Difference between revisions of "How to change the way time slots are shown"
| Line 8: | Line 8: | ||
<br><br> | <br><br> | ||
=Timelines= | =Timelines= | ||
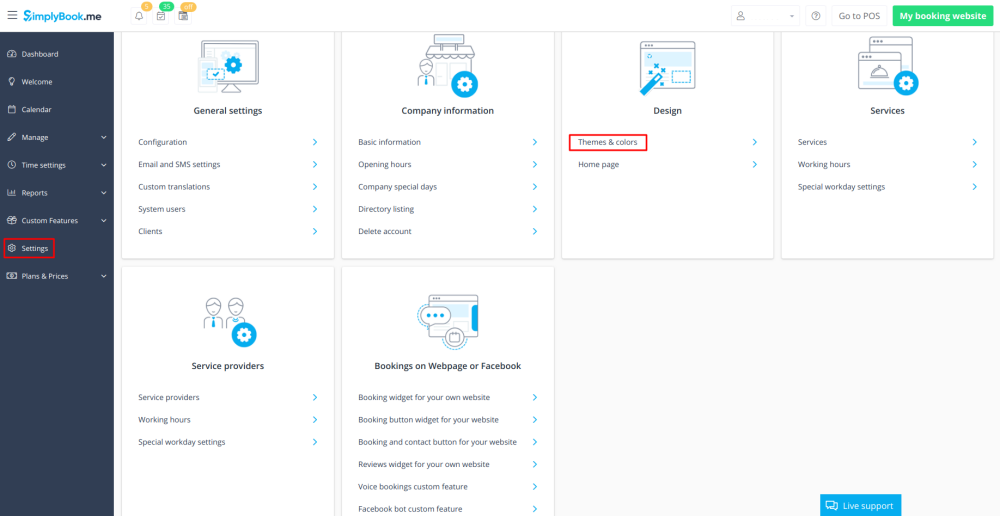
| − | You can change timeline in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | + | You can change timeline in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking Website Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendar Layout</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendar Layout Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendar Layout</span> drop-down.<br/> |
[[File:Themes and colors path v3.png |border| center ]]<br/><br> | [[File:Themes and colors path v3.png |border| center ]]<br/><br> | ||
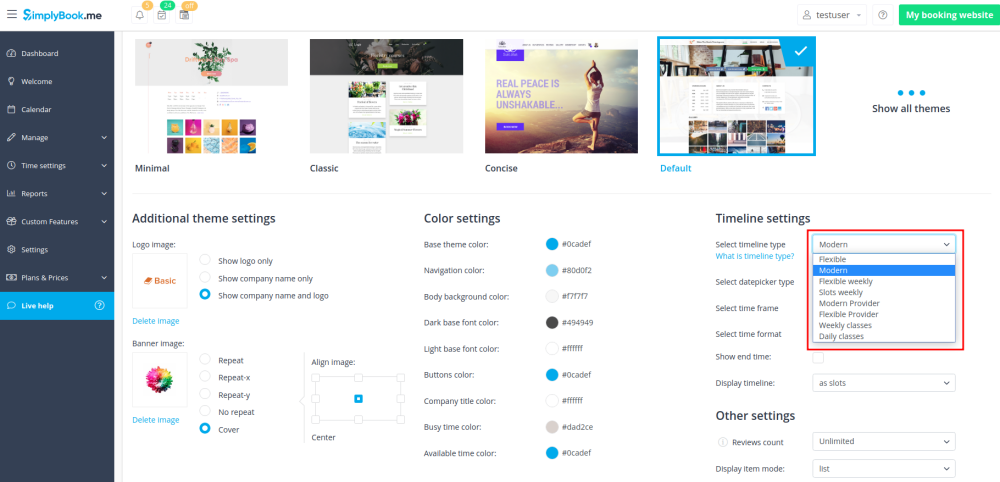
| − | There are 8 types of | + | There are 8 types of Calendar Layout:<br/> |
[[File:Select timeline typev2.png |border| center ]]<br/><br> | [[File:Select timeline typev2.png |border| center ]]<br/><br> | ||
:*'''Slots Weekly''' - shows available times in the intervals equal to your service duration. Starts counting from the first available time for a week.<br/> | :*'''Slots Weekly''' - shows available times in the intervals equal to your service duration. Starts counting from the first available time for a week.<br/> | ||
| Line 34: | Line 34: | ||
[[File:Daily classes updated.png |border| center]] | [[File:Daily classes updated.png |border| center]] | ||
<br/><br/> | <br/><br/> | ||
| − | ::<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' [[Custom_Features#Multiple_Bookings | Multiple Bookings]] custom feature currently does not work with this | + | ::<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' [[Custom_Features#Multiple_Bookings | Multiple Bookings]] custom feature currently does not work with this calendar layout.</span> |
<br/><br/> | <br/><br/> | ||
