How to change the way time slots are shown
Calendar Layouts
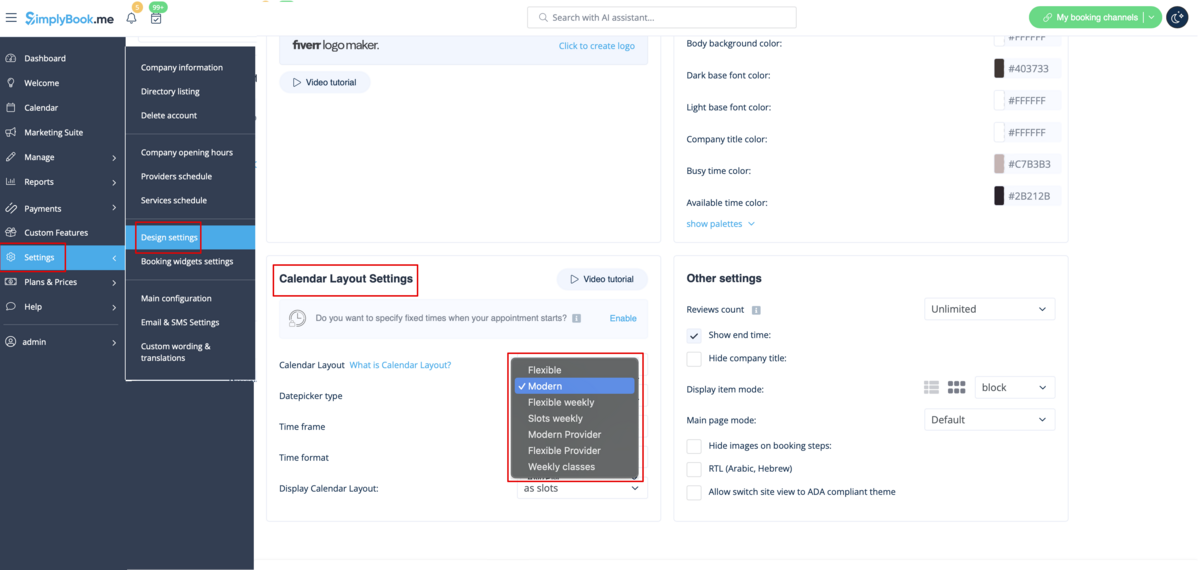
You can change calendar layout in Settings -> Design settings -> Calendar Layout Settings -> Calendar Layout drop-down.
There are 8 types of Calendar Layout:
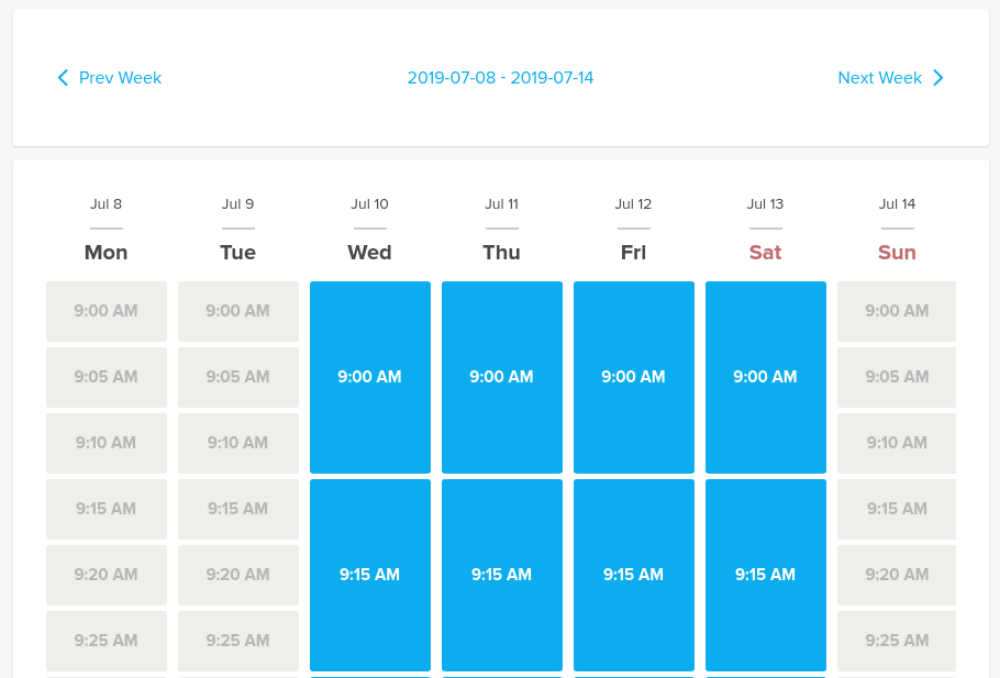
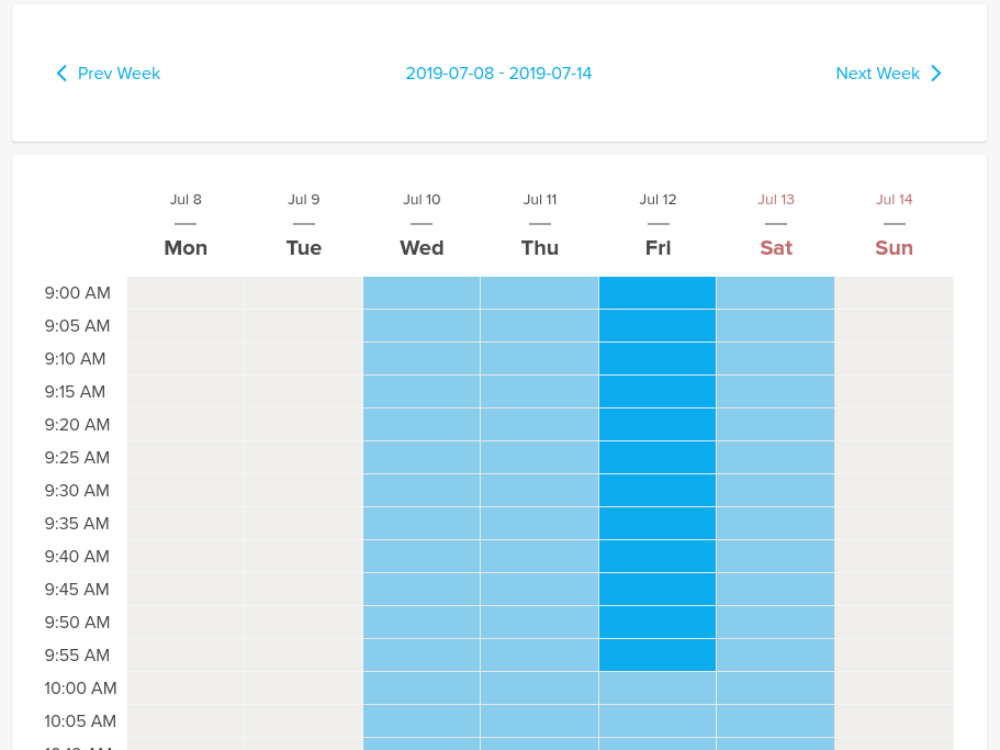
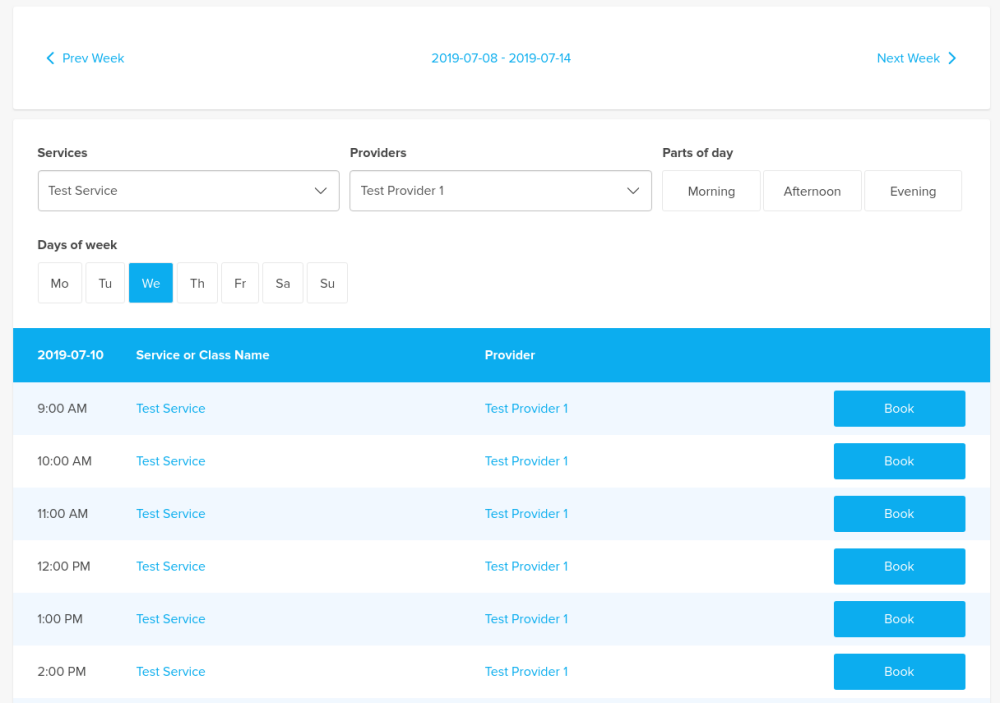
- Slots Weekly - shows available times in the intervals equal to your service duration. Starts counting from the first available time for a week.
- Slots Weekly - shows available times in the intervals equal to your service duration. Starts counting from the first available time for a week.
- Both available and unavailable timeslots are displayed.
