Difference between revisions of "Other Integrations"
| Line 172: | Line 172: | ||
</div> | </div> | ||
<br/> | <br/> | ||
| + | <div class="mw-collapsible mw-collapsed" data-expandtext="Show" data-collapsetext="Hide" style="width:800px;"> | ||
| + | <span class="qa">[[SITE123 integration | SITE123]]</span> | ||
| + | <div class="mw-collapsible-content"> | ||
| + | Use SimplyBook.me at your SITE123 website to allow your customers to schedule an appointment on your website. <br> | ||
| + | Watch [https://www.youtube.com/watch?v=CzihU5K-DIo&feature=youtu.be this short video] and learn how to embed SimplyBook.me to your SITE123 website: | ||
| + | <br> | ||
| + | |||
| + | '''Step by step guide''' | ||
| + | <br> | ||
| + | :'''Creating the account and customization''' | ||
| + | 1. If you have not created account with [https://simplybook.me/ SimplyBook.me] you can use [https://simplybook.it/default/registration this link] to create account for your company.<br> | ||
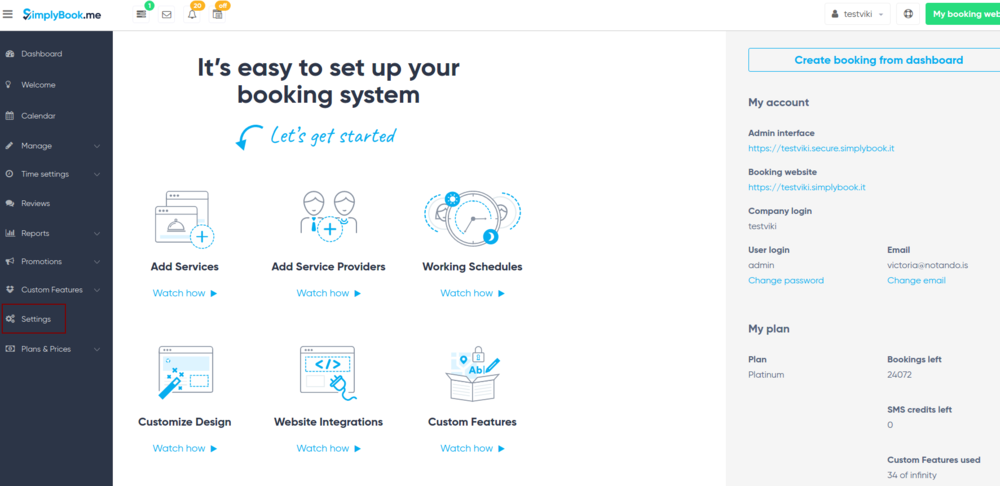
| + | 2. Then please click on the Settings icon. It is located on the left side menu. | ||
| + | [[File:Settings page step.png | center]] | ||