:*'''Weekly Classes'''- shows available times for classes in the intervals equal to class duration with weekly options. Starts counting from the first available time for a date.<br> | :*'''Weekly Classes'''- shows available times for classes in the intervals equal to class duration with weekly options. Starts counting from the first available time for a date.<br> | ||
| Line 40: | Line 40: | ||
[[File:Weekly classes updated.png|border| center]] | [[File:Weekly classes updated.png|border| center]] | ||
<br/><br/> | <br/><br/> | ||
| − | If you have services that have fixed start times and use modern, slots weekly, modern provider or daily classes | + | If you have services that have fixed start times and use modern, slots weekly, modern provider or daily classes calendar layouts, you can try using [[Custom_Features#Appointment_at_Fixed_Time| Appointment at fixed time]] custom feature. |
<br/><br/> | <br/><br/> | ||
=Slots Colors= | =Slots Colors= | ||
<br/><br/> | <br/><br/> | ||
| − | You can also adjust the colors for available and unavailable slots to your taste and your company brand colors. Almost any theme and | + | You can also adjust the colors for available and unavailable slots to your taste and your company brand colors. Almost any theme and calendar layout allow such adjustments.<br> |
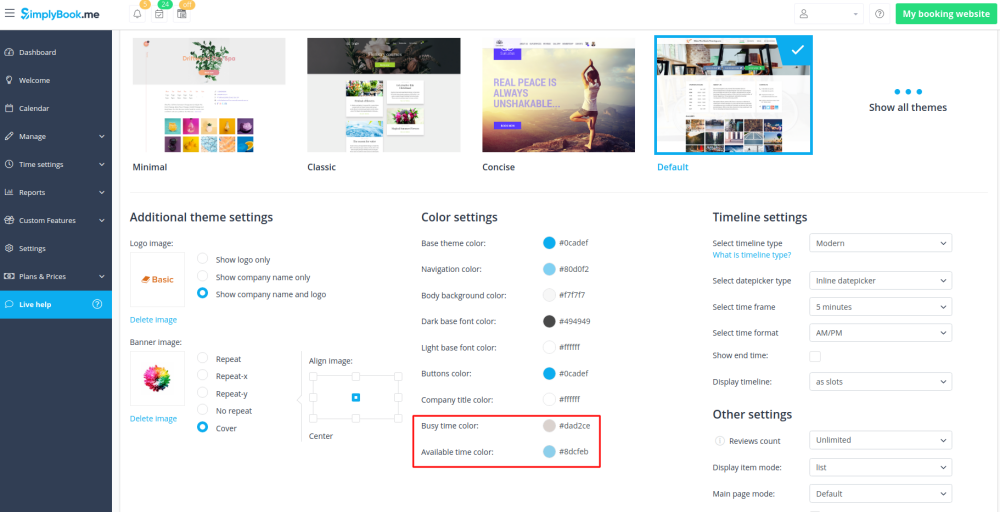
| − | Please navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Themes & Colors</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Color settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Busy time color</span> / <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Available time color.</span> | + | Please navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking Website Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Themes & Colors</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Color settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Busy time color</span> / <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Available time color.</span> |
