Difference between revisions of "Add elements to booking page"
| Line 1: | Line 1: | ||
{{#seo: | {{#seo: | ||
| − | |title=Add elements to booking page SimplyBook.me | + | |title=Add elements to booking page - SimplyBook.me |
|titlemode=append | |titlemode=append | ||
|keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, setup, setup help, support, help content, logo, banner, background, pictures, images, terms and conditions, news, gallery, descriptions, contacts, html formatting, | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, setup, setup help, support, help content, logo, banner, background, pictures, images, terms and conditions, news, gallery, descriptions, contacts, html formatting, | ||
| Line 10: | Line 10: | ||
<br> | <br> | ||
=Logo and background= | =Logo and background= | ||
| + | <br><br> | ||
You can add your company logo and nice banner in | You can add your company logo and nice banner in | ||
<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | ||
| Line 30: | Line 31: | ||
<br><br> | <br><br> | ||
=Pictures= | =Pictures= | ||
| + | <br><br> | ||
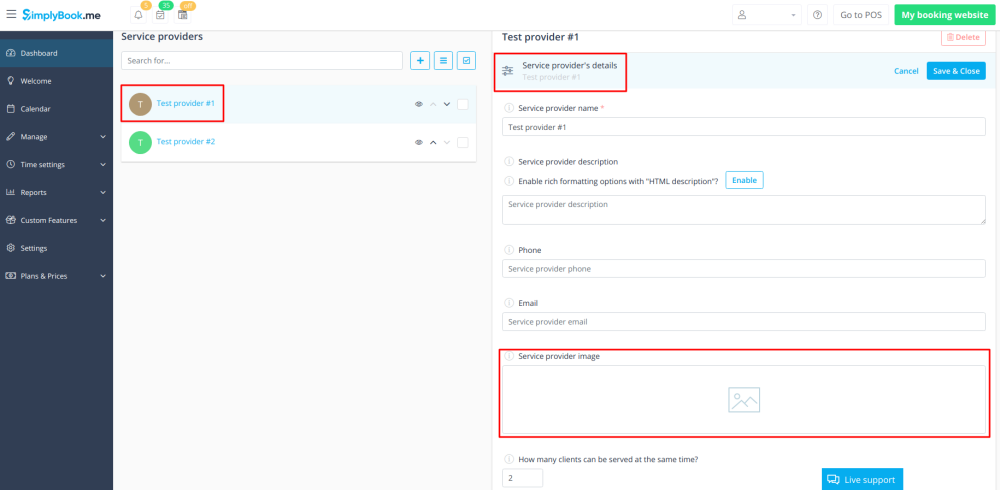
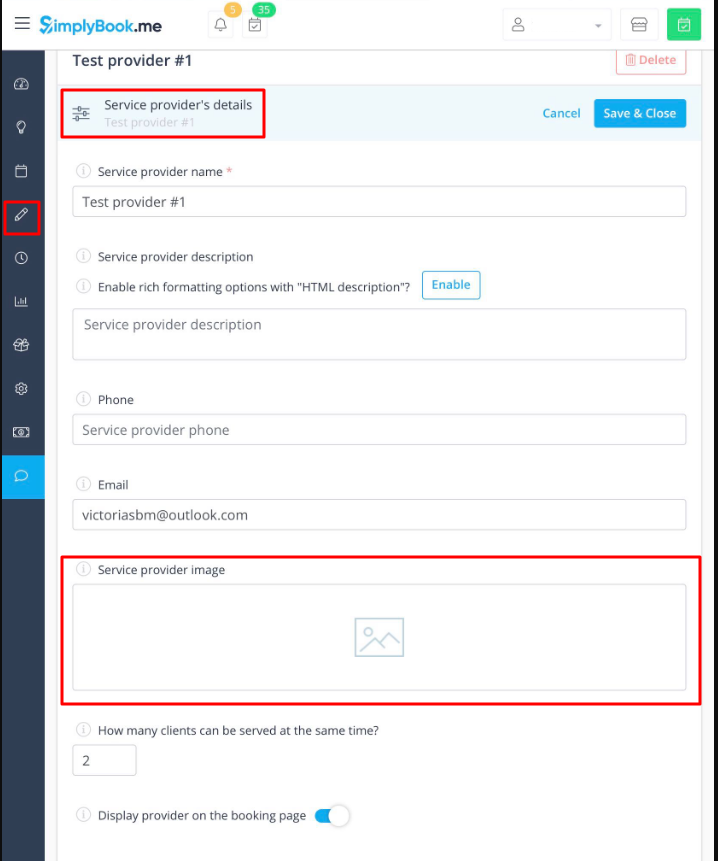
You can add pictures to your services, providers, categories and locations, etc. in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services/Service Providers</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service details</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider details</span> tab -> click on the photo icon in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service image</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider image</span> box and browse the photo.