Difference between revisions of "Facebook Pixel Custom Feature/de"
(Created page with "left <br>Verwalten Sie Analysen für Ihre Buchungswebsite mit Facebook Pixel <br><br><br><br>") |
(Created page with "<span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Diese individuelle Funktion ist nicht mit <span style="background-color:#cdef...") |
||
| Line 11: | Line 11: | ||
<br><br><br><br> | <br><br><br><br> | ||
| − | + | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">'''Bitte beachten Sie!''' Diese individuelle Funktion ist nicht mit <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Facebook_and_Instagram_Bookings |Facebook- und Instagram-Buchungen]] kompatibel. | |
| − | <span style="background-color:#ffe9e9; padding:5px; border-radius:5px;">''' | + | </span></span> |
<br><br> | <br><br> | ||
| − | <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Analytics tools integration guide| | + | <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Analytics tools integration guide|Anleitung zur Integration von Analysetools]]</span> |
| − | + | ;Wie zu verwenden | |
| − | ; | + | 1. Aktivieren Sie <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Facebook Pixel</span> auf Ihrer Seite für <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">individuelle Funktionen</span>, Abschnitt <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Statistiken & Analysen.</span> |
| − | |||
[[File:Tracking enable path.png|1200px|border|center]] | [[File:Tracking enable path.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 2. Navigieren Sie zu <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[https://www.facebook.com/events_manager2/list/pixel/Datenquellen auf Ihrer Facebook-Geschäftsseite]</span> und wählen Sie entweder das zuvor ausgewählte Pixel aus oder <span style="background-color:#cdeffc; padding:5px; border-radius:5px;">[[Special:MyLanguage/Additional_tips#Create_Facebook_pixel|erstellen Sie ein neues]]</span>, indem Sie auf die <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Schaltfläche Datenquellen</span> verbinden klicken. | |
