Difference between revisions of "Design"
| Line 12: | Line 12: | ||
<span class="qa">[[Where to change theme?]]</span> | <span class="qa">[[Where to change theme?]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
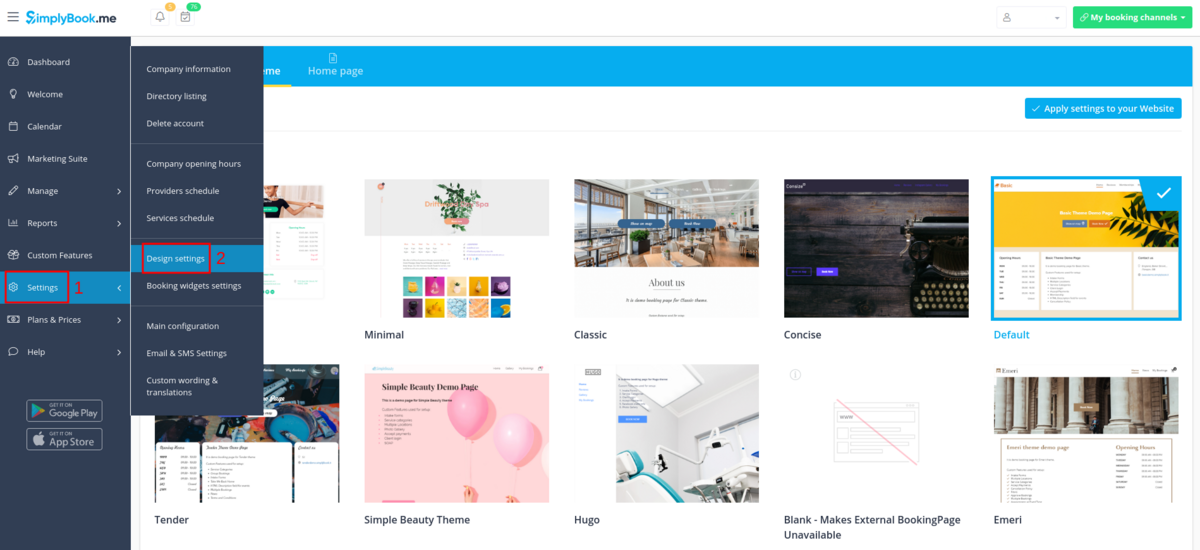
| − | In Settings // Design // | + | In Settings // Design settings // Choose template.<br/> |
| − | [[File:Theme | + | [[File:Theme settings path new navigation.png|1200px | center ]] |
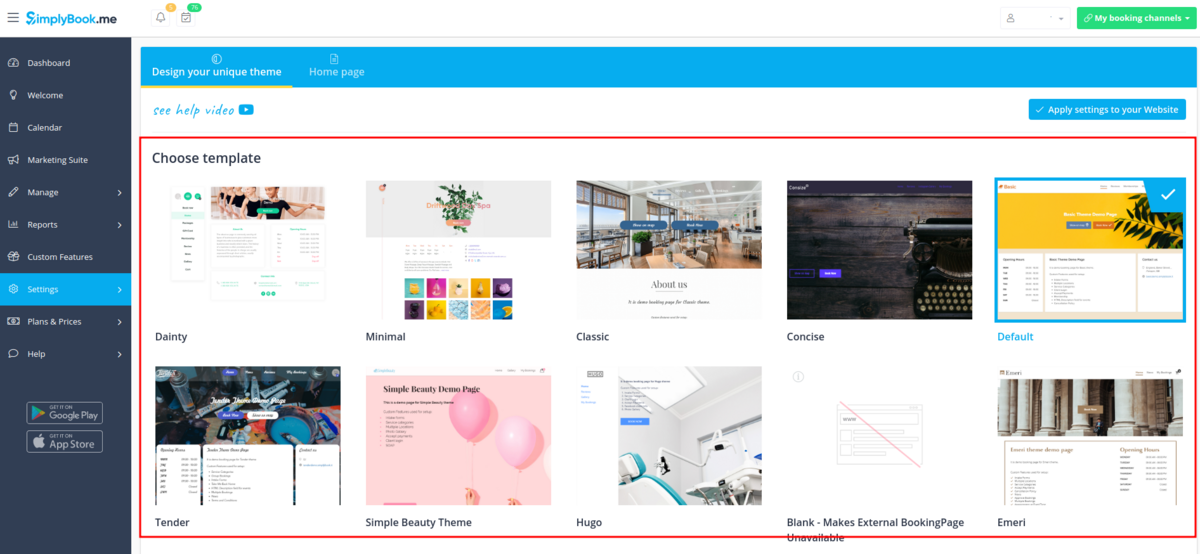
| + | [[File:Choose website template new navigation.png|1200px | center ]] | ||
| + | <br/><br/> | ||
;Recommended themes: | ;Recommended themes: | ||
* All the new ones as those themes support all new functionality, are mobile responsive and have the option to adjust the colors of your booking page.</div> | * All the new ones as those themes support all new functionality, are mobile responsive and have the option to adjust the colors of your booking page.</div> | ||
| Line 21: | Line 23: | ||
<span class="qa">[[How_to_change_the_way_time_slots_are_shown%3F| Where to change calendar layout?]]</span> | <span class="qa">[[How_to_change_the_way_time_slots_are_shown%3F| Where to change calendar layout?]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
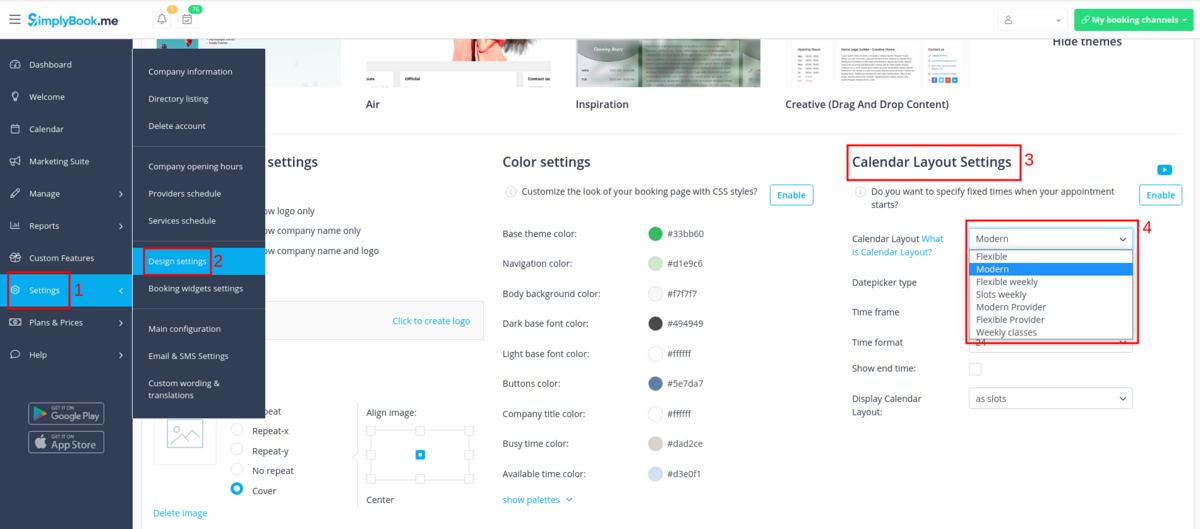
| − | You can change calendar layout in Settings // | + | You can change calendar layout in Settings // Design settings // Calendar layout settings // Calendar Layout drop-down<br/> |
| − | [[File: | + | [[File:Calendar layout path new navigation2.png|1200px | center ]]<br/> |
There are 8 types of calendar layouts:<br/> | There are 8 types of calendar layouts:<br/> | ||