<br/> | You can add pictures to your services, providers, categories and locations, etc. in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services/Service Providers</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service details</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider details</span> tab -> click on the photo icon in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service image</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider image</span> box and browse the photo.<br/> | ||
<nomobile>[[File:Adding image to provider v3.png | border|center]]</nomobile> | <nomobile>[[File:Adding image to provider v3.png | border|center]]</nomobile> | ||
| Line 35: | Line 37: | ||
<br><br> | <br><br> | ||
=Descriptions= | =Descriptions= | ||
| + | <br><br> | ||
Need to provide more information regarding your services and/or employees? <br> | Need to provide more information regarding your services and/or employees? <br> | ||
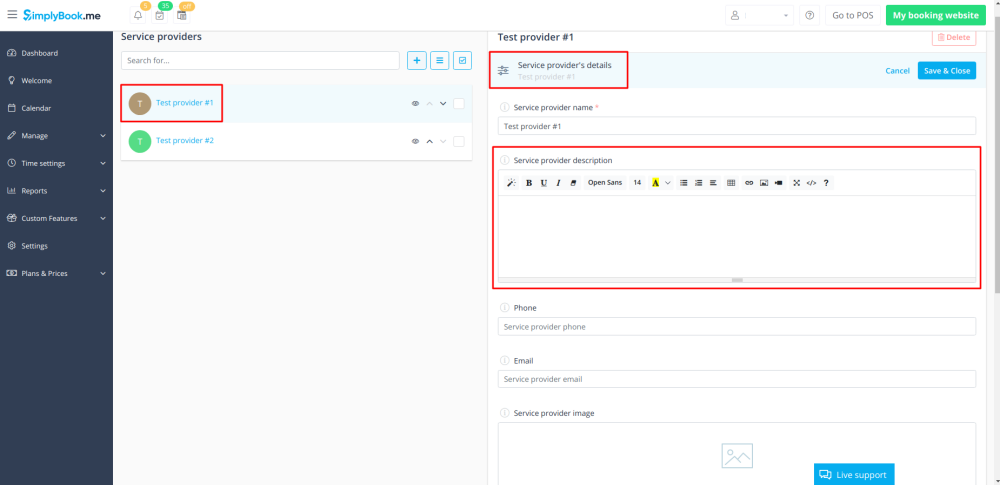
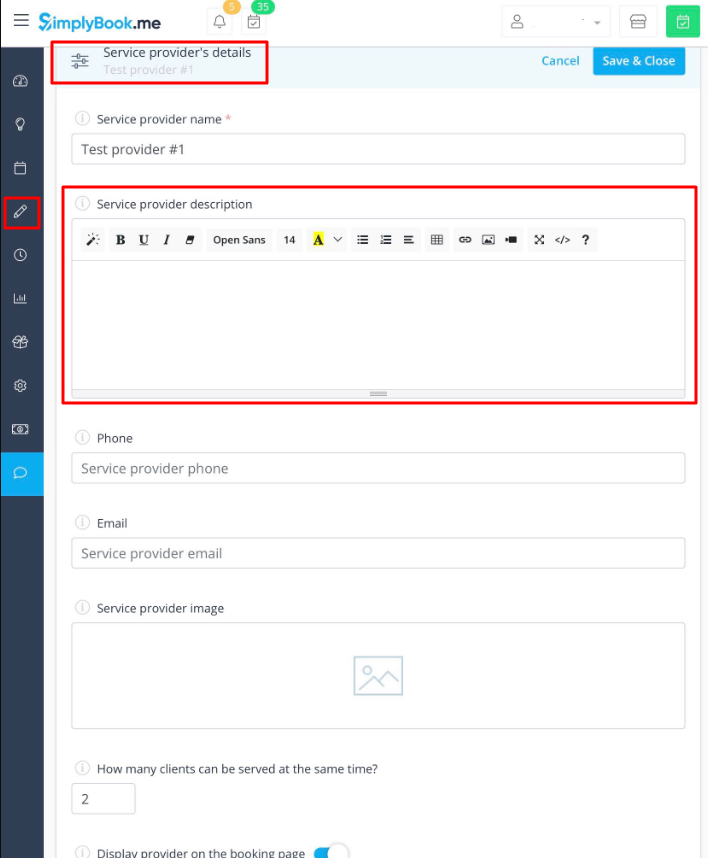
You can set this in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services/Service Providers</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service details</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider details</span> tab -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service description</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider description</span> | You can set this in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Services/Service Providers</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service details</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider details</span> tab -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service description</span> or <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Service provider description</span> | ||
| Line 41: | Line 44: | ||
<br><br> | <br><br> | ||
=About section= | =About section= | ||
| + | <br><br> | ||
