Difference between revisions of "Design"
From SimplyBook.me
| Line 1: | Line 1: | ||
| + | {{#seo: | ||
| + | |title=Set up Layout and Theme of Booking Page in Online Scheduling System SimplyBook.me | ||
| + | |titlemode=append | ||
| + | |keywords=faq, frequently asked questions, scheduling app, scheduling software, calendar software, online calendar, schedule, online booking system, online scheduling, booking software, online booking calendar, booking system | ||
| + | }} | ||
| + | |||
<div class="mw-collapsible mw-collapsed" data-expandtext="Show" data-collapsetext="Hide" style="width:800px;"> | <div class="mw-collapsible mw-collapsed" data-expandtext="Show" data-collapsetext="Hide" style="width:800px;"> | ||
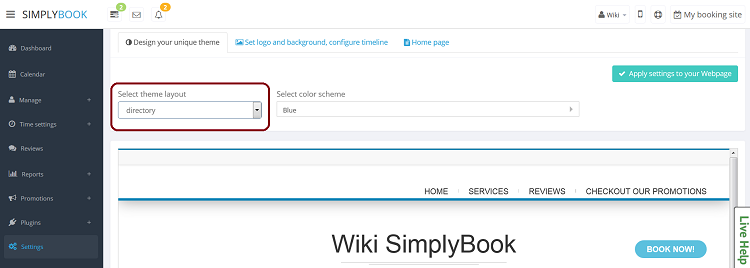
<span class="qa">[[Where to change theme?]]</span> | <span class="qa">[[Where to change theme?]]</span> | ||
Revision as of 14:09, 29 March 2016
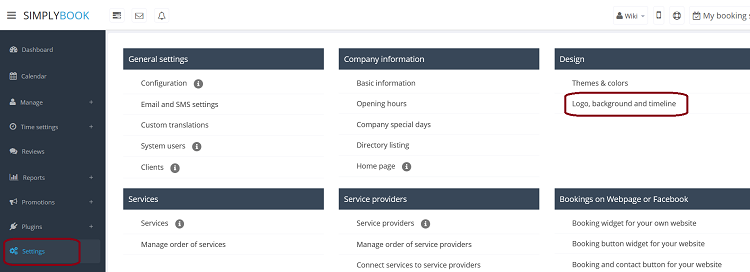
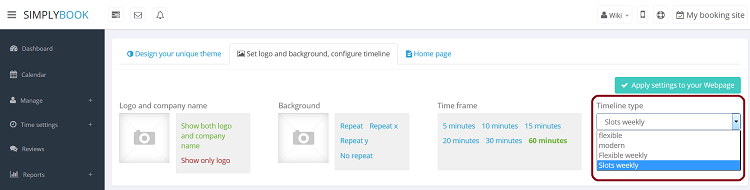
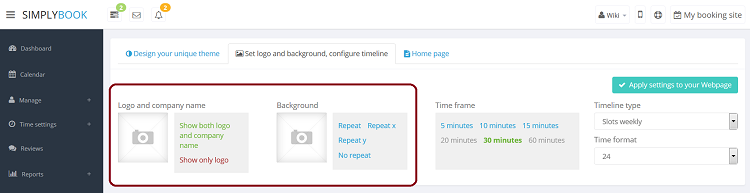
You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down
There are 4 types of timeline:
- Slots weekly - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time.
- Modern - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time.
- Flexible weekly - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Flexible - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
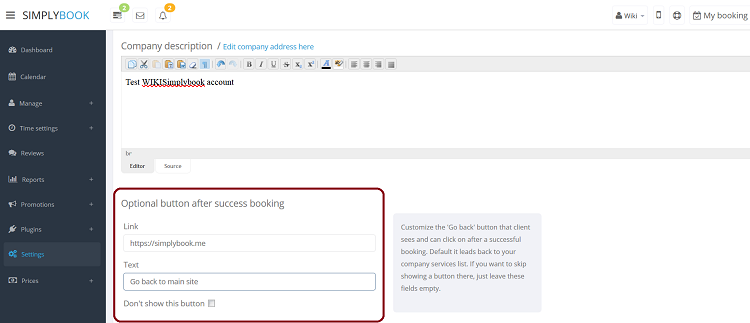
Where to change on success button option after the client makes a booking (Go to company page..)
In Settings // Company Information // Home page // On success button options.
For example, if you insert https://simplybook.me, the system will redirect you to SimplyBook.me website when you click on that button.
Advanced design options with Custom CSS
Advanced design options with Custom CSS