Difference between revisions of "WordPress integration"
| Line 15: | Line 15: | ||
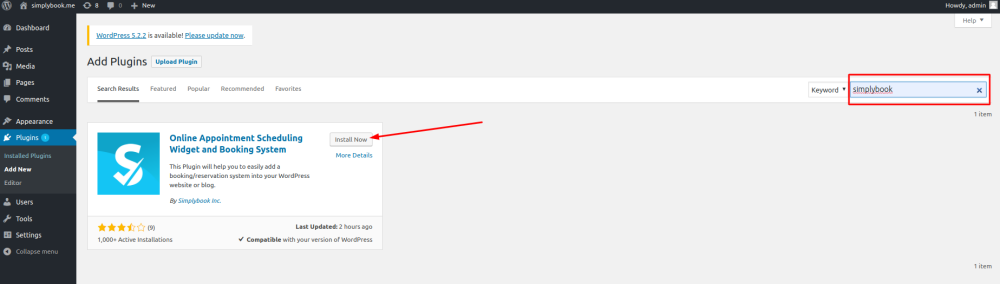
:1. Search for <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://wordpress.org/plugins/simplybookme-online-appointment-scheduling-widget-and-booking-system/ Simplybook WordPress plugin]</span> in the list of plugins in the WP catalogue and add it to your website (it is called Online Appointment Scheduling Widget and Booking System). | :1. Search for <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://wordpress.org/plugins/simplybookme-online-appointment-scheduling-widget-and-booking-system/ Simplybook WordPress plugin]</span> in the list of plugins in the WP catalogue and add it to your website (it is called Online Appointment Scheduling Widget and Booking System). | ||
| − | [[File: | + | [[File:Wp install.png |border| center]] |
<br><br> | <br><br> | ||
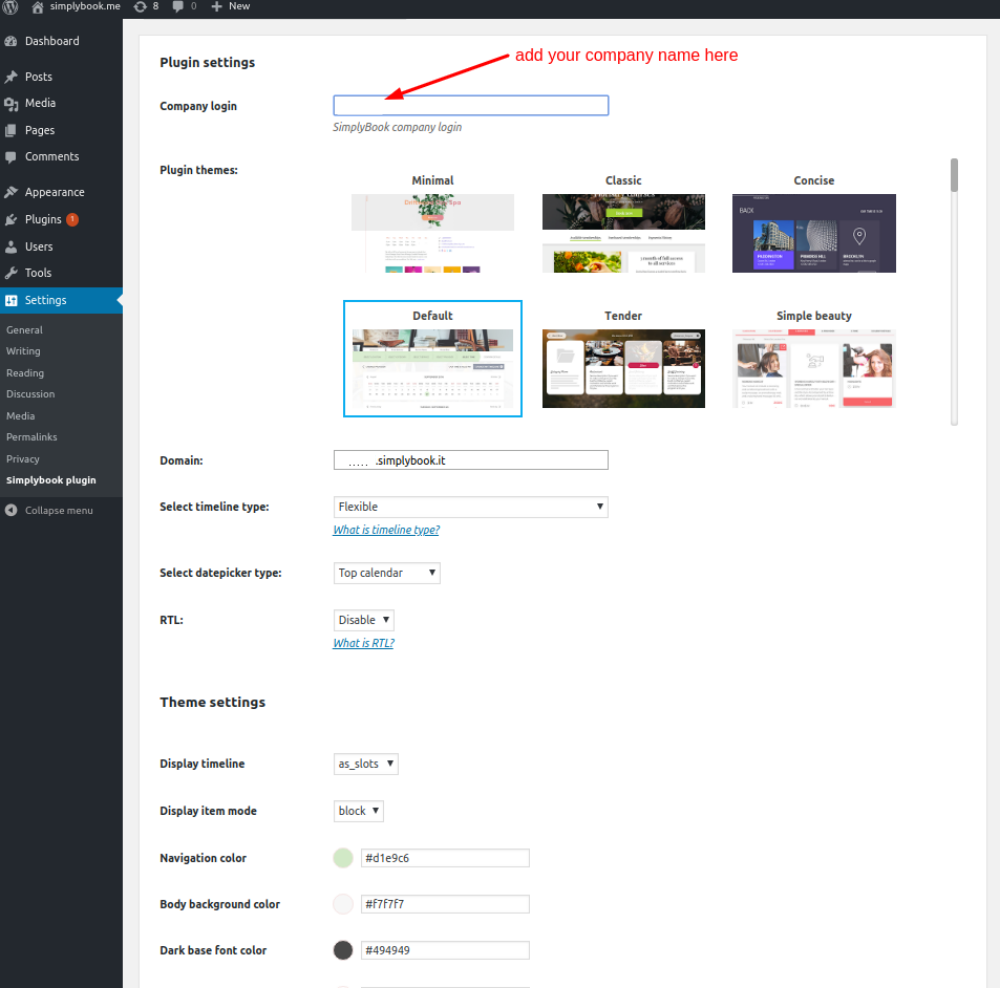
| − | :2. Go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">WordPress plugin settings</span> and insert your company login to the corresponding box there. (the one in url of your admin page, e.g in the link <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">https://image.secure.simplybook.me/</span>, ''image'' is company name) | + | :2. Go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">WordPress plugin settings</span> and insert your company login to the corresponding box there. (the one in url of your admin page, e.g in the link <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">https://image.secure.simplybook.me/</span>, ''image'' is company name).<br> |
| + | Select the theme, timeline and colors for the client view. Save settings | ||
| − | [[File:Wp plugin settings 4.0.png | center]] | + | [[File:Wp plugin settings 4.0.3.png | center]] |
<br><br> | <br><br> | ||
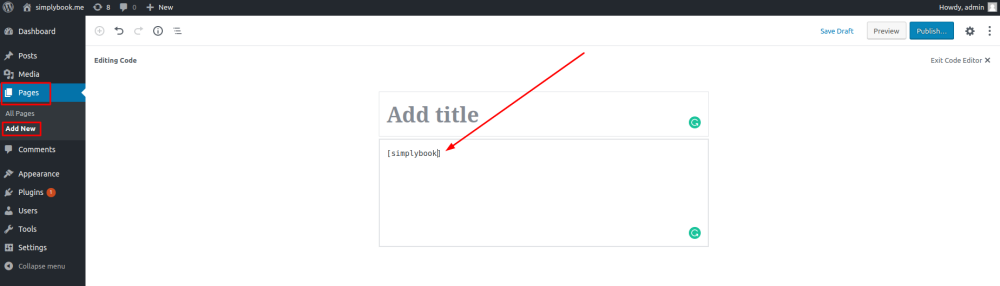
| − | :3 | + | :3. In your WordPress admin site navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pages</span> and create a new page specifically for bookings (you can also add it to the already existing page if you wish, the process is the same). Then, paste <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">[simplybook]</span> tag into that page. |