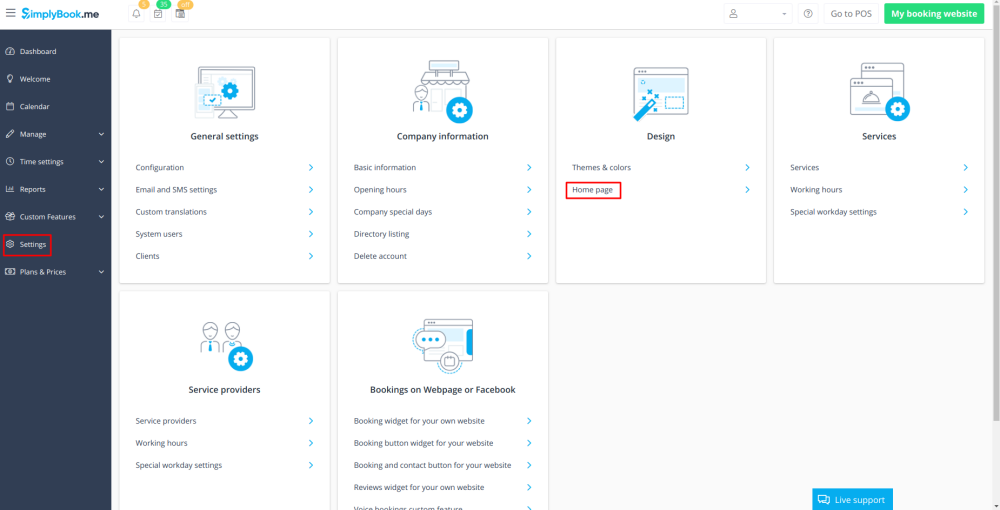
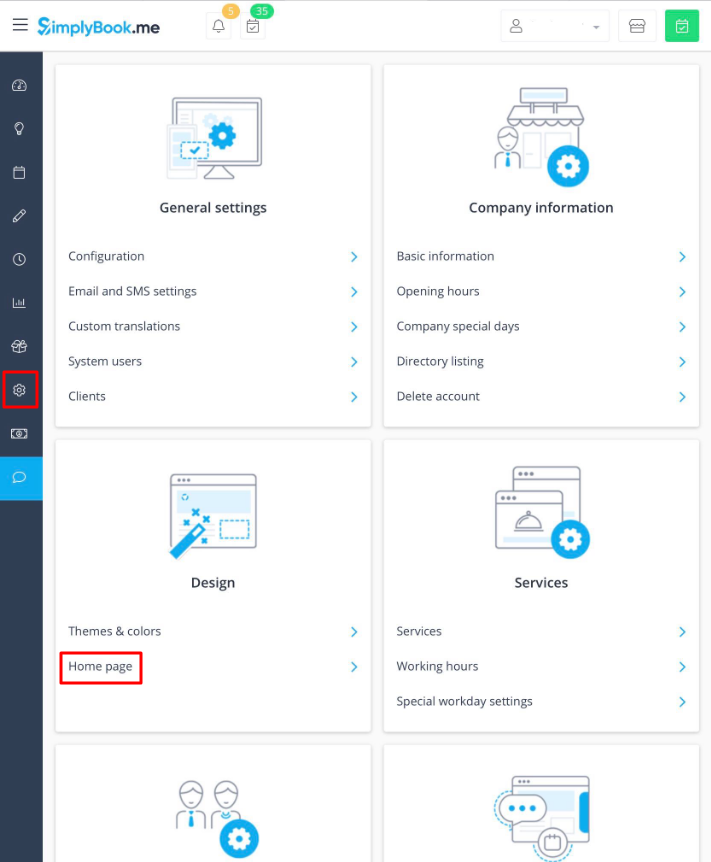
In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Home page</span> you can add some company description and other important information that you wish to be displayed on your home page.<br/> | In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Home page</span> you can add some company description and other important information that you wish to be displayed on your home page.<br/> | ||
<nomobile>[[File:Homepage settings path v3.png |border|center ]]</nomobile> | <nomobile>[[File:Homepage settings path v3.png |border|center ]]</nomobile> | ||
| Line 46: | Line 50: | ||
<br><br> | <br><br> | ||
=Contacts= | =Contacts= | ||
| − | Need to show your clients some contact details? Please | + | <br><br> |
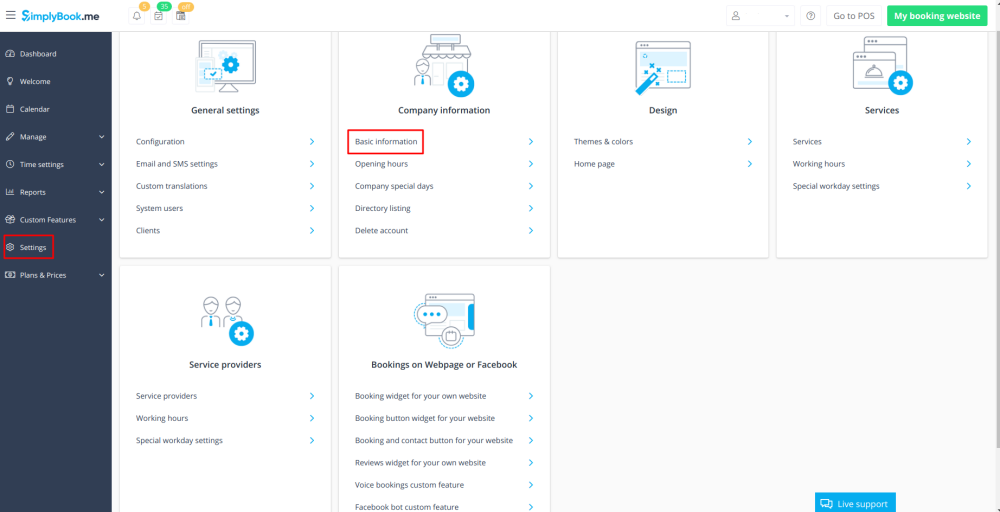
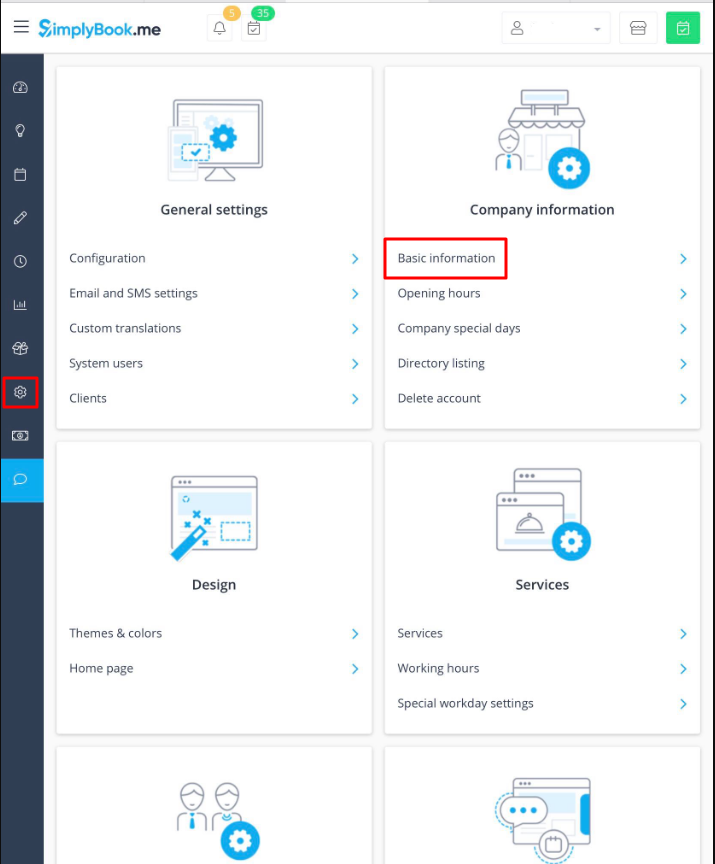
| + | Need to show your clients some contact details? Please add them in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Basic information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email,</span> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Phone,</span> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Website</span> link. | ||
<nomobile>[[File:Basic info path v3.png |border| center]]</nomobile> | <nomobile>[[File:Basic info path v3.png |border| center]]</nomobile> | ||
<mobileonly>[[File:M basic info path.png | border|center]]</mobileonly> | <mobileonly>[[File:M basic info path.png | border|center]]</mobileonly> | ||
<br><br> | <br><br> | ||
=Gallery= | =Gallery= | ||
| + | <br><br> | ||
Make your booking page more attractive showing the photos of your services with <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Photo_Gallery| Photo Gallery]]</span> custom feature. | Make your booking page more attractive showing the photos of your services with <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Photo_Gallery| Photo Gallery]]</span> custom feature. | ||