| − | |||
:'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | :'''Slots weekly''' - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time. | ||
:'''Modern''' - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time. | :'''Modern''' - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time. | ||
| Line 41: | Line 42: | ||
<span class="qa">[[Where to change logo and background?]]</span> | <span class="qa">[[Where to change logo and background?]]</span> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
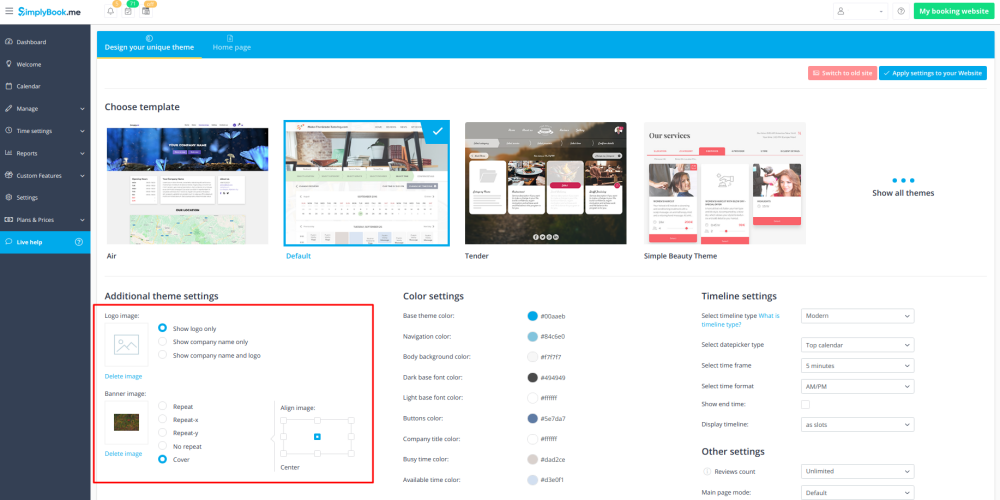
| − | In Settings // Design | + | In Settings // Design settings //Additional theme settings. <br/> |
| − | [[File: | + | [[File:Theme settings path new navigation.png|1200px | center ]]<br/><br/> |
[[File:Add logo and banner v3.png | center]] | [[File:Add logo and banner v3.png | center]] | ||
Video tutorial on creating your logo with [https://www.fiverr.com/logo-maker Fiverr logo maker] [[File:Youtube-Logo.png|link=https://youtu.be/41CrRQdvWgA]] | Video tutorial on creating your logo with [https://www.fiverr.com/logo-maker Fiverr logo maker] [[File:Youtube-Logo.png|link=https://youtu.be/41CrRQdvWgA]] | ||
Revision as of 13:44, 10 August 2021
Where to change calendar layout?
You can change calendar layout in Settings // Design settings // Calendar layout settings // Calendar Layout drop-down
There are 8 types of calendar layouts:
- Slots weekly - shows available time in the intervals equal to your service duration for a week. Starts counting from the first available time.
- Modern - shows available time in the intervals equal to your service duration for a day. Starts counting from the first available time.
- Flexible weekly - shows available time in the intervals equal to your timeframe duration for a week. Starts counting from the first available time.
- Flexible - shows available time in the intervals equal to your timeframe duration for a day. Starts counting from the first available time.
- Modern provider - shows available time for providers for chosen date. Starts counting from the first available time of all providers.
- Flexible provider- shows available times for providers in the intervals equal to your timeframe duration. Starts counting from the first available time on selected date.
- Daily classes- shows available times for classes in the intervals equal to class duration. Starts counting from the first available time. Available with Classes feature.
- Weekly classes- shows available times for classes in the intervals equal to class duration with weekly options. Starts counting from the first available time
If you have services that have fixed start times, you can try using Appointment at fixed time Custom Feature.
Where to change logo and background?
In Settings // Design settings //Additional theme settings.
Video tutorial on creating your logo with Fiverr logo maker ![]()
Advanced design options with Custom CSS
Custom CSS allows to change the styles of different elements, hide them, change fonts, colors, font-sizes, etc. If you know CSS coding, please use tools of browser to find identifiers of elements and write rules in the settings of Custom Feature.
HTML description field for events