<br><br> | <br><br> | ||
| − | + | 3. Kopieren Sie den 16-stelligen <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pixelcode.</span> | |
[[File:Facebook copy pixel code.png|1200px|border|center]] | [[File:Facebook copy pixel code.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
| − | + | 4. Fügen Sie ihn in das Feld <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Pixel-ID?</span> auf der <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">SimplyBook.me-Seite</span> ein. Speichern Sie die Einstellungen. | |
[[File:Tracking settings path.png|1200px|border|center]] | [[File:Tracking settings path.png|1200px|border|center]] | ||
<br><br> | <br><br> | ||
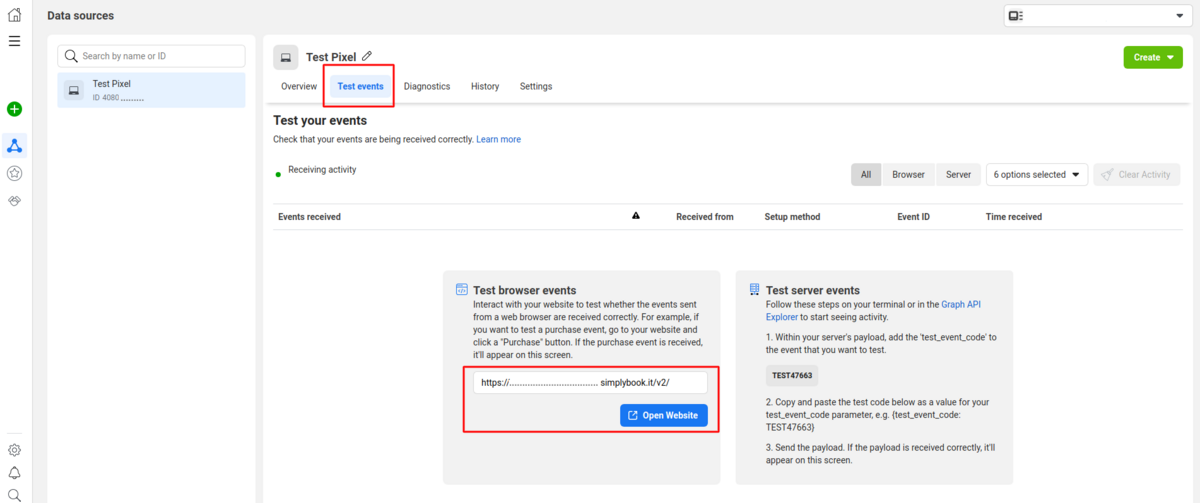
| − | + | 5. (optional) Sie können Veranstaltungen über die entsprechende Registerkarte auf Ihrer Facebook-Geschäftsseite testen.<br> | |
| − | + | Fügen Sie dort einfach die URL Ihrer Buchungswebsite ein, navigieren Sie zu ihr und gehen Sie durch die Seiten, um die Aktivität zu erstellen. | |
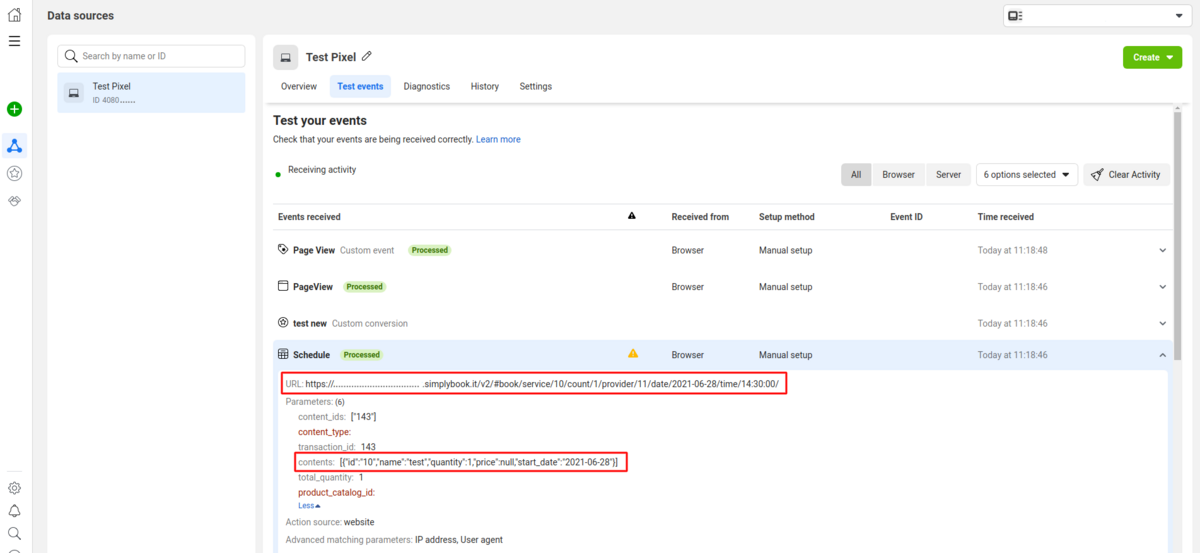
| − | + | Sehen Sie sich die URLs, Ereignisse und ihre Parameter an. Es ist möglich, einfache Seitenaufrufe zu sehen, Veranstaltungen zu planen und zu kaufen. | |
[[File:Facebook test events.png|1200px|border|center]]<br><br> | [[File:Facebook test events.png|1200px|border|center]]<br><br> | ||
[[File:Facebook event example.png|1200px|border|center]]<br><br> | [[File:Facebook event example.png|1200px|border|center]]<br><br> | ||
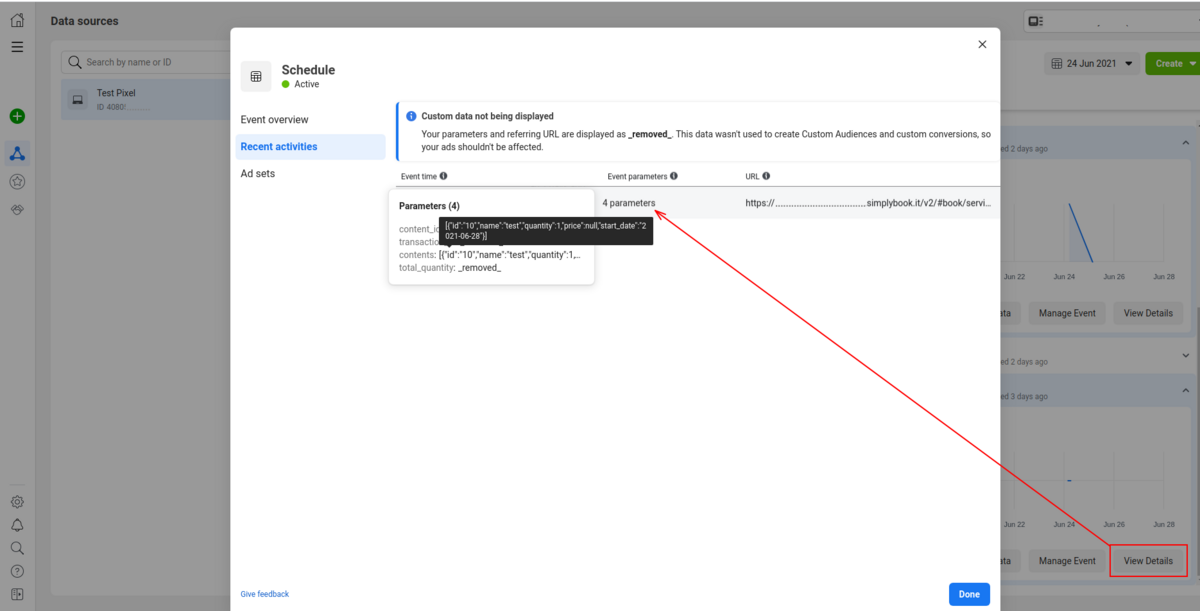
| − | + | 6. In der Registerkarte <span style="background-color:#d4f8e5; padding:5px; border-radius:5px;">Übersicht</span> Facebook können Sie die tatsächlichen Ereignisse mit den Details in den Parametern sehen. | |
