Difference between revisions of "Joomla integration"
From SimplyBook.me
(Created page with "{{#seo: |title=Frequently Asked Questions about the Popular Appointment Booking System Scheduler SimplyBook.me |titlemode=append |keywords=faq, frequently asked questions, boo...") |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
__FORCETOC__ | __FORCETOC__ | ||
=iFrame Widget= | =iFrame Widget= | ||
| − | :1. Take the iFrame code of your booking page in Settings// | + | :1. Take the iFrame code of your booking page in Settings//Booking widgets settings//iFrame widget//Get widget code. |
| − | [[File: | + | [[File:Booking widget path redesigned.png|1200px | center|link=https://help.simplybook.me/images/6/68/Booking_widget_path_redesigned.png]] |
<br><br> | <br><br> | ||
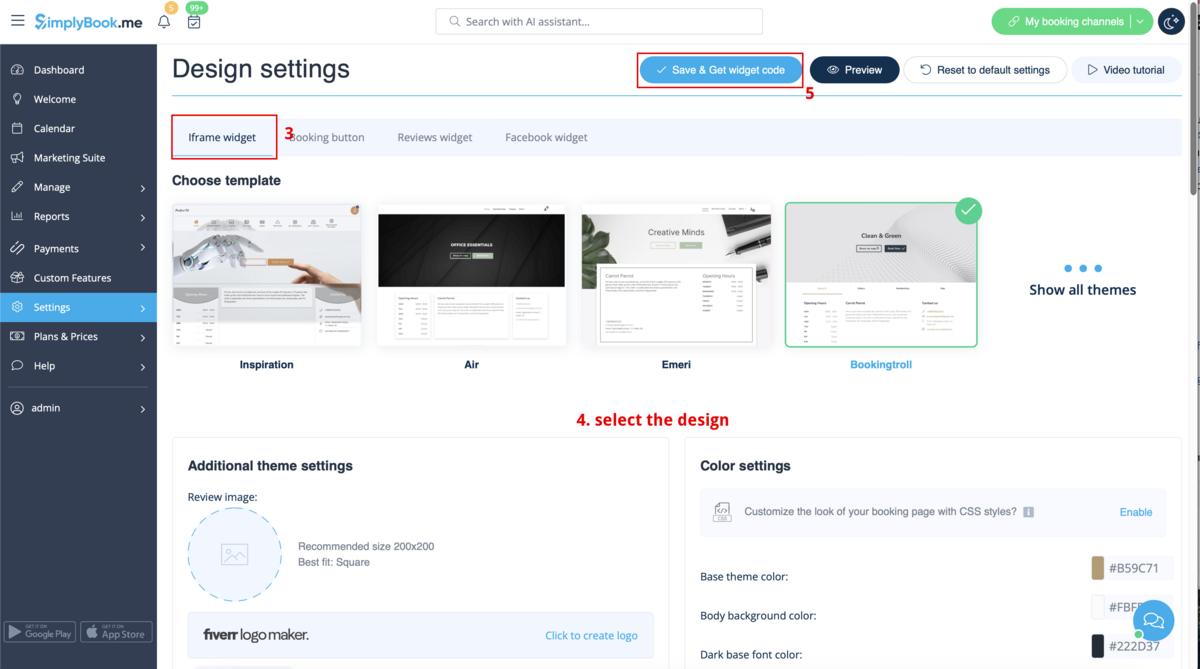
| − | [[File: | + | [[File:Booking widget design path redesigned.png|1200px | center|link=https://help.simplybook.me/images/3/37/Booking_widget_design_path_redesigned.png]] |
<br><br> | <br><br> | ||
| − | [[File: | + | [[File:Copy widget code redesigned.png|1200px | center|link=https://help.simplybook.me/images/b/b4/Copy_widget_code_redesigned.png]] |
<br><br> | <br><br> | ||
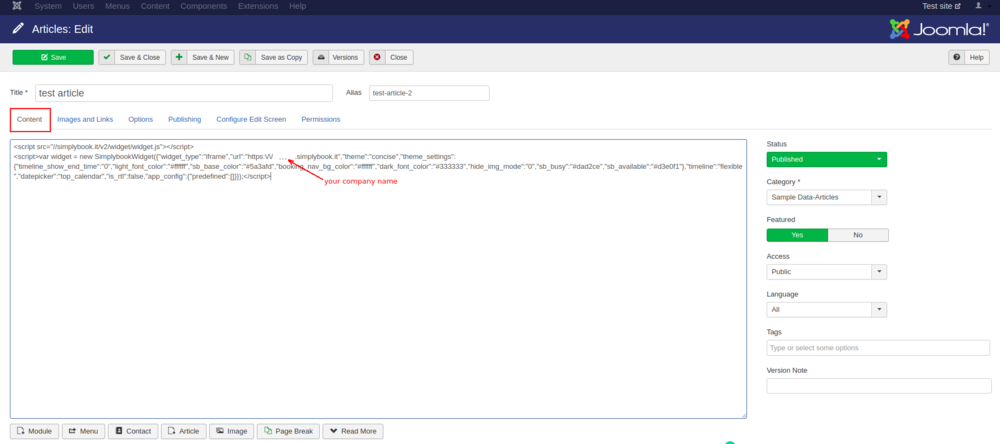
:2. Now go to Content>Articles check the box of the entry you want to insert the booking functionality into and click 'edit'. Then insert the widget code to the HTML code <body> of your website on the page where you need to display the booking functionality. | :2. Now go to Content>Articles check the box of the entry you want to insert the booking functionality into and click 'edit'. Then insert the widget code to the HTML code <body> of your website on the page where you need to display the booking functionality. | ||