[[File:Busy and open color.png | border| center]] | [[File:Busy and open color.png | border| center]] | ||
<br/><br/> | <br/><br/> | ||
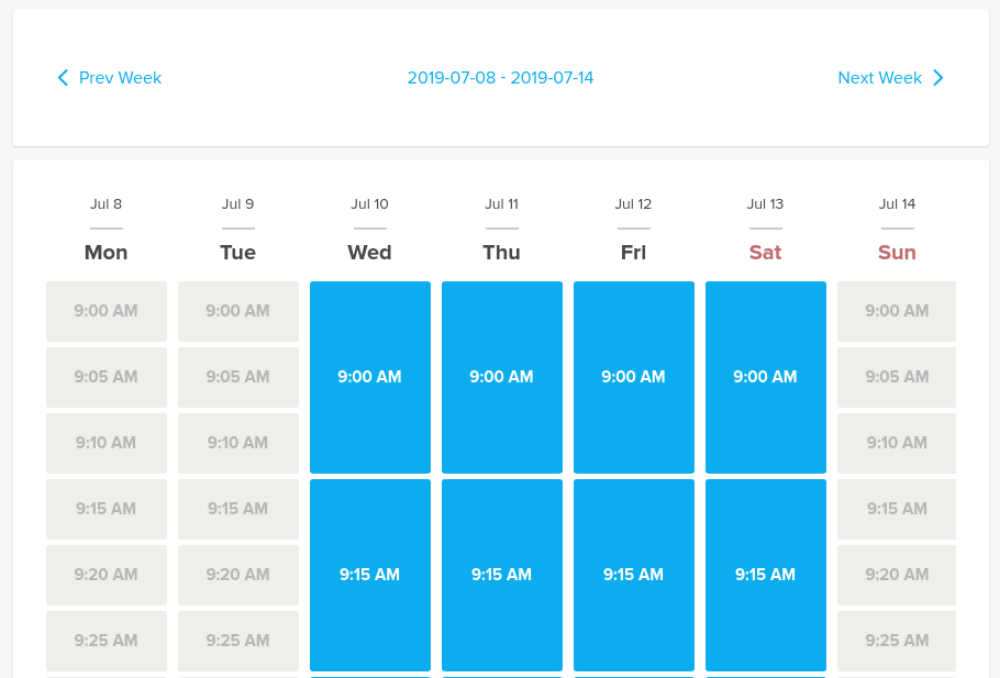
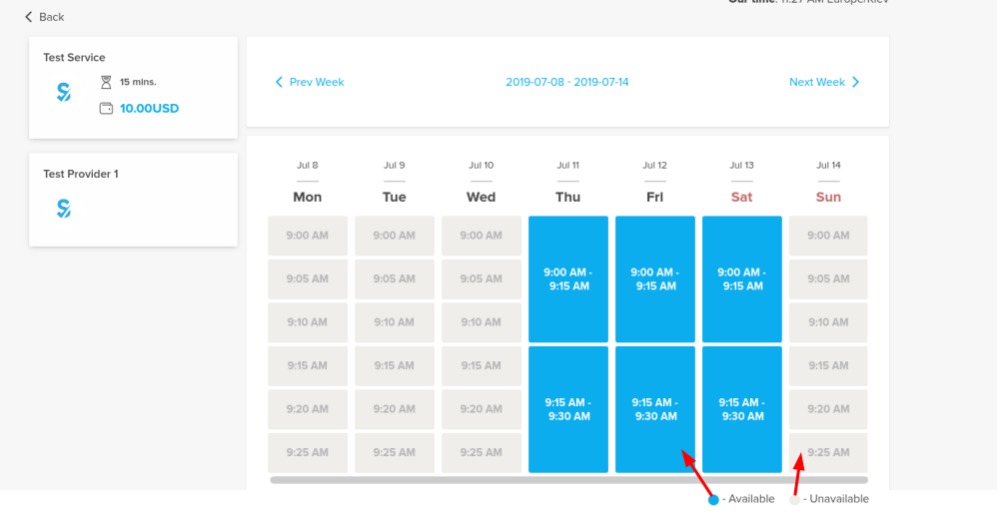
| − | And here is the example of Slots Weekly | + | And here is the example of Slots Weekly calendar layout colors and legend on the client side: |
[[File:Colors client side.png |border| center]] | [[File:Colors client side.png |border| center]] | ||
<br/><br/> | <br/><br/> | ||
=End Time Display= | =End Time Display= | ||
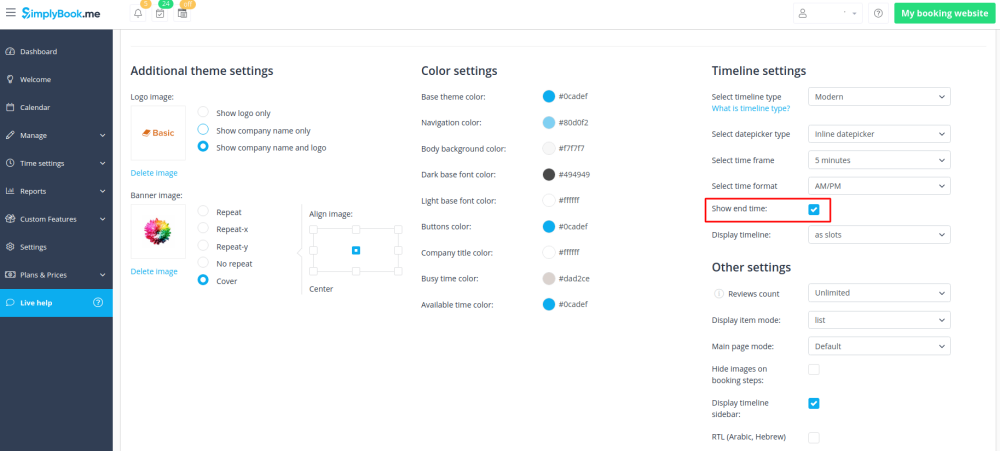
| − | Modern and Slots Weekly | + | Modern and Slots Weekly calenday layouts allow to show end time per timeslot. You can turn this option on in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking Website Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendar Layout</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendar Layout settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Show end time</span> option. |
[[File:Show end time select.png | border| center]] | [[File:Show end time select.png | border| center]] | ||
<br/><br/> | <br/><br/> | ||
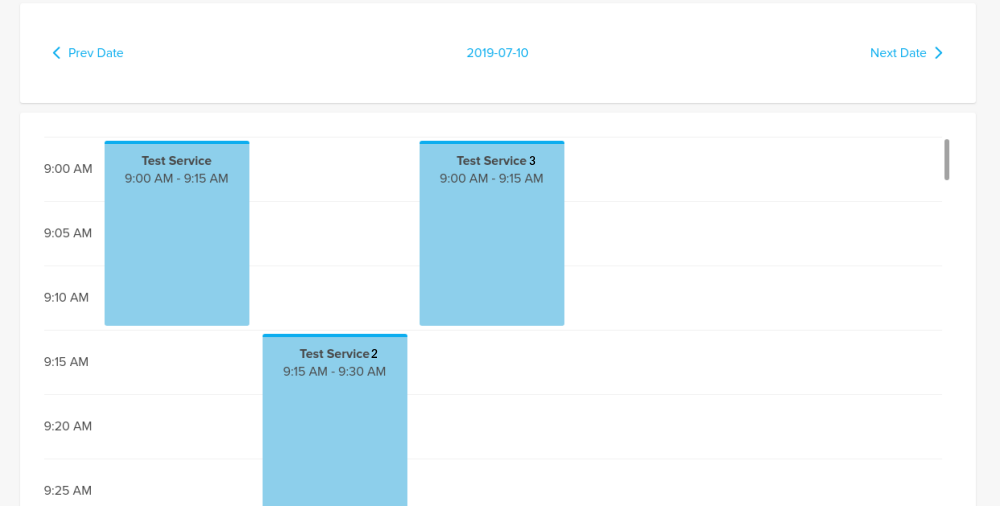
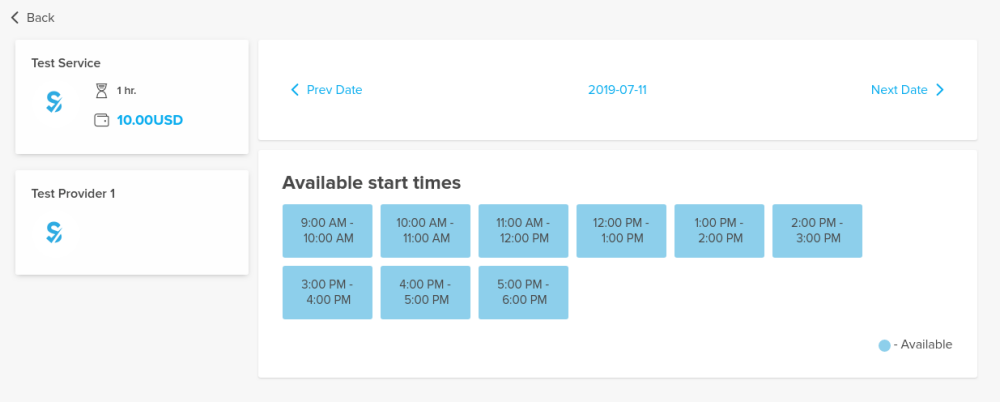
| − | The example of end time display with Modern | + | The example of end time display with Modern layout: |
[[File:Show end time.png | border| center]] | [[File:Show end time.png | border| center]] | ||
<br/><br/> | <br/><br/> | ||
=Date Pickers= | =Date Pickers= | ||
There is also a possibility to adjust how the calendar looks on the client side to make the desired date selection as easy and convenient as possible.<br> | There is also a possibility to adjust how the calendar looks on the client side to make the desired date selection as easy and convenient as possible.<br> | ||
| − | Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | + | Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking Website Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendar Layout</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Calendar Layout settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Select datepicker type.</span><br> |
There are two types of datepickers: | There are two types of datepickers: | ||
| Line 72: | Line 72: | ||
You may wish to show service and/or provider information on the time step. It is especially useful if you have only one service and provider and the booking process goes straight to timestep.<br> | You may wish to show service and/or provider information on the time step. It is especially useful if you have only one service and provider and the booking process goes straight to timestep.<br> | ||
Certain themes support showing timeline sidebar. <br> | Certain themes support showing timeline sidebar. <br> | ||
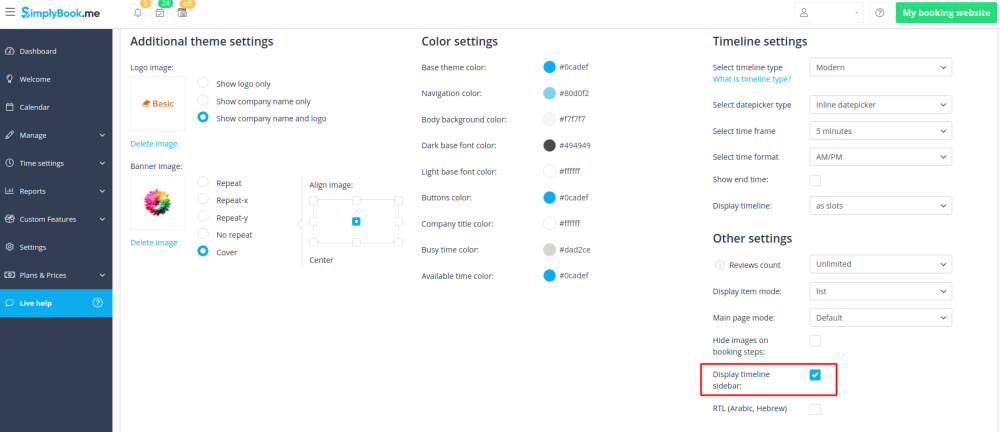
| − | To enable it please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Themes & Colors</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Other settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Display timeline sidebar</span> option. | + | To enable it please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking Website Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Themes & Colors</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Other settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Display timeline sidebar</span> option. |
[[File:Timeline sidebar select.png |border|center]] | [[File:Timeline sidebar select.png |border|center]] | ||
<br/><br/> | <br/><br/> | ||
Revision as of 13:34, 5 June 2020
Timelines
You can change timeline in Settings -> Booking Website Design -> Calendar Layout -> Calendar Layout Settings -> Calendar Layout drop-down.
