Difference between revisions of "Go Daddy"
From SimplyBook.me
| Line 6: | Line 6: | ||
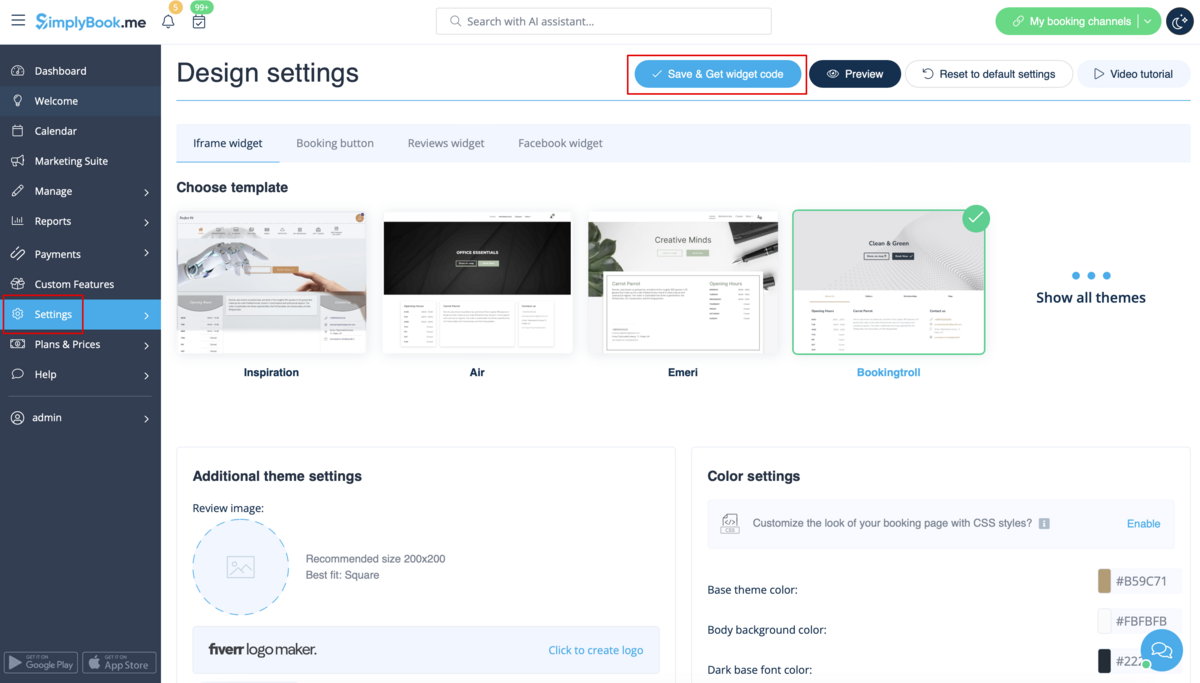
| − | :1. In your [https://simplybook.me/ Simplybook] admin page get the code in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking widgets settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;"> | + | :1. In your [https://simplybook.me/ Simplybook] admin page get the code in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking widgets settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">iFrame widget</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Get widget code.</span> |
| − | [[File: | + | [[File:Get iframe widget code redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/d/de/Get_iframe_widget_code_redesigned.png]] |
<br><br> | <br><br> | ||
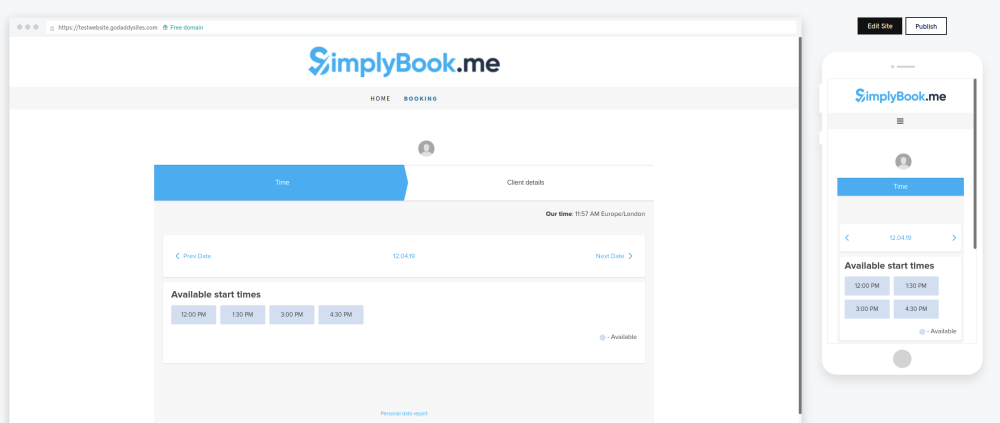
:2. In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">GoDaddy</span> system, Log in to your account and go to website editing. | :2. In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">GoDaddy</span> system, Log in to your account and go to website editing. | ||
Revision as of 13:58, 5 September 2024
- 1. In your Simplybook admin page get the code in Settings -> Booking widgets settings -> iFrame widget -> Get widget code.