| + | <br> <br> | ||
| + | 3. Under “Bookings on Webpage or Facebook”, click on “Booking widget for your own website”. | ||
| + | [[File:Bookingwidgetsetting.png | center]] | ||
| + | <br> <br> | ||
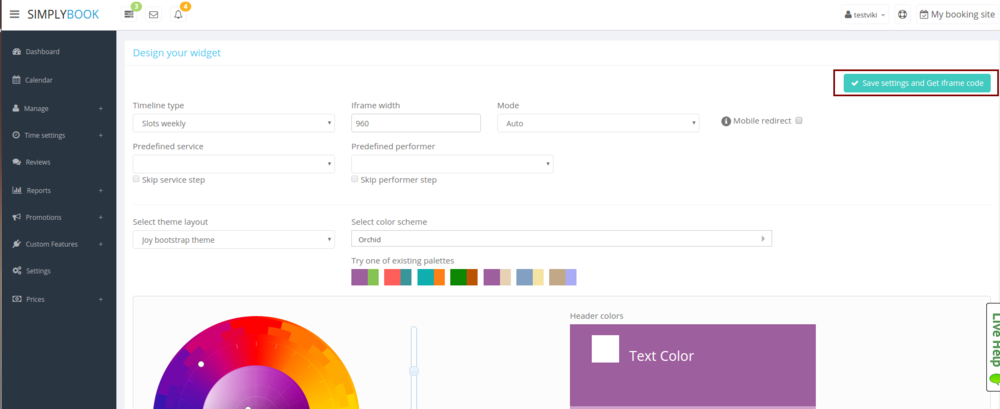
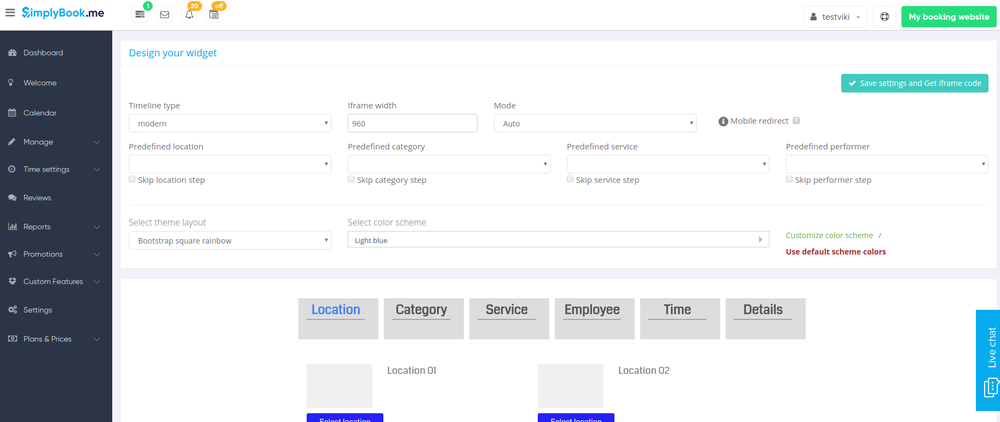
| + | 4. Now you have all the options needed to design the widget. Choose the sizes, types and modes. Choose the layout and colors that match your website. | ||
| + | [[File:Widget settings page.png | center]] | ||
| + | <br> <br> | ||
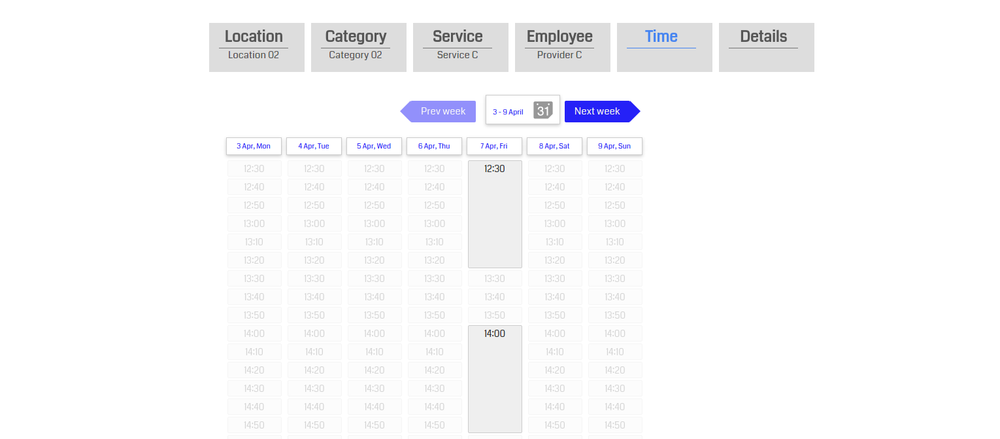
| + | 5. You can see how the schedule widget will look like on your website. Adapt it to your taste. | ||
| + | [[File:Widget timeframe.png | center]] | ||
| + | <br> <br> | ||
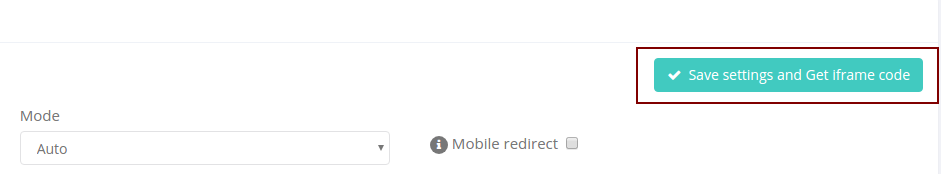
| + | 6. When you are done with the settings, click on “Save settings and Get iframe code”. It is on the top on the page, on the right. | ||
| + | [[File:Save settings widget.png |center]] | ||
| + | <br> <br> | ||
| + | |||
| + | |||
| + | :'''Installation''' | ||
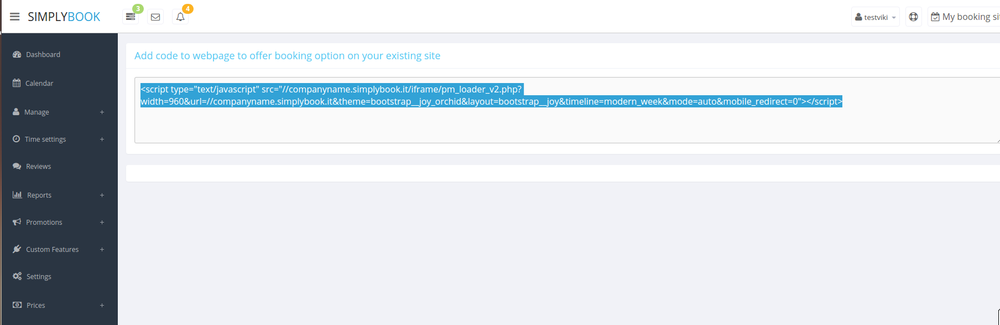
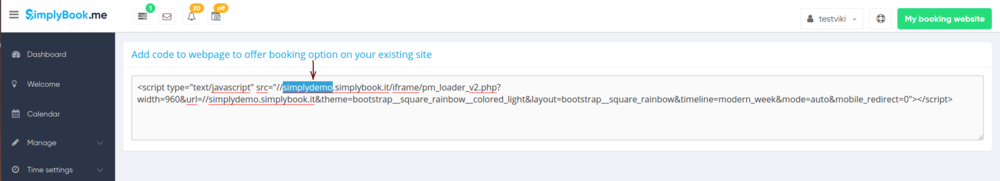
