Difference between revisions of "SSO-SAML Custom Feature"
From SimplyBook.me
| (4 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
}} | }} | ||
| − | [[File:Saml icon.png| left]] <br>This custom feature allows to setup Single Sign-On process for you as the system admin and your account users thus enabling login to SimplyBook.me system from MS Azure applications panel. You can create users | + | [[File:Saml icon.png| left]] <br>This custom feature allows to setup Single Sign-On process for you as the system admin and your account users thus enabling login to SimplyBook.me system from MS Azure applications panel. You can create users in MS Azure within the desired access level groups and the corresponding user types will be added in your SimplyBook.me system on the first login. |
<br><br> | <br><br> | ||
<br><br> | <br><br> | ||
| + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!'''</span><br> | ||
| + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Currently SSO is available with <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://portal.azure.com/#home Microsoft Azure(Microsoft Entra ID)]</span> only.</span> | ||
| + | |||
| + | |||
;How to use: | ;How to use: | ||
<br> | <br> | ||
| − | :1. Create account at [https://portal.azure.com/#home Microsoft Azure] if you do not have one yet. | + | :1. Create account at <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://portal.azure.com/#home Microsoft Azure]</span> if you do not have one yet. |
<br> | <br> | ||
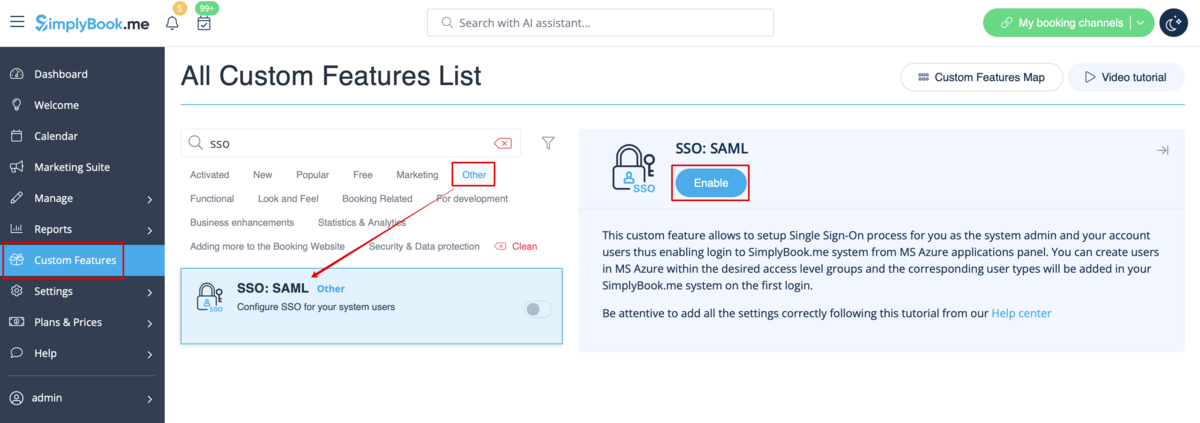
| − | :2. Enable SSO: SAML Custom feature on your Custom features page . | + | :2. Enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SSO: SAML</span> Custom feature on your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom features</span> page . |
| − | [[File:Sso enable path.png|border|center]] | + | [[File:Sso enable path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/b/ba/Sso_enable_path_redesigned.png]] |
<br><br> | <br><br> | ||
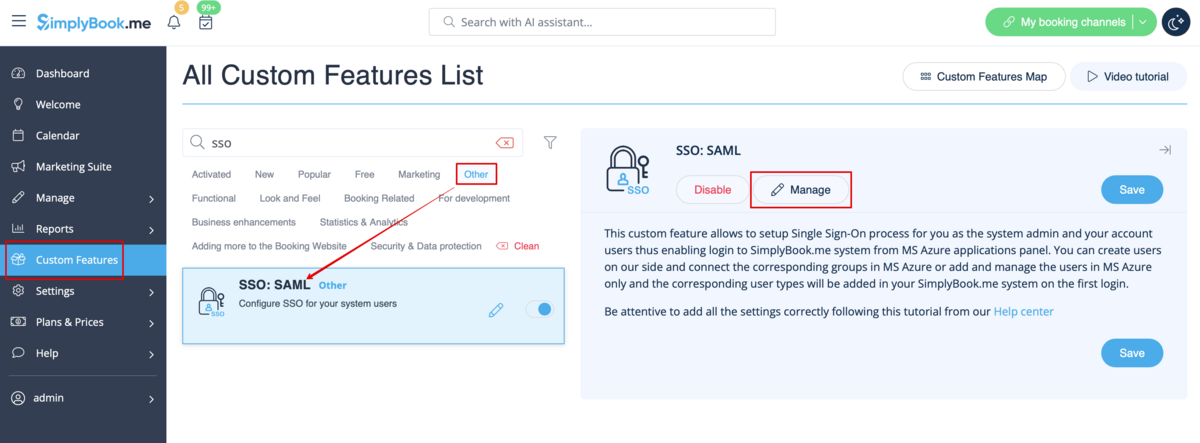
| − | :3. Navigate to Manage to edit the connection settings. | + | :3. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Manage</span> to edit the connection settings. |
| − | [[File:Sso settings path.png|border|center]] | + | [[File:Sso settings path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/9/9a/Sso_settings_path_redesigned.png]] |
<br><br> | <br><br> | ||
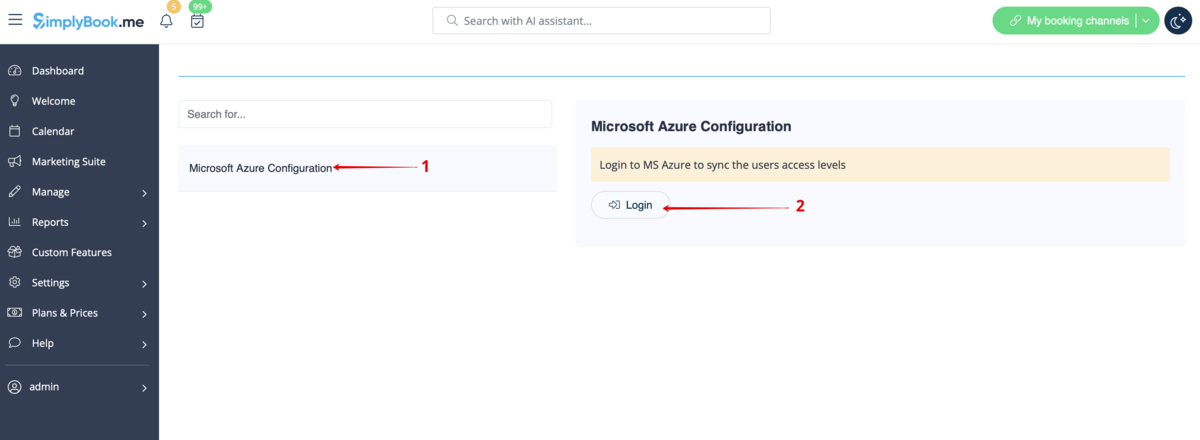
