Difference between revisions of "Integration"
| Line 25: | Line 25: | ||
<span class="qa">[[Bookings on Facebook]]</span> | <span class="qa">[[Bookings on Facebook]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | =How | + | ==How to add SimplyBook.me widget to your Facebook fan page== |
| − | :You can add [https://simplybook.me SimplyBook] functionality to Facebook fan page in Settings//Bookings on Webpage or Facebook//Facebook booking widget// | + | <br> |
| − | + | :1.You can add [https://simplybook.me SimplyBook.me] functionality to Facebook fan page (only to fan page, it can't be connected to your personal page) in Settings//Bookings on Webpage or Facebook//Facebook booking widget//Apply & add to facebook// choose the page to attach [https://simplybook.me Simplybook] to. | |
| − | [[File: | + | <br> |
| − | + | [[File:Facebook widget path v3.png | center]] | |
| − | + | <br><br> | |
| − | + | :2. After you connected [https://simplybook.me SimplyBook.me] to Facebook fan page, it is listed in the left-side menu of the page under the photo of your company. | |
| − | + | <br> | |
| − | + | [[File:Simplybook tab on facebook.png | center]] | |
| − | [[File: | + | <br><br> |
| − | + | You can press Settings//Templates and tabs and make [https://simplybook.me SimplyBook.me] more visible for clients by dragging and dropping it higher in the list. | |
| − | |||
| − | |||
| − | |||
| − | You can press Settings// | ||
<br><br> | <br><br> | ||
[[File:Facebook reorder.png | center]] | [[File:Facebook reorder.png | center]] | ||
<br><br> | <br><br> | ||
| − | + | :3. You may need to change the title "[https://simplybook.me Simplybook.me appointments]" to something else. For this, on your Facebook fan page go to Settings (upper bar)//Templates and tabs//SimplyBook.me appointments//Settings//Edit settings//Custom tab name. | |
<br> | <br> | ||
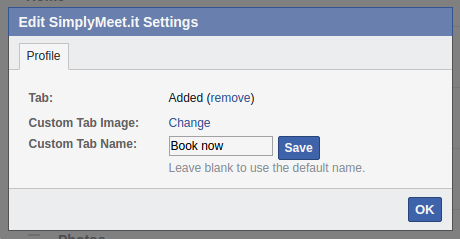
| − | + | [[File:Facebook rename tab 2.png | center]] | |
<br><br> | <br><br> | ||
| − | [[File: | + | [[File:Rename tab.png | center]] |
<br><br> | <br><br> | ||
| − | + | ==How to remove Facebook widget from my Facebook page?== | |
| − | = | ||
| − | |||
<br> | <br> | ||
| − | [ | + | On your Facebook fan page go to Settings (upper bar)//Templates and tabs//SimplyBook.me appointments//Settings//press "Off" near [https://simplybook.me Simplybook] app to remove this tab and save settings. |
<br><br> | <br><br> | ||
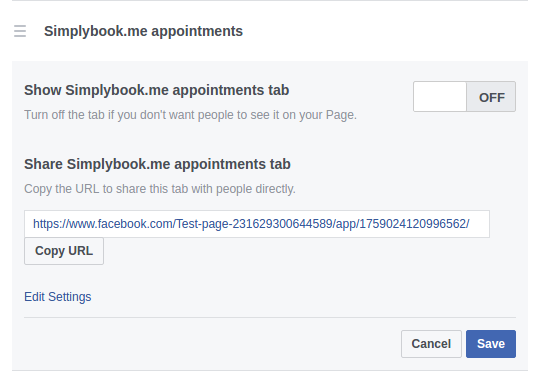
| − | [[File: | + | [[File:Remove tab Facebook.png | center]] |
<br><br> | <br><br> | ||
| − | + | ==Facebook widget is not visible from mobiles== | |
| − | =Facebook widget is not visible from mobiles= | + | <br> |
:Unfortunately, Facebook does not show third-party apps from mobiles. Your clients need to access desktop version to book from Facebook. | :Unfortunately, Facebook does not show third-party apps from mobiles. Your clients need to access desktop version to book from Facebook. | ||
| − | + | <br> | |
| − | + | ==I cannot change the email when book from Facebook== | |
| − | =I cannot change the email when book from Facebook= | + | <br> |
:When you use Facebook widget, the [https://simplybook.me system] perceives a customer as Facebook user and uses his/her data to fill in the details. Thus, by default it uses email under which Facebook is registered. Unfortunately, it is not in our competency to change this, you can try contacting Facebook support to clarify this issue. | :When you use Facebook widget, the [https://simplybook.me system] perceives a customer as Facebook user and uses his/her data to fill in the details. Thus, by default it uses email under which Facebook is registered. Unfortunately, it is not in our competency to change this, you can try contacting Facebook support to clarify this issue. | ||
| − | + | <br> | |
</div> | </div> | ||
<br/> | <br/> | ||
| Line 70: | Line 64: | ||
<span class="qa">[[WordPress plugin |WordPress integration]]</span> | <span class="qa">[[WordPress plugin |WordPress integration]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | + | __FORCETOC__ | |
| + | =With the help of our [https://wordpress.org/plugins/simplybookme-online-appointment-scheduling-widget-and-booking-system/ '''Wordpress plugin''']= | ||
| + | '''''Please note!''' Wordpress SimplyBook.me plugin may not work with some custom themes of WordPress and some specific plugins. If you installed the plugin and all the data is correct but the page does not show up, please try inserting widget (option #2)'' | ||
| + | <br><br> | ||
;Installation | ;Installation | ||