| + | 1. The next window shows a piece of code. Focus on the part that comes right before “simplybook.me”. Copy that part. | ||
| + | [[File:Code.png | center]] | ||
| + | <br> <br> | ||
| + | 2. Go to [https://www.site123.com/ SITE123.com] and click on “START HERE” to sign up. | ||
| + | [[File:Site123.png | center]] | ||
| + | <br> <br> | ||
| + | 3. Choose the category of website you want to create. | ||
| + | [[File:Site123 categories.png | center]] | ||
| + | <br> <br> | ||
| + | 4. Enter the name of your website. | ||
| + | [[File:Website name.png | center]] | ||
| + | <br> <br> | ||
| + | 5. Complete the sign up process by entering your full name, email and password or by using Facebook or Google to log in. | ||
| + | [[File:Sign up.png | center]] | ||
| + | <br> <br> | ||
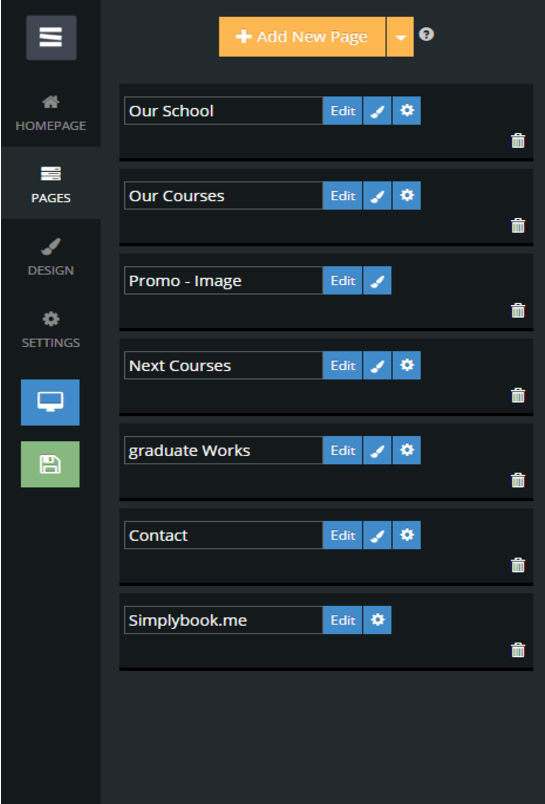
| + | 6. After your account at SITE123 is created open the website editor, go to “Pages” and click on “Add new page” | ||
| + | [[File:Add new page.png | center]] | ||
| + | <br> <br> | ||
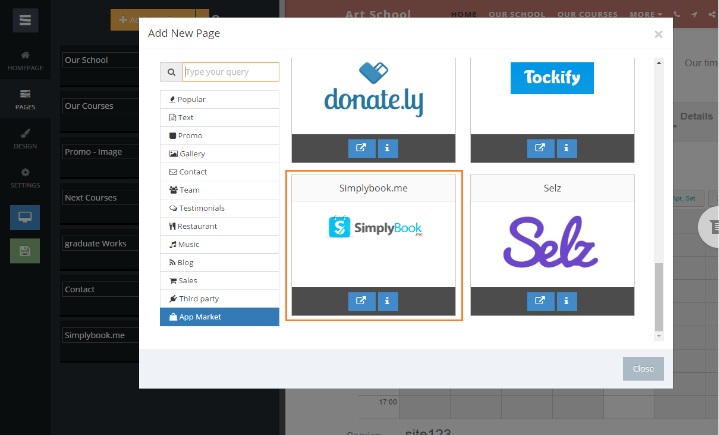
| + | 7. Open the App market, scroll down and find SimplyBook.me. | ||
| + | [[File:App.png | center]] | ||
| + | <br> <br> | ||