| − | :4. Click on | + | :4. Click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Microsoft Azure Configuration</span> on the left and log in to your <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">MS Azure account</span> there to start connection setup. |
:<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' You need to have administrator access in MS Azure as well to be able to connect applications.</span> | :<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' You need to have administrator access in MS Azure as well to be able to connect applications.</span> | ||
| − | [[File:Sso | + | [[File:Sso azure login path redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/e/e6/Sso_azure_login_path_redesigned.png]] |
<br><br> | <br><br> | ||
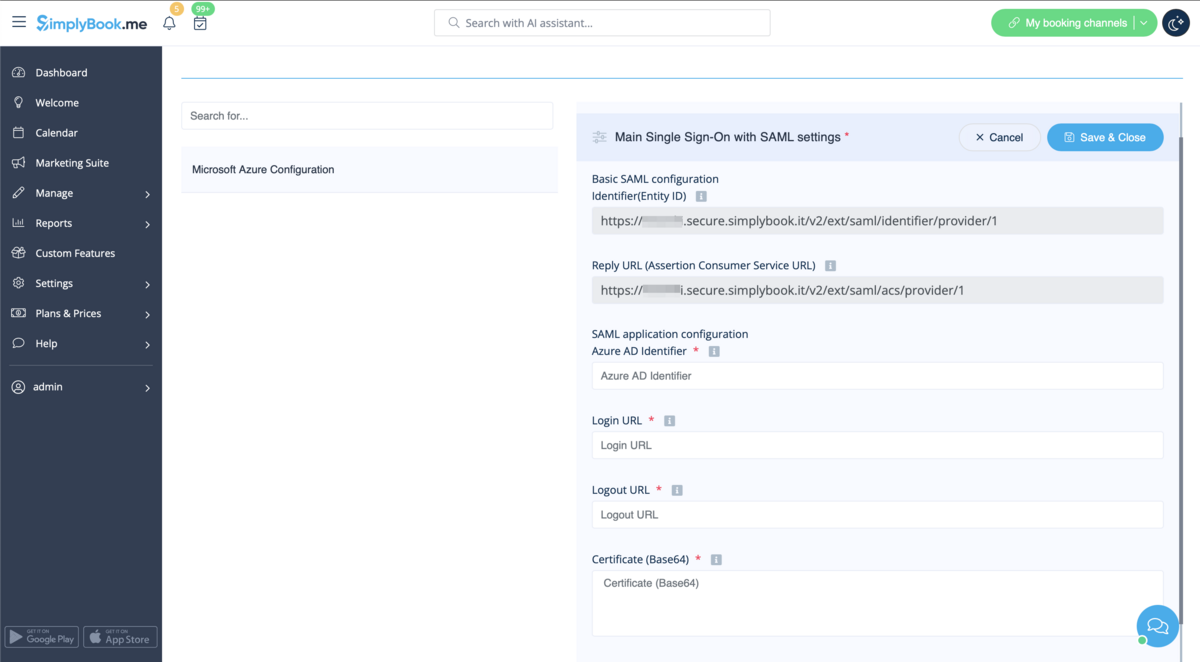
:5. After successful login you will see the first block with basic options on SimplyBook.me side. | :5. After successful login you will see the first block with basic options on SimplyBook.me side. | ||
| − | [[File:Sso | + | [[File:Sso connected first block redesigned.png|1200px|border|center|link=https://help.simplybook.me/images/c/cf/Sso_connected_first_block_redesigned.png]] |
<br><br> | <br><br> | ||
| − | :6. In MS Azure please navigate to Active Directory. | + | :6. In MS Azure please navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Active Directory(Entra ID).</span> |
| − | [[File: | + | [[File:Manage ms entra id new path.png|1200px|border|center|link=]] |
<br><br> | <br><br> | ||
| − | :7. Select Enterprise applications in the left-side menu and add new application.<br> | + | :7. Select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Enterprise applications</span> in the left-side menu and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">add new application.</span><br> |
:(you may need paid MS Azure or Premium trial subscription there to add applications) | :(you may need paid MS Azure or Premium trial subscription there to add applications) | ||
| − | [[File: | + | [[File:Enterprise applications ms new.png|1200px|border|center|link=https://help.simplybook.me/images/8/8d/Enterprise_applications_ms_new.png]] |
<br><br> | <br><br> | ||
| − | [[File: | + | [[File:Azure add new application path new.png|1200px|border|center|link=https://help.simplybook.me/images/9/99/Azure_add_new_application_path_new.png]] |
<br><br> | <br><br> | ||