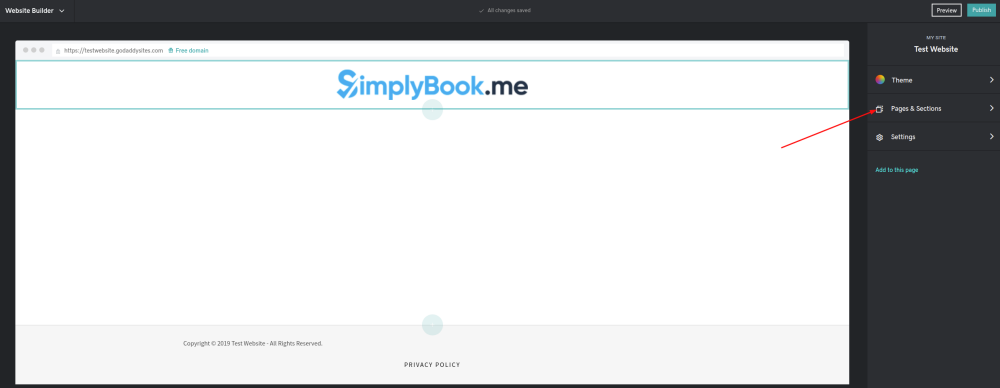
- 2. In GoDaddy system, Log in to your account and go to website editing.
- 3. Click on Pages&Sections.
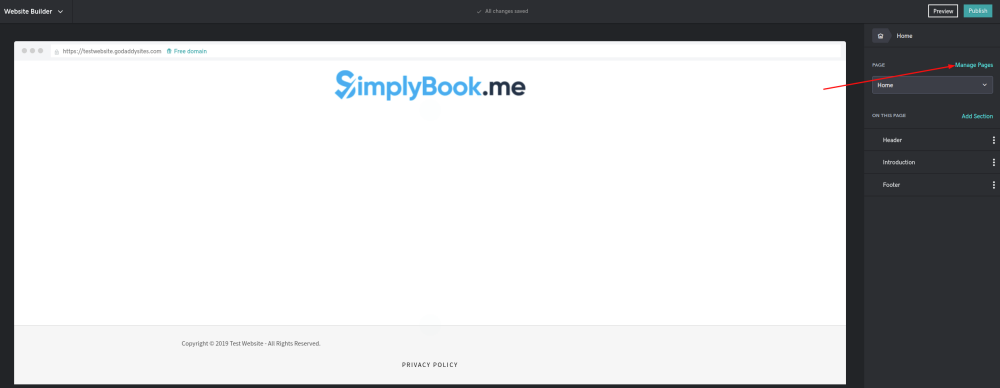
- 4. Select Manage Pages option.
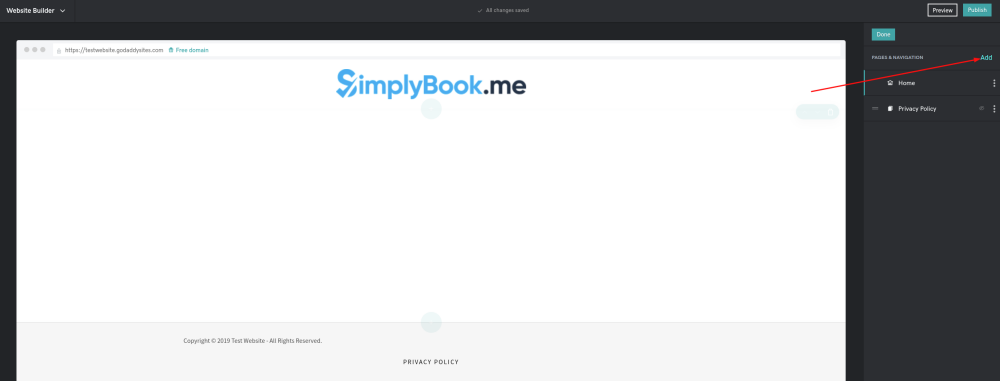
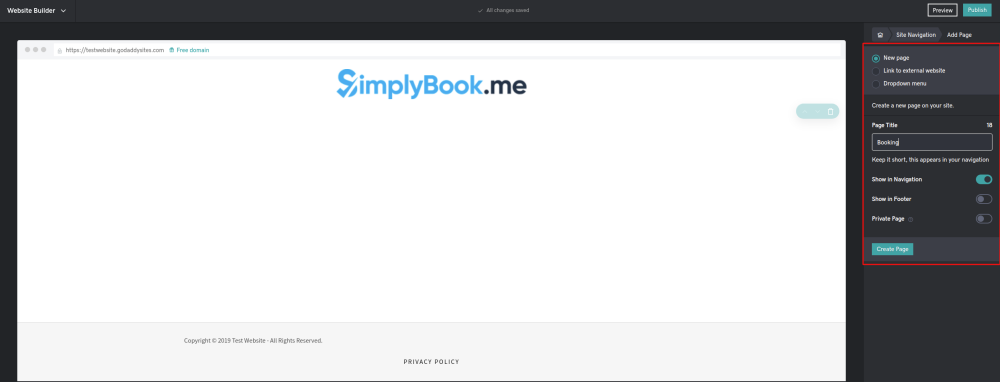
- 5. From the pages menu, select the page you want to modify or add a new one.
