Difference between revisions of "WordPress integration"
| Line 1: | Line 1: | ||
| + | {{#seo: | ||
| + | |title=WordPress plugin - SimplyBook.me | ||
| + | |titlemode=append | ||
| + | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, plugin, wordpress integration, widget, website widget, wordpress plugin | ||
| + | }} | ||
| + | |||
| + | |||
| + | |||
__FORCETOC__ | __FORCETOC__ | ||
| − | = | + | =[https://wordpress.org/plugins/simplybookme-online-appointment-scheduling-widget-and-booking-system/ Wordpress Plugin]= |
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | ; | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' Wordpress SimplyBook.me plugin may not work with some custom themes of WordPress and some specific plugins. If you installed the plugin and all the data is correct but the page does not show up, please try inserting widget (option #2)</span> |
| − | : | ||
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | : | + | :1. Search for <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://wordpress.org/plugins/simplybookme-online-appointment-scheduling-widget-and-booking-system/ Simplybook WordPress plugin]</span> in the list of plugins in the WP catalogue and add it to your website (it is called Online Appointment Scheduling Widget and Booking System). |
| − | + | [[File:Install plugin.png | center]] | |
| − | [[File: | ||
<br><br> | <br><br> | ||
| − | : | + | :2. Go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">WordPress plugin settings</span> and insert your company login to the corresponding box there. (the one in url of your admin page, e.g in the link <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">https://image.secure.simplybook.me/</span>, ''image'' is company name) |
