mobileonly>[[File:M news enable path.png | center]]</mobileonly> | + | <mobileonly>[[File:M news enable path.png | border|center]]</mobileonly> |
<br><br> | <br><br> | ||
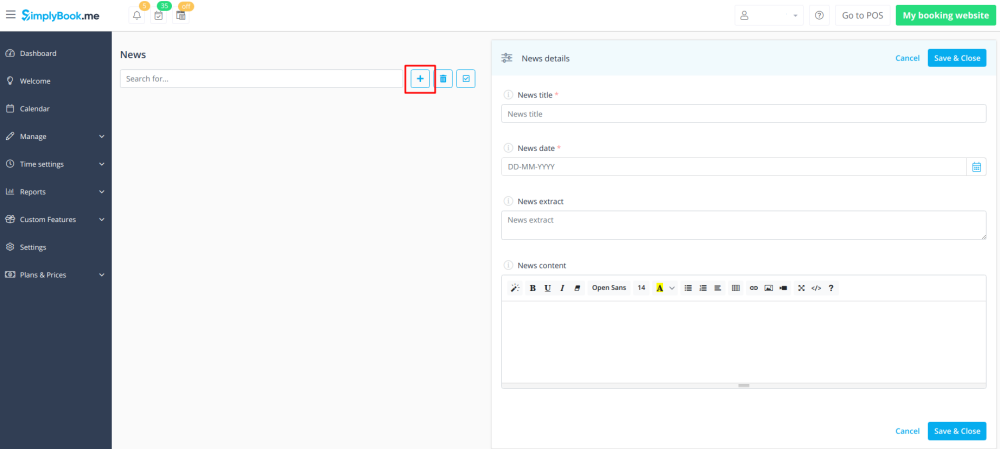
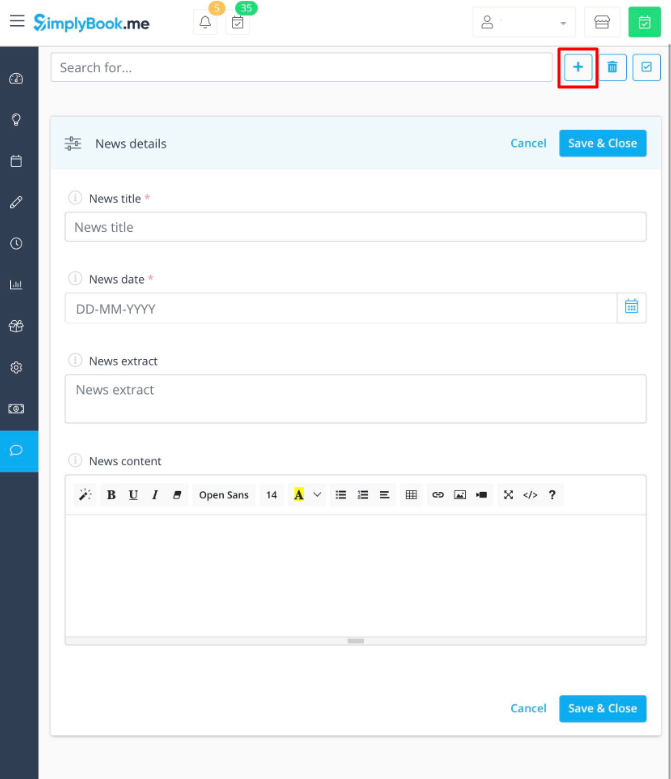
| − | After it is enabled in Custom Features/ | + | After it is enabled in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">News</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> you can create news posts and they will be shown in the separate tab on your booking site. |
| − | <nomobile>[[File:Add new news item v3.png | center]]</nomobile> | + | <nomobile>[[File:Add new news item v3.png | border|center]]</nomobile> |
| − | <mobileonly>[[File:M add new news item.png | center]]</mobileonly> | + | <mobileonly>[[File:M add new news item.png | border|center]]</mobileonly> |
<br><br> | <br><br> | ||
=Terms and Conditions= | =Terms and Conditions= | ||
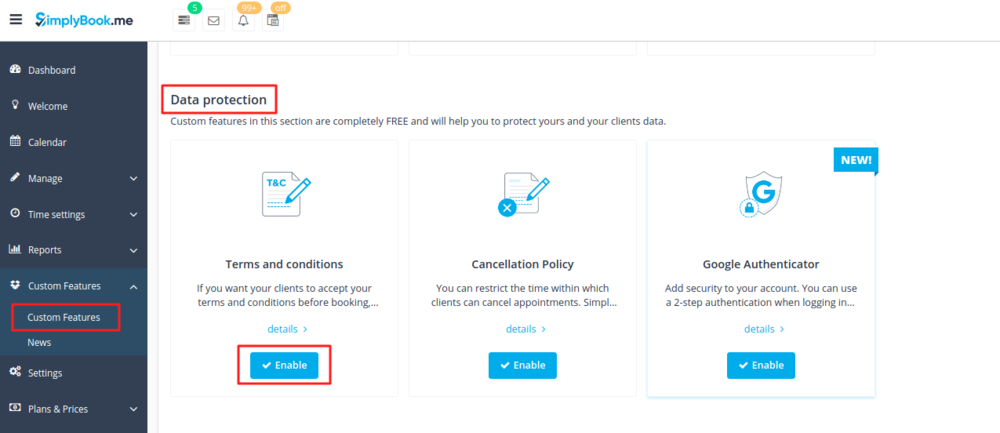
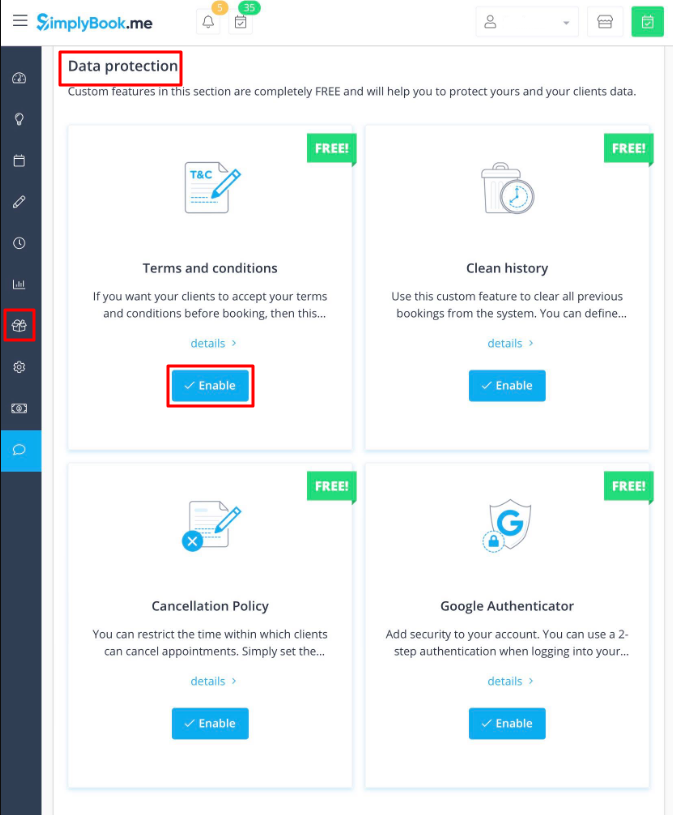
| − | Need your business to be bulletproof? You can add your own[[Custom_Features#Terms_and_Conditions| Terms and Conditions]] by enabling corresponding custom feature in Custom Features/ | + | Need your business to be bulletproof? You can add your own <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Terms_and_Conditions| Terms and Conditions]]</span> by enabling the corresponding custom feature in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Data protection</span> and adding the text of T&C in its settings. |
