Difference between revisions of "Remove Elements from booking page"
| Line 1: | Line 1: | ||
| + | {{#seo: | ||
| + | |title=Remove Elements from booking page - SimplyBook.me | ||
| + | |titlemode=append | ||
| + | |keywords=faq, frequently asked questions, booking software, appointment system questions, appointments online, calendar software, booking system, booking calendar, scheduling software, online appointment scheduling, online scheduling, setup, setup help, support, help content, remove elements, adjust look, remove information, remove link | ||
| + | }} | ||
| + | |||
| + | |||
<br><br> | <br><br> | ||
=Employee Step= | =Employee Step= | ||
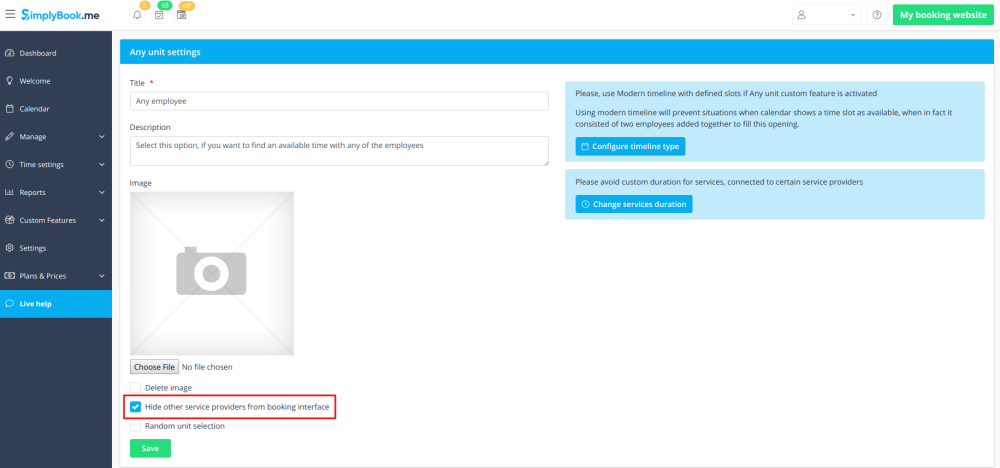
| − | Enable "[[Custom_Features#Any_Employee_Selector|Any Employee Selector]] | + | Enable <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Any_Employee_Selector|Any Employee Selector]]</span> in the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features section</span> and in its <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> check the box <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Hide other service providers from booking interface</span><br/> |
[[File:Hide employee step.png | center]] | [[File:Hide employee step.png | center]] | ||
<br><br> | <br><br> | ||
=Map= | =Map= | ||
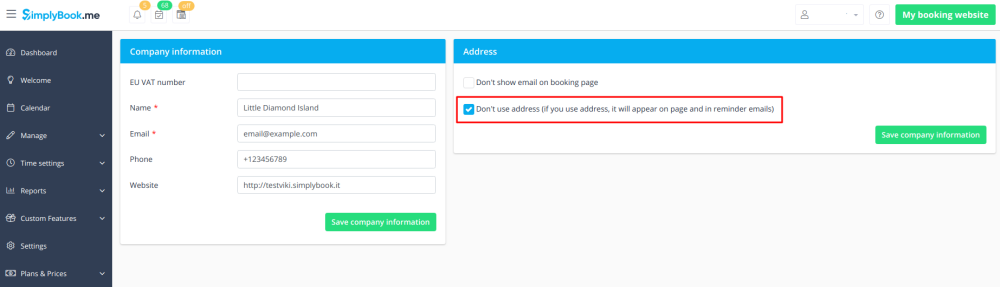
| − | In Settings / | + | In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company Information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Basic Information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Don't use address</span> checkbox.<br/> |
[[File:Hide map from the booking site.png | center ]] | [[File:Hide map from the booking site.png | center ]] | ||
<br><br> | <br><br> | ||
=Company email address= | =Company email address= | ||
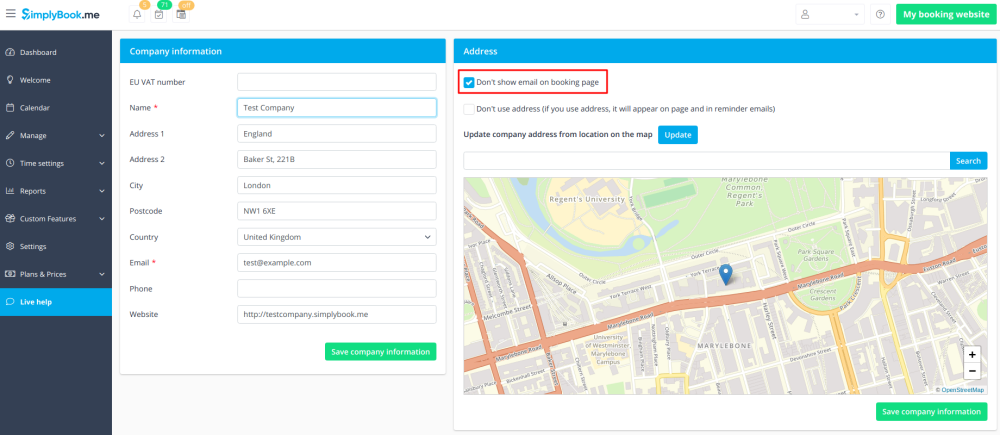
| − | In Settings / | + | In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company Information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Basic Information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Don't show email on booking page</span> checkbox.<br/> |
[[File:Hide email from the booking site.png | center]] | [[File:Hide email from the booking site.png | center]] | ||
<br><br> | <br><br> | ||
="Change my time zone" option= | ="Change my time zone" option= | ||
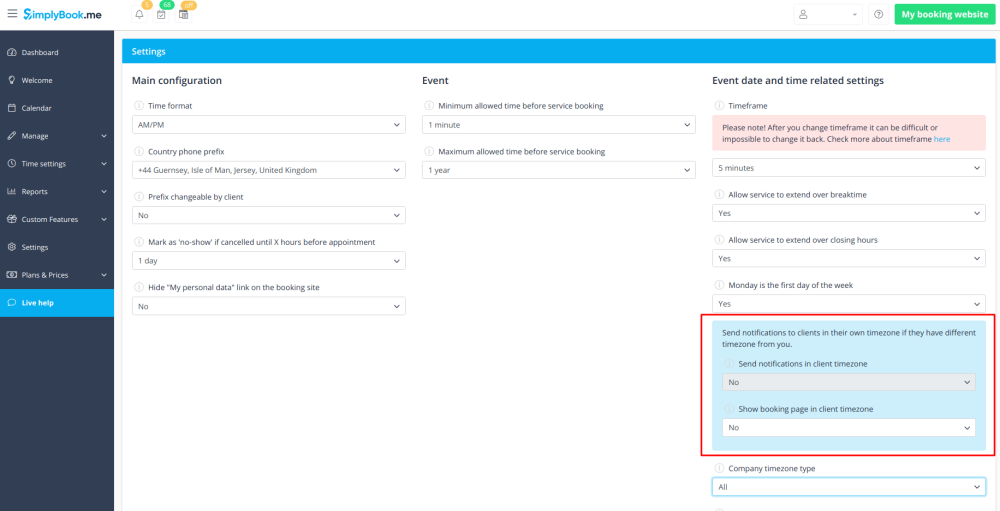