| − | |||
| − | |||
| − | [[File: | + | [[File:Wp plugin page tag.png | center]] |
<br><br> | <br><br> | ||
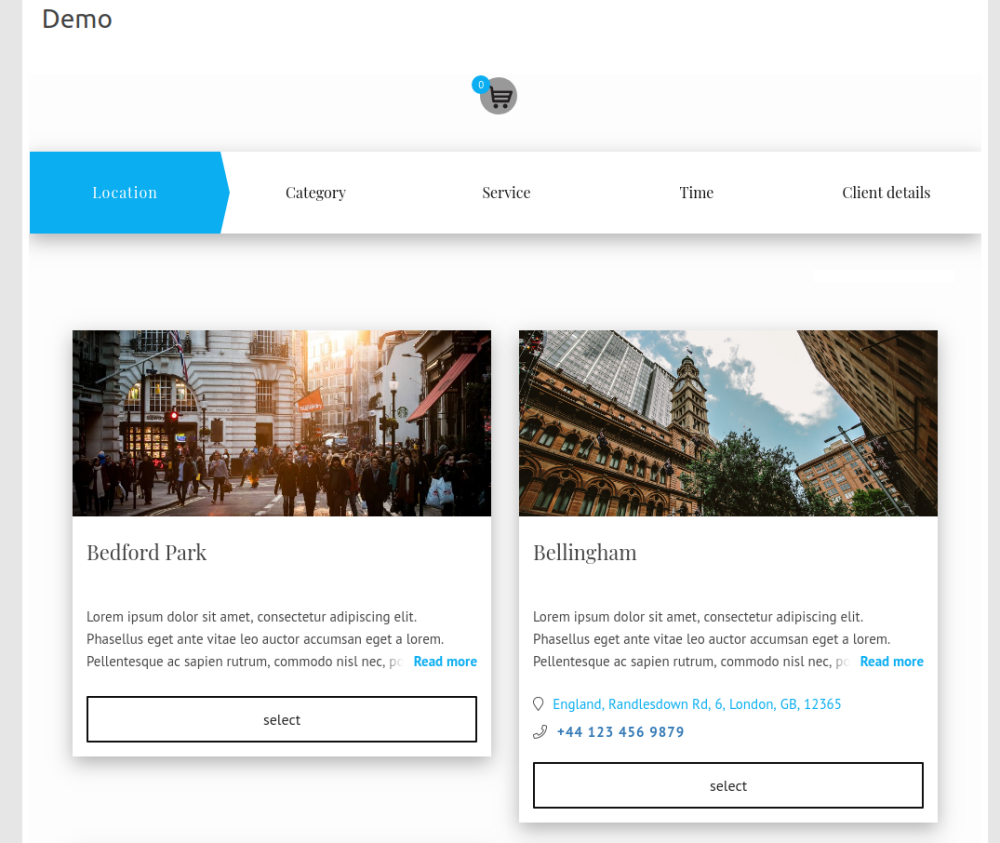
| − | : | + | :4. Example of WordPress plugin (may look different depending on your WP theme and SimplyBook.me settings). You can also use <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Custom_CSS | CSS custom feature]]</span> to adjust the look of the plugin to the design of your website. |
| − | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Select location</span> | + | :::<span style="background-color:#fef3de; padding:5px; border-radius:5px;">Select location</span> |
| − | [[File: | + | [[File:Wp select location.png | center]] |
<br><br> | <br><br> | ||
| − | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Select service</span> | + | :::<span style="background-color:#fef3de; padding:5px; border-radius:5px;">Select service</span> |
| − | [[File: | + | [[File:Wp select service.png | center]] |
<br><br> | <br><br> | ||
| − | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Select date and time</span> | + | :::<span style="background-color:#fef3de; padding:5px; border-radius:5px;">Select date and time</span> |
| − | [[File: | + | [[File:Wp select date and time.png | center]] |
<br><br> | <br><br> | ||
| − | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Fill in the details</span> | + | :::<span style="background-color:#fef3de; padding:5px; border-radius:5px;">Fill in the details</span> |
| − | [[File: | + | [[File:Wp add details.png | center]] |
<br><br> | <br><br> | ||
;Errors while setting up the plugin. | ;Errors while setting up the plugin. | ||
| Line 68: | Line 67: | ||
[[File:Widget code copy.png | center]] | [[File:Widget code copy.png | center]] | ||
<br><br> | <br><br> | ||
| − | :2. Go to your WordPress admn side and create a new page or navigate to already created one, where you plan to add the widget | + | :2. Go to your WordPress admn side and create a new page or navigate to already created one, where you plan to add the widget. |
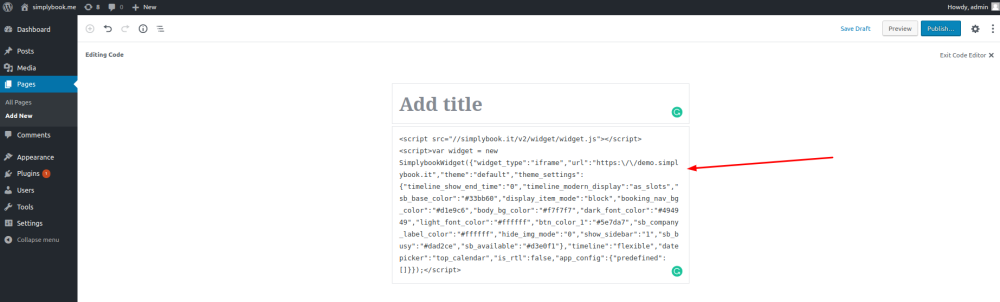
| − | [[File: | + | [[File:Wp add code.png| center]] |
| − | |||