:1. Search for [https://wordpress.org/plugins/simplybookme-online-appointment-scheduling-widget-and-booking-system/ Simplybook WordPress plugin] in the list of plugins of WP catalogue and add it to your website (it is called Online Appointment Scheduling Widget and Booking System). | :1. Search for [https://wordpress.org/plugins/simplybookme-online-appointment-scheduling-widget-and-booking-system/ Simplybook WordPress plugin] in the list of plugins of WP catalogue and add it to your website (it is called Online Appointment Scheduling Widget and Booking System). | ||
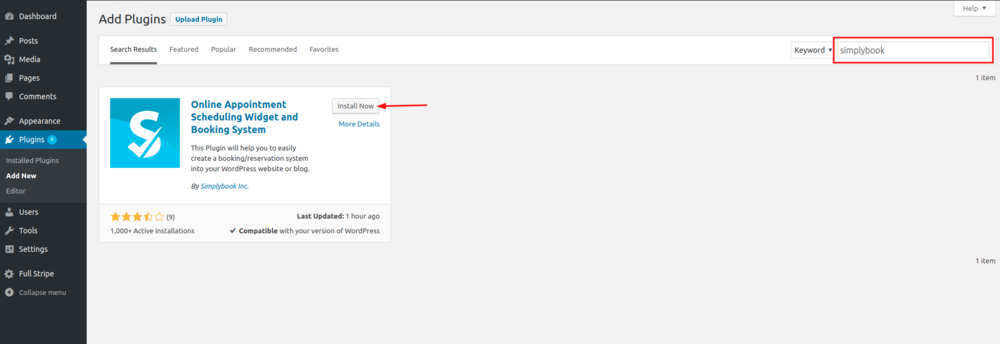
| − | [[File: | + | [[File:Install plugin.png | center]] |
| + | <br><br> | ||
| + | :2. If you don't have an account with us yet, please register on SimplyBook.me (you can register [https://simplybook.me/company/ here]), or visit our website and press big button [https://simplybook.me/company/ “Get Free Account”]. If you already have account, please log into it. | ||
| − | |||
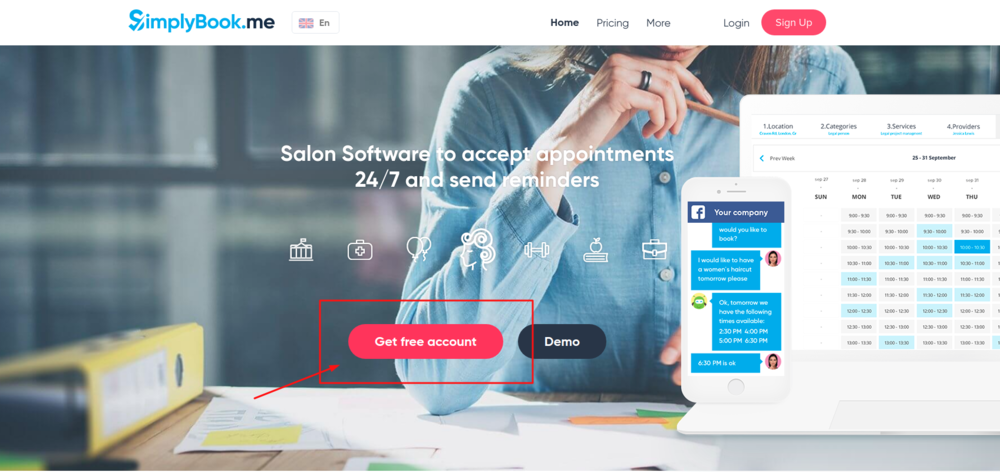
| + | [[File:Create account new.png | center]] | ||
| + | <br><br> | ||
| − | + | :3. Go to WordPress plugin settings and insert your company login to the corresponding box there. (the one in url of your admin page, e.g in the link https://image.secure.simplybook.me/, image is company name) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:Wp plugin settings 4.0.png | center]] | |
| − | : | + | <br><br> |
| + | :4. Select the theme, timeline and colors for the client view. | ||
| + | <br><br> | ||
| + | :5. In your WordPress admin site navigate to "Pages" and create a new page specifically for bookings (you can also add it to the already existing page if you wish, the process is the same). Then, paste '[simplybook]' tag in that page. | ||
[[File:Shortcode in wp admin.png | center]] | [[File:Shortcode in wp admin.png | center]] | ||
| − | + | <br><br> | |
| − | : | + | :6. Example of WordPress plugin (may look different depending on your WP theme and SimplyBook.me settings). You can also use [[Custom_Features#Custom_CSS | CSS custom feature]] to adjust the look of the plugin to the design of your website. |
Select location | Select location | ||
| − | [[File: | + | [[File:Select location.png | center]] |
| − | + | <br><br> | |
Select service | Select service | ||
| − | [[File: | + | [[File:Select service.png | center]] |
| − | + | <br><br> | |
Select date and time | Select date and time | ||
| − | [[File: | + | [[File:Select date and time.png | center]] |
| − | + | <br><br> | |
Fill in the details | Fill in the details | ||
| − | [[File: | + | [[File:Fill-in details.png | center]] |
| − | + | <br><br> | |
;Error while setting up the widget. | ;Error while setting up the widget. | ||
If you got the error "''Seems the method cannot be found on your server. Possible reasons may include: PHP option 'allow_url_fopen' is not enabled, PHP CURL is not enabled. Please ask your hoster for support regarding absence of required methods.''" | If you got the error "''Seems the method cannot be found on your server. Possible reasons may include: PHP option 'allow_url_fopen' is not enabled, PHP CURL is not enabled. Please ask your hoster for support regarding absence of required methods.''" | ||
* Please check if your PHP has the necessary methods (allow_url_fopen and PHP CURL) on. | * Please check if your PHP has the necessary methods (allow_url_fopen and PHP CURL) on. | ||
* To check this, you can install [https://wordpress.org/plugins/php-settings/ PHP Settings plugin]. | * To check this, you can install [https://wordpress.org/plugins/php-settings/ PHP Settings plugin]. | ||
| − | *After you have checked and the necessary methods are Off, please contact your hosting provider and request activating them. | + | * After you have checked and the necessary methods are Off, please contact your hosting provider and request activating them. |
| − | *If those methods are On, there may be another reason that prevents [https://simplybook.me/ SimplyBook.me] plugin from displaying on your page. | + | * If those methods are On, there may be another reason that prevents [https://simplybook.me/ SimplyBook.me] plugin from displaying on your page, please contact our support and we will try to help you. |
| + | |||
if you receive the message that ''Fatal error occurred when installing the plugin'' most likely you will need to update your PHP version, the preferable version is 5.3 and higher. | if you receive the message that ''Fatal error occurred when installing the plugin'' most likely you will need to update your PHP version, the preferable version is 5.3 and higher. | ||
| + | <br><br> | ||
| + | =As a '''Widget'''= | ||
| + | :1. Please copy the code from Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code. | ||
| + | [[File:Widget code path.png | center]] | ||
| + | <br><br> | ||
| − | + | [[File:Generate widget code.png| center]] | |
| − | + | <br><br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[File: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[File:Widget code copy.png | center]] | ||