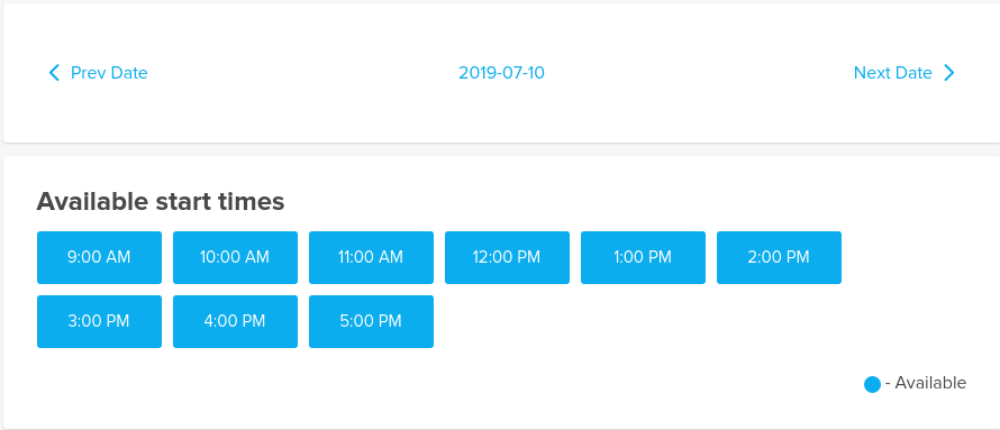
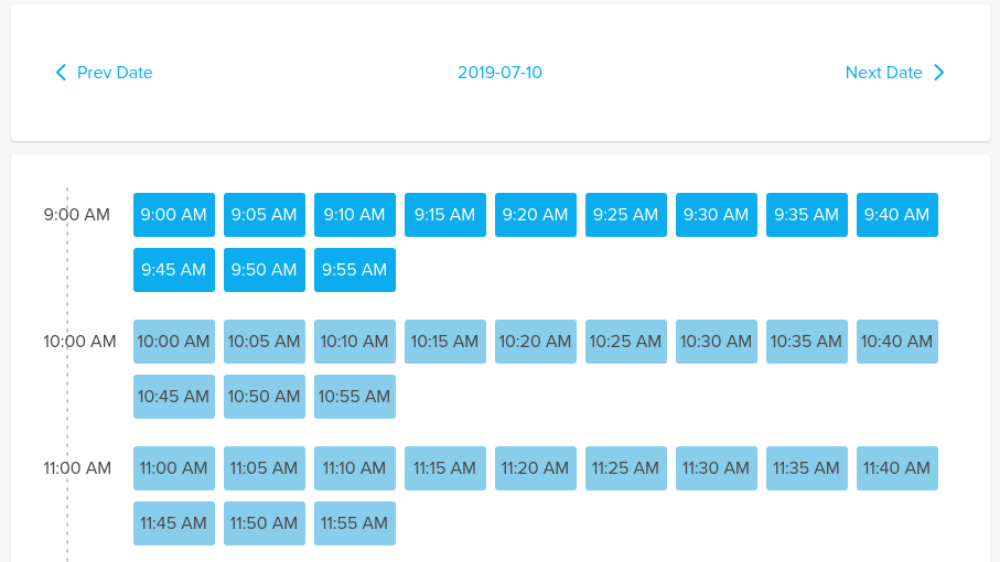
- Modern - shows available times in the intervals equal to your service duration. Starts counting from the first available time for a date.
- Modern - shows available times in the intervals equal to your service duration. Starts counting from the first available time for a date.
- Only available times are displayed, unavailable slots are hidden.