There are 8 types of Calendar Layout:
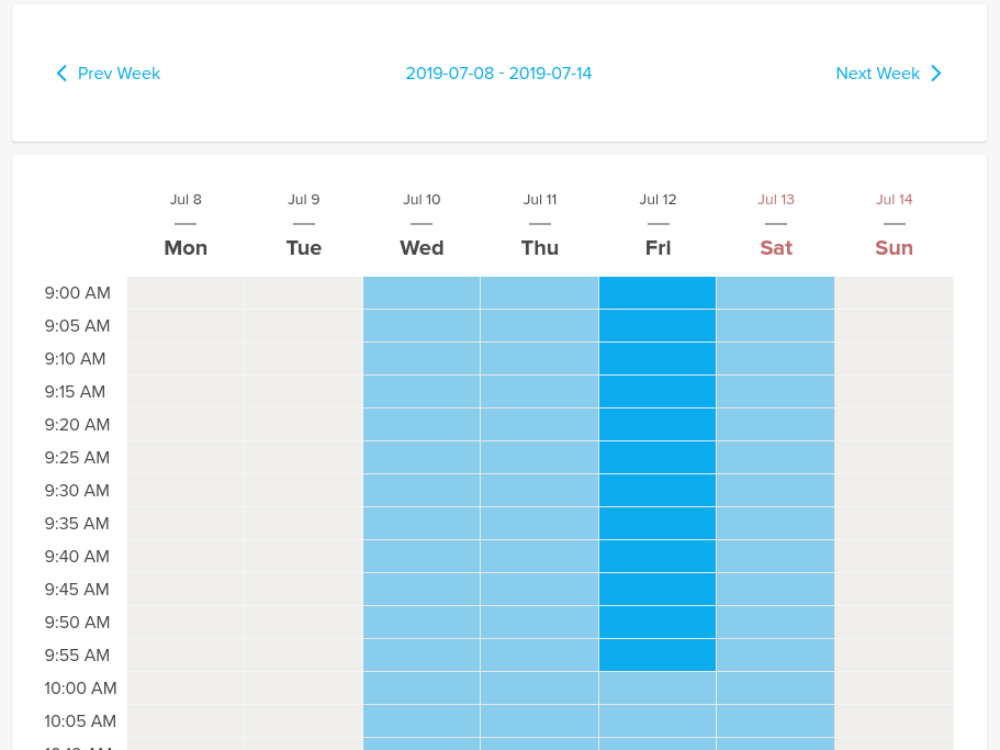
- Slots Weekly - shows available times in the intervals equal to your service duration. Starts counting from the first available time for a week.
- Slots Weekly - shows available times in the intervals equal to your service duration. Starts counting from the first available time for a week.
- Both available and unavailable timeslots are displayed.
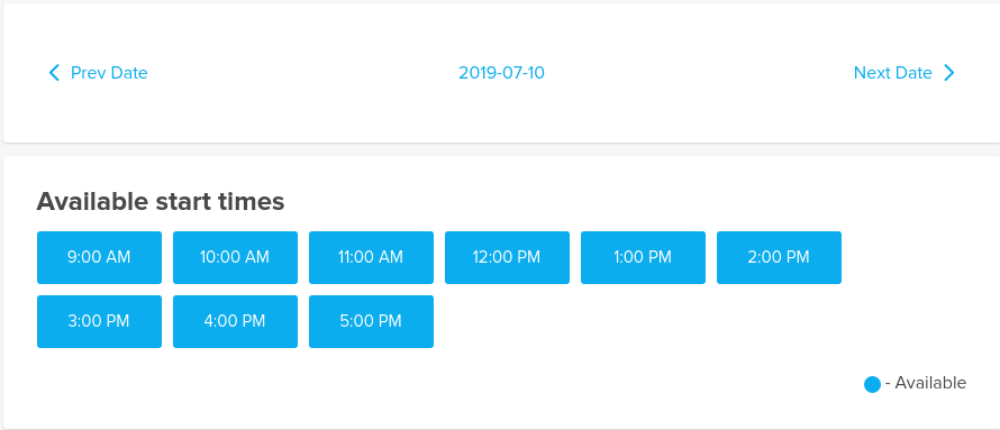
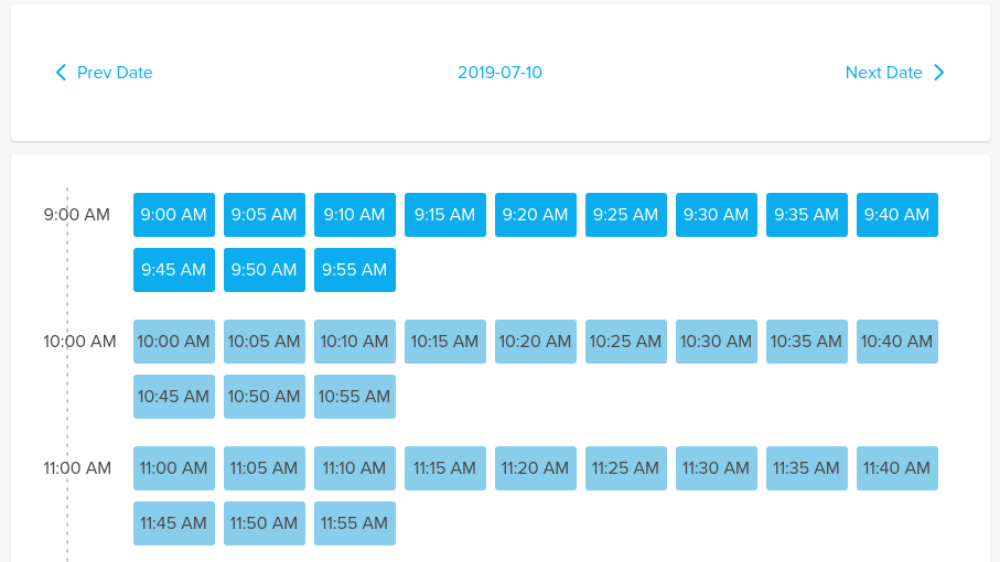
- Modern - shows available times in the intervals equal to your service duration. Starts counting from the first available time for a date.