| − | In Settings / | + | In <<span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">General Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Configuration</span> set <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Show booking page in client timezone</span> and <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Send notifications in client timezone</span> to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">No</span> and save settings. |
[[File:Remove timezone selection.png | center]] | [[File:Remove timezone selection.png | center]] | ||
<br><br> | <br><br> | ||
=Reviews= | =Reviews= | ||
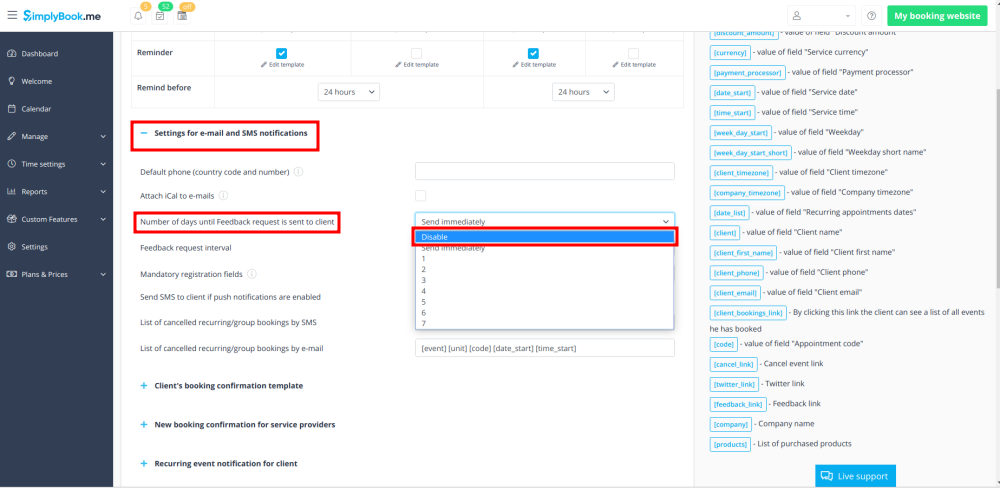
| − | You can view all your reviews in the | + | You can view all your reviews in the <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reviews</span> tab in left-side menu, under <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Reports</span>. You can also delete reviews there if necessary. If you wish to remove the option to leave a review on your booking site and do not send feedback request then in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">General Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings for email and SMS notifications</span> -> set <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Number of days until feedback request is sent to client</span> to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Disable.</span><br/> |
[[File:Disable feedback v3.png | center ]] | [[File:Disable feedback v3.png | center ]] | ||
<br><br> | <br><br> | ||
=Gallery= | =Gallery= | ||
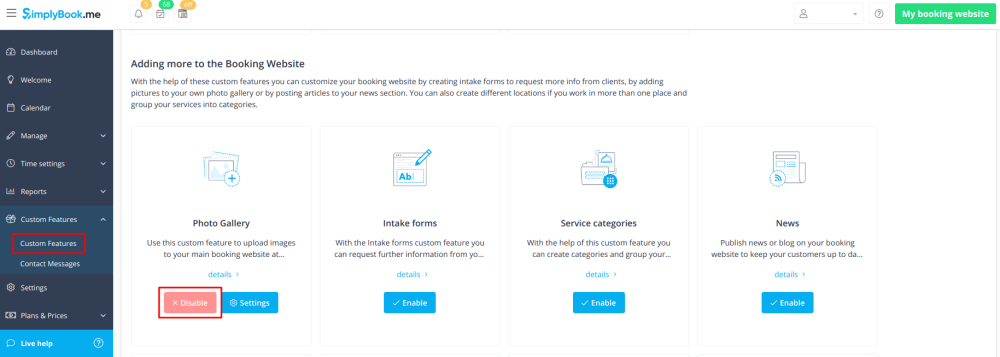
| − | In Custom Features section disable [[Custom_Features#Photo_Gallery| Photo Gallery]]. | + | In <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> section disable <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Custom_Features#Photo_Gallery| Photo Gallery]].</span> |
[[File:Photo gallery disable path.png | center]] | [[File:Photo gallery disable path.png | center]] | ||
<br><br> | <br><br> | ||
=Working hours= | =Working hours= | ||
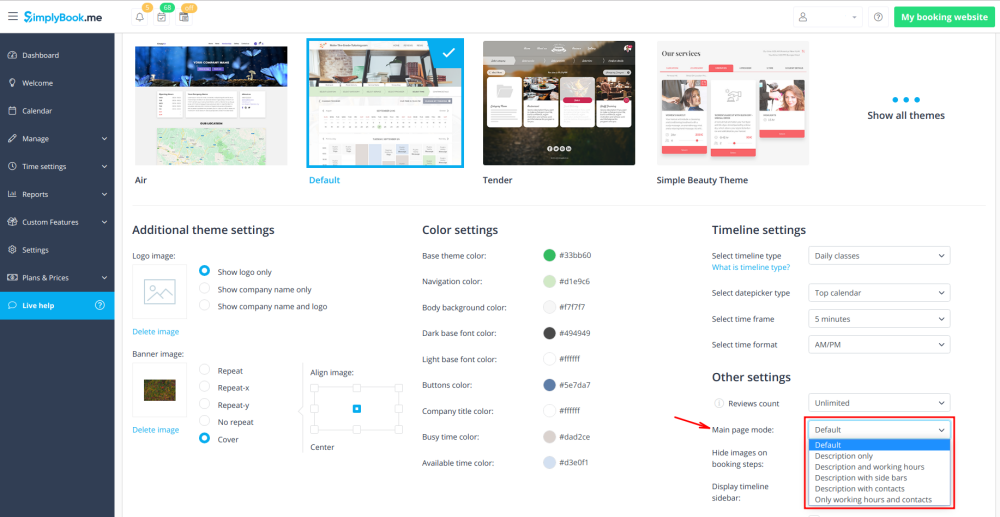
| − | If you want to remove this section for new themes please go to Settings/ | + | If you want to remove this section for new themes please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Themes and colors</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Additional theme settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Main page mode</span> and choose mode without working hours. |
[[File:Main page mode v3.png| center]] | [[File:Main page mode v3.png| center]] | ||
<br><br> | <br><br> | ||
=Disable booking page= | =Disable booking page= | ||
