Difference between revisions of "Design"
From SimplyBook.me
| Line 33: | Line 33: | ||
<br/> | <br/> | ||
<div class="mw-collapsible mw-collapsed" data-expandtext="Show" data-collapsetext="Hide" style="width:800px;"> | <div class="mw-collapsible mw-collapsed" data-expandtext="Show" data-collapsetext="Hide" style="width:800px;"> | ||
| − | <span class="qa">[[How_to_change_the_way_time_slots_are_shown%3F| Where to change | + | <span class="qa">[[How_to_change_the_way_time_slots_are_shown%3F| Where to change calendar layout?]]</span> |
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| − | You can change | + | You can change calendar layout in Settings // Booking Website Design // Themes & colors // Calendar layout settings // Calendar Layout drop-down<br/> |
[[File:Themes and colors path v3.png | center ]]<br/> | [[File:Themes and colors path v3.png | center ]]<br/> | ||
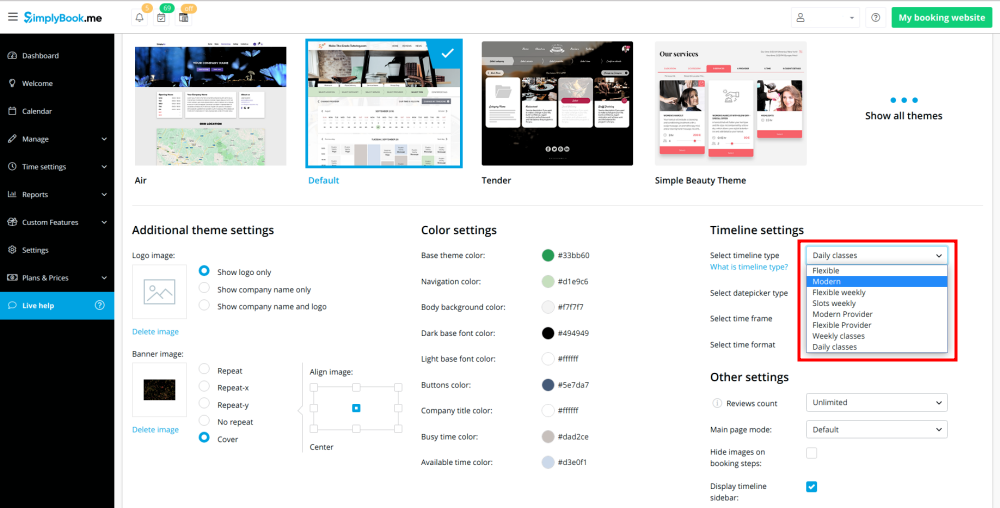
| − | There are 8 types of | + | There are 8 types of calendar layouts:<br/> |
[[File:Select timeline type.png | center ]]<br/> | [[File:Select timeline type.png | center ]]<br/> | ||
:'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | :'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | ||
| Line 46: | Line 46: | ||
:'''Flexible provider'''- shows available times for providers in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration. Starts counting from the first available time on selected date. | :'''Flexible provider'''- shows available times for providers in the intervals equal to your [[Need_to_change_interval_(timeframe)| timeframe]] duration. Starts counting from the first available time on selected date. | ||
:'''Daily classes'''- shows available times for classes in the intervals equal to class duration. Starts counting from the first available time.<br> | :'''Daily classes'''- shows available times for classes in the intervals equal to class duration. Starts counting from the first available time.<br> | ||
| − | :'''''Please note!''''' [[Custom_Features#Multiple_Bookings | Multiple Bookings]] custom feature currently does not work with Classes | + | :'''''Please note!''''' [[Custom_Features#Multiple_Bookings | Multiple Bookings]] custom feature currently does not work with Classes layout. |
:'''Weekly classes'''- shows available times for classes in the intervals equal to class duration with weekly options. Starts counting from the first available time | :'''Weekly classes'''- shows available times for classes in the intervals equal to class duration with weekly options. Starts counting from the first available time | ||
<br> | <br> | ||
Revision as of 13:35, 5 June 2020
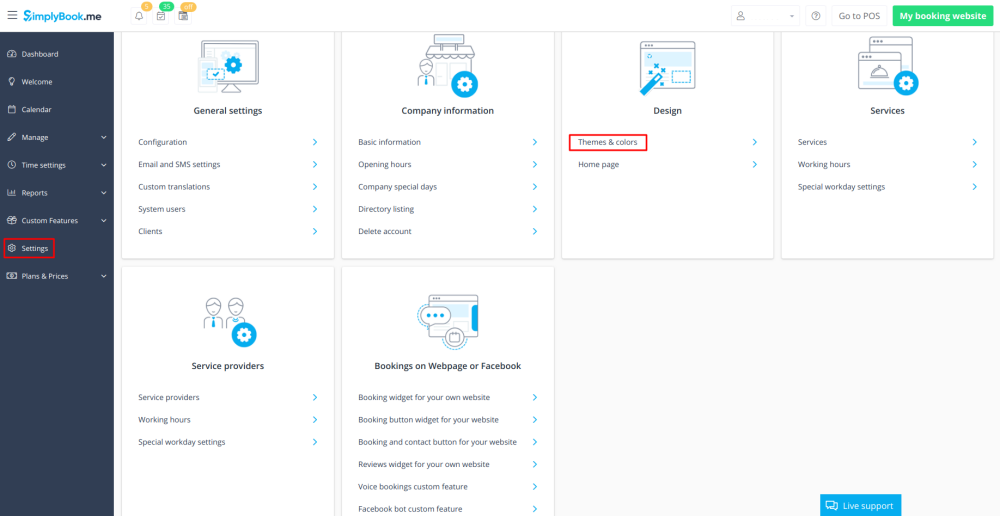
In Settings // Design // Themes & Colors.
- Recommended themes
- Default
- Tender
- SimpleBeauty
- Hugo
- Emeri
- Classic
- Concise
- Belle
- Space
- Blur
- Skittish
- BookingTroll
- AdaCompliant
- Air
Where to change calendar layout?
You can change calendar layout in Settings // Booking Website Design // Themes & colors // Calendar layout settings // Calendar Layout drop-down
There are 8 types of calendar layouts:
- Slots weekly - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time.
- Modern - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time.
- Flexible weekly - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Flexible - shows available time in the intervals equal to your timeframe duration for a day. Starts counting from the first available time.
- Modern provider - shows available time for providers for chosen date. Starts counting from the first available time of all providers.
- Flexible provider- shows available times for providers in the intervals equal to your timeframe duration. Starts counting from the first available time on selected date.
- Daily classes- shows available times for classes in the intervals equal to class duration. Starts counting from the first available time.
- Please note! Multiple Bookings custom feature currently does not work with Classes layout.
- Weekly classes- shows available times for classes in the intervals equal to class duration with weekly options. Starts counting from the first available time
If you have services that have fixed start times, you can try using Appointment at fixed time Custom Feature.
Advanced design options with Custom CSS
Custom CSS allows to change the styles of different elements, hide them, change fonts, colors, font-sizes, etc. If you know CSS coding, please use tools of browser to find identifiers of elements and write rules in the settings of Custom Feature.
HTML description field for events
HTML description fields feature allows inserting HTML formatting (background and font color, bold, italic, underline, alignment and other HTML elements) for Service, Service Providers, Locations, Categories, Memberships and Classes description fields.