| + | <br><br> | ||
| + | :2. Go to your WordPress admn side and create a new page or navigate to already created one, where you plan to add the widget. Click on "+" icon. | ||
| + | [[File:Creating new page wp.png | center]] | ||
| + | <br><br> | ||
| + | :3. Search for HTML option. | ||
| + | [[File:Add html editor.png | center]] | ||
| + | <br><br> | ||
| + | :4. Paste the previously copied code. | ||
| + | [[File:Paste the code.png | center]] | ||
| + | <br><br> | ||
| + | :5. Publish your changes | ||
| + | <br><br> | ||
''Example'''' (may look different depending on your WP theme and [https://simplybook.me/ SimplyBook.me] theme and settings)'' | ''Example'''' (may look different depending on your WP theme and [https://simplybook.me/ SimplyBook.me] theme and settings)'' | ||
| − | [[File:Wp | + | [[File:Wp widget new.png| center]] |
| + | <br><br> | ||
| + | =How to translate old version of WordPress plugin to your language= | ||
| + | <br><br> | ||
| + | :1) download plugin zip file from https://wordpress.org/plugins/simplybookme-online-appointment-scheduling-widget-and-booking-system/ | ||
| + | :2) uncompress this file | ||
| + | :3) go to "/langs" folder | ||
| + | :4) copy simplybook_me-en_US.po file with name "simplybook_me-sl_SL.po" | ||
| + | :5) download PoEdit (program) https://poedit.net/ (Free) | ||
| + | :6) open simplybook_me-sl_SL.po with PoEdit | ||
| + | :7) save and update zip file with your translation file (''Please note!'' Zip file structure should not be changed) | ||
| + | :8) go to your WordPress dashboard, Plugins page and click on "Add new" at the top, then choose "Upload Plugin" and upload your zip file there.<br><br> | ||
| + | If it does not work you need to apply translations via FTP - if you do not know how to do it please contact your web developer. | ||
| + | <br><br> | ||
| Line 188: | Line 186: | ||
<span class="qa">[[Joomla integration]]</span> | <span class="qa">[[Joomla integration]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | :1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website// | + | :1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website//Get widget code. |
| − | [[File: | + | [[File:Widget code path.png | center]] |
<br><br> | <br><br> | ||
| − | [[File: | + | [[File:Generate widget code.png | center]] |
<br><br> | <br><br> | ||
| − | [[File: | + | [[File:Widget code copy.png | center]] |
<br><br> | <br><br> | ||
:2. Now go to Content>Articles check the box of the entry you want to insert the booking functionality into and click 'edit'. Then insert the widget code to the HTML code <body> of your website on the page where you need to display the booking functionality. | :2. Now go to Content>Articles check the box of the entry you want to insert the booking functionality into and click 'edit'. Then insert the widget code to the HTML code <body> of your website on the page where you need to display the booking functionality. | ||
| Line 237: | Line 235: | ||
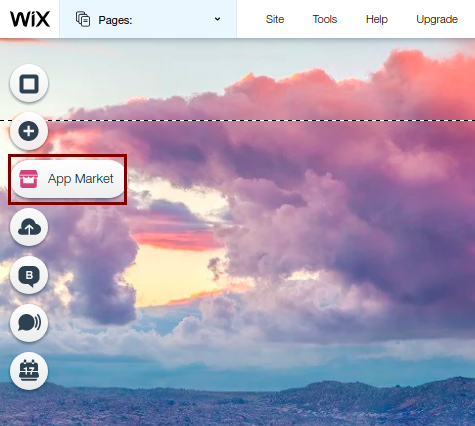
:1. Go to '''Wix App Store'''. | :1. Go to '''Wix App Store'''. | ||
| − | [[File:Wix app | + | [[File:Wix app market new.png | center]] |
<br><br> | <br><br> | ||
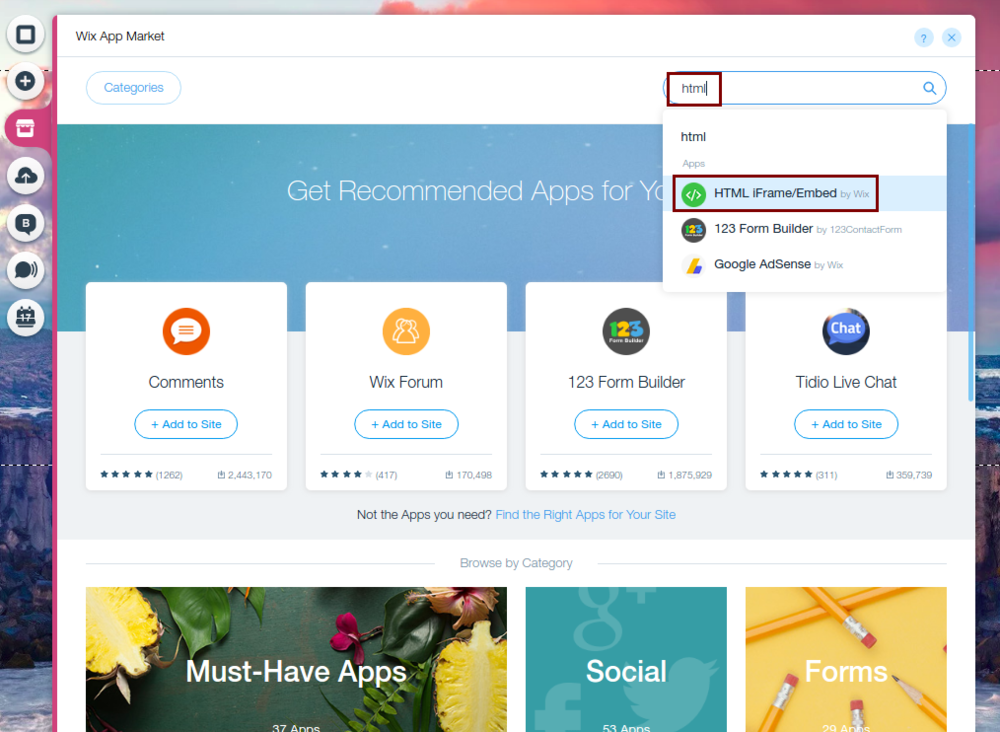
:2. Enter “'''HTML'''” in the Search apps field. | :2. Enter “'''HTML'''” in the Search apps field. | ||
| − | [[File: | + | [[File:New wix html.png | center]] |
<br><br> | <br><br> | ||
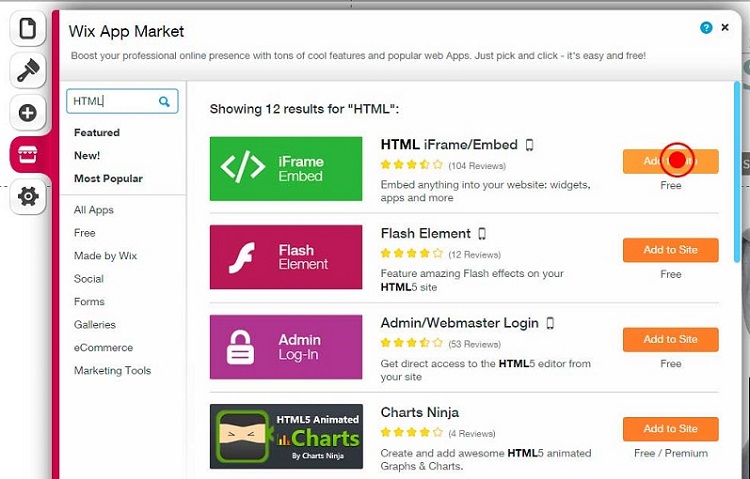
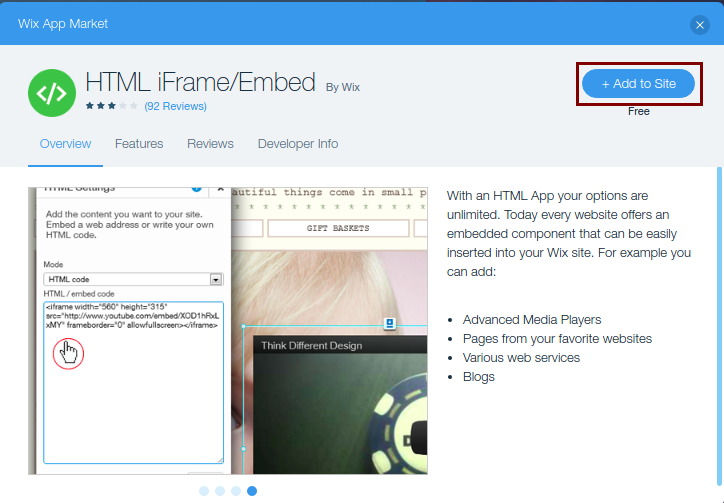
:3. Select “'''HTML iFrame/Embed'''” plugin. | :3. Select “'''HTML iFrame/Embed'''” plugin. | ||
[[File:Html iframe.jpg | center]] | [[File:Html iframe.jpg | center]] | ||
| + | [[File:New wixt html add.png | center]] | ||
<br><br> | <br><br> | ||
:4. Switch to “'''HTML code'''” mode. | :4. Switch to “'''HTML code'''” mode. | ||
| − | [[File: | + | [[File:Screenshot from 2017-06-16 15-47-05.png | center]] |
<br><br> | <br><br> | ||
:5. Go to your [https://simplybook.me SimplyBook.com] admin page. Go to '''Settings → Bookings on Webpage or Facebook → Booking widget for your own website'''. | :5. Go to your [https://simplybook.me SimplyBook.com] admin page. Go to '''Settings → Bookings on Webpage or Facebook → Booking widget for your own website'''. | ||
| − | [[File: | + | [[File:Widget code path.png| center]] |
<br><br> | <br><br> | ||
:6. Press “'''Save Settings and get iFrame code'''”. Almost done, just few simple steps left! | :6. Press “'''Save Settings and get iFrame code'''”. Almost done, just few simple steps left! | ||
| − | [[File: | + | [[File:Create iframe widget.png | center]] |
<br><br> | <br><br> | ||
:7. Copy the code you received. | :7. Copy the code you received. | ||
| − | [[File: | + | [[File:Iframe widget code.png | center]] |
<br><br> | <br><br> | ||