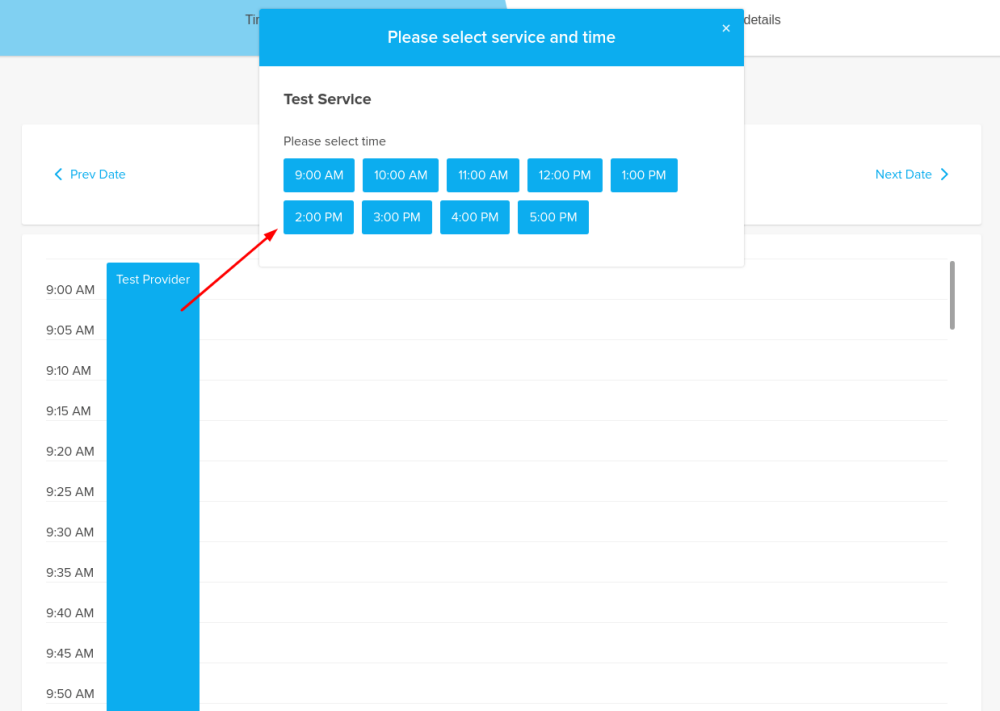
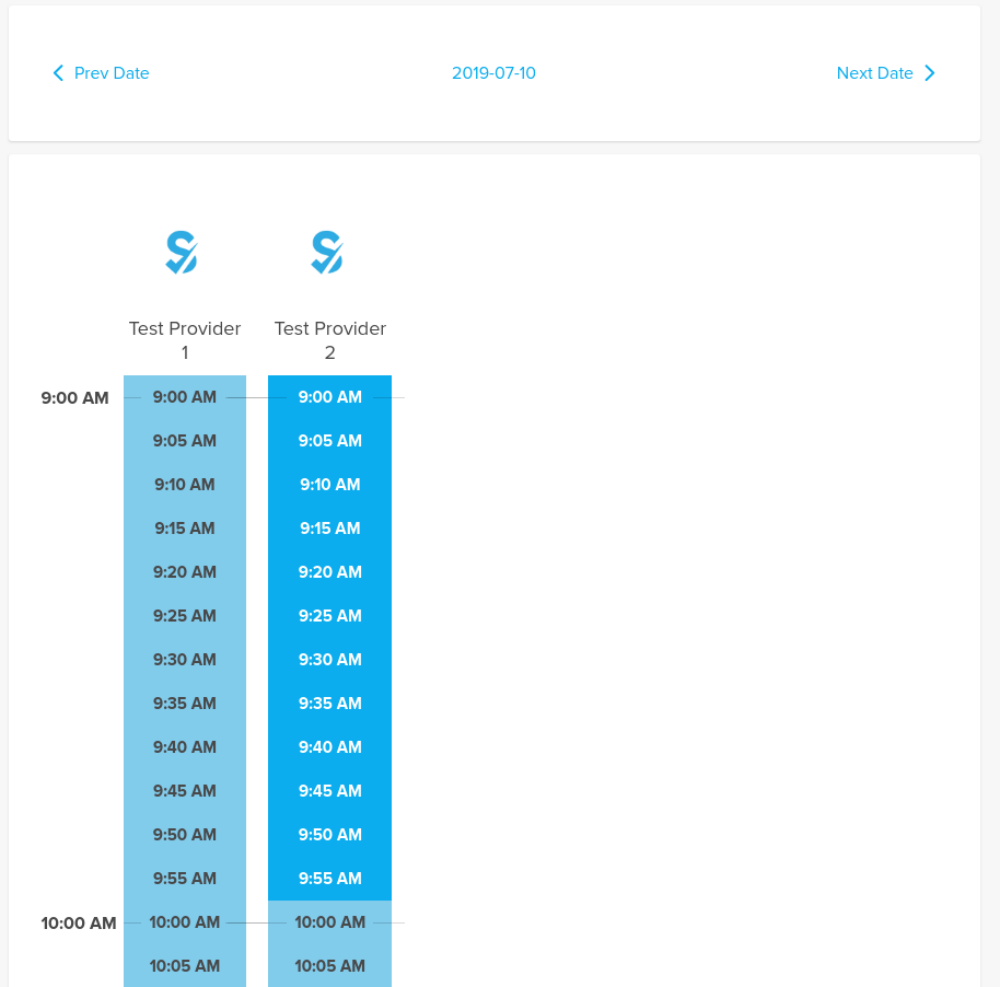
- Modern Provider - shows available time for providers for the selected date. Starts counting from the first available time of all providers.
- Modern Provider - shows available time for providers for the selected date. Starts counting from the first available time of all providers.
- Only available times are displayed, unavailable slots are hidden.
