Difference between revisions of "Design"
From SimplyBook.me
| Line 9: | Line 9: | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
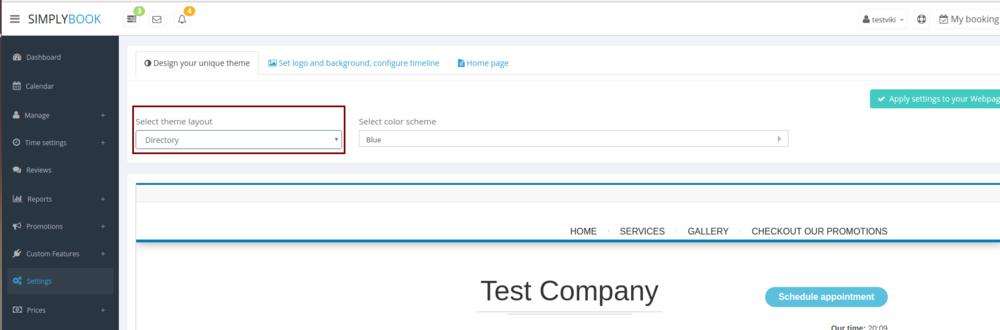
In Settings // Design // Themes & Colors.<br/> | In Settings // Design // Themes & Colors.<br/> | ||
| − | [[File: | + | [[File:Choose the theme.png | center ]] <br/><br/> |
;Recommended themes: | ;Recommended themes: | ||
*Bootstrap Square Rainbow | *Bootstrap Square Rainbow | ||
| Line 21: | Line 21: | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
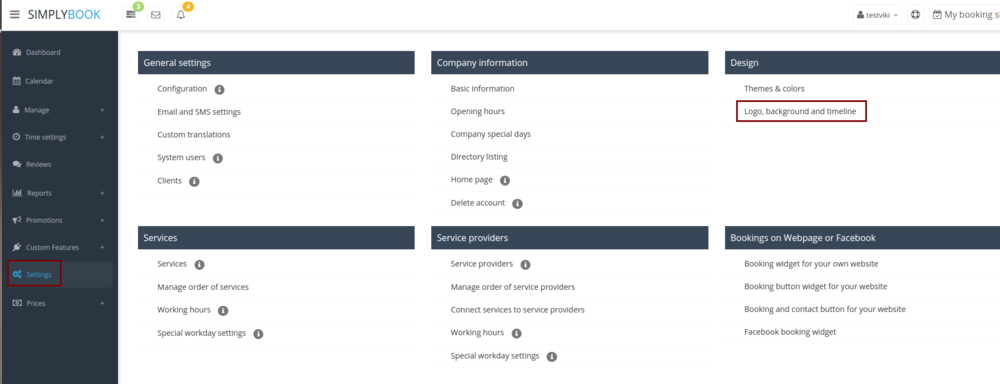
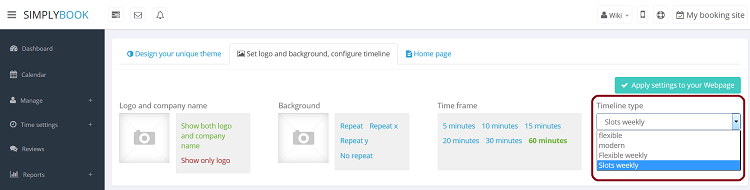
You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down<br/> | You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down<br/> | ||
| − | [[File: | + | [[File:Logosettings.png | center ]]<br/> |
There are 4 types of timeline:<br/> | There are 4 types of timeline:<br/> | ||
[[File:TimelineType750.png | center ]]<br/> | [[File:TimelineType750.png | center ]]<br/> | ||
| Line 35: | Line 35: | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
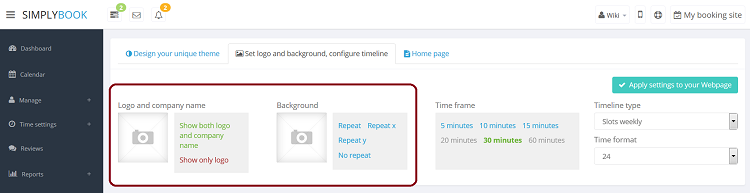
In Settings // Design // Logo, background and timeline. <br/> | In Settings // Design // Logo, background and timeline. <br/> | ||
| − | [[File: | + | [[File:Logosettings.png | center ]]<br/><br/> |
[[File:LogoBackgroundBlock750.png | center]] | [[File:LogoBackgroundBlock750.png | center]] | ||
</div> | </div> | ||
| Line 45: | Line 45: | ||
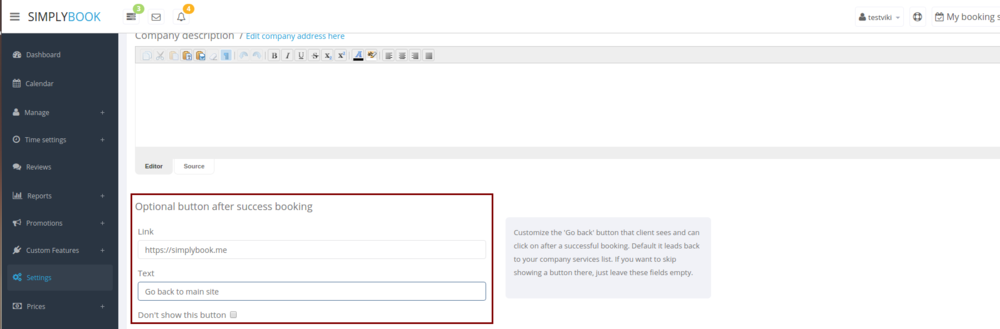
In Settings // Company Information // Home page // On success button options. <br/> | In Settings // Company Information // Home page // On success button options. <br/> | ||
For example, if you insert https://simplybook.me, the system will redirect you to SimplyBook.me website when you click on that button. <br/> | For example, if you insert https://simplybook.me, the system will redirect you to SimplyBook.me website when you click on that button. <br/> | ||
| − | [[File: | + | [[File:Onsuccessbutton.png | center ]] |
</div> | </div> | ||
</div> | </div> | ||
Revision as of 18:58, 3 January 2017
You can change timeline in Settings // Design // Logo, background and timeline // Timeline type drop-down
There are 4 types of timeline:
- Slots weekly - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time.
- Modern - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time.
- Flexible weekly - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Flexible - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
Where to change on success button option after the client makes a booking (Go to company page..)
In Settings // Company Information // Home page // On success button options.
For example, if you insert https://simplybook.me, the system will redirect you to SimplyBook.me website when you click on that button.
Advanced design options with Custom CSS
Advanced design options with Custom CSS