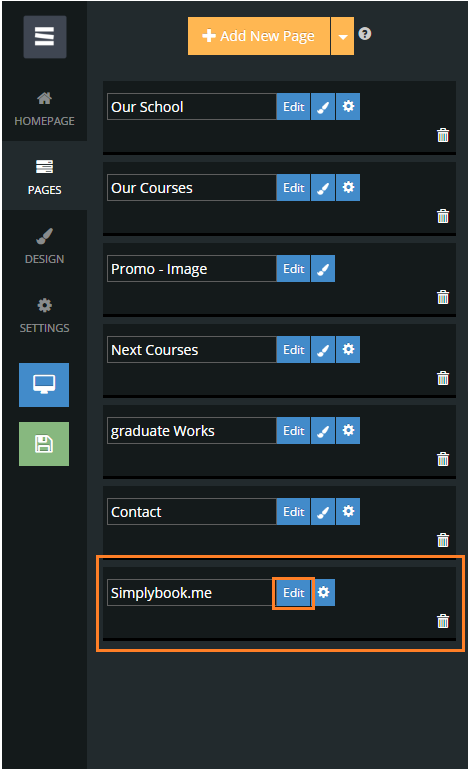
| + | 8. On the Pages menu, you will see the SimplyBook.me module. Click on “Edit”. | ||
| + | [[File:Edit settings.png | center]] | ||
| + | <br> <br> | ||
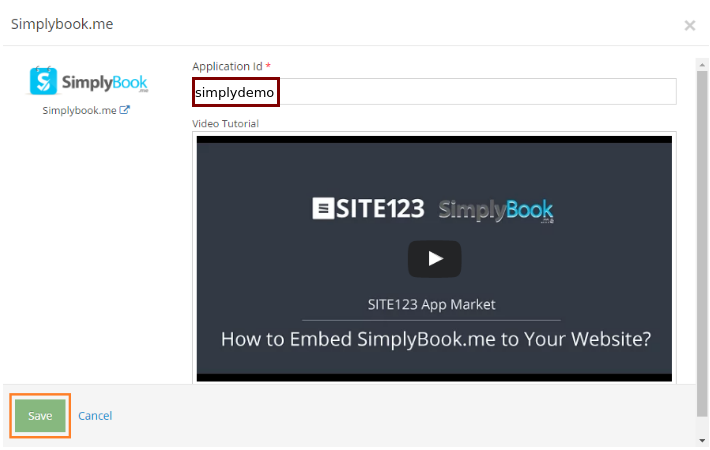
| + | 9. Now paste the selection into the “Application id” field. Then, hit save and your schedule will be immediately added to your website. | ||
| + | [[File:Add setting.png | center]] | ||
| + | <br> <br> | ||
| + | It's all done now! You have [https://simplybook.me great booking system] on your SITE123 website now! | ||
| + | </div> | ||
Revision as of 13:09, 6 April 2017
How to install Joomla Online Appointment Scheduling software and Booking app:
How to install Joomla Online Appointment Scheduling software and Booking app:
- 1. Please download this file of the module and upload it in your Joomla admin page Extentions//Manager//Install or by url domen.com/administrator/index.php?option=com_installer (please note that the path may vary depending on the Joomla version)
- 2. Register on Simplybook (you can register here ( https://simplybook.me/company/ ), or visit our website and press big button “Get Free Account”).