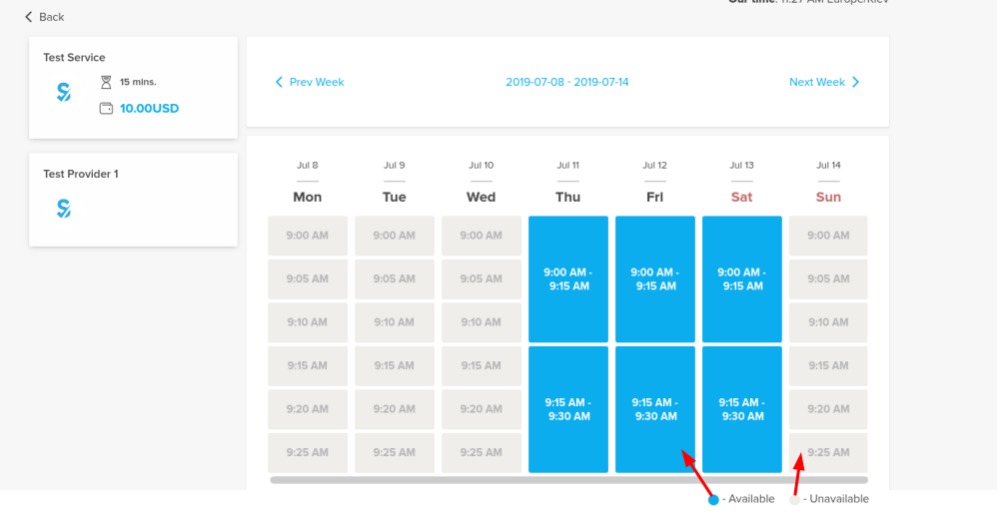
- Flexible Weekly - shows available time in the intervals equal to your timeframe duration. Starts counting from the first available time for a week.
- Flexible Weekly - shows available time in the intervals equal to your timeframe duration. Starts counting from the first available time for a week.
- Both available and unavailable timeslots are displayed.
- Flexible - shows available time in the intervals equal to your timeframe duration. Starts counting from the first available time for a date.
- Flexible - shows available time in the intervals equal to your timeframe duration. Starts counting from the first available time for a date.
- Both available and unavailable timeslots are displayed.
- Flexible Provider- shows available times for providers in the intervals equal to your timeframe duration. Starts counting from the first available time for a selected date.
- Flexible Provider- shows available times for providers in the intervals equal to your timeframe duration. Starts counting from the first available time for a selected date.
- Both available and unavailable timeslots are displayed.
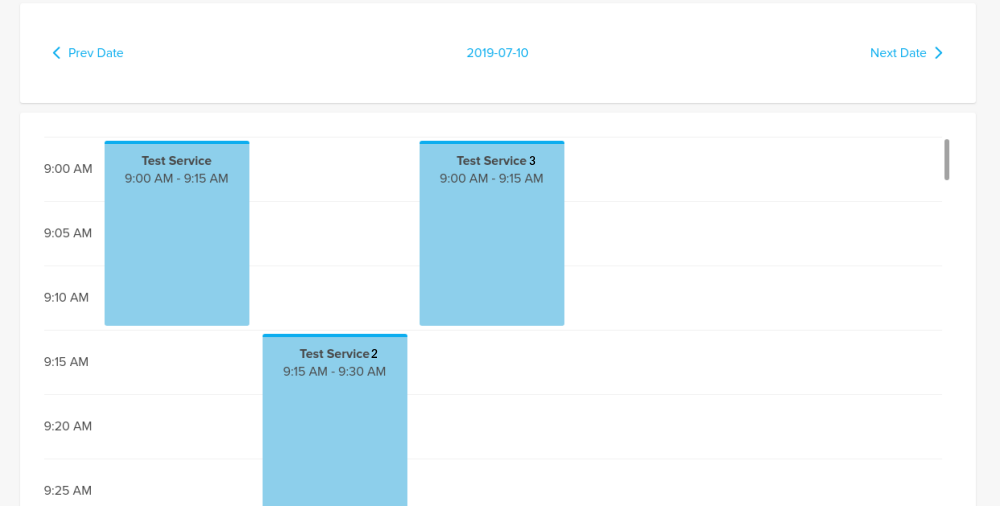
- Daily Classes(available when Classes custom feature is enabled.)- shows available times in the intervals equal to service/class duration. Starts counting from the first available time for a date.
- Daily Classes(available when Classes custom feature is enabled.)- shows available times in the intervals equal to service/class duration. Starts counting from the first available time for a date.
- Only available times are displayed, unavailable slots are hidden.
- Weekly Classes- shows available times for classes in the intervals equal to class duration with weekly options. Starts counting from the first available time for a date.
- Weekly Classes- shows available times for classes in the intervals equal to class duration with weekly options. Starts counting from the first available time for a date.
- Only available times are displayed, unavailable slots are hidden.
If you have services that have fixed start times and use modern, slots weekly, modern provider or daily classes calendar layouts, you can try using Appointment at fixed time custom feature.
Slots Colors
You can also adjust the colors for available and unavailable slots to your taste and your company brand colors. Almost any theme and calendar layout allow such adjustments.
Please navigate to Settings -> Design settings -> Color settings -> Busy time color / Available time color.