To enable it please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the booking website</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Photo_Gallery| Photo Gallery]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> | To enable it please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the booking website</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Photo_Gallery| Photo Gallery]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> | ||
| Line 57: | Line 63: | ||
<br><br> | <br><br> | ||
=News= | =News= | ||
| − | <br> | + | <br><br> |
This option allows to add fresh news to your booking website. | This option allows to add fresh news to your booking website. | ||
To activate it please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the booking website</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#News| News ]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> | To activate it please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Adding more to the booking website</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#News| News ]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> | ||
| Line 68: | Line 74: | ||
<br><br> | <br><br> | ||
=Terms and Conditions= | =Terms and Conditions= | ||
| − | + | <br><br> | |
Need your business to be bulletproof? You can add your own <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Terms_and_Conditions| Terms and Conditions]]</span> by enabling the corresponding custom feature in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Data protection</span> and adding the text of your T&C in its settings. | Need your business to be bulletproof? You can add your own <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Terms_and_Conditions| Terms and Conditions]]</span> by enabling the corresponding custom feature in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Data protection</span> and adding the text of your T&C in its settings. | ||
| Line 76: | Line 82: | ||
<br><br> | <br><br> | ||
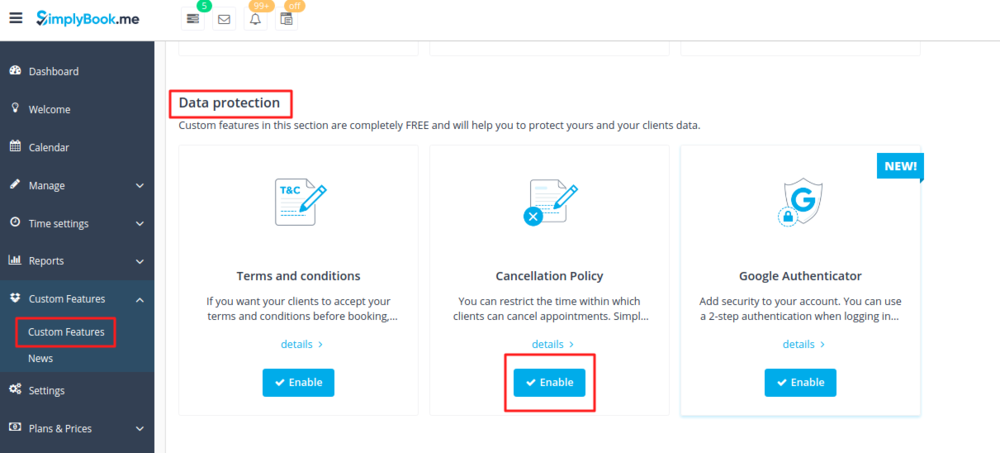
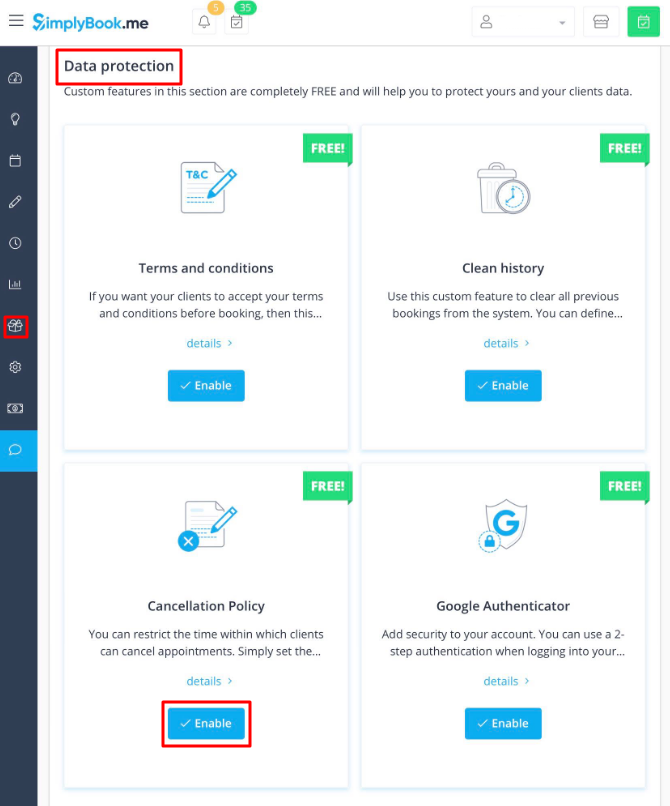
=Cancellation Policy= | =Cancellation Policy= | ||
| − | + | <br><br> | |
Need to restrict the period when bookings can be canceled by clients? Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Data protection</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Cancellation_Policy| Cancellation Policy]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> and set it to your needs. | Need to restrict the period when bookings can be canceled by clients? Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Data protection</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Cancellation_Policy| Cancellation Policy]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> and set it to your needs. | ||
| Line 83: | Line 89: | ||
<br><br> | <br><br> | ||
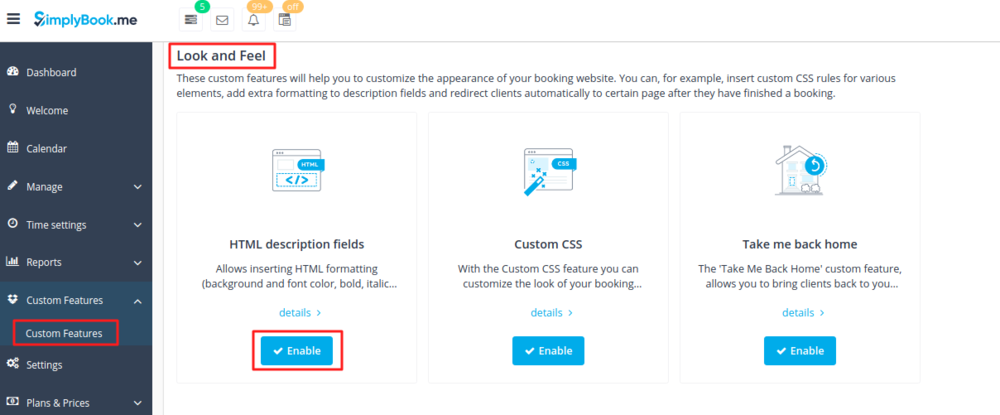
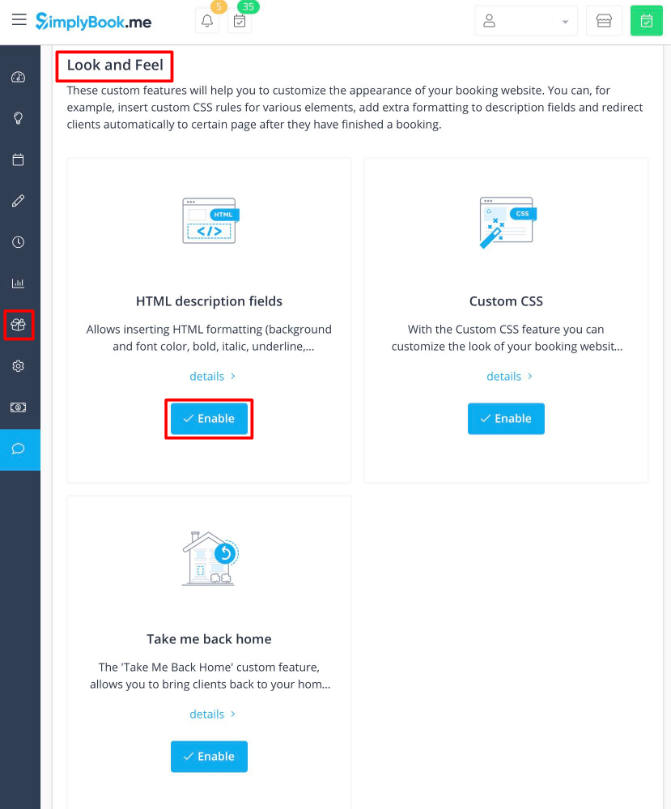
=Html formatting for description fields= | =Html formatting for description fields= | ||
| − | + | <br><br> | |
This feature allows making descriptions more eye-catching with the use of HTML formatting. | This feature allows making descriptions more eye-catching with the use of HTML formatting. | ||
Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#HTML_Description_Field_for_Events| HTML description fields]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> and edit descriptions for services, providers, locations and categories in the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> section. | Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Look and Feel</span> -> <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#HTML_Description_Field_for_Events| HTML description fields]]</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enable</span> and edit descriptions for services, providers, locations and categories in the corresponding <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> section. | ||
Revision as of 13:26, 1 May 2019
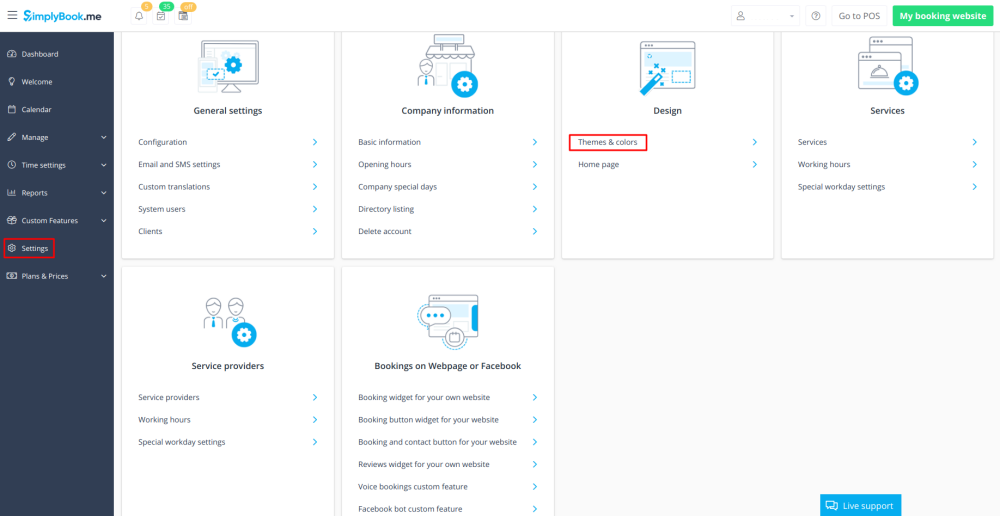
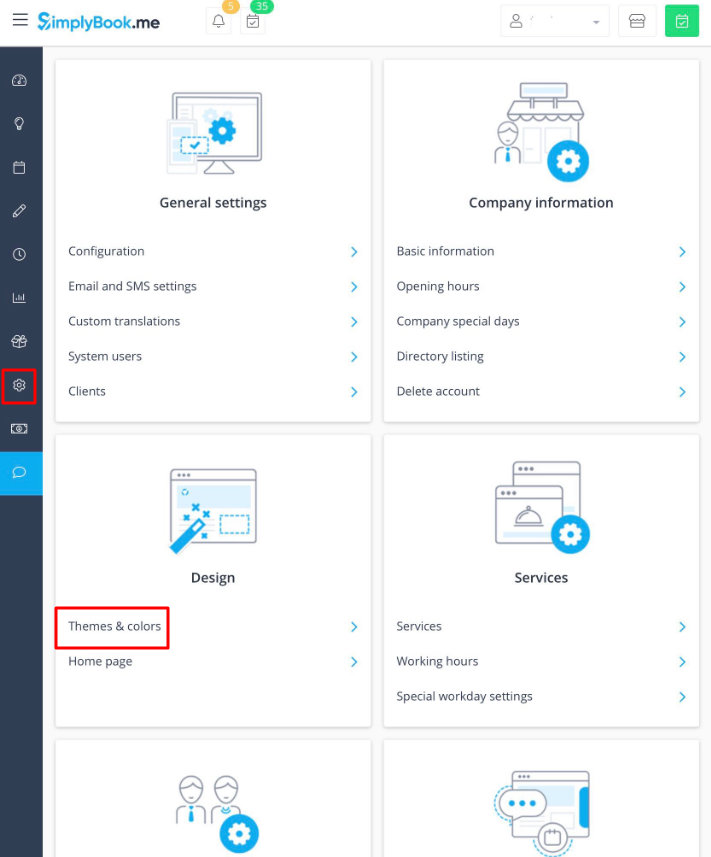
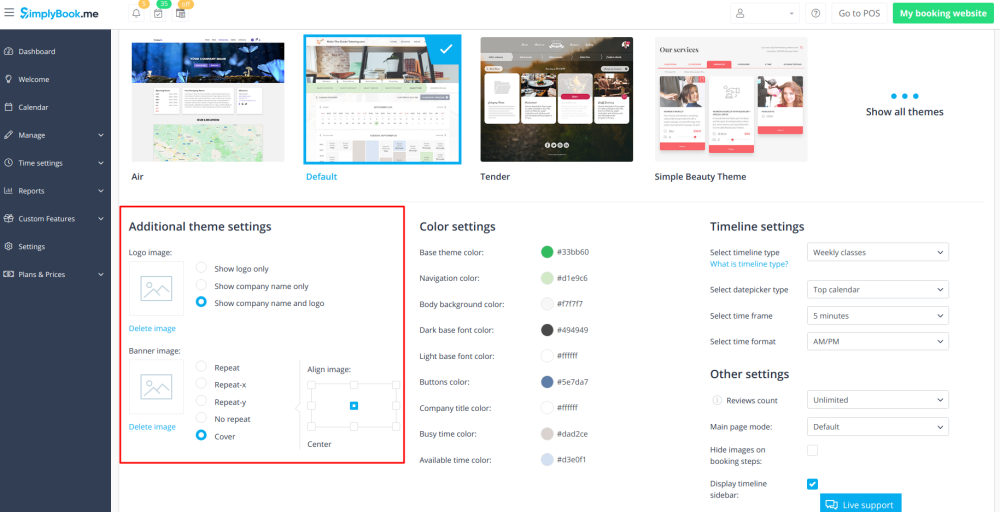
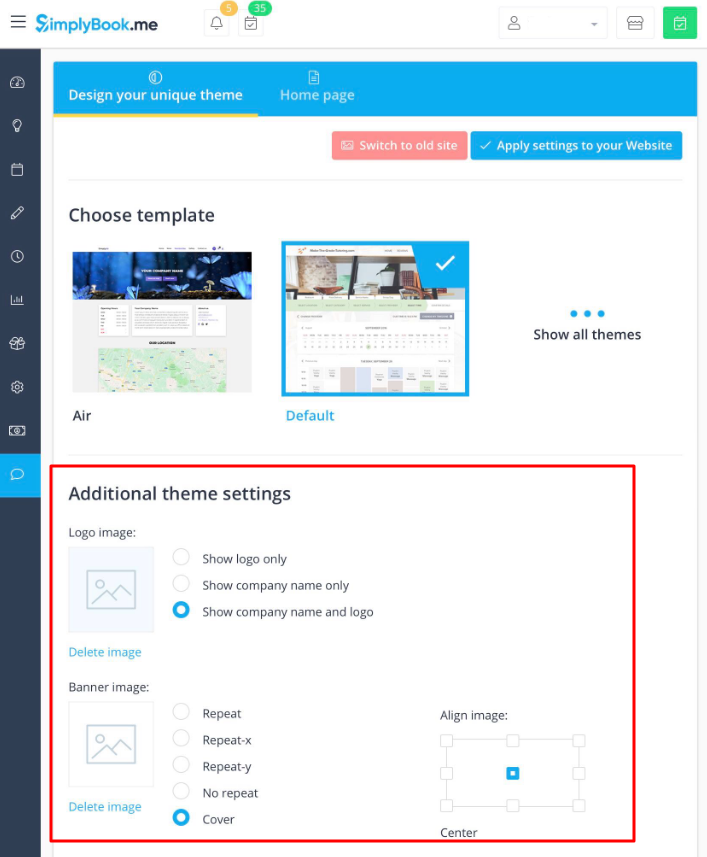
Logo and background
You can add your company logo and nice banner in
Settings
->
Design
->
Themes and colors.
Pictures
You can add pictures to your services, providers, categories and locations, etc. in Manage -> Services/Service Providers -> Service details or Service provider details tab -> click on the photo icon in Service image or Service provider image box and browse the photo.
Descriptions
Need to provide more information regarding your services and/or employees?
You can set this in Manage -> Services/Service Providers -> Service details or Service provider details tab -> Service description or Service provider description
About section
In Settings -> Design -> Home page you can add some company description and other important information that you wish to be displayed on your home page.
Contacts
Need to show your clients some contact details? Please add them in Settings -> Company information -> Basic information -> Email, Phone, Website link.
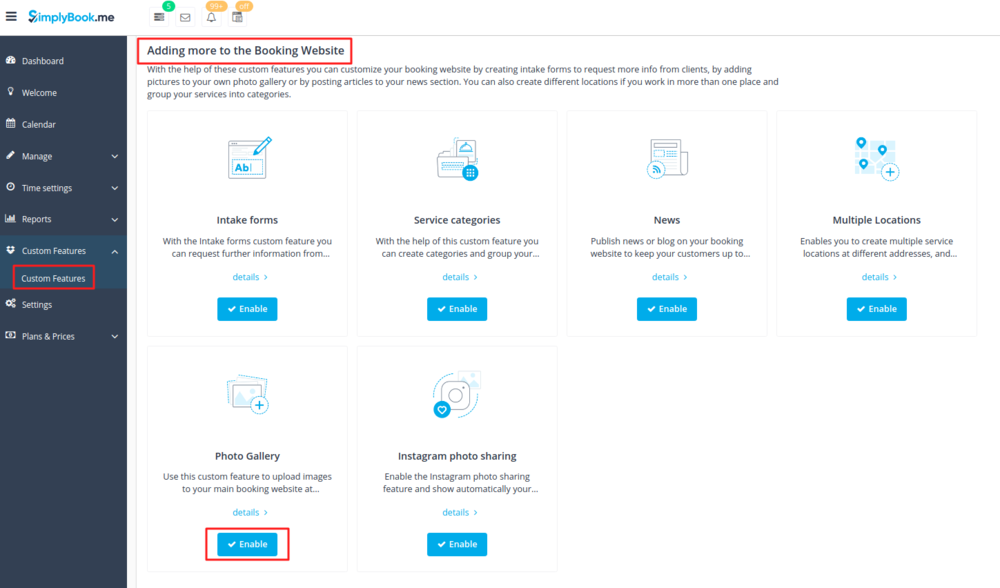
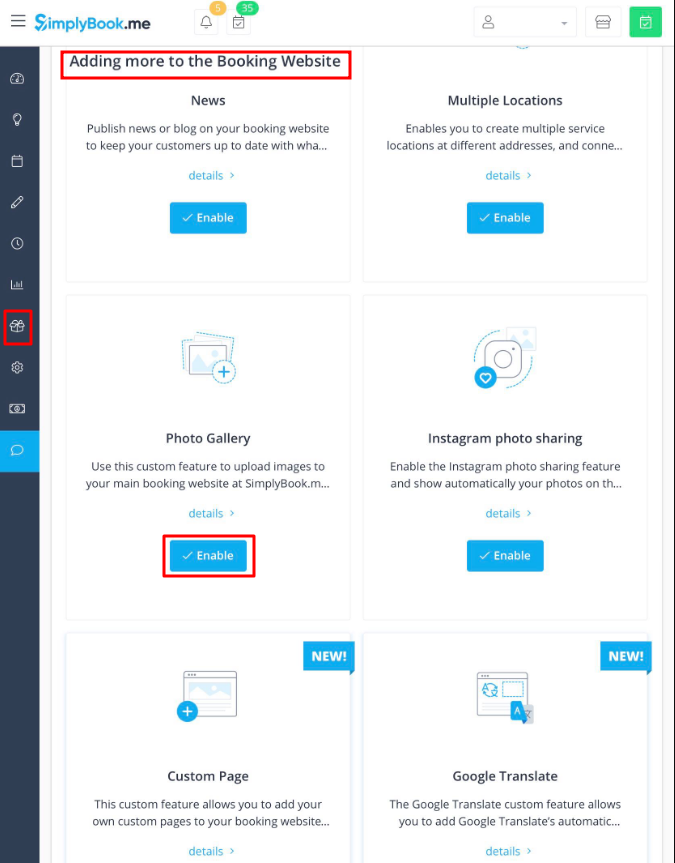
Gallery
Make your booking page more attractive showing the photos of your services with Photo Gallery custom feature.