| − | <nomobile>[[File:T&c path.png | center]]</nomobile> | + | <nomobile>[[File:T&c path.png | border|center]]</nomobile> |
| − | <mobileonly>[[File:M terms and conditions enable path.png| center]]</mobileonly> | + | <mobileonly>[[File:M terms and conditions enable path.png| border|center]]</mobileonly> |
<br><br> | <br><br> | ||
=Cancellation Policy= | =Cancellation Policy= | ||
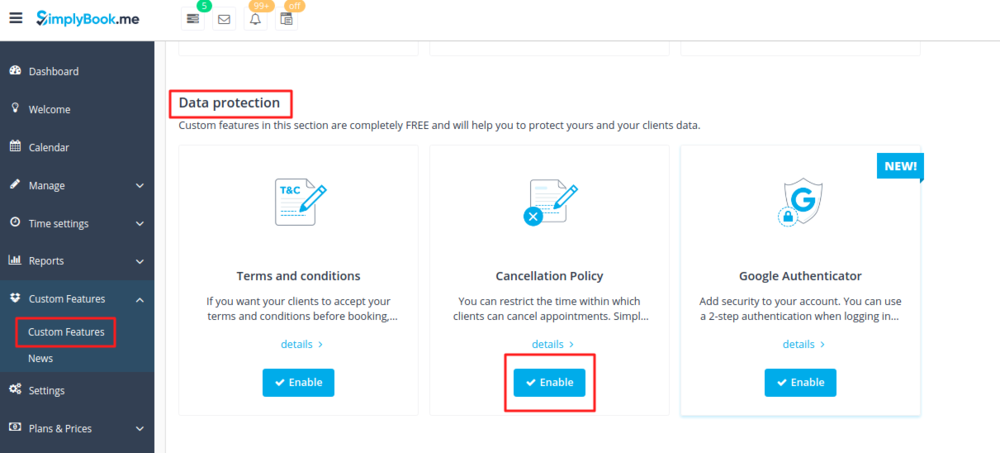
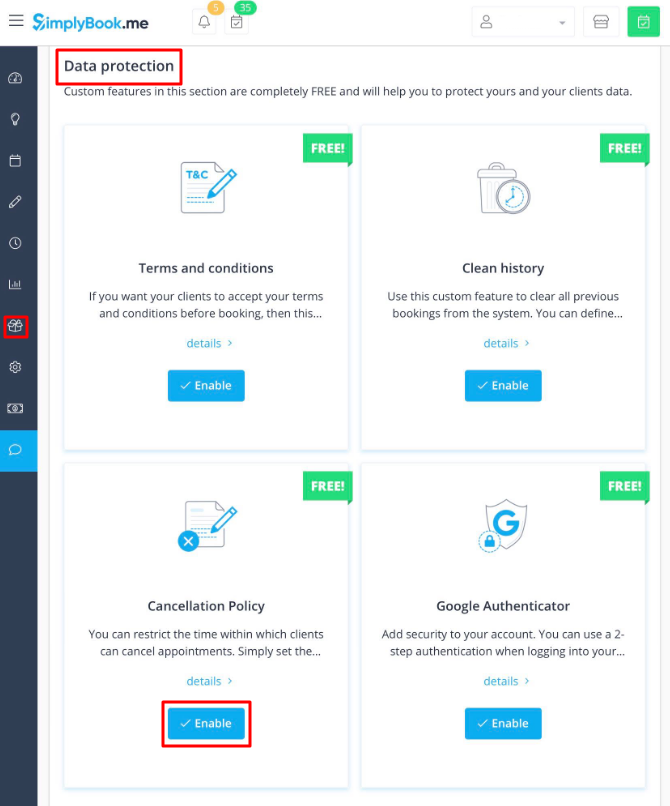
| − | Need to restrict the period when bookings can be canceled by clients? Please go to Custom Features/ | + | Need to restrict the period when bookings can be canceled by clients? Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Data protection</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Cancellation_Policy| Cancellation Policy]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> and set it to your needs. |
| − | <nomobile>[[File: Cancellation policy path.png| center]]</nomobile> | + | <nomobile>[[File: Cancellation policy path.png|border| center]]</nomobile> |
| − | <mobileonly>[[File:M cancellation policy enable path.png | center]]</mobileonly> | + | <mobileonly>[[File:M cancellation policy enable path.png | border|center]]</mobileonly> |
<br><br> | <br><br> | ||
=Html formatting for description fields= | =Html formatting for description fields= | ||
This feature allows making descriptions more eye-catching with the use of HTML formatting. | This feature allows making descriptions more eye-catching with the use of HTML formatting. | ||