And here is the example of Slots Weekly calendar layout colors and legend on the client side:
End Time Display
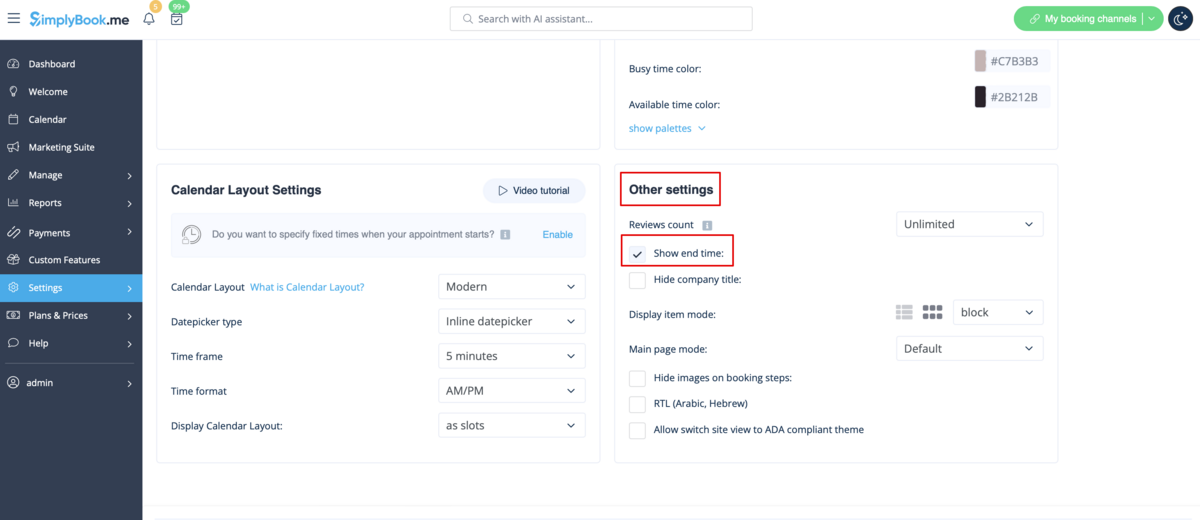
Modern and Slots Weekly calenday layouts allow to show end time per timeslot. You can turn this option on in Settings -> Design settings -> Calendar Layout settings -> Show end time option.
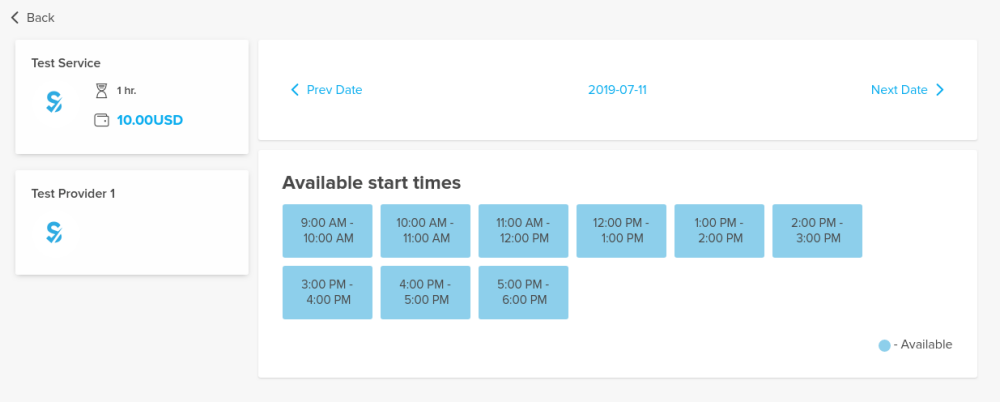
The example of end time display with Modern layout:
Date Pickers
There is also a possibility to adjust how the calendar looks on the client side to make the desired date selection as easy and convenient as possible.
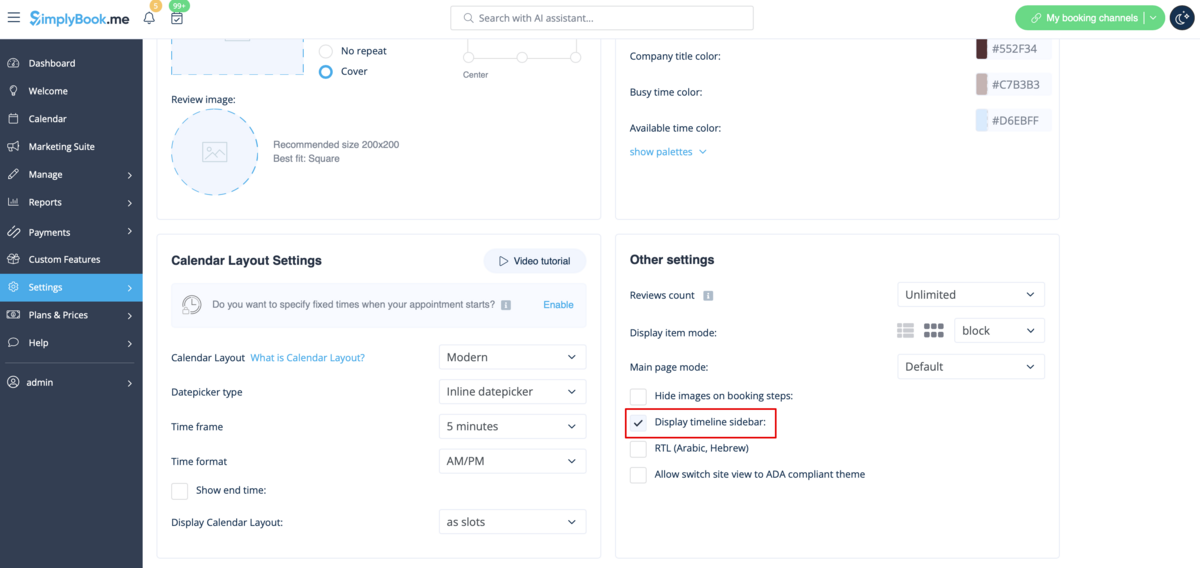
Please go to Settings -> Design settings -> Calendar Layout settings -> Select datepicker type.