To enable it please go to Custom Features -> Adding more to the booking website -> Photo Gallery -> Enable
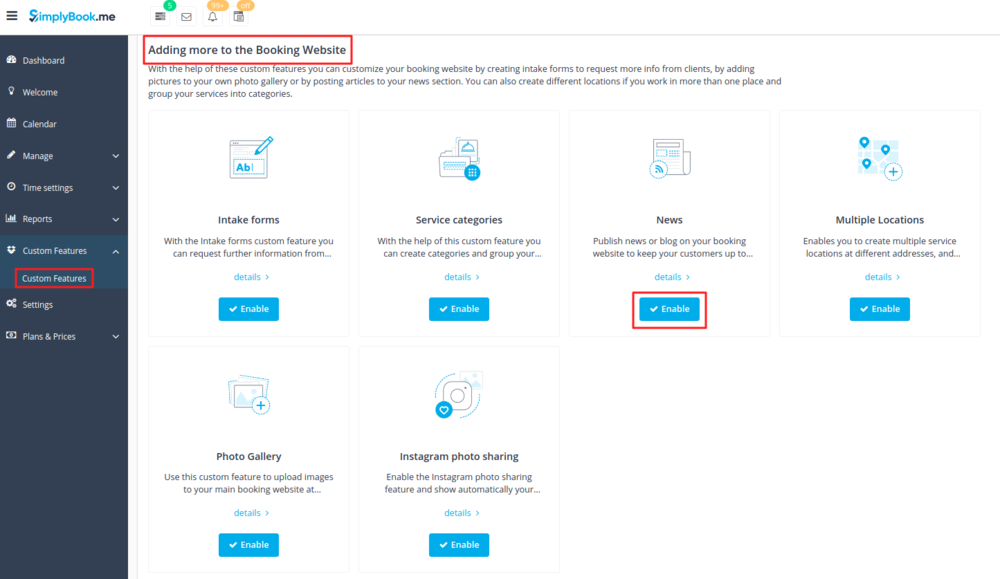
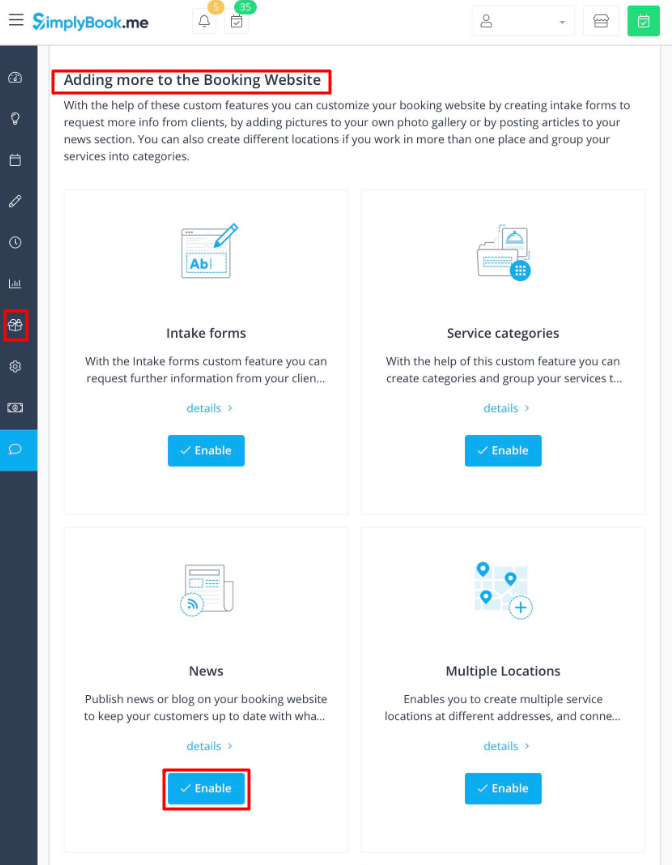
News
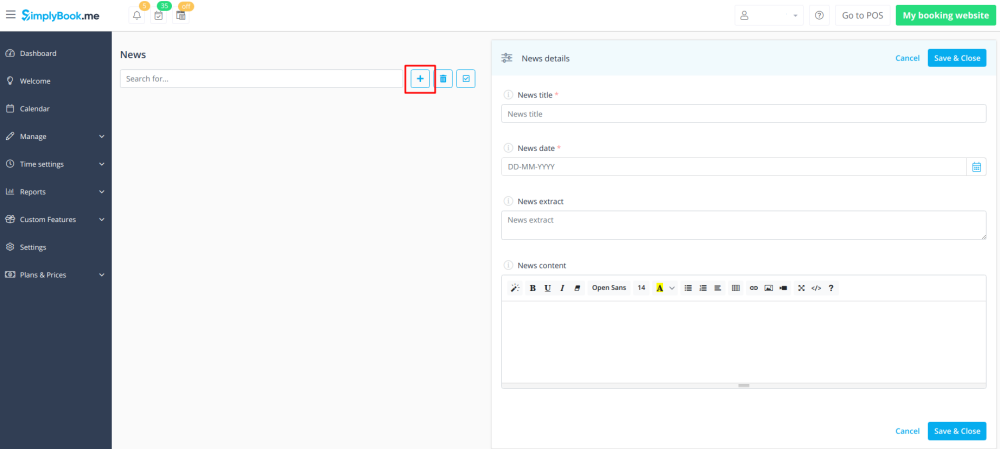
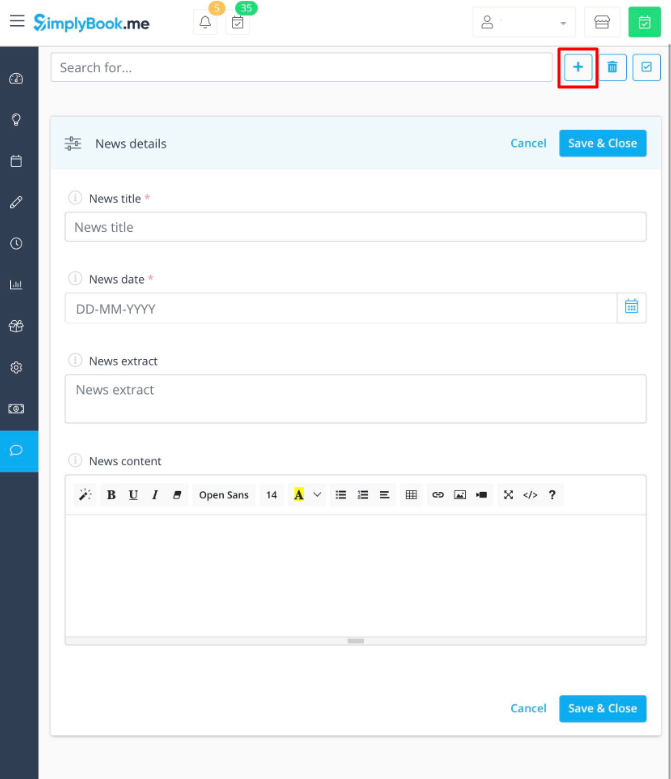
This option allows to add fresh news to your booking website.
To activate it please go to Custom Features -> Adding more to the booking website -> News -> Enable
After it is enabled in Custom Features -> News -> Settings you can create news posts and they will be shown in the separate tab on your booking site.
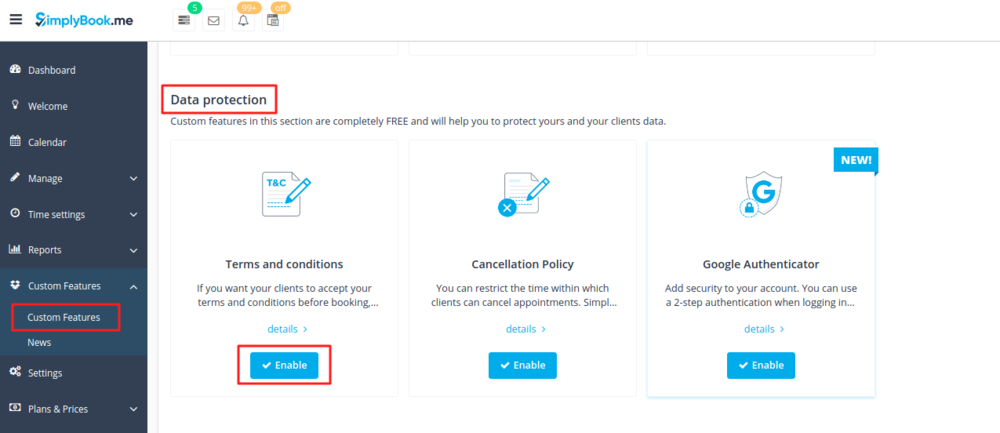
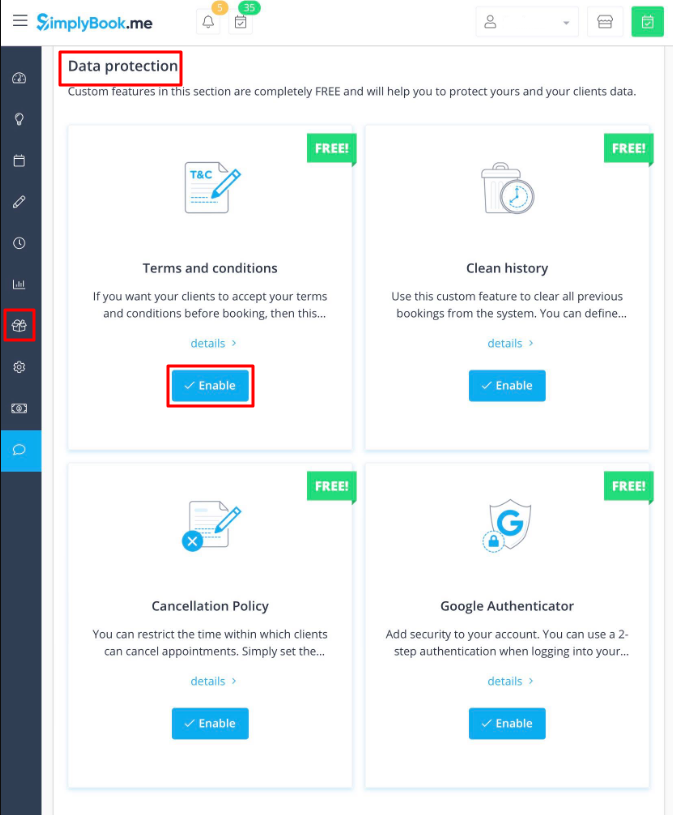
Terms and Conditions
Need your business to be bulletproof? You can add your own Terms and Conditions by enabling the corresponding custom feature in Custom Features -> Data protection and adding the text of your T&C in its settings.
Cancellation Policy
Need to restrict the period when bookings can be canceled by clients? Please go to Custom Features -> Data protection -> Cancellation Policy -> Enable and set it to your needs.
Html formatting for description fields
This feature allows making descriptions more eye-catching with the use of HTML formatting.
Please go to Custom Features -> Look and Feel -> HTML description fields -> Enable and edit descriptions for services, providers, locations and categories in the corresponding Manage section.