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | : | + | :3. Paste the previously copied code to text/HTML box. |
| − | [[File: | + | [[File:Wp added code.png | center]] |
<br><br> | <br><br> | ||
| − | : | + | :4. Publish your changes. |
<br><br> | <br><br> | ||
<span style="background-color:#fef3de; padding:5px; border-radius:5px;">Example</span> (may look different depending on your WP theme and [https://simplybook.me/ SimplyBook.me] theme and settings). | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Example</span> (may look different depending on your WP theme and [https://simplybook.me/ SimplyBook.me] theme and settings). | ||
| − | [[File:Wp | + | [[File:Wp select location.png| center]] |
<br><br> | <br><br> | ||
=How to translate old version of WordPress plugin to your language= | =How to translate old version of WordPress plugin to your language= | ||
| Line 94: | Line 90: | ||
:7) save and update zip file with your translation file (''Please note!'' Zip file structure should not be changed) | :7) save and update zip file with your translation file (''Please note!'' Zip file structure should not be changed) | ||
:8) go to your WordPress dashboard, Plugins page and click on "Add new" at the top, then choose "Upload Plugin" and upload your zip file there.<br><br> | :8) go to your WordPress dashboard, Plugins page and click on "Add new" at the top, then choose "Upload Plugin" and upload your zip file there.<br><br> | ||
| − | If it does not work you need to apply translations via FTP - if you do not know how to do it please contact your web developer. | + | :If it does not work you need to apply translations via FTP - if you do not know how to do it please contact your web developer. |
<br><br> | <br><br> | ||
Revision as of 10:48, 11 July 2019
Wordpress Plugin
Please note! Wordpress SimplyBook.me plugin may not work with some custom themes of WordPress and some specific plugins. If you installed the plugin and all the data is correct but the page does not show up, please try inserting widget (option #2)
- 1. Search for Simplybook WordPress plugin in the list of plugins in the WP catalogue and add it to your website (it is called Online Appointment Scheduling Widget and Booking System).