| − | In order not to show any info on your booking page (make it blank), you can put blank theme on your booking page in Settings/ | + | In order not to show any info on your booking page (make it blank), you can put blank theme on your booking page in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Design</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Themes and Colors.</span> |
<br><br> | <br><br> | ||
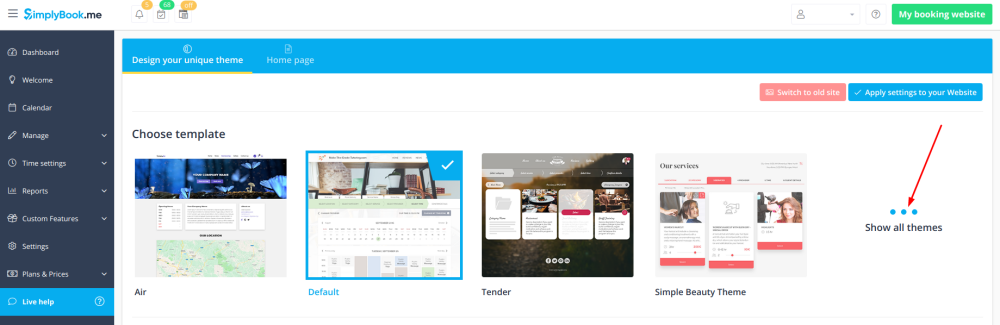
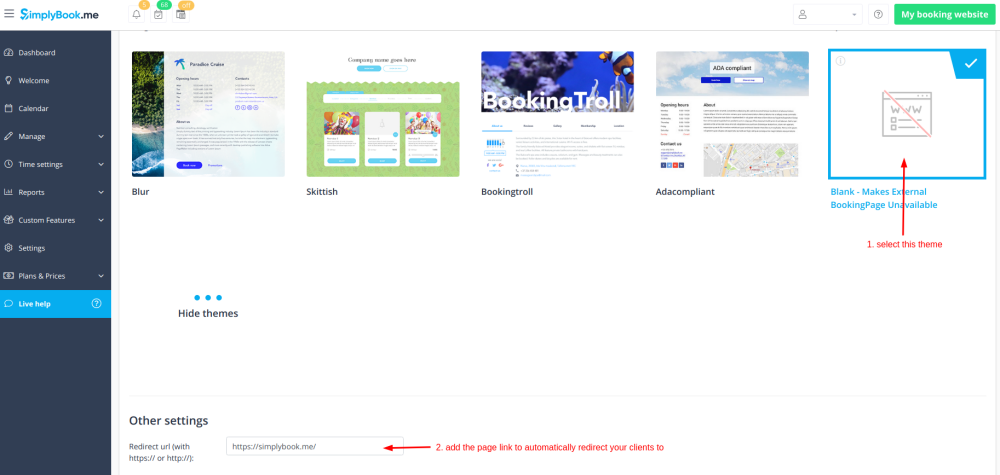
Please select to show all themes and choose the last one without image, add the link to the page your clients should be redirected to in case they open your booking page and save settings. | Please select to show all themes and choose the last one without image, add the link to the page your clients should be redirected to in case they open your booking page and save settings. | ||
| Line 35: | Line 42: | ||
[[File:Disable booking site step2.png | center]] | [[File:Disable booking site step2.png | center]] | ||
<br><br> | <br><br> | ||
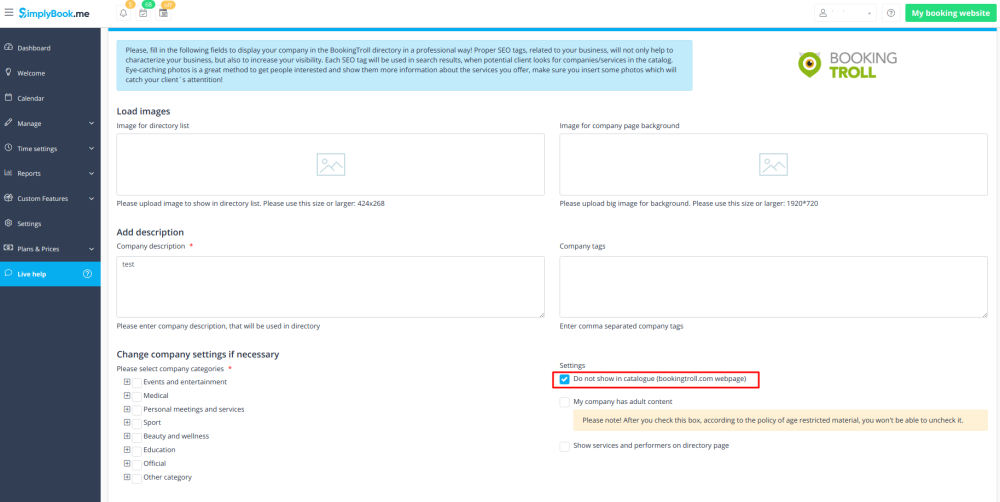
| − | '''Please note!''' Even with blank theme your booking page will appear in Google and information will be shown in BookingTroll.com directory. To remove your company from directory | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note!''' Even with blank theme your booking page will appear in Google and information will be shown in BookingTroll.com directory. To remove your company from directory, please check the box <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Do not show in catalogue</span> in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Company information</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Directory listing.</span></span> |
[[File:Exclude from directory.png| center]] | [[File:Exclude from directory.png| center]] | ||
<br><br> | <br><br> | ||
| Line 41: | Line 48: | ||
==Phone field== | ==Phone field== | ||
| − | ([[Custom_Features#Client_Login | Client login]] feature is disabled)<br> | + | <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Custom_Features#Client_Login |Client login]]<span> feature is disabled)<br> |
| − | :1. Go to Settings / | + | :1. Go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings for email and SMS notifications</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Mandatory registration fields</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email</span> (to make phone not mandatory). |