| − | :8. Choose non-gallery type. Add its name and save. | + | :8. Choose <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">non-gallery</span> type. Add its name and save. |
<br><br> | <br><br> | ||
| − | :9. On the next page click on | + | :9. On the next page click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Set up single sign on</span> and select <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SAML.</span> |
| − | [[File: | + | [[File:Azure single sign on type.png|1200px|border|center|link=https://help.simplybook.me/images/0/01/Azure_single_sign_on_type.png]] |
<br><br> | <br><br> | ||
[[File:Ms azure select single sign on saml.png|border|center]] | [[File:Ms azure select single sign on saml.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :10. Use Pen icon in Basic SAML Configuration block to edit. | + | :10. Use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pen</span> icon in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Basic SAML Configuration</span> block to edit. |
[[File:Ms azure saml basic edit path.png|border|center]] | [[File:Ms azure saml basic edit path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :11. Copy the urls from SimplyBook.me SSO: SAML feature to the corresponding boxes on MS Azure side. Save. | + | :11. Copy the urls from <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me SSO: SAML feature</span> to the corresponding boxes on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">MS Azure side.</span> Save. |
| − | [[File: | + | [[File:Entity is and reply url azure copy new.png|1200px|border|center|link=https://help.simplybook.me/images/8/84/Entity_is_and_reply_url_azure_copy_new.png]] |
<br><br> | <br><br> | ||
| − | :12. On MS Azure side scroll to SAML Signing Certificate part and download Certificate(Base64). Open it with notepad or similar text editor, copy the certificate code and paste it to the corresponding box | + | :12. On <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">MS Azure side</span> scroll to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SAML Signing Certificate</span> part and download <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Certificate(Base64).</span> Open it with notepad or similar text editor, copy the certificate code and paste it to the corresponding box into <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SSO: SAML Custom Feature.</span> |
