Difference between revisions of "Design"
From SimplyBook.me
| Line 29: | Line 29: | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
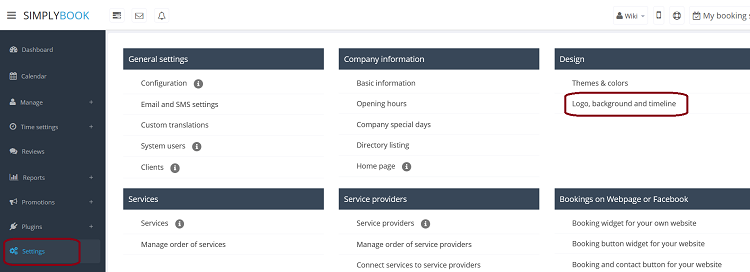
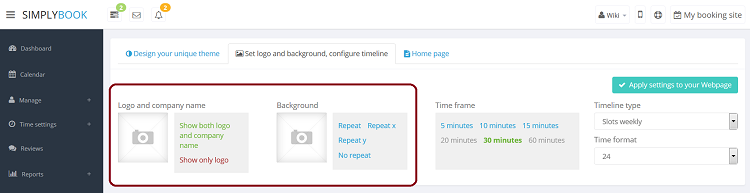
In Settings // Design // Logo, background and timeline. <br/> | In Settings // Design // Logo, background and timeline. <br/> | ||
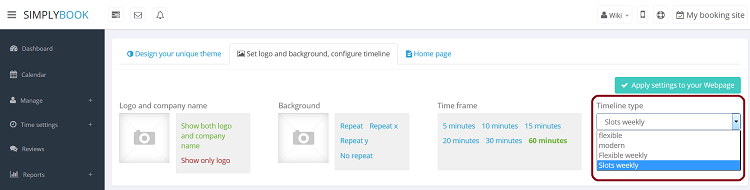
| − | [[File:TimelinePath750.png | center ]] | + | [[File:TimelinePath750.png | center ]]<br/><br/> |
| + | [[File:LogoBackgroundBlock750.png | center]] | ||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 12:21, 28 March 2016
You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down
There are 4 types of timeline:
- Slots weekly - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time.
- Modern - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time.
- Flexible weekly - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Flexible - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
Where to change on success button option after the client makes a booking (Go to company page..)
In Settings//Company Information//Home page//On success button options.
Advanced design options with Custom CSS
Advanced design options with Custom CSS