| − | |||
| − | |||
| − | |||
[[File:Wp plugin settings 4.0.png | center]] | [[File:Wp plugin settings 4.0.png | center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :3. Select the theme, timeline and colors for the client view. |
<br><br> | <br><br> | ||
| − | : | + | :4. In your WordPress admin site navigate to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pages</span> and create a new page specifically for bookings (you can also add it to the already existing page if you wish, the process is the same). Then, paste <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">[simplybook]</span> tag into that page. |
| − | |||
[[File:Shortcode in wp admin.png | center]] | [[File:Shortcode in wp admin.png | center]] | ||
<br><br> | <br><br> | ||
| − | : | + | :5. Example of WordPress plugin (may look different depending on your WP theme and SimplyBook.me settings). You can also use <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Custom_CSS | CSS custom feature]]</span> to adjust the look of the plugin to the design of your website. |
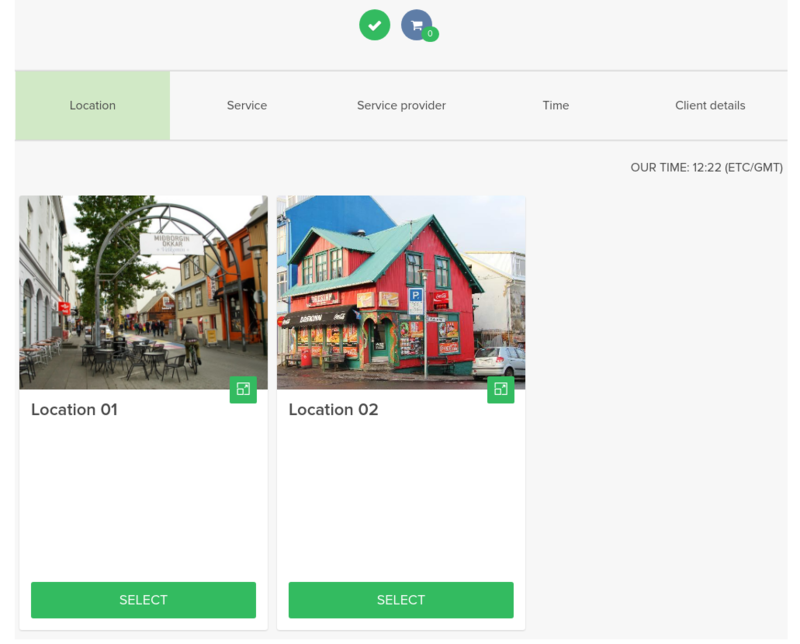
| − | Select location | + | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Select location</span> |
[[File:Select location.png | center]] | [[File:Select location.png | center]] | ||
<br><br> | <br><br> | ||
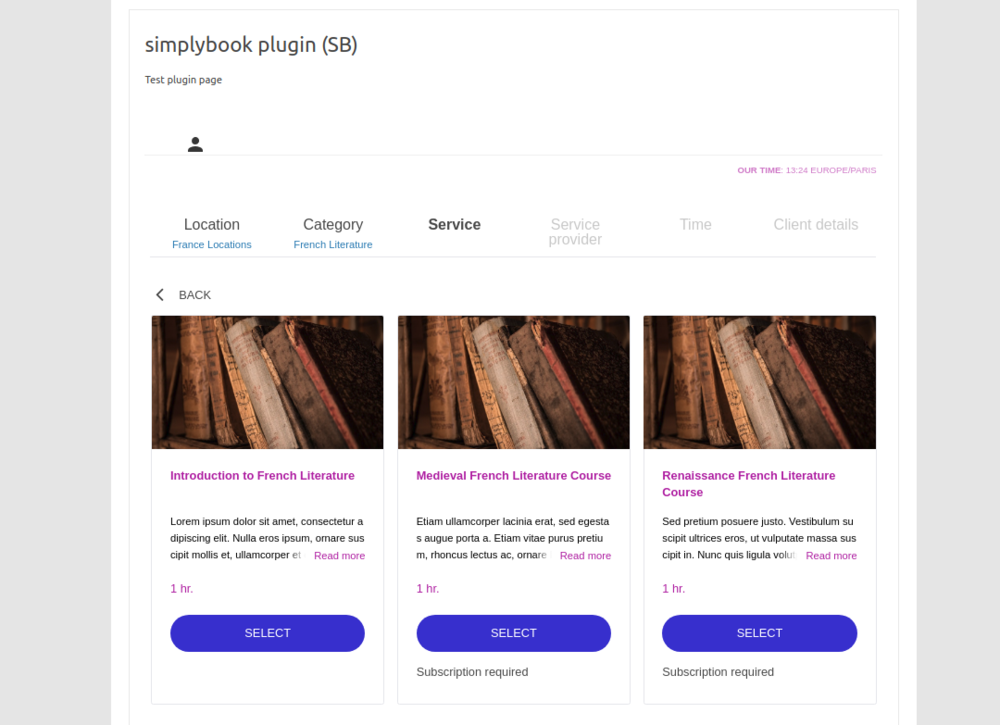
| − | Select service | + | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Select service</span> |
[[File:Select service.png | center]] | [[File:Select service.png | center]] | ||
<br><br> | <br><br> | ||
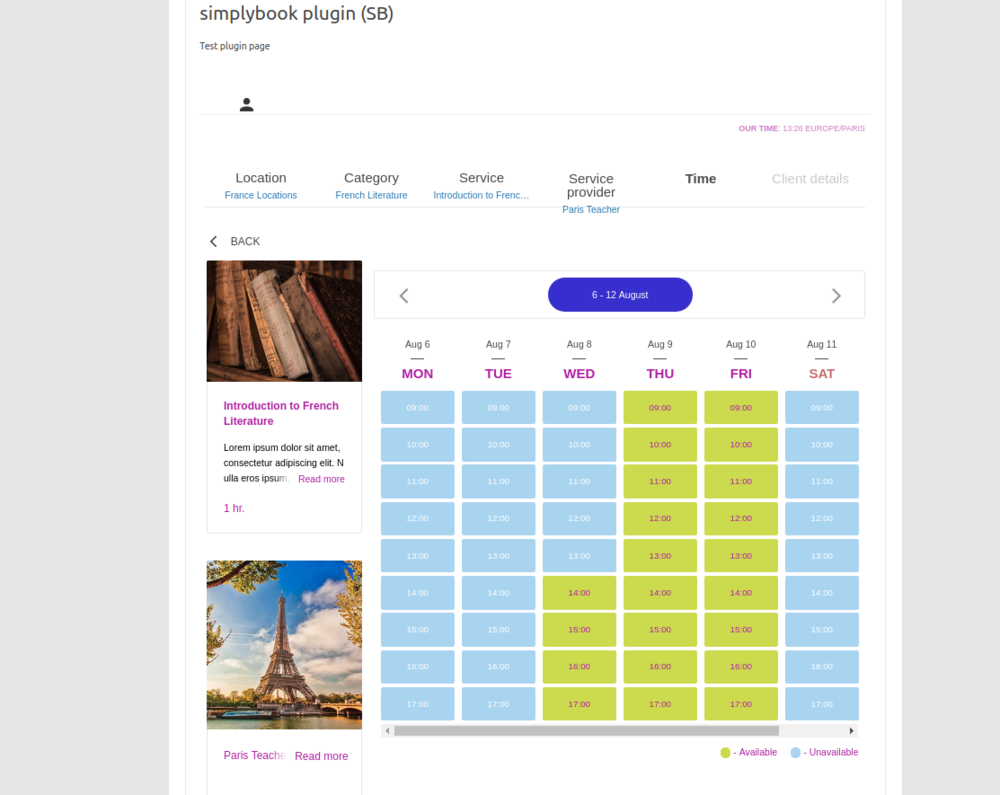
| − | Select date and time | + | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Select date and time</span> |