| − | :8. Insert the code into Wix iFrame plugin and Press “'''Update'''” | + | :8. Insert the code into Wix iFrame plugin and Press “'''Update'''”. |
| − | [[File: | + | [[File:New wix add code2.png | center]] |
<br><br> | <br><br> | ||
Congratulations! Now you have [https://simplybook.me the best booking system] on your Wix website! | Congratulations! Now you have [https://simplybook.me the best booking system] on your Wix website! | ||
| − | + | [[File:Wix new widget.png | center]] | |
| − | [[File: | ||
</div> | </div> | ||
| Line 319: | Line 317: | ||
<span class="qa">[[SITE123 integration | SITE123]]</span> | <span class="qa">[[SITE123 integration | SITE123]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | + | :1. If you have not created account with [https://simplybook.me/ SimplyBook.me] you can use [https://simplybook.it/default/registration this link] to create account for your company.<br><br> | |
| − | + | :2. Go to [https://www.site123.com/ SITE123.com] and click on “START HERE” to sign up or login to your account if you already have one(you can also skip steps 3-5 in this case). | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | : | ||
| − | 1. If you have not created account with [https://simplybook.me/ SimplyBook.me] you can use [https://simplybook.it/default/registration this link] to create account for your company. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | 2. Go to [https://www.site123.com/ SITE123.com] and click on “START HERE” to sign up. | ||
[[File:Site123.png | center]] | [[File:Site123.png | center]] | ||
| − | + | <br> <br> | |
| − | 3. Choose the category of website you want to create. | + | :3. Choose the category of website you want to create. |
[[File:Site123 categories.png | center]] | [[File:Site123 categories.png | center]] | ||
| − | + | <br> <br> | |
| − | 4. Enter the name of your website. | + | :4. Enter the name of your website. |
[[File:Website name.png | center]] | [[File:Website name.png | center]] | ||
| − | + | <br> <br> | |
| − | 5. Complete the sign up process by entering your full name, email and password or by using Facebook or Google to log in. | + | :5. Complete the sign up process by entering your full name, email and password or by using Facebook or Google to log in. |
[[File:Sign up.png | center]] | [[File:Sign up.png | center]] | ||
| − | + | <br> <br> | |
| − | 6. After your account at SITE123 is created open the website editor, go to “Pages” and click on “Add new page” | + | :6. After your account at SITE123 is created open the website editor, go to “Pages” and click on “Add new page” |
| − | [[File: | + | [[File:Site123 add new page.png | center]] |
| − | + | <br> <br> | |
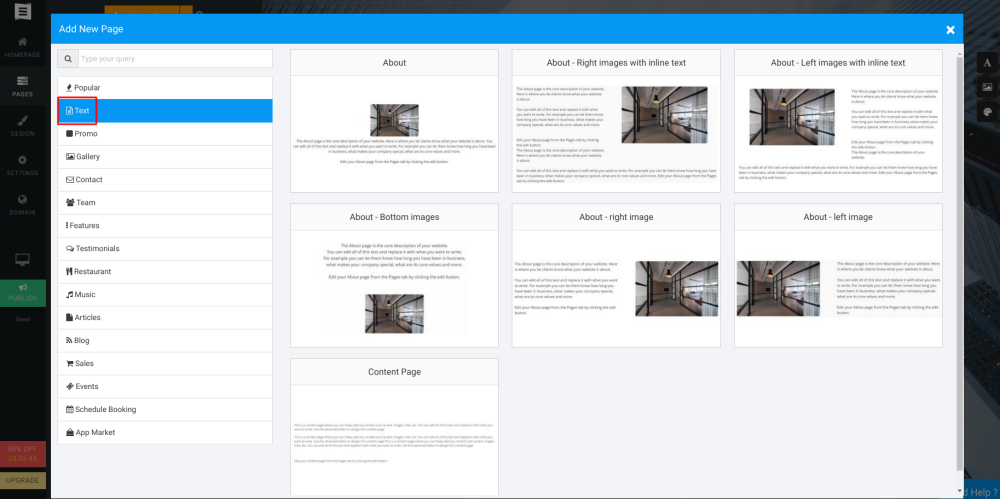
| − | 7. | + | :7. Choose "Text" type and select the template to your taste. |
| − | [[File: | + | [[File:Site123 create new page.png | center]] |
| − | + | <br> <br> | |
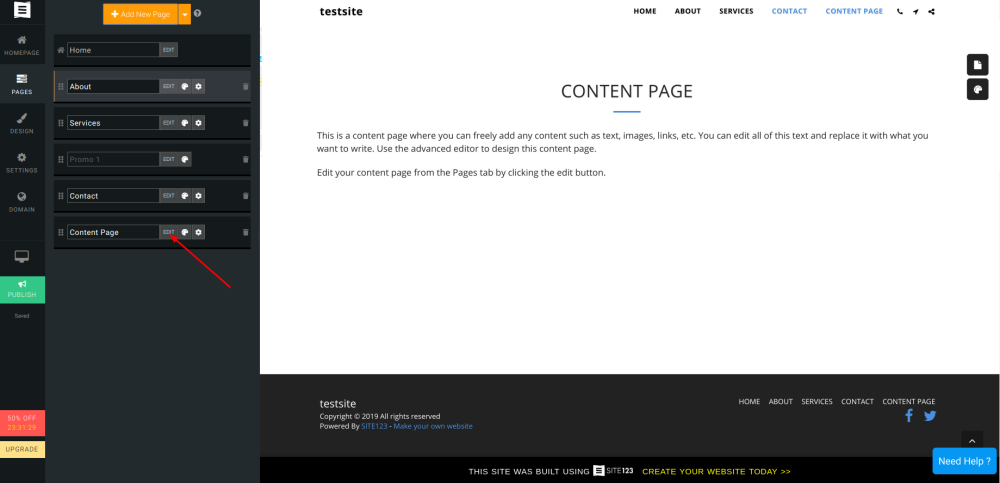
| − | 8. On the Pages menu, you will see | + | :8. On the Pages menu, you will see newly created page. Click on “Edit”. |
| − | [[File: | + | [[File:Site123 edit new page.png | center]] |
| − | + | <br> <br> | |
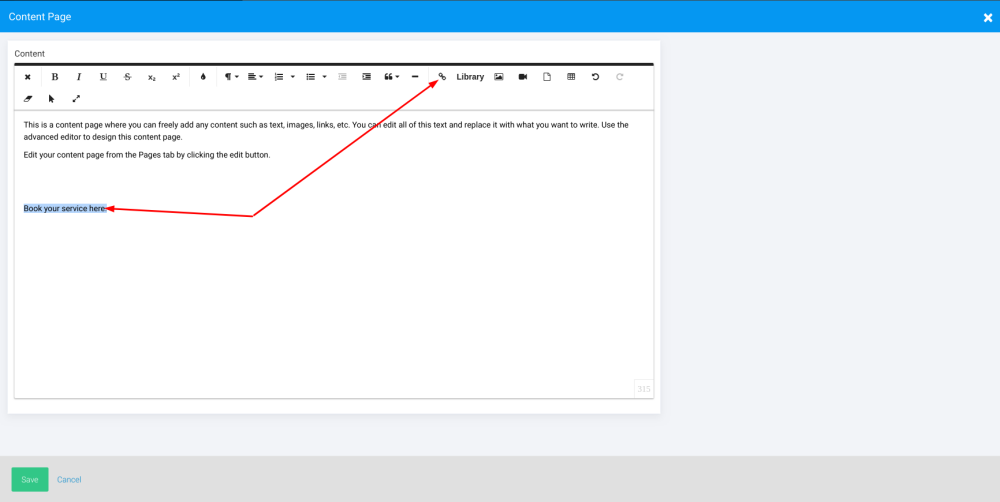
| − | 9. | + | :9. Then enter the text that will be the link to your booking site, highlight it and click on "Link" icon in the menu |
| − | [[File: | + | [[File:Site123 add link text.png | center]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br><br> | <br><br> | ||
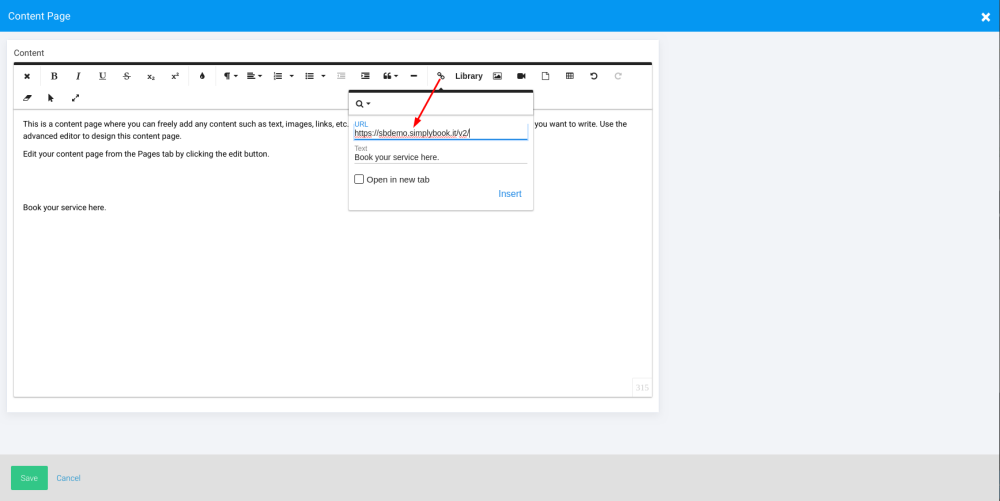
| − | + | :10. Add link to your booking site to the corresponding field. You can set it to automatically open in the new tab | |
| − | + | [[File:Site123 add link.png | center]] | |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | + | :11. Click "Insert" and save your page. As the result you will have the page with the link to your booking site and your customers will be able to easily book from there. | |
| − | + | [[File:Site123 integration result.png | border| center]] | |
| − | |||
| − | |||
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | : | + | :'''Please note!''' Site123 has also plugin integration option developed by themselves, but it works with old themes only, that are no longer supported by us and does not have any new functionality. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br><br> | <br><br> | ||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 09:53, 18 March 2019
Please check widget examples here
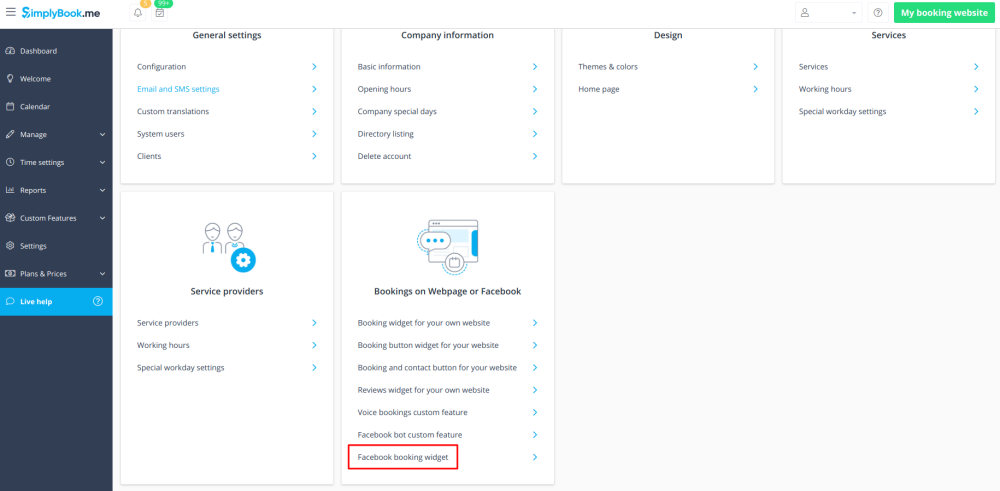
How to add SimplyBook.me widget to your Facebook fan page
- 1.You can add SimplyBook.me functionality to Facebook fan page (only to fan page, it can't be connected to your personal page) in Settings//Bookings on Webpage or Facebook//Facebook booking widget//Apply & add to facebook// choose the page to attach Simplybook to.