- Modern - shows available times in the intervals equal to your service duration. Starts counting from the first available time for a date.
- Only available times are displayed, unavailable slots are hidden.
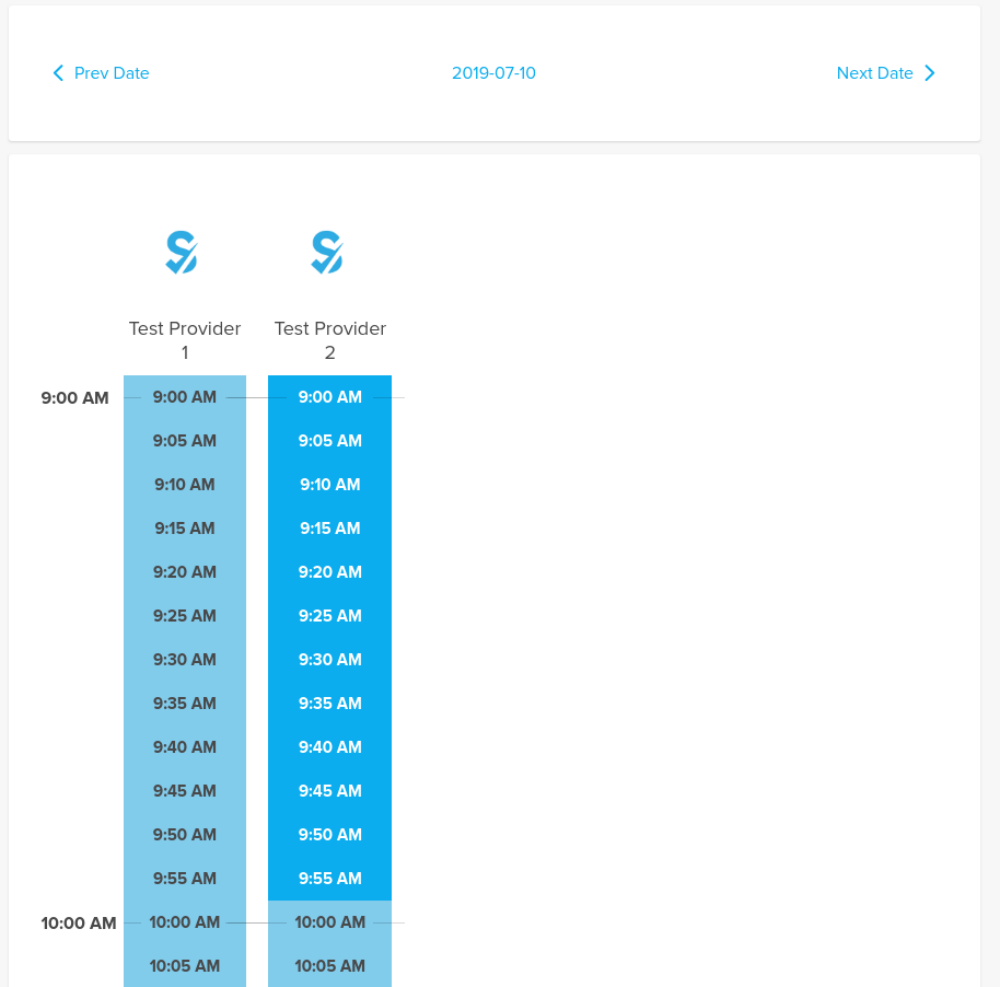
- Modern Provider - shows available time for providers for the selected date. Starts counting from the first available time of all providers.
- Modern Provider - shows available time for providers for the selected date. Starts counting from the first available time of all providers.
- Only available times are displayed, unavailable slots are hidden.
- Flexible Weekly - shows available time in the intervals equal to your timeframe duration. Starts counting from the first available time for a week.
- Flexible Weekly - shows available time in the intervals equal to your timeframe duration. Starts counting from the first available time for a week.