[[File:Facebook events parameters.png|1200px|border|center]]<br><br><br><br> | [[File:Facebook events parameters.png|1200px|border|center]]<br><br><br><br> | ||
| − | + | Nützliche Links: | |
| − | *[[Cookie Banners: Essentials and Tips for Removal|Cookie | + | <br> |
| − | *[[Special:MyLanguage/Analytics tools integration guide| | + | * [[Cookie Banners: Essentials and Tips for Removal|Cookie-Banner: Grundlegende Informationen und Tipps zur Entfernung]] |
| + | * [[Special:MyLanguage/Analytics tools integration guide|Anleitung zur Integration von Analysetools]] | ||
<br><br> | <br><br> | ||
| − | |||
Revision as of 14:55, 15 March 2024
Verwalten Sie Analysen für Ihre Buchungswebsite mit Facebook Pixel
Bitte beachten Sie! Diese individuelle Funktion ist nicht mit Facebook- und Instagram-Buchungen kompatibel.
Anleitung zur Integration von Analysetools
- Wie zu verwenden
1. Aktivieren Sie Facebook Pixel auf Ihrer Seite für individuelle Funktionen, Abschnitt Statistiken & Analysen.
2. Navigieren Sie zu auf Ihrer Facebook-Geschäftsseite und wählen Sie entweder das zuvor ausgewählte Pixel aus oder erstellen Sie ein neues, indem Sie auf die Schaltfläche Datenquellen verbinden klicken.
3. Kopieren Sie den 16-stelligen Pixelcode.
4. Fügen Sie ihn in das Feld Pixel-ID? auf der SimplyBook.me-Seite ein. Speichern Sie die Einstellungen.
5. (optional) Sie können Veranstaltungen über die entsprechende Registerkarte auf Ihrer Facebook-Geschäftsseite testen.
Fügen Sie dort einfach die URL Ihrer Buchungswebsite ein, navigieren Sie zu ihr und gehen Sie durch die Seiten, um die Aktivität zu erstellen.
Sehen Sie sich die URLs, Ereignisse und ihre Parameter an. Es ist möglich, einfache Seitenaufrufe zu sehen, Veranstaltungen zu planen und zu kaufen.
6. In der Registerkarte Übersicht Facebook können Sie die tatsächlichen Ereignisse mit den Details in den Parametern sehen.
Nützliche Links:
- Cookie-Banner: Grundlegende Informationen und Tipps zur Entfernung
- Anleitung zur Integration von Analysetools