[[File:Sbm saml download cetrificate.png|border|center]] | [[File:Sbm saml download cetrificate.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | [[File: | + | [[File:Base64 certificate paste new.png|1200px|border|center|link=https://help.simplybook.me/images/e/e6/Base64_certificate_paste_new.png]] |
<br><br> | <br><br> | ||
| − | :13. Scroll MS Azure side page to | + | :13. Scroll <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">MS Azure side</span> page to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Set up</span> block and find <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Login URL,</span> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Azure AD/Microsoft Entra Identifier</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Logout URL</span> options, Copy each of them and paste to the corresponding boxes on SimplyBook.me side. |
| − | [[File: | + | [[File:Login logout and azure id new.png|1200px|border|center|link=https://help.simplybook.me/images/4/4c/Login_logout_and_azure_id_new.png]] |
<br><br> | <br><br> | ||
| − | :14. Go to User attributes and claims block on MS Azure side and click on Pen icon to edit it. | + | :14. Go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">User attributes and claims</span> block on MS Azure side and click on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pen</span> icon to edit it. |
[[File:Ms azure user attributes and claims.png|border|center]] | [[File:Ms azure user attributes and claims.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :15. For Unique User Identifier(click on it to edit) please set user.mail variable as Source Attribute. It is the parameter that will allow us to differentiate between different user logins. | + | :15. For <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Unique User Identifier</span>(click on it to edit) please set <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">user.mail</span> variable as <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Source Attribute.</span> It is the parameter that will allow us to differentiate between different user logins. |
[[File:Ms azure user attributes and claims identifier.png|border|center]] | [[File:Ms azure user attributes and claims identifier.png|border|center]] | ||
<br><br> | <br><br> | ||
[[File:Ms azure user attributes and claims identifier mail.png|border|center]] | [[File:Ms azure user attributes and claims identifier mail.png|border|center]] | ||
<br><br> | <br><br> | ||
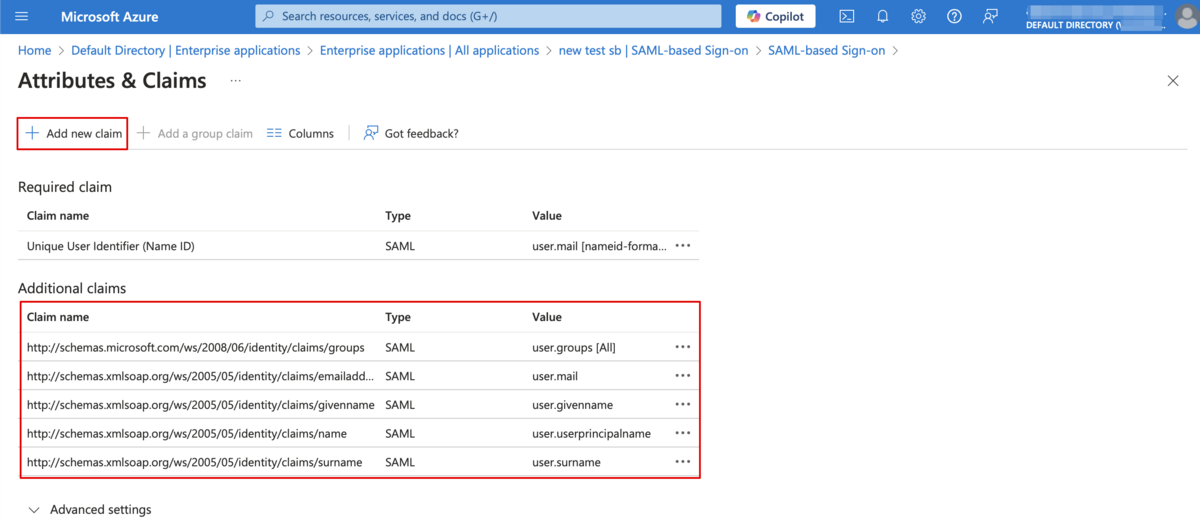
