Difference between revisions of "WordPress integration"
From SimplyBook.me
| Line 47: | Line 47: | ||
2. As a '''Widget''': | 2. As a '''Widget''': | ||
| − | + | Please copy the code from Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code. | |
| + | |||
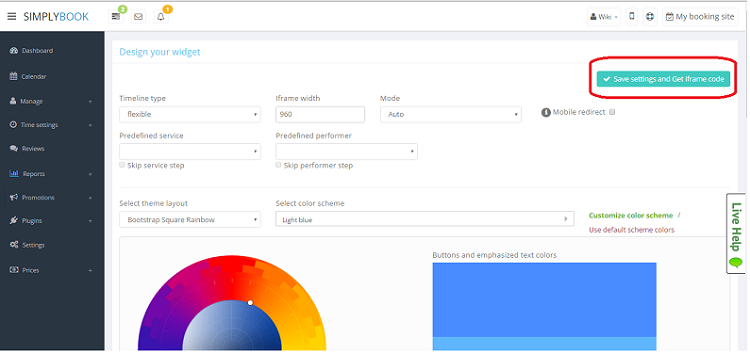
| + | [[File:Widget integration for your own website.png | center]] | ||
| + | |||
| + | |||
| + | [[File:Widget settings 2.png | center]] | ||
| + | |||
| + | |||
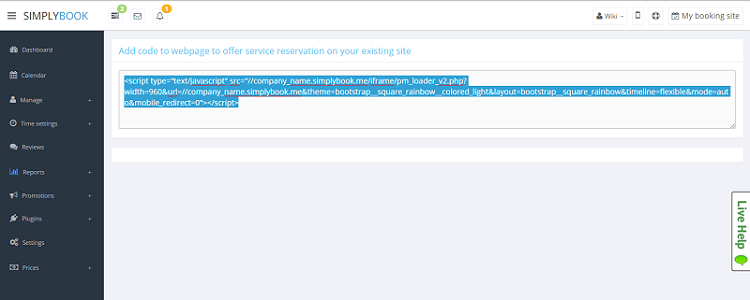
| + | [[File:Widget code 3.png | center]] | ||
| + | |||
| + | Then, insert the iFrame code to the page you want to show the widget on in WordPress admin page//Pages//Add new or edit existing one//paste the code and press "publish/update". | ||
| + | |||
| + | |||
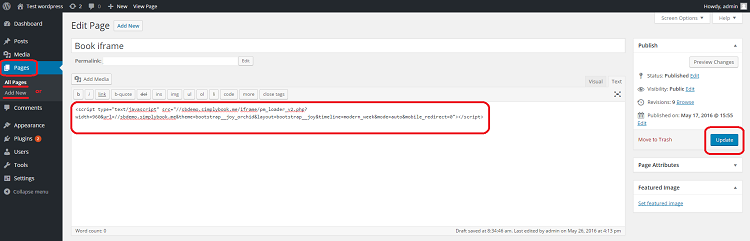
| + | [[File:Wp iframe.png | center]] | ||
| + | |||
| + | |||
| + | ''Example'''' (may look different depending on your WP theme and [https://simplybook.me/ SimplyBook.me] theme and settings)'' | ||