- 2. Go to WordPress plugin settings and insert your company login to the corresponding box there. (the one in url of your admin page, e.g in the link https://image.secure.simplybook.me/, image is company name).
Select the theme, timeline and colors for the client view. Save settings
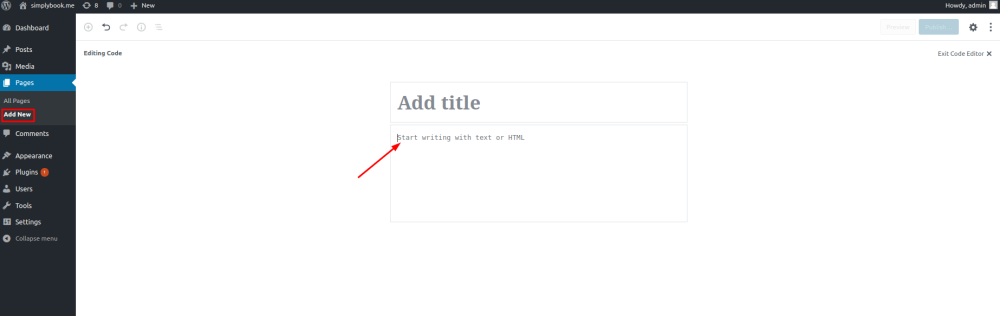
- 3. In your WordPress admin site navigate to Pages and create a new page specifically for bookings (you can also add it to the already existing page if you wish, the process is the same). Then, paste [simplybook] tag into that page.
- 4. Example of WordPress plugin (may look different depending on your WP theme and SimplyBook.me settings). You can also use CSS custom feature to adjust the look of the plugin to the design of your website.
- Select location
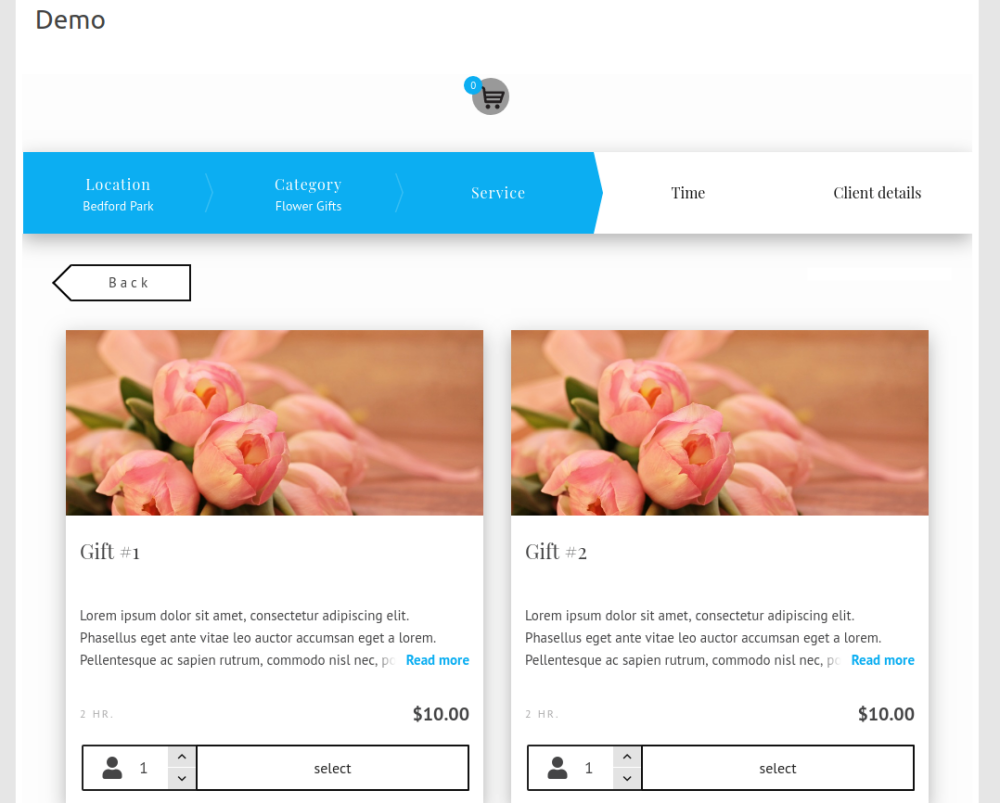
- Select service
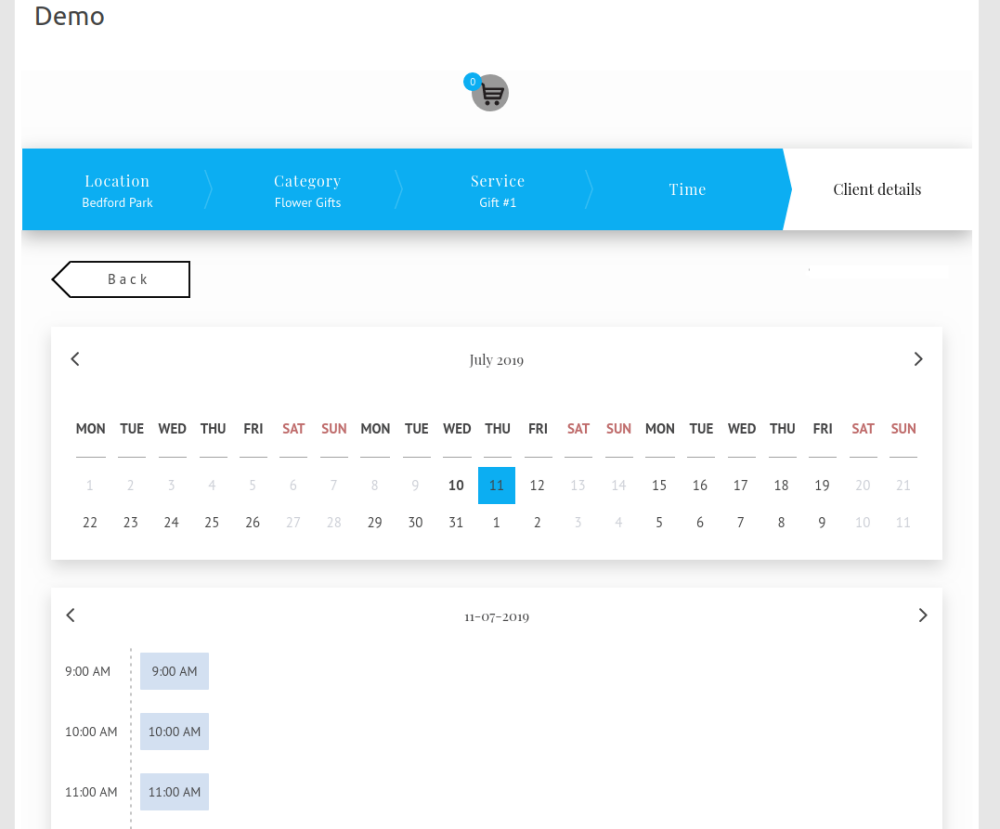
- Select date and time
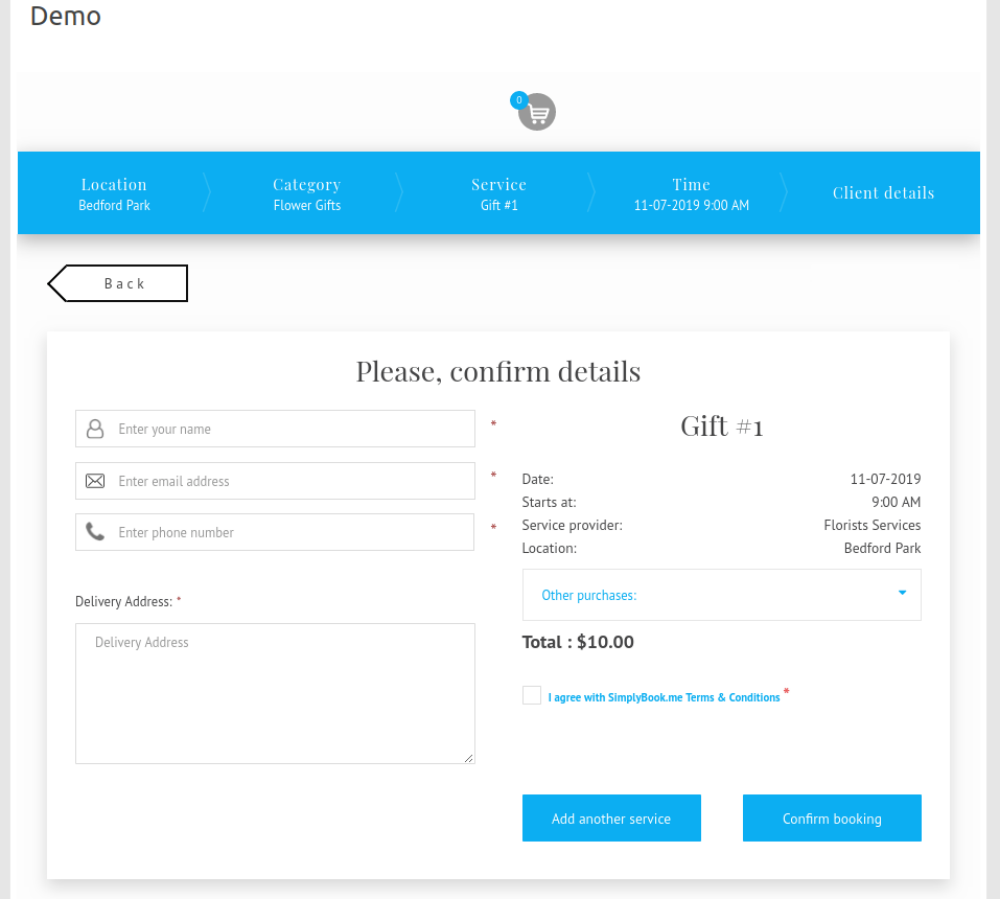
- Fill in the details
- Errors while setting up the plugin.