[[File:Select date and time.png | center]] | [[File:Select date and time.png | center]] | ||
<br><br> | <br><br> | ||
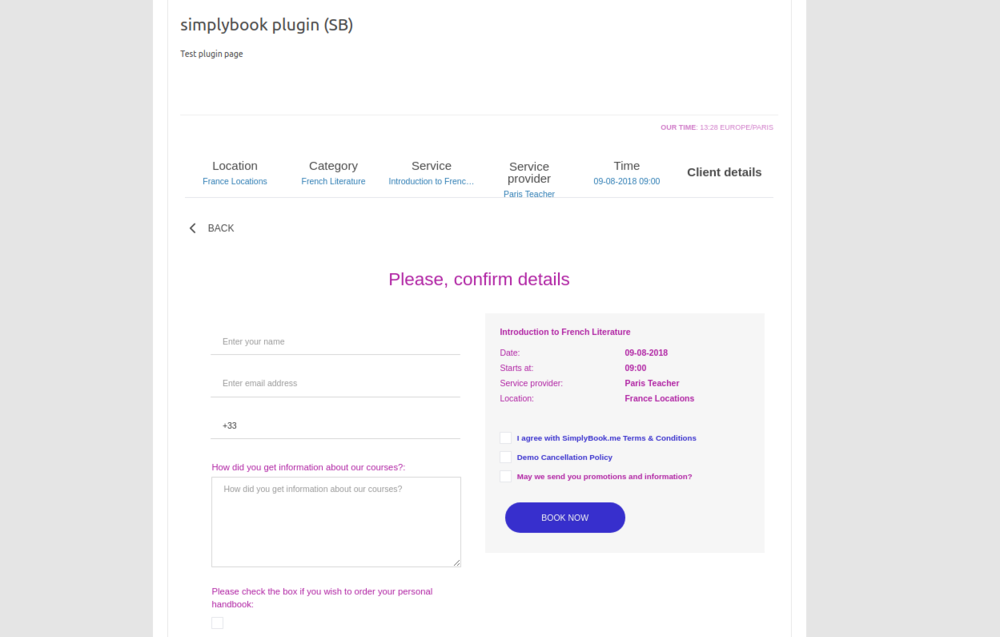
| − | Fill in the details | + | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Fill in the details</span> |
[[File:Fill-in details.png | center]] | [[File:Fill-in details.png | center]] | ||
<br><br> | <br><br> | ||
| − | ; | + | ;Errors while setting up the plugin. |
| − | If you got the error " | + | If you got the error <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">"Seems the method cannot be found on your server. Possible reasons may include: PHP option 'allow_url_fopen' is not enabled, PHP CURL is not enabled. Please ask your hoster for support regarding absence of required methods."</span> |
* Please check if your PHP has the necessary methods (allow_url_fopen and PHP CURL) on. | * Please check if your PHP has the necessary methods (allow_url_fopen and PHP CURL) on. | ||
* To check this, you can install [https://wordpress.org/plugins/php-settings/ PHP Settings plugin]. | * To check this, you can install [https://wordpress.org/plugins/php-settings/ PHP Settings plugin]. | ||
| Line 56: | Line 54: | ||
| − | + | If you receive the message that <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">Fatal error occurred when installing the plugin</span> most likely you will need to update your PHP version, the preferable version is 5.3 and higher. | |
<br><br> | <br><br> | ||
| − | = | + | =Widget= |