| + | |||
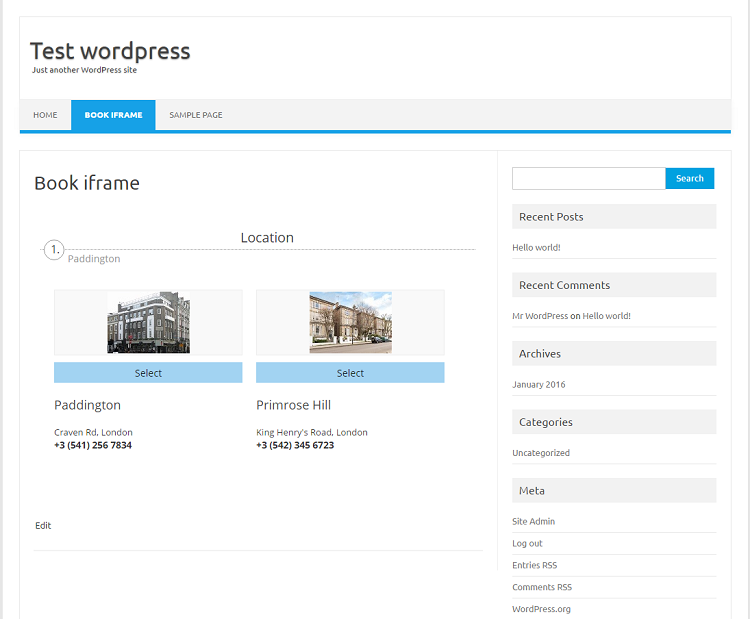
| + | [[File:Wp iframe example.png| center]] | ||
Revision as of 09:01, 1 June 2016
1. With the help of our Wordpress plugin
- Installation
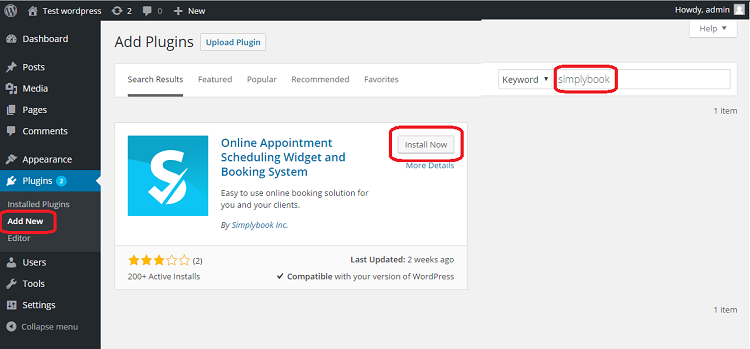
- 1. Search for Simplybook WordPress plugin in the list of plugins of WP catalogue and add it to your website (it is called Online Appointment Scheduling Widget and Booking System).
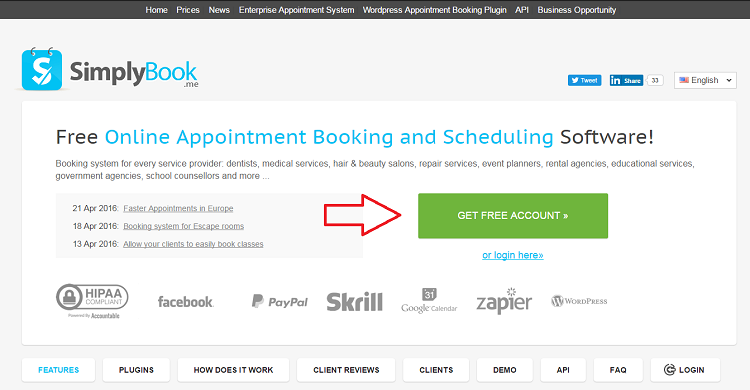
- 2. If you don't have account with us yet, please register on SimplyBook.me (you can register here), or visit our website and press big button “Get Free Account”). If you already have account, please log into it.
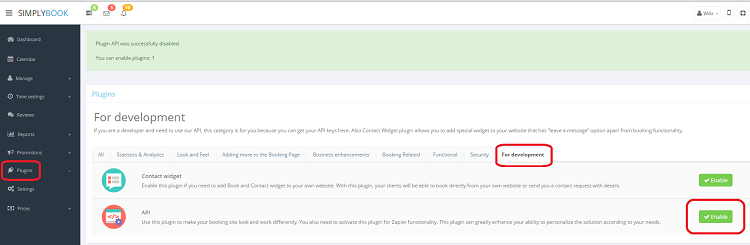
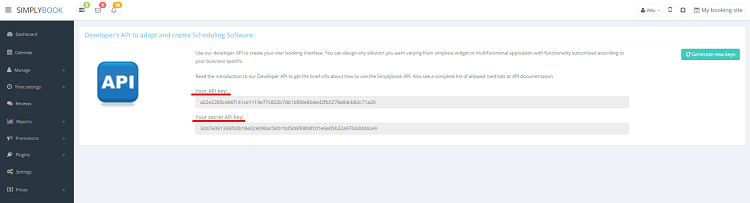
- 3. Enable API plugin in the plugin section of SimplyBook.me admin page in the section "For developers" by pressing green button "enable near it.