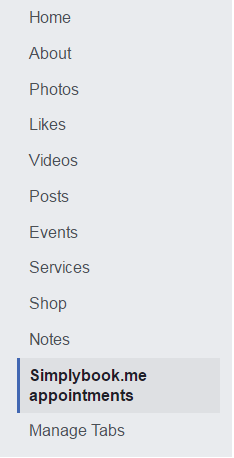
- 2. After you connected SimplyBook.me to Facebook fan page, it is listed in the left-side menu of the page under the photo of your company.
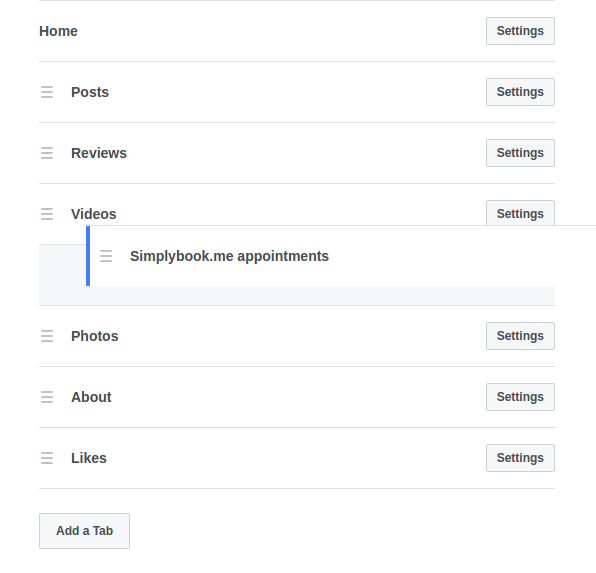
You can press Settings//Templates and tabs and make SimplyBook.me more visible for clients by dragging and dropping it higher in the list.
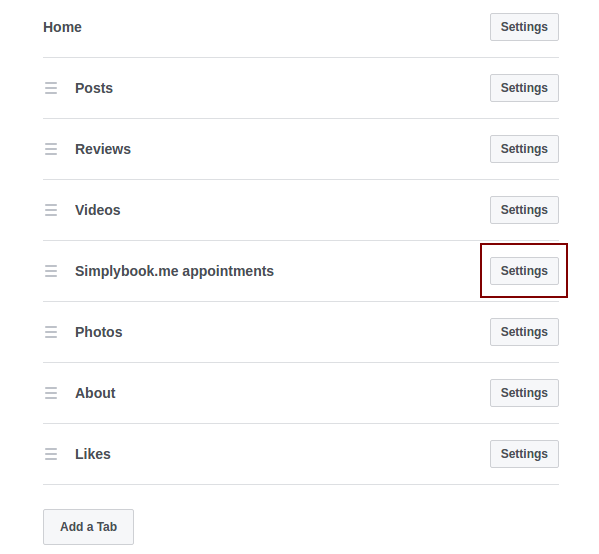
- 3. You may need to change the title "Simplybook.me appointments" to something else. For this, on your Facebook fan page go to Settings (upper bar)//Templates and tabs//SimplyBook.me appointments//Settings//Edit settings//Custom tab name.
How to remove Facebook widget from my Facebook page?
On your Facebook fan page go to Settings (upper bar)//Templates and tabs//SimplyBook.me appointments//Settings//press "Off" near Simplybook app to remove this tab and save settings.
Facebook widget is not visible from mobiles
- Unfortunately, Facebook does not show third-party apps from mobiles. Your clients need to access desktop version to book from Facebook.
I cannot change the email when book from Facebook
- When you use Facebook widget, the system perceives a customer as Facebook user and uses his/her data to fill in the details. Thus, by default it uses email under which Facebook is registered. Unfortunately, it is not in our competency to change this, you can try contacting Facebook support to clarify this issue.
With the help of our Wordpress plugin
Please note! Wordpress SimplyBook.me plugin may not work with some custom themes of WordPress and some specific plugins. If you installed the plugin and all the data is correct but the page does not show up, please try inserting widget (option #2)
- Installation
- 1. Search for Simplybook WordPress plugin in the list of plugins of WP catalogue and add it to your website (it is called Online Appointment Scheduling Widget and Booking System).
- 2. If you don't have an account with us yet, please register on SimplyBook.me (you can register here), or visit our website and press big button “Get Free Account”. If you already have account, please log into it.
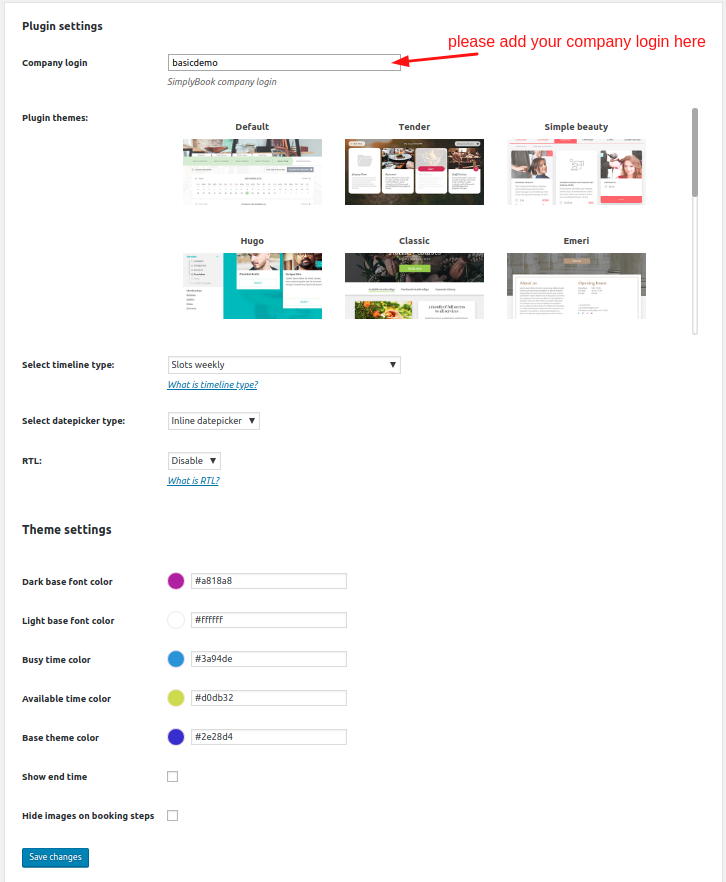
- 3. Go to WordPress plugin settings and insert your company login to the corresponding box there. (the one in url of your admin page, e.g in the link https://image.secure.simplybook.me/, image is company name)
- 4. Select the theme, timeline and colors for the client view.
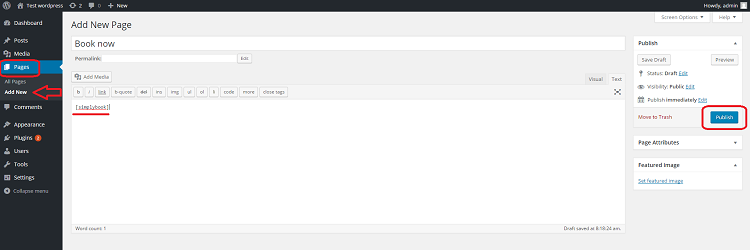
- 5. In your WordPress admin site navigate to "Pages" and create a new page specifically for bookings (you can also add it to the already existing page if you wish, the process is the same). Then, paste '[simplybook]' tag in that page.