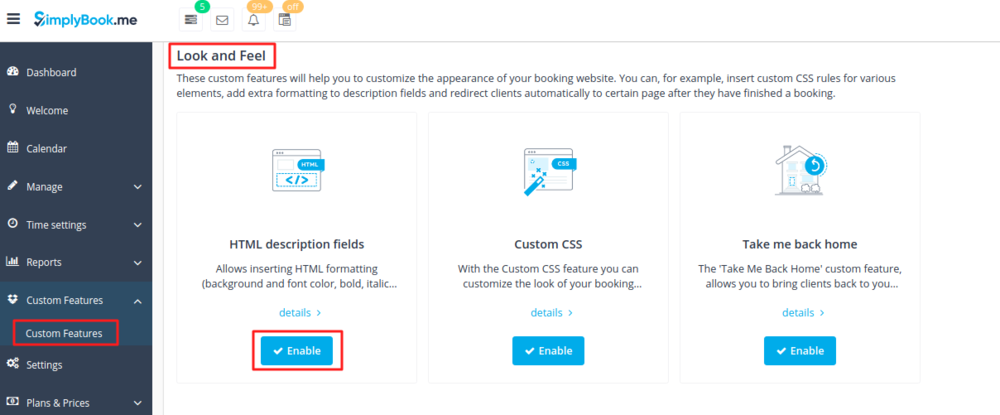
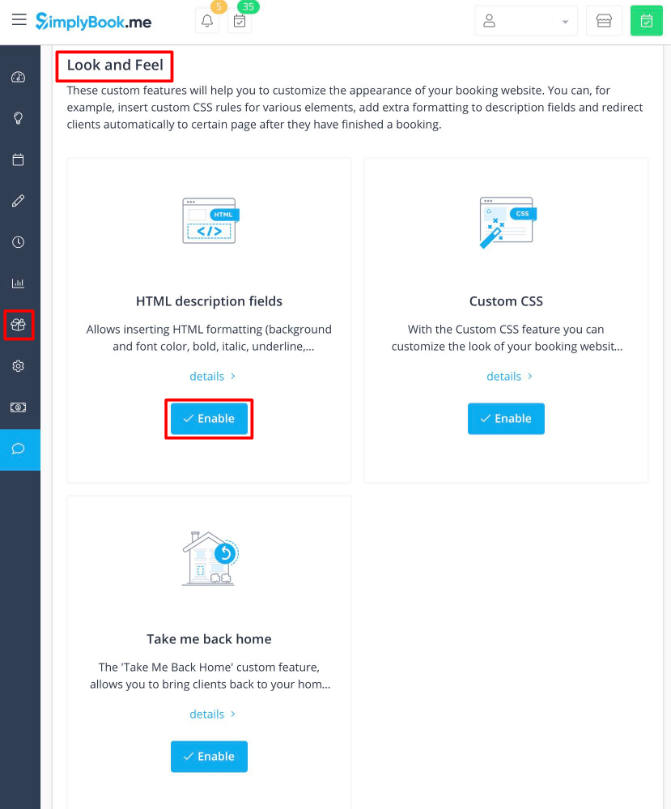
| − | Please go to Custom Features/ | + | Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#HTML_Description_Field_for_Events| HTML description fields]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> and edit descriptions for services, providers, locations and categories in the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> section. |
| − | <nomobile>[[File:Html description path.png| center]]</nomobile> | + | <nomobile>[[File:Html description path.png| border|center]]</nomobile> |
| − | <mobileonly>[[File:M html description enable path.png | center]]</mobileonly> | + | <mobileonly>[[File:M html description enable path.png |border| center]]</mobileonly> |
<br><br> | <br><br> | ||
Revision as of 13:02, 1 May 2019
Logo and background
You can add your company logo and nice banner in
Settings
->
Design
->
Themes and colors.
Pictures
You can add pictures to your services, providers, categories and locations, etc. in Manage -> Services/Service Providers -> Service details or Service provider details tab -> click on the photo icon in Service image or Service provider image box and browse the photo.
Descriptions
Need to provide more information regarding your services and/or employees?
You can set this in Manage -> Services/Providers -> Service details or Service provider details tab -> Service description or Service provider description
About section
In Settings -> Design -> Home page you can add some company description and other important information that you wish to be displayed on your home page.
Contacts
Need to show your clients some contact details? Please set them in Settings -> Company information -> Basic information -> email, phone, website link.
Gallery
Make your booking page more attractive showing the photos of your services with Photo Gallery custom feature. To enable it please go to Custom Features -> Adding more to the booking website -> Photo Gallery -> Enable
News
This option allows to add fresh news to your booking website.
To activate it please go to Custom Features -> Adding more to the booking website -> News -> Enable
After it is enabled in Custom Features -> News -> Settings you can create news posts and they will be shown in the separate tab on your booking site.
Terms and Conditions
Need your business to be bulletproof? You can add your own Terms and Conditions by enabling the corresponding custom feature in Custom Features -> Data protection and adding the text of T&C in its settings.
Cancellation Policy
Need to restrict the period when bookings can be canceled by clients? Please go to Custom Features -> Data protection -> Cancellation Policy -> Enable and set it to your needs.
Html formatting for description fields
This feature allows making descriptions more eye-catching with the use of HTML formatting. Please go to Custom Features -> Look and Feel -> HTML description fields -> Enable and edit descriptions for services, providers, locations and categories in the corresponding Manage section.