There are two types of datepickers:
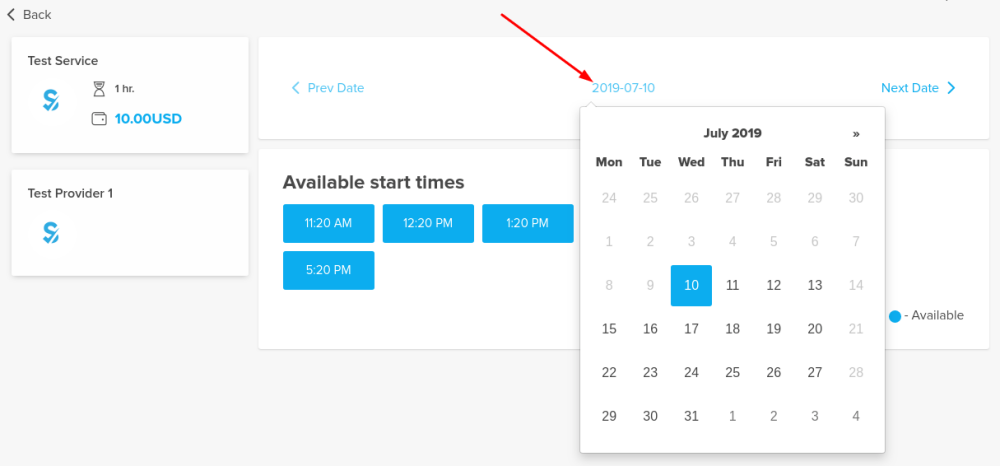
- Inline datepicker is more compact as the calendar is hidden till the client clicks on the date above the timeslots and gets a pop-up that allows switching between months and dates.
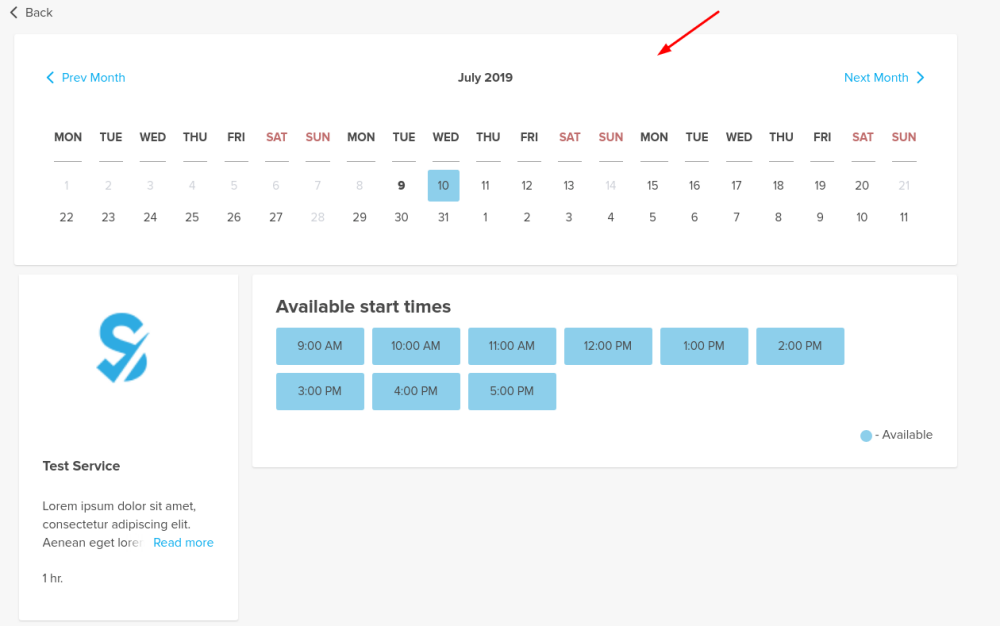
- Top calendar adds two lines calendar at the top of timeslots(4-5 lines calendar on mobile devices) that are shown all the time and allow to switch between dates and months.
Sidebar
You may wish to show service and/or provider information on the time step. It is especially useful if you have only one service and provider and the booking process goes straight to timestep.
Certain themes support showing timeline sidebar.
To enable it please go to Settings -> Design settings -> Other settings -> Display timeline sidebar option.