- 6. On page details add page title, set appearance options to your taste and create the page.
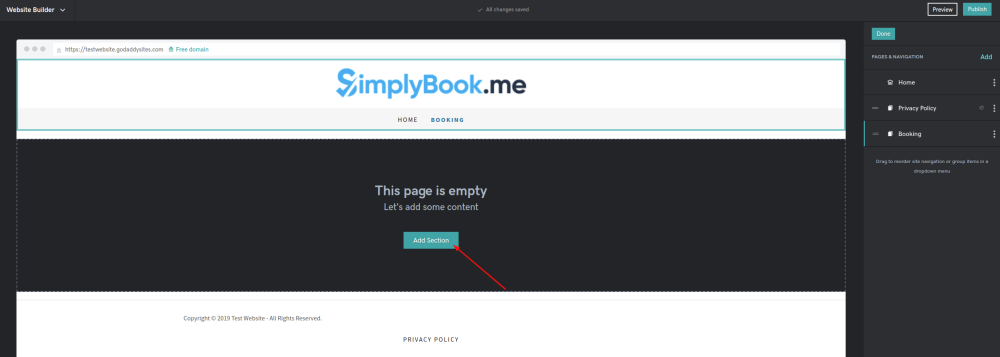
- 7. Proceed to adding a section.
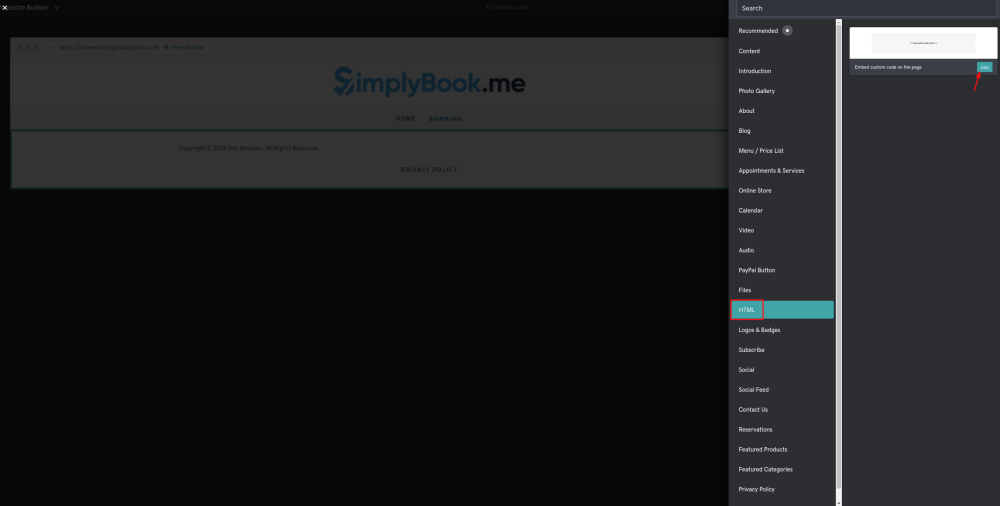
- 8. Select to add HTML block from the side menu.
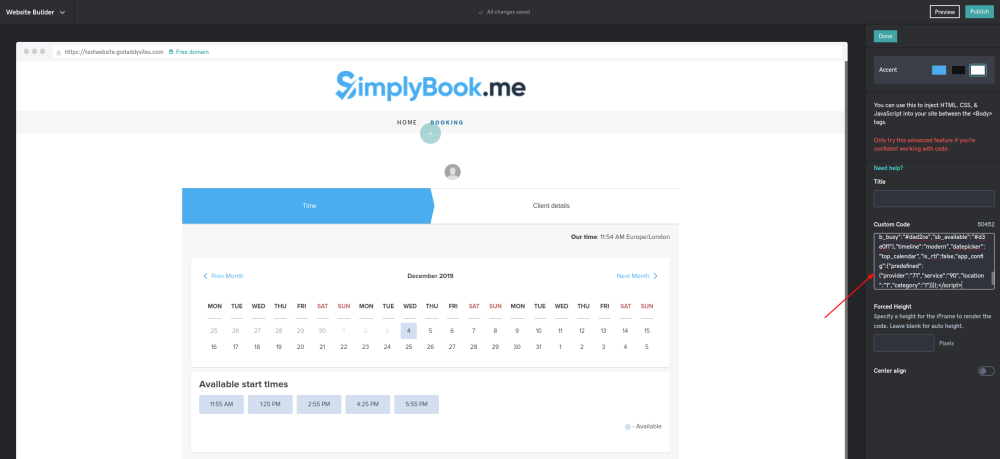
- 9. Paste the code that you have previously copied from SimplyBook.me interface to the corresponding box.
- 10. Check the preview and publish the changes.