| − | :2. Please go to Custom Features / | + | :2. Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> and enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom CSS</span> feature. Then in this feature <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> or in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom CSS</span> paste to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking pages CSS</span> window at the very top the following code: |
<br> | <br> | ||
| − | |||
<pre> | <pre> | ||
.form-group.form-client-phone{ | .form-group.form-client-phone{ | ||
| Line 52: | Line 58: | ||
} | } | ||
</pre> | </pre> | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Email field== | ==Email field== | ||
| − | ([[Custom_Features#Client_Login | Client login]] feature is disabled)<br> | + | <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">([[Custom_Features#Client_Login |Client login]]<span> feature is disabled)<br> |
| − | :1. Go to Settings / | + | :1. Go to Go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Email and SMS settings</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings for email and SMS notifications</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Mandatory registration fields</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Phone</span> (to make email not mandatory). |
| − | :2. Please go to Custom Features / | + | :2. Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> and enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom CSS</span> feature. Then in this feature <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> or in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom CSS</span> paste to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking pages CSS</span> window at the very top the following code: |
<br> | <br> | ||
| − | |||
<pre>.form-group.form-client-email{ | <pre>.form-group.form-client-email{ | ||
display: none; | display: none; | ||
} | } | ||
</pre> | </pre> | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Our time== | ==Our time== | ||
| − | Please go to Custom Features / | + | Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> and enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom CSS</span> feature. Then in this feature <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> or in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom CSS</span> paste to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking page CSS</span> window at the very top the following code:<br> |
| − | |||
<pre> | <pre> | ||
div#sb_booking_company_time { | div#sb_booking_company_time { | ||
| Line 90: | Line 83: | ||