[[File:Joomla widget code adding.png | center]] | [[File:Joomla widget code adding.png | center]] | ||
| + | <br><br> | ||
| + | :3. Save settings and publish the page. | ||
<br><br> | <br><br> | ||
==Widget with predefined service, provider, category or location== | ==Widget with predefined service, provider, category or location== | ||
| Line 23: | Line 25: | ||
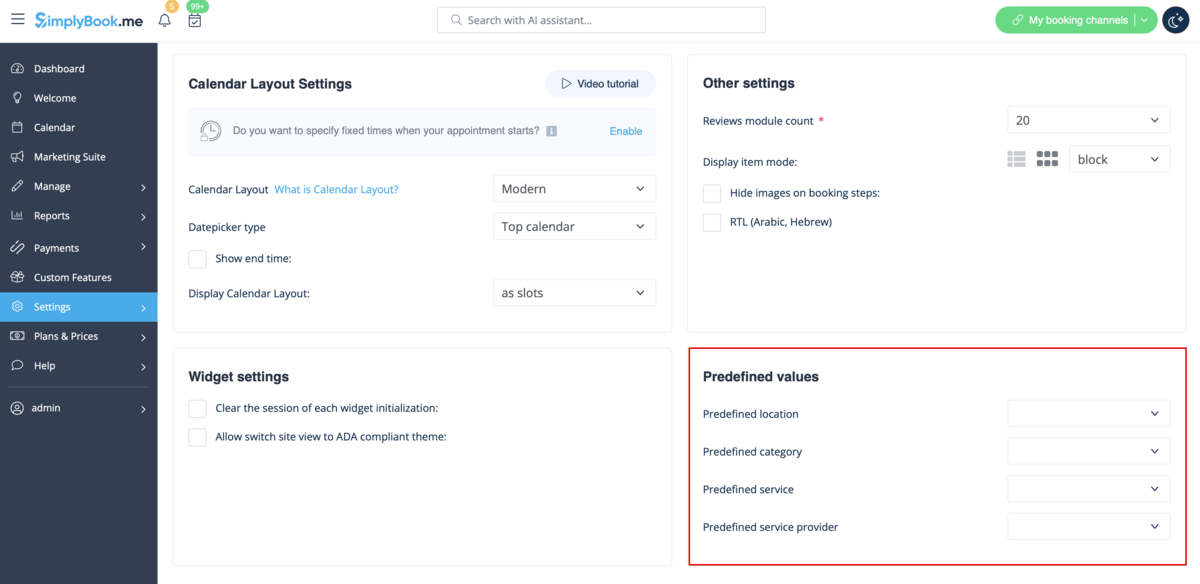
This option allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine. | This option allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine. | ||
| − | [[File: | + | [[File:Widget predefined values redesigned.png|1200px | center|link=https://help.simplybook.me/images/e/ed/Widget_predefined_values_redesigned.png]] |
<br><br> | <br><br> | ||
Revision as of 10:17, 16 September 2024
iFrame Widget
- 1. Take the iFrame code of your booking page in Settings//Booking widgets settings//iFrame widget//Get widget code.
- 2. Now go to Content>Articles check the box of the entry you want to insert the booking functionality into and click 'edit'. Then insert the widget code to the HTML code <body> of your website on the page where you need to display the booking functionality.
- 3. Save settings and publish the page.
Widget with predefined service, provider, category or location
This option allows you to generate iframe code specifically for service, provider, category or location you have. For example, if you have 2 services A and B and you choose service A as predefined, the widget will open on that service, skipping the step of choosing the service. This feature may be useful if you need to display only certain services on specific page on your website. The steps to generate the code are the same as above, only in the settings of the widget, choose the item you need to predefine.