Difference between revisions of "Contact Widget custom feature/de"
(Created page with "<br> left") |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 14: | Line 14: | ||
[[File:Contact widget new icon.png |left]] | [[File:Contact widget new icon.png |left]] | ||
| − | + | Aktivieren Sie diese individuelle Funktion, wenn Sie Ihrer eigenen Website ein Buchungs- und Kontakt-Widget hinzufügen oder einfach ein Kontaktformular auf der Buchungswebsite einfügen möchten. Mit dieser benutzerdefinierten Funktion können Ihre Kunden direkt von Ihrer Website aus buchen und Ihnen außerdem einen Kontakt mit detaillierten Informationen senden. | |
| − | |||
<br><br><br><br> | <br><br><br><br> | ||
| − | |||
| − | + | ;Wie verwendet man es? | |
| − | + | ||
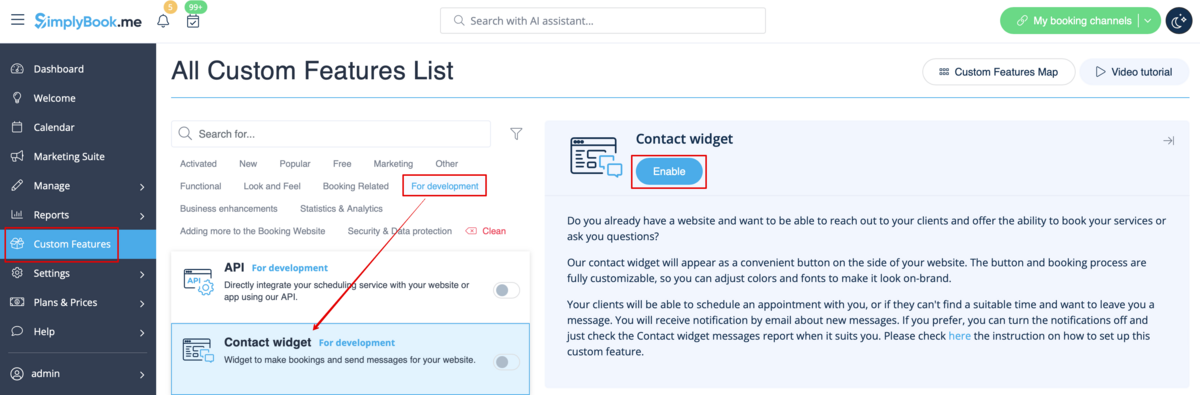
| − | + | 1. Um diese Option einzuschalten, klicken Sie bitte auf "Aktivieren" neben der entsprechenden Option auf Ihrer Seite mit den individuellen Funktionen. | |
| − | [[File:Contact widget enable path | + | [[File:Contact widget enable path redesigned.png|1200px| center|link=https://help.simplybook.me/images/8/8c/Contact_widget_enable_path_redesigned.png]] |
<br><br> | <br><br> | ||
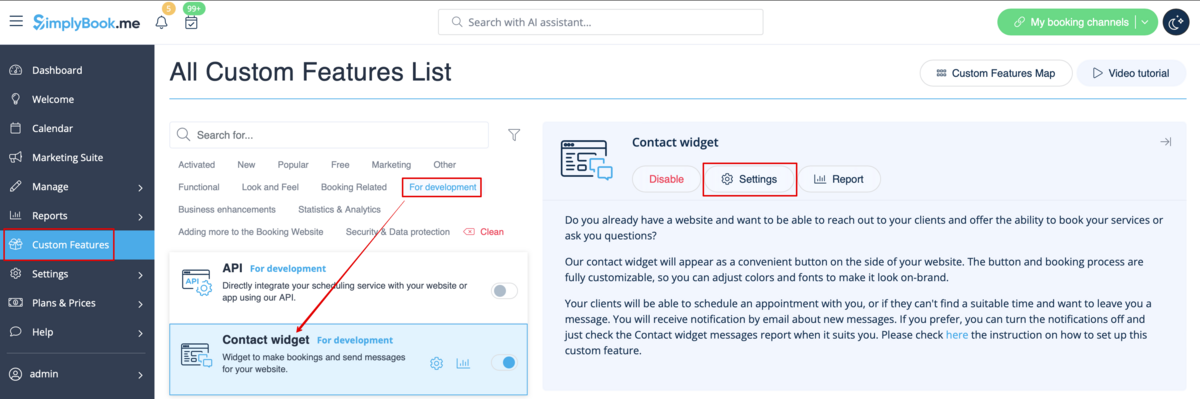
| − | + | 2. Bitte wählen Sie "Einstellungen", um das Aussehen des Widgets einzurichten und den erforderlichen Code zu generieren. | |
| − | [[File:Contact widget settings path | + | [[File:Contact widget settings path redesigned.png|1200px | center|link=https://help.simplybook.me/images/0/09/Contact_widget_settings_path_redesigned.png]] |
<br><br> | <br><br> | ||
| − | + | Sehen Sie sich die Anleitung an, [[Special:MyLanguage/Widgets_for_your_own_website#Booking_and_Contact_Button_Widget|wie Sie das Buchungs-Widget zu Ihrer Website hinzufügen]]. | |
<br><br> | <br><br> | ||
| − | + | 3. Um die von Ihren Kunden erhaltenen Nachrichten zu überprüfen, gehen Sie bitte zu Berichte -> SMS(Textnachrichten) -> Kontakt-Widget | |
| − | [[File:Contact widget report path | + | [[File:Contact widget report path redesigned.png|1200px| center|link=https://help.simplybook.me/images/2/2a/Contact_widget_report_path_redesigned.png]] |
<br><br> | <br><br> | ||
| − | |||
Latest revision as of 13:10, 22 August 2024
Aktivieren Sie diese individuelle Funktion, wenn Sie Ihrer eigenen Website ein Buchungs- und Kontakt-Widget hinzufügen oder einfach ein Kontaktformular auf der Buchungswebsite einfügen möchten. Mit dieser benutzerdefinierten Funktion können Ihre Kunden direkt von Ihrer Website aus buchen und Ihnen außerdem einen Kontakt mit detaillierten Informationen senden.
- Wie verwendet man es?
1. Um diese Option einzuschalten, klicken Sie bitte auf "Aktivieren" neben der entsprechenden Option auf Ihrer Seite mit den individuellen Funktionen.
2. Bitte wählen Sie "Einstellungen", um das Aussehen des Widgets einzurichten und den erforderlichen Code zu generieren.
Sehen Sie sich die Anleitung an, wie Sie das Buchungs-Widget zu Ihrer Website hinzufügen.
3. Um die von Ihren Kunden erhaltenen Nachrichten zu überprüfen, gehen Sie bitte zu Berichte -> SMS(Textnachrichten) -> Kontakt-Widget