- Both available and unavailable timeslots are displayed.
- Flexible - shows available time in the intervals equal to your timeframe duration. Starts counting from the first available time for a date.
- Flexible - shows available time in the intervals equal to your timeframe duration. Starts counting from the first available time for a date.
- Both available and unavailable timeslots are displayed.
- Flexible Provider- shows available times for providers in the intervals equal to your timeframe duration. Starts counting from the first available time for a selected date.
- Flexible Provider- shows available times for providers in the intervals equal to your timeframe duration. Starts counting from the first available time for a selected date.
- Both available and unavailable timeslots are displayed.
- Daily Classes(available when Classes custom feature is enabled.)- shows available times in the intervals equal to service/class duration. Starts counting from the first available time for a date.
- Daily Classes(available when Classes custom feature is enabled.)- shows available times in the intervals equal to service/class duration. Starts counting from the first available time for a date.
- Only available times are displayed, unavailable slots are hidden.
- Please note! Multiple Bookings custom feature currently does not work with this calendar layout.
- Weekly Classes- shows available times for classes in the intervals equal to class duration with weekly options. Starts counting from the first available time for a date.
- Weekly Classes- shows available times for classes in the intervals equal to class duration with weekly options. Starts counting from the first available time for a date.
- Only available times are displayed, unavailable slots are hidden.
If you have services that have fixed start times and use modern, slots weekly, modern provider or daily classes calendar layouts, you can try using Appointment at fixed time custom feature.
Slots Colors
You can also adjust the colors for available and unavailable slots to your taste and your company brand colors. Almost any theme and calendar layout allow such adjustments.
Please navigate to Settings -> Booking Website Design -> Themes & Colors -> Color settings -> Busy time color / Available time color.
And here is the example of Slots Weekly calendar layout colors and legend on the client side:
End Time Display
Modern and Slots Weekly calenday layouts allow to show end time per timeslot. You can turn this option on in Settings -> Booking Website Design -> Calendar Layout -> Calendar Layout settings -> Show end time option.
The example of end time display with Modern layout:
Date Pickers
There is also a possibility to adjust how the calendar looks on the client side to make the desired date selection as easy and convenient as possible.
Please go to Settings -> Booking Website Design -> Calendar Layout -> Calendar Layout settings -> Select datepicker type.
There are two types of datepickers:
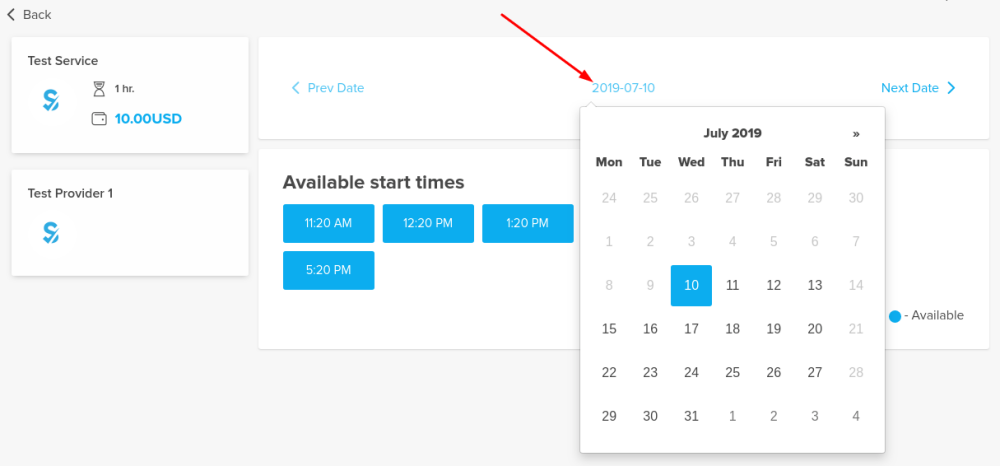
- Inline datepicker is more compact as the calendar is hidden till the client clicks on the date above the timeslots and gets a pop-up that allows switching between months and dates.