| − | :16. For additional claims please add Groups option using "Add group claim" | + | :16. For additional claims please add <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Groups</span> option using <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add group claim</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Name</span> with <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Add new claim</span> buttons correspondingly.<br> |
:You can also add phone and last name if you need. See claims setup example below. | :You can also add phone and last name if you need. See claims setup example below. | ||
| − | [[File: | + | [[File:Setup claims new.png|1200px|border|center|link=https://help.simplybook.me/images/8/81/Setup_claims_new.png]] |
<br><br> | <br><br> | ||
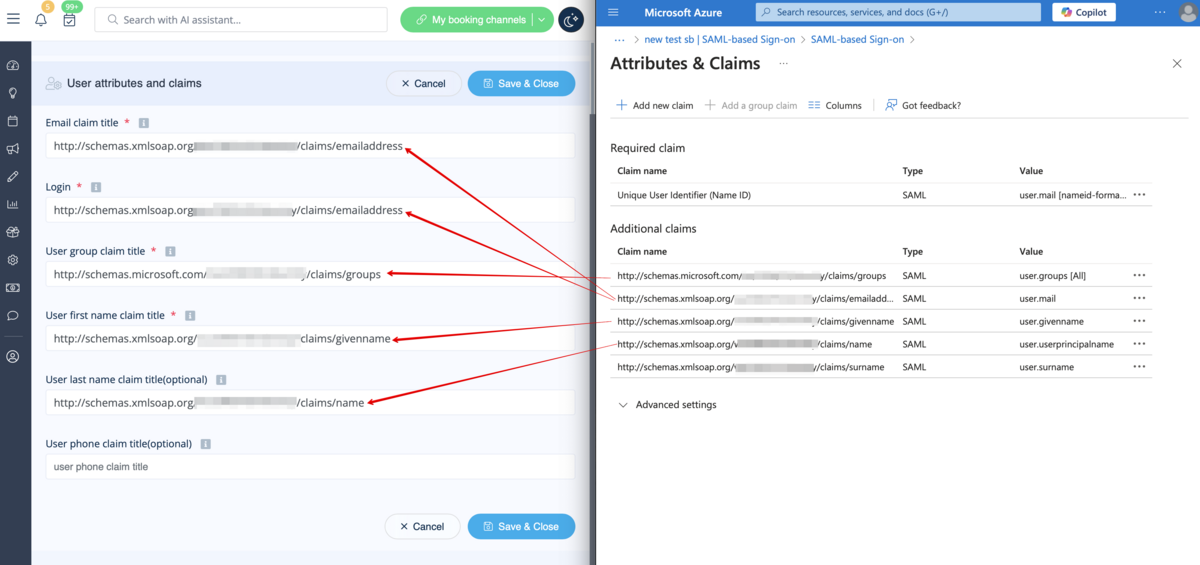
| − | :17. Copy the claims titles to the corresponding boxes on SimplyBook.me side. | + | :17. Copy the claims titles to the corresponding boxes on <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me side.</span> |
| − | [[File: | + | [[File:Copy claims new.png|1200px|border|center|link=https://help.simplybook.me/images/9/9b/Copy_claims_new.png]] |
<br><br> | <br><br> | ||
| − | :18. Navigate to Azure Active Directory homepage and go to Users section, create all users that you would like to access the system if they are not created yet. | + | :18. Navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Azure Active Directory/Entra ID homepage</span> and go to Users section, <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">create all users</span> that you would like to access the system if they are not created yet. |
[[File:Ms azure add users path.png|border|center]] | [[File:Ms azure add users path.png|border|center]] | ||
<br><br> | <br><br> | ||
| − | :19. In Groups create groups that will correspond to SimplyBook.me user types. For example, Admins for admin level users, Senior Employees for Senior Employee access, etc. | + | :19. In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Groups</span> create groups that will correspond to SimplyBook.me user types. For example, Admins for admin level users, Senior Employees for Senior Employee access, etc. |
:You can create only one group if all your users have admin access, for example. | :You can create only one group if all your users have admin access, for example. | ||
[[File:Ms azure add groups path.png|border|center]] | [[File:Ms azure add groups path.png|border|center]] | ||