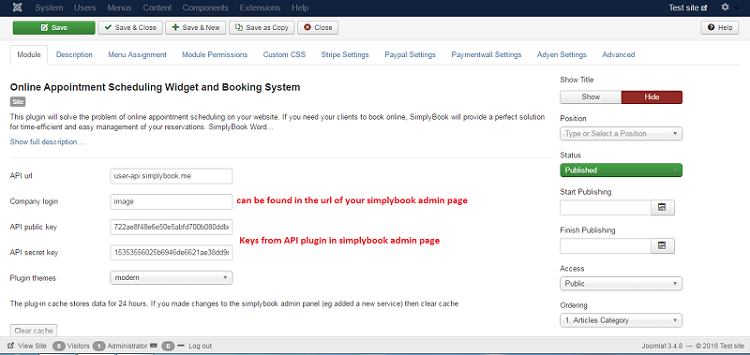
- 3. In your Joomla admin page, find the newly uploaded module called Online Appointment Scheduling software and Booking app. In API url insert user-api.simplybook.me (without any chnages just copy this text)
- 4. Enable API Custom Feature in the Custom Features section of SimplyBook.me, there you will see 2 keys: Your API key (or API public key) and Your API secret key.
- 5. Insert those keys into the settings of SimplyBook.me plugin in your Joomla account, Your API key to API public key and Your API secret key to API secret key.
- 6. Insert your company login (the one in url of your admin page, e.g in the link https://image.secure.simplybook.me/, image is company name)
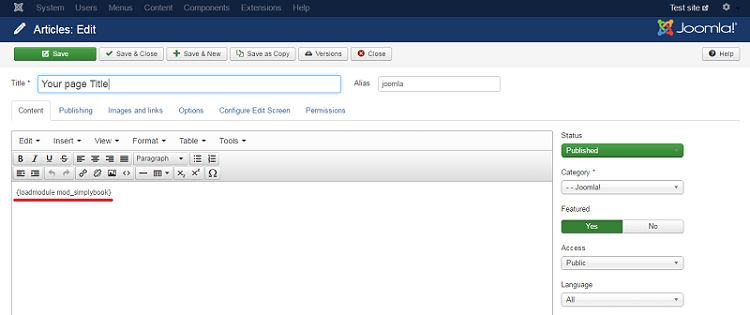
- 7. Now go to Content>Articles check the box of the entry you want to insert the booking functionality into and click 'edit'. Then insert the tag {loadmodule mod_simplybook} on the page where you need to display the booking functionality.
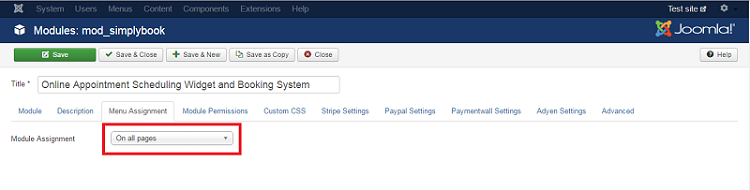
- 8. In “Menu Assignment” tab of the module settings choose “On all pages”.
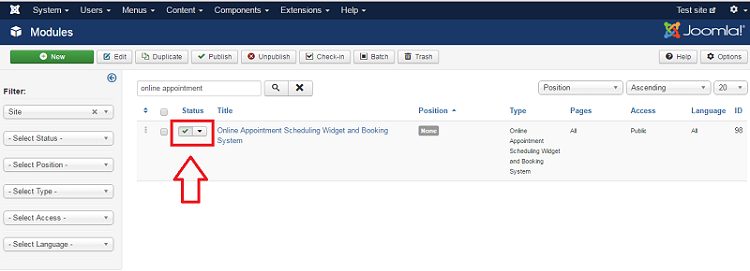
- 9. Go back to the module overview and make sure that in the Status column of the module make sure the module is “Published and is current”.
- Error while setting up the module.
If you got the error "Seems the method cannot be found on your server. Possible reasons may include: PHP option 'allow_url_fopen' is not enabled, PHP CURL is not enabled. Please ask your hoster for support regarding absence of required methods."
- Please check if your PHP has the necessary methods (allow_url_fopen and PHP CURL) on in admin Joomla account//System//System information//PHP information.
- After you have checked and the necessary methods are Off, please contact your hosting provider and request activating them.