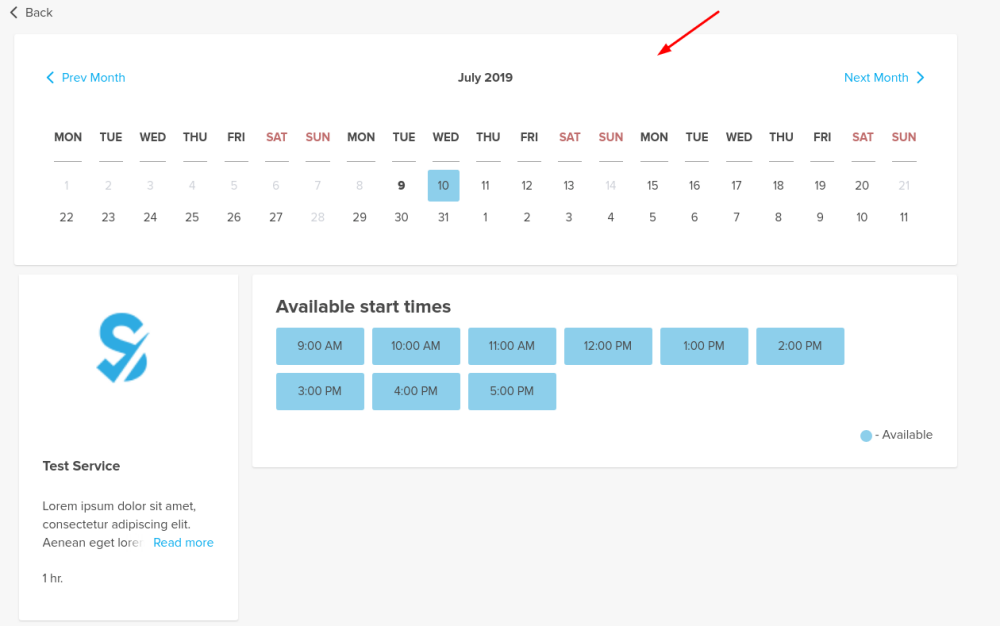
- Top calendar adds two lines calendar at the top of timeslots(4-5 lines calendar on mobile devices) that are shown all the time and allow to switch between dates and months.
Sidebar
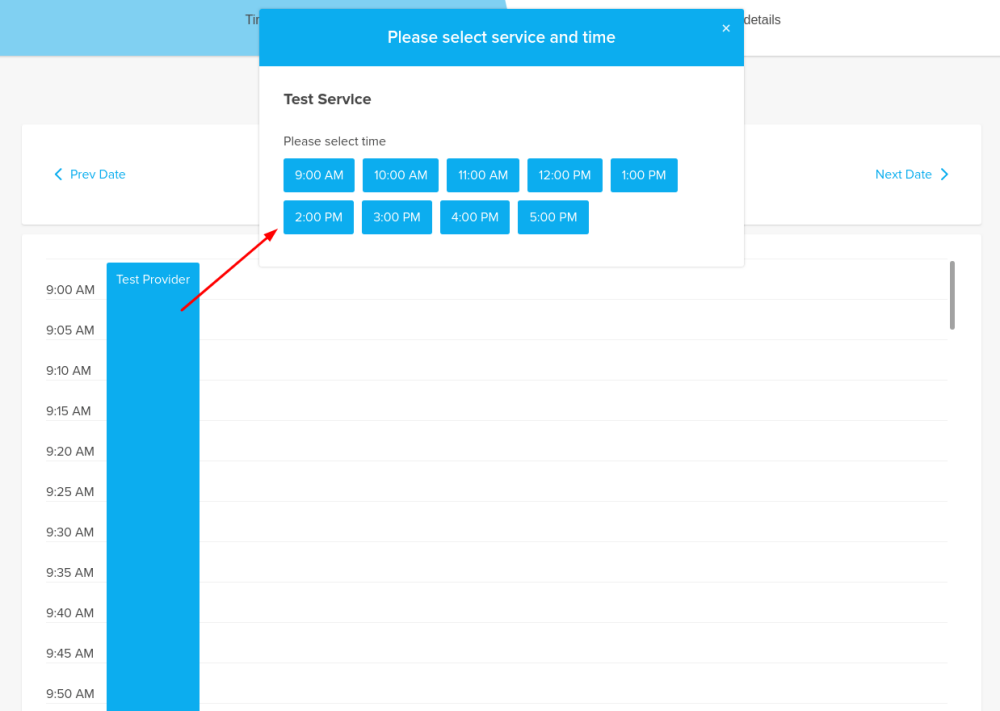
You may wish to show service and/or provider information on the time step. It is especially useful if you have only one service and provider and the booking process goes straight to timestep.
Certain themes support showing timeline sidebar.
To enable it please go to Settings -> Booking Website Design -> Themes & Colors -> Other settings -> Display timeline sidebar option.
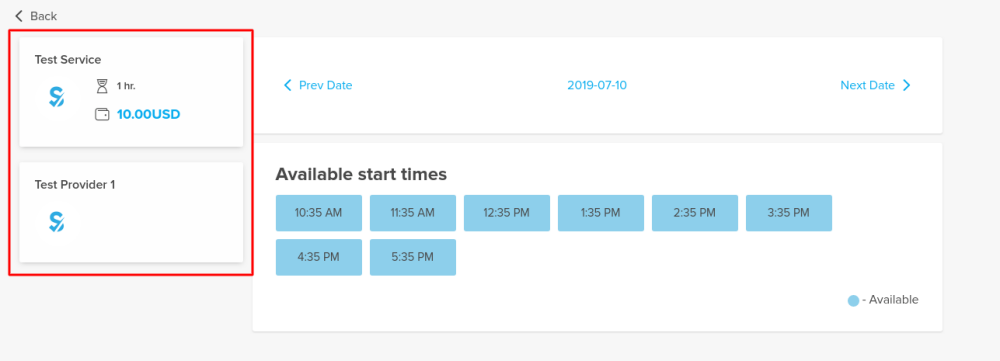
Here is the example from Default theme:
- Please note! This sidebar is automatically hidden on mobile screens or within similar width(may differ depending on the theme).