| Line 80: | Line 84: | ||
[[File:Ms azure add groups users.png|border|center]] | [[File:Ms azure add groups users.png|border|center]] | ||
<br><br> | <br><br> | ||
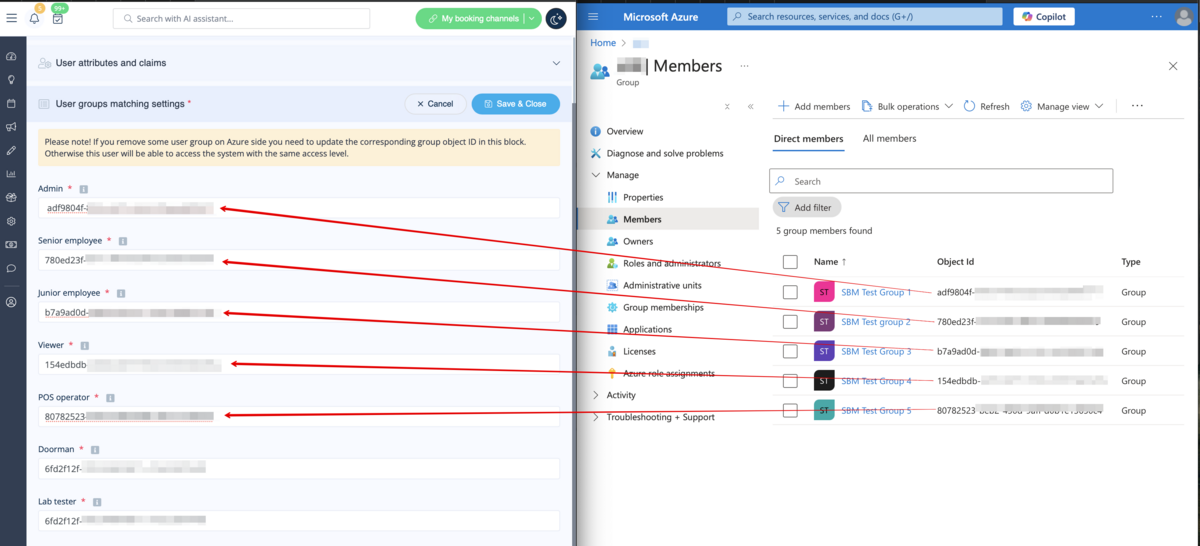
| − | :21. | + | :21. Copy each group <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Object ID</span> to the corresponding box in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">User Group matching</span> settings on SimplyBook.me side. |
| − | |||
| − | |||
| − | |||
:(If you have only one group for admins insert same object ID everywhere in that block). Save settings. | :(If you have only one group for admins insert same object ID everywhere in that block). Save settings. | ||
| − | [[File: | + | [[File:Add groups object ids new.png|1200px|border|center|link=https://help.simplybook.me/images/e/e9/Add_groups_object_ids_new.png]] |
<br><br> | <br><br> | ||
| − | : | + | :22. Once the users are given the access to <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://account.activedirectory.windowsazure.com/r#/applications Applications dashboard]</span> they can log in to SimplyBook.me with their access level by a click on the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me application icon.</span> |
[[File:Application panel to login with saml.png|border|center]] | [[File:Application panel to login with saml.png|border|center]] | ||
<br><br> | <br><br> | ||
Revision as of 11:47, 29 October 2024
This custom feature allows to setup Single Sign-On process for you as the system admin and your account users thus enabling login to SimplyBook.me system from MS Azure applications panel. You can create users in MS Azure within the desired access level groups and the corresponding user types will be added in your SimplyBook.me system on the first login.
Please note!
Currently SSO is available with Microsoft Azure(Microsoft Entra ID) only.
- How to use
- 1. Create account at Microsoft Azure if you do not have one yet.
- 2. Enable SSO: SAML Custom feature on your Custom features page .
- 3. Navigate to Manage to edit the connection settings.
- 4. Click on Microsoft Azure Configuration on the left and log in to your MS Azure account there to start connection setup.
- Please note! You need to have administrator access in MS Azure as well to be able to connect applications.
- 5. After successful login you will see the first block with basic options on SimplyBook.me side.