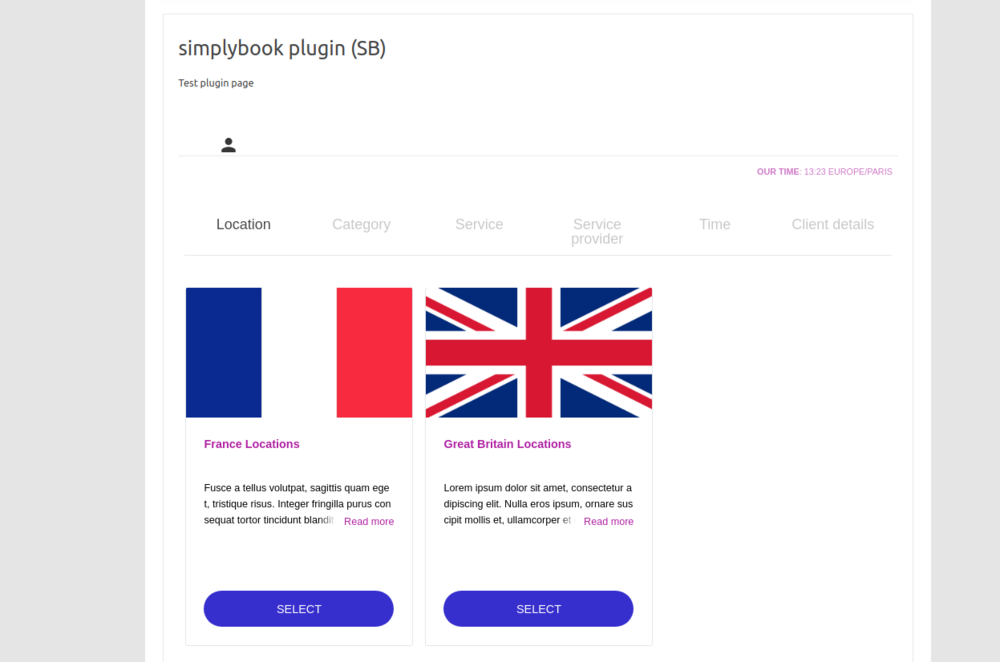
- 6. Example of WordPress plugin (may look different depending on your WP theme and SimplyBook.me settings). You can also use CSS custom feature to adjust the look of the plugin to the design of your website.
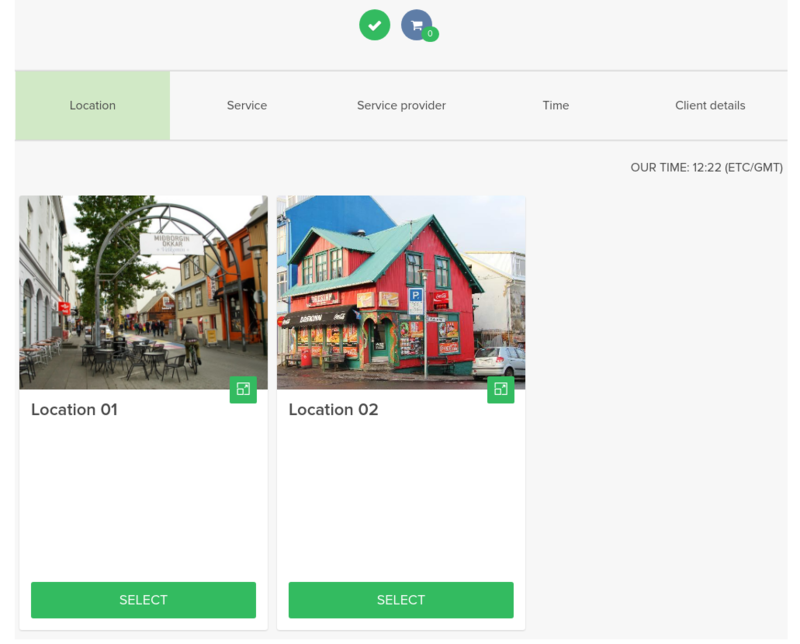
Select location
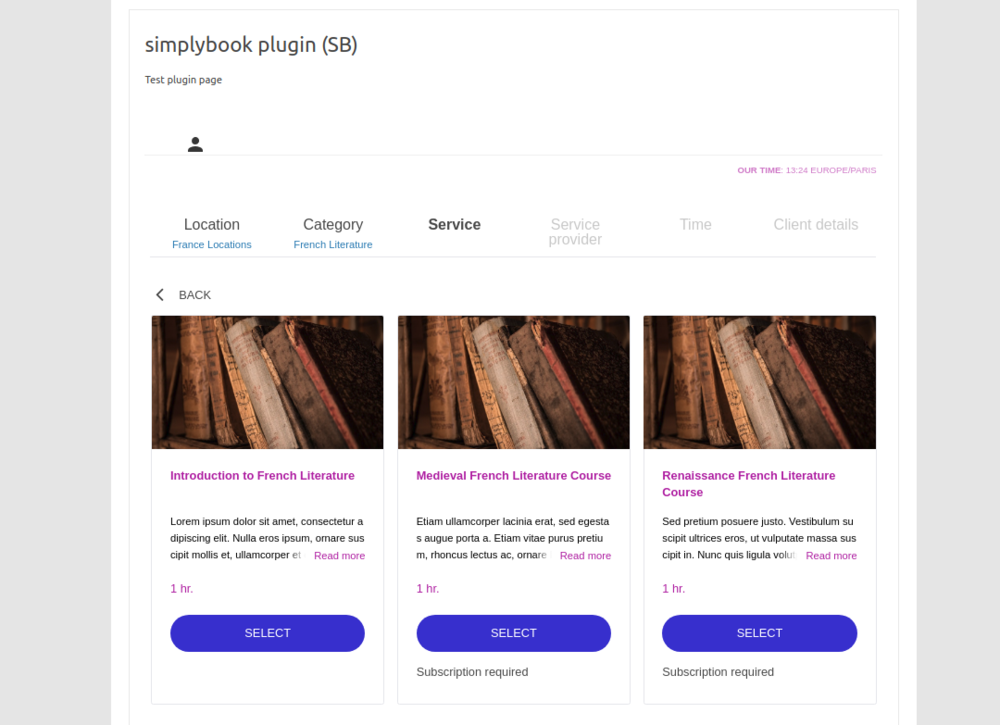
Select service
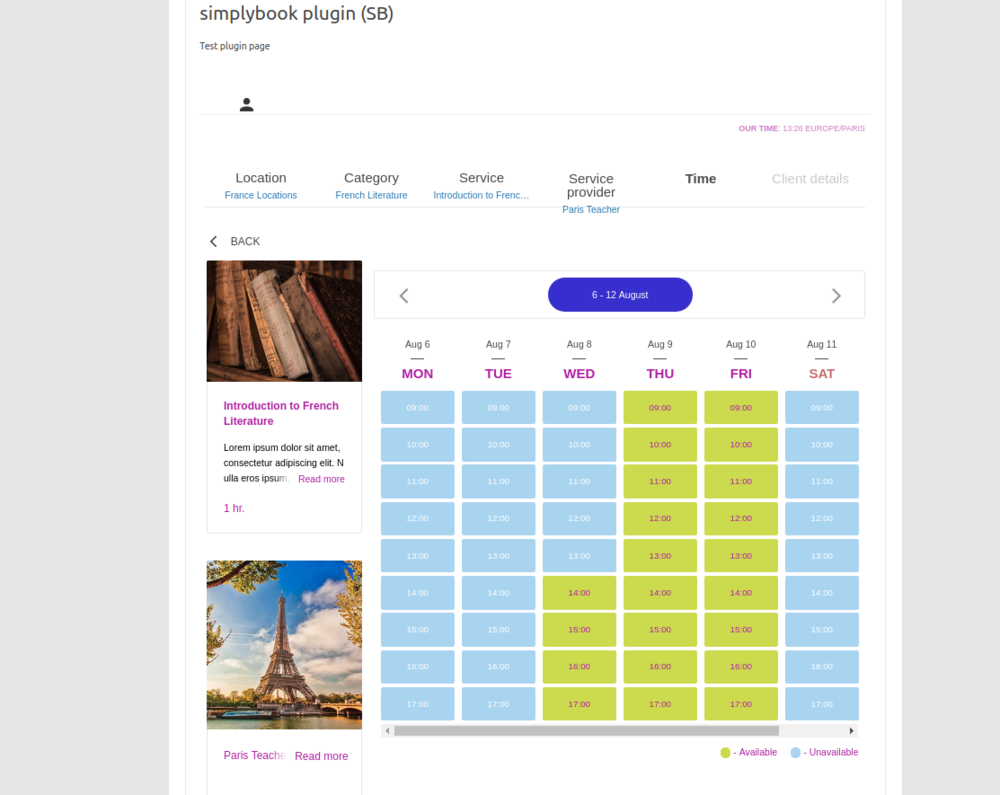
Select date and time
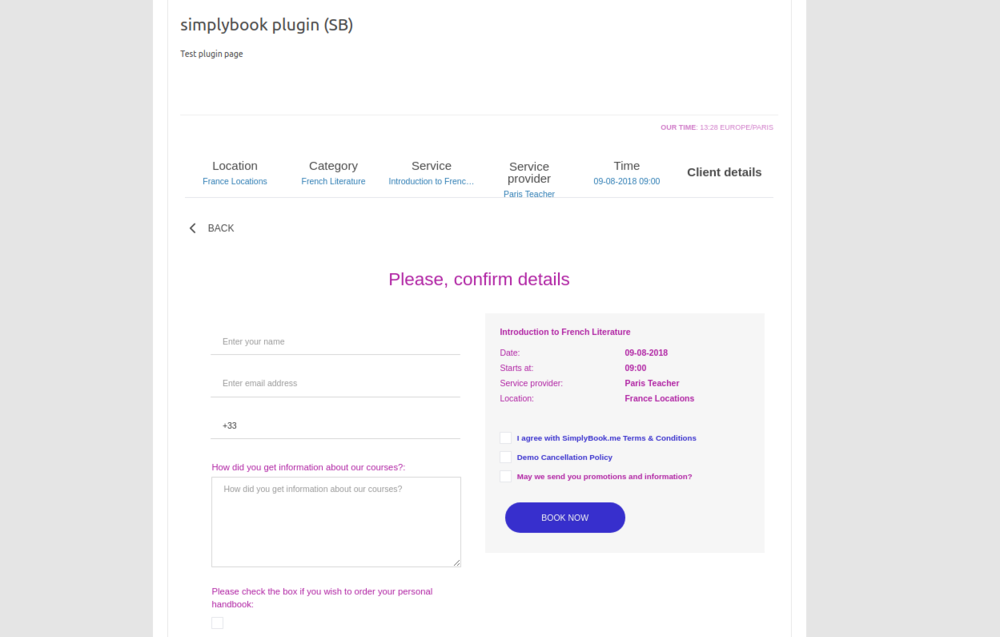
Fill in the details
- Error while setting up the widget.
If you got the error "Seems the method cannot be found on your server. Possible reasons may include: PHP option 'allow_url_fopen' is not enabled, PHP CURL is not enabled. Please ask your hoster for support regarding absence of required methods."
- Please check if your PHP has the necessary methods (allow_url_fopen and PHP CURL) on.
- To check this, you can install PHP Settings plugin.
- After you have checked and the necessary methods are Off, please contact your hosting provider and request activating them.
- If those methods are On, there may be another reason that prevents SimplyBook.me plugin from displaying on your page, please contact our support and we will try to help you.
if you receive the message that Fatal error occurred when installing the plugin most likely you will need to update your PHP version, the preferable version is 5.3 and higher.
As a Widget
- 1. Please copy the code from Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code.
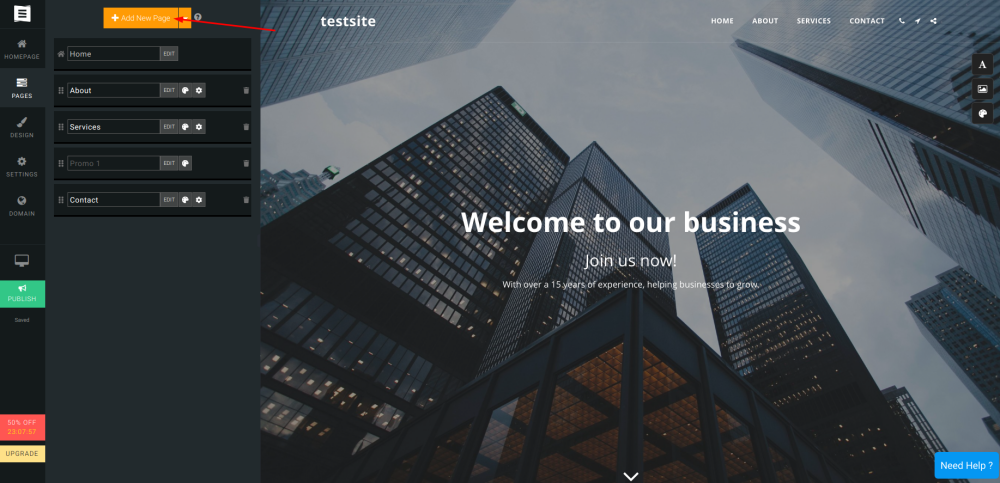