If you got the error "Seems the method cannot be found on your server. Possible reasons may include: PHP option 'allow_url_fopen' is not enabled, PHP CURL is not enabled. Please ask your hoster for support regarding absence of required methods."
- Please check if your PHP has the necessary methods (allow_url_fopen and PHP CURL) on.
- To check this, you can install PHP Settings plugin.
- After you have checked and the necessary methods are Off, please contact your hosting provider and request activating them.
- If those methods are On, there may be another reason that prevents SimplyBook.me plugin from displaying on your page, please contact our support and we will try to help you.
If you receive the message that Fatal error occurred when installing the plugin most likely you will need to update your PHP version, the preferable version is 5.3 and higher.
Widget
- 1. Please copy the code from Settings -> Bookings on Webpage or Facebook -> Booking widget for your own website -> Get widget code.
- 2. Go to your WordPress admn side and create a new page or navigate to already created one, where you plan to add the widget.
- 3. Paste the previously copied code to text/HTML box.
- 4. Publish your changes.
Example (may look different depending on your WP theme and SimplyBook.me theme and settings).
How to translate old version of WordPress plugin to your language
- 1) download plugin zip file from https://wordpress.org/plugins/simplybookme-online-appointment-scheduling-widget-and-booking-system/
- 2) uncompress this file
- 3) go to "/langs" folder
- 4) copy simplybook_me-en_US.po file with name "simplybook_me-sl_SL.po"
- 5) download PoEdit (program) https://poedit.net/ (Free)
- 6) open simplybook_me-sl_SL.po with PoEdit
- 7) save and update zip file with your translation file (Please note! Zip file structure should not be changed)
- 8) go to your WordPress dashboard, Plugins page and click on "Add new" at the top, then choose "Upload Plugin" and upload your zip file there.
- If it does not work you need to apply translations via FTP - if you do not know how to do it please contact your web developer.