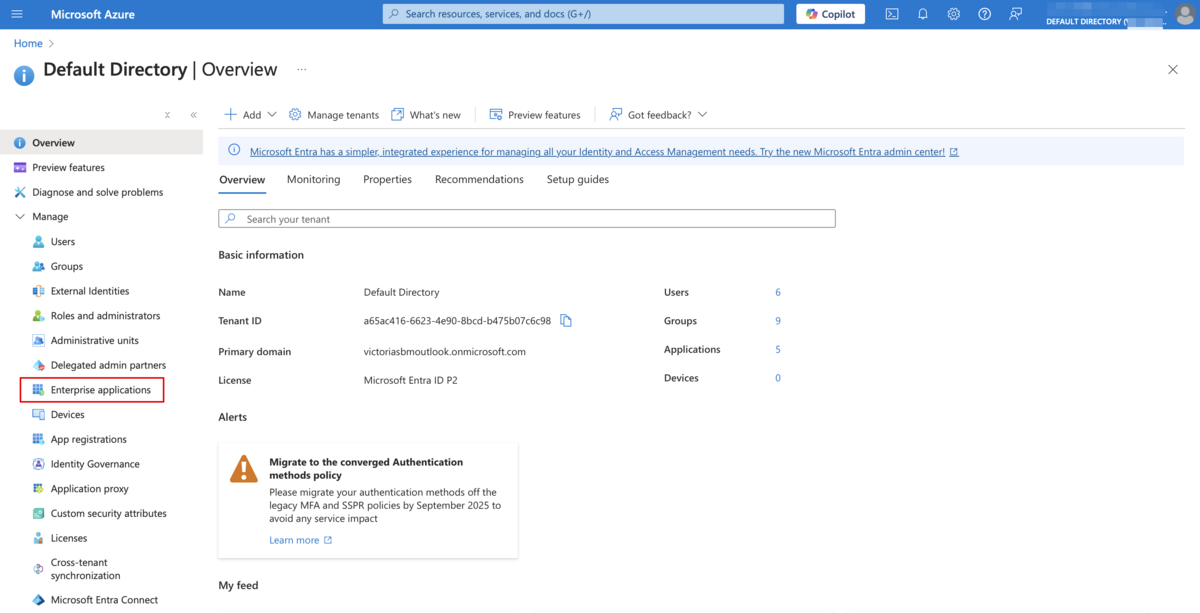
- 6. In MS Azure please navigate to Active Directory(Entra ID).

- 7. Select Enterprise applications in the left-side menu and add new application.
- (you may need paid MS Azure or Premium trial subscription there to add applications)
- 8. Choose non-gallery type. Add its name and save.
- 9. On the next page click on Set up single sign on and select SAML.
- 10. Use Pen icon in Basic SAML Configuration block to edit.
- 11. Copy the urls from SimplyBook.me SSO: SAML feature to the corresponding boxes on MS Azure side. Save.
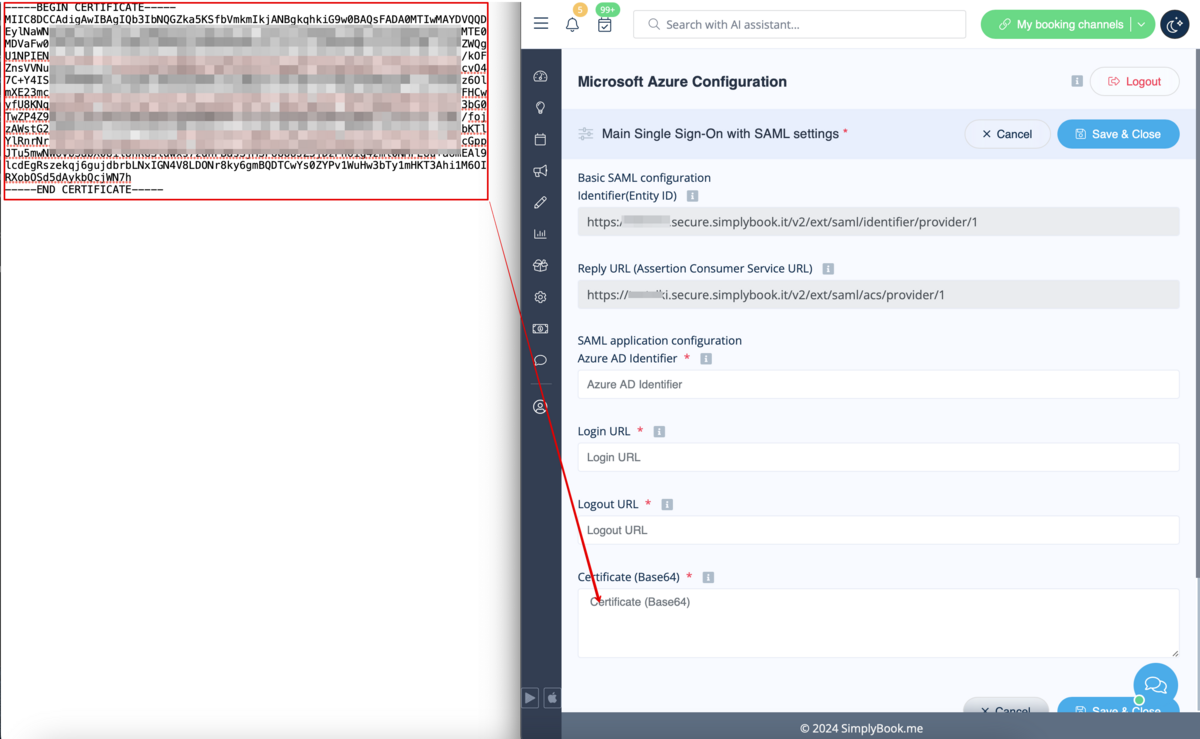
- 12. On MS Azure side scroll to SAML Signing Certificate part and download Certificate(Base64). Open it with notepad or similar text editor, copy the certificate code and paste it to the corresponding box into SSO: SAML Custom Feature.