- If those methods are On, there may be another reason that prevents SimplyBook.me plugin from displaying on your page, please contact our support and we will try to help you.
if you receive the message that Fatal error occurred when installing the plugin most likely you will need to update your PHP version, the preferable version is 5.3 and higher.
Sometimes, websites (WordPress.com in particular) do not support inserting HTML Javascript code we use for our iFrame and button widgets. Then it can be useful to use a simple HTML button code to get your clients attention to go to your booking site at SimplyBook.me and make the appointment. Here is a simple code you can insert on your site or into your emails to link to your booking site at SimplyBook.me
<a href="//image.simplybook.me/v2" target="_blank"><img src="https://appointmentbookingsystem.files.wordpress.com/2015/11/book_button.jpg?w=660″ alt="Booking button" width="200" height="200" /></a>
Now let’s look at the code closer and see its components and how it can be adjusted to your company.
What you can change:
- 1. image.simplybook.me/v2 – it is the link to your booking page. It can be found when you press “My booking website” in the upper right corner of your admin SimplyBook.me page. You need to insert your company name instead of “image”.
- 2. https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-1.png?w=660 – this is the link to the image of “Book now” button. You can choose the image that suits your website design.
- 3. alt=”Booking button” – this is the alternate text for an image, if the image cannot be displayed. You can change the text “Booking button” to “Book now”, “Book here”, etc.
- 4. width=”200″ height=”200″ You can insert custom size of the image with the help of these functions.
5. Please note that all the other signs, symbols and spaces are very important for the proper functioning of the code.
If you use Wix, and if you want to add the possibility of bookings to your website we have the right solution for you!
Our iFrame widget allows you to connect the Wix website with SimplyBook.com and let your clients book right from the website both from their PC or from their mobile devices. This solution will make your booking process more convenient and easy.
To do this, please follow these simple steps:
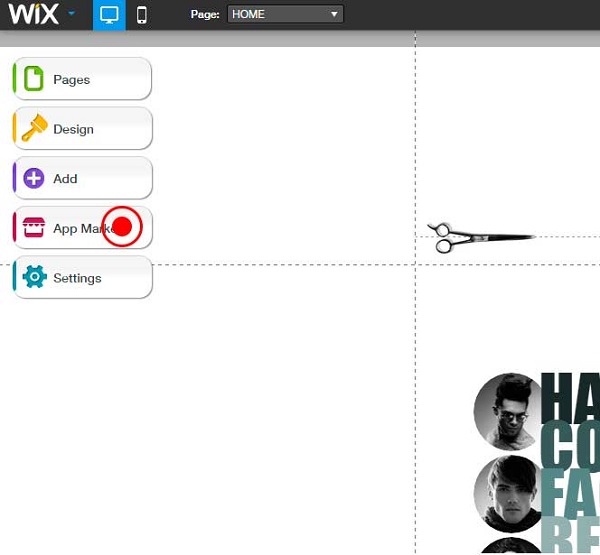
- 1. Go to Wix App Store.
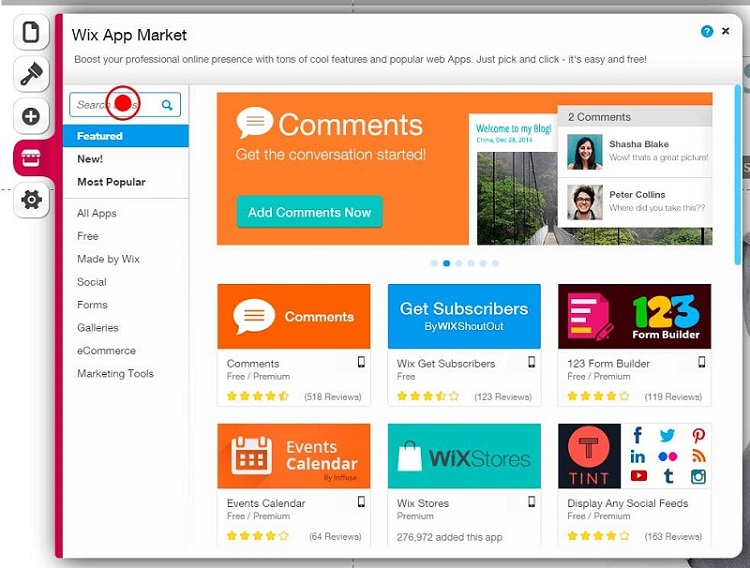
- 2. Enter “HTML” in the Search apps field.