} | } | ||
</pre> | </pre> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Socials== | ==Socials== | ||
| − | Please go to Custom Features / | + | Please go to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> and enable <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom CSS</span> feature. Then in this feature <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Settings</span> or in <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom Features</span> -> <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom CSS</span> paste to <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Booking pages CSS</span> window at the very top the following code: |
<br><br> | <br><br> | ||
| − | |||
<pre> | <pre> | ||
.social { display: none} | .social { display: none} | ||
| Line 110: | Line 95: | ||
</pre> | </pre> | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Remove some specific element== | ==Remove some specific element== | ||
| − | If you need to remove a specific element from your booking page, you will need to use Custom CSS | + | If you need to remove a specific element from your booking page, you will need to use <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Custom CSS</span> feature and the corresponding code. If you don't know CSS, please contact support and they will create a request to check whether such change is possible.<br> |
| − | '''Please note''', that big requests may be done on paid basis. | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Please note''', that big requests may be done on a paid basis.</span> |
<br><br> | <br><br> | ||
Revision as of 14:01, 15 July 2019
Employee Step
Enable Any Employee Selector in the Custom Features section and in its Settings check the box Hide other service providers from booking interface
Map
In Settings -> Company Information -> Basic Information -> Don't use address checkbox.
Company email address
In Settings -> Company Information -> Basic Information -> Don't show email on booking page checkbox.
"Change my time zone" option
In <Settings -> General Settings -> Configuration set Show booking page in client timezone and Send notifications in client timezone to No and save settings.
Reviews
You can view all your reviews in the Reviews tab in left-side menu, under Reports. You can also delete reviews there if necessary. If you wish to remove the option to leave a review on your booking site and do not send feedback request then in Settings -> General Settings -> Email and SMS settings -> Settings for email and SMS notifications -> set Number of days until feedback request is sent to client to Disable.