- 2. Go to your WordPress admn side and create a new page or navigate to already created one, where you plan to add the widget. Click on "+" icon.
- 3. Search for HTML option.
- 4. Paste the previously copied code.
- 5. Publish your changes
Example' (may look different depending on your WP theme and SimplyBook.me theme and settings)
How to translate old version of WordPress plugin to your language
- 1) download plugin zip file from https://wordpress.org/plugins/simplybookme-online-appointment-scheduling-widget-and-booking-system/
- 2) uncompress this file
- 3) go to "/langs" folder
- 4) copy simplybook_me-en_US.po file with name "simplybook_me-sl_SL.po"
- 5) download PoEdit (program) https://poedit.net/ (Free)
- 6) open simplybook_me-sl_SL.po with PoEdit
- 7) save and update zip file with your translation file (Please note! Zip file structure should not be changed)
- 8) go to your WordPress dashboard, Plugins page and click on "Add new" at the top, then choose "Upload Plugin" and upload your zip file there.
If it does not work you need to apply translations via FTP - if you do not know how to do it please contact your web developer.
- 1. Take the iFrame code of your booking page in Settings//Bookings on Webpage or Facebook//Booking widget for your website//Get widget code.
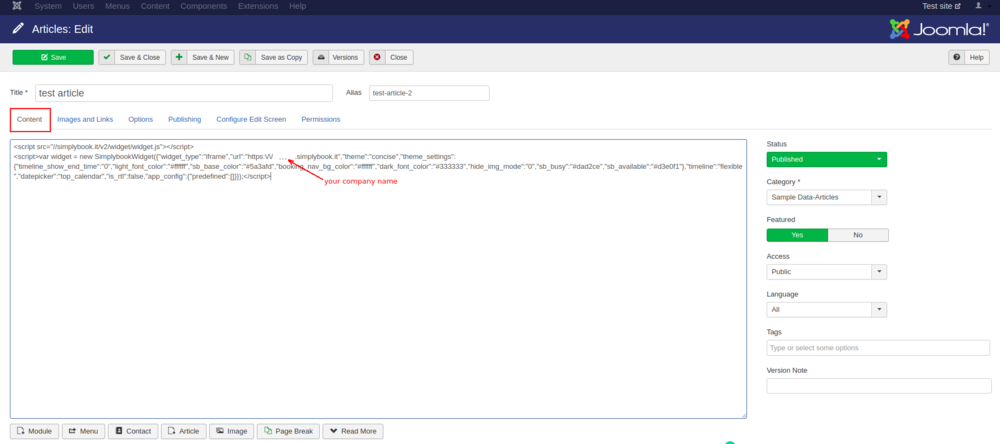
- 2. Now go to Content>Articles check the box of the entry you want to insert the booking functionality into and click 'edit'. Then insert the widget code to the HTML code <body> of your website on the page where you need to display the booking functionality.
- 3. Save settings and publish the page.