| − | :1. Please copy the code from Settings/ | + | :1. Please copy the code from <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Bookings on Webpage or Facebook</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking widget for your own website</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Get widget code.</span> |
[[File:Widget code path.png | center]] | [[File:Widget code path.png | center]] | ||
| Line 82: | Line 80: | ||
<br><br> | <br><br> | ||
| − | + | <span style="background-color:#fef3de; padding:5px; border-radius:5px;">Example</span> (may look different depending on your WP theme and [https://simplybook.me/ SimplyBook.me] theme and settings). | |
[[File:Wp widget new.png| center]] | [[File:Wp widget new.png| center]] | ||
Revision as of 13:58, 10 July 2019
Wordpress Plugin
Please note! Wordpress SimplyBook.me plugin may not work with some custom themes of WordPress and some specific plugins. If you installed the plugin and all the data is correct but the page does not show up, please try inserting widget (option #2)
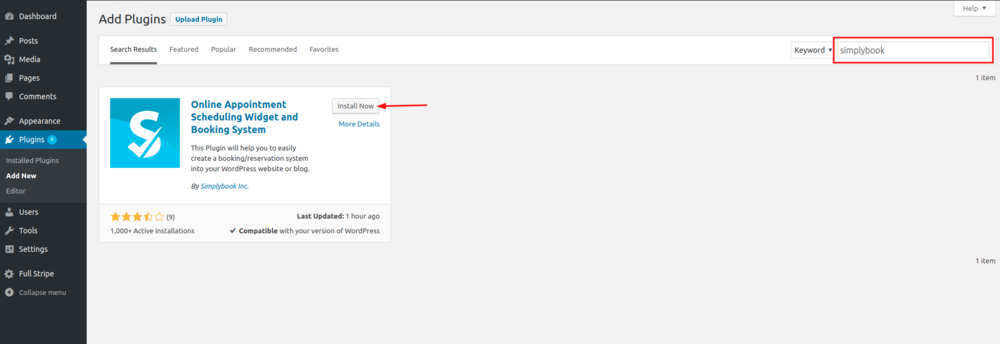
- 1. Search for Simplybook WordPress plugin in the list of plugins in the WP catalogue and add it to your website (it is called Online Appointment Scheduling Widget and Booking System).
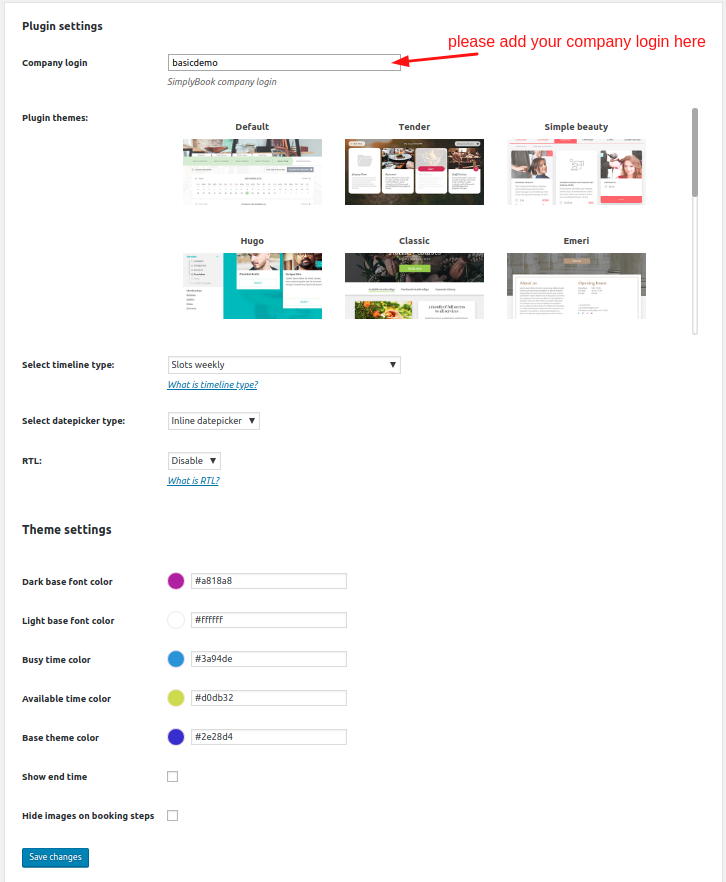
- 2. Go to WordPress plugin settings and insert your company login to the corresponding box there. (the one in url of your admin page, e.g in the link https://image.secure.simplybook.me/, image is company name)
- 3. Select the theme, timeline and colors for the client view.
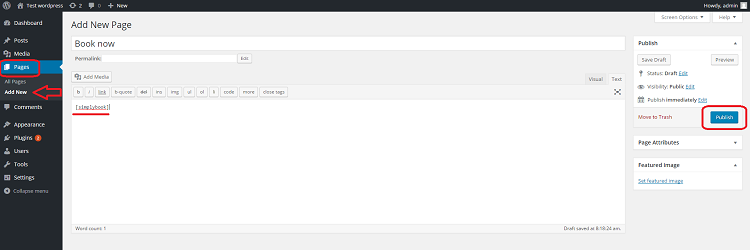
- 4. In your WordPress admin site navigate to Pages and create a new page specifically for bookings (you can also add it to the already existing page if you wish, the process is the same). Then, paste [simplybook] tag into that page.