Gallery
In Custom Features section disable Photo Gallery.
Working hours
If you want to remove this section for new themes please go to Settings -> Design -> Themes and colors -> Additional theme settings -> Main page mode and choose mode without working hours.
Disable booking page
In order not to show any info on your booking page (make it blank), you can put blank theme on your booking page in Settings -> Design -> Themes and Colors.
Please select to show all themes and choose the last one without image, add the link to the page your clients should be redirected to in case they open your booking page and save settings.
Please note! Even with blank theme your booking page will appear in Google and information will be shown in BookingTroll.com directory. To remove your company from directory, please check the box Do not show in catalogue in Settings -> Company information -> Directory listing.
Removing with Custom CSS
Phone field
(Client login feature is disabled)
- 1. Go to Settings -> Email and SMS settings -> Settings for email and SMS notifications -> Mandatory registration fields -> Email (to make phone not mandatory).
- 2. Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking pages CSS window at the very top the following code:
.form-group.form-client-phone{
display: none;
}
Email field
(Client login feature is disabled)
- 1. Go to Go to Settings -> Email and SMS settings -> Settings for email and SMS notifications -> Mandatory registration fields -> Phone (to make email not mandatory).
- 2. Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking pages CSS window at the very top the following code:
.form-group.form-client-email{
display: none;
}
Our time
Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking page CSS window at the very top the following code:
div#sb_booking_company_time {
display: none;
}
Socials
Please go to Custom Features -> Custom Features and enable Custom CSS feature. Then in this feature Settings or in Custom Features -> Custom CSS paste to Booking pages CSS window at the very top the following code:
.social { display: none}
i.fa.fa-share-alt { display: none; }
Remove some specific element
If you need to remove a specific element from your booking page, you will need to use Custom CSS feature and the corresponding code. If you don't know CSS, please contact support and they will create a request to check whether such change is possible.
Please note, that big requests may be done on a paid basis.