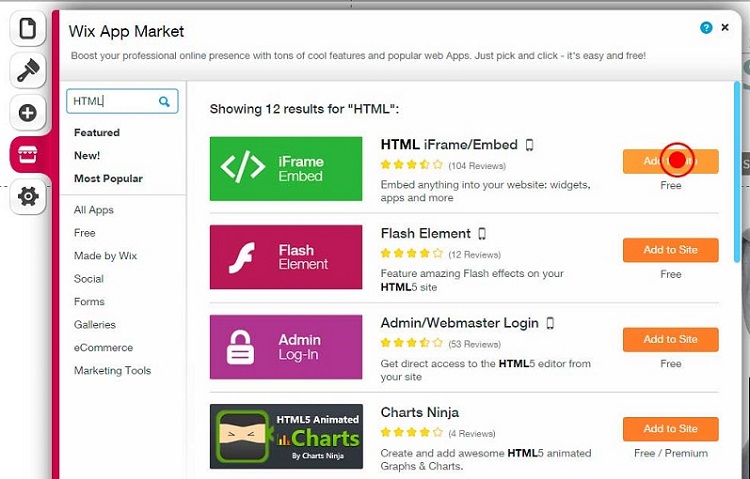
- 3. Select “HTML iFrame/Embed” plugin.
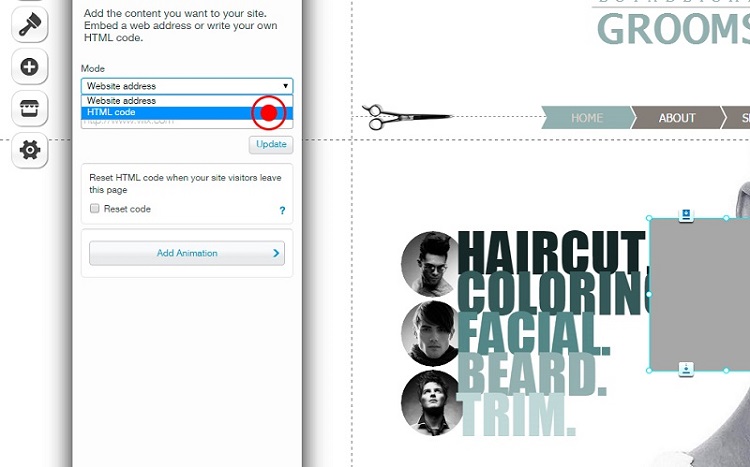
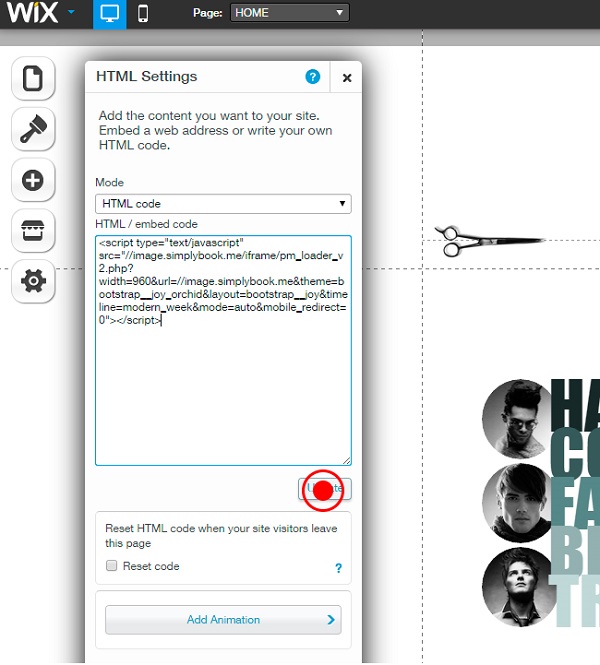
- 4. Switch to “HTML code” mode.
- 5. Go to your SimplyBook.com admin page. Go to Settings → Bookings on Webpage or Facebook → Booking widget for your own website.
- 6. Press “Save Settings and get iFrame code”. Almost done, just few simple steps left!
- 7. Copy the code you received.