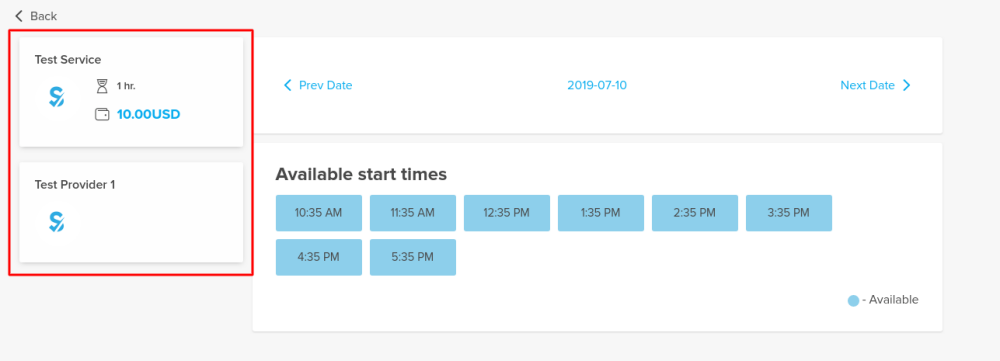
Here is the example from Default theme:
- Please note! This sidebar is automatically hidden on mobile screens or within similar width(may differ or be absent at all depending on the theme).
Seats Left
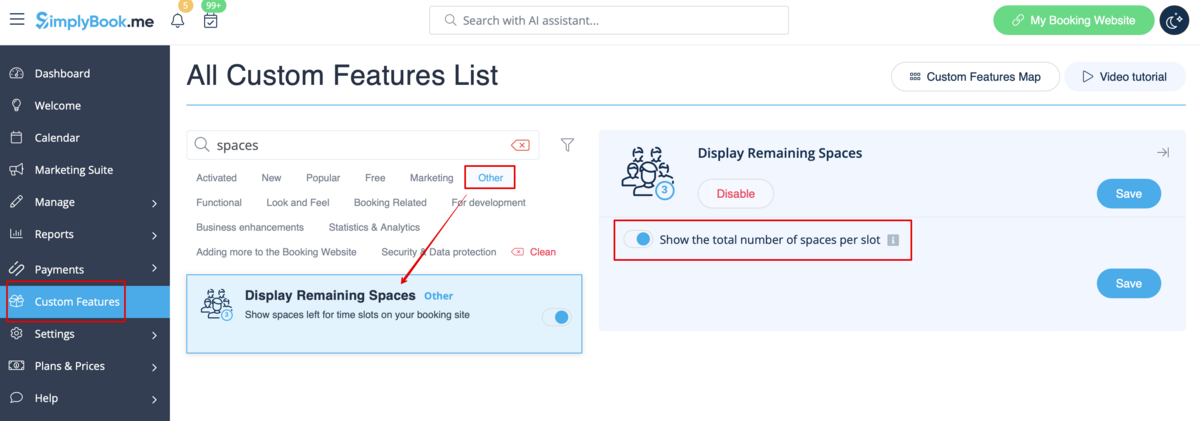
- 1. Enable Display Remaining Spaces in your Custom Features section.
- 2. (optional) Enable the corresponding option to display the total number of spaces along with the remaining ones.
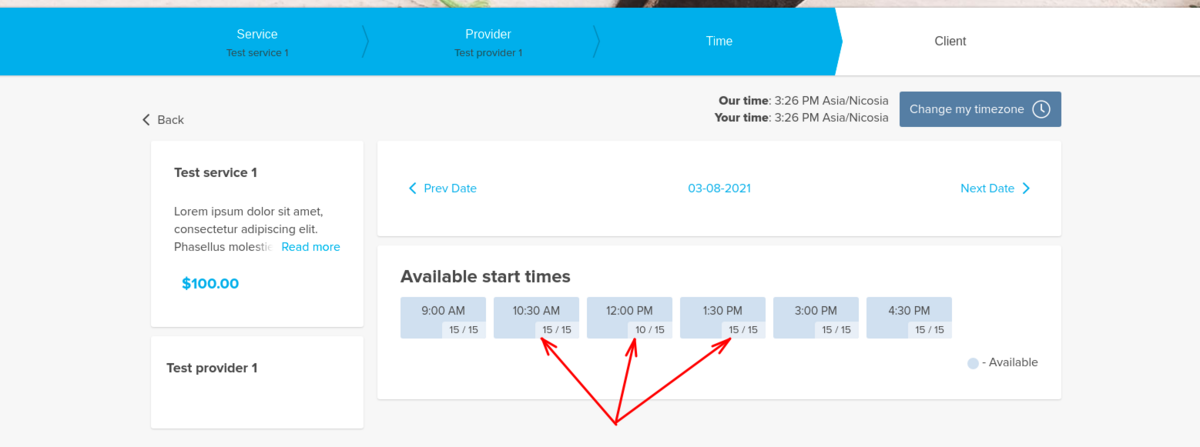
- 3. As the result the clients will be able to see the number of the spaces left per each timeslot(and total if Show the total number of spaces per slot is enabled).