Sometimes, websites (WordPress.com in particular) do not support inserting HTML Javascript code we use for our iFrame and button widgets. Then it can be useful to use a simple HTML button code to get your clients attention to go to your booking site at SimplyBook.me and make the appointment. Here is a simple code you can insert on your site or into your emails to link to your booking site at SimplyBook.me
<a href="//image.simplybook.me/v2" target="_blank"><img src="https://appointmentbookingsystem.files.wordpress.com/2015/11/book_button.jpg?w=660″ alt="Booking button" width="200" height="200" /></a>
Now let’s look at the code closer and see its components and how it can be adjusted to your company.
What you can change:
- 1. image.simplybook.me/v2 – it is the link to your booking page. It can be found when you press “My booking website” in the upper right corner of your admin SimplyBook.me page. You need to insert your company name instead of “image”.
- 2. https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-1.png?w=660 – this is the link to the image of “Book now” button. You can choose the image that suits your website design.
- 3. alt=”Booking button” – this is the alternate text for an image, if the image cannot be displayed. You can change the text “Booking button” to “Book now”, “Book here”, etc.
- 4. width=”200″ height=”200″ You can insert custom size of the image with the help of these functions.
5. Please note that all the other signs, symbols and spaces are very important for the proper functioning of the code.
If you use Wix, and if you want to add the possibility of bookings to your website we have the right solution for you!
Our iFrame widget allows you to connect the Wix website with SimplyBook.com and let your clients book right from the website both from their PC or from their mobile devices. This solution will make your booking process more convenient and easy.
To do this, please follow these simple steps:
- 1. Go to Wix App Store.
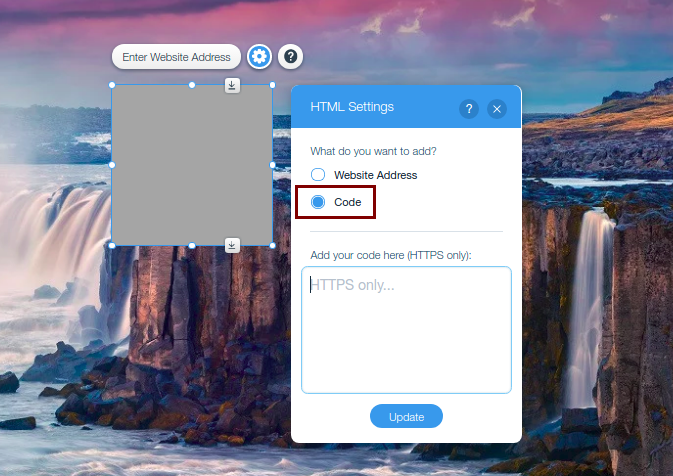
- 2. Enter “HTML” in the Search apps field.
- 3. Select “HTML iFrame/Embed” plugin.
- 4. Switch to “HTML code” mode.
- 5. Go to your SimplyBook.com admin page. Go to Settings → Bookings on Webpage or Facebook → Booking widget for your own website.
- 6. Press “Save Settings and get iFrame code”. Almost done, just few simple steps left!
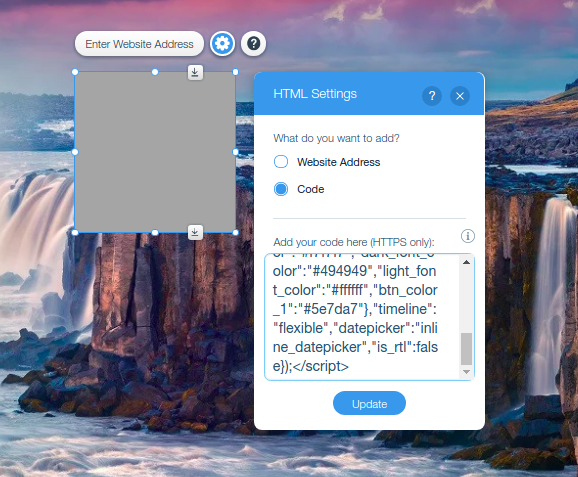
- 7. Copy the code you received.
- 8. Insert the code into Wix iFrame plugin and Press “Update”.
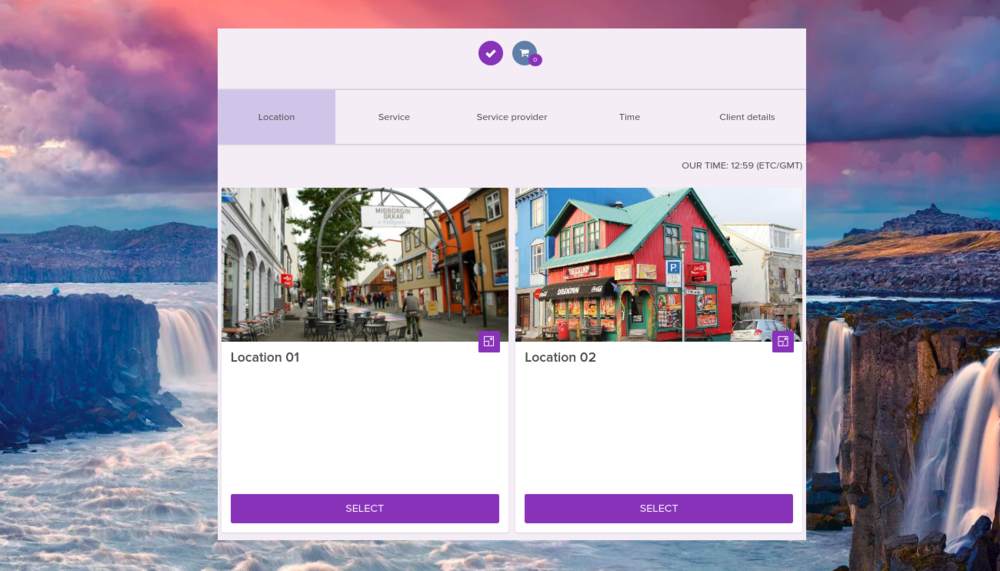
Congratulations! Now you have the best booking system on your Wix website!
iFrame widget:
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code.
- 2. On your Squarespace account, choose the page where are planning to insert your booking calendar. We recommend using a new page in Main Navigation designed specifically for online booking. You can name it "Book Now", "Online Booking" or "Calendar." Open the page editor. Click an Insert Point and select Code from the Block Menu.
- 3. Insert the code received in Simplybook admin page, to the Code box and click "Apply".
Booking button widget:
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 2. In your Squarespace account go to Settings//Advanced//Code injection. (Squarespace instructions how to inject the code)
- 3. Insert the code received in Simplybook admin page, to your Squarespace settings page.
Booking button:
- Chose "Button" function in the building menu, change button name, choose style and insert the link to your booking page (Example: http://wikisimplybook.simplybook.me/)
iFrame Widget:
- 1. Choose a page where you need to insert booking functionality or create separate page specifically for SimplyBook.
2. Choose "Embed Code" building function and drag it to the corresponding place.
- 3. In your SimplyBook admin page go to Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and get iFrame code.
- 4. Insert the code into the "Embed" area.
- 5. Publish changes.
Version with pictures Make Test Bookings and check widget examples
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 2. In Go Daddy website, Log in to your Website Builder account.
- 3. Click Design Your Pages.
- 4. If necessary, from the Page menu, select the page you want to modify.
- 5. Click Popular, and then drag and drop the Script icon over a Drop Zone. Drop Zones display on your Web pages when you hover over them.
- 6. In the Enter JavaScript text box, delete the default scripting, and then enter code received in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 7. Click OK.
- 8. Click Publish in the upper right.
- 1. If you have not created account with SimplyBook.me you can use this link to create account for your company.
- 2. Go to SITE123.com and click on “START HERE” to sign up or login to your account if you already have one(you can also skip steps 3-5 in this case).
- 3. Choose the category of website you want to create.
- 4. Enter the name of your website.
- 5. Complete the sign up process by entering your full name, email and password or by using Facebook or Google to log in.
- 6. After your account at SITE123 is created open the website editor, go to “Pages” and click on “Add new page”
- 7. Choose "Text" type and select the template to your taste.
- 8. On the Pages menu, you will see newly created page. Click on “Edit”.
- 9. Then enter the text that will be the link to your booking site, highlight it and click on "Link" icon in the menu
- 10. Add link to your booking site to the corresponding field. You can set it to automatically open in the new tab
- 11. Click "Insert" and save your page. As the result you will have the page with the link to your booking site and your customers will be able to easily book from there.
- Please note! Site123 has also plugin integration option developed by themselves, but it works with old themes only, that are no longer supported by us and does not have any new functionality.