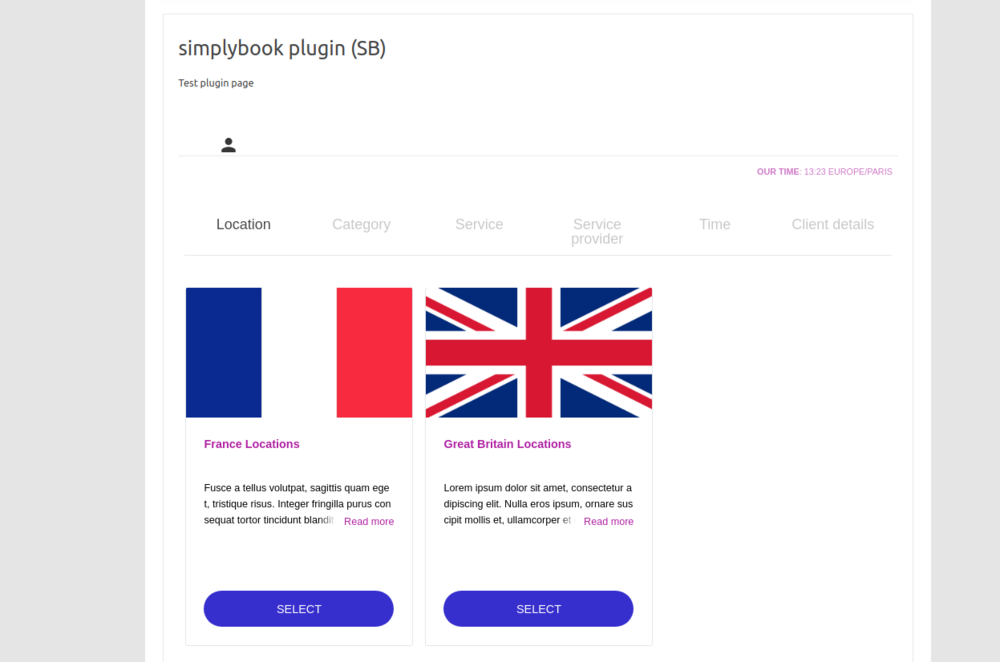
- 5. Example of WordPress plugin (may look different depending on your WP theme and SimplyBook.me settings). You can also use CSS custom feature to adjust the look of the plugin to the design of your website.
Select location
Select service
Select date and time
Fill in the details
- Errors while setting up the plugin.
If you got the error "Seems the method cannot be found on your server. Possible reasons may include: PHP option 'allow_url_fopen' is not enabled, PHP CURL is not enabled. Please ask your hoster for support regarding absence of required methods."
- Please check if your PHP has the necessary methods (allow_url_fopen and PHP CURL) on.
- To check this, you can install PHP Settings plugin.
- After you have checked and the necessary methods are Off, please contact your hosting provider and request activating them.
- If those methods are On, there may be another reason that prevents SimplyBook.me plugin from displaying on your page, please contact our support and we will try to help you.
If you receive the message that Fatal error occurred when installing the plugin most likely you will need to update your PHP version, the preferable version is 5.3 and higher.
Widget
- 1. Please copy the code from Settings -> Bookings on Webpage or Facebook -> Booking widget for your own website -> Get widget code.
- 2. Go to your WordPress admn side and create a new page or navigate to already created one, where you plan to add the widget. Click on "+" icon.
- 3. Search for HTML option.
- 4. Paste the previously copied code.
- 5. Publish your changes
Example (may look different depending on your WP theme and SimplyBook.me theme and settings).
How to translate old version of WordPress plugin to your language
- 1) download plugin zip file from https://wordpress.org/plugins/simplybookme-online-appointment-scheduling-widget-and-booking-system/
- 2) uncompress this file
- 3) go to "/langs" folder
- 4) copy simplybook_me-en_US.po file with name "simplybook_me-sl_SL.po"
- 5) download PoEdit (program) https://poedit.net/ (Free)
- 6) open simplybook_me-sl_SL.po with PoEdit
- 7) save and update zip file with your translation file (Please note! Zip file structure should not be changed)
- 8) go to your WordPress dashboard, Plugins page and click on "Add new" at the top, then choose "Upload Plugin" and upload your zip file there.
If it does not work you need to apply translations via FTP - if you do not know how to do it please contact your web developer.