- 13. Scroll MS Azure side page to Set up block and find Login URL, Azure AD/Microsoft Entra Identifier and Logout URL options, Copy each of them and paste to the corresponding boxes on SimplyBook.me side.
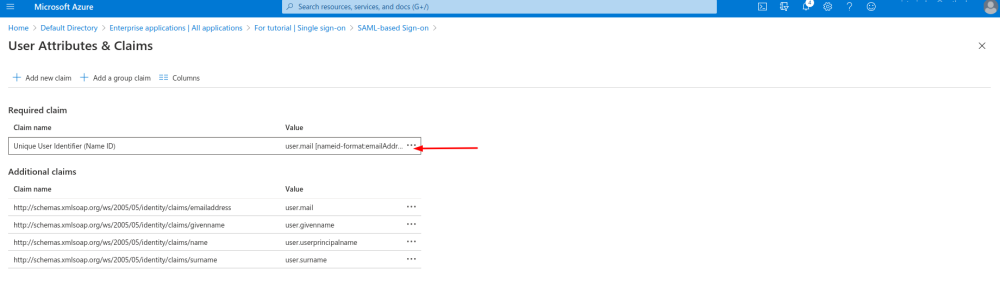
- 14. Go to User attributes and claims block on MS Azure side and click on Pen icon to edit it.
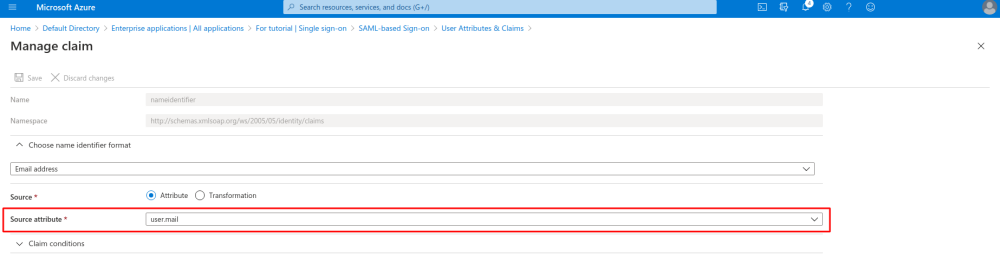
- 15. For Unique User Identifier(click on it to edit) please set user.mail variable as Source Attribute. It is the parameter that will allow us to differentiate between different user logins.
- 16. For additional claims please add Groups option using Add group claim and Email and Name with Add new claim buttons correspondingly.
- You can also add phone and last name if you need. See claims setup example below.
- 17. Copy the claims titles to the corresponding boxes on SimplyBook.me side.
- 18. Navigate to Azure Active Directory/Entra ID homepage and go to Users section, create all users that you would like to access the system if they are not created yet.
- 19. In Groups create groups that will correspond to SimplyBook.me user types. For example, Admins for admin level users, Senior Employees for Senior Employee access, etc.
- You can create only one group if all your users have admin access, for example.
- 20. Add users to the corresponding groups.
- 21. Copy each group Object ID to the corresponding box in User Group matching settings on SimplyBook.me side.
- (If you have only one group for admins insert same object ID everywhere in that block). Save settings.
- 22. Once the users are given the access to Applications dashboard they can log in to SimplyBook.me with their access level by a click on the SimplyBook.me application icon.
- The corresponding user types will be added automatically to your SimplyBook.me account with the data passed according to your settings.
- Please note!
- It is not possible to connect existing SimplyBook.me side users to MS Azure users.
- For such users it is not possible to reset SimplyBook.me passwords, edit access level, username, access personal data report.
- They need to contact MS Azure administrator if they loose access to applications page or contact SimplyBook.me default admin to request personal data report.
- If you need to restrict access for such users you can remove or block them on MS Azure side.
- If you change the group the user is included to on MS Azure side or remove the user there the access level will be updated on SimplyBook.me side within several minutes or the user will be logged out.