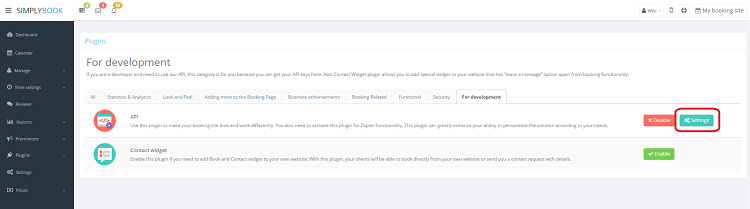
After you enabled the plugin, please press "settings",
there you will see 2 keys: Api public key (API Key) and API secret key.
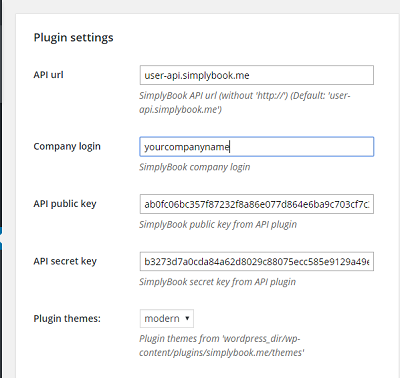
- 4. Insert those keys into the settings of Simplybook plugin in your WordPress account.
- 5. Insert your company login (the one in url of your admin page, e.g in the link https://image.secure.simplybook.me/, image is company name )
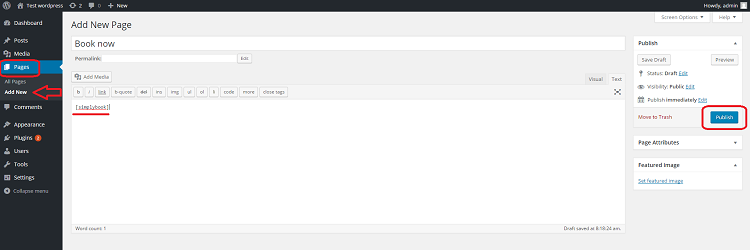
- 6. In your WordPress admin site navigate to "Pages" and create a new page specifically for bookings (you can also add it to already existing page if you wish, the process is the same). Then, paste '[simplybook]' tag in that page.
2. As a Widget:
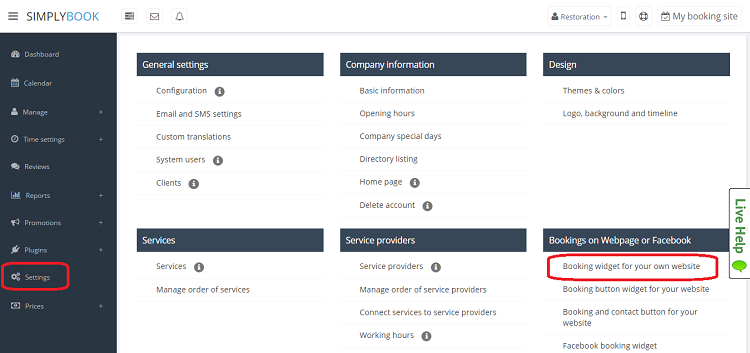
Please copy the code from Settings//Bookings on Webpage or Facebook//Booking widget for your own website//Save settings and Get code.
Then, insert the iFrame code to the page you want to show the widget on in WordPress admin page//Pages//Add new or edit existing one//paste the code and press "publish/update".
Example' (may look different depending on your WP theme and SimplyBook.me theme and settings)