- 8. Insert the code into Wix iFrame plugin and Press “Update”. Remark that there is a “width=960” inside the code you paste into the HTML plugin. You may need to adjust the “960” number to some width that suits your website. You could try some numbers in the range from 500 to 960 and see what fits best. You can do these changes directly in the code that you pasted in the HTML plugin.
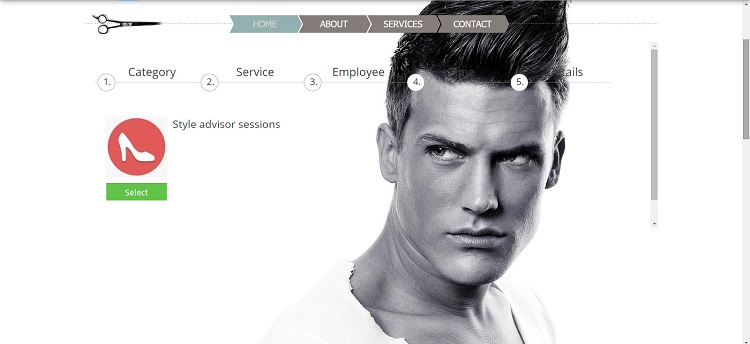
Congratulations! Now you have the best booking system on your Wix website!
iFrame widget:
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code.
- 2. On your Squarespace account, choose the page where are planning to insert your booking calendar. We recommend using a new page in Main Navigation designed specifically for online booking. You can name it "Book Now", "Online Booking" or "Calendar." Open the page editor. Click an Insert Point and select Code from the Block Menu.
- 3. Insert the code received in Simplybook admin page, to the Code box and click "Apply".
Booking button widget:
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 2. In your Squarespace account go to Settings//Advanced//Code injection. (Squarespace instructions how to inject the code)
- 3. Insert the code received in Simplybook admin page, to your Squarespace settings page.
Booking button:
- Chose "Button" function in the building menu, change button name, choose style and insert the link to your booking page (Example: http://wikisimplybook.simplybook.me/)
iFrame Widget:
- 1. Choose a page where you need to insert booking functionality or create separate page specifically for SimplyBook.
2. Choose "Embed Code" building function and drag it to the corresponding place.
- 3. In your SimplyBook admin page go to Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and get iFrame code.
- 4. Insert the code into the "Embed" area.
- 5. Publish changes.
Version with pictures Make Test Bookings and check widget examples
- 1. In your Simplybook admin page get the code in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 2. In Go Daddy website, Log in to your Website Builder account.
- 3. Click Design Your Pages.
- 4. If necessary, from the Page menu, select the page you want to modify.
- 5. Click Popular, and then drag and drop the Script icon over a Drop Zone. Drop Zones display on your Web pages when you hover over them.
- 6. In the Enter JavaScript text box, delete the default scripting, and then enter code received in Settings//Bookings on Webpage or Facebook//Booking button widget for your website//Save settings and Get button code.
- 7. Click OK.
- 8. Click Publish in the upper right.
Use SimplyBook.me at your SITE123 website to allow your customers to schedule an appointment on your website.
Watch this short video and learn how to embed SimplyBook.me to your SITE123 website:
Step by step guide
- Creating the account and customization
1. If you have not created account with SimplyBook.me you can use this link to create account for your company.
2. Then please click on the Settings icon. It is located on the left side menu.
3. Under “Bookings on Webpage or Facebook”, click on “Booking widget for your own website”.
4. Now you have all the options needed to design the widget. Choose the sizes, types and modes. Choose the layout and colors that match your website.
5. You can see how the schedule widget will look like on your website. Adapt it to your taste.
6. When you are done with the settings, click on “Save settings and Get iframe code”. It is on the top on the page, on the right.
- Installation
1. The next window shows a piece of code. Focus on the part that comes right before “simplybook.me”. Copy that part.
2. Go to SITE123.com and click on “START HERE” to sign up.
3. Choose the category of website you want to create.
4. Enter the name of your website.
5. Complete the sign up process by entering your full name, email and password or by using Facebook or Google to log in.
6. After your account at SITE123 is created open the website editor, go to “Pages” and click on “Add new page”
7. Open the App market, scroll down and find SimplyBook.me.
8. On the Pages menu, you will see the SimplyBook.me module. Click on “Edit”.
9. Now paste the selection into the “Application id” field. Then, hit save and your schedule will be immediately added to your website.
It's all done now